как сделать главное меню в ue4
Creating a Main Menu
How to create and script a main menu for your game.
In this how to, you will learn how to create and script a main menu for your game.
Creating a Main Menu
First bit of business is to create the layout of our Main Menu which we will do below.
Open your MainMenu Widget Blueprint.
You can follow the UMG UI Quick Start Guide if you need help creating a MainMenu Blueprint.
On the Designer tab, drag and drop widgets from the Palette onto the Hierarchy to achieve the setup below.
For reference we have an Image, a Vertical Box with Text and 3 Buttons that have Text on our Canvas Panel.
In the Hierarchy pane, you can search by widget class or name to help find your UI elements quickly.
Select the Vertical Box in the Hierarchy then Right-click and Copy it.
Right-click on the Canvas Panel and select Paste to paste a second copy of the Vertical Box.
In the new Vertical Box, Right-click copy a Button and paste it to create a fourth Button/Text widget.
Select the first Vertical Box and in the Details panel, rename it to MainMenu, check the isVariable option and set ZOrder to 1.
We are naming the widget for clarity and setting it to a variable so that we can access it as well as setting the ZOrder so that it appears on top of our image which we will set in a moment.
Select the other Vertical Box and in the Details panel, rename it to Options, check the isVariable option and set ZOrder to 1.
Rename each of the Buttons as shown in the image below.
By updating the names of our buttons so that we know what each one does, this will make it easier to script functionality for them.
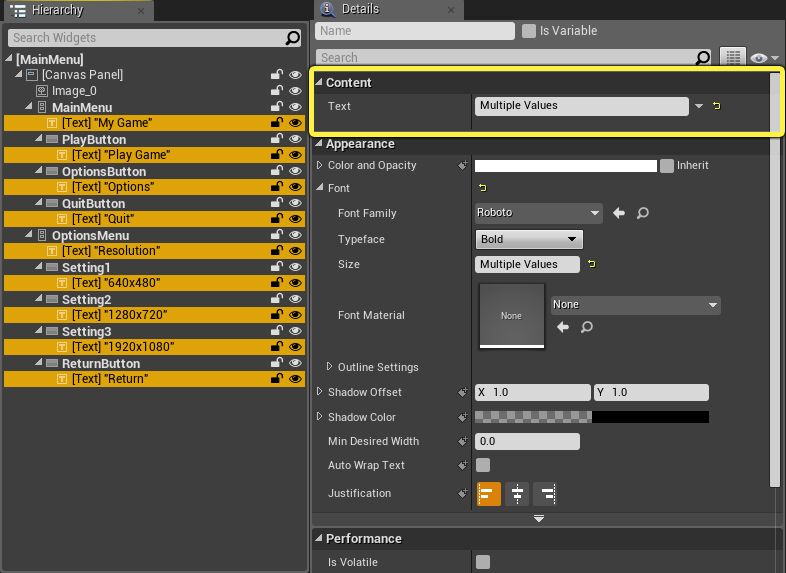
Update each of the Text widgets as shown below via the Text section under Content in the Details panel.
Here we are updating the text that is displayed on each of the buttons as well as the menu headers.
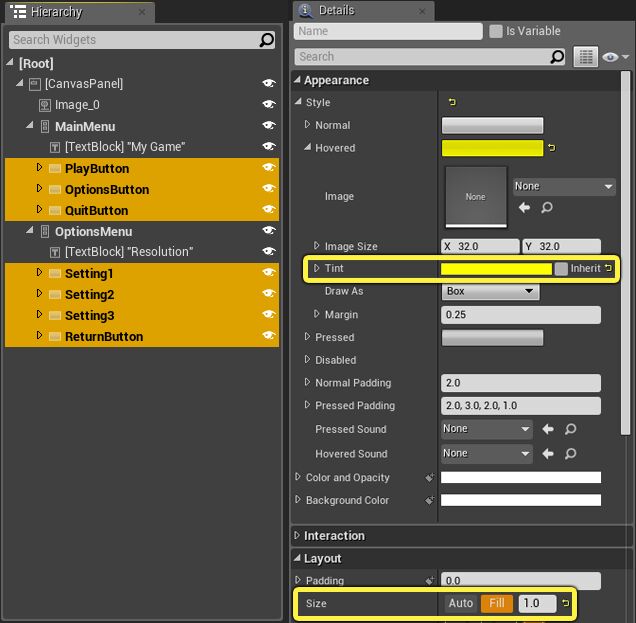
Holding Ctrl select each of the Buttons then in the Details panel set a Tint color for Hovered and set each to Fill for Size.
Here we are adjusting the size of all of our buttons as well as defining a color for the button to take when mousing over it.
Select the Image in the Hierarchy then in the Details under Appearance and Brush, select a Texture, Sprite, or Material to use.
If you want to use the same one as this guide, you can download it from here: Example Background Drag-and-drop the Example Background into Unreal Engine to import it (click Yes at any confirmation messages).
In the Designer window, resize the image so that it takes up the entire layout.
In the Details panel for the Image, click the Anchor button and choose the fill screen option. You can also use a Scalebox to hold the image, which will ensure that the image scales and resizes appropriately to match the aspect ratio.
Select both Vertical Boxes and Anchor them to the left-center position.
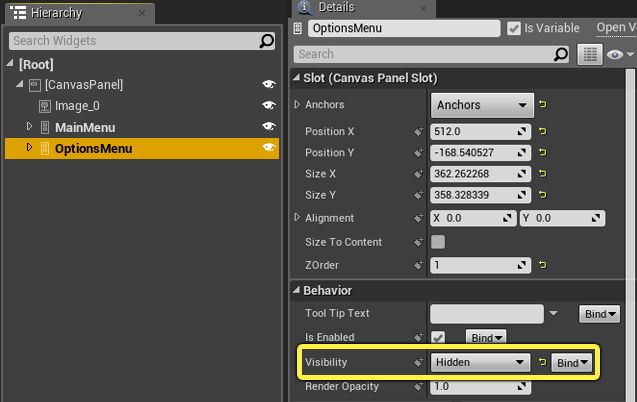
Select the Options Vertical Box and set its Visibility setting to Hidden.
We do not want options to be shown by default, we will tell it to be visible through script.
Select the MainMenu Vertical Box and resize and position it as desired in the Designer window.
You can adjust the Font, Size and Alignment from the Details panel of each Text widget.
You can experiment with these settings to get your desired effect.
Setup your Options Vertical Box as desired then move it directly behind your Main Menu Vertical Box.
Since only one of these will be visible at a time, it is okay that they overlap one another.
With the visual layout of our menu complete, in the next step we will script the menu’s functionality.
Scripting the Main Menu
Time to get our hands dirty and script the functionality of our Main Menu. At the end of this step we will be able to launch our game to the Main Menu, start our game as well as change the resolution inside the Options Menu.
Open the MainMenu Widget Blueprint and click the Graph tab.
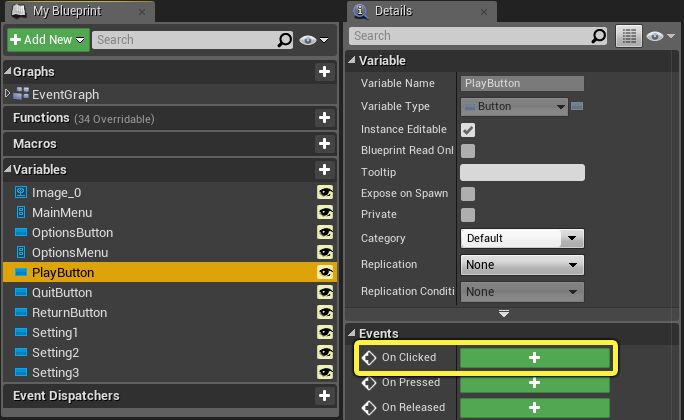
In the MyBlueprint window, select the PlayButton then in the Details panel click the plus sign next to On Clicked.
This will add a node to the graph that will execute whenever the button is clicked on.
Add On Clicked Events for each of your buttons.
We have arranged our Buttons in the graph to mimic the layout of our menu for clarity.
Off the OnClicked(PlayButton), add a OpenLevel (set to FirstPersonExampleMap) node and a Remove from Parent node.
The Level Name is where you indicate the name of the level you want to load (in our case the First Person Example map). The Remove from Parent node will remove the target Widget Blueprint from the viewport. It is set to target itself (which is the Main Menu Widget Blueprint that we want to remove from view after the level has loaded).
Hold Ctrl and drag in the MainMenu and OptionsMenu variables.
Drag off MainMenu and add a Set Visibility node. Set In Visibility to Hidden.
Drag off and add a Set Visibility node. Set Invisibility to Visible
Attach target to the OptionsMenu variable.
Here we are turning off the Main Menu when the Options Button is clicked and turning on the Options Menu.
Off each of the Settings Buttons add an Execute Console Command node.
For the Command for each, use r.setRes XxY where X and Y are the dimensions to use.
Above we are using the following settings: 640×480, 1280×720 and 1920×1080.
For the Return Button, repeat step 6 but reverse the settings so Main Menu is visible and Options Menu is hidden.
Off the OnClicked (QuitButton) add an Execute Console Command set to the command Quit.
Compile and Save then close the Widget Blueprint.
In the Content Browser, open the Main Level then open the Level Blueprint.
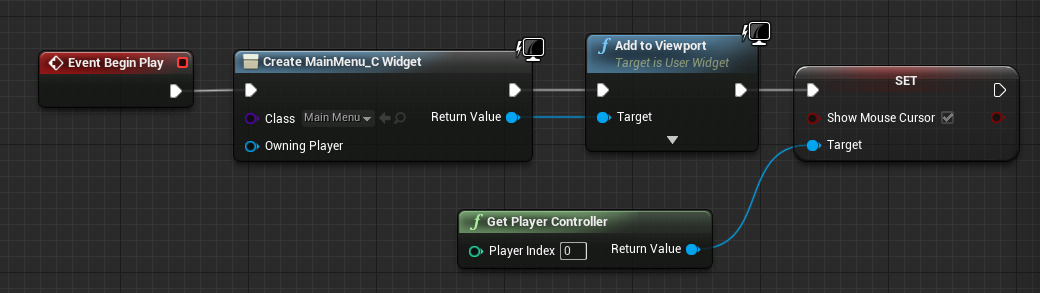
Right-click in the graph and add an Event Begin Play node and connect a Create Widget (set Class to Main Menu).
Connect an Add to Viewport node and add a Get Player Controller node.
Off Get Player Controller, add the Set Show Mouse Cursor node set to True, then Compile and close the Blueprint.
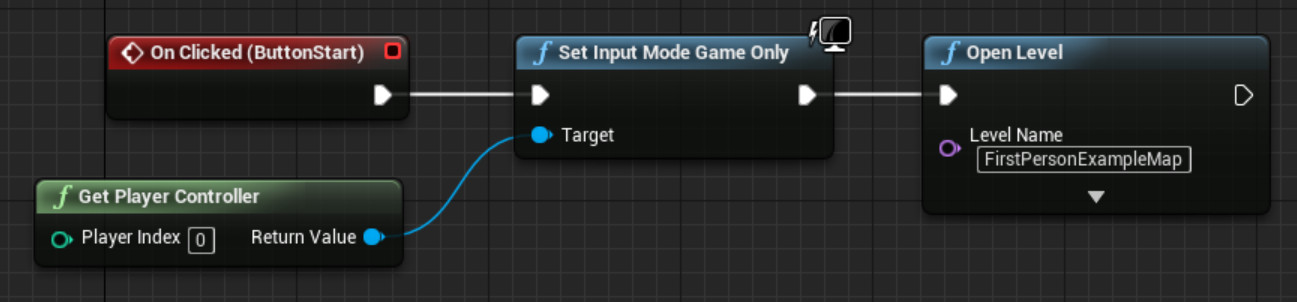
Open the First Person Character Blueprint inside the Content/FirstPersonBP/Blueprints folder.
Following the Event Begin Play script, add a Get Player Controller then add a Set Input Mode Game Only node.
This will turn off the cursor and set the input for the player to Game Only.
Connect the out pin of Set Input Mode Game Only to the Branch node.
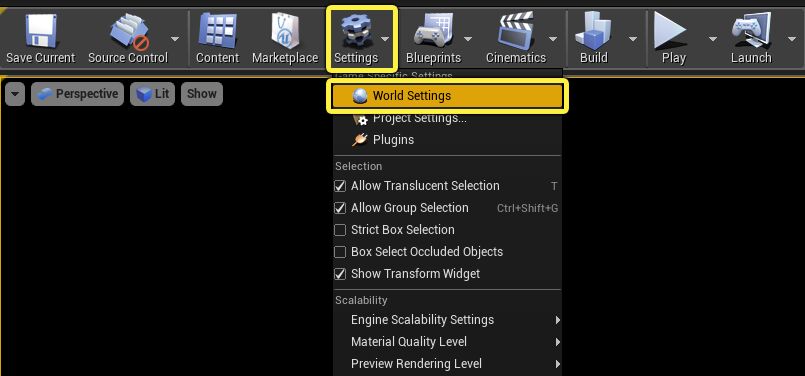
Compile and close the Blueprint, then open the World Settings.
Under Game Mode, set the GameMode Override to FirstPersonGameMode and change the Default Pawn Class to Character.
Here we are assigning a Game Mode for this Map and changing the player’s character to use the Engine Default Character inside of the playable FirstPersonCharacter Blueprint as we do not want the player to be able to run around and shoot behind the Main Menu.
Click the Play Button from the Main Toolbar to play in the editor. To test the resolution options, select New Editor Window from the Play-in-Editor dropdown menu.
We have now created a Main Menu that is functional and allows the player to quit the game, change resolution options or play the game (which loads up the specified level and transitions the player into gameplay).
Как сделать простое «главное меню» для игры в Unreal Engine 4. Часть 1
Этот туториал – моя первая «статья» по Unreal Engine 4. Сам я относительно недавно начал осваивать данный движок и разработку игр в общем и сейчас работаю над созданием более-менее простой игры. Недавно закончил базовую версию меню для своего проекта и решил описать свой опыт в этой статье.
Данная статья не требует каких-либо специальных навыков и вам нужно лишь установить сам движок. Я буду использовать последнюю на сей день стабильную версию: 4.16.2.
Что мы будем делать?
Так как статья получилась длинной из-за скриншотов, части 2 и 3 пойдут отдельными статьями (надеюсь, в течение этой недели).
0. Создаём проект
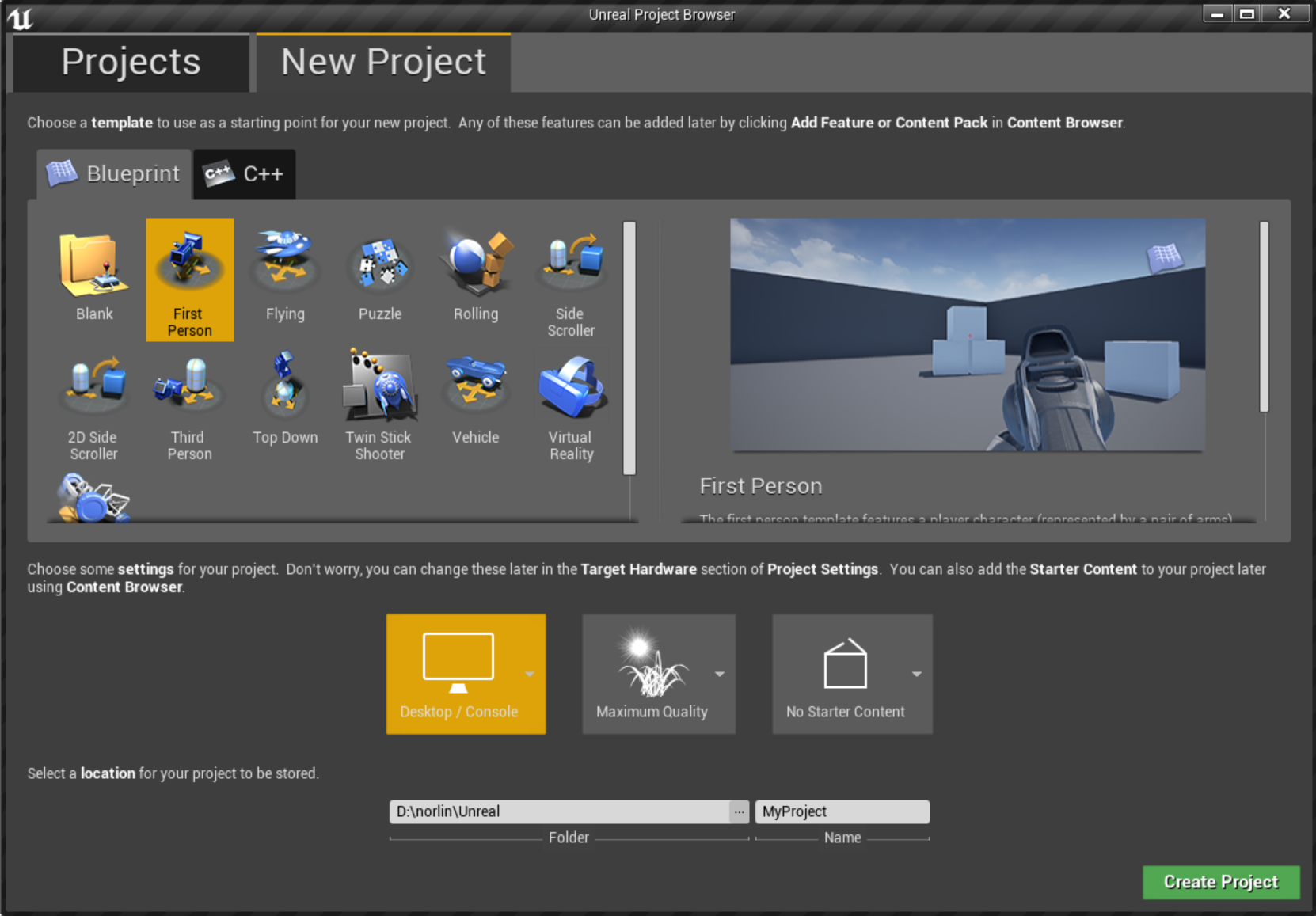
Возьмём за основу шаблон для First Person Shooter. Вы можете взять любой другой или вообще ипользовать пустой (Blank) шаблон – для данной статьи это не имеет значения.
Я буду использовать Blueprint-шаблон, т.к. в любом случае меню удобнее создавать через UMG виджеты и визуальные скрипты, а работать с UMG из C++ не очень удобно (впрочем, зависит от сложности и предпочтений – в упомянутом мной выше проекте я использую смешанный подход).
После запуска Unreal Engine вы увидите экран создания проекта:
После запуска Unreal Engine вы увидите примерно следующее:
1. Главное меню – первый экран игры
Самый простой способ сделать главное меню – создать новый пустой уровень для меню и запускать игру именно с него.
Итак, создадим новый уровень!
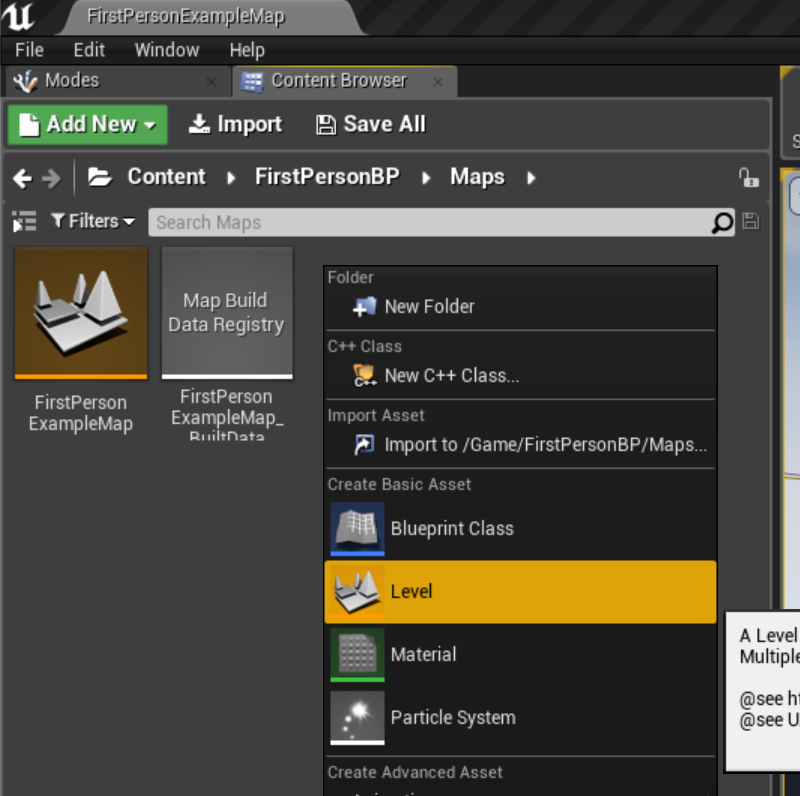
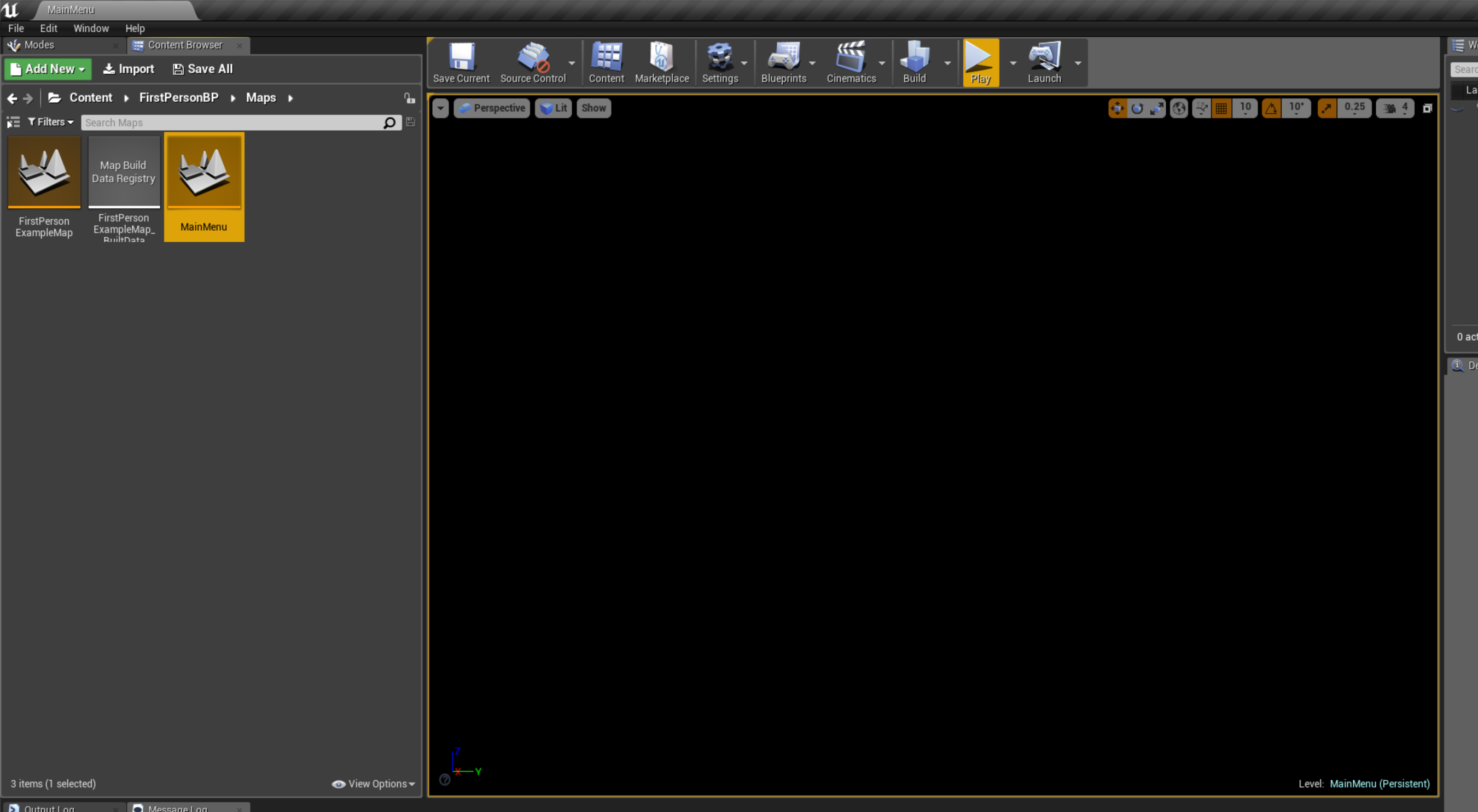
Слева в Content Browser открываем папку Maps
Здесь на пустом месте вызываем контекстное меню и выбираем пункт Level
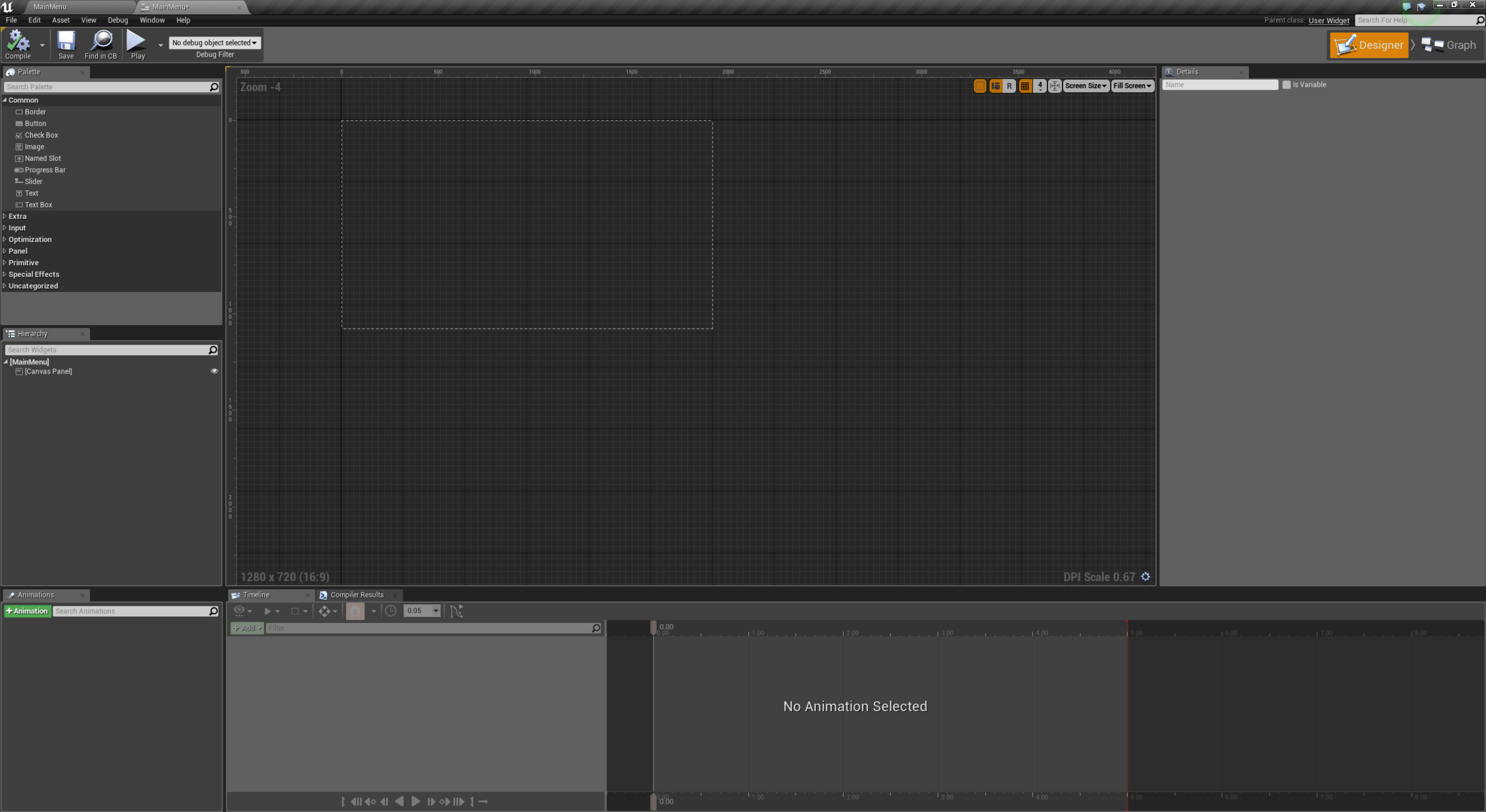
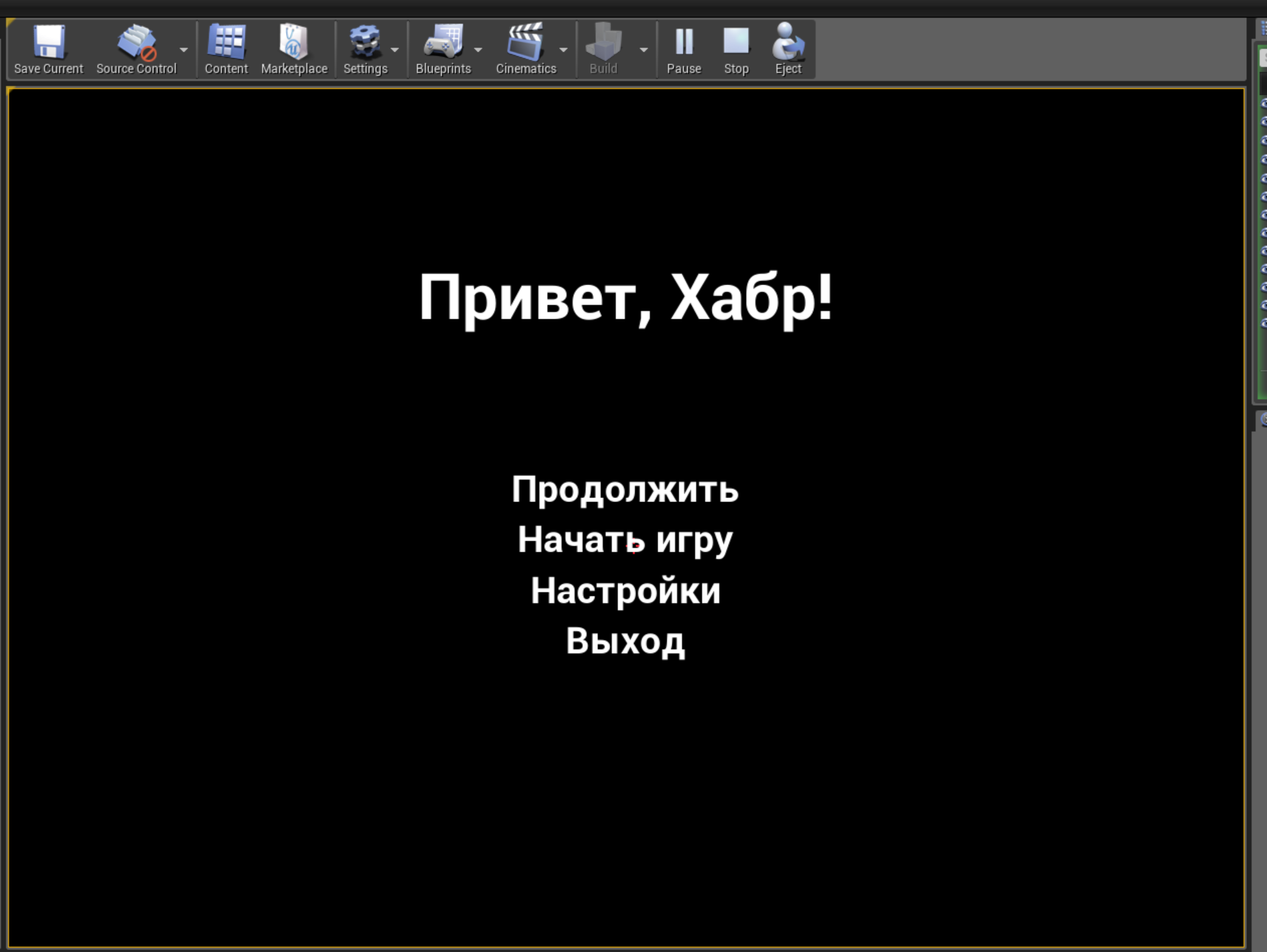
Делаем двойной клик на уровне и видим, что уровень представляет из себя ничего – просто чёрный viewport.
В данном случае, именно ничего нам и нужно!
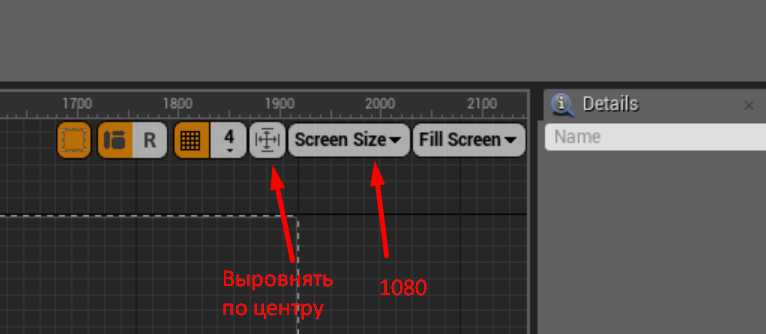
В правом верхнем углу вьюпорта есть настройки отображения (влияют только на то, как вы видите виджет в редакторе, но не в игре). Для себя я поставлю разрешение 1080p и отцентрирую вьюпорт, чтобы всю полезную площадь занимал сам виджет
И нажмём кнопку Save в панели инструментов.
UE4 любит неожиданно вылетать, а в случае вылета все несохранённые изменения вы потеряете.
