joomla модуль мобильного меню
Тонкая настройка Joomla Mobile
Требований к сайту сегодня много, одно из них – это мобильная адаптивность ресурса, то есть, он должен корректно отображаться на смартфонах, айфонах и прочих девайсах. Если у вас Joomla версии ниже 3, то надо либо переделывать вёрстку шаблона, делая её адаптивной, либо установить Joomla Mobile. Установка JM ума не требует, а вот настроить компонент непросто, так как настойки по умолчанию не всегда отвечают ожиданиям. С этим и будет разбираться.
Настройка компонента
После установки переходите в компонент:
Компоненты – Joomla Mobile
И настраиваете его.
В первую очередь во вкладке General укажите Title сайта, который будет отображаться на мобильных устройствах. Советую также поставить:
Во вкладках мобильных устройств укажите Template девайсов. Для смартфона это будет mobile_smartphone, а для айфона mobile_iphone. В левой части настройки отображения конкретного мобильного устройства ставьте Global, в правой части всё оставляем по умолчанию.
Во вкладке Advanced Settings укажите URL, кеширование и включите или выключите Gzip. Рекомендую:
Остальное по умолчанию.
Модули, плагины и шаблоны
Теперь переходит в плагины и сортируем их по типу mobile. Перед нами 4 плагина:
В AMDD включите Enable Caching, в Simple не надо делать никаких настроек, а в Forever укажите Mobile markup, то есть мобильную разметку. Рекомендую поставить Auto. Domains также не требует настроек.
Переходим к модулю Select Markup, который позволяет пользователю быстро переключаться с мобильной версии на стандарт. В левой части модуля выберите все меню, остальные настройки в правом блоке. Обязательно поставьте «Да» в Show Mobile link и Show Desktop link, если этого не сделать, то пользователь не сможет переключаться между мобильной и стандартной версией. С остальными настройками играйте на своё усмотрение.
Основные позиции для мобильных шаблонов – это mj_all_header, mj_all_middle, mj_all_footer. В них можно выводить обычные модули сайта. Например, я хочу поставить вверху мобильной версии рекламу Google, которая у меня выводится через модуль «произвольный HTML». Для этого я копирую модуль, захожу в него. Переименовываю, чтобы не путаться, включаю и указываю позицию mj_all_header. В этом случае в обычной версии реклама будет показываться в позиции user 2, а в мобильной в mj_all_header. Подобные манипуляции проводим для всех нужных в мобильной версии модулей.
В мобильных шаблонах, например mobile_imode, поставьте напротив меню «выберите из списка», но ничего не отмечайте в самом списке меню сайта.
Стили CSS
Теперь нам надо, чтобы мобильные шаблоны отображались в стиле основного дизайна сайта. Для этого правим стили мобильных шаблонов, например для смартфонов, по адресу
В стилях мобильных шаблонов настраиваем цвета и шрифты, всё стандартно.
Да, следить за изменениями стилей через тот же смартфон неудобно, поэтому используйте для проверки изменений адреса:
Site.ru/?device=iphone – шаблон для айфона,
Site.ru/?device=xhtml – шаблон для смартфонов,,
Site.ru/?device=desktop – переключение на стандартную версию.
Adsense в мобильный шаблон
По умолчанию в шаблоны для мобильных устройств вшита реклама от Joomla Mobile. Заменяем её на код Google Adsense, только надо вставлять адаптированный блок. Для смартфона идём по пути templates/mobile_smartphone/index.php и находим код
У меня это строки 129-138 и заменяем его на код Adsense.
Убираем копирайт
Убрать копирайт ещё проще. В каждом мобильном шаблоне отображается внизу
Joomla! is Free Software много английских букв version by Mobile Joomla! Оно вам надо?
Убираем так. Идём по пути
И во всех четырёх файлах удаляем код
Кто-то ставит свою ссылку, но лично я удаляю код в ноль.
Выполнив эти настройки Joomla Mobile, вы не потеряете без толку мобильный трафик, найдя новых читателей на блог или покупателей в магазин.
12 лучших бесплатных расширений Joomla для создания меню
Некоторые расширения могут не поддерживаться определенными версиями платформы. Поэтому прежде чем устанавливать расширение, нужно определить какую версию Joomla вы используете.
