unity как сделать меню для игры
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
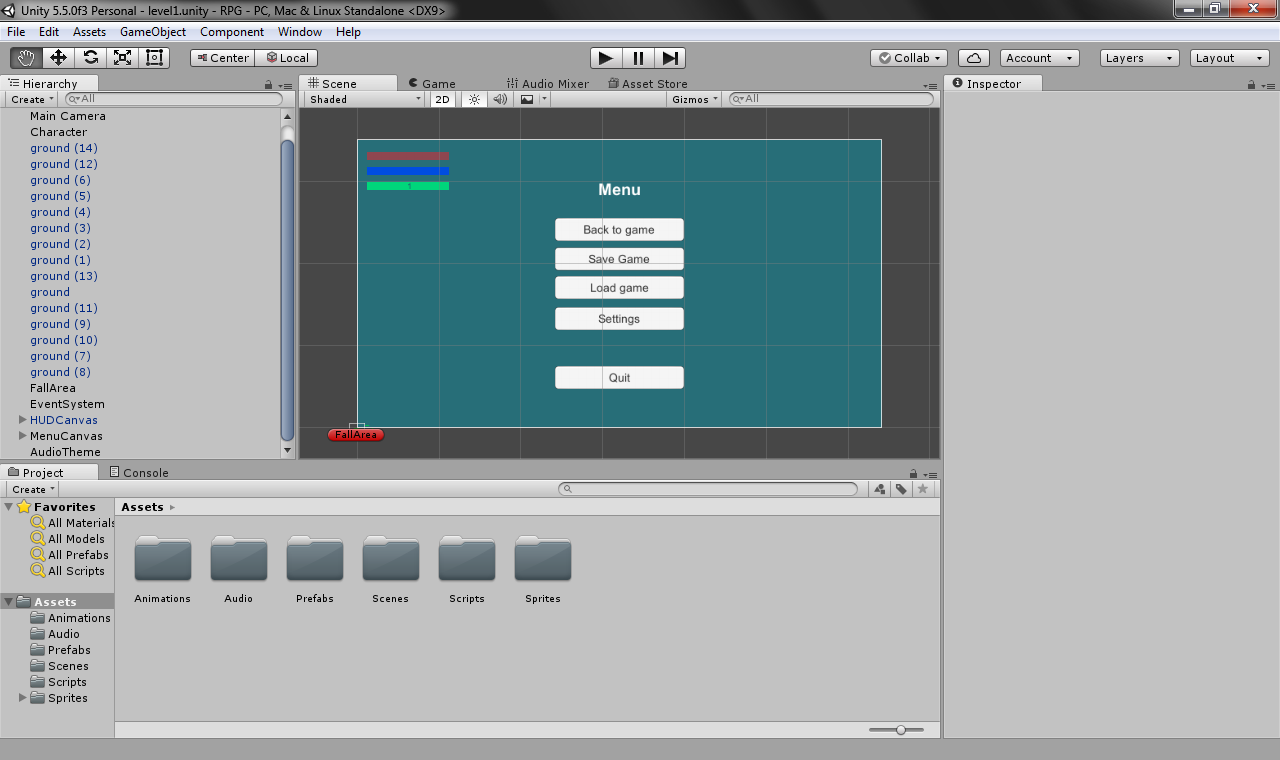
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
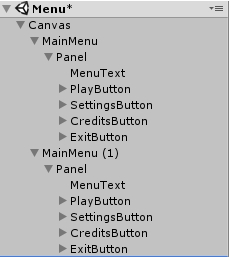
После этого можно начинать верстать меню. Создайте внутри MenuCanvas объект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
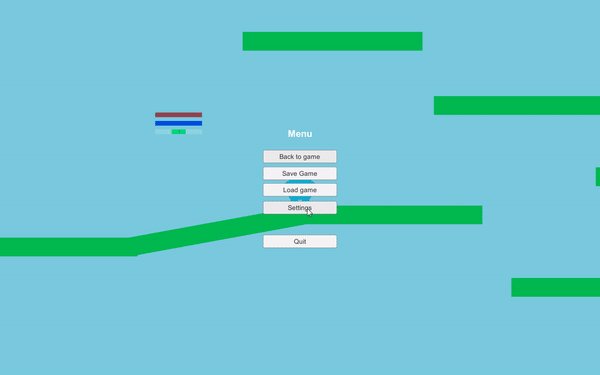
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:
Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.
