как сделать меню сайта в поиске
Создаем идеальную строку поиска
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно — в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупой
Обязательно добавляйте к строке поиска визуальный маркер — иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей. Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет: используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза — ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.
На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.
Избегайте применять последовательное раскрытие для функции поиска — оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг — пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет: Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
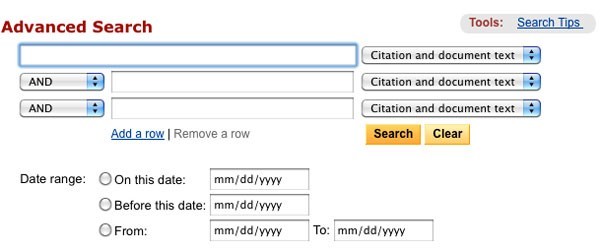
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска — это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области — верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.
Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру — так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Слишком короткое поле ввода — распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).
У Amazon строка поиска нужной длины
Совет: Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.
8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение — если оно, конечно, хорошо настроено — способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса — хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет: Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Поиск — это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Узнайте, как создать меню поиска для фильтрации ссылок с помощью JavaScript.
Поиск/Фильтр меню
Как искать ссылки в меню навигации:
Содержание страницы
Начните вводить определенную категорию/ссылку в строке поиска, чтобы «отфильтровать» параметры поиска.
Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..
Some other text..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..Какой-то текст..
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы, на которую можно было бы сделать ссылку. В реальной жизни это должен быть реальный URL-адрес конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */
#mySearch <
width: 100%;
font-size: 18px;
padding: 11px;
border: 1px solid #ddd;
>
/* Стиль меню навигации */
#myMenu <
list-style-type: none;
padding: 0;
margin: 0;
>
/* Стиль навигационных ссылок */
#myMenu li a <
padding: 12px;
text-decoration: none;
color: black;
display: block
>
#myMenu li a:hover <
background-color: #eee;
>
Шаг 3) Добавить JavaScript:
Пример
Совет: Удалите toUpperCase() если вы хотите выполнять поиск с учетом регистра.
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Получите ваш
Сертификат сегодня!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2022 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
Представление сайта в поиске: настройка в Яндекс.Вебмастере
Чем больше информации о сайте показано в результатах поиска, тем чаще пользователи выбирают его. В этой статье мы рассмотрим рекомендации нового раздела Яндекс.Вебмастера « Представление в поиске» и научим управлять настройками отображения сайта в Вебмастере, чтобы пользователи не уходили на сайты конкурентов.
Раздел «Представление в поиске» в Яндекс.Вебмастер
Следование всем рекомендациям, которые мы дадим ниже, еще не гарантирует вам того, что настроенный специальный ответ или расширенный сниппет будут отображаться в поиске. Решение о показе принимает поисковый робот. Но работать над привлекательностью своего сайта в поисковой выдаче, безусловно, необходимо, т.к. это повышает трафик в разы, да и просто удобно для пользователей.
Список настроек в «Представления в поиске
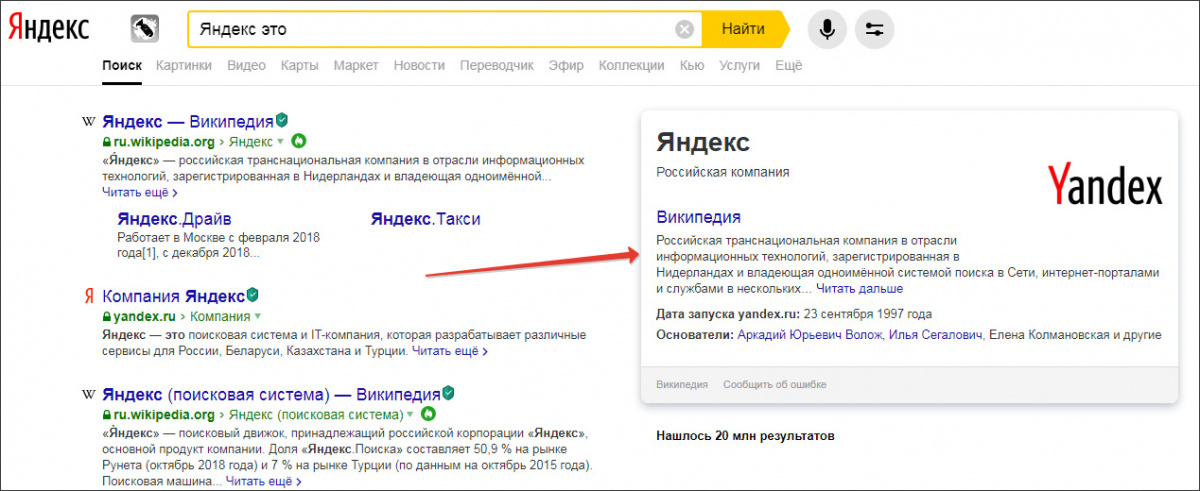
Специальные ответы
Пример блока «Специальные ответы»
Самостоятельно добавить или повлиять на специальные ответы не получится, поскольку это решают алгоритмы Яндекса. Но есть предположение, что специальные сотрудники поисковой системы анализируют наиболее популярные запросы и если на них можно дать краткий исчерпывающий ответ, то такую информацию добавляют в специальные ответы. Подробнее можно почитать здесь.
Колдунщик Турбо-страниц
Еще один элемент поиска, который выводится также справа от результатов выдачи. В этом блоке показываются турбо-страницы, которые отвечают на запрос пользователя. Увидеть колдунщик Турбо-страниц можно только в полной версии Яндекса.
Чтобы ваш сайт попал сюда – необходимо подключить турбо-страницы.
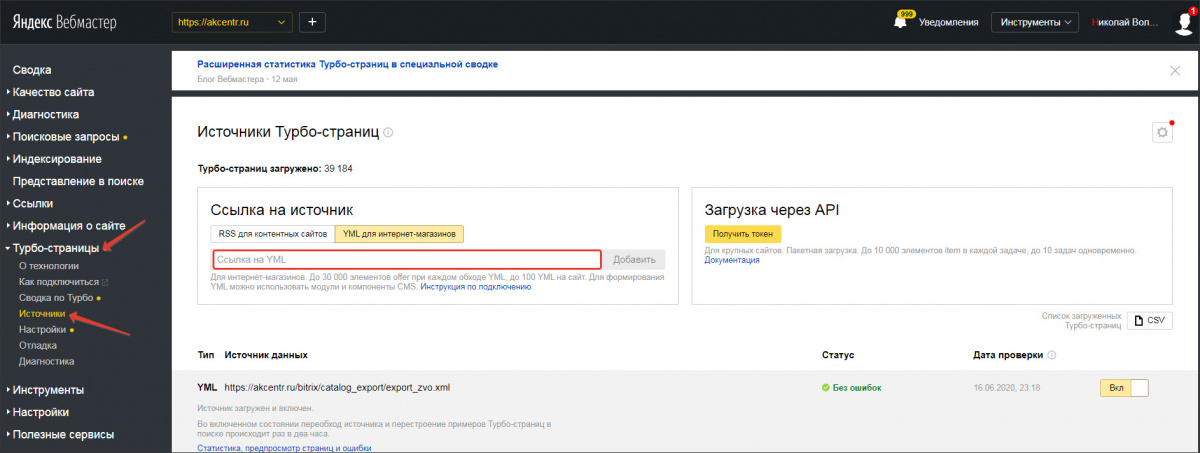
А чтобы подключить турбо-страницы, например, для интернет-магазина, нужно сделать следующее:
Загрузка файла YML
Организация
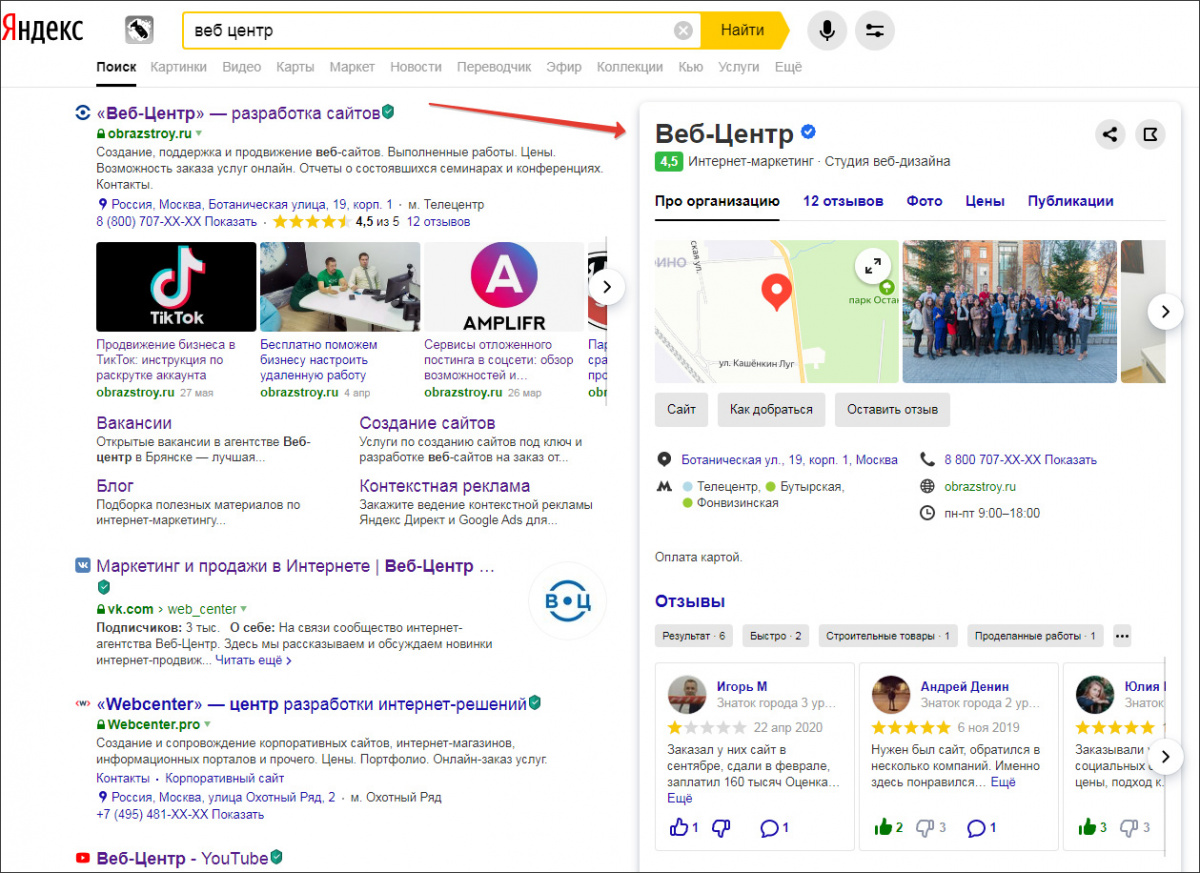
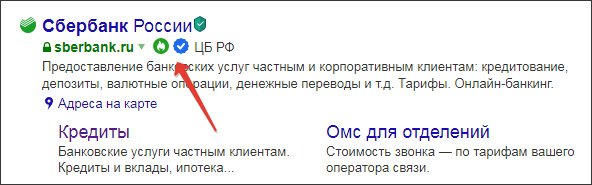
В этом блоке на странице выдачи показывается вся основная информация о компании. Здесь можно увидеть:
Но чтобы это увидеть – ваша компания должна быть добавлена в Яндекс.Справочник. Как это сделать смотрите в нашем видео.
Блок «Организация» на странице поиска в полной версии Яндекса
В мобильной версии блок «Организация» выглядит так:
Блок «Организация» на странице поиска в мобильной версии Яндекса
Новости
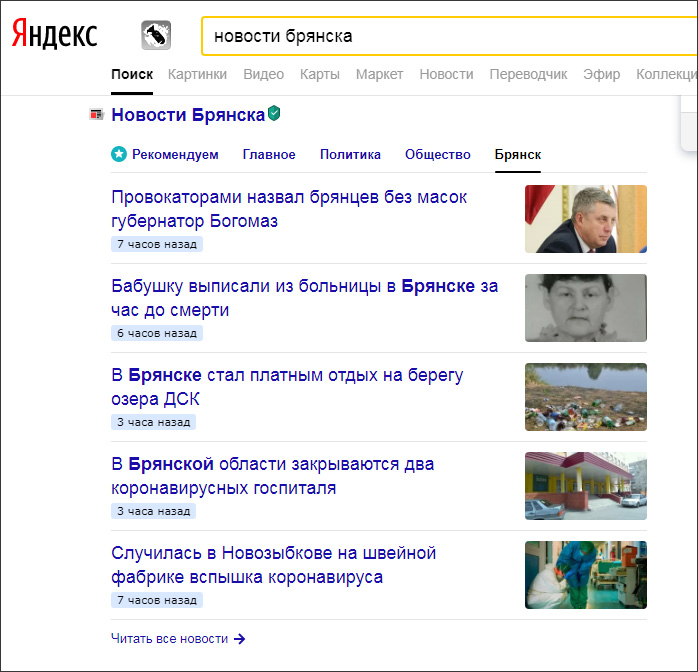
Если у вас новостной сайт, то есть шанс попасть в блок новостей на выдаче. Для этого нужно стать партнеромЯндекс.Новостей и выполнить настройку для отправки новостей в данный сервис. Наверняка вы уже встречались с этим блоком, вводя фразу, наподобие «новости Брянска» и видели такое:
Пример блока новостей
Сниппет
Под сниппетом понимается блок информации, который отображается на странице результата поиска. Он состоит из двух основных частей: заголовка и описания, но может содержать дополнительную полезную информацию о сайте. Какую именно мы и рассмотрим ниже.
Заголовок и описание
Заголовок сайта на странице выдачи может формироваться из метатега Title, а описание из метатега Description.
Пример отображения Title на странице выдачи
К Description так же есть ряд требований со стороны Яндекса, а именно:
Пример отображения Description на странице выдачи
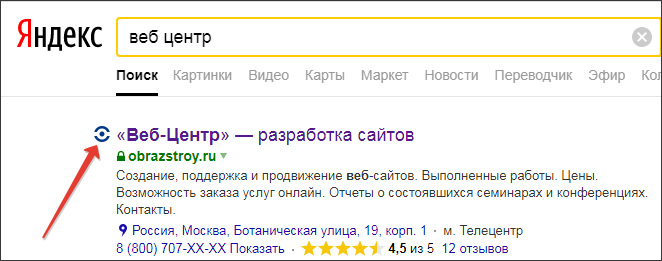
Favicon
Чтобы добавить фавиконку на сайт, сделайте следующее:
Вот где надо проверять корректность добавления фавиконки
Отображение фавиконки на странице поисковой выдачи
Знаки
Сайты, которые имеют большУю посещаемость и постоянный трафик, выделяются специальными знаками среди других в поиске. У каждого знака есть свои требования, которым должен соответствовать сайт, чтобы его получить.
Перечень всех знаков качества сайта, которые могут быть присвоены:
Перечислим основные принципы, по которым выдаются знаки:
Примеры знаков в выдаче:
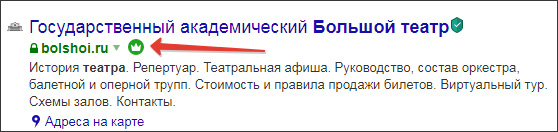
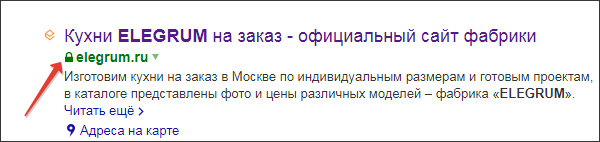
Знаки «Популярный сайт» и «Официальный сайт»
Знак «Выбор пользователей»
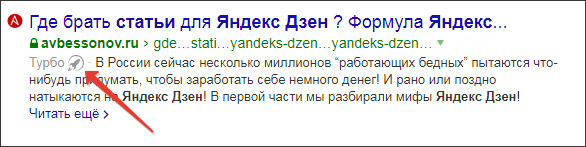
Знак турбо-страницы сайта
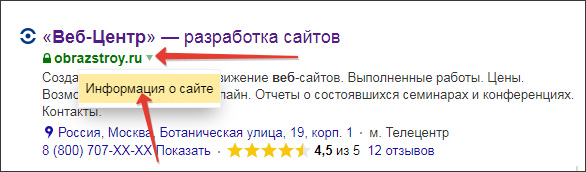
Посмотреть знаки качества своего сайта можно нажав на треугольничке рядом и перейдя по ссылке “Информация о сайте”:
Ссылка «Информация о сайте»
HTTPS
Все сайты, которые используют защищенное соединение, получают специальный знак в виде замочка:
«Замочек» – значит сайт работает по https
Перевести сайт на протокол https можно получив SSL-сертификат и выполнив специальные настройки сервера.
Протокол https позволяет защитить персональные данные пользователей сайта от перехвата, а также от подмены контента в процессе загрузки страницы.
Картинки
В сниппет могут попасть картинки вашего сайта, если они размечены с помощью микроразметки Schema.org.
Пример отображения картинки в сниппетах
Чтобы внедрить микроразметку на сайт советуем обратиться за помощью к программистам, поскольку данная работа требует специальных знаний.
Быстрые ссылки
С помощью быстрых ссылок ваш сниппет выглядит более информативно и позволяет пользователю быстрее найти нужную информацию. Создаются такие ссылки автоматически для наиболее посещаемых разделов сайта.
Блок быстрых ссылок в сниппете сайта
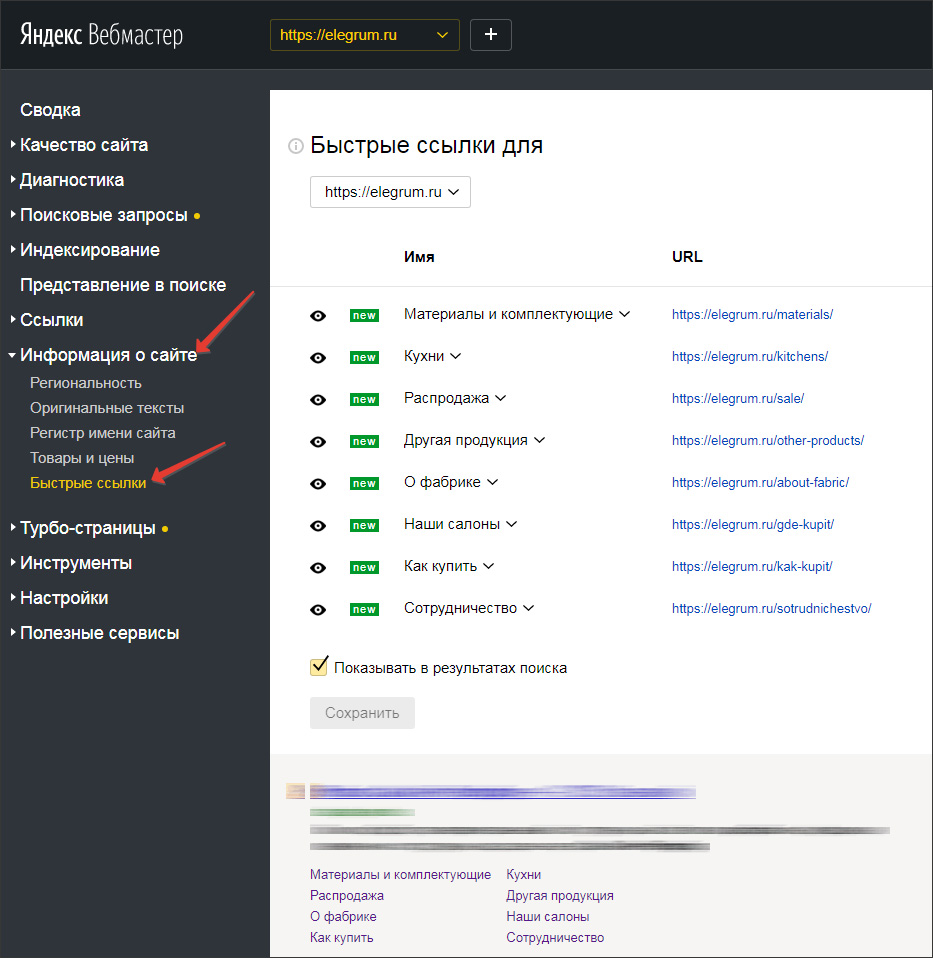
Просмотреть и редактировать их можно в одноименном разделе Вебмастера:
Ссылка на раздел редактирования быстрых ссылок
Галерея статей
Если на сайте подключены турбо-страницы, то в сниппете сайта можете обнаружить галерею статей. Она представлена в виде ссылок на популярные материалы сайта.
Пример галереи статей для сайта web-c.ru
В среднем для формирования такого сниппета потребуется около двух недель.
Товар
Товарный сниппет формируется при условии, что к сайту подключены турбо-страницы и в карточке товара имеется не менее пяти картинок. Показывается он при запросе конкретного товара и может содержать изображения, цену, информацию о доставке, характеристики и описание товара.
Пример товарного сниппета
Список товаров
В мобильной выдаче можно заметить списки товаров, которые выводятся с картинками, ценами и названиями популярных товаров. Такая галерея создается автоматически на страницах товарных категорий, но при условии, что на сайте подключены турбо-страницы.
Пример списка товаров на товарной странице интернет-магазина в мобильной выдаче
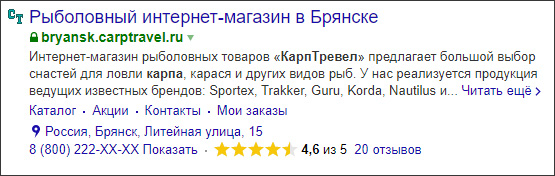
Рейтинг, телефон и адрес
У многих сайтов в поиске показывается адрес, телефон и даже рейтинг. Это очень полезно для пользователей и позволяет максимально быстро получить основную информацию о компании.
Пример сниппета с рейтингом, телефоном и адресом
Для чего всё это?
После внедрения всех вышеперечисленных возможностей от Яндекса вы можете увидеть красивый и эстетически привлекательный сниппет своего сайта в поиске. Сайт с таким сниппетом не останется незамеченным среди пользователей и обязательно получит новых посетителей.
Ну а если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.
25 шагов SEO-настройки для нового сайта: что учесть, чтобы не переделывать
Ольга Топал, Middle SEO specialist, Boosta
На каком этапе можно начинать делать SEO? Чем раньше, тем лучше. В этой статье я собрала 25 пунктов, которые нужно учесть до запуска сайта, чтобы первое сканирование, а позже индексирование прошли гладко и принесли максимальную пользу. Этот чек-лист составлен с учетом всех рекомендаций поисковой системы Google и подходит как для русскоязычных сайтов, так и проектов «на Запад».
Что мы рассмотрим?
Исследование ключевых слов
URL (унифицированный указатель ресурса)
Заголовки на страницах
Исходящие ссылки на трастовые ресурсы
Социальные сети и GMB
Дополнительно и по мелочи
Домен
Если еще не купили домен, то проверьте его на следующие показатели.
Узнайте, были ли другие сайты на этом домене, о чем они были. Лучше выбрать домен с чистой историей. Иногда берут те, на которых были сайты аналогичной тематики (при условии, что вы понимаете, как проверить, не получил ли домен со старым сайтом санкции от Google).
Если домен с историей, есть смысл проверить и страницы в индексе через поиск по запросу site:yourdomain.com.
Если у Google остались в индексе страницы старого сайта, однозначно новый по данному домену размещать не нужно.
Понятное и запоминающееся доменное имя
Рекомендуют, чтобы в домен входили ключевые слова, но при этом важнее, чтобы пользователь по домену мог понять, что он попал на официальный сайт бренда или компании, а не просто на «очередной сайт из интернета».
Доменная зона сайта должна соответствовать стране, из которой будет приходить трафик
Возраст домена
Он влияет на ранжирование. Поэтому, если уже купили домен, и сайт будет делаться несколько месяцев, выложите страницу «заглушку» с визиткой компании. Например, «Сайт в разработке, совсем скоро будет… Кратко о нас и вот наши контакты». Лучше пусть будет хоть такая информация, чем ничего. В 2009 Google сам советовал веб-мастерам использовать страницу с надписью «Скоро». После этого дополнительных комментариев по вопросу не давали.
Хостинг
Выбирайте провайдера веб-хостинга, который сможет обеспечить бесперебойную работу, хорошую скорость и размещает на SSD дисках. Почитайте отзывы, как работает техподдержка в случае проблем и тому подобное.
Лучше закажите выделенный IP адрес, чтобы избежать «рисков» от соседних сайтов (санкции, наложенные на один сайт, могут негативно повлиять и на «соседей» по IP).
Сервера, на которых будет размещен сайт, должны находится в той стране, откуда будет трафик. И обязательно настройте резервное копирование на хостинге.
HTTPS сертификат
Сайты без SSL сертификата на http:// браузерами автоматически отмечаются как «небезопасные». Наличие сертификата – один из факторов ранжирования Google. Многие хостинги бесплатно предлагают подключение SSL сертификатов. Лучше его подключить сразу, чем потом делать переезд и склейку, иначе есть риск потерять в трафике при переезде и допустить много ошибок.

Безопасность сайта
Если у сайта несколько пользователей, сделайте отдельный вход для каждого, чтобы можно было отследить, кто вносил изменения на сайте. Очень осторожно давайте пароль к админке агентствам и фрилансерам. При первых же подозрениях или окончании сотрудничества меняйте пароли. Как вариант, сделайте админку доступной только для определённых IP адресов.
Исследование ключевых слов
Вам нужно понять, как на самом деле люди ищут ваш товар или услугу. В идеале – собрать семантическое ядро. Но когда ресурсы ограничены и нет штатного SEO-шника, можно сделать анализ семантики конкурентов, чтобы определить, какие ключевые запросы подходят вашему сайту, а какие — нет.
Список ключевых запросов можно собрать разными инструментами. Чтобы не покупать платные инструменты, можно завести кабинет в Google Ads и использовать Google’s Keyword Planner, пополнить счет для рекламы — и в кабинете вам будет доступна статистика по частоте запросов. Без денег на счету значения будут приблизительные.
Если нужно проанализировать семантику конкурентов, можно использовать SerpStat для СНГ, или Semrush и Ahrefs для западных рынков.
Также делюсь списком других популярных инструментов для сбора ключевых запросов на странице robbierichards.com.
Подбирая ключевые слова, по которым хотите показываться в ближайшее время, правильно оценивайте свои силы. Молодому сайту выйти в ТОП-10 по высокочастотным ключам сложно, поэтому используйте также и низкочастотные или «long-tail» ключевые запросы.
Структура сайта
Когда вы знаете, какие товары или услуги будут на сайте, и готов список ключевых запросов, по которым сайт должен показываться в будущем, можно продумать структуру сайта.
Составьте для себя таблицу url = ключевой запрос = title страницы. Так вы сразу оцените, не упустили ли приоритетные ключевые слова.
Также пересмотрите саму иерархию сайта: насколько правильно расставлены приоритеты по страницам или категориям, нет ли «перекосов». Проследите, чтобы самые важные страницы были как можно ближе к главной.
Делайте простые URL, написанные латиницей. Для сайтов на русском используйте транслит в URL, а не перевод. Не используйте кириллицу, если продвигаете сайт под Google.
Чтобы url структура была SEO-friendly: используйте ключевые слова в самом URL, делайте его понятным для пользователя, например:

Избегайте длинных URL с ненужными параметрами, шаблонных названий из серии product1.html и чрезмерного количества ключевых слов, например, tovar-produkty-magazin-produkty-magazinprodukty.html
Когда есть список страниц и ключевых запросов к ним, составьте метаданные Title и Description, которые потом будут подтягиваться в снипет. Используйте ключевые запросы, делайте их уникальными для каждой страницы, и при этом понятными для пользователя. Рекомендуемая длина Title – 70-80 символов, Description – 150-160. Но к четкому размеру лучше не привязываться, Google иногда проводит эксперименты по изменению длины отображаемого в выдаче Description.
Пример составления Title для интернет-магазина:
«Название товара» + «категория» + «название магазина»
Пример Title для инфоресурса:
Важно! Если по мнению поисковой системы вы составили нерелевантный Title и Description, Google сам составит более релевантный на основе текста со страницы и в выдаче покажет другой снипет.
А вот Meta Keywords для Google можно не заполнять.
Заголовки на страницах
Убедитесь, что на всех страницах сайта есть основной заголовок Н1, а подзаголовки размечены.
Используйте следующую структуру заголовков на странице:
Основной заголовок
Заголовок второго уровня 1
Подзаголовок 1
Подзаголовок 2
Заголовок второго уровня 2
Подзаголовок 1
Подзаголовок 2
Избегайте повторяющихся и неточных заголовков страниц.
Важно! Заголовок
не должен повторять Title. Оба могут включать в себя одинаковые ключевые слова, но при этом не дублировать друг друга.
Контент
Проследите, чтобы контент был на всех страницах и при этом не дублировался. Не допускайте пустые страницы или с заглушками Lorem Ipsum, иначе они закешируются в таком виде. Если страница пока не готова, лучше отправьте ее в Draft. Не скрывайте часть контента на мобильной версии (Google заявил, что объем контента для десктопа и мобайла должен быть одинаковый). Пишите уникальный экспертный контент, который будет интересен пользователям.
Отсутствие битых ссылок
Нужно проверить доступность страниц на отсутствие кода ответа 301, 302, 404, 410, 520 и тому подобное. А также проверить, чтобы не было битых ссылок, которые ведут на несуществующую страницу.
Когда сайт уже выложен, но его еще нет в Google Serach Console, его можно проверить парсером (даже если он закрыт в файле robots.txt от сканирования, можно задать параметр «игнорировать robots.txt»). Например, это можно сделать в программе Screaming Frog (для небольших сайтов есть бесплатные пакеты).
Для некоторых CMS есть дополнительные плагины, которые тоже отслеживают внутренние ссылки и страницы с ошибками. Например, есть плагин Broken Link Checker для WordPress.
Картинки
Проверьте, чтобы они мало весили, быстро грузились и были с прописанным атрибутом «Alt». По возможности свяжите «Alt» с ключевыми словами для страницы, на которой размещена эта картинка.
Внутренняя перелинковка
Правильная внутренняя перелинковка тоже играет важную роль для ранжирования сайта. Продумайте, как будут связаны между собой страницы и категории. Можно использовать блоки «похожие статьи», «похожие товары», «популярные», «с этим также смотрят» и так далее.
Если грамотно построить систему внутренних ссылок, связать релевантные темы друг с другом и вывести на конверсионную страницу, можно логически провести посетителя сайта по вашей воронке до совершения целевого действия на сайте.
Также проследите, чтобы на мобильной версии у вас не урезалось количество ссылок, потому что именно по ней Google будет оценивать внутреннюю перелинковку сайта. Больше об этом — в статье MOZ.
С перелинковкой можно проводить много экспериментов. Но на начальном этапе проследите, чтобы у вас на сайте не было «страниц-тупиков», с которых единственный выход пользователя – это покинуть страницу. Ведите его к совершению конверсии, добавляйте CTA (Call-To-Action).
Адаптивность
Проверьте сайт на адаптивность. Он должен нормально отображаться на десктопе, мобильном телефоне, планшете и прочих. Для этого есть инструмент от Google Mobile-Friendly Test.
Также можно использовать функцию просмотра страницы с разных устройств в браузере Chrome. Вызываете панель разработчика нажатием клавиши F12, выбираете «Toggle device toolbar» и указываете устройство или задаете свои размеры.
Молодому сайту блог поможет расширить семантическое ядро и быстрее начать получать посетителей с органики.
Также если у вас маленький сайт, блог поможет создать нужное количество страниц, чтобы сайт выглядел «трастовее» для Google. Среди веб-мастеров есть мнение, что сайты меньше 20 страниц Google вовсе игнорирует. Поэтому подготовьте 10-20 статей для блога о том, как выбрать товар, или о вашем рынке услуг. Найдите популярные и интересные темы в своей области. Привлекайте к написанию экспертов, ведь контент должен нести ценность для читателя. Добавьте авторов вашего блога и напишите кратко, кто они.
Не копируйте статьи и не крадите контент у других, пишите только уникальные тексты.
Скорость загрузки
Скорость загрузки — один из важных факторов ранжирования сайтов в Google. Особенно критично, сколько времени сайт грузится на телефоне и сколько нужно секунд до первого взаимодействия с контентом.
Есть несколько инструментов проверки скорости, которые сразу дают список рекомендаций:
Чаще всего улучшают скорость сжатие рисунков, сокращение скриптов и правильный выбор хостинга. Скорость стоит проверять не на тестовом домене, а когда сайт залит на основной.


Юзабилити
Usability – это удобство пользования сайтом, если кратко. Проверьте юзабильность вашего сайта на людях, которые не участвовали в разработке сайта и являются потенциальной аудиторией. Поставьте перед ним задачу, например, найти нужный бренд и сделать заказ трех единиц товара красного цвета. И понаблюдайте, насколько легко человек справится с задачей и навигацией по сайту. Попросите, чтобы он комментировал места, в которых у него возникли трудности. Может оказаться, что простое добавление еще одного фильтра на сайте улучшит юзабилити.
Микроразметка
Добавьте на страницы сайта микроразметку, например, schema.org. Она поможет выделить ваш снипет на фоне других в выдаче. Разметку можно добавлять в HTML-код страниц вручную или с помощью плагинов и инструментов. Размечать можно товары, статьи, картинки, книги, FAQ, организацию.
Виды разметок с примерами можно найти в одном из гайдов Google.
После установки используйте инструмент проверки расширенных результатов Google для выявления ошибок. Можно указывать URL или сразу проверять HTML-код.
Подключение сервисов аналитики
Подключите, например, Google Analytics, чтобы отслеживать переходы на сайт.
Подключите Google Search Console для отслеживания, как Google сканирует и индексирует ваш сайт. Для проектов на запад можно подключить еще Bing Webmaster Tools, он поможет выявить дополнительные ошибки на сайте.
Если планируете запускать рекламу в Facebook и Instagram, надо также поставить Facebook Pixel.
Robots
Файл robots дает информацию ботам, как правильно сканировать сайт и на какие страницы не заходить.
Пока сайт на стадии разработки и его рано «открывать» для Google, нужно закрыть его от поискового бота путем добавления в файл robots.txt следующей директивы:
Ø User Agent: *
Ø Disallow: /
Когда сайт будет готов к «открытию», посмотрите стандартные файлы robots для вашей CMS, отредактируйте под себя (например, добавьте категории, которые тоже стоит скрыть от сканирования) и добавьте в корень сайта по URL yoursite.ua/robots.txt.
Если сайт небольшой, на нем нет мусора, и вы не уверены, что прописывать в robots, укажите следующее:
Ø User-agent: *
Ø Sitemap: https:// yoursite.ua /sitemap.xml (URL на ваш файл sitemap)
Sitemap
Соберите карту сайта и разместите ее в корне. Проследите, чтобы в sitemap попали только те страницы, которые должны быть в индексе и собирать трафик. Удалите мусорные ненужные страницы из карты. Больше о sitemap описал Google.
Исходящие ссылки на трастовые ресурсы
Про YMYL сайты и экспертность хорошо расписано на drmax.
Социальные сети и GMB
Социальные сети могут помочь молодому сайту получить упоминания в интернете и трафик. Также они будут в ТОП-10 по брендовому запросу. Сделайте базовое наполнение нескольких сетей, оформите их, как «красивую визитку», проставьте от них ссылки на свой сайт.
На сайте не допускайте пустых кнопок на социальные сети. Также зарегистрируйте Google My Business. Так ваша компания попадет на Google карты и будет подтягиваться в выдачу пользователям поблизости.
Стратегия линкбилдинга
Составьте план, где взять первые ссылки, а также список людей, которые могут помочь вам с этим. Может, в кругу знакомых есть журналисты или блогеры?
Также вы можете написать напрямую СМИ, которые читает ваша целевая аудитория. Помните, молодому сайту без ссылок «тяжелее» расти, чем сайту с ссылками.
Дополнительно
Ниже перечень пунктов, которые также желательно учесть на молодом сайте:
Не ставьте директиву NOINDEX на страницы, которые в будущем должны попасть в индекс. Когда вы уберете эту директиву, могут возникнут проблемы с индексацией.
Устраните шаблонные SEO-ошибки для вашей CMS (системы управления содержимым).
Если сайт больше 10 000 страниц, не открывайте сразу его всего для Google. Лучше сначала выложите около 500-1 000 страниц, отследите, как идет сканирование и индексация, и потом постепенно увеличивайте количество страниц.
Сделайте содержательную страницу 404. Пользователь может случайно попасть на такую, например, по битой ссылке. Объясните, где он находиться, и дайте варианты ссылок, куда можно перейти по сайту дальше.
Так выглядит итоговый чек-лист
Если вы качественно проработали базовую настройку, тогда делайте сайт для людей: пишите хорошие тексты, делайте его удобным и не пытайтесь обхитрить Google. Работайте над репутацией и узнаваемостью, чтобы росли брендовые запросы. И просто дайте Google время. Пропишите мини SEO-план. Добавьте в него сбор семантического ядра и анализ сайтов конкурентов из ТОП-10.
Через 3-6 месяцев можно сделать SEO-аудит, чтобы оценить позиции, динамику роста и как сайт индексируется.
И еще ремарка — ваш штатный маркетолог, который занимается листовками, PR, социальными сетями, не может одновременно делать и SEO-оптимизацию. Лучше проконсультироваться у SEO-специалистов с опытом работы в вашей нише и регионе.
Что будет, если открыть сайт без внедрения указанных выше пунктов?
Отвечу вопросом на вопрос. Как думаете, сколько новых сайтов появляется в интернете ежедневно, и кто находится на 10-й странице Google?
Еще больше про базовое SEO можно почитать в справке Google.
А если я пропустила другие важные базовые SEO-настройки, напишите об этом в комментариях.