как сделать сборник рецептов на tilda
Тильда (конструктор сайтов): обзор возможностей и инструкция по настройке
В создании лендинга или даже интернет-магазина поможет Тильда – один из самых популярных веб-конструкторов. Это выгодное решение, когда не нужен сложный сайт или на него не хватает бюджета. В статье разберем возможности Тильды и как в ней работать.
Что можно создать на Тильде
Tilda – это инструмент для простой разработки:
В конструкторе есть готовые блоки, спроектированные программистами. Дизайнеры Тильды предлагают современные, трендовые решения для оформления элементов сайта. Без кодов можно добавить интерактив и анимацию.
Личный сайт или портфолио
Проекты в портфолио можно разделить по тематикам. Организатору праздников, например, подойдут категории «Свадьба», «День Рождения», «Детский праздник», «Профессиональные праздники», «Корпоративы».
Также Tilda подойдет для публикаций анонсов событий, лонгридов. В конструкторе продумана типографика: подобраны ширина строк, интервалы и большой выбор шрифтов, в том числе авторских. Фото и видео можно быстро загрузить с диска, перетащить, встроить из YouTube. В Tilda интегрирован музыкальный сервис SoundCloud, через который легко добавить аудиофайлы.
Контент-проект
Контент-проект – это некоммерческий сайт. Например, любой онлайн-журнал. Хоть его создают не для торговли, реклама сторонних компаний все-таки приносит доход. Тильда поможет создать стильную площадку для своего контента, чтобы привлечь рекламодателей и читателей.
Сайт для мероприятия или промостраница
Приглашения с анкетой для гостя нужны для выставок, конференций, лекций, фестивалей, церемоний вручения премий, спектаклей, вебинаров. Если вы планируете важное событие и хотите подготовить сайт с описанием, программой, расписанием, контактами – Тильда предоставит все необходимые инструменты для этого.
Сайт обучающего проекта
Тильда отлично подойдет если:
Tilda дает возможность разместить все видео-уроки с YouTube-канала на сайте и собирать обратную связь от учеников. На посадочную страницу можно добавить описание программы, контакты, отзывы, тарифы с разными вариантами оплаты.
Небольшой интернет-магазин
Для интернет-магазина конструктор сайтов подойдет, если:
Тильда не подойдет, если понадобятся интеграция с 1C, синхронизация витрин и складских остатков, сложная тарифная сетка доставки.
Как создавать страницы сайта на Tilda
