боковое меню для сайта примеры
Сайдбар на сайте: правила оформления, особенности дизайна, примеры и пользовательский опыт
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
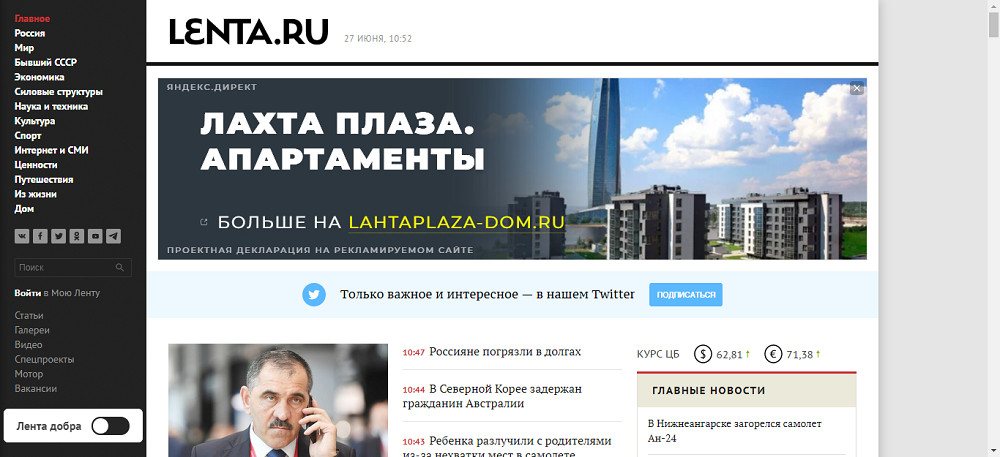
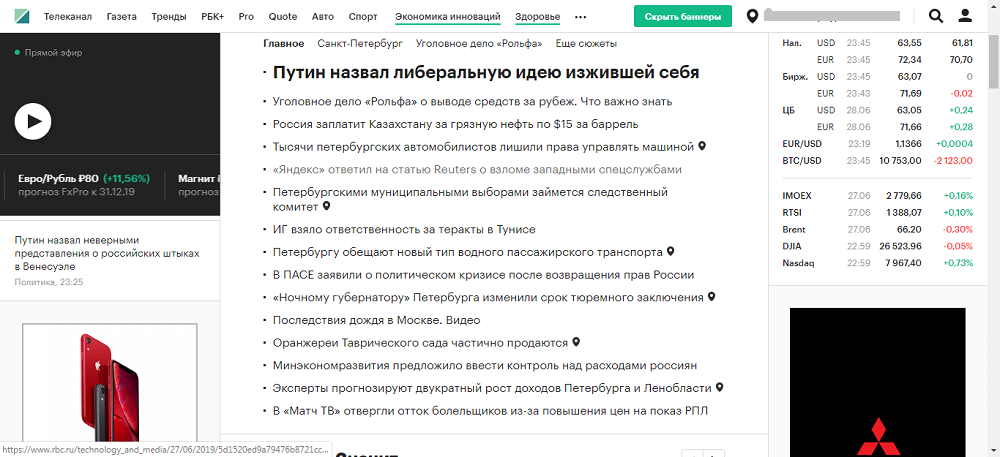
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:
Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:
Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы. Зачем тогда нужна боковая панель сайта, если ее не видят практически половина посетителей сайта?
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Реклама
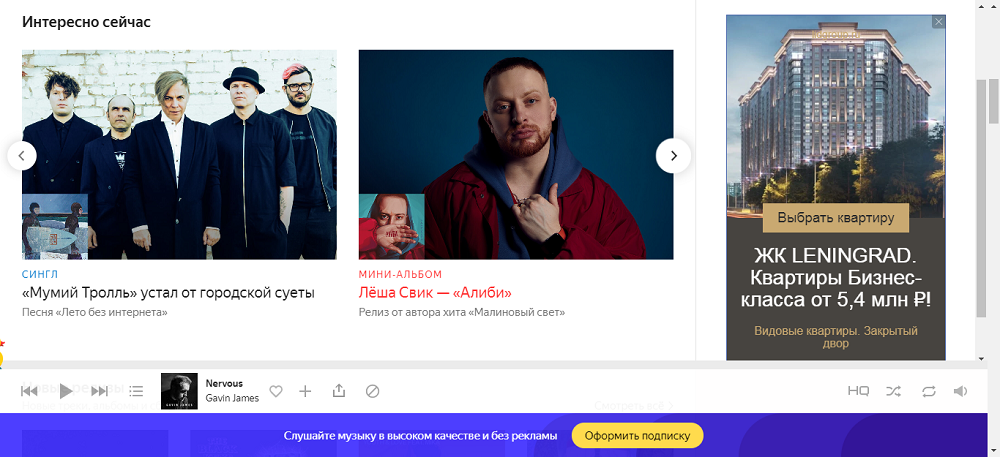
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:
2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Навигационные элементы: меню, ссылки на статьи
Что может размещаться в боковой панели сайта в качестве навигации?
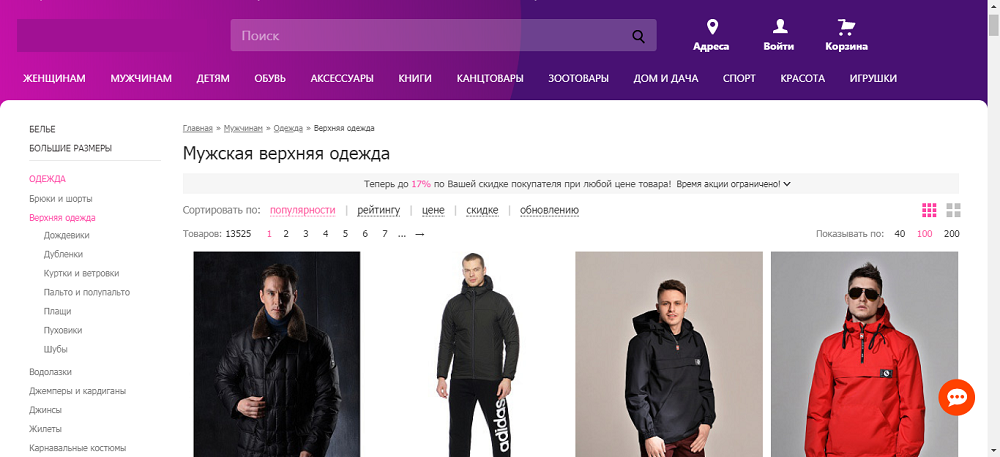
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:
2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:
3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
Фильтры
Веб-формы
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
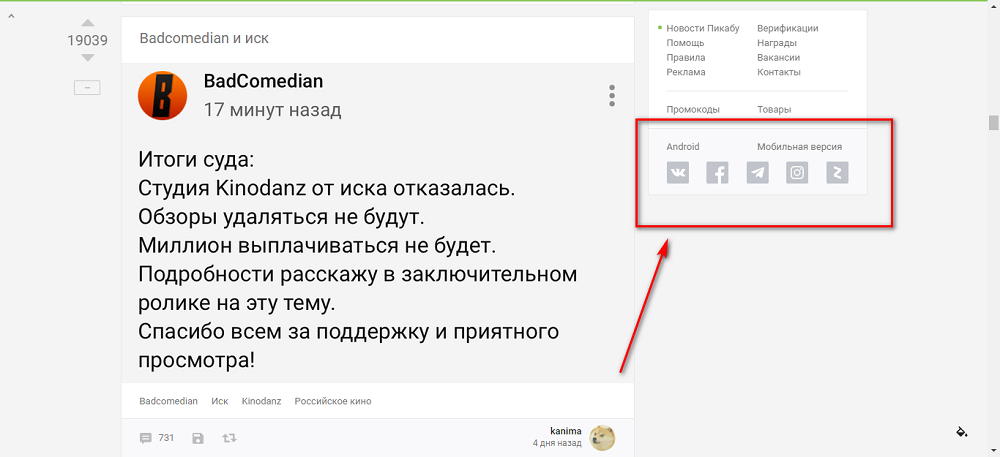
Ссылки на социальные сети
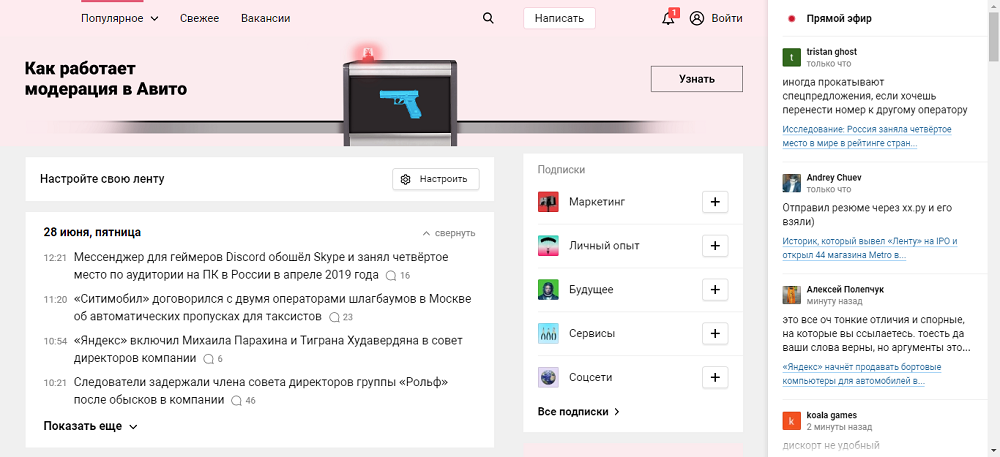
Прямой эфир и комментарии пользователей
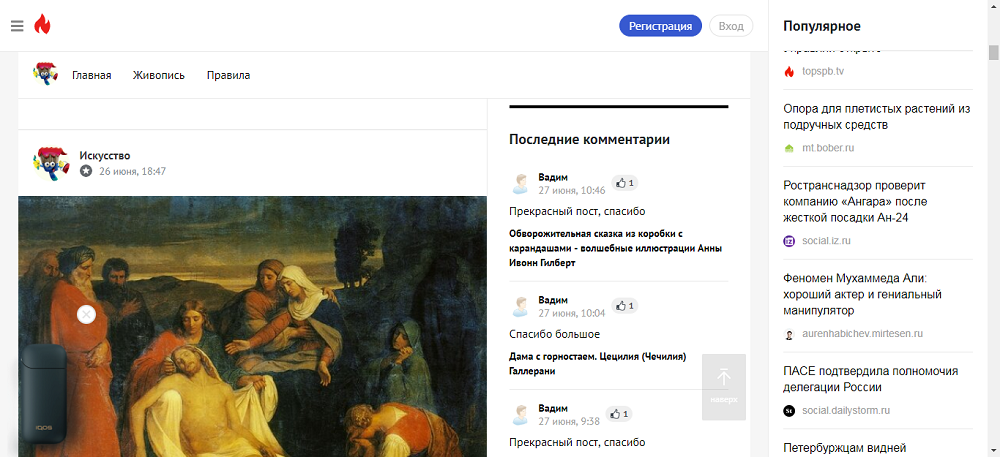
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:
Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
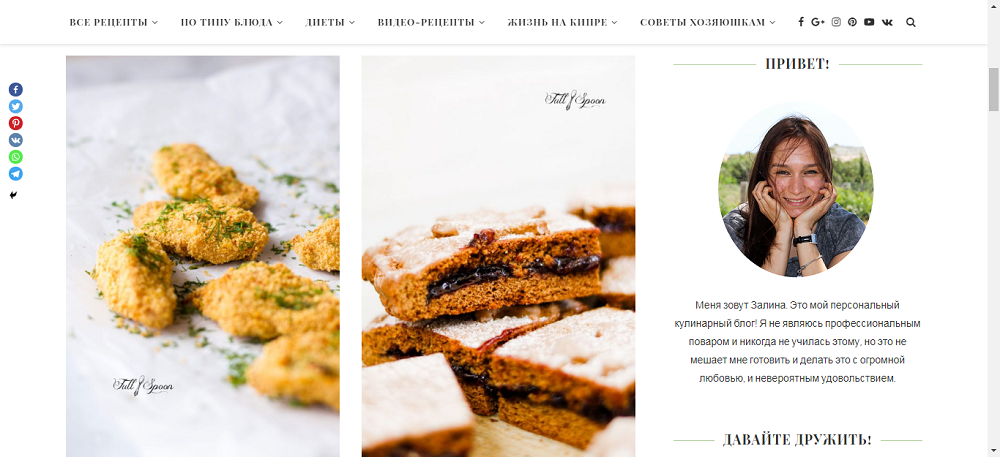
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.
Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
Пример оформления сайта с двумя сайдбарами:
Расположение сайдбара
В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
Пример таких элементов:
Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:
Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Узнайте, как создать анимированное закрываемое боковое навигационное меню на сайте.
Создать анимированную боковую навигацию
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Ссылки меню навигации */
.sidenav a <
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
>
/* Когда вы наводите курсор мыши на навигационные ссылки, изменяется их цвет */
.sidenav a:hover <
color: #f1f1f1;
>
/* На экранах меньшего размера, где высота меньше 450px, измените стиль sidenav (меньше отступов и меньший размер шрифта) */
@media screen and (max-height: 450px) <
.sidenav
>
Шаг 3) Добавить JavaScript:
Пример ниже выскальзывает в боковой навигации и делает его шириной 250 пикселей:
Оверлей боковой навигаци. Пример
/* Установите ширину боковой навигации до 250 пикселей */
function openNav() <
document.getElementById(«mySidenav»).style.width = «250px»;
>
/* Установите ширину боковой навигации на 0 */
function closeNav() <
document.getElementById(«mySidenav»).style.width = «0»;
>
Приведенный ниже пример перемещает боковую навигацию и сдвигает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левого поля «страницы из содержимым»):
Боковая навигация выталкивает контент
Приведенный ниже пример также перемещает боковую навигацию и перемещает содержимое страницы вправо, только на этот раз мы добавляем черный цвет фона с непрозрачностью 40% к элементу body, чтобы «выделить» боковую навигацию:
Боковая навигация выталкивает контент с непрозрачностью
Пример ниже скользит в боковой навигации слева и охватывает всю страницу (ширина 100%):
Боковая навигация на всю ширину:
/* Открыть боковую навигацию */
function openNav() <
document.getElementById(«mySidenav»).style.width = «100%»;
>
/* закрыть/скрыть боковую навигацию */
function closeNav() <
document.getElementById(«mySidenav»).style.width = «0»;
>
Пример ниже открывает и закрывает боковое меню навигации без анимации:
Боковая навигация без анимации
/* Открыть боковую навигацию */
function openNav() <
document.getElementById(«mySidenav»).style.display = «block»;
>
/* Закрыть/скрыть боковую навигацию */
function closeNav() <
document.getElementById(«mySidenav»).style.display = «none»;
>
В приведенном ниже примере показано, как создать правое навигационное меню:
Правосторонняя навигация:
В приведенном ниже примере показано, как создать боковое навигационное меню, которое всегда отображается (зафиксировано):
Всегда отображать боковую навигацию:
/* Боковая навигация */
.sidenav <
height: 100%;
width: 200px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
>
/* Страница из содержимым */
.main <
margin-left: 200px; /* То же, что ширина sidenav */
>
Совет: Посетите CSS Навбар учебник чтобы узнать больше о панелях навигации на нашем сайте W3Schools на русском.
Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью статьи «Виды горизонтальных меню для сайта». Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экрана
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen.18892
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.18892
Скошенное меню
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню. Оно предполагает разворачивание на весь экран.
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
See the Pen App Navigation by Ian Turner (@iamturner) on CodePen.18892
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
Анимационное меню с SVG (UI Navigation Concept)
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
See the Pen SVG UI Navigation Concept by Alex Permyakov (@alexdevp) on CodePen.18892
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
Иконочное меню для мобильных
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Меню с иконками для мобильных
CSS меню с кнопкой по центру header
See the Pen Pure CSS Header Menu by Nikolay Talanov (@suez) on CodePen.18892
Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
See the Pen Toggle menu by Tristan White (@triss90) on CodePen.18892
Еще один вариант с небольшими 3D-трансформациями.
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892
Интересное боковое меню для лэндинга или одноэкранной презентации
See the Pen One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt) on CodePen.18892
Неоновая анимация при наведении на горизонтальное и вертикальное меню
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen.18892
Второй вариант выезжающего сбоку меню основан только на CSS:
Боковое css-меню с анимацией
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen.0
Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen.18892
Вторая версия меню с круглыми кнопками.
Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
Еще один вариант dropdown-меню
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen.18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
Выпадающее (Dropdown) меню на CSS
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
CSS-меню с несколькими уровнями вложенности
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
Узнайте, как создать меню с фиксированной боковой навигацией с помощью CSS.
Создание фиксированной боковой панели
Шаг 1) добавить HTML:
Пример
Шаг 2) добавить CSS:
Пример
/* The sidebar menu */
.sidenav <
height: 100%; /* Full-height: remove this if you want «auto» height */
width: 160px; /* Set the width of the sidebar */
position: fixed; /* Fixed Sidebar (stay in place on scroll) */
z-index: 1; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #111; /* Black */
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 20px;
>
/* The navigation menu links */
.sidenav a <
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
>
/* When you mouse over the navigation links, change their color */
.sidenav a:hover <
color: #f1f1f1;
>
/* Style page content */
.main <
margin-left: 160px; /* Same as the width of the sidebar */
padding: 0px 10px;
>
/* On smaller screens, where height is less than 450px, change the style of the sidebar (less padding and a smaller font size) */
@media screen and (max-height: 450px) <
.sidenav
>
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш учебник CSS Navigation.
Совет: Чтобы узнать, как создать анимированную, закрывающуюся боковую навигацию, перейдите в руководство по навигации.
Выдвигающееся боковое меню на чистом CSS
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
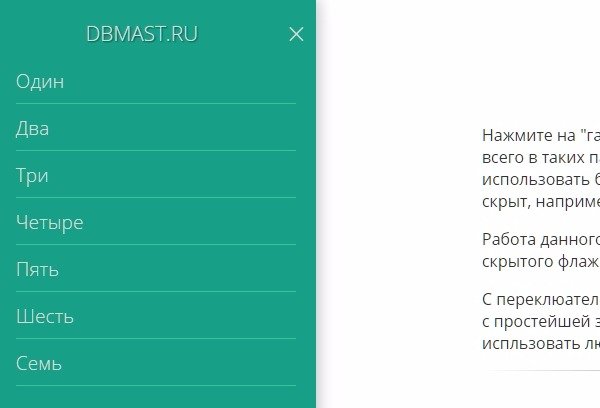
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
DBmast.ru
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список
- , в примере ограничился семью пунктами, у вас конечно же может быть и больше:
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 64
отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут for тега одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксов
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Спасибо. Все отлично работает! Вообще ОГОНЬ.
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо.
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul
А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут checked скрытому чекбоксу:
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
в свойстве content: ‘\2630’; меняете значение на свое например content: ‘Меню’;
В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор [id=’nav-toggle’]:checked
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать. я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.