как сделать открывающееся меню html
Выпадающее меню на HTML и CSS
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
Ещё нужно убрать маркеры но это дело вкуса.
Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
Вертикальное выпадающее меню
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
Вот что должно получиться в результате. демка
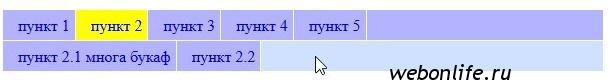
Горизонтальное выпадающее меню
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
Вот что получиться в итоге демка.
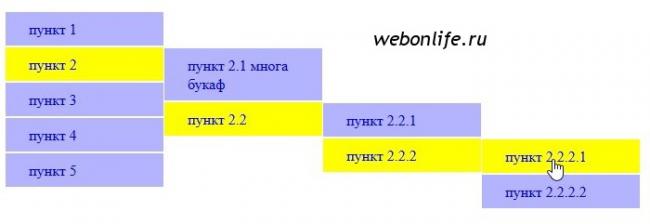
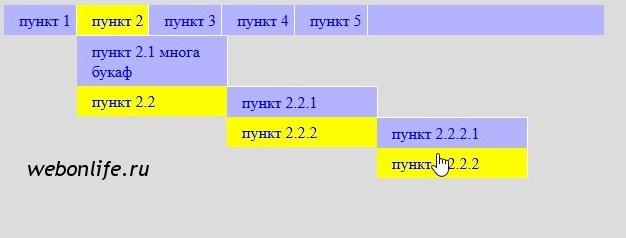
Многоуровневое горизонтальное выпадающее меню
Вот так будет выглядеть наше многоуровневое меню демка.
Спасибо огромное! Задолбался
Спасибо огромное!
Задолбался я иcкать решение простое до нельзя, что бы было только нужное и больше ничего лишнего.
А то раздуют css непонятно чем. Здесь же все просто и локанично.
Интересно, а для Вордпресс
Интересно, а для Вордпресс такое решение не подходит? Довольно просто все изложено, сделать сможет любой. Отличные советы, без лишней «шелухи»!
HTML + CSS в чистом виде,
HTML + CSS в чистом виде, поэтому должно подойти для любого сайта. Специально писал с минимумом оформления, чтобы не перегружать CSS.
Очень полезная информация.
Очень полезная информация. Когда такое меню хотела реализовать у себя на блоге, то пришлось обращаться к веб-мастеру. А теперь могу сесть и потихоньку реализовать такую задумку сама. Подписалась на Ваш блог. Буду изучать.
Возникнут вопросы обращайтесь
Возникнут вопросы обращайтесь. Чем смогу помогу.
Что-то мой комментарий не
===========
Спасибо, но у меня (под Инт.Экспл-8) меню не выпадает. Т.е. не работает строка «ul. nav li:hover ul
Подскажите, в чем дело?
Есть пожедания по изложению материала:
-хорошо бы в примерах каждую строку снабжать комментарием, что она делает.
-в частности, неясно, зачем нужна строка «
-перед этой строкой стоят 2 строки, видимо, не относящиеся к делу (Домой
и Посмотреть вертикальное меню). У человека, незнакомого с новым материалом (то есть, как раз для того, для которого вы писали), уходит время на осознание того, что эти строки для выпадающего меню не нужны. Или все-таки нужны?
Короче говоря, хотелось бы, чтобы в примерах было только то, что имеет отношение к делу, причем, чтобы про неясные по контексту строки было бы написано, какое именно «отношение к делу» они имеют.
Самый объёмный коммент.
Самый объёмный коммент.
Коментарии проходят только после модерации поэтому вы и не увидели свой коммент сразу.
Постараюсь ответить на всё. Начнём с вопросов зачем здесь это. Таки да две ссылки просочились с рабочего варианта.
Насчёт не корректного отображения текста. Вы смогли прочитать и откоментить эту страницу при том что кодировка у неё такая же как и у примера в посте.
Данный пост не предназначен для абсолютных новичков и был написан по желанию подписчиков. Если объяснять абсолютно всё то нужно будет рассказать про классы и идентификаторы, блоки, позиционирование, псевдоселекторы, каскад и прочее. Довольно большая статья получиться и что самое главное бесполезная.
ul.nav li:hover > ul
Поправил статью с учётом
Поправил статью с учётом ваших замечаний. Про кодировку честно говоря забыл что виндовс сохраняеи файлы в windows-1251 Тут два варианта или как вы заметили указать форточную кодировку в файле или изменить кдировку файла например в Notepad++.
Спасибо за критику приходите к нам ещё
Меню некоректно отображается
Меню некоректно отображается в safari IE Mozila Firefox не подскажите в чем может быть проблема?
Только что проверил в IE и
Только что проверил в IE и FireFox всё работает как надо. Можно подробнее в чём проблема
попробуйте заменить в head
попробуйте заменить в head полностью строчку с meta на
Узнайте, как создать раскрывающееся меню с CSS и JavaScript.
Раскрывающемся
Раскрывающееся меню представляет собой переключаемое меню, позволяющее пользователю выбрать одно значение из стандартного списка:
Создание всплывающего раскрывающегося меню
Создайте раскрывающееся меню, которое появляется при нажатии пользователем кнопки.
Шаг 1) добавить HTML:
Пример
Пример как работает
Используйте элемент контейнера (например,
Шаг 2) добавить CSS:
Пример
/* Dropdown Button */
.dropbtn <
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
>
— needed to position the dropdown content */
.dropdown <
position: relative;
display: inline-block;
>
/* Dropdown Content (Hidden by Default) */
.dropdown-content <
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
>
/* Links inside the dropdown */
.dropdown-content a <
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
>
/* Change color of dropdown links on hover */
.dropdown-content a:hover
Пример как работает
We have styled the dropdown button with a background-color, padding, hover effect, etc.
Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a «card». We also use z-index to place the dropdown in front of other elements.
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
Как сделать горизонтальное выпадающее меню
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
Скрыть выпадающее меню можно несколькими способами:
1) display: none;
2) visibility: hidden;
3) opacity: 0;
4) transform: scaleY(0);
5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 1.Способ 2.Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
Чтобы сделать меню адаптивным, используем медиа-запросы. В данном примере возьмем переломную точку 600 пикселей, то есть, если разрешение экрана больше 600 пикселей, меню будет горизонтальным, если меньше — то вертикальным.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.
Создаем выпадающее меню CSS
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
После применения стилей у нас должно получиться нечто вроде этого:
Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню « WordPress » должны увидеть выпадающий список с тремя другими пунктами (« Themes », « Plugins », « Tutorials »):
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода :
Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+» ):
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
CSS меню
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово: