как сделать плавное выпадающее меню jquery
Как сделать плавное выпадающее меню jquery
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Анимация фона при прокрутке страницы
Анимируем SVG фигуры при прокрутке страницы.
Пример 3D помещения выставки
Экспериментальная 3D проекция помещения галереи.
Плавно открывающееся меню с помощью jQuery
Доброго времени суток 🙂
Как и обещал в прошлой статье, сегодня покажу как добиться эффекта плавного открытия выпадающего меню, но уже не с помощью CSS, а благодаря jQuery. Способ тоже распространенный и в свое время я часто использовал его. Единственное но, что как и любой скрипт, данный метод создает хоть и минимальную но все же дополнительную нагрузку на сайт. Если же Вас это вообще не беспокоит, то давайте приступим к реализации нашего плавно выпадающего меню. Но перед этим давайте посмотрим на то что получится в итоге.
Теперь к делу. Как и в прошлой статье, первым делом, давайте напишем HTML код нашего меню. Код такойже как и в той статье, чтобы не было путаницы и было более понятным. Меню с двумя пунктами и оба имеют подменю.
Далее приступаем к скриптам. И как обычно сначала подключаем библиотеку jQuery. В шапку перед закрывающимся head или в подвал перед закрывающимсяbody добавляем вот такой код.
Если у Вас есть такая строка или схожая, которая уже ранее подключила библиотеку, то вновь делать этого не стоит.
Далее сам скрипт который и будет совершать анимацию плавного открывания выпадающего меню. Данный код добавляем сразу после библиотеки.
Еще можете настроить время анимации. В данном скрипте на открывание и закрывание стоит значение 400 миллисекунд, это 0,4 секунды. Если хотите можете сменить на большее значение или на меньшее.
Последний шаг, добавление стилей. Они очень схожи со стилями из прошлой статьи, только в них отсутствуют свойства CSS анимации.
Как и прошлый способ, так и этот можно применять не только к самописным меню но и к тем же динамическим меню, которые создаются системами управления сайтом, например WordPress. Для этого нужно немного подправить стили и все. То есть первый HTML код использовать не нужно, только стили. В стилях нужно заменить имя айди #slow_nav на то что будет у Вас, ну и возможно подправить еще что-то по мелочам. Подробно останавливаться не буду. Для каждого случая нужен персональный подход, так что уж извините 🙂
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
Адаптивное выпадающее CSS меню на jQuery
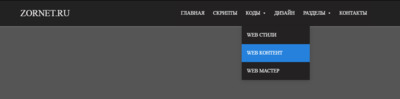
Сам дизайн выполнен по стандарту, что на многие тематические сайты подойдет по своей структуре. Ведь сама основа выстроена полностью при помощи CSS, что не сложно поменять оттенок цвета, который соответствует основному стилю сайта. Если рассматривать его полностью на широком мониторе, то по левую сторону видим логотип, который идет под знаки, что некоторые ставят под оригинальный или не похожий шрифт, что кардинально отличается от запросов, что идут по левую сторону.
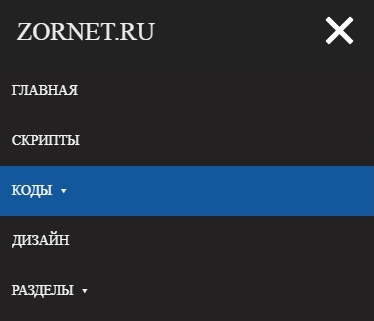
Эта навигация работает совершенно по-другому на мобильных устройствах, где на гаджет можно наблюдать вертикальном положение, и к материалу прикреплена demo страница, где можете ознакомиться со всеми включенными функциями. Также здесь присутствует кнопка для клика, чтоб развернуть панель, что позволяет видеть панель переключения в соответствии со стилистикой сайта.