Maxi Menu CK
Скачать / Дополнительная информация
SJ Flat Menu
Скачать / Дополнительная информация
JF Mobile Menu Module
Демо-версия Скачать / Дополнительная информация
Responsive Menu Module for Joomla
Позволяет создавать потрясающие красочные адаптивные меню. Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Данный модуль включает в себя множество функций, таких как выбор пользовательских цветов для фона меню и ссылок, 20 различных стилей шрифтов на выбор, закругленные или прямые углы и т.д. Хотите создать уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue — это то, что вы ищете:
Демо-версия Скачать / Дополнительная информация
FREE Accordion Menu Joomla
Демо-версия Скачать / Дополнительная информация
Sticky Horizontal Bar Module Joomla
Демо-версия Скачать / Дополнительная информация
DJ-Menu
Демо-версия Скачать / Дополнительная информация
jQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x
Демо-версия Скачать / Дополнительная информация
RokNavMenu
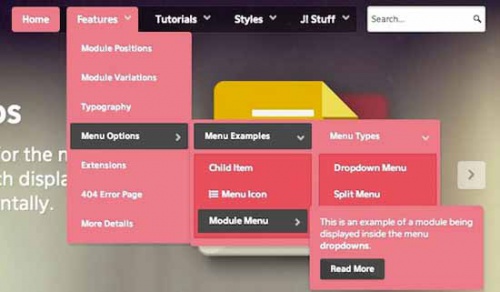
Предоставляет возможность настройки элементов выпадающего меню Joomla 3 с помощью различных параметров. От иконок до отображения пользовательских модулей — пользователи получают больше контроля над меню:
Скачать / Дополнительная информация
jQuery Fly-Out Menu for Joomla 2.5
Простой в использовании модуль для создания меню, который поставляется с семью разными стилями цвета. Он использует библиотеку jQuery для эффекта плавного раскрытия меню. Легко настраивается и поддерживает многоуровневые меню ( до 5 уровней ):
Демо-версия Скачать / Дополнительная информация
Меню ARI Ext
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Демо-версия Скачать / Дополнительная информация
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Мобильная версия Joomla сайта, три способа реализации
Вступление
Еще год назад я бы начинал эту статью, с рассказа об увеличении количества мобильных пользователей и убеждения о необходимости иметь мобильную версию сайта. Сейчас очевидность корректного отражения сайта на мобильных устройствах не вызывает сомнения и не требует убеждения. Стоит только разобраться, что такое Мобильная версия Joomla сайта и как её реализовать на практике.
Неоценимую помощь в самостоятельном создании сайта могут оказать онлайн курсы программирования. Они помогают получить базовые знания в необходимой области IT, понять мир интернет технологий и возможно найти свою новую специальность в сфере IT. Найти источник хороших курсов программирования не просто, рекомендуем почитать блог https://itvdn.com/ru/blog.
Три подхода к одной проблеме
Обратите внимание, что для пользователя, мобильная версия Joomla сайта это возможность читать и использовать ваш ресурс на своём мобильном устройстве. Пользователю не важно, как вы это реализуете, ему важен результат. Он должен открыть ваш сайт на своём мобильном устройстве и прочитать нужную информацию или совершить нужно действие, например, купить товар.
Вы, как владелец сайта, можете реализовать, такую возможность тремя различными способами:
Посмотрите все три этих решения и выберете лучшее для своих задач.
Мобильная версия Joomla сайта
Сразу включаем мозг. Мобильная версия сайта это отдельный сайт, который можно просматривать на мобильных устройствах. Мобильная версия сайта существует на отдельном поддомене или в отдельной директории. Пользователь может попасть на мобильный сайт через ссылку перенаправления или непосредственно из поиска, если страницы мобильной версии в это поиск попали. Также возможна установка программного обеспечения, которое будет определять User-agent пользователя и в браузере автоматом показывать ему мобильную версию вашего сайта.
К серьёзным минусам этого способа относим:
На сегодня мобильная версия сайта Joomla, как способ показа сайта на мобильных устройствам, практически не используется, так как есть способ адаптивного дизайна.
Адаптивный дизайн Joomla сайта
Адаптивный дизайн сайта это способ при котором ширина сайта (max-width: ) автоматические перестраивается под размеры используемого мобильного устройства.
Реализовать адаптивный дизайн не сложно. Выручают CSS3 и HTML5, а также браузеры, которые их поддерживают. При верстке сайта используется метод mobile-first, который по умолчанию показывает сайт в виде одной колонки и меню под кнопкой в «три полоски». С увеличением экрана, сайт начинает раздвигаться.
Адаптивный дизайн Joomla сайта реализуется на уровне шаблонов, который называются отзывчивые (responsive) или просто адаптивные.
Установив именно такой шаблон, вы не будете иметь проблем с отображением вашего сайта на мобильных устройствах. Только нужно в настройках шаблона включить этот «отзывчивый режим».
Явные плюсы этого способа не требуют комментариев. Так как найти отзывчивый шаблон для Joomla 3 это не проблема, больше того, практически нельзя найти не адаптированный шаблон для Joomla 3.x, то этот вариант лучший.
Расширения адаптивного дизайна
Если по каким либо причинам вы не перешли на адаптивный шаблон, и разумно не используете мобильную версию Joomla сайта, то нужно работать с расширениями, которые сделают ваш сайт адаптивным. Например, такими компонентами и плагинами:
Responsivizer
Mobile Joomla!
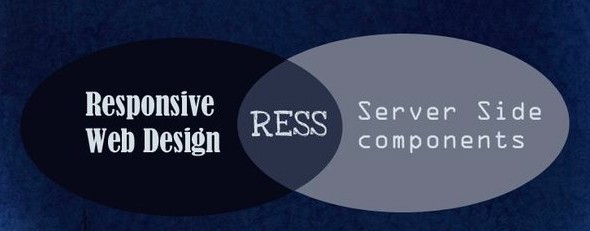
В начале статьи я упоминал о способе RESS (адаптивный веб-дизайн + серверные компоненты). На Joomla он реализовывался расширением Mobile Joomla!. Возможно будут другие попытки.
Давайте посмотрим, что такое RESS. RESS это гибридное решение появившееся в конце 2011. Оно объединило преимущества адаптивного веб-дизайна и серверных компонентов. RESS оптимизирует определенные элементы адаптивных шаблонов на стороне сервера, чтобы они работали и улучшали работу сайта на мобильных устройствах.
Вывод
На сегодня, мобильная версия Joomla лучше всего реализуется использованием шаблона с адаптивным дизайном. Этот способ наиболее прост для пользователя и не требует дополнительных работ на сайте, кроме включения адаптивного дизайна в настройках шаблона.
Joomla модуль мобильного меню

Часть из представленных к обзору расширений подготовлены к работе на джумла 4 (покажем как устанавливать и настраивать). Список расширений составлен в соответствии с рейтингом на официальном портале CMS – joomla.org (по степени популярности того или иного расширения).
Меню статьи
(список рассмотреных компонентов меню)
Вертикальное, горизонтальное, аккордеон, многоуровневое, плавающее, адаптивное (в пл. вер.)
Навигационная кнопка, возвращающая в начало страницы. Стиль настраивается через CSS.
Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (во всю ширину экрана).
Меню из иконок (собственных или предустановленных), с надписями и ссылками. Вертикальное, горизонтальное, статичное.
Навигационная кнопка, возвращающая в начало страницы. Обширный набор функций.
Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (в формате аккордеон на мобильных устройствах).
Горизонтальное, многоуровневое, статичное, адаптивное (аккордеон).
Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (аккордеон).
Панель инструментов для нижней части шаблона (для вывода иконок соцсетей или HTML-кода).
Навигационные кнопки, возвращающие вниз или вверх страницы.
Вертикальное, горизонтальное, многоуровневое, статичное. Выводит пункты из разных меню.
Вертикальное, горизонтальное, многоуровневое, статичное. Множество опций для настройки внешнего вида. Адаптивное (выводится в виде списка на мобильных устройствах).
Пункт этого меню прокручивает страницу до нужного места (якоря). Вертикальное, горизонтальное, многоуровневое, статичное.
Плавающее в правом нижнем углу меню в виде иконки, с выпадающим списком.
Вертикальное, статичное. Отображается в формате «дерева» или списка. Отображает структуру материалов, категорий, разделов в joomla.
Maxi Menu CK
Мощное приложение, позволяющее выводить различные типы меню joomla:
Главные особенности:
Функции
В пунктах могут быть вставлены не только заголовки, но и картинки, модули joomla, можно добавить к заголовку описание. Возможно создание дополнительных столбцов. Имеются встроенные эффекты для красивого вывода подменю. Интеграция с контентом Virtuemart, Adsmanager, Hikashop, Joomshopping, при условии установки дополнительных патчей (ссылки указаны в модуле). Изменить внешний вид можно с помощью множества готовых решений (устанавливаются также дополнительно пакет тем) или спецнастройками (дополнительный компонент и плагин MaxiMenuCKParams). Главное преимущество разработки – модуль SEO оптимизирован.
Работа с приложением
Скачиваем здесь: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/maxi-menu-ck. Создадим навигацию с пользовательским описанием и модулем, например для авторизации (таким же способом можно вставить форму обратной связи, слайдер, другие сторонние разработки), с дополнительным столбцом, иконкой.
Выполним действия, прописанные в самом модуле (информация появляется сразу после установки). Для этого после установки откроем менеджер меню, откроем готовое или создадим новое специально под наши цели (создаём стандартными методами joomla, а затем выводим с помощью модуля).
Несколько полезных функций есть на вкладке «Дополнительные параметры». Главные настройки во вкладке Effect. Зададим позицию, например, стандартную.
Во вкладке Styles Options выберем подходящую тему, зададим ориентацию, например, боковую, активируем адаптивный дизайн. Откроем Logo Option, чтобы загрузить иконку: будет высвечиваться слева или справа. Можно прописать её высоту и ширину, задать альтернативный текст, вставить ссылку.
Познакомившись с настройками мы убедились, что возможности приложения многогранны. С его помощью можно отобразить плавающую форму обратной связи, вывести готовое статичное меню, добавить дополнительные подпункты с пользовательским описанием (столбцы). Изменить внешний вид всех меню сайта и т.д.
Top of the page
Буквальный перевод названия данного плагина – «В начало страницы». После установки и небольших настроек получаем плавающую кнопку, при нажатии на которую пользователь возвращается в начало текущей веб-страницы.
Возможности
От других подобных разработок Topofthepageотличается наличием дополнительных функций.
Работа с приложением
Страница https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/top-of-the-page. После установки откроем плагин. В нём несколько вкладок. Для начала активируем его. После этого кнопка ярко-желтого цвета сразу появится на сайте. Переведём страницу с помощью браузера, чтобы было проще изучать настройки плагина, изменить кнопку под свой шаблон.
Во вкладке Button имеется параметр настройки прозрачности – устанавливается в диапазоне от 0 до 100, где 0 – полная прозрачность. Если включить параметр Automatic z-index, кнопка размещается над самым высоким индексом.
В следующей вкладке Page можно настроить:
На вкладке CSS можно изменить стиль. Готовые решения есть на сайте разработчика. Например, самоепростое:
Вернуться к началу
На последней вкладке представлены инструкции по настройке перенаправления с английской надписи на русскую («Вернуться наверх» вместо Returntotop).
ARI YUI Menu
Данный модуль подстраивается под нужды веб-мастера благодаря открытому коду.
Популярный аналог: ARI Ext Menu.
Преимущества:
Параметры
Ссылка: https://extensions.joomla.org/extension/ari-yui-menu. Откроем установленный модуль, произведём настройки.
Из наиболее важных – источник, ширина (например, 100%), выравнивание подпунктов (если необходимо прописываются спец. значения, например «tr», «tl»), размер шрифта (лучше сделать покрупнее), ориентация (горизонтальное, вертикальное), код CSS, который можно подправить для больше соответствия шаблону сайта. Благодаря открытом исходному коду можно изменить толщину обрамления, отступы, цвет фона, шрифта, высоту, ориентацию.
Ninja Simple Icon Menu
Отличная альтернатива приложениям с открытым кодом – модуль, позволяющий выводить иконки в пунктах (предустановленные и собственные). Можно добавить заголовок, url. Описание иконок доступно при наведении мыши (как всплывающая подсказка).
Настраивается просто, но параметров достаточно много.
Помимо выбора самих изображений, прописанных заголовков, описаний, url, можно указать:
Можно включить CSS.
Добавим несколько иконок – выберем из имеющихся или добавим свои, предварителььно загрузив их в папку /media/mod_ninja_simple_icon_menu/images (в корневой папке сайта). После добавления значки можно включать и отключать, разрешить отображать только для зарегистрированных пользователей.
Ninja Simple Icon Menu можно использовать для отображения преимуществ компании, но поскольку речь идёт всё-таки о создании меню, модуль больше подходит для красивого вывода ссылок на материалы джумла или страницы сайта.
Skyline Scroll to Top
Плагин для отображения кнопки «Наверх». Отличается от Topofthepageболее обширным набором функций. Одинаково хорошо работает с MooTools и jQuery.
Возможности
Настройка
Загружать со страницы: https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/skyline-scroll-to-top/. После установки плагин по умолчанию выключим. Перейдём в менеджер плагинов, чтобы активировать его. Все настройки можно оставить по умолчанию: чтобы круглая кнопка со стрелочкой появилась на сайте, достаточно просто включить плагин.
А можно внести некоторые изменения:
DJ-Menu
Главное преимущество модуля – анимированные эффекты. Выводит горизонтальное и вертикальное меню, с выпадающим списком (если есть подпункты). Работает с MySQL и jQuery.
Возможности, конкретные опции
Roknavmenu
Модуль с предустановленной темой оформления, множеством настроек.
Настройки
После установки с его помощью можно вывести на сайт любое созданное средствами CMS Joomla меню (достаточно сделать выбор в поле «Источник»).
Можно ограничить вывод, указав с какого по какой уровень можно выводить. Есть опция включить/отключить вывод подпунктов.
Стиль оформления – либо по умолчанию, либо Fusion (настраивается прозрачность, эффекты, анимация, продолжительность).
С помощью поля, отведённого под CSS (последняя вкладка), можно добавить иконку, дополнительные строки, столбцы, задать другие пользовательские параметры.
Simple Responsive Menu
Простой модуль, выводит пункты списком, отображая подпункты так, как это предусмотрено в шаблоне сайта. Главное его достоинство – адекватное отображения на небольших мобильных устройствах (в виде кнопки с ниспадающим списком).
Установка, настройка, вывод на сайт
Ссылка для скачивания актуальной последней версии: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/simple-responsive-menu. Выбираем источник, например, mainmenu или создадим новое, специально под Simple Responsive Menu. Зададим пункт, который будет по умолчанию активным. Настроим уровни вложенности: по умолчанию с 1-го до последнего.
Перейдём в последнюю вкладку, где зададим параметры адаптивности:
– ширина экрана, при которой меню будет сворачиваться;
–место, где расположится кнопка.
Теперь можно проверить результат с компьютера, затем со смартфона (достаточно уменьшить размер браузера на ПК, чтобы убедиться, что модуль работает как полагается).
Toolbar
Буквальный перевод – панель инструментов. Модуль создан для отображения фиксированного меню в нижней части шаблона (позиции debug), при прокрутке страницы остаётся на месте. Допустимо размещение иконок, например, соцсетей или HTML-кода.
Назначение
Специальный модуль устанавливают, чтобы иметь возможность изменить ширину меню joomla, цвет фона и границ, задать толщину границ, добавить изображения и ссылки, выровнять их по центру (слева или справа), определить пространство между ними, или вставить HTML-код.
Совместимость с последней версией Web357 Framework v1.7.х.
Установка на джумла 4, настройка
Скачиваем через официальный портал joomla.org: https://extensions.joomla.org/extensions/extension/social-web/social-display/toolbar//. Устанавливаем привычным методом. По завершении увидим сообщение об успешной установке.
Находим уже опубликованный Fixed HTML Toolbar, изучаем настройки.
Главное – задать позицию debug, выбрать где отображать – по верху или по низу («верхнее», «дно»), добавить либо код, либо картинку со ссылкой.
Page Scroll Buttons
Модуль, выводящий кнопку для прокрутки веб-страницы. Использует код javascript, не замедляет страницу. Идеально подходит для размещения на страницах с очень длинными статьями или на LandingPage.
Функции
Главное предназначение – размещение навигационной кнопки в верхней или нижней части страницы.
Активация
Скачиваем здесь (после регистрации на сайте разработчика): https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/page-scroll-buttons. Устанавливаем, заходим, отключаем вывод заголовка или переименовываем, активируем, назначаем позицию, выбираем страницы, на которых выводить (по умолчанию назначено – «ни на одной»).
Сам модуль настраивается легко, возможна корректировка внешнего вида через css. Выбираем в специализированных настройках положение (в каком углу), тип кнопки. Включим параметр «скрывать ли кнопку сверху». Параметр «динамичная прокрутка» оставим по умолчанию (включенным). Оставим как есть стиль оформления, скорость прокрутки, параметры, касающиеся jQuery.
Сохраним изменения, проверим результат на сайте.
Menu Wrench
Menu Wrench – идеальный вариант для сайтов, где множество меню, пункты которых порой целесообразно объединять, выводить вместе. Позволяет создать навигацию из любых пунктов (не важно на какой «глубине» они находятся, какому меню джумла относятся).
Возможности
Дочерние пункты можно выводить на том же уровне, что и «родитель». Можно выборочно выводить любые пункты из существующих.
Скачаем разработку с портала джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/menu-wrench. Откроем для настройки: достаточно выбрать пункты и всё готово.
Оформление зависит от шаблона сайта (можно попробовать поменять стиль во вкладке «Дополнительные параметры»).
BM Cool Menu
Главное достоинство – множество опций для точечной настройки внешнего вида (цвета, текст, углы, границы). Плюс – открытый код CSS. Идеально подходит для отображения выпадающего списка.
Параметры настройки
Как и во многих других подобных разработках, для BM Cool Menu можно задать источник, активным по умолчанию определённый пункт (или оставить параметр «текущий»), указать уровни для отображения, включить или выключить опцию «показать подменю».
А также произвести точечные настройки внешнего вида:
Работает как с библиотекой jQuery, так и без неё (предусмотрена опция включить/выключить).
После всех настроек останется лишь назначить страницы, позицию, сохранить изменения и убедиться, что изменения внешнего вида оказались удачными. Проверим, как отображается на мобильных устройствах.
Menu Anchor
С помощью этой разработки вы можете использовать пункты плавающего меню как якоря для прокрутки страницы до нужного места или открытия нужного текста на другой странице. Расстановка якорей – популярный приём, особенно уместен на LandingPage, в статьях длиной до 20 экранов монитора. А с плавающим такой метод становится ещё эффективнее – плагин обеспечивает быструю навигацию по странице сайта.
Добавляем якоря в материал.
Создаём меню, в нужных пунктах пропишем ссылку на якорь (только название якоря в строке ancor во вкладке «Параметры ссылки»). Проверим результат.
Floating Buttons
Оригинальная разработка – отображает плавающие кнопки, точнее одну, при нажатии на которую появляются подпункты. Современная альтернатива материалам с якорями – яркая, наглядная навигация, а главное всегда на виду.
Преимущества
Стильное оформление, которое можно менять (цвет, иконки, тема), удобная настройка – основные преимущества модуля (кнопки «+» и «-» позволяют быстро добавлять новые пункты, а четырех конечная стрелочка – перетаскивать, упорядочивать их).
Активация
По умолчанию модуль не опубликован, но создан, не выведен ни на одной странице. Поэтому заходим, настраиваем главные опции (заголовок лучше скрыть).
Затем перейдём к специализированным:
Добавим сколько нужно пунктов (кнопка Menu Items). Пропишем для них – заголовок, ссылку, цвет кнопки, значка, выберем иконку из предложенных.
Проверим, что получилось. При необходимости поменяем параметры.
Articles Count
Модуль позволяет выводить сворачивающееся «дерево», создавать структурированные списки с категориями, с указанием количества статей. О приложении ещё нет отзывов на joomla.org, но оно находится не на последнем месте по популярности запросов в поисковиках.
Главные особенности:
Функции и параметры
Приложение подсчитывает количество статей джумла, отражает их списком, категория при этом отображается как ссылка. Настроить можно следующие параметры:
Настраиваем и публикуем.
Может показаться, что одни плагины или модули меню joomla создавались в соответствии с последними тенденциями в сайтостроении, в то время как другие серьезно устарели (в отношении некоторых проектов стоит всерьёз задуматься о закрытии). И всё же для каждой из приведённых разработок можно найти достойное применение. Или выбрать наиболее подходящий вариант из топ-15 лучших меню джумла.