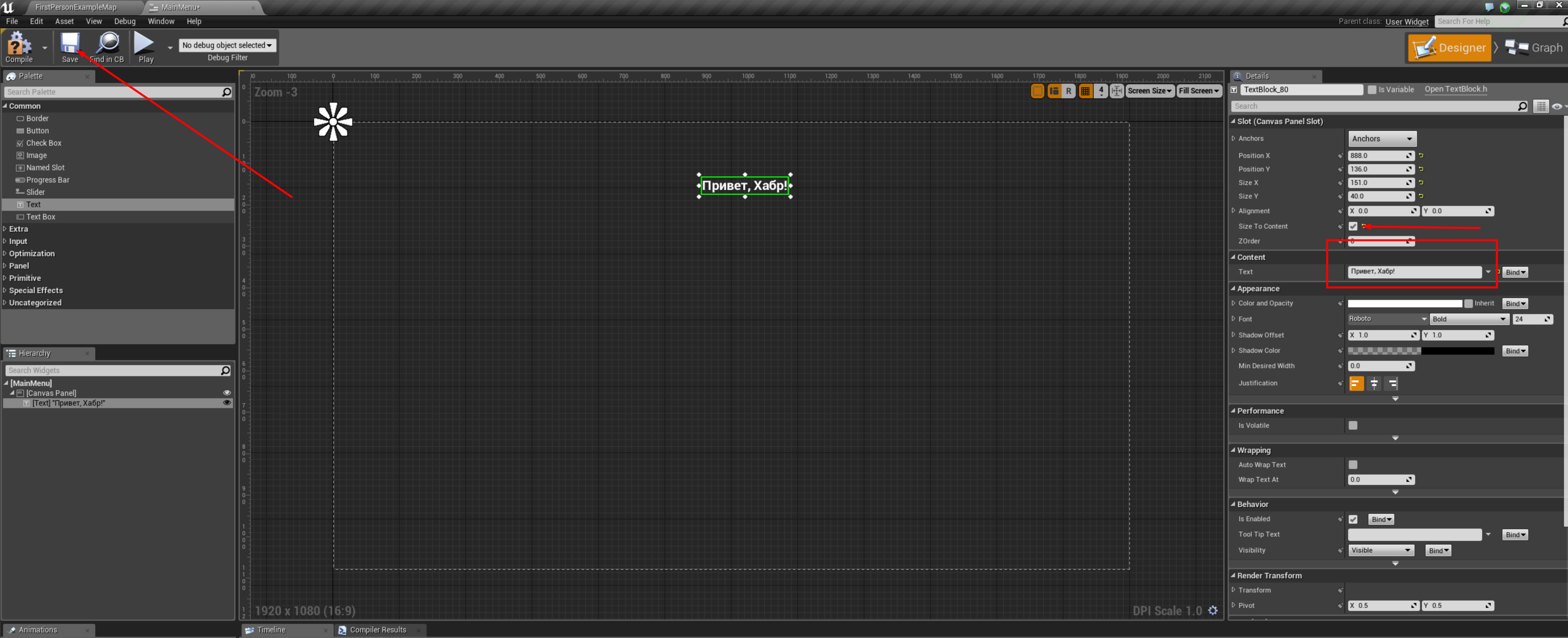
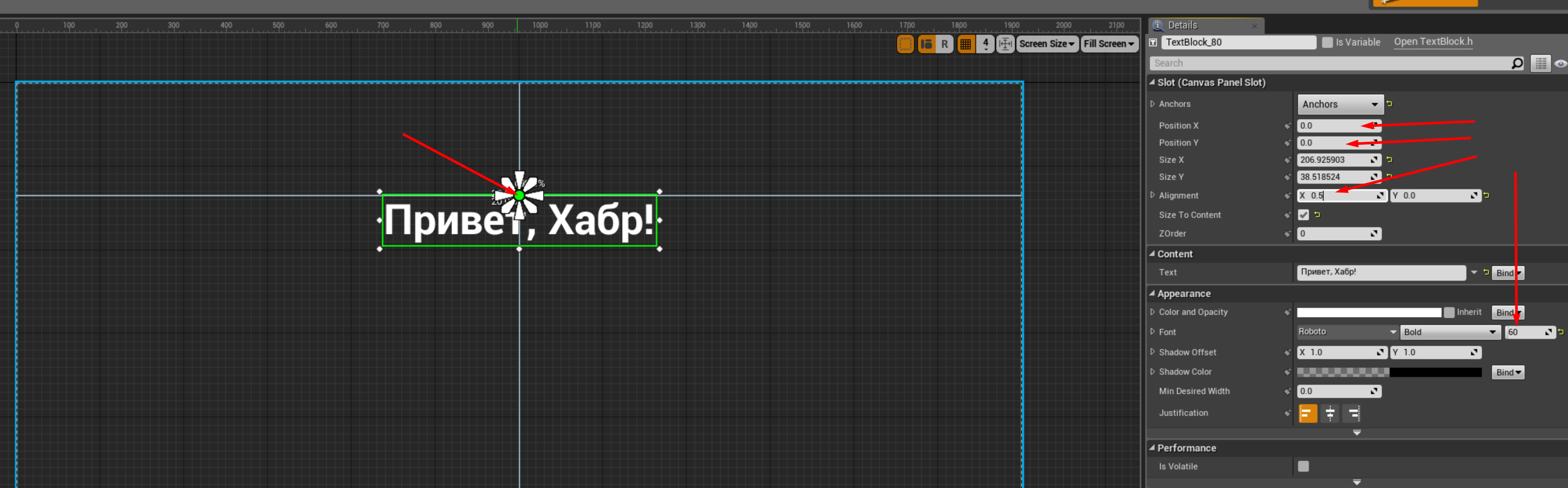
Добавленный текст будет названием нашей игры. С помощью «ромашки» отцентрируем его по-горизонтали и на высоте 20% от верхнего края экрана. «Ромашка» позволяет выравнивать виджеты и привязывать их к нужным точкам, очень удобно при необходимости делать интерфейсы, которые будут работать на разных разрешениях экрана.
Если вы не видите «ромашку» – выберите наш текстовый элемент, кликнув на него левой кнопкой мыши.
Например, значение X 0.5 Y 0.0 задаёт точку посередине элемента по-горизонтали и на верхней границе элемента по вертикали.
В этой же панели Details установим размер шрифта побольше, например 60 единиц.
Создание самого меню
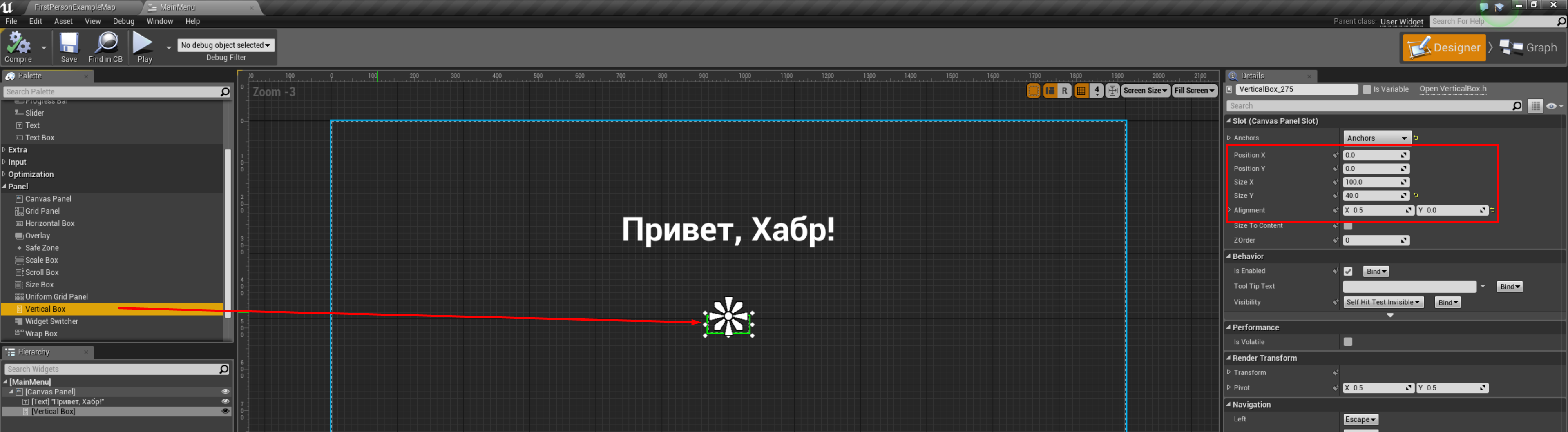
Для меню UE4 предлагает удобный элемент Vertical Box – он позволяет автоматически выравнивать несколько дочерних элементов; в нашем случае это будут кнопки ( Button ).
Установим для него точку привязки примерно посередине экрана, можно чуть выше.
У текстового элемента можно поставить размер шрифта побольше, например, 35 единиц. А сам текст поменяйте на » Начать Игру «.
Картинку, как это сделать, вставлять не буду, изменение размера шрифта мы уже проходили чуть ранее, при добавлении заголовка.
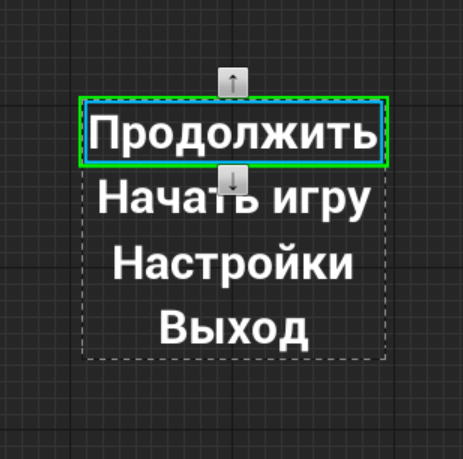
На данном этапе меню должно выглядеть примерно так:
Отображение меню в игре
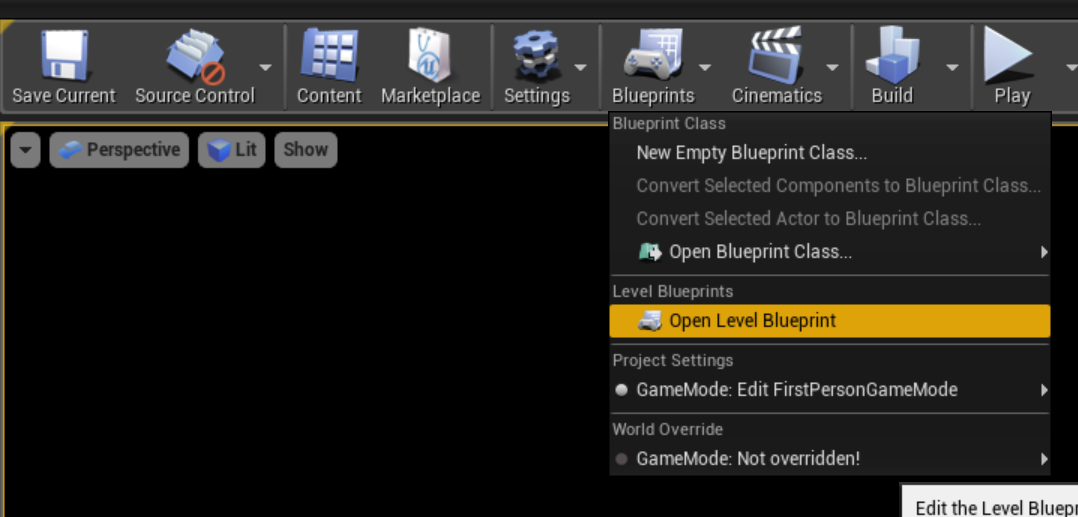
Перейдём на основную вкладку UE4, где у нас открыт пустой уровень с чёрным вьюпортом.
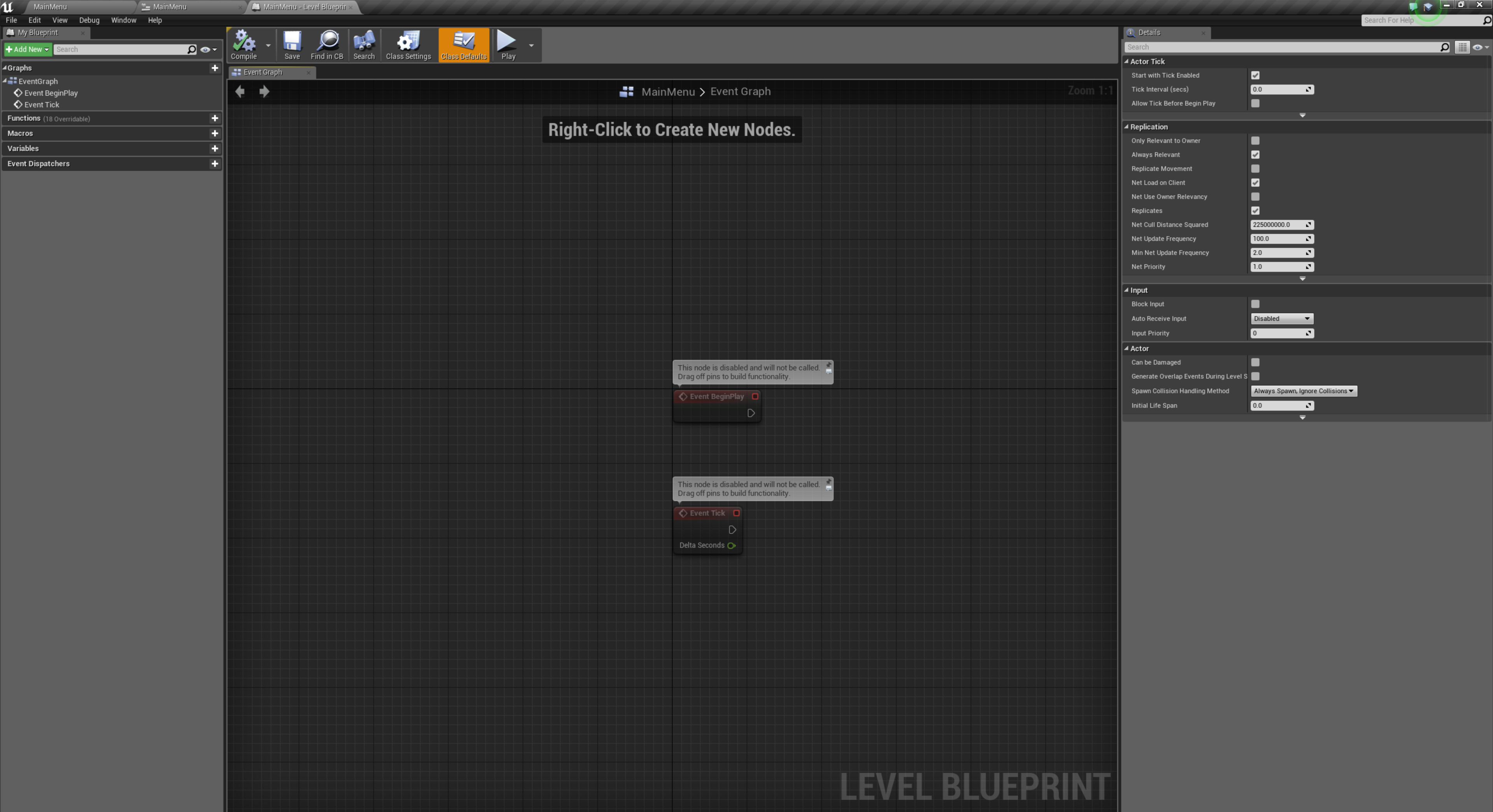
Blueprints – мощный язык программирования, несмотря на то, что здесь вы не пишете код, а составляете его из блоков (нод). «Под капотом» там всё равно работает C++, но многие вещи намного проще и удобнее делать именно через Blueprints, вместо того, чтобы писать непосредственно код «вручную». Впрочем, верно и обратное: многие другие вещи удобнее/проще делать в коде. Поэтому при создании игры моя рекомендация – использовать комбинированный подход, а не зацикливаться на чём-то одном.
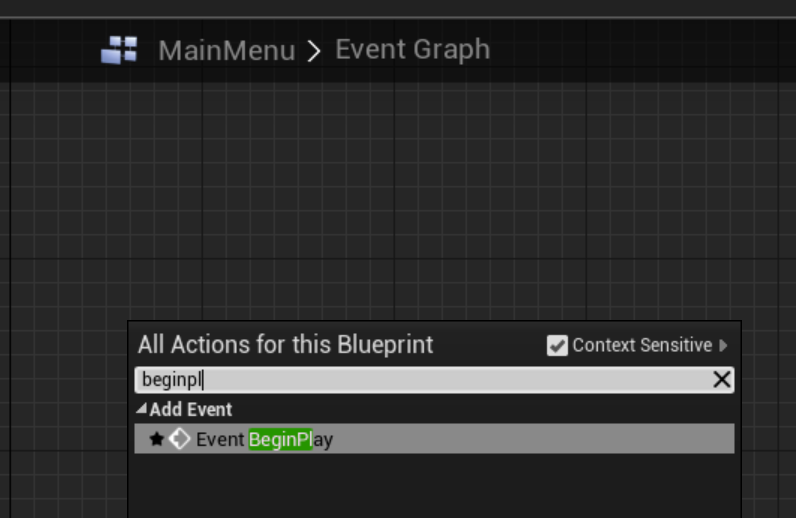
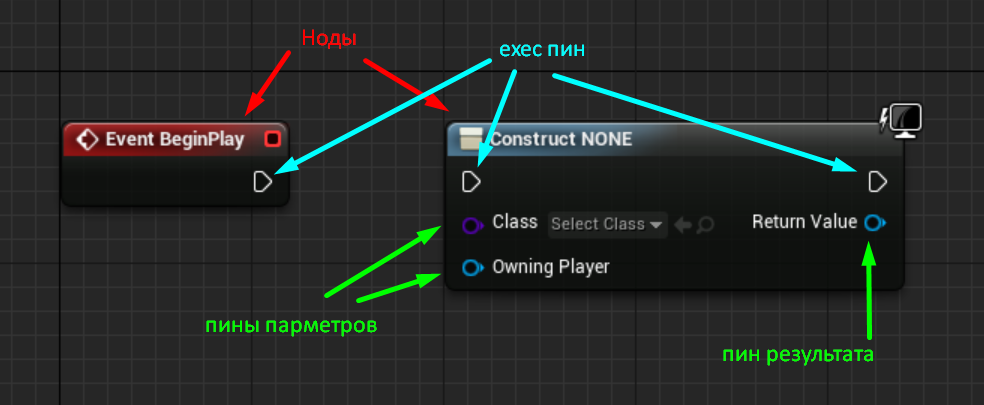
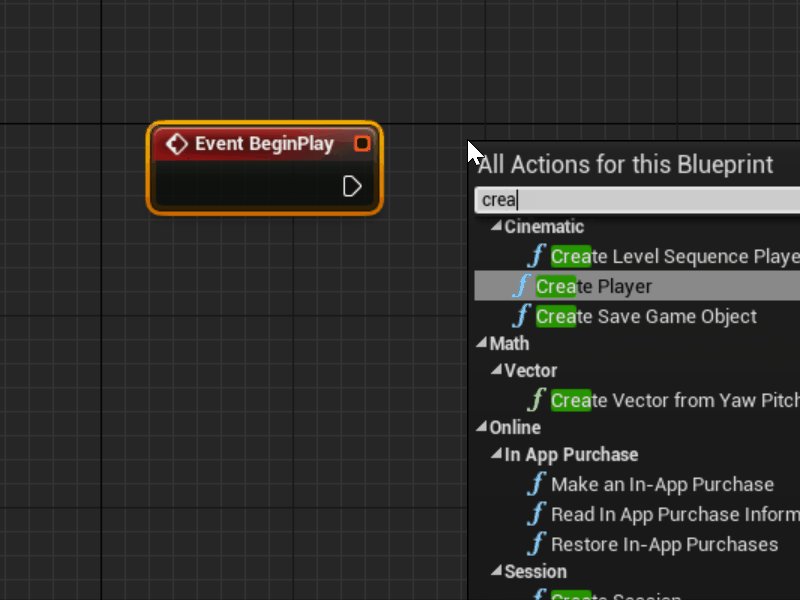
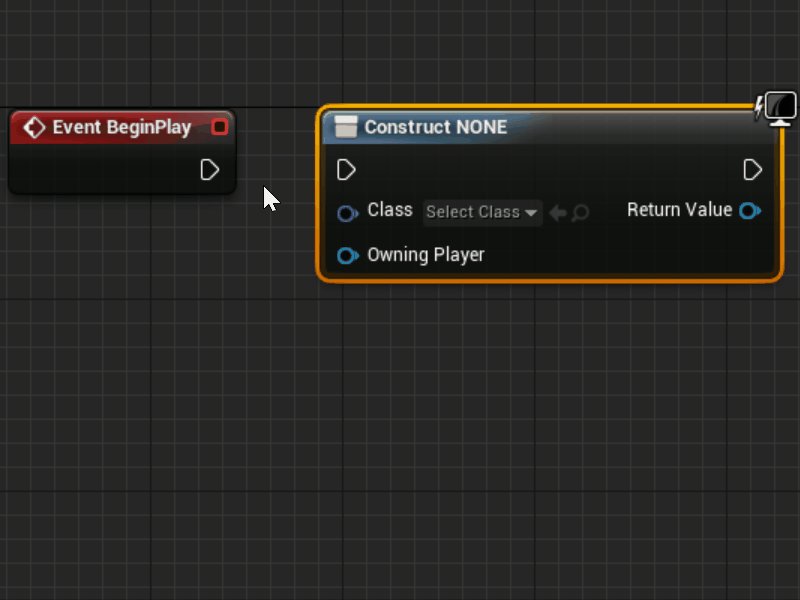
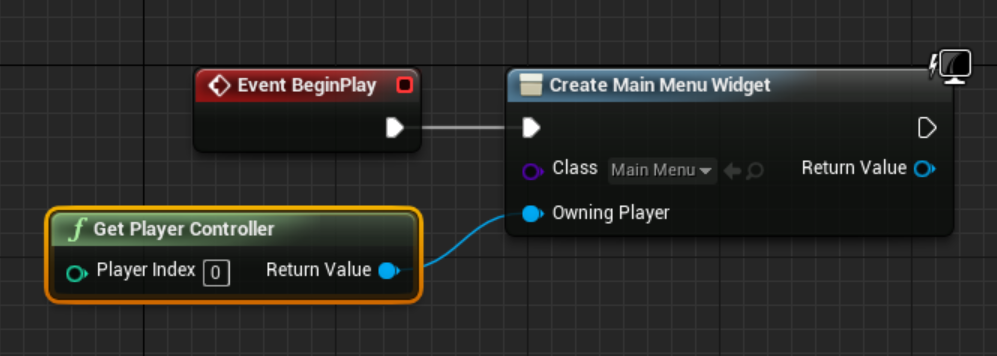
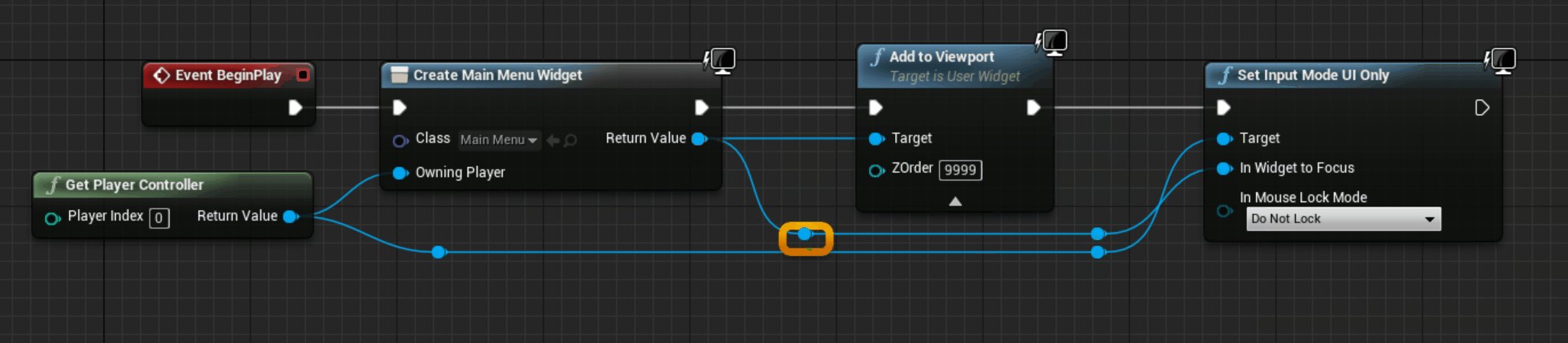
По аналогии с BeginPlay создадим рядом ноду Create Widget :
У нод событий (эвентов, events) обычно только один исходящий коннектор-пин – exec pin (от «execute»), пин выполнения. У других нод могут быть ещё пины параметров и пины результата. Цвета пинов параметров и результатов показывают тип значения (boolean, int, string и т.д., очень много всевозможных вариантов).
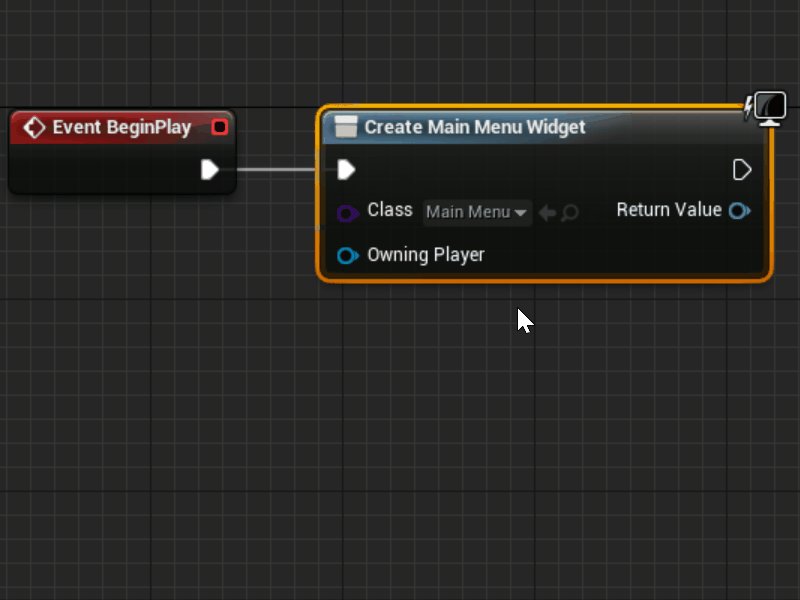
В ноде Create Widget в параметре Class выберем наш виджет MainMenu
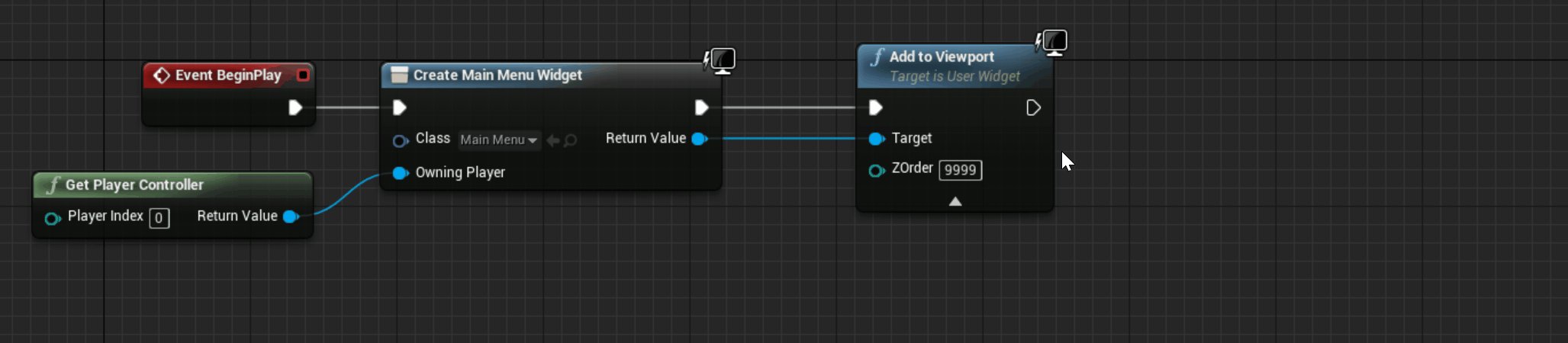
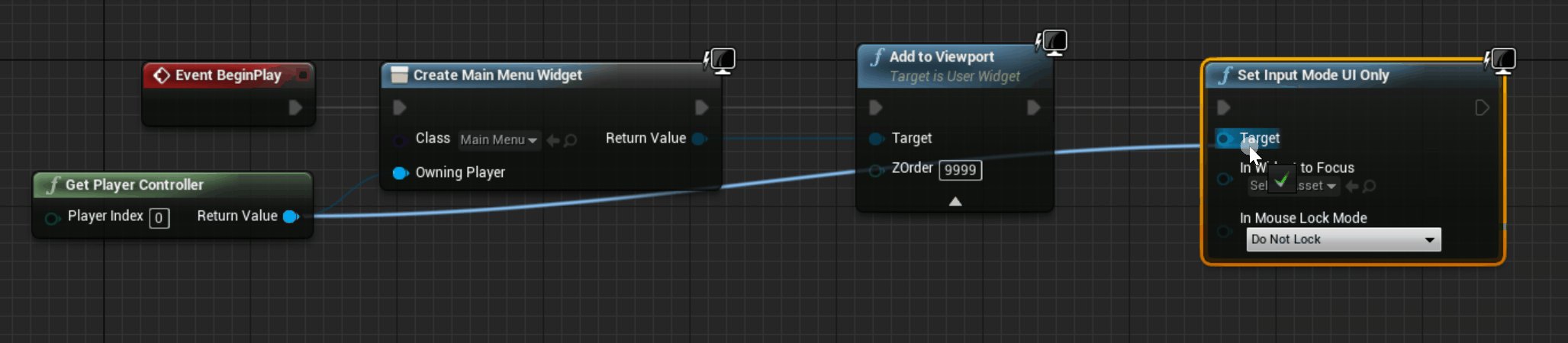
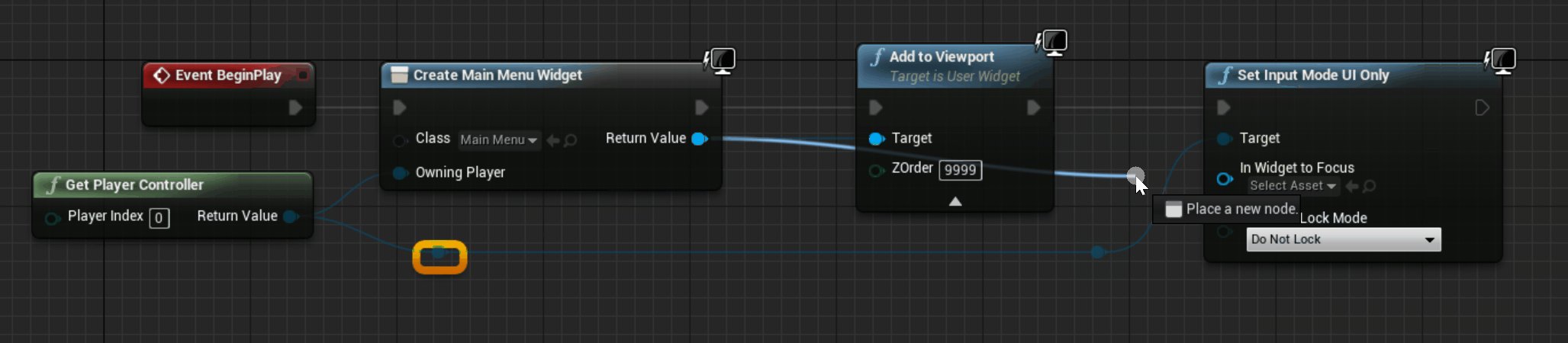
Теперь при запуске игры виджет будет создан, но мы ничего не увидим, т.к. его ещё надо отобразить. А также – передать управление от самой игры к интерфейсу.
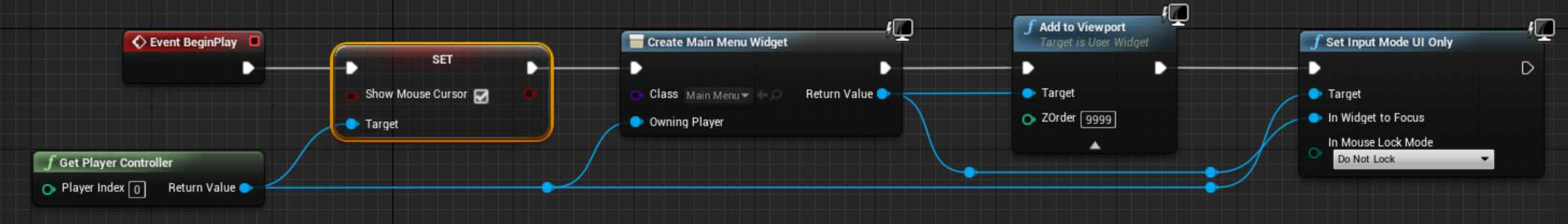
Если всё было сделано правильно, то вы должны увидеть меню на чёрном фоне. Однако, есть проблема: курсор оказывается невидим. Ок, в панели инструментов нажимаем Stop (или просто Esc на клавиатуре).
Hint: Колесом мыши можно менять зум блюпринта.
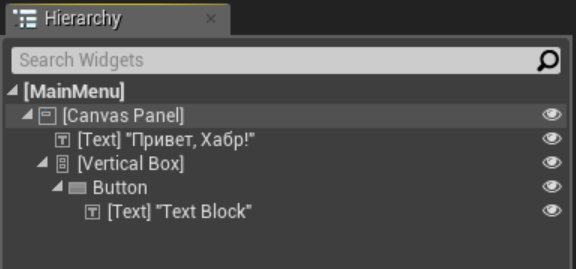
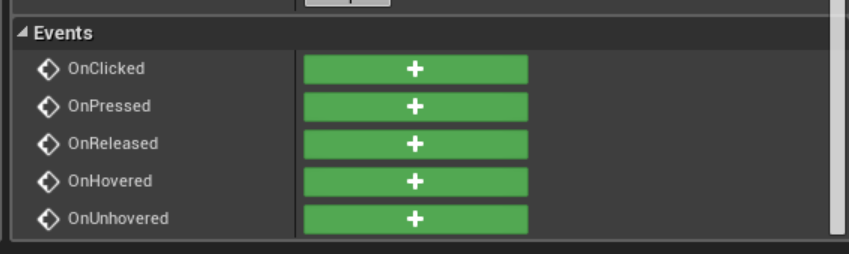
Создание обработчиков кнопок
Так как статья получается длинной, в этой части мы сделаем только кнопки » Начать игру » и » Выход «. А другие кнопки, пока что, отключим.
В редакторе внешне ничего не изменится, но если вы снова запустите игру, то кнопки будут серыми и неактивными.
Создание обработчика ButtonExit оставляю на домашнее задание – оно даже проще: нужно просто использовать ноду Quit Game с дефолтными параметрами. Чтобы из блюпринта виджета вернуться в редактор UI можно воспользоваться переключателем справа вверху.