Продумайте идею, изюминку сайта, его задачу и контент. Просмотрите сайты конкурентов, возможно, вы чем-то вдохновитесь. Запишите подробный план и структуру. Если информации много и одной веб-страницы недостаточно, значит нужен многостраничный сайт. В этом случае придется составить меню. Подготовьте заранее фото, видео и тексты. Прототип своего сайта вы можете создать в Фигме – программе для моделирования интернет-страниц.
Страницы на Тильда собирают из блоков с разным дизайном и интерфейсом. Блоки уже адаптированы под просмотр через мобильные устройства.
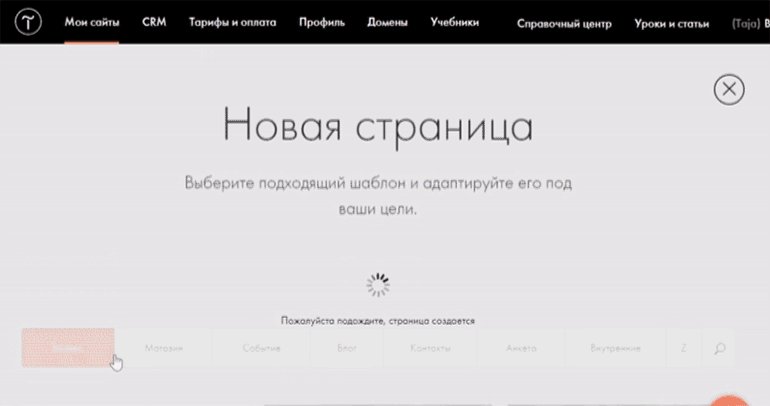
Чтобы создать страницу:
Чтобы редактировать конкретный блок, наведите на него указатель мыши и нажмите кнопку «Настройки» или «Контент». У каждого блока свои варианты для редактирования, чаще всего это: цвет, размер, диапазон видимости.
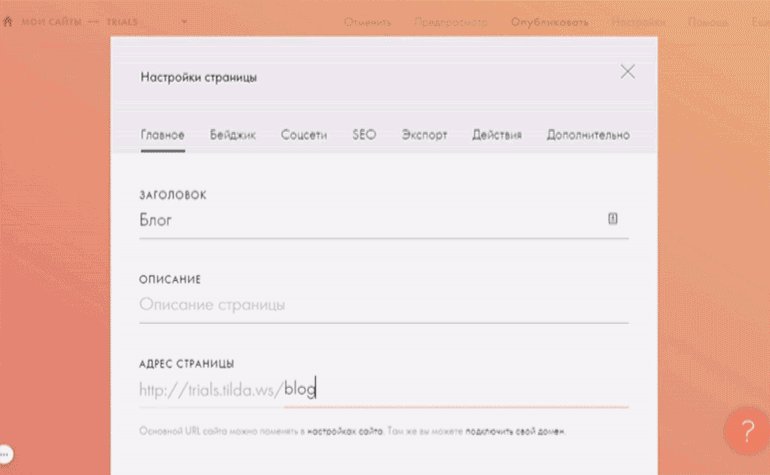
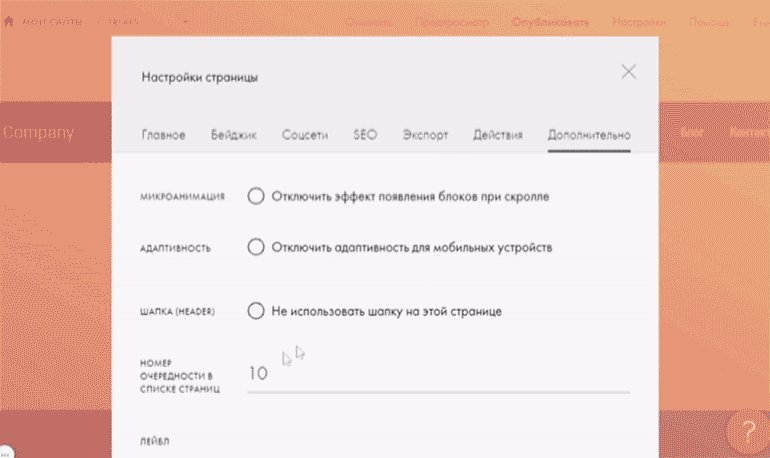
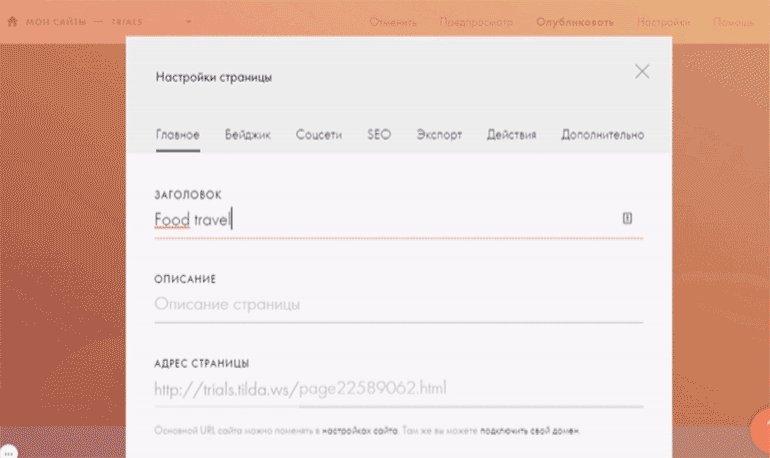
Перед публикацией нужно задать основные настройки страницы:
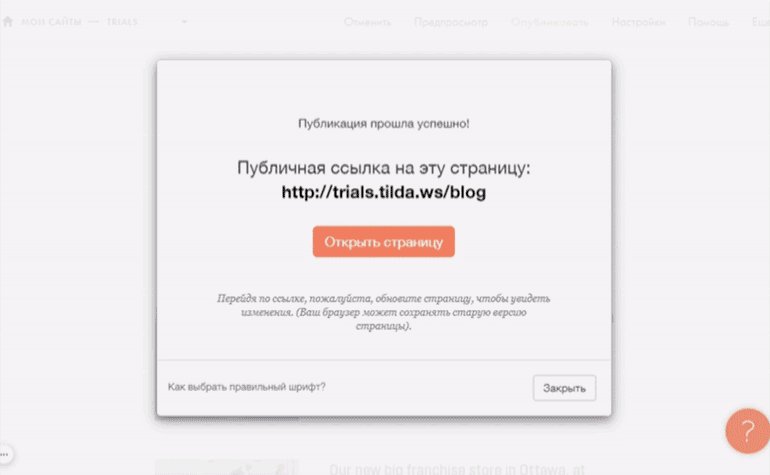
После редактирования внешнего вида и контента нажмите кнопку «Опубликовать» и проверьте все данные с разных устройств.
Как работать с внутренними страницами сайта
Лучше использовать одинаковые шаблоны, чтобы у посетителей не было рассинхрона в дизайне. Для этого добавляйте в шаблон нужную функцию. Каждую страницу можно адаптировать под собственную задачу. Например, для портфолио добавить галерею, а для описания продукта – кнопку «Купить».
Как сделать страницу на Tilda с чистого листа
Если ни один из шаблонов не подходит или проект слишком специфический, можно создать сайт с чистого листа. Для этого нажмите на кнопку «Создать страницу» и выберите «Пустая страница».
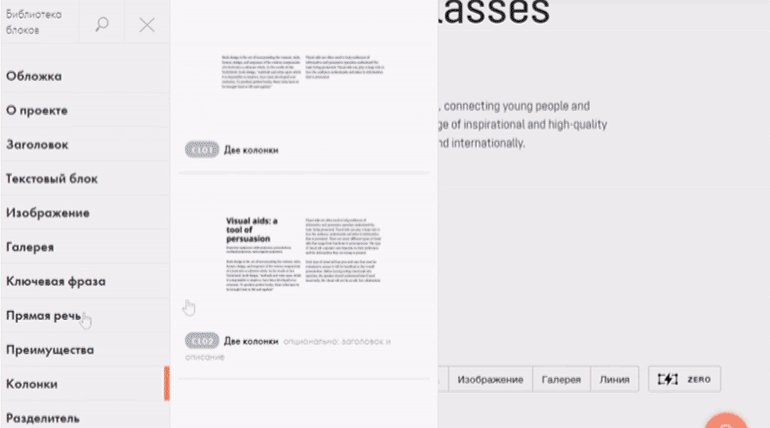
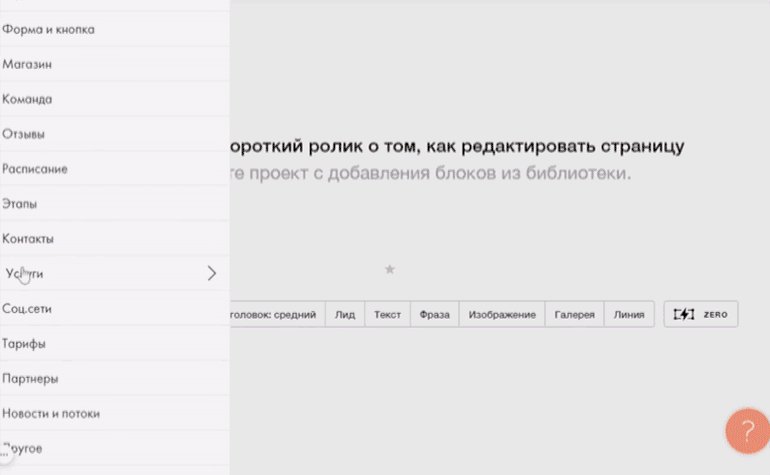
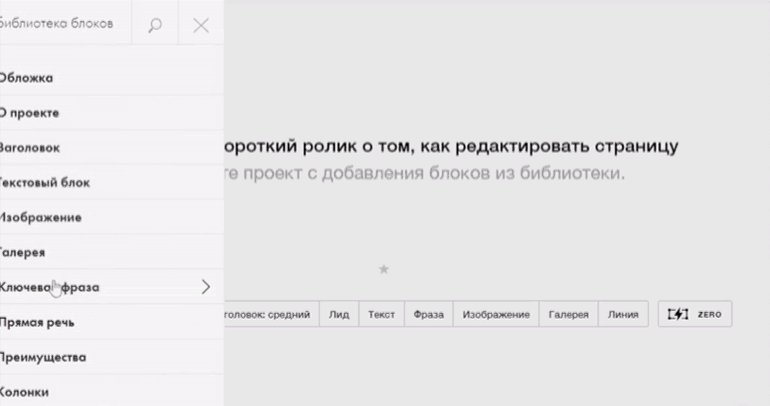
В библиотеке блоков с левой стороны представлены все возможные варианты. Вы можете задать собственную последовательность и выбрать необходимые блоки для своего проекта.
Возможности Tilda
Практически для любого проекта подойдут возможности Tilda. Рассмотрим самые основные.
Дизайн
Дизайн Tilda состоит из:
Дизайн сайта можно адаптировать под себя, редактируя готовые шаблоны, или использовать zero-блоки для разработки с нуля. Изучите каталог экспертов Tilda Experts. Там около тысячи дизайнеров, которые готовы создать для вас уникальный проект.
Поисковики без проблем индексируют страницы на Тильде. Задайте url для каждой страницы – адрес должен быть удобным для чтения и понятным для индексации. Если страница еще не готова или будет перемещена на другой url, индексацию можно запретить.
