wordpress иконки в меню
Иконки в меню WordPress — добавляем вручную и с плагином

Итак, по сути, есть три принципиально разных метода вставки иконок в меню WordPress:
В первом случае придется немного «покодить», что не всем новичкам под силу. Третий ориентирован больше на полноценные изображения, а не символьные шрифты. Последний — вообще универсален.
Иконки в WP меню с помощью Font Awesome
Ранее я уже писал детальную статью про использование Font Awesome в WordPress. В ней найдете примеры кода для добавления символов в заголовки виджета, контент и навигацию. Хотя, последний вариант реализовывался там несколько иным образом нежели в текущем посте. Можете посмотреть, если интересно.
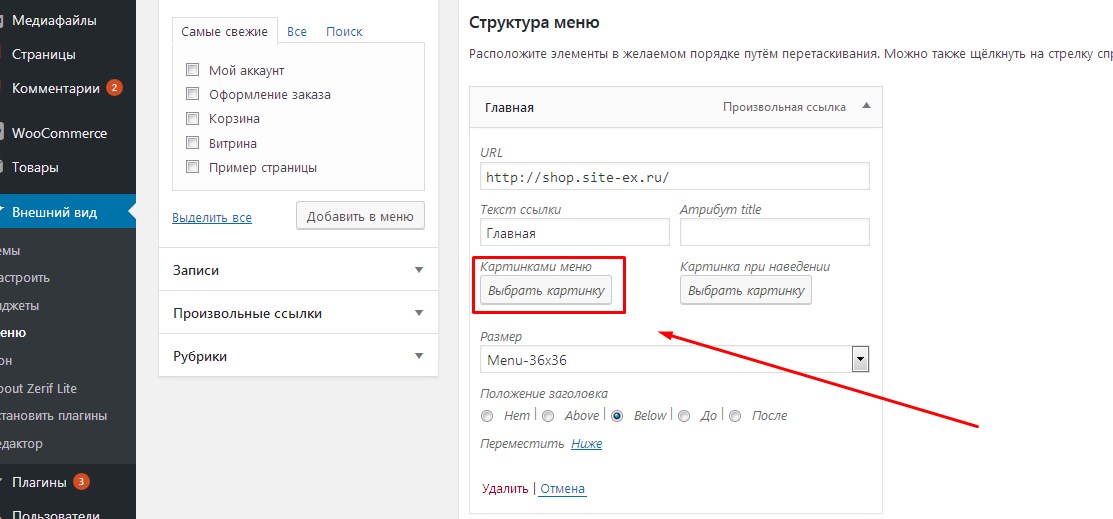
1. Итак, дабы вставить картинку в меню Вордпресс первым делом заходим внутри админки в раздел «Внешний вид» — «Меню». Создать новый элемент в навигацию сайта вы можете через «Страницы» или «Произвольный ссылки».
Какой бы способ вы не выбрали, главное в поле «Текст ссылки» добавить код символа Font Awesome, например, для главной:
После этого кликаете по кнопке сохранения (про создание меню читаем тут). Проверяете результат на сайте.
2. Если вы используете современную тему, вполне возможно, необходимые скрипты уже подключены к ней, и больше ничего делать не нужно. В противном случае придется самостоятельно подключить данный символьный шрифт на сайт. Для этого добавляем в functions.php следующий код:
Скачивать скрипт не нужно, он грузится прямо с официального сайта сервиса. Там же в разделе Icons сможете посмотреть коды других иконок для WordPress меню (выбирайте бесплатные варианты).
Конечно, при этом для соответствующих пунктов меню надо будет задать шрифт иконок:
#menu-item-121 a, #menu-item-122 a
Здесь двум элементам с ID с номерами 121 и 122 (смотрите в HTML коде) указывается использование символьного шрифта. Возможно, в некоторых макетах данная фишка уже подключена по умолчанию, например, в моем случае никаких дополнительных действий не требовалось. Тем не менее, на всякий случай все равно приведу эти стили.
Важный нюанс с адаптивностью
Поскольку заголовок в пункте меню из примера выше отсутствует, то в мобильной версии текст «Главная» не отобразится. Существует несколько вариантов решения этой задачи:
Иконка домика перед меню (хак)
Преимущество метода в том, что вам не придется создавать новый пункт через WP-админку, ссылка добавляется с помощью php-сниппета, что надо будет разместить в файле функций functions.php:
Преимущество метода в том, что вы можете и не использовать символьный шрифт (если в теме он не подключен), а просто добавить вывод картинки домика.
Обратите также внимание на условный оператор проверки главной страницы, т.к. нам нужно вставить класс активного пункта меню, если что.
Тут есть парочка нюансов. Фильтр будет применен для меню, привязанного к локации (месту в шаблоне) под названием main_menu, поэтому иконка домика появится только там. Кроме того автоматически считывается заголовок главной страницы (учтите это, если у вас он какой-то специфический). Ну, и как вы сами понимаете, «проблемы» с поддержкой адаптивности, озвученные чуть выше, здесь также надо решать.
WordPress плагин для меню с картинками
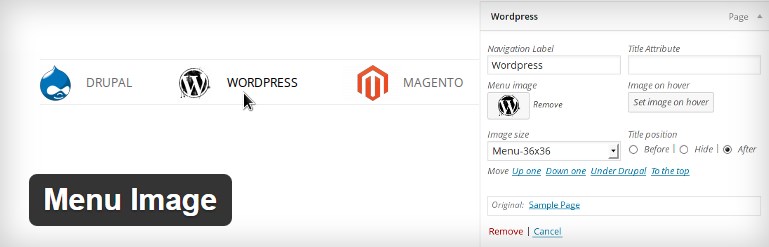
Модуль Menu Image позволяет легко добавлять картинки в меню Вордпресс без каких-либо кодов. Изображения вставляются внутрь тега ссылки через админку. Решение достаточно популярное — 50к активных пользователей, рейтинг 4.9.
После установки все настройки найдете в разделе «Внешний вид» — «Меню». Если быть точным, то они отобразятся в самих элементах меню. Владельцам плагина WPML придется дополнительно зайти в «WPML» — «WP Menus Sync» и кликнуть по ссылке синхронизации. Если у вас его нет, ничего делать не нужно.
Menu Image добавляет несколько дополнительных опций:
В разделе FAQ модуля на wordpress.org есть парочка интересных хаков и вопросов. В частности можете удалить/добавить размеры создаваемых картинок в меню.
Данный код удалит стандартный размер 48×48 и подключит вариант с мини иконками 16×16. Остальные сниппеты ищите в описании Menu Image.
Теоретически, вы также можете использовать модуль Max Mega Menu в WordPress дабы не просто добавлять мини-изображения в пункты навигации, но и создавать их исключительно из иконок (кнопки без текста).
Вариант с CSS стилями
Эта возможность подойдет тем, кто плюс-минус нормально ориентируется в верстке.
1. В разделе админки «Внешний вид» — «Меню» в правом верхнем углу открываем «Настройки экрана» и активируем пункт «Классы CSS».
2. Этот прием добавляет в пункты Wodpress меню новый элемент — класс стилей. Указываем в желаемом объекте название, например, my—menu.
3. Затем переходите в раздел «Медиафайлы» и загружаете необходимое для показа изображение.
4. После этого открываете файл стилей шаблона (style.css) и вставляете туда следующий код:
Сохраняете и смотрите результат.
В принципе, как я уже говорил выше, тут есть разные нюансы. Во-первых, можно было бы вообще не создавать новый класс, а просто посмотреть HTML код сайта и прописать стили, например, для #menu-item-121 и т.п. — система автоматически добавляет ID каждому пункту навигации.
Во-вторых, данный пример использования CSS свойства background можно заменить на тот же Font Awesome:
Все зависит от того какую именно задачу вы хотите решить. WordPress плагин для меню с картинками значительно облегчает работу начинающим пользователям, хотя, возможно, он немного избыточен. Вариант с Font Awesome идеально подойдет, если у вас на сайте уже используется данный скрипт. Подключать его через WP админку проще простого. И наконец четвертый способ требует от вас небольших знаний верстки либо внимательного применения кода из статьи.
А что вы делаете для вставки картинки или иконки в меню WordPress? Делимся опытом и приемами ниже.
Как добавить иконки в меню WordPress?
Приветствую вас, дорогие друзья!
В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress.
На сегодняшний день иконки очень активно используются в различных дизайнах, и добавление их в меню сайта позволит сделать его более интересным и привлекательным.
Навигация по статье:
Плагин для добавления иконок в меню WordPress
Для реализации данной задачи нам понадобится плагин для WordPress, который называется Menu Icons.
