как сделать боковое меню вордпресс
Как создать боковое меню в wordpress
Те кто пользуется движком wordpress наверное заметили, что часто не всегда просто создать нужное боковое меню на сайте. Как создать вертикальное раздвижное меню именно об этом пойдет речь в данной статье.
В CMS wordpress не так сложно разместить верхнее или нижнее горизонтальное меню. И для многих новичков не составит труда установить такое меню у себя на сайте. Но, когда речь заходит про навигацию сбоку, не все знают, как конкретно это сделать. А ведь именно левое боковое расположение меню считается более оптимальным с точки зрения посетителя. Это могут подтвердить многие исследования. Потому что человек, зайдя на сайт, начинает его мониторить, начиная с левой стороны. Поэтому не зря гугл тоже разместил свою навигацию именно слева от поисковой выдачи.
Установка бокового меню в wordpress
Чтобы установить боковое меню в wordpress можно воспользоваться виджетом «Собственное меню». Правда, перед этим нужно будет создать свое уникальное меню. К примеру, ваш сайт, занимается продажей кухонных оборудований, таких как, краны, смесители и другая сантехника. Поэтому, прежде всего, нужно создать страницы типа «Главная», «Товары», «Статьи», «О нас». В статьях же можно выложить материалы о том, какой марки выбрать сантехнику, как купить мойку для кухни из искусственного камня, какие бывают виды смесителей и т. п. После чего, следует зайти в раздел «Меню» в админке вордпресса, и создать там новое меню из этих страниц, которое будет боковым. Теперь, как я говорил выше, можно расположить боковое меню с помощью виджета вордпресс. Для этого достаточно установить виджет в сайдбар и выбрать в нем соответствующее меню. А можно пойти другим путем, воспользоваться специальным плагином.
Видео установка плагина jQuery Slick Menu
Создание вертикального меню с помощью плагина jQuery Vertical Accordion Menu
Данный бесплатный плагин позволяет создать вертикальное раздвижное меню. Причем по умолчанию, уже есть пару готовых вариантов шаблонов меню, причем с различными цветами. Самая главная особенность данного плагина в том, что он позволяет создавать именно раздвижное меню. Это очень удобно, если скажем, в одном пункте меню у вас есть несколько подпунктов. При наведении мышкой на первый раздел будет раскрываться дополнительный список пункта. Еще одной приятной особенностью, которой обладает Vertical Accordion Menu, является наличие специального шорт-кода плагина. Который можно разместить в самих записях сайта, тем самым создав там меню.
плагин позволяет создавать различного цвета и стиля меню
Установить плагин можно через саму админку вордпресса, набрав там «jQuery Vertical Accordion Menu» или же скачать с официального сайта автора. После установки плагина, вам нужно зайти в «Виджеты», найти там виджет плагина, и перетянуть его в сайдбар. В самом виджете вы найдете все необходимые настройки плагина. Хочется добавить, что у автора jQuery Vertical Accordion Menu есть и другие специальные плагины, которые позволяют создавать различные многоуровневые меню, как вертикальные, так и горизонтальные.