SSL-сертификат
SSL обеспечивает безопасную передачу данных, шифрует соединение между сайтом и пользователями. Тильда предлагает бесплатный сертификат от центра сертификации Let’s Encrypt. Есть инструкция для его настройки.
Панель вебмастера Tilda
Функционал Тильды позволяет быстро устранять возникающие ошибки внутри платформы. Панель вебмастера поможет:
Подключение Яндекс.Метрики, Google Analytics, Яндекс.Вебмастер и Google Search Console
Аналитика сайтов от Тильды включает в себя:
Добавьте свой сайт в Яндекс.Вебмастер и Google Search Console. В настройках сайта выберите SEO → Яндекс Вебмастер или Google Search Console → Редактировать.
Вместо http://tilda.cc укажите адрес вашего сайта. Так ваш домен попадет в поисковики.
Подключение своего домена
Интеграции
Прием данных
В Тильде легко работать с входящими заявками. Для этого на платформе предусмотрены формы для заполнения. Блок с формой вы найдете в категориях «Форма и кнопка» и «Обложка».
Виджеты Calltouch
Контакты пользователей отправляются в интегрированные сервисы приема данных : Google-таблицы, сервисы рассылок, мессенджеры и CRM. Там их легко анализировать и создавать ЦА для рекламы или проводить ретаргетинг. Информация с заявок может поступать в Телеграм, Trello и Slack. Списки рассылок можно оставлять для GetResponse, MailChimp, MailerLite, SendinBlue, UniSender или отправлять лиды в CRM.
Платежные системы
Что еще может Tilda
Подготовка писем для рассылки. С помощью интеграции с сервисами по рассылкам пользователи будут быстро получать информацию на почту или в мессенджеры после регистрации или покупки. Внутри Тильды есть конструкторы, которые готовят письма к рассылкам по шаблону.