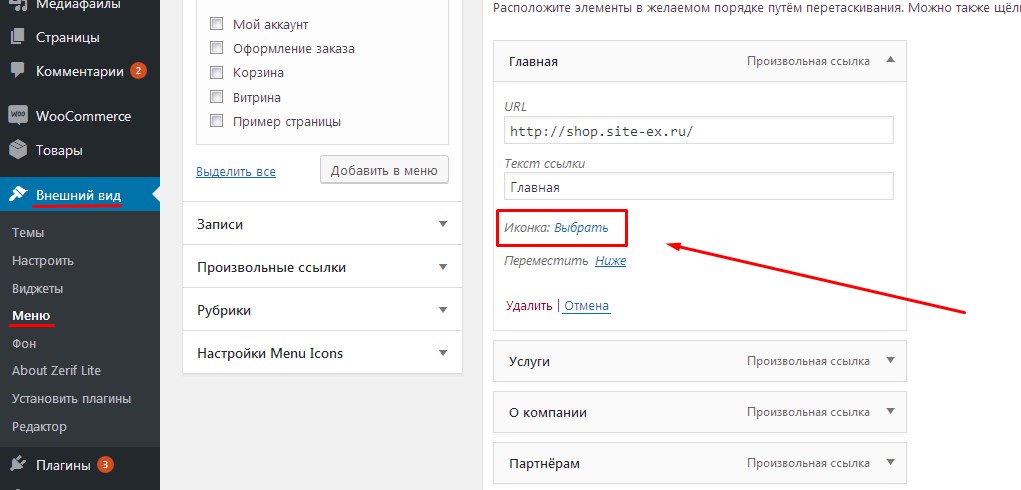
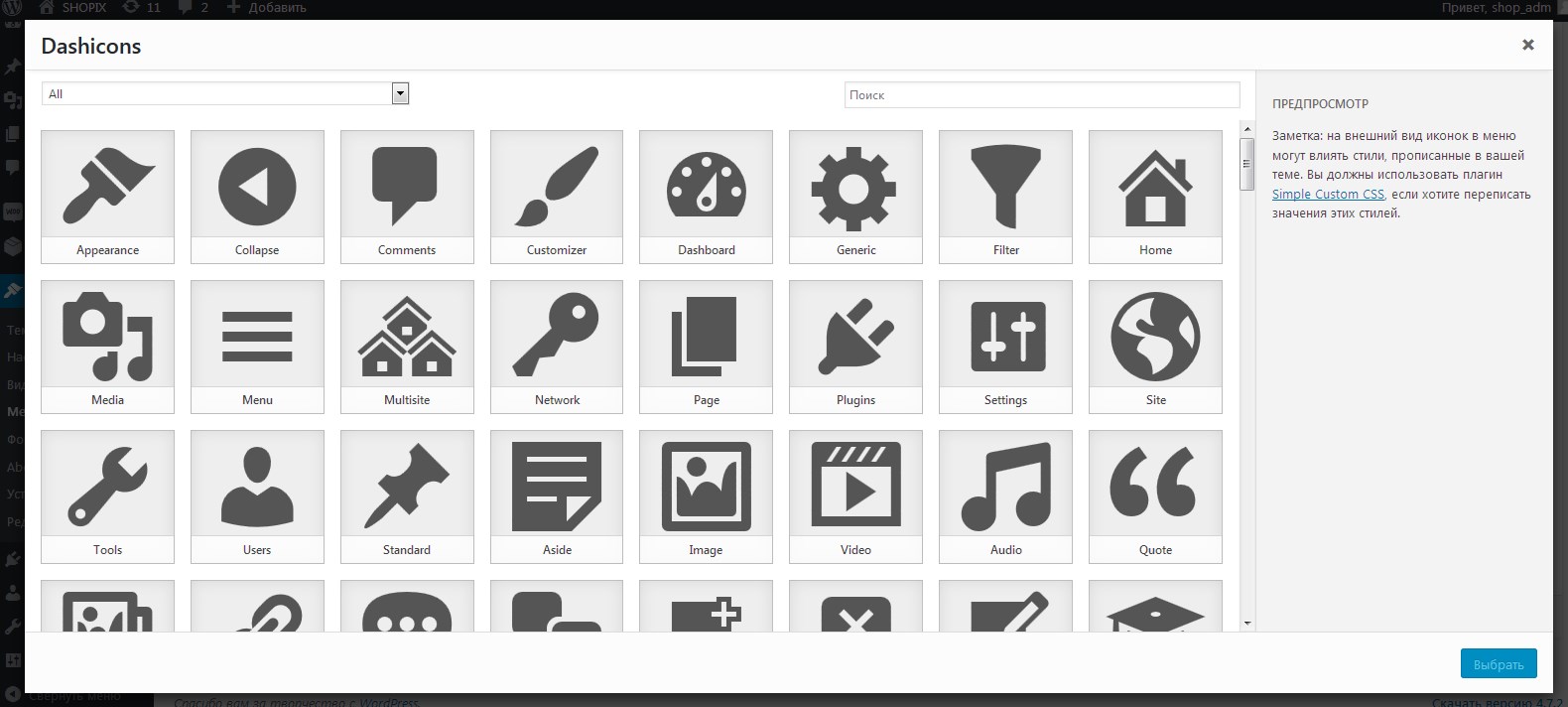
При клике на эту ссылку у вас откроется окошко с иконками, в которой вы можете выбрать ту, которая вам больше всего подходит.
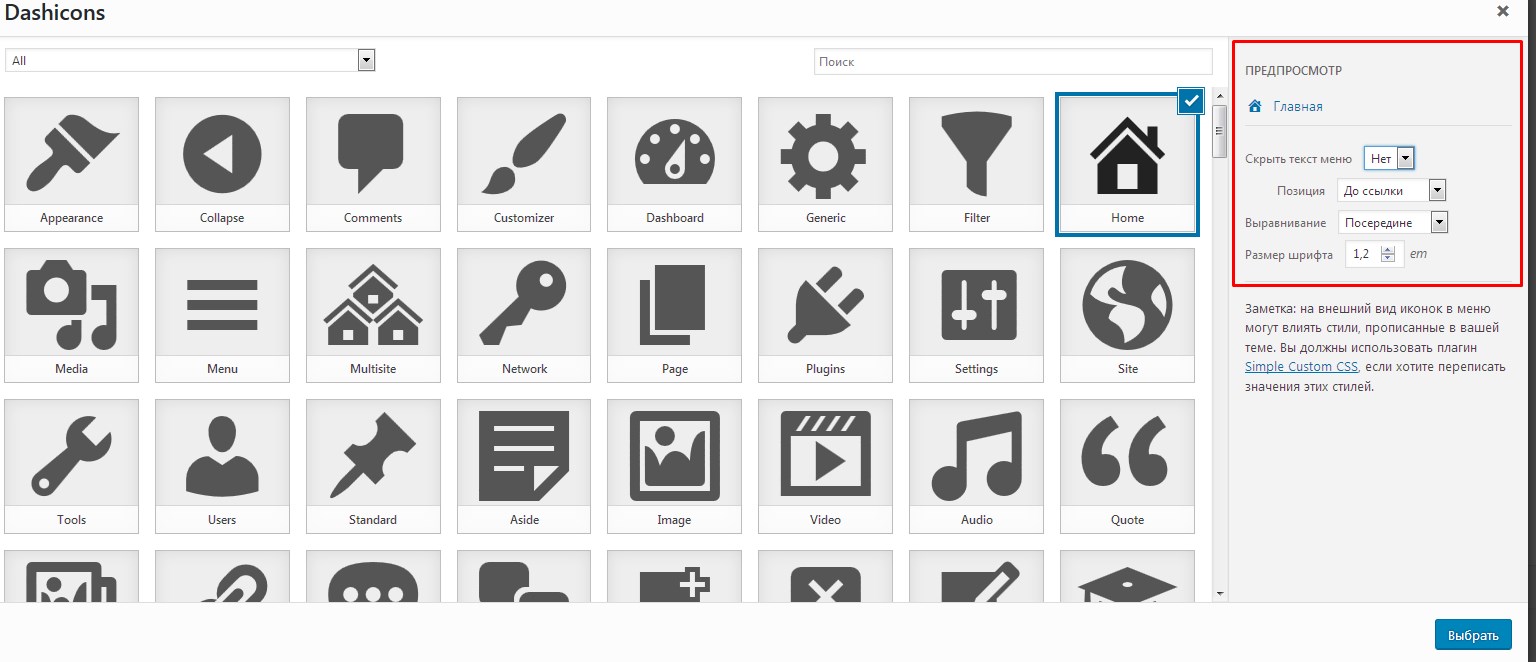
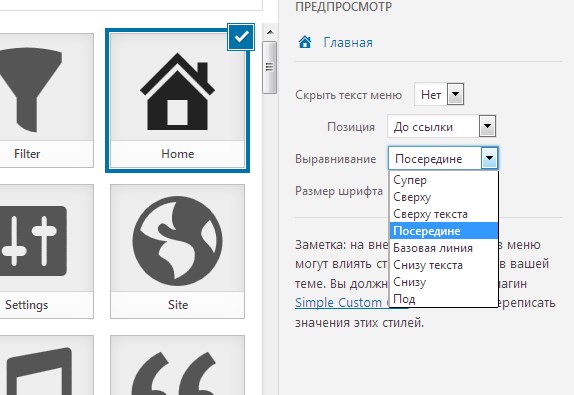
Так же здесь можно задать выравнивание текста, но лучше всего использовать выравнивание посередине, которое здесь стоит по умолчанию.
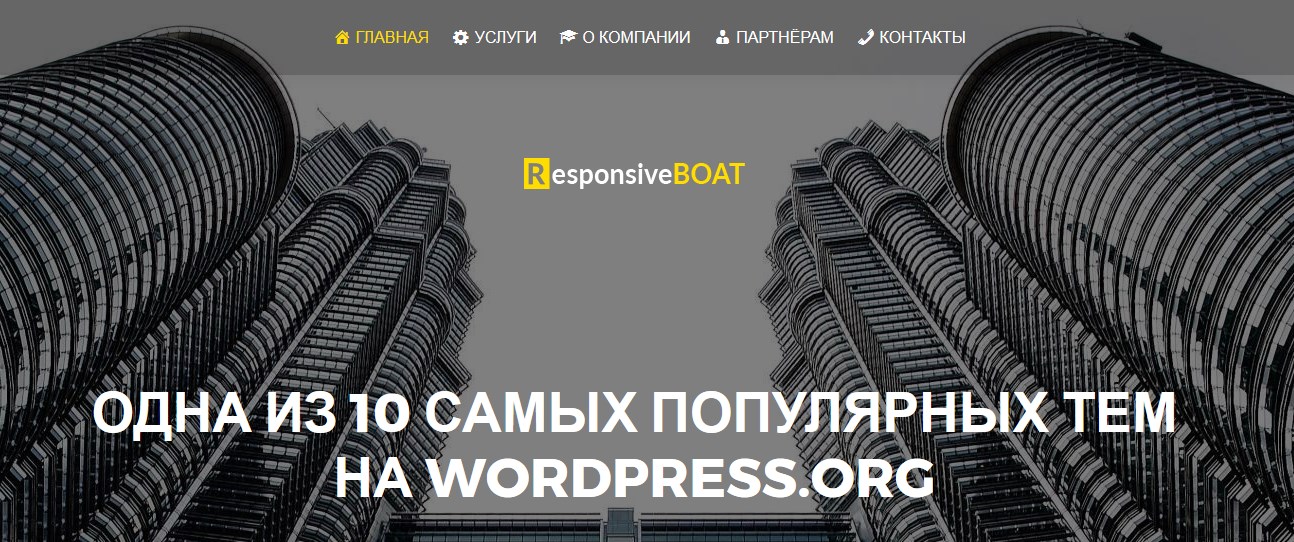
Теперь переходим на сайт и смотрим, что у нас получилось:
При наведении на определенный пункт иконка так же изменяет свой цвет.
Плагин для добавления изображений в меню WordPress
Иногда возникают ситуации, когда иконок, которые есть в наборе для вас не достаточно, и вам необходимо добавлять не иконку, а именно какое-то определенное изображение.
Для этой цели тоже есть соответствующий плагин для WordPress, который называется Menu Image.
Желательно, конечно, что бы вы, когда загружаете изображения, они уже были подогнаны под определенный размер.
В результате использования данного плагина можно получить вот такое простое и интересное меню для сайта на WordPress с картинками.
Если сюда подключить ещё немного фантазии, то можно получить очень привлекательное и оригинальное меню.
Видеоинструкция
На этом у меня сегодня все. Надеюсь, что эта статья будет для вас полезной. Не забывайте оставлять комментарии, делиться статьей в социальных сетях и подписывайтесь на мою рассылку новостей. Для меня это очень важно!
Спасибо за то, что посетили мой сайт! До встречи в следующих статьях!
WordPress.org
Русский
Menu Icons by ThemeIsle
Описание
This plugin gives you the ability to add icons to your menu items, similar to the look of the latest dashboard menu.
Применение
Supported icon types
Planned supported icon types
Расширения
Compatible themes
Menu icons works with most of the themes out there, especially with popular ones like Twenty Seventeen or Hestia.
Development of this plugin is done on GitHub. Pull requests welcome. Please see issues reported there before going to the plugin forum.
If you like this plugin, then consider checking out our other projects:
CodeinWP Blog – Designer’s Guide To WordPress
Revive.Social – Social Media Tools
JustFreeThemes — Free WordPress Themes directory
Скриншоты
Установка
Часто задаваемые вопросы
The icons are not showing!
Make sure that your active theme is using the default walker for displaying the nav menu. If it’s using its own custom walker, make sure that the menu item titles are filterable (please consult your theme author about this).
The icon positions don’t look right
If you’re comfortable with editing your theme stylesheet, then you can override the styles from there.
If you have Jetpack installed, you can also use its Custom CSS module.
Otherwise, I recommend you to use the Advanced CSS plugin.
Some font icons are not rendering correctly
This is a bug with the font icon itself. When the font is updated, this plugin will update its font too.
How do I use css file from CDN?
You can use the icon_picker_icon_type_stylesheet_uri filter, eg:
Is this plugin extendable?
Certainly! Here’s how you can remove an icon type from your plugin/theme:
To add a new icon type, take a look at the files inside the includes/library/icon-picker/includes/types directory of this plugin.
I don’t want the settings meta box. How do I remove/disable it?
Add this block of code to your mu-plugin file:
How can I change the CSS class for hiding the menu item labels?
Add this block of code to your mu-plugin file:
How can I modify the markup the menu items?
Add this block of code to your mu-plugin file:
Can you please add X icon font?
Let me know via GitHub issues and I’ll see what I can do.
How do I disable menu icons for a certain menu?
Add this block of code to your mu-plugin file:
WordPress.org
Русский
Метка плагина: icons
AddToAny Share Buttons
Кнопки социальных сетей для WordPress с дополнительными кнопками Facebook, Twitter, WhatsApp, Pinterest, Reddit и много…
Menu Icons by ThemeIsle
Плагин позволяет легко добавить значки в ваше меню.
Menu Image, Icons made easy
Добавляет изображение или значок в пункты меню. Вы можете выбрать положение изображения (после, до, вверху,…
Social Иконки Widget & Block by WPZOOM
Social Иконки Widget & Block helps adding icons with links to social media profiles on…
Better Font Awesome
Улучшенный Font Awesome плагин для WordPress. Шорткоды, HTML, TinyMCE, различные версии Font Awesome, обратная совместимость,…
WP SVG Icons
Quickly and effortlessly enable 490+ beautifully designed SVG font icons, available on the frontend and…
Meks Smart Social Widget
Easily display more than 100 social icons inside your WordPress widget.
Social Icons
Social Icons предоставляет вам простой способ отображения различных популярных значков соцсетей с помощью виджетов и…
Custom Icons for Elementor
Add custom icon fonts to the built in Elementor icon controls
TypePad emoji for TinyMCE
This plug-in is done by will being able to use the pictograph of TypePad with…
WP and Divi Icons
Add 300+ optimized and infinitely scalable SVG vector icons that can be used anywhere on…
MimeTypes Link Icons
Adds icons automatically to any uploads and/or file links inserted into your blog posts.
Native Emoji
Insert emojis in your posts, pages, custom post types, and comments
Custom Elementor Icons
Custom Elementor Icons is a free WordPress plugin allowing its users to upload unlimited custom…
Dashicons + Custom Post Types
Easily change the admin menu icons for custom post types.
Socials Ignited
Плагин Socials Ignited предоставляет вам виджет, позволяющий отображать и связывать значки на вашем веб-сайте более…
Flag Icons
Flags Icons Language Switcher.
Social Media Icons Widget
WP Emoji One
Add Emoji One emoticons to your posts and pages.
StagTools
StagTools is a powerful plugin to extend functionality to your WordPress themes offering shortcodes, FontAwesome…
Как добавить иконку в меню WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress. Добавление в меню собственных изображений или общепринятых иконок дает возможность посетителю сайта ускорить поиск нужного пункта меню или категории на сайте.
Благодаря добавлению тематических изображений в пункты меню, посетители сайта смогут интуитивно догадываться о том, какую информацию они найдут перейдя по пункту меню.
К примеру, для многих уже привычно видеть иконку «конверта» или «земного шара» на пункте меню ведущего на страницу контактов, или иконку «домика» на пункте меню ведущего на главную страницу сайта.
О том как правильно создавать и настраивать меню в WordPress Вы можете почитать в одном из прошлых уроков.
Создание меню с иконками в WordPress
Для создания меню с иконками мы будем использовать плагин Menu Icons. И так, начнем!
1. Устанавливаем и активируем плагин Menu Icons. О том как установить плагины в WordPress читайте в специальном уроке.
3. Нажимаем по стрелочке вниз на пункте меню, к которому мы хотим добавить иконку.
4. В настройках пункта меню нажимаем Select.
5. В открывшемся окне выбираем иконку, и указываем параметры отображения в настройках с правой стороны.
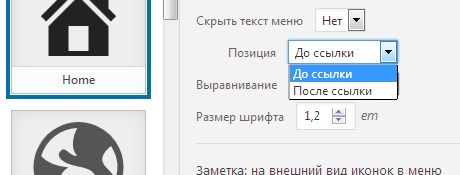
Свойство Position отвечает за позицию иконки в меню. Если Вы выберите Before — иконка будет отображаться перед названием пункта меню, а если After — после названия.
Vertical align отвечает за выравнивание иконки по вертикали, значение Middle (выравнивание средней точки иконки по базовой линии) будет по умолчанию. Его менять не будем.
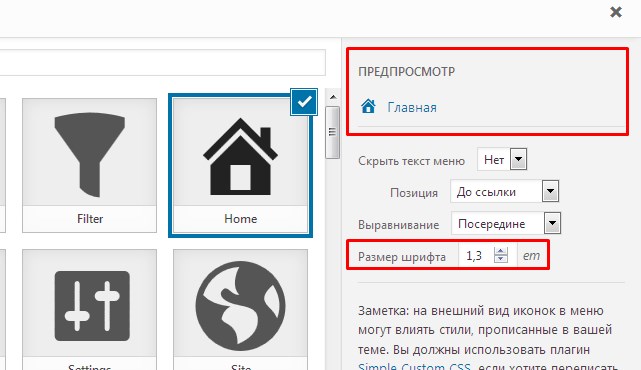
Font Size — настройка размера иконки. Чем больше значение — тем больше размер иконки.
После выбора иконки нажимаем в нижнем правом углу кнопку Select, а после кнопку «Сохранить меню».
Вот что получилось у нас в результате:
Таким образом, мы с Вами добавили иконку в меню. По аналогии иконки можно добавлять на все пункты и подпункты меню.
Как добавить свою картинку в меню
Для того чтобы загрузить и установить свою собственную картинку нужно сделать следующее:
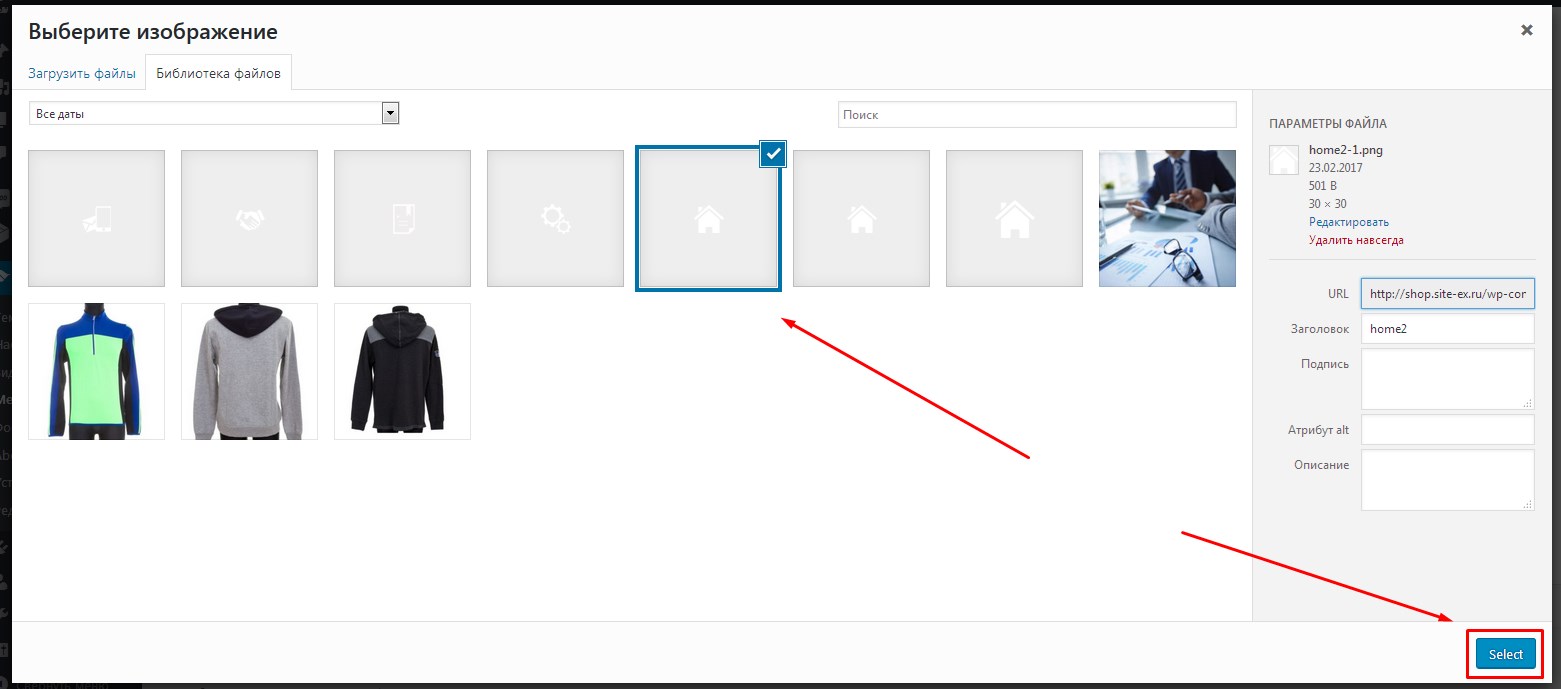
1. В открывшемся окне, которое появляется после нажатия на Select (в пункте меню) нажимаем Image. После этого загружаем изображение на вкладке «Загрузить файлы» или выбираем из уже загруженных ранее файлов на вкладке «Библиотека файлов».
2. Сохраняем изменения нажав кнопку «Сохранить меню».
Как видите, ничего сложного в добавлении иконок в пункты меню WordPress нету. Плагин Menu Icons не требует настроек, а добавление иконок в меню не требует особых знаний.
Если у Вас возникнут по ходу добавления иконок в меню вопросы — задавайте их в комментариях и я постараюсь Вам помочь.
Обзор
Проголосуйте за урок
32 комментария
После выхода из админки иконки пропадают, почему?
Тема Virtue
Здравствуйте. К сожалению с такой проблемой не сталкивался, и не представляю в чем она может заключаться…
Жаль что не можете помочь.
Подскажите пожалуйста, какая тема лучше подойдёт для магазина.
Чтоб не было лаг.
ни чего там не появилось!
Вы исключили проблему с темой? На других пытались установить?
у меня сайт действующий я не буду ее менять. да там можно сказать это и не меню а просто надписи
В таком случае рекомендую искать ошибку внутри темы. А с учетом что это еще и не меню, то возможно плагин и не должен работать.
Спасибо за статью, у меня всё получилось.
Добрый день!
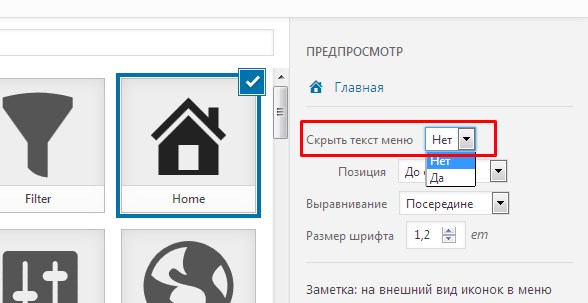
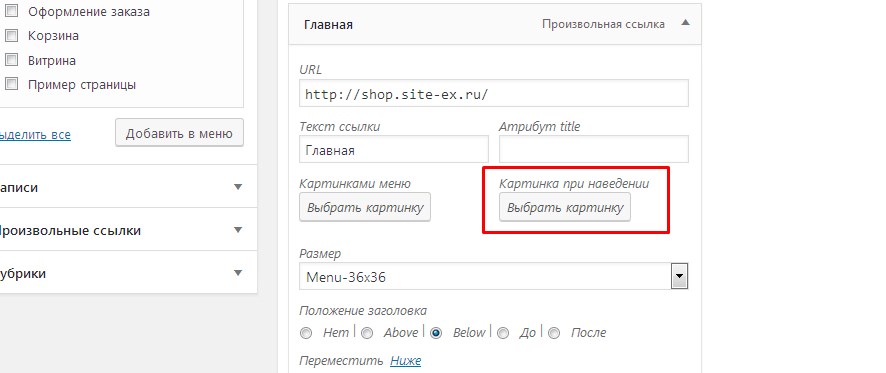
Поставил плагин. все работает. Только Выводит иконку и название пункта. А как можно сделать чтобы название не выводилось? как на этом сайте пункт главная.
Оставить поле названия пункта меню пустым
нет, установить hide label
Надя. hide label это что плагин такой? В поиске такого нет
Нет, это не плагин. Это настройка, которую видно при выборе иконки для меню.
Спасибо большое, все получилось!
Здравствуйте, а как добавить или поменять иконки в статье например автор, дата публикации, коменнты и т.п. Скрин для наглядности
masterwebs.ru/uploads/monthly_12_2015/post-23750-0-92284300-1449478782.png
С админки их не изменить. В файлах темы нужно найти шаблон отвечающий за вывод и заменить иконки. Более детально сказать сложно, так как в каждой теме все по своему индивидуально.
здравствуйте как сделать так чтобы текст ссылки не высвечивался на сайте а показывает только значок
Здравствуйте. После установки плагина сдвигаются другие иконки страницы, иконки тоже fontawesome. Редактировать положение кодом не получается. В чем может быть причина?
Плагин установил, активировал, но нет кнопки выбрать иконку в нужном месте (((
Добрый день, плагин установил все нормально работает. Только нет функции добавить сваю картинку как у вас в примере. С чем это связано?
Возможно разработчики не выпустили обновление для последнее версии WP. Проблема как у Вас уже не единичная.
Подскажите, а этот плагин на быстродействие никак не повлияет?
P.S. Свою иконку получилось добавить, только там по-другому надо, немного не так, как в статье описано. Версия плагина 0.10.2.
зДРАВСТВУЙТЕ!
У меня опции встаить картинку нет, скорее всего этот плагин не совсем совменстим, т.к. было уаказано что не тестирован для моей версии, но я скачала всёравно, все иконки работают, всё отображается, а вот свою каринку вставить нет возмоажности.
Посоветйте ещё какой-нибудь плагин похожий, мне нужно боковое маню именно с картинкамми, специально сделанными по теме….
Спасибо заранее.
Мне помог плагин: Menu Image
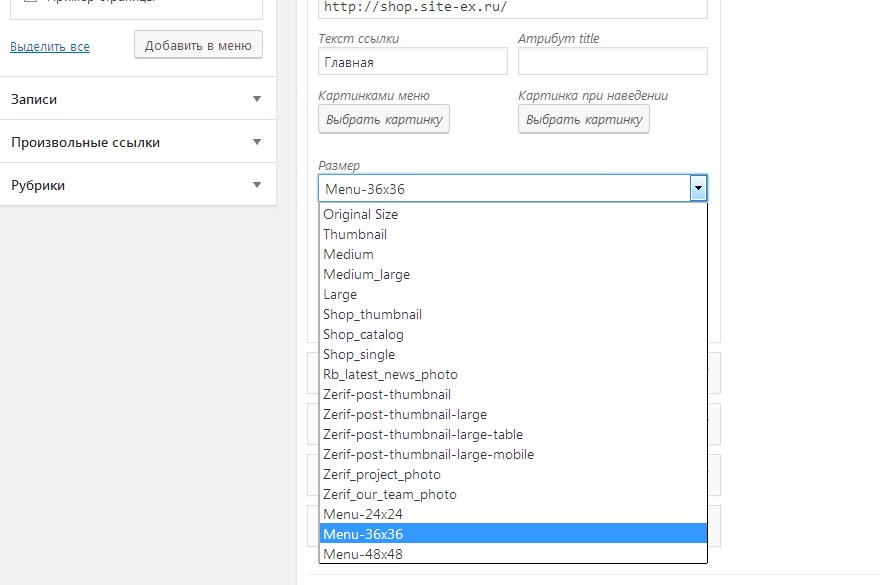
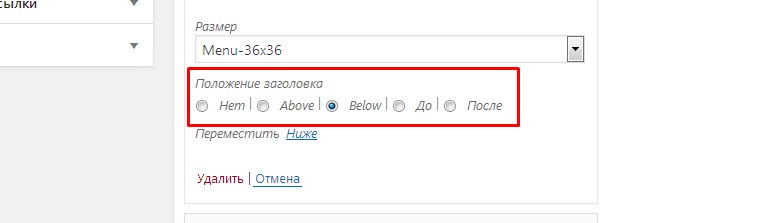
Позволит загрузить свою иконку, картинку, так же выставит размер и положение. Все настройки в одном месте: Внешний вид — Меню — Структура меню — выбираете пункт меню и внутри все настройки.
Спасибо за инфу,а то Opera показывает квадрат вместо меню!
Чтобы добавить произвольную картинку надо зайти: Внешний вид — Меню — Слева будет колонка:произвольные ссылки, рубрики, формат и в конце: Настройка Menu Icons клик по ней, вкладка Общее — поставьте галку на пункт Image — сохраните настройки. После в окне выборе иконок будет соответствующая колонка и пункт Image. Но функции добавить нету, просто залейте ваши иконки в раздел Медиафайлы — Библиотека или с помощью ftp примерный адрес: /wp-content/uploads/год/месяц/