атрибут title wordpress в меню что это
Как добавить атрибут title в навигационное меню WordPress
Зачем нужен Title в меню?
Данный атрибут отображает дополнительную информацию о ссылке или картинке:
Обычно браузеры отображают title при наведении курсора мыши. Это позволяет пользователям увидеть, куда ведет ссылка.
Добавление атрибута Title в элементы навигационного меню WordPress
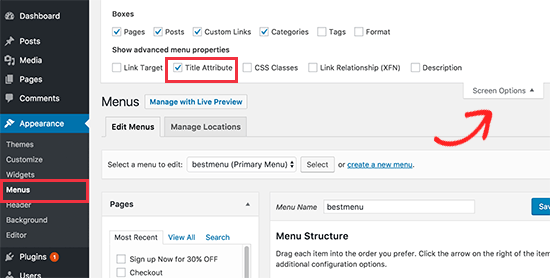
Зайдите в раздел Appearance=> Menus ( Внешний вид=>Меню ) и перейдите на вкладку Screen Options ( Настройки экрана ), расположенную в правом верхнем углу:
Там откроется меню, в котором нужно будет поставить галочку в свойстве « Атрибут title ».
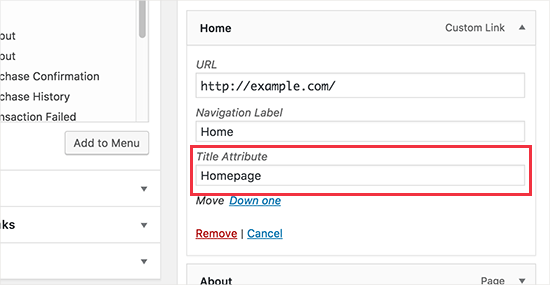
Затем пролистайте страницу и нажмите на любой элемент меню для его открытия. В нем вы увидите поле для атрибута title :
Теперь вы сможете добавлять любой текст в атрибут title WordPress для всех элементов навигационного меню. Не забудьте нажать на кнопку « Сохранить », чтобы не потерять изменения.
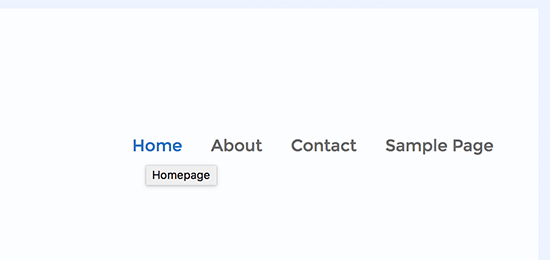
Откройте сайт, наведите курсор мыши на ссылку в навигационном меню. Вы увидите текстовую подсказку:
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, дизлайки, подписки огромное вам спасибо!
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, отклики, дизлайки!
Персональный атрибут Title для каждой страницы
Время на чтение: 5 минут
WordPress — очень удобная платформа для оптимизации. Если руки растут из правильного места, и вы хоть что-то знаете о понятиях SEO, тогда вы сможете правильно оптимизировать сайт на WordPress. В итоге, после написания определенного объема контента и публикации постов, люди на сайт начнут приходить прямо из поиска, и вам ничего не нужно будет делать. Останется лишь усовершенствовать методы монетизации ожидать приток денег. Это лучший способ сделать пассивный доход в 21 веке, и вы обязаны им воспользоваться!
Огромную пользу для оптимизации WordPress играет атрибут the Title. Без него сложно добиться нормальных позиций в поиске.
Потому если планируете разбогатеть на органическом трафике, вы обязаны научиться делать мета теги для всех страниц, записей и рубрик меню, в том числе и атрибут the Title. Иначе ваш сайт никогда не наберет приличную аудиторию.
Как добавить атрибут the Title к каждой странице и записи
Дело в том, что этот атрибут уже имеется на всех страницах вашего проекта. Сайт WordPress автоматически генерирует все необходимые мета теги, если этого не делает хозяин проекта. Но проблема в том, что делает это движок никудышно, в расчете на то, что вас не особо волнует SEO. Обычно, он вставляет какие-то ближайшие слова вместо того, чтобы качественно прописать the Title. Кроме того, возможно, шаблон не предусматривает этот атрибут для каждой страницы персонально. Вам необходимо это изменить.
Добавить мета теги, а точнее атрибут the Title на сайт WordPress вы сможете вручную — через код. Вам необходимо будет добавить специальные условия elseif, чтобы каждый пост (post), рубрика меню (category) и персональная страница (page) обзавелись собственными параметрами the Title. Но проблема в том, что хоть прописать нужно и не очень длинный код в 5-6 строчек, но новичок этого сделать не сумеет. Потому необходимо искать другие способы как изменить слова Тайтла и отредактировать этот атрибут. И такой способ есть — это установка специальных плагинов.
Плагины, которые активируют теги WordPress
SEO Title Tag
Это узконаправленный плагин, который как раз рассчитан на атрибут the Title. Вам необходимо будет прежде зайти, и через меню WordPress установить на сайт плагин SEO Title Tag. После этого еще нужно будет кое-что проделать с кодом. Только ничего придумывать не придется. Зайдите в редактор файла header.php. Заходите на него через хостинг, иначе ключевые изменения не активируются. Найдите в файле header.php замкнутые теги title. Теперь удалите все, что содержится между эти двумя тегами и добавьте следующий код:
Данный код активирует тайтл. Теперь, когда вы будете редактировать сайт WordPress через меню админки, в разделе со страницами появится строка, куда можно вписать title. Таким образом, вы сможете добавить заголовок для каждой страницы.
WordPress seo by yoast
Это настоящий хит среди других SEO-плагинов для WordPress. Когда вы скачаете и установите этот модуль, ваш сайт гарантированно улучшит позиции. Сможете прописывать ключевые слова и редактировать мета так, как душе угодно. Разумеется, делать это нужно будет по правилам, чтобы органический поток постепенно увеличивался.
Для начала скачайте плагин WordPress seo by yoast. Во время активации модуля вам предложат отслеживать работу инструмента, якобы для улучшения поддержки. Лучше запретите это, чтобы блог не прогружался. Если ранее вы уже пользовались плагинами для мета, тогда нажмите кнопку «Импортировать», чтобы сохранить все прописанные теги и ключевые слова сайта. Далее пройдет процедура передачи данных, все теги и ключевые слова закрепятся уже за новым плагином, ваше мета сохранится, и вы будете оповещены об успешном окончании импорта информации.
После установки и импорта данных в плагин, обязательно зайдите в меню, и настройте его. Чтобы страницы получили мета, необходимо отметить какие именно теги вы будете вводить самостоятельно, а какие доверите модулю. Обязательно отметьте галочку «Использовать в мета ключевые слова». А чтобы для каждой страницы можно было задавать отдельный тайтл, воспользуйтесь функцией Title separator — это разделитель, который отдельно воспринимает заголовок и тайтл страницы. Если вы его не активируете, тогда ключевые слова тайтла автоматически превратятся в заголовок, либо в начало текста страницы, что очень нежелательно для оптимизации.
Еще одно преимущество плагина WordPress seo by yoast — это возможность редактировать тайтлы сразу для всех разделов сайта. У модуля есть встроенный массовый редактор, который предоставит вам список всех доступных страниц. Вы сможете не заходя во все разделы, изменить тайтлы для страницы. Буквально за 5 минут так можно отредактировать до 10 страниц. В ином случае у вас бы на это ушел битый час. Ведь чтобы изменить title без редактора, вам необходим заходить в меню Ворпдерсс в раздел «Страницы», выбирать нужный раздел из списка, и уже там снизу, где мета, вводить свой тег.
All in One SEO Pack
Это ключевой конкурент предыдущего плагина. По мнению многих, этот модуль даже лучше. Ведь он ничем не уступает инструменту WordPress seo by yoast. Вам предстоит пройти аналогичную процедуру установки и активации плагина. Меню настроек у этого модуля немного отличается, но в целом все очень похоже. Вы сможете либо задать автоматическую генерацию тайтлов, основанную на копированни заголовков страниц, либо активировать теги в разделе «Мета», чтобы прописывать ключевые слова самостоятельно.
А теперь немного о правилах написания Title. Помните, что его длина должна быть меньше 75 символов. Тайтл должен выглядеть натурально, но при этом обязательно содержать ключевые слова. Этот атрибут обязан заинтересовать проходимца в поисковике, чтобы тот совершил переход на ваш ресурс. И не забудьте, что чем ближе слова к началу тайтла, тем они большую играют роль, тем больше их вес. Потому генерируйте теги с умом, чтобы поисковые роботы это оценили.
Что такое атрибуты alt и title в WordPress
Большая часть веб-контента содержит изображения, однако немногие владельцы веб-сайтов оптимизируют картинки для лучшего ранжирования сайта в поиске. WordPress предоставляет возможность добавления альтернативного текста и заголовка изображения в соответствующие теги. Рассмотрим, в чем заключается разница между атрибутами alt и title и как их использовать для работы с изображениями на сайте.
Что такое тег alt у изображений — описание картинок
Alt, или альтернативный текст, – это атрибут, добавленный к тегу вставки изображения в HTML-коде. Такой текст появляется внутри контейнера картинки, когда она по какой-либо причине не может быть отображена на странице. Это помогает поисковым системам понять, что показано на этом графическом элементе.
Атрибут alt также используется для улучшения доступности веб-сайта для людей с плохим зрением или тех, кто применяет устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую статью, а когда дело дойдет до изображения, то прочитает текст, находящийся в атрибуте alt. Это позволит пользователям узнать, что нарисовано на картинке, даже если они ее не видят.
Рекомендации по заполнению этого тега, что писать в ВордПресс
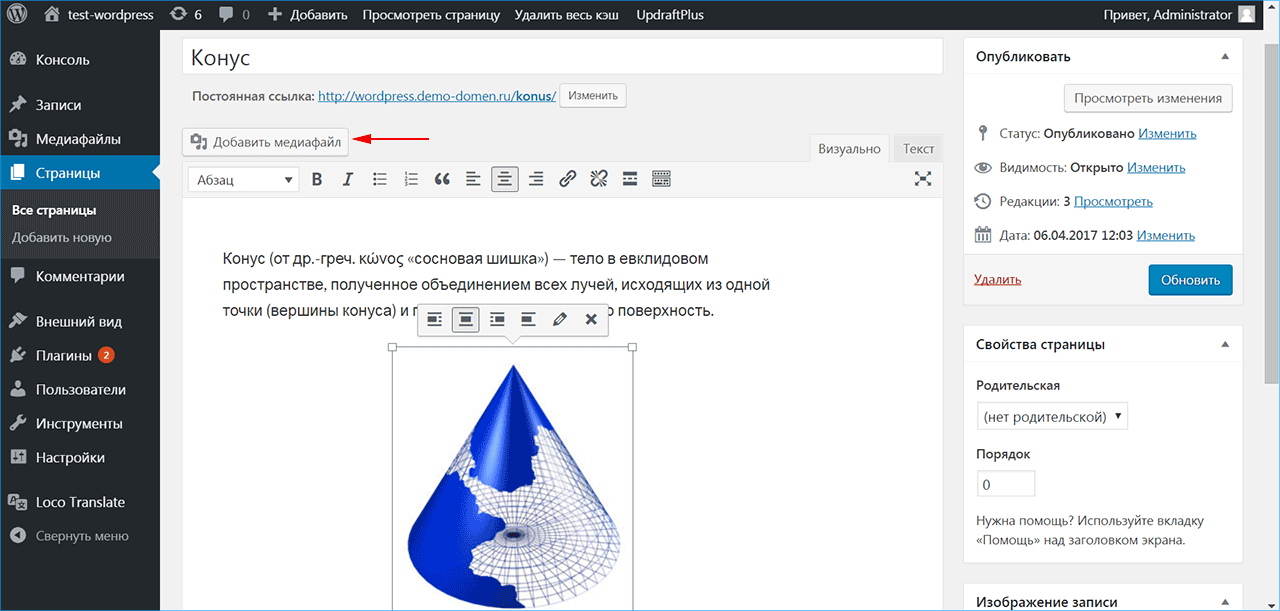
WordPress позволяет добавлять атрибут alt для изображений при их загрузке с помощью встроенного загрузчика мультимедиа. На этапе создания страницы или записи на панели инструментов доступна кнопка «Добавить медиафайл». При ее нажатии открывается окно встроенной библиотеки, куда требуется загрузить или просто перетащить мышью нужную картинку.
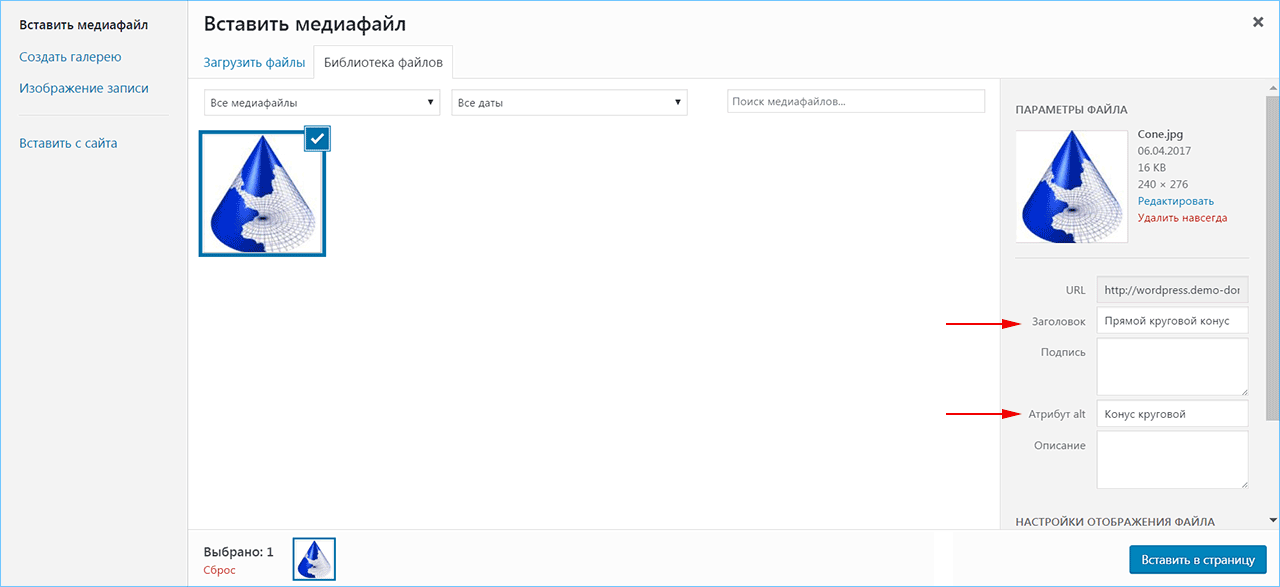
Когда вы загружаете изображение с помощью встроенного средства загрузки контента WordPress, в правой части окна доступны несколько полей для заполнения атрибутов изображения. Поле заголовка не следует путать с атрибутом title, который употребляется внутри тега изображения. Заголовок, добавляемый во время загрузки, используется только медиабиблиотекой WordPress для отображения списка мультимедийных файлов.
Задайте атрибут alt в соответствующем поле – он обычно состоит из 2–3 слов и должен описывать непосредственно то, что изображено на картинке. По желанию в этом же окне загрузки вы можете заполнить поля для подписи и описания изображения.
Что такое атрибут подписи заголовка title для изображений в WordPress
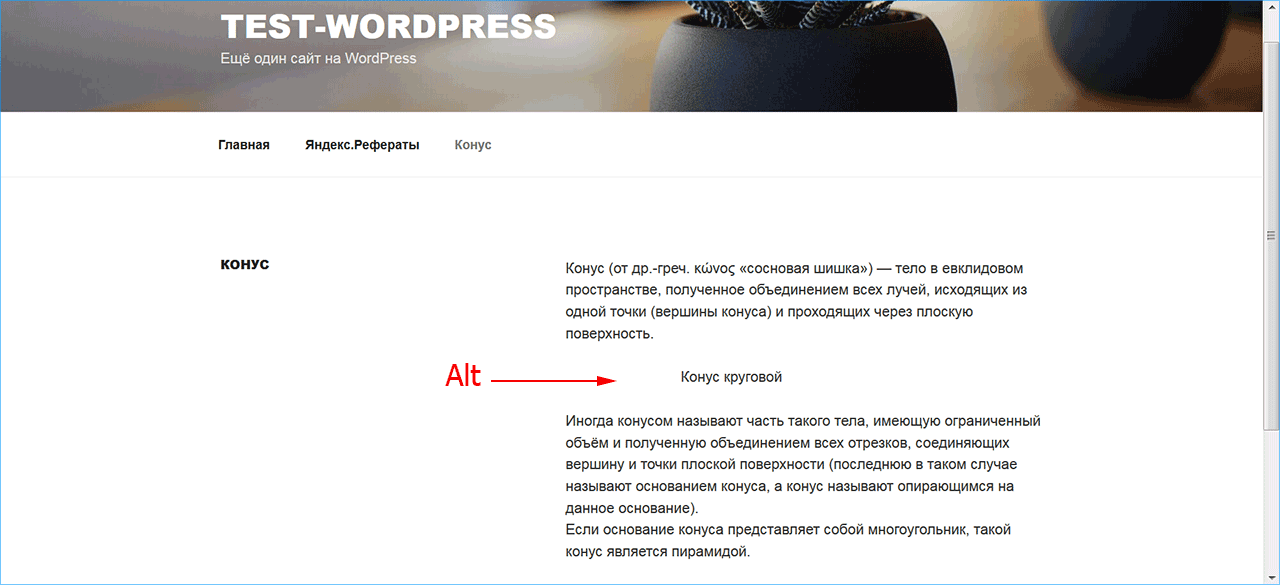
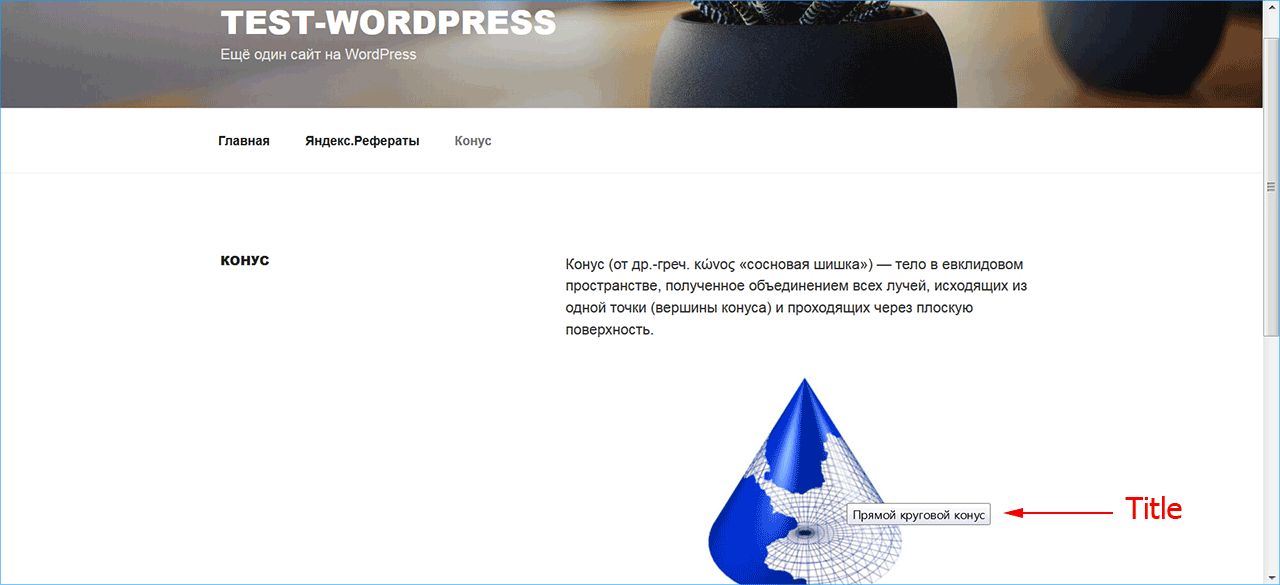
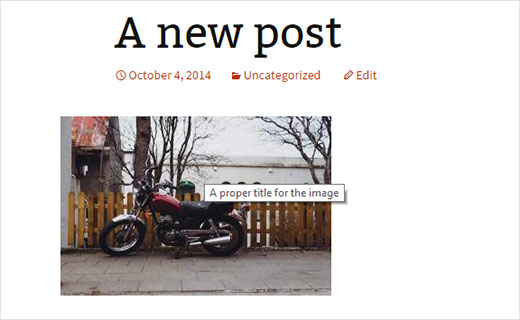
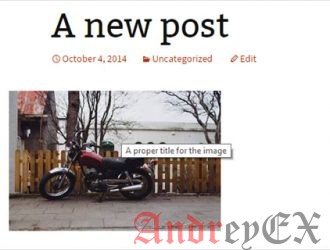
Title – это еще один атрибут, который можно добавить к тегу изображения в HTML-коде. Он используется для заголовка графического элемента и указывает его название. Заголовок показывается во всплывающей подсказке, когда пользователь наводит курсор мыши на картинку. Текст, введенный внутри title, не будет показан пользователю, если изображение не отображается на странице.
Название нужно давать осмысленно в зависимости от информации, представленной на изображении. В то же время этот текст должен отличаться от того, что содержится в атрибуте alt. Заголовок title можно писать на русском языке или использовать транслитерацию, часто для SEO-оптимизации в него добавляют ключевые слова.
Рекомендации по заполнению тега title
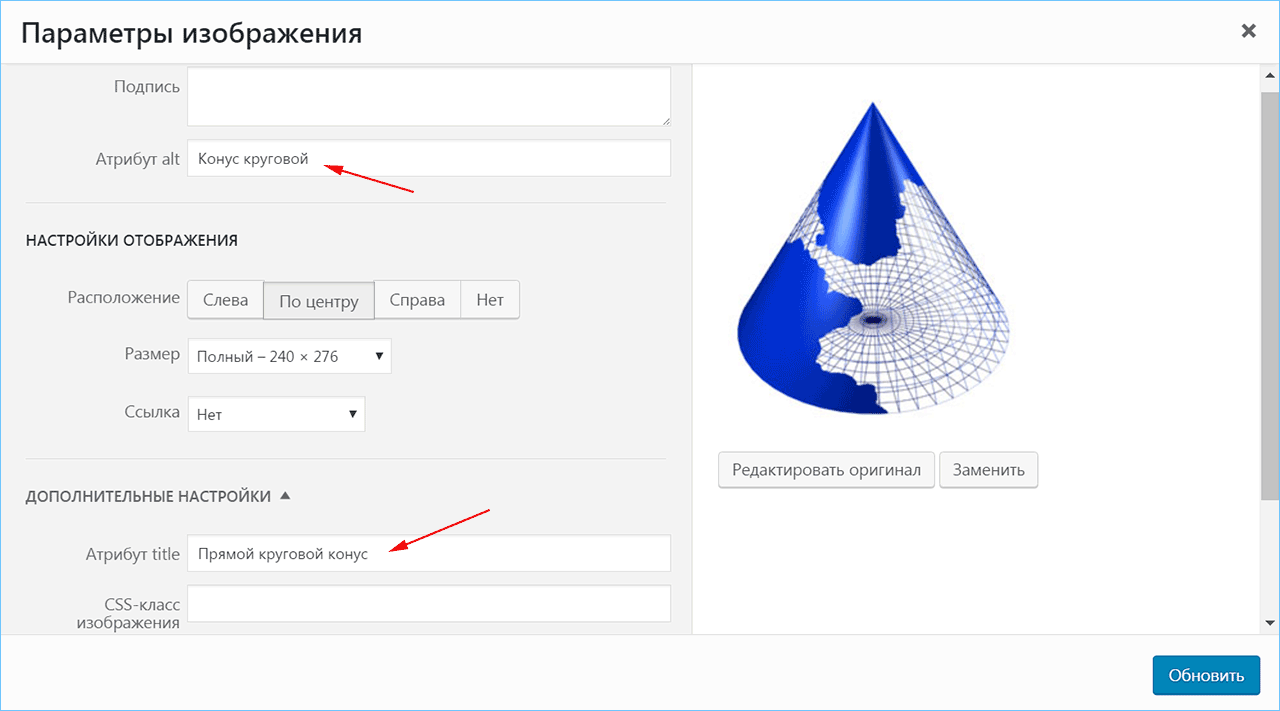
Атрибут title добавляется к изображению в WordPress уже после его вставки в текст. Если вы используете визуальный редактор для оформления страницы, щелкните мышью по картинке. На появившейся дополнительной панели инструментов следует нажать кнопку редактирования с изображением карандаша.
В результате откроется всплывающее окно для настройки параметров изображения, в котором нужно открыть раздел «Дополнительные настройки». Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».
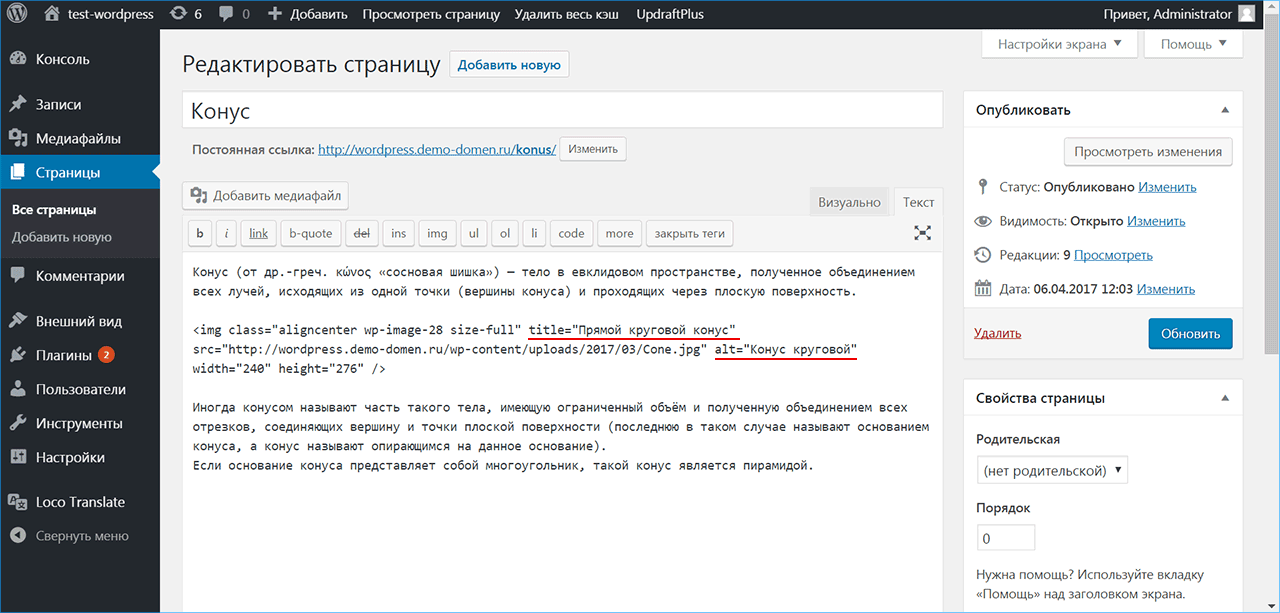
Тем пользователям, которые умеют редактировать HTML-код, достаточно переключиться с визуального на текстовый редактор и добавить атрибуты title и alt в соответствующий тег изображения.
Для оптимизации сайта рекомендуется для изображений использовать как атрибут alt, так и title. Очевидное преимущество этого шага заключается в том, что он помогает поисковым системам находить изображения на вашем сайте и отображать их в результатах поиска по картинкам.
При этом сайт получает дополнительный трафик из поисковиков. Другим ценным фактором является то, что эти атрибуты улучшают доступность вашего сайта для людей с особыми потребностями.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Как добавить атрибут Title в меню навигации WordPress
Опубликовано: ADv Дата 16.08.2017 в рубрике Настройки Комментировать
Недавно один из наших читателей спросил, есть ли способ добавить атрибут title в меню WordPress. Атрибут title позволит вам указать дополнительную информацию о ссылке. Он часто появляется как всплывающая подсказка при наведении на ссылку. В этой статье мы покажем вам как добавить атрибут title в меню навигации WordPress.
Зачем использовать атрибут Title в меню?
Атрибут Title — это HTML атрибут, который может быть добавлен любому элементу, но чаще всего используется для ссылок и изображений.
Он позволяет указать дополнительную информацию об элементе.
Обычно браузеры отображают атрибут title при наведении мыши. Такое поведение позволяет пользователям увидеть, куда приведет ссылка, прежде чем нажать на нее.
Программы чтения с экрана также умеют считывать этот атрибут, но многие из них просто его проигнорируют и озвучат только текст анкора.
Некоторые SEO эксперты считают, что атрибут бесполезен, в то время как другие убеждают, что это полезно для продвижения.
В WordPress убрали атрибут title из окна добавления ссылки в версии 4.2. Однако, его легко вернуть, если воспользоваться инструкцией на нашем сайте.
Давайте же посмотрим как добавить атрибут title в меню навигации WordPress.
Добавляем атрибут title в элементы меню навигации WordPress
Для начала переходим на страницу Внешний вид » Меню и нажимаем на вкладку ‘Настройка экрана‘ в правом верхнем углу.
Появится выпадающее меню, где нужно будет отметить галочку рядом с опцией «Атрибут title».
После этого просто прокрутите страницу и нажмите на любой элемент меню, чтобы раскрыть его. Теперь вы увидите поле Атрибут title.
Можно добавить нужный текст для того, чтобы он использовался как title, после чего повторите действие для всех элементов в меню навигации.
Не забудьте сохранить проделанные изменения.
Теперь переходим на свой сайт и наводим мышь на ссылку в меню. Вы увидите как введенный ранее текст отобразится как всплывающая подсказка.
Мы надеемся, что эта статья помогла вам научиться добавлять атрибут title в меню навигации WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Как добавить атрибут заголовка в меню навигации WordPress
Зачем использовать название атрибута в меню?
Атрибут Title является атрибутом HTML, который может быть добавлен к любому элементу, но он наиболее часто используется со ссылками и изображениями.
Это позволяет предоставить дополнительную информацию о ссылке или изображении.
Как правило, веб-браузеры отображают атрибут заголовка при наведении курсора мыши. Это позволяет пользователям увидеть, куда эта ссылка будет переводить их, прежде чем они нажмут на него.
Программа чтения с экрана может также прочитать атрибут заголовка, но многие читатели будет игнорировать его и будут читать только якорный текст.
Некоторые эксперты считают, что SEO это не полезно, а другие утверждают, что это полезно для SEO.
В WordPress удален атрибут заголовка из всплывающего окна вставки ссылок в версии 4.2. Тем не менее, вы можете легко добавить название и rel=nofollow на ссылку в всплывающем окне.
Сказав это, давайте рассмотрим, как добавить атрибут заголовка в меню навигации WordPress.
Добавление атрибута заголовка в навигационное меню WordPress
Во-первых, вам необходимо посетить страницу Внешний вид » Меню и нажать на вкладке “Параметры экрана“в правом верхнем углу экрана.
Это покажет меню, в котором нужно нажать на флажок рядом с параметром атрибута заголовка.
После этого, просто прокрутите вниз и нажмите на любой пункт меню в существующем меню, чтобы развернуть его. Теперь вы увидите поле атрибута в заголовке.
Теперь вы можете добавить текст, который вы хотите использовать в качестве заголовка, а затем повторить его для всех пунктов меню в меню навигации.
Не забудьте нажать на кнопку Сохранить меню для сохранения изменений.
Теперь вы можете посетить ваш сайт и навести вашу мышь на ссылку в меню навигации. Вы увидите атрибут заголовка отображается в виде всплывающей подсказки.
Вы можете взять название атрибуты еще больше с JQuery, добавив фантазии всплывающие подсказки при наведении курсора мыши эффект.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.