Создание пользовательских блоков. Пользовательский блок – это Zero-блок, который позволяет реализовать весь свой творческий потенциал. В нулевом блоке каждый элемент создается вручную без использования шаблонов. Функция подойдет тем, кто имеет базовые знания в веб-дизайне.
Интеграция с внешними сервисами. Функционал конструктора сильно расширяется за счет интеграции с популярными сервисами:
Их около 35. Сервисы подключают через Webhook или коды.
Создание промокодов. Внутри Тильды можно создавать собственные промокоды, которые будут давать дополнительную скидку. Для этого нужно перейти в настройки платежной системы, задать имя промокода и сумму скидки. Скидка может быть процентной или фиксированной.
Электронная торговля. Конструктор позволяет самостоятельно создать небольшой интернет-магазин со всем необходимым функционалом. При создании страницы можно выбрать специальный шаблон для электронной торговли или подобрать блоки из библиотеки. В разделе «Магазин» можно найти кнопки, формы, корзину, тарифы и разные карточки продуктов, а в разделе «Другое» – модули для интеграции.
Пользовательская страница 404. Ошибка 404 или Not Found («не найдено») – стандартный код ответа HTTP, который сообщает о неполадках со стороны сервера. В настройках в разделе «Еще» можно создать и настроить страницу ошибок 404.
Tilda CRM. Это система для работы с заявками клиентов. Настройка системы CRM находится в верхней строке меню основного экрана. Tilda предлагает CRM бесплатно для всех пользователей конструктора. Это способ оптимизировать процесс работы и повысить уровень обслуживания.
Объединяйте данные с вашего сайта, CRM и других-бизнес инструментов с помощью сквозной аналитики Calltouch. Система сама сформирует отчеты, а вы сэкономите время на рутинной работе. Учет лидов, расходов на маркетинг будет автоматизирован. Вы получите удобные отчеты и сравнения периодов.
Сквозная аналитика
Базовые опции
В настройки сайта вы задаете: многостраничность, шрифты, цвета, подключение домена, прием данных из форм, статистику, главную страницу. Все это доступно по тарифу Personal (500 рублей в месяц) с бесплатным тестовым периодом. Тариф Free не такой опциональный и с ним не предоставляется домен. Если опций Personal окажется недостаточно, переходите на Business (1000 рублей в месяц).
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Обложка: Оля Ежак для Skillbox Media
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Подготовка главной страницы
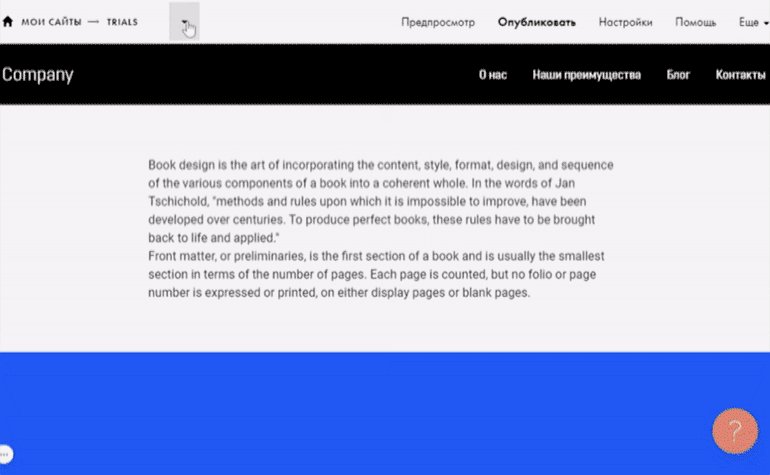
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
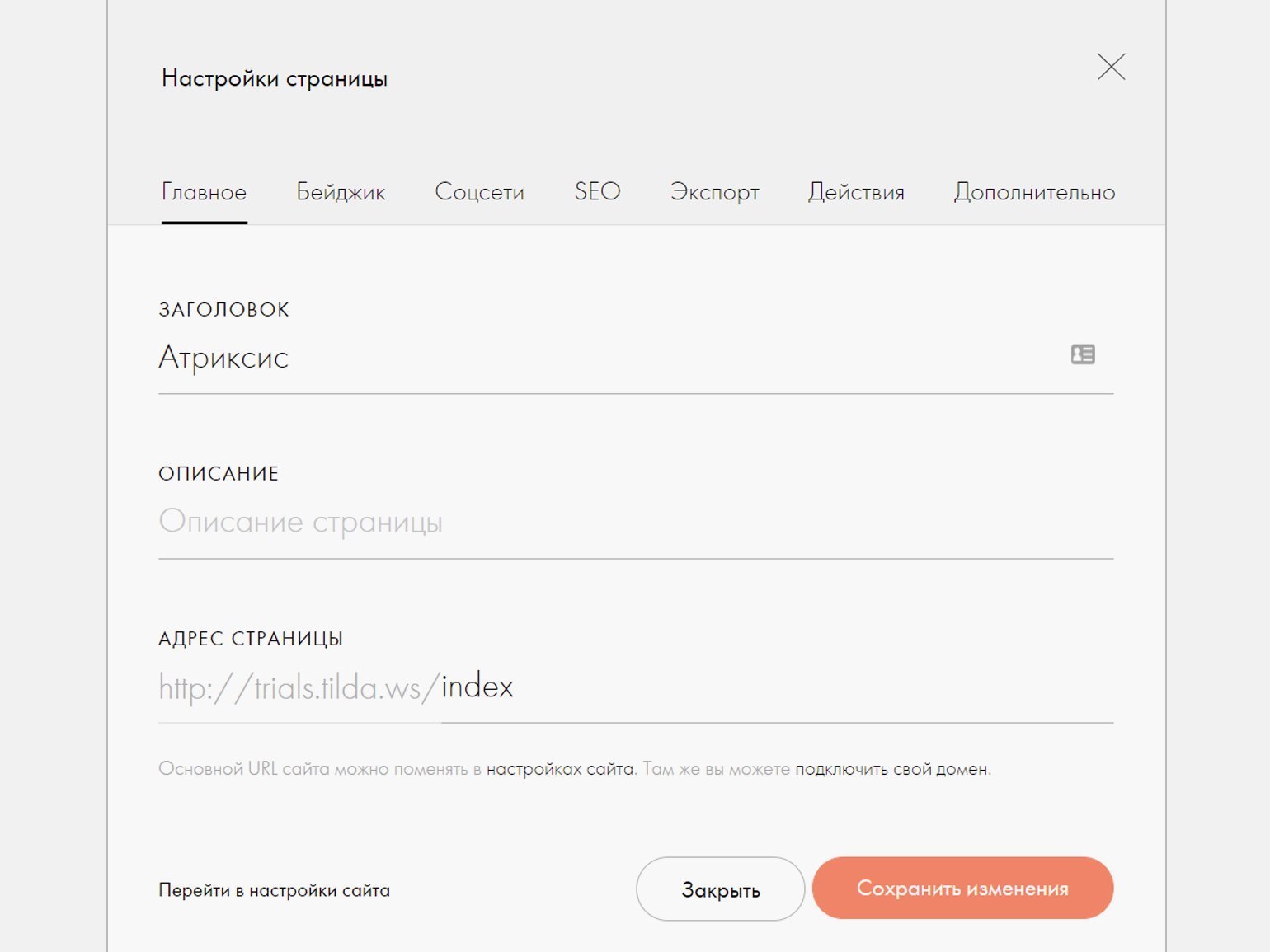
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
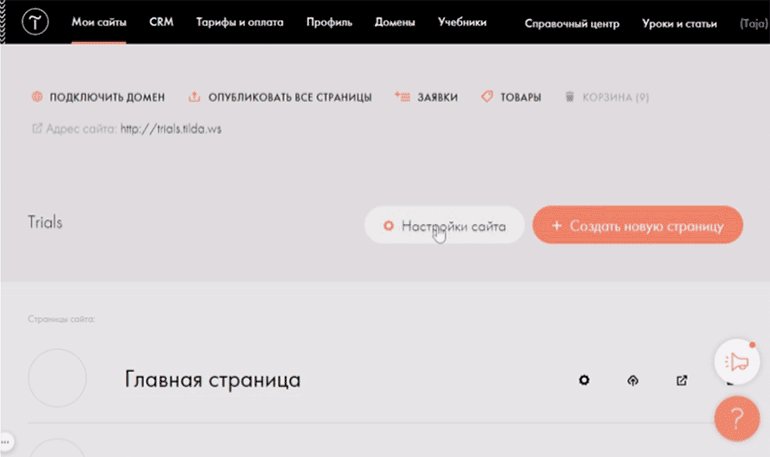
1. В правом верхнем углу нажмите на кнопку « Настройки».
2. Дайте название страницы и укажите её URL. Например, « Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку « Сохранить».
Веб-дизайнер. Помогаю бизнесу создавать эффектные и удобные сайты на Tilda.
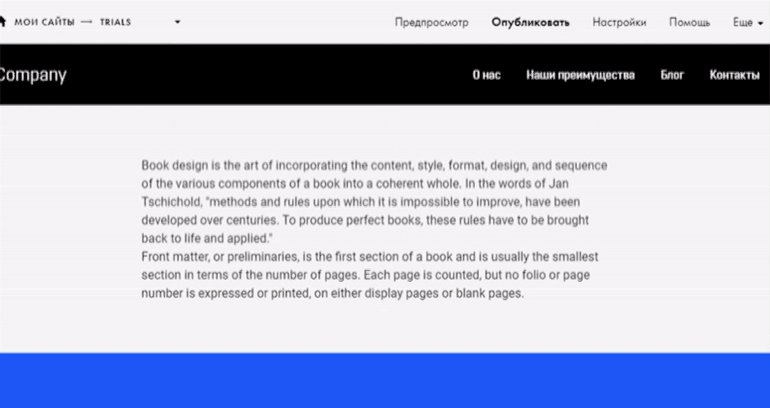
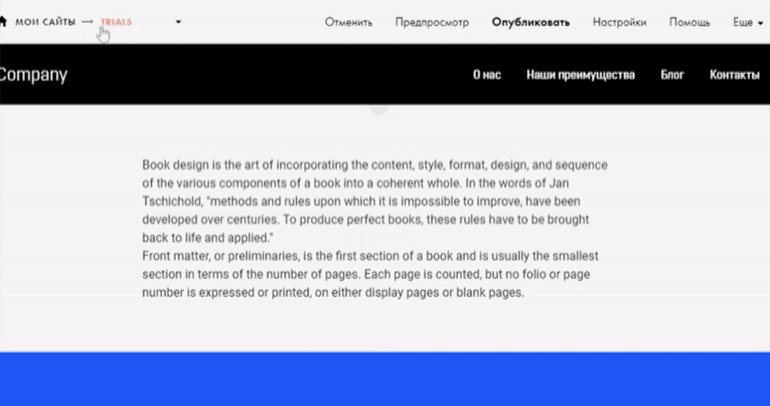
Как создать меню на главной странице
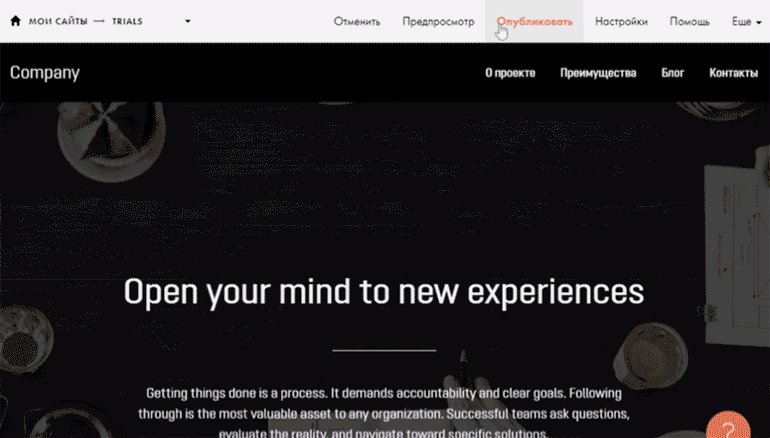
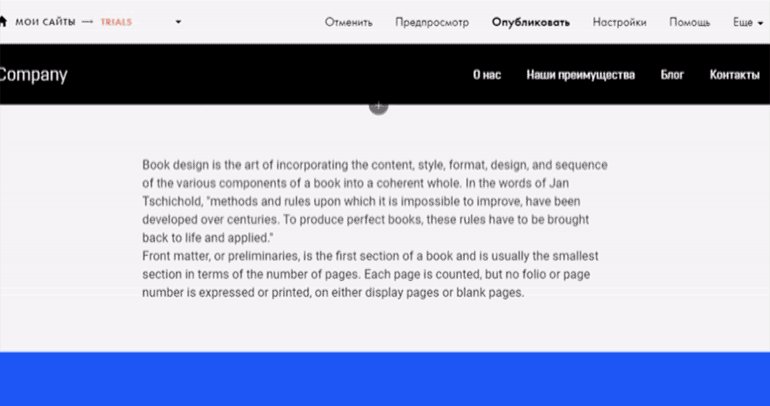
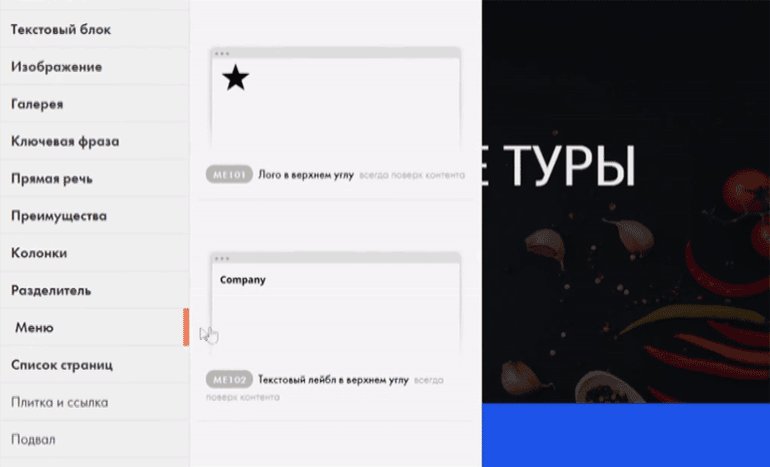
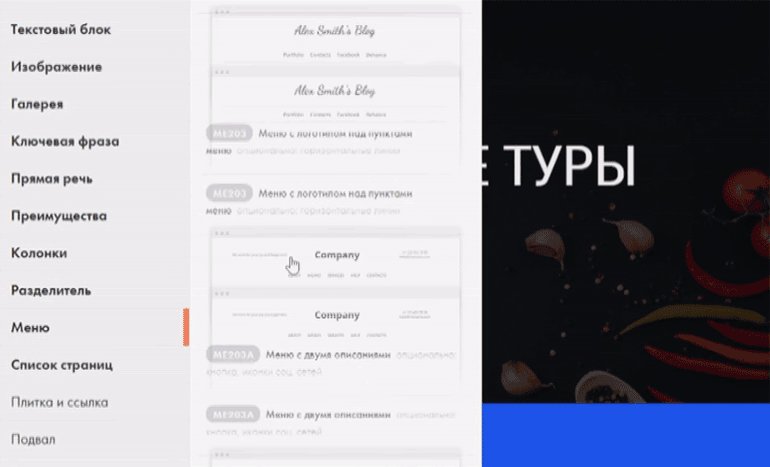
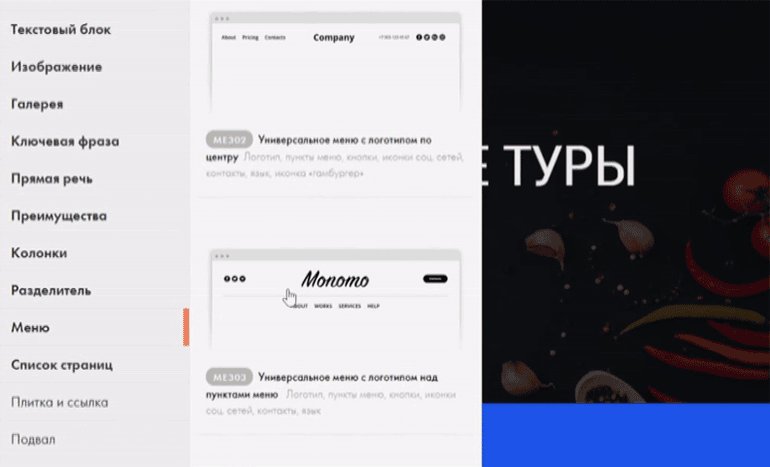
1. Нажмите на чёрную кнопку « Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
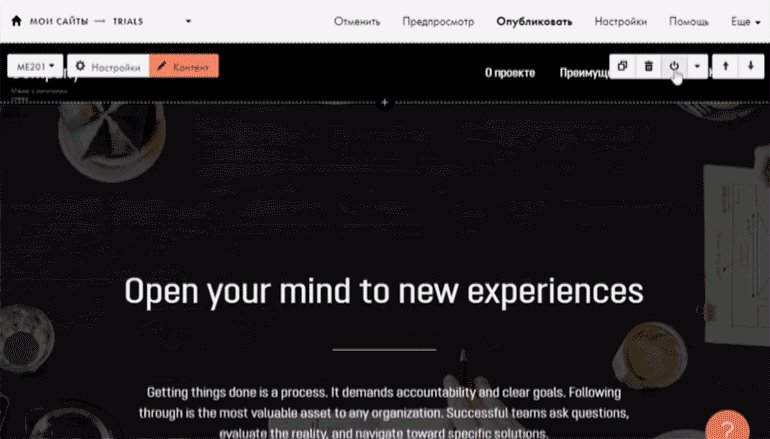
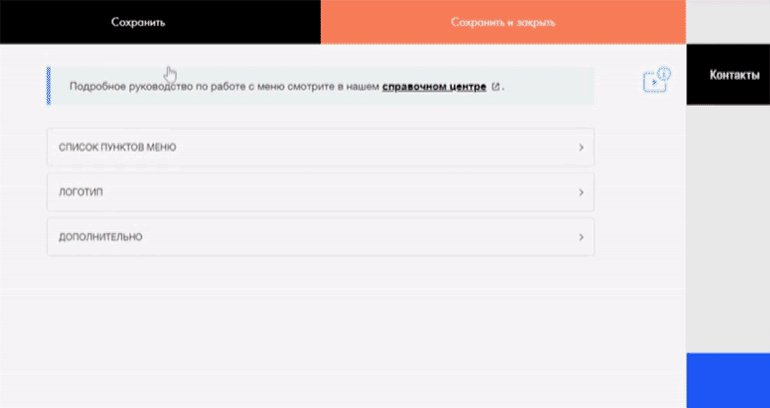
2. Наведите курсор на ваше меню и нажмите кнопку « Контент».
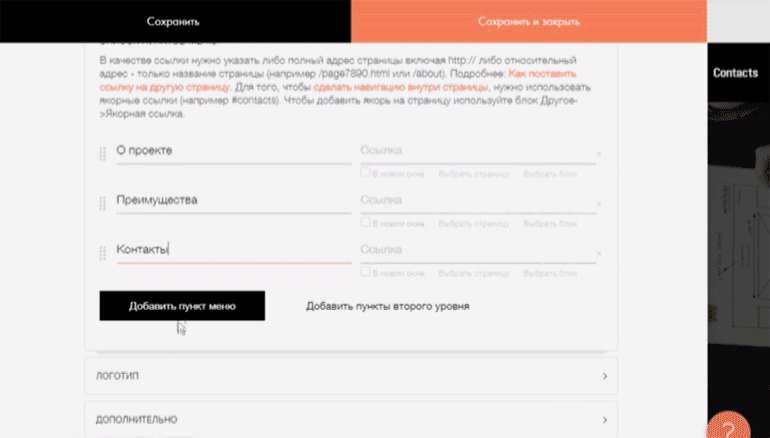
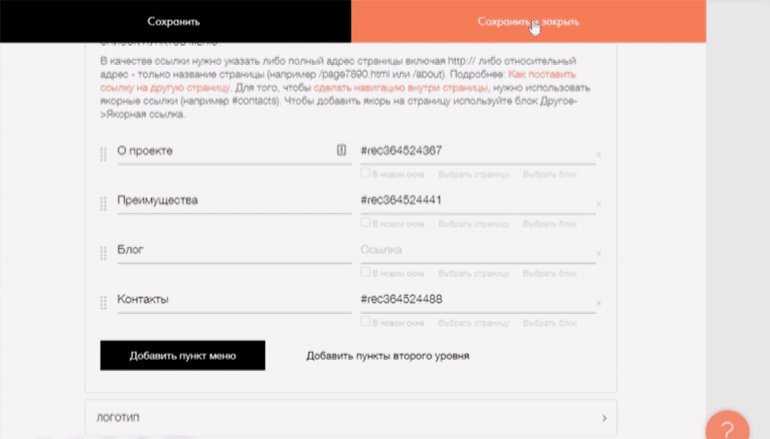
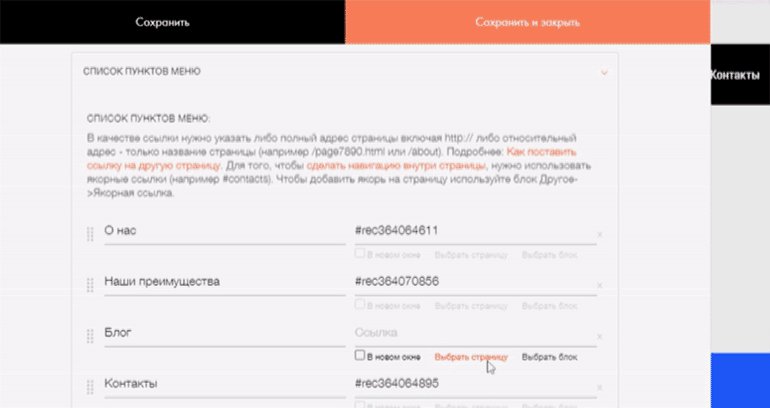
3. В появившемся окне откройте « Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку « Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку « Сохранить и закрыть».
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
Пункт « Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
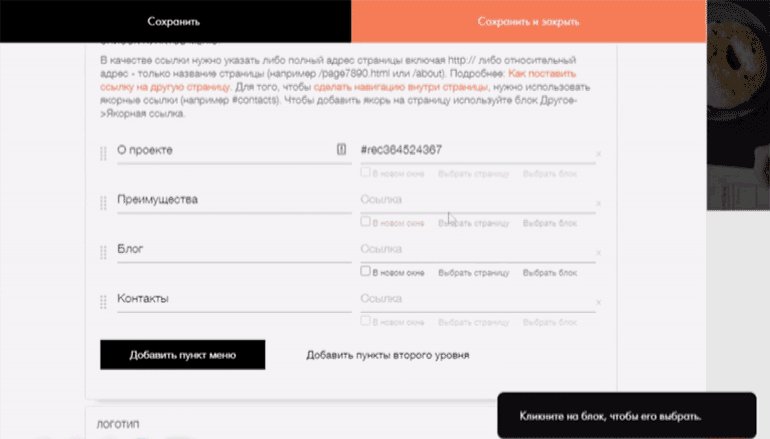
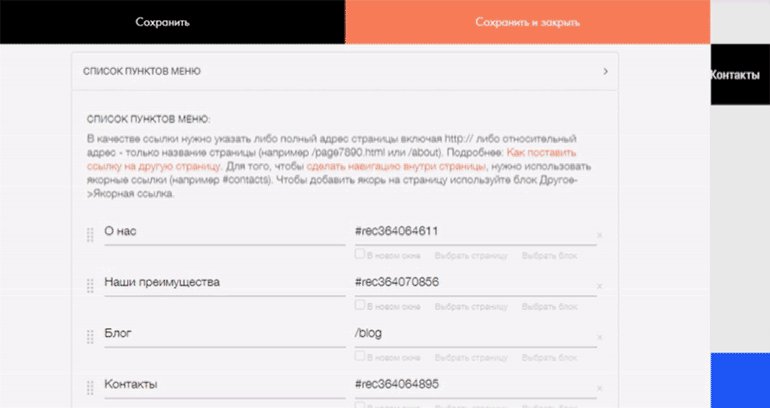
Вернитесь на главную и откройте редактор меню. В строке « Блог» нажмите « Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
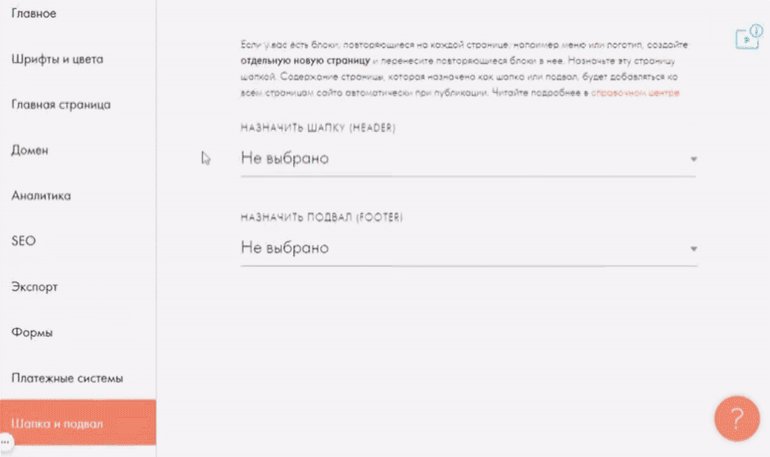
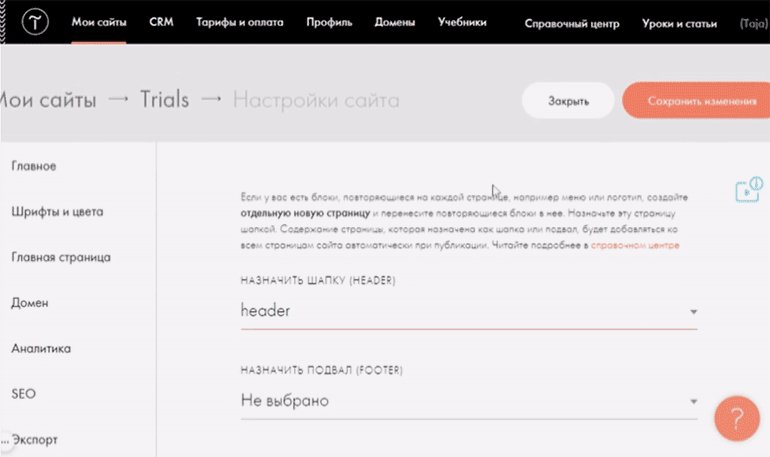
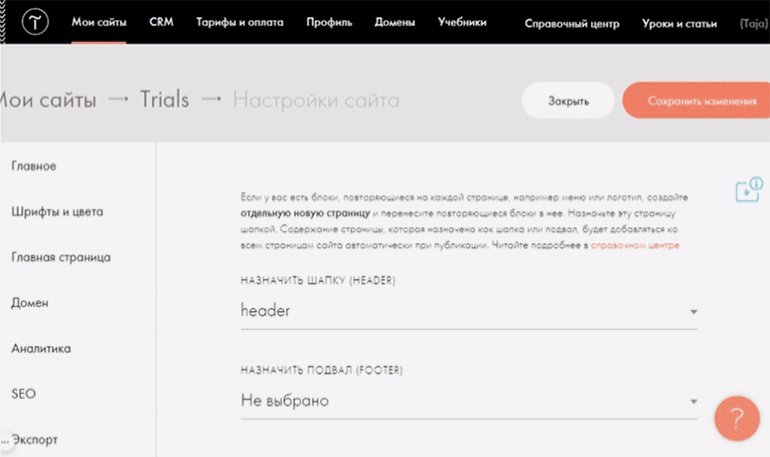
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
Как привязать меню сразу ко всем страницам
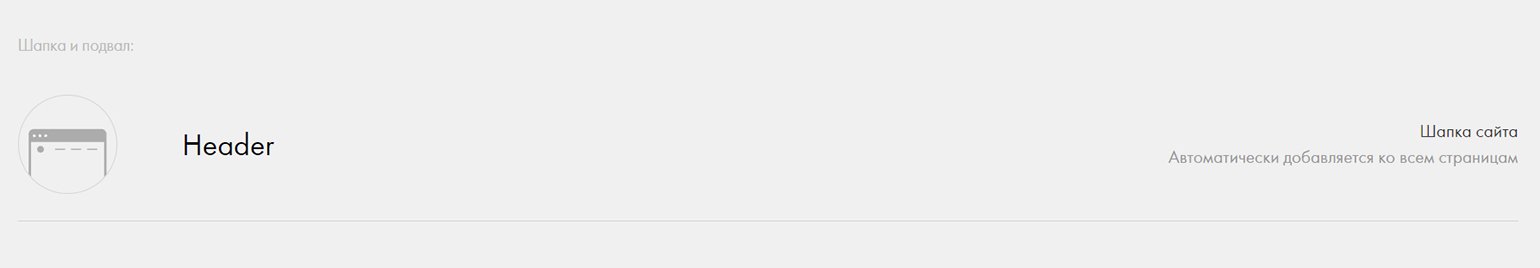
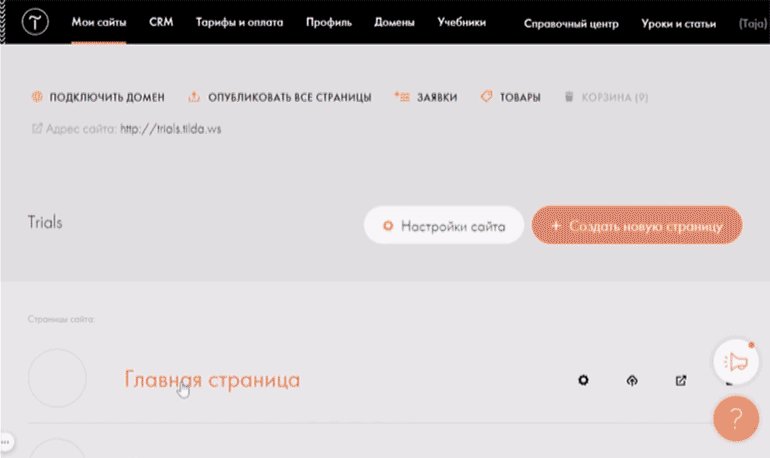
Теперь в самом низу списка страниц сайта появился отдельный блок « Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
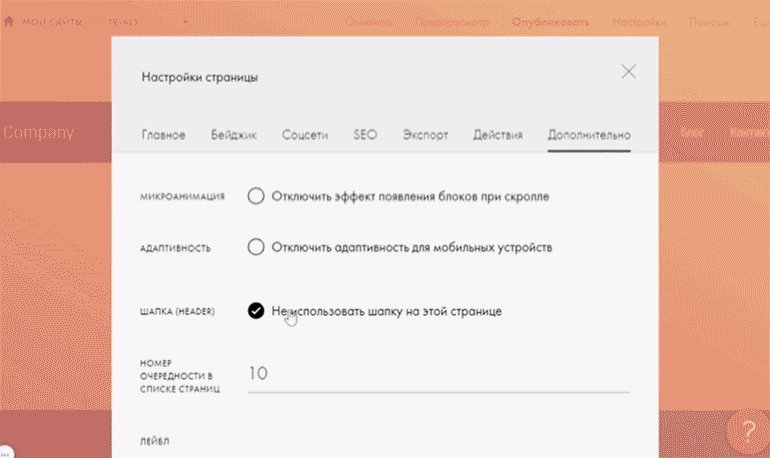
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
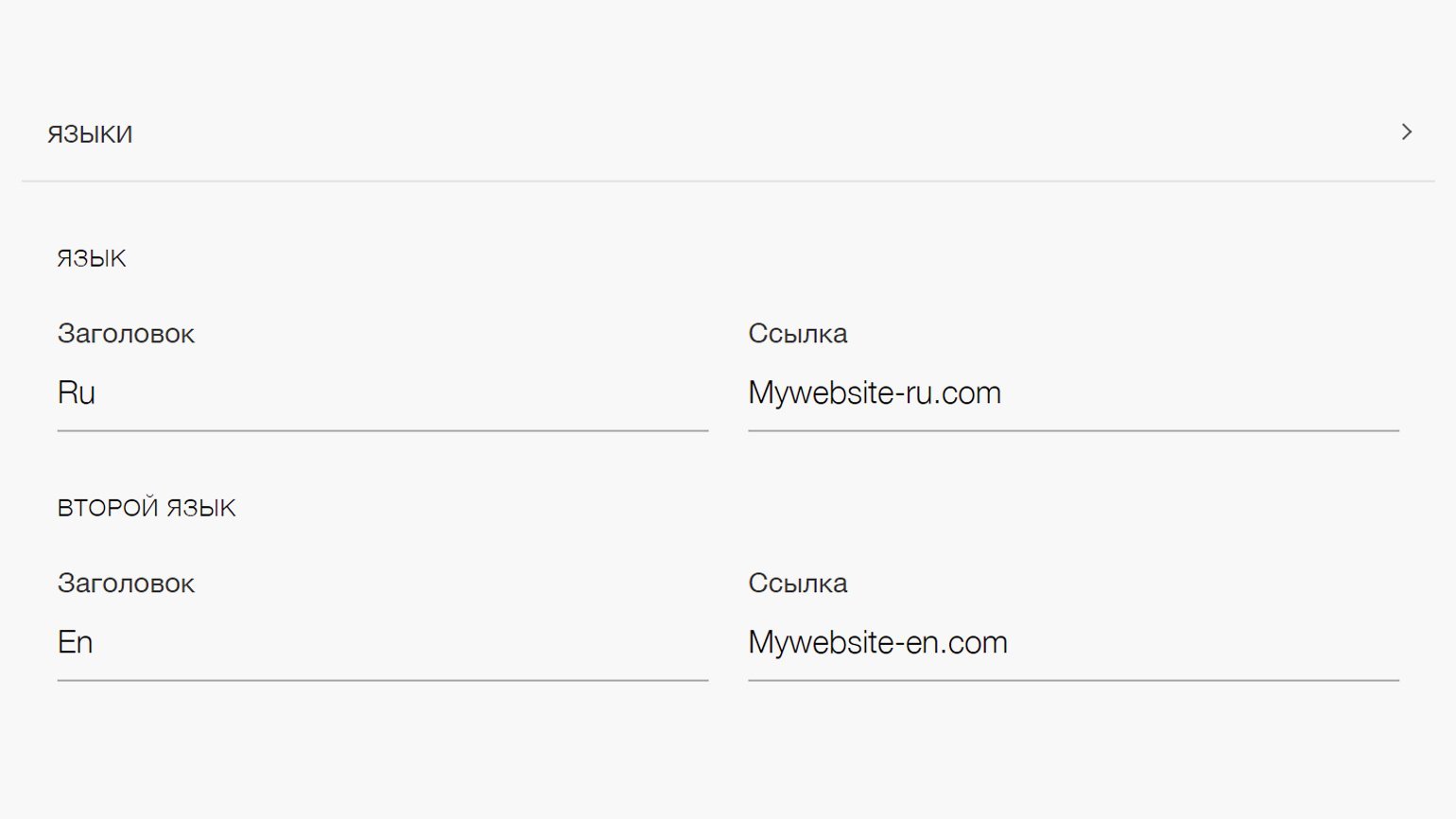
Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Как сделать сайт на Тильде в 2021 году: пошаговая инструкция