Таким образом, создать вертикальное выпадающие (раздвижное) меню в wordpress, не так уж сложно, если использовать специальные плагины.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
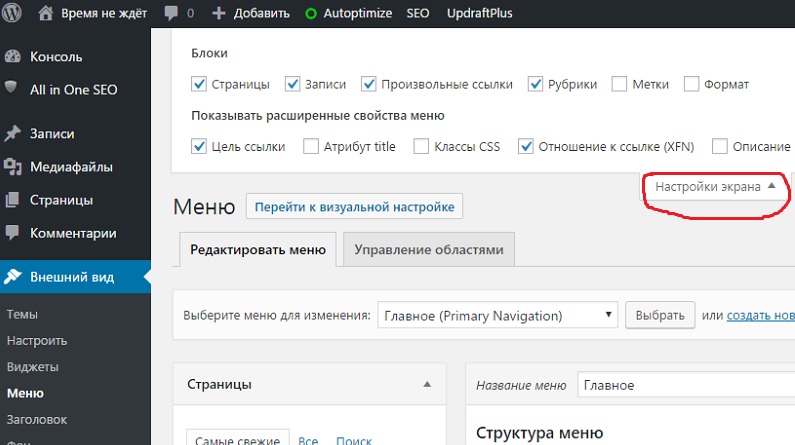
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
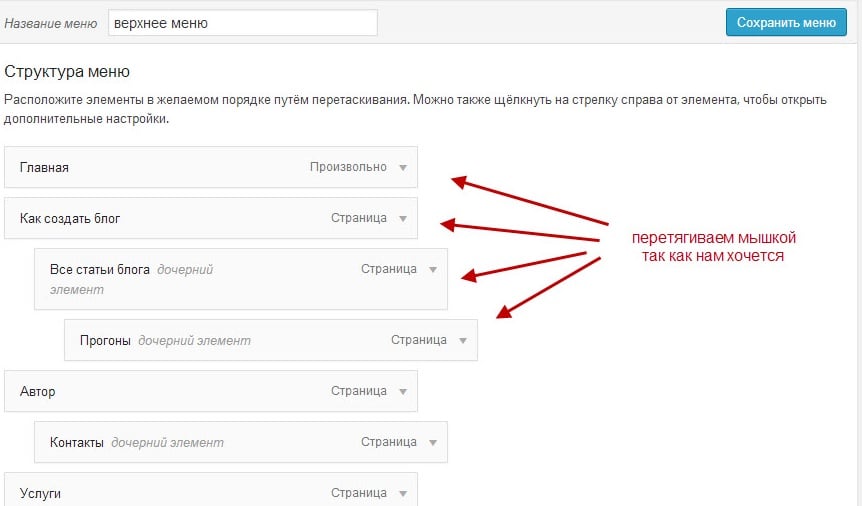
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Дополнительные функции в меню WordPress
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
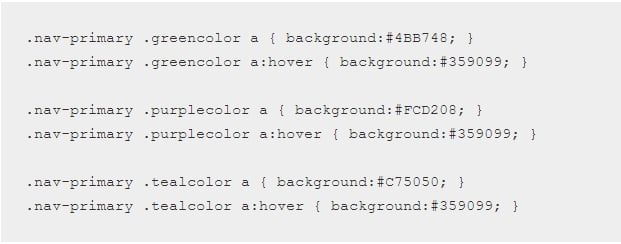
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Блог Владимира Шишкова
Главная » Боковая панель WordPress и ее настройка для удобства пользования
Боковая панель WordPress и ее настройка для удобства пользования
Боковая панель WordPress и ее настройка для удобства пользования имеет очень важное практическое значение. Благодаря чему, мы сможем ее настроить под себя. И затем удобно пользоваться, не тратя время на поиски того или иного пункта меню.
Плагин Admin Menu Editor
Боковая панель WordPress имеет самое главное значение при настройке и администрировании блога. Однако при ее использовании в процессе работы появляются некоторые неудобства.
При работе с блогом мы устанавливаем различные плагины. Которые вставляются на ее боковой панели, при том, куда угодно и не там где нам нравиться.
В результате чего, в процессе работы приходиться заходить в боковую панель WordPress и искать нужный пункт меню. При этом, делая совершенно лишние движения и создавая себе неудобства.
Гораздо проще ее настроить, как говориться под себя. Что даст большие возможности и удобства при работе с блогом.
Меню настройки
Давайте теперь перейдем непосредственно к настройке боковой панели WordPress.
При работе с блогом в консоли WordPress, наступает такое время. Когда боковая панель при установке различных плагинов начинает заполняться ссылками на них. Что очень мешает продуктивной работе.
К тому же плагины, когда они установлены и настроены. Уже не нуждаются в том, чтобы производить в них какие-то изменения. Если они бывают, то это случается довольно редко. Подобные изменения можно сделать, просто выбрав меню “Плагины”, где все они собственно и находятся.
Теперь посмотрите на (Рис.1), где при наведении кнопки мыши на пункт меню “Настройки” (п.1). Видим подменю в котором находятся ссылки на плагины (п.2). Они загромождают боковое меню без всякой необходимости. И тем самым отвлекают внимание от главного.
Конечно, такую ситуацию нужно менять и убрать их из боковой панели. А нужные пункты, которыми часто пользуемся перенести наверх, для большего удобства и продуктивности.
Давайте этим и займемся. Для прежде всего установим плагин Admin Menu Editor, который собственно и поможет нам это осуществить.
Идем в боковое меню “Плагины” > “Настройки” (Рис.2).
Вкладка Admin Menu
Перед нами появляется панель настроек плагина Admin Menu Editor (Рис.3). Находясь на вкладке “Admin menu” (п.1), мы теперь можем производить различные действия с боковым меню WordPress.
Пункты меню мы можем:
То есть проводить все те манипуляции, которые используем в текстовом редакторе Word. И это скажу я Вам, очень удобно.
 | Внимание. Стандартные пункты боковой панели WordPress, удалить нельзя. Можно только скрыть. |
В левой колонке (Рис.3-п.3), находятся пункты главного меню, а в правой их подпункты (п.4). Также имеются кнопки:
Перенос элементов меню
В результате нажатии на кнопку “Compact layout” (Рис.4-п.2), зазоры между панелями и сами панели уменьшаются (п.1), тем самым превращаясь в более компактный вид.
Прежде всего, приступаем к настройке основного меню. Например, нам надо перенести пункт “Плагины”, выше и поставить перед пунктом “Внешний вид”.
Делается это довольно просто. Берем левой кнопкой мыши панель “Плагины”, удерживая ее, переносим выше и оставляем перед панелью “Внешний вид”. Согласитесь, очень удобно и просто.
После этого, мы видим что наша панель “Плагины”, перенесена в нужное нам место (Рис.6-п.1). В результате, сохраняем наше изменение (п.2).
Вид элементов меню после переноса
И видим, что в боковой панели наш пункт меню “Плагины” (Рис.7-п.1) переместился и встал в нужное нам место. А именно перед пунктом “Внешний вид” (п.2).
Точно так же, переносим все другие панели и устанавливаем их, в том порядке, в каком нам будет нужно.
Вкладка Plugins
Во вкладке “Plagins” (Рис.8-п.1), можно отредактировать название и описание плагинов, т.е. прописать их на русском языке для удобства.
Для этого нужно нажать на ссылку “Edit” (п.2), где открывается панель для редактирования (Рис.9).
Здесь мы можем изменить название (Рис.9-п.1) и описание (п.2) плагина. Например, изменим описание плагина “Admin Menu Editor” (п.2). Прежде всего, вписываем туда свой текст, чтобы было понятно, за что данный плагин отвечает.
Свой текст в названии и описании плагина
Во-первых, нажимаем кнопку “Update”, чтобы зафиксировать наше изменение, а затем сохраняем кнопкой “Save Changes” (п.3). И затем, смотрим результат. Заходим в меню “Плагины” бокового меню консоли WordPress и видим (Рис.10):
Наше описание плагина, теперь на русском языке и теперь всегда легко можно будет вспомнить, что делает данный плагин.
Перевод на русский язык плагина
Наконец, переходим в последнюю вкладку “Настройки”, предварительно делаем перевод на русский язык (Рис.11).
Нажимаем “Перевести на русский” (Рис.11-п.1).
 | Конечно можно для перевода использовать различные плагины. Но по опыту они переводят довольно слабо и не всё. Только ресурсы поедают. Поэтому данный способ перевода считаю самым простым и удобным. |
Вкладка Настройки
Здесь можно настроить (Рис.12):
Смотрим на другие настройки (Рис.13):
Смотрим далее (Рис.14):
Последний пункт содержит информацию о сервере (Рис.15-п.1). После того, как произведены все настройки, обязательно жмем на кнопку “Сохранить изменения” (п.2).
Готовая боковая панель WordPress
Теперь смотрим как выглядит наша боковая панель WordPress.
В результате, на (Рис.16), видим модернизированную и настроенную нами административную панель. Как видите, теперь нет ничего лишнего. Все сделано на удобной и продуктивной работы.
В заключение подведу итог. Как видите плагин Admin Menu Editor, очень полезен и дает возможность настроить боковую административную панель под свои нужды.
Теперь пользуйтесь им и наведите порядок в своей административной панели. Это очень удобно и сохранит Ваше время при администрировании блога.
Буду рад Вашим вопросам и комментариям
Успехов Вам
С уважением Владимир Шишков
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.