как сделать горизонтальное меню для сайта
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
Как создать горизонтальное меню с прокруткой для сайта?
В этой статье мы пошагово рассмотрим как создать горизонтальное меню с прокруткой и добавить к нему несколько улучшений, которые позволят отображать активный элемент по центру и прокручивать меню с помощью удерживания кнопки мыши.
Горизонтальное меню с прокруткой выполним на чистом CSS. JavaScript будем использовать только для добавления к нему различных улучшений.
Создание разметки
Вид горизонтального меню с прокруткой без стилей:
Написание CSS кода меню
Список используемых свойств:
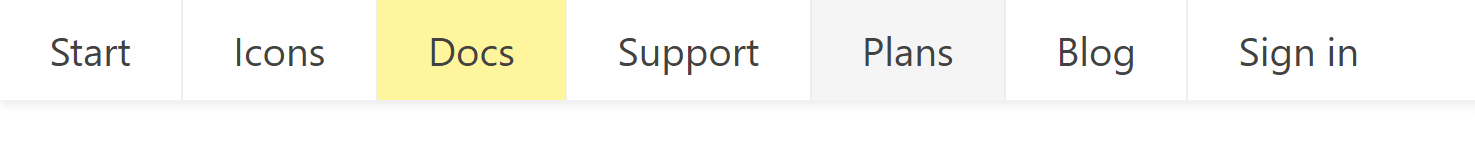
На этом этапе меню будет иметь следующий вид:
2. Добавим правую границу ко всем элементам кроме последнего:
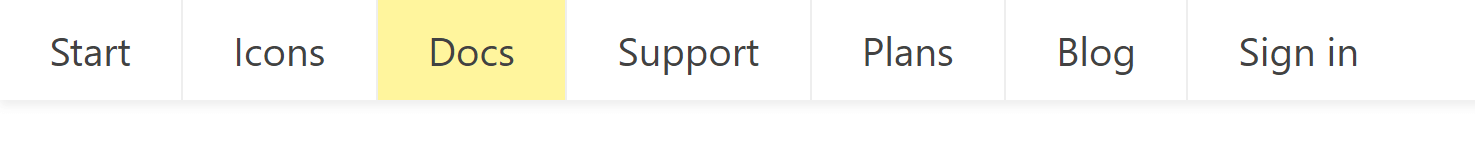
3. Выделим другим цветом фона активный пункт меню:
4. Добавим стили, которые будут изменять фон пункта меню при наведении на него курсора:
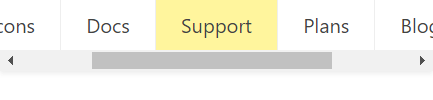
Вот так довольно просто можно создать меню с горизонтальной прокруткой.
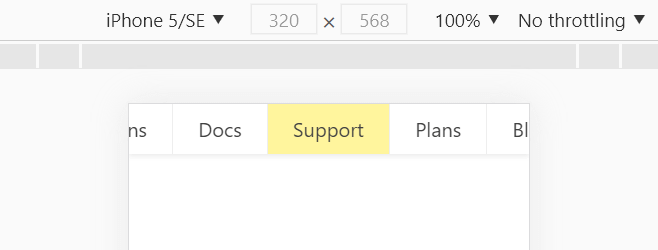
Горизонтальная прокрутка будет появляться только тогда, когда пункты не будут помещаться в контейнер. Перемещение по меню в этом случае будет осуществляться посредством бегунка полосы прокрутки или смахиванием (свайпом влево или вправо) на сенсорных устройствах.
Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом nav-scroller__item_active оказывался если это возможно по центру.
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл dragscroll.js :
Добавим класс dragscroll к прокручиваемому элементу:
Виды горизонтальных меню для сайта
Поэтому базовой структурой для всех примеров ниже будет следующий код:
Меняться будет только атрибут id. И именно к нему будет привязано все основное форматирование меню.
Еще нам понадобится css-код, отвечающий за базовые css-правила:
Здесь мы задаем шрифт для body, а также ширину, отключаем отступы внешние (margin:0) и внутренние (padding:0) для элементов ul и li, задаем нижний отступ для ul и изменяем цвет ссылок ( внимание. ) на белый. А это значит, что при обновлении страницы, если вы все делаете пошагово, ссылок вы НЕ УВИДИТЕ. Т.к. на белом фоне body белый цвет текста не читается. Зато чуть позже нам это пригодится.
Вариант 1. Простое горизонтальное меню
Вариант 2. Горизонтальное меню с inline-block элементами
Во втором примере рассмотрим форматирование меню, очень похожего на первый вариант, но с фоном, изменяющимся при наведении на пункт меню. Для ul во втором случае зададим id=»menu-bg». CSS:
Обратите внимание еще на один момент: здесь вертикальные отступы для пункта меню создавались не с помощью свойства padding, а с помощью высоты элемента (height: 40px) и такой же точно высоты для текста (line-height: 40px). За счет этого получилось, что текст расположился ровно посередине блока по вертикали.
Вариант 3. Еще одно меню с inline-block элементами
В этом варианте меню мы рассмотрим, как задавать стили не для элемента li, а для ссылки, вложенной в нее. И еще рассмотрим способ избавления от пробельного отступа для строчно-блочных элементов.
Именно для ссылки здесь задаются отступы (padding: 10px) и правая граница (border-right ). В предыдущем варианте меню, напомню, эти свойства были заданы для li. И псевдокласс :hover тоже назначается для ссылки.
Еще о способах борьбы с отступами в строчно-блочных элементах вы можете познакомиться в этой статье.
Вариант 4. Горизонтальное меню с помощью свойств таблиц
Таблицы когда-то были основой для верстки сайтов. Но имели ряд недостатков, которые привели к отказу от табличной верстки. Тем не менее css-свойства таблиц, а именно display:table для родительского элемента (у нас это ul) в сочетании с display:table-cell для элемента дочернего (li в нашем меню). Id для четвертого списка будет menu-table. CSS:
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
Как сделать горизонтальное выпадающее меню
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
Скрыть выпадающее меню можно несколькими способами:
1) display: none;
2) visibility: hidden;
3) opacity: 0;
4) transform: scaleY(0);
5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 1.Способ 2.Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
Чтобы сделать меню адаптивным, используем медиа-запросы. В данном примере возьмем переломную точку 600 пикселей, то есть, если разрешение экрана больше 600 пикселей, меню будет горизонтальным, если меньше — то вертикальным.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.
Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Приветствую Вас, уважаемые читатели блога webcodius! Обязательным элементом практически любого сайта является меню. Поэтому если Ваш сайт имеет больше одной страницы, то без навигационного меню скорей всего не обойтись. Ведь без меню пользователю будет трудно найти нужные ему странички.
Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Теперь элементы списка будут расположены по горизонтали:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Если добавить немного трансформации:
то получим меню со скошенными углами:
На этом все, пробуйте и предлагайте свои варианты в комментариях. Ссылка на исходный файл с примерами. До новых встреч!