В этом материале я подробно расскажу о том, как создать сайт на конструкторе Tilda и приведу несколько примеров.
Что такое Тильда
Tilda – это конструктор сайтов появившийся в 2014 году. Его основное преимущество – это возможность создания красивых и продающих сайтов без навыков программирования.
Кому подойдет сайт на Тильде
Сайт на Тильде отлично подходит для небольших бизнесов, если вам достаточно 1-10 страниц на сайте.
Сайт на Tilda подойдет для:
Одного товара или услуги
Нескольких товаров (до 100) или услуг (до 10)
Сайт на Tilda НЕ подойдет для:
Интернет-магазина с большим ассортиментом (более 100-200 товаров)
Тарифы в Тильде
Бесплатный тариф
На Тильде есть бесплатный тариф, однако он сильно ограничен. Вот лимиты и ограничения бесплатного тарифа:
Как видите, бесплатный тариф имеет значительные ограничения, и фактически не подходит для создания полноценного сайта. Его можно использовать только для ознакомления с конструктором.
Платные тарифы
Среди платных тарифов есть 2 основных:
Если вы планируете создать только 1 сайт, то выбирайте первый вариант. Если сайтов будет несколько, то второй. А если вы хотите создать более 5-ти сайтов, то такая возможность тоже есть, в виде тарифа Business на разное количество сайтов.
Создание сайта на Тильде
Сейчас пошагово разберем, как создаются сайты, от регистрации в конструкторе до привязки домена.
Регистрация на Тильде
Переходим на главную страницу конструктора и кликаем на “Создать сайт бесплатно” или “Регистрация”.
Обзор конструктора сайтов Tilda: возможности, ограничения, советы
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
Дизайн: что можно сделать на Тильде и как это будет выглядеть
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
Готовые шаблоны
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Готовые блоки
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Подробнее о корректировке мобильной версии читайте в справочнике Тильды.
Текст и изображения
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
Zero-блоки
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Работа в Zero-блоке похожа на работу в графическом редакторе, только созданный индивидуальный дизайн можно сразу посмотреть в Тильде
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
Елена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Сценарии использования: для каких типов проектов подходит Тильда
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Функции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
Личный сайт или портфолио
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
Контент-проекты
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
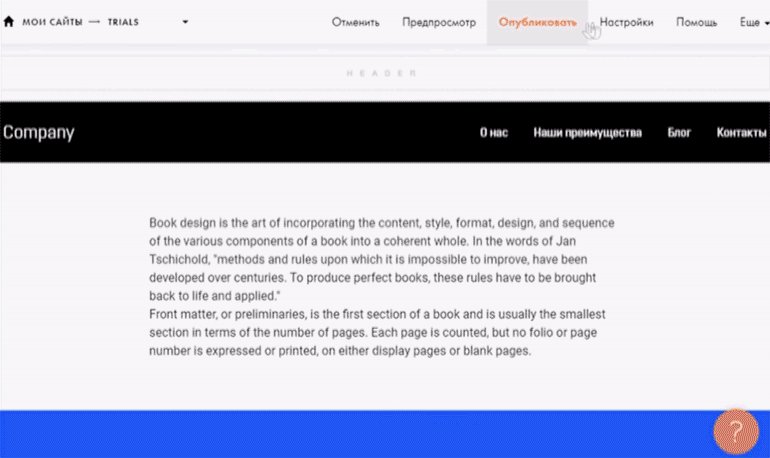
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.