Вид с большого монитора:
Здесь автоматически выстраивается панель на мобильном экране:
Что при клике разворачиваем полноценную панель с переходом по материалу:
Библиотеку прописываем в HEAD страниц
.animation-navigatsiya <
height: 72px;
background: #232222;
border-bottom: 2px solid;
border-color: #736f6f;
>
.akache-stvodas <
position: absolute;
padding-left: 20px;
float: left;
line-height: 72px;
text-transform: uppercase;
font-size: 25px;
>
.demesan-kusecega <
max-width: 1000px;
margin: 0 auto;
>
nav <
float: right;
>
nav ul <
list-style: none;
margin: 0;
padding: 0;
>
nav ul li <
float: left;
position: relative;
>
nav ul li a, nav ul li a:visited <
display: block;
padding: 0 12px;
line-height: 72px;
background: #232121;
color: #f5f5f5;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
>
nav ul li a:hover, nav ul li a:visited:hover <
background: #13589c;
color: #fbf9f9;
>
nav ul li a:not(:only-child):after,
nav ul li a:visited:not(:only-child):after <
padding-left: 4px;
content: ‘ ▾’;
>
nav ul li ul li <
min-width: 190px;
>
nav ul li ul li a <
padding: 15px;
line-height: 20px;
>
.nalumes-nucludem <
position: absolute;
display: none;
z-index: 1;
box-shadow: 0 3px 12px rgba(0, 0, 0, 0.15);
>
.nav-mobile <
display: none;
position: absolute;
top: 0;
right: 0;
background: #232222;
height: 72px;
width: 70px;
>
@media only screen and (max-width: 860px) <
.nav-mobile <
display: block;
>
nav <
width: 100%;
padding: 70px 0 15px;
>
nav ul <
display: none;
>
nav ul li <
float: none;
>
nav ul li a <
padding: 15px;
line-height: 20px;
>
nav ul li ul li a <
padding-left: 30px;
>
.nalumes-nucludem <
position: static;
>
>
@media screen and (min-width: 799px) <
.nav-list <
display: block!important;
>
(function($) <
$(function() <
$(‘nav ul li a:not(:only-child)’).click(function(e) <
$(this).siblings(‘.nalumes-nucludem’).toggle();
$(‘#sadas-polnyus’).click(function() <
$(‘nav ul’).slideToggle();
>);
$(‘#sadas-polnyus’).on(‘click’, function() <
this.classList.toggle(‘active’);
>);
>);
>)(jQuery);
Как в начале было сказано, что вы можете изменить цвет границы, текст и фонового оттенка, который идет за основу, а здесь в темной гамме цвета. Кроме того, вы можете кардинально изменить размеры шрифта с добавлением текста в соответствии с вашими предпочтениями.
С помощью этого горизонтального меню, у вас появляется возможность добавлять или выбирать пользовательские компоненты HTML, чем вы красиво оформите сайт, где навигация идет как актуальный инструмент для поиска по интернет площадке.
Как сделать плавное выпадающее меню jquery
В этой рубрике Вы найдете уроки по Javascript библиотеке jQuery.
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
jQuery плагин для создания диаграммы Ганта.
AJAX и PHP: загрузка файла
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Stimed — стили в зависимости от времени суток
Интересная библиотека с помощью которой можно задать определённым элементам страницы особые стили в зависимости от времени суток.
jQuery плагин для отображения превью загружаемого файла
Небольшой jQuery плагин, который позволит увидеть миниатюру изображения ещё до загрузки на сервер.
Как сделать плавное выпадающее меню jquery
В этой рубрике Вы найдете уроки по Javascript библиотеке jQuery.
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
jQuery плагин для создания диаграммы Ганта.
AJAX и PHP: загрузка файла
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Stimed — стили в зависимости от времени суток
Интересная библиотека с помощью которой можно задать определённым элементам страницы особые стили в зависимости от времени суток.
jQuery плагин для отображения превью загружаемого файла
Небольшой jQuery плагин, который позволит увидеть миниатюру изображения ещё до загрузки на сервер.