Пишет о разработке сайтов, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
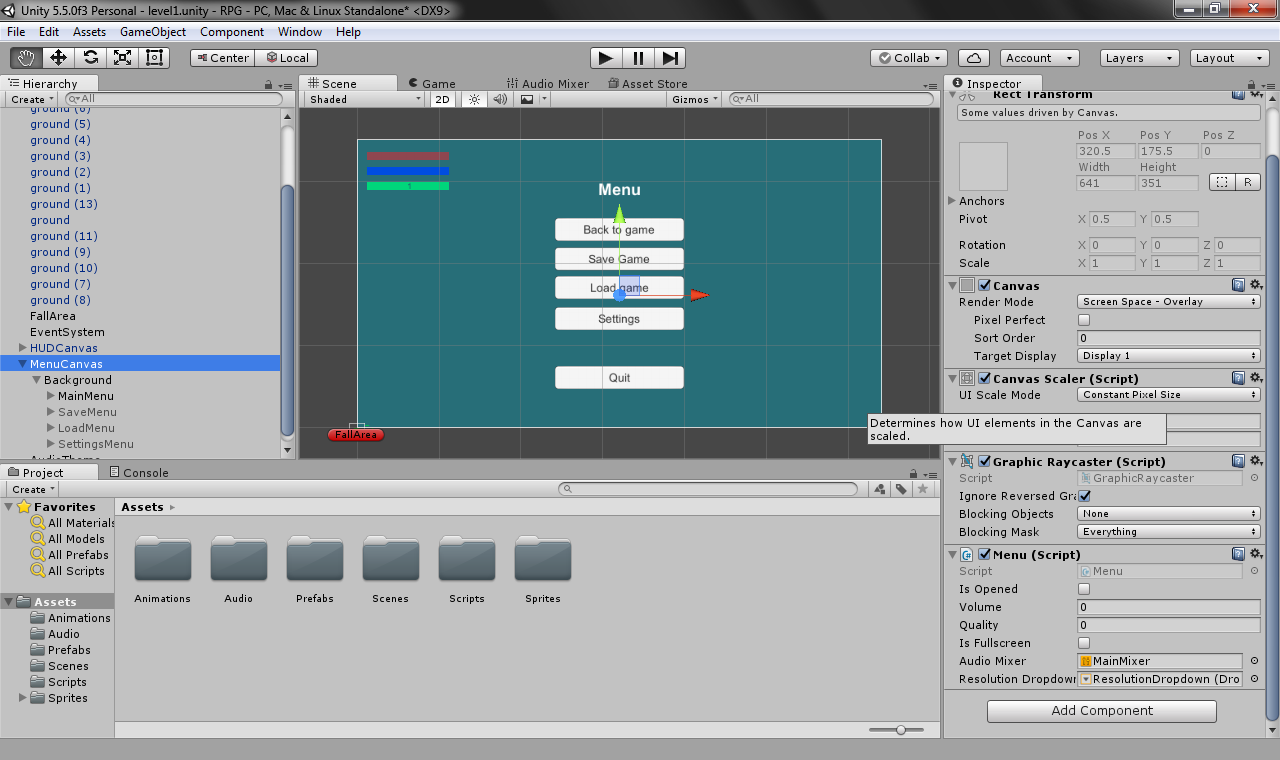
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
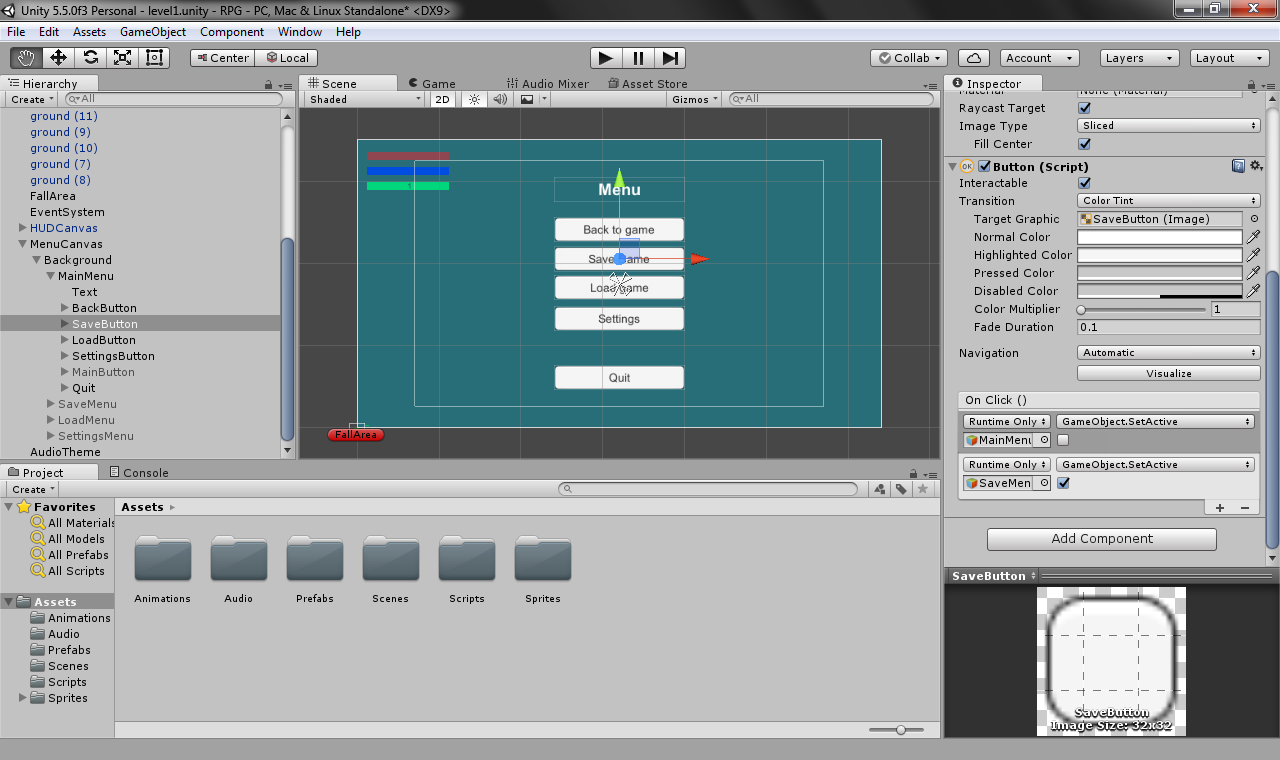
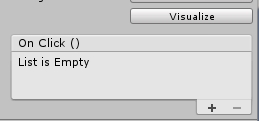
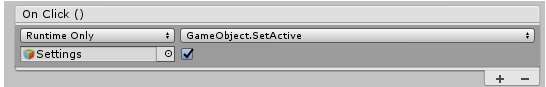
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.
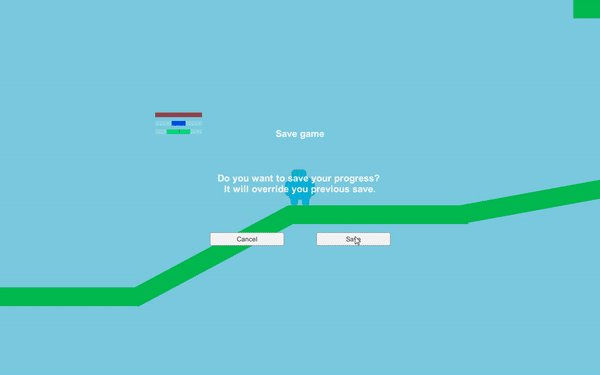
На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
Как создать меню настроек в Unity
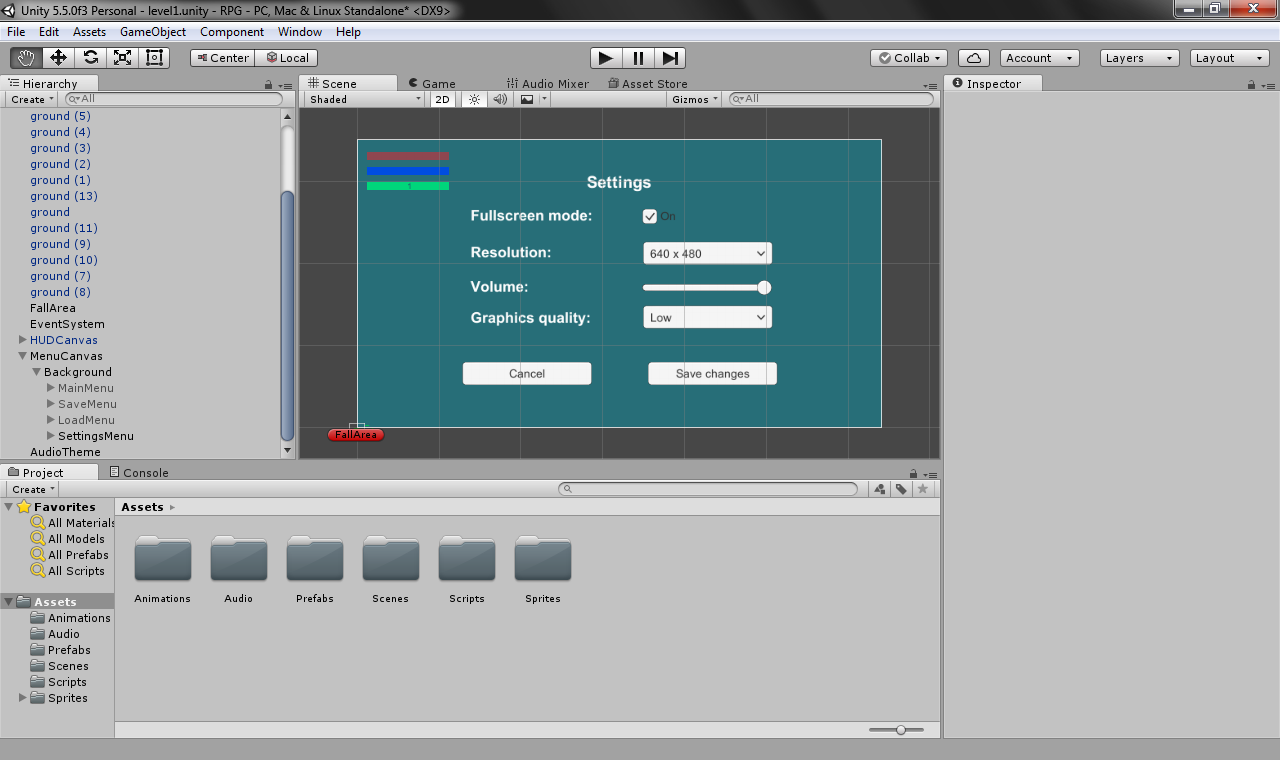
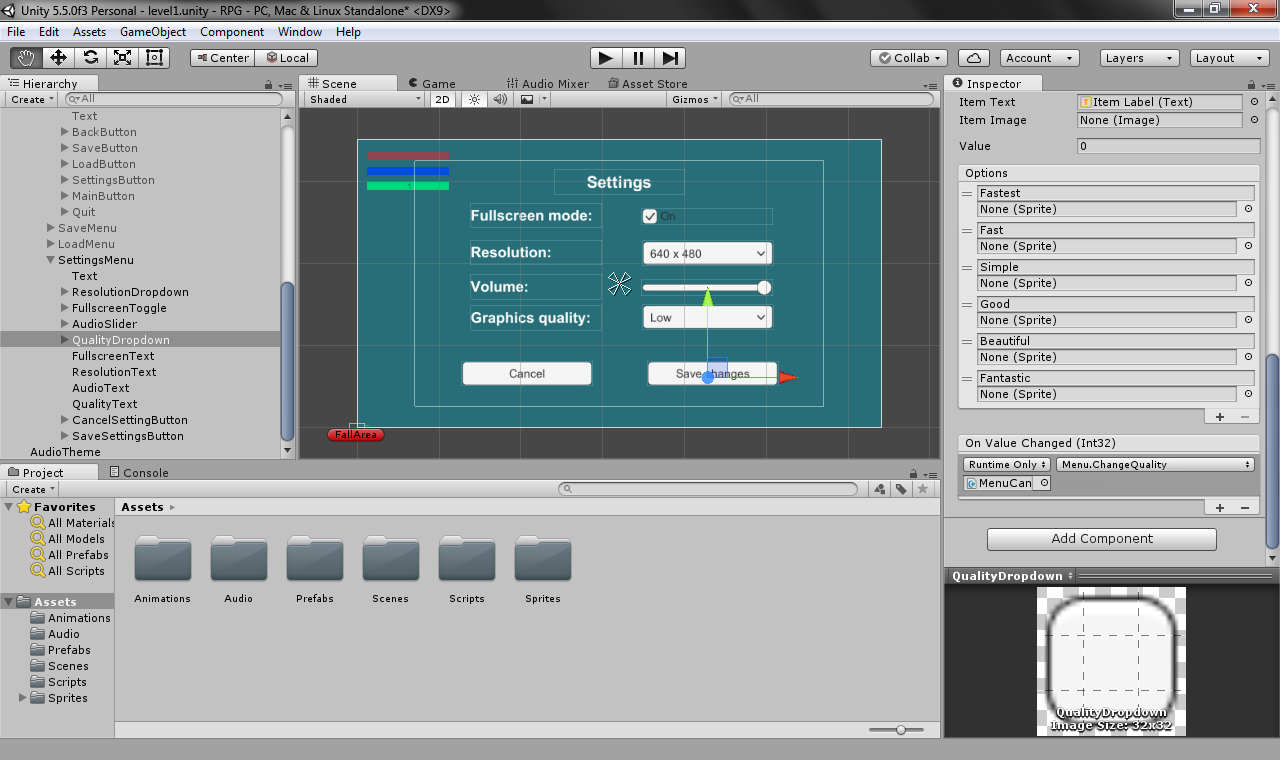
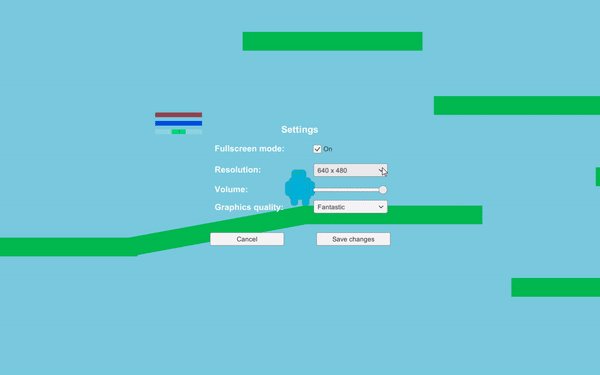
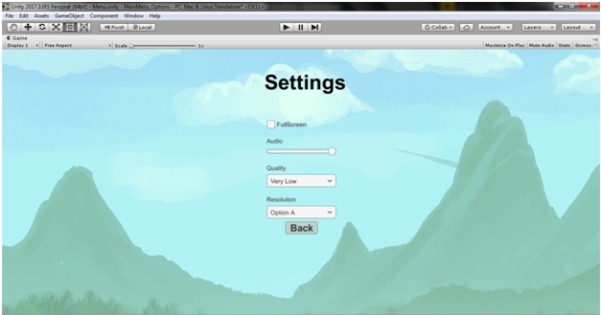
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:
Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки:
Как создать главное меню игры в Unity 5
В этом уроке мы разберем как создать главное меню игры в Unity 5. Меню мы будем делать при помощи UI, добавленного в Unity 5.

Основной компонент, Canvas имеет в себе Render Mode, обладающее следующими вариантами:
Так как у нас в меню ничего не будет стоять перед ним, то этот компонент можно не настраивать. Теперь выставим следующие настройки: Canvas Scaler выставим в значения Scale With Screen Size и Match Width Or Height, а слайдер переместим на 0,5 для того, чтоб наш интерфейс равномерно расширялся по экрану при изменении разрешения.
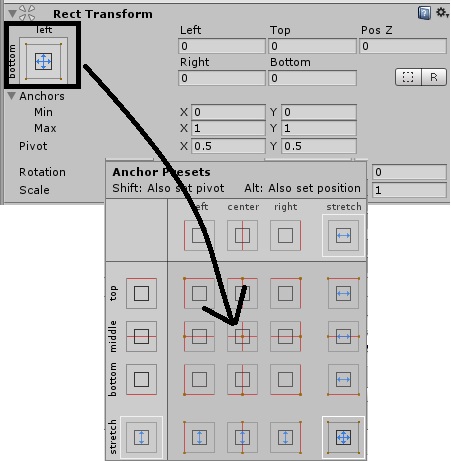
И наконец приступим к созданию главного меню игры. Выбрав MainMenu при помощи ПКМ создадим новый элемент UI->Panel, который переименуем в MenuBackground. Далее в компоненте RectTransform необходимо сделать так, чтобы якоря были в середине экрана, так как меню будет масