wordpress адаптивное меню без плагина
Создание своего меню в WordPress без плагина
Бывает, что в WordPress возникает необходимость добавить свое меню — горизонтальное, вертикальное, выпадающее, со своим стилем и т. д. Чтобы создать меню в WordPress, мы напишем функцию добавления меню и разместим ее в нужной части темы WordPress. Добавим функцию создания меню в файл wp-content/themes/ваша_тема/functions.php. Если в папке с вашей темой этот файл отсутствует, просто создайте его.
Добавьте в functions.php:
Теперь нужно сформировать меню и его пункты. В примере я буду выводить меню, состоящее из тэгов и категорий WordPress. Для начала нам нужно создать само меню:
Далее нужно создать пункт меню «Категории» и выпадающее меню категорий. Для генерации списка категорий будет использоваться функция wp_list_categories(). Подробнее про использование этой функции вы можете узнать из статьи как программно вывести список категорий и терминов таксономии в WordPress.
Я буду выводить список категорий без учета иерархии:
Далее выводим второй пункт — меню «теги» и его подменю — список тэгов:
Функция my_menu целиком:
После этого нужно вызвать функцию my_menu() в коде темы. Для примера я размещу эту функцию в файле шапки (header.php) моей темы. Вы можете разместить эту функцию где угодно, в подвале (footer.php), или сайдбаре (sidebar.php) например:
HTML код полученного в результате работы функции меню:
Теперь осталось применить CSS стили к данному меню, сделав его к примеру, выпадающим. Как это сделать читайте в статье Создание горизонтального выпадающего меню на чистом CSS.
Как создать пользовательское мега-меню WordPress без применения плагинов
В WordPress для реализации мега-меню чаще всего применяются специализированные плагины. Мы же покажем вам, как создать собственное мега-меню с помощью всего лишь нескольких строк кода.
В разрабатываемом меню есть место, которое будет содержать пункты. Каждый элемент меню из этого места сможет «размещать» виджеты «внутри себя». Этими виджетами может быть все что угодно: дополнительные меню, текстовые области до изображения, статьи и т.д.
Регистрация выделенного места в меню
Открываем файл functions.php рабочей темы и добавляем в него следующие строки кода:
Теперь добавим в меню несколько пунктов.
Обратите внимание, что виджеты будут прикреплены не ко всем пунктам меню. Поэтому нужно как-то различать пункты, которые будут содержать в виджеты.
Теперь добавим класс «has-mega-menu» к двум пунктам, к которым будет прикреплен выпадающий список мега-меню. Не забудьте нажать кнопку «Сохранить меню», когда закончите.
Динамическая регистрация боковой панели (области виджетов)
Если мы перейдем в панели администрирования в раздел меню «Внешний вид» — «Виджеты», то увидим две новые области для размещения виджетов. У каждого пункта меню есть один CSS-класс «has-mega-menu» (Solutions и Company).
Рендеринг
Для front-end можно создать цикл, который будет отображать все элементы навигации и «динамические боковые панели» для тех пунктов, которые используют соответствующую область виджета.
Работа выполнена! Ваше собственное мега-меню WordPress готово к работе.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Создание адаптивного меню в WordPress для мобильных устройств
И сразу у меня к вам вопрос.
Вы хотите создать адаптивное мобильное меню в WordPress, которое отлично выглядит на мобильных устройствах? Пользователи мобильных устройств уже давно превзошли численностью пользователей настольных компьютеров на множестве сайтов. Добавление мобильного адаптивного меню облегчает пользователям навигацию по вашему сайту. В этой статье я покажу вам, как легко создать готовое к мобильном устройствам меню.
Это углубленное учебное пособие. Я покажу вам как метод работы меню с плагином для новичков (без кодирования), так и метод с кодом (без плагина) для наших более продвинутых пользователей.
В конце этого урока вы узнаете, как создавать мобильные меню, раскрывающееся и меню с переключением.
Готовы? Тогда давайте начнем.
Способ 1: Добавляем адаптивное меню в WordPress с помощью плагина
Этот метод проще и рекомендуется для новичков, поскольку он не требует специального кодирования.
В этом методе мы создадим меню гамбургер, которое выведем на мобильный экран.
Первое, что вам нужно сделать, это установить и активировать плагин Responsive Menu.
После активации плагина, он добавит новый пункт в меню «Responsive Menu» (отзывчивое меню) в панель администратора WordPress. Нажав на нее, вы попадете на страницу настроек плагина.
Сначала вам нужно ввести ширину экрана, после чего плагин начнет показывать адаптивное меню. Значение по умолчанию — 800 пикселей, которое должно работать на большинстве веб-сайтов.
После этого вам нужно выбрать меню, которое вы хотели бы использовать для своего отзывчивого меню. Если вы еще не создали меню, вы можете создать его, посетив вкладку «Внешний вид».
Последний параметр на экране — предоставить классы CSS для вашего текущего неадаптивное меню. Это позволит плагину скрыть ваше меню на меньших экранах.
Не забудьте нажать кнопку «Update Options» (обновить параметры), чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт и изменить размер экрана своего браузера, чтобы увидеть адаптивное меню в действии.
Модуль адаптивного меню содержит множество других опций, которые позволяют изменять поведение и внешний вид вашего отзывчивого меню. Вы можете изучить эти параметры на странице настроек плагина и настроить их по мере необходимости.
Способ 2: Добавление выпадающего меню с помощью плагина
Другой способ добавить адаптивное меню — добавить в меню выпадающие пункты. Этот метод не требует навыков кодирования, поэтому рекомендуется для новичков.
Прежде всего вам нужно установить и активировать плагин Responsive Select Menu.
После активации вам необходимо посетить «Внешний вид» — «Responsive Select», чтобы настроить параметры плагина.
Вам нужно прокрутить вниз до раздела «Activate theme locations» (активировать местоположение в теме). По умолчанию плагин активируется во всех местах темы. Вы можете изменить это, выборочно включив его для определенных мест в своей теме.
Не забудьте нажать кнопку «Сохранить все настройки», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт и изменить размер экрана браузера, чтобы увидеть адаптивное выпадающее меню в действии.
Способ 3: Создание мобильного адаптивного меню с эффектом Toggle (переключение)
Одним из наиболее распространенных способов отображения меню на мобильных экранах является использование эффекта переключения.
Этот метод требует, чтобы вы добавили свой пользовательский код в свои файлы темы WordPress.
Сначала вам нужно открыть текстовый редактор, например блокнот, и вставить этот код.
Теперь вам нужно сохранить этот файл как navigation.js на рабочем столе своего компьютера.
Затем вам нужно открыть FTP-клиент для загрузки этого файла на сервер в папку /wp-content/themes/zacompom/js/ вашего сайта на WordPress.
Замените каталог zacompom каталогом вашей текущей темы. Если в директории темы нет папки js, вам необходимо ее создать.
После загрузки файла javascript следующий шаг — убедиться, что ваш сайт WordPress подгружает этот javascript-файл. Вам нужно будет добавить следующий код в файл functions.php вашей темы.
Теперь нам нужно добавить меню навигации в нашу тему WordPress. Обычно меню навигации добавляется в файл темы — header.php.
Последний шаг — добавить CSS стили, чтобы наше меню использовало правильные классы CSS для переключения при просмотре на мобильных устройствах.
Теперь вы можете посетить свой веб-сайт и изменить размер экрана своего браузера, чтобы увидеть свое адаптивное меню.
Устранение неполадок: в зависимости от темы WordPress вам может потребоваться настроить CSS стили. Используйте инструмент проверки элемента браузера, чтобы определить конфликты CSS с вашей темой.
Способ 4: добавление мобильного меню в WordPress
Другим распространенным способом добавления мобильного меню является использование меню панели слайдов (как показано в методе 1).
Метод 4 требует, чтобы вы добавляли код в файлы темы WordPress, и это просто другой способ достижения тех же результатов, что и метод 1.
Во-первых, вам нужно открыть текстовый редактор, например «Блокнот», и добавить следующий код в пустой текстовый файл.
Не забудьте заменить example.ru собственным доменным именем, а название темы zacompom — вашим фактическим каталогом темы. Сохраните этот файл как slidepanel.js на рабочем столе.
Теперь вам понадобится изображение, которое будет использоваться в качестве значка меню. Значок гамбургера чаще всего используется в качестве значка меню. Вы найдете множество таких изображений с разных сайтов. Я буду использовать значок меню из библиотеки материалов Google Material Icons.
Как только вы найдете изображение, которое хотите использовать, сохраните его как menu.png.
Затем вам нужно открыть файловый клиент FTP и загрузить файл slidepanel.js в папку /wp-content/zacompom/js/.
Если в директории темы нет папки js, вам необходимо создать ее, а затем загрузить в нее этот файл.
После этого вам нужно загрузить файл menu.png в папку /wp-content/themes/zacompom/images/.
После загрузки файлов мы должны убедиться, что ваша тема загружает только что добавленный файл javascript. Мы должны сделать это, подключив этот файл к вашей теме, иначе ничего работать не будет.
Добавьте этот код в файл functions.php вашей темы.
Теперь нам нужно добавить фактический код в файл header.php вашей темы, чтобы отобразить меню навигации. Вы должны найти код, похожий на этот:
Вам нужно обернуть существующее меню навигации кодом HTML, чтобы отобразить меню слайдов на мобильных экранах.
Обратите внимание, что навигационное меню вашей темы все еще существует. Мы только что обернули его вокруг HTML, чтобы нам нужно было запустить меню слайдов.
Последний шаг — добавить CSS, чтобы скрыть значок изображения меню на больших экранах. Вам также нужно будет отрегулировать положение значка меню.
Вот пример CSS, который вы можете использовать в качестве отправной точки:
В зависимости от темы WordPress вам может потребоваться настроить CSS, чтобы избежать конфликтов.
Вот как это выглядело на моем демо-сайте:
Я надеюсь, что эта статья поможет вам научиться создавать отзывчивые мобильные меню в WordPress.
На этом разрешите откланяться — до скорых встреч!
Как сделать простое адаптивное меню для WordPress сайта
Начав адаптацию своих тем оформления для мобильных устройств, вы не должны ограничиваться только установкой адаптивной темы для WordPress. Организация адаптивной навигации по сайту поможет сделать ваш сайт удобным для пользователей широкого спектра мобильных устройств. В этом уроке мы расскажем о 5 простых шагах для добавления специфической верстки адаптивного меню под мобильные устройства.
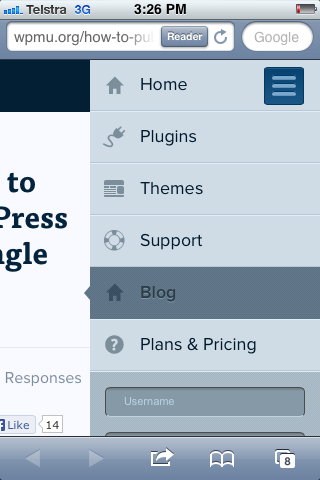
Вот пример адаптивного меню, над которым мы будем работать
По целому ряду причин вашу навигацию и сайт нужно адаптировать под меньшие размеры экранов на мобильных устройствах:
Есть 2 варианта оформления меню. Либо вы сразу определяете платформу и браузер и показываете посетителям конкретное меню, либо показываете все меню, а потом подстраиваете страницу под конкретное разрешение экрана. Для этого отсылается и обрабатывается ряд запросов вида @media к таблицам стилей вашего меню.
Нам подходит второй вариант, потому что он связан с техникой адаптивного дизайна для сайта. Для примера мы взяли тему TwentyThirteen для WordPress 3.6.
1. Создание дочерней темы
2. Добавление нового расположения меню
Добавление расположения меню к вашему мобильному варианту позволит вам задать локацию без необходимости всякий раз переписывать таблицу стилей. Именно потому надо добавить следующий код в functions.php :
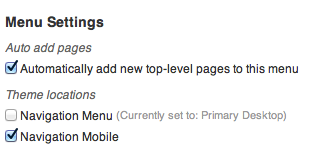
Настройки для мобильной версии меню
Теперь переходим к Внешний вид → Меню и там видим 2 возможных варианта расположения меню на экране. Создаем новое меню и назначаем ему новое местоположение, в котором можно тестировать ваше меню.
3. Добавляем новое расположение для шапки страницы
Он генерирует HTML для нашего нового меню и его нового расположения на экране.
4. Задаем CSS-классы для меню
Для показа подходящего меню перейдем к использованию запросов @media для переключения между отображением основного и мобильного меню на экране.
По умолчанию WordPress использует для оформления меню тег div с именем класса, взятым из названия меню. Мы можем просто использовать имена этих классов в своей таблице стилей, но тогда всякий раз при корректировке имен нам придется вручную обновлять всю таблицу стилей. Мы же хотим этого избежать.
Переходим к файлу functions.php и добавляем следующее:
5. Назначаем таблицу стилей для контроля за отображением меню на экране
И заключительный шаг — это добавление стилей к выбранному меню. Откройте файл styles.css и добавьте следующий код:
Заключение
В этом посте мы рассмотрели 5 простых шагов для того, чтобы быстро и легко добавить адаптивное меню в вашу тему оформления для WordPress.
Меню для мобильной версии сайта на WordPress: эффективные методы создания
Сегодня поговорим о том, как сделать мобильное меню для своего сайта. Раньше мы рассматривали как создать мобильную версию блога на Вордпресс, говорили о том, как выбрать адаптивную тему для сайта. Но даже в адаптивном шаблоне могут возникнуть трудности с правильным отображением меню. А ведь именно меню в мобильной версии – основной инструмент навигации по сайту. В этой статье мы разберемся, какие есть методы создания адаптивного меню для сайта на WordPress с плагинами и без них.
Варианты адаптивного меню на сайте
Прежде, чем рассмотреть непосредственно виды меню, стоит учитывать, какие вообще есть варианты адаптивной навигации.
Это решение отлично подходит для вариантов, где количество пунктов не больше четырех.
Смотрим пример полной версии:
И отображение на мобильном устройстве:
Кликая на Explore, видим навигацию по сайту в футере:
Вот пример полной версии:
В то же время третий вариант можно отнести к разряду вертикальных меню для мобильных устройств. И тут мы подходим непосредственно к классификации типов мобильного меню для сайтов на WordPress или любых других CMS.
Условно можно выделить такие их основные виды:
Кроме перечисленных типов существуют также другие варианты, к примеру, всплывающее окно, либо же совмещение разных видов на одном сайте, например, горизонтального и вертикального и т.д.
Приведем примеры основных типов мобильного меню на сайте.
Горизонтальное меню
Один из примеров горизонтального меню был приведен выше, когда элементы размещены в ряд. Кроме текстового отображения пунктов могут также использоваться иконки и значки, чтобы уменьшить занимаемую площадь на экране мобильного устройства.
Дизайн горизонтального меню может быть очень разнообразным: в виде вкладок, блоков, картинок. Важно, с точки зрения юзабилити, чтобы при наведении курсора на пункт, он выделялся, отличался от других:
Если структура сайта чересчур развернутая, для нескольких пунктов используют вместе с горизонтальным меню также раскрывающиеся списки. Т.е. каждый элемент будет дополнительно раскрываться, добавляя подпункты. Либо же может быть статичное горизонтальное меню из нескольких наиболее важных пунктов (4-5), а более развернутая структура будет доступна в раскрывающемся меню. Вот пример такой реализации (настольная версия):
Также возможно одновременное использование горизонтального и вертикального отображения.
Вертикальное мобильное меню
Вот пример, когда уживаются два вида меню на одном сайте:
Само по себе вертикальное боковое меню обычно отображается слева, может быть реализовано в виде иконок для минимизации размеров. Пункты вертикального меню могут дополнительно раскрываться как по вертикали, так и по горизонтали. Однако, если раскрывающихся пунктов слишком много, имеет смысл дополнительно использовать горизонтальный статичный ряд элементов, чтобы упростить навигацию и создать понятное многоуровневое адаптивное меню для сайта.
Раскрывающееся меню
Наиболее распространенный вид раскрывающегося меню – это кнопка вверху экрана, при нажатии на которую, появляются разделы сайта.
Раскрываться такой список может вниз, вправо, либо же, как в примере ниже, пункты меню будут выезжать с левой стороны:
В Wordress-теме Wordie выезжающее меню реализовано как в мобильной, так и в настольной версии. Разница в том, что после нажатия на кнопку, в настольной — меню раскрывается горизонтально, а в мобильной – вертикально.
Важно в таком варианте сделать кнопку меню заметной для пользователя.
Ранее мы рассматривали различные комбинации раскрывающегося меню с горизонтальным и вертикальным. Там выпадающие списки дополняют основные пункты меню.
Теперь разберемся, как можно реализовать мобильное меню для сайта на WordPress.
WordPress-плагины для создания мобильного меню
В случае с адаптивными темами и удачной реализацией в ней мобильного меню, можно использовать уже готовые функции. Но как сделать меню для мобильной версии сайта на WordPress с нуля?
Для решения данной задачи можно воспользоваться плагинами: WP Mobile Menu, WP Responsive Menu, либо же Responsive Menu от автора Peter Featherstone. Последний – самый популярный плагин: более 100 000 активных установок, а обновлялся он две недели назад. Рассмотрим его функции и настройки.
Базовый вид адаптивного меню для WordPress с помощью данного плагина можно посмотреть в данном видео:
Это раскрывающееся меню, с выезжающими пунктами и вертикальным отображением. Каждый из основных разделов может также дополнительно раскрываться.
Теперь рассмотрим особенности настройки. После активации, значок плагина появится в админ-панели слева. Нажимаем и переходим в меню плагина Responsive Menu.
Во вкладке Settings можно выбрать использование shortcode:
В разделе Look & Feel задаем название (Click Button Title) и вид кнопки меню, ее расположение (Click Button Location Settings), можно определить для нее картинку (Click Button Image). Также здесь задаются параметры для отображения уже раскрывшегося меню (Menu Settings). Тут можно указать сторону, с которой оно будет выезжать (Slide Side), изображение рядом с текстом (Menu Image). В разделе Main Menu можно указать фон, цвет текста и ссылок при нажатии и т.п. (Text Colour).
Во вкладке Advanced Settings задают размер экрана, для которого применяется созданное плагином мобильное меню на WordPress-блоге. По умолчанию стоит значение 800 пикселей. В пункте CSS of Menu To Hide можно указать класс основного меню, которое будет исчезать в мобильной версии. Для определения класса нужно просмотреть исходный код элементов и выбрать тот, который отвечает за главное меню (см. пример ниже).
В пункте Menu Depth задается глубина раскрытия элементов. Т.е., к примеру, если на вашем сайте есть разделы с 4 или 5 уровнем вложенности, для мобильного меню вы можете задать максимальную глубину – 2-го уровня вложенности. Соответственно для настольной версии будет отображаться полное разветвление структуры, а в мобильной – укороченное.
Это далеко не все функции, которыми можно управлять при настройках Responsive Menu. Как видим, данный плагин для создания адаптивного меню для WordPress достаточно удобный и многофункциональный. К тому же, он не создает большой нагрузки и используется многими владельцами сайтов.
Адаптивное меню для сайта: JQuery, Html и CSS
Мы рассмотрим способ создания адаптивного меню для сайта на WordPress с помощью кода. Создавать будем подобное тому, что делает плагин Responsive Menu. Т.е. выдвигающееся меню после нажатия на кнопку. Перед любыми манипуляциями в первую очередь сделайте бэкап сайта, а эксперименты проводите в дочерней теме.
Первое, что нам нужно, это создать файл в Notepad с таким кодом:
В данном коде заменяем ваш_домен на название вашего сайта, и «ваша_тема» – соответственно. Сохраняем файл на рабочий стол, назовем его slidepanel.js.
Затем с помощью ftp-клиента загружаем js файл в папку /wp-content/ваша_тема/js/. Если такой папки в вашей теме нет, нужно ее создать. Файл menu.png отправляем сюда: /wp-content/themes/ваша_тема/images/.
После этого необходимо проверить, загрузился ли Javascript-файл в вашу тему. Для этого запускаем slidepanel.js.
Далее подключаем Javascript-файл в functions.php:
Теперь нам нужно найти код в header.php, который отвечает за расположение меню на экране. Выглядеть он должен подобным образом:
Мы оборачиваем данный код следующей оболочкой, которая отвечает за отображение нового меню на маленьких экранах:
Обратите внимание, что изначальный код расположения меню остается без изменений.
Последний шаг – это добавление CSS-кода, который позволит прятать кнопку адаптивного меню для широкого экрана. Также здесь можно отрегулировать положение данной кнопки на экранах мобильных устройств.
Вот пример CSS-кода, который вы можете использовать в файле стилей, как отправной пункт для создания вашего адаптивного меню для сайта:
Чтобы избежать конфликтов в вашей теме, возможно, потребуется вносить дополнительные корректировки в данный код.
Вот так выглядит мобильное меню на WordPress-сайте, созданное подобным образом:
Надеюсь, данная статья была полезной для вас. Оставляйте комментарии и делитесь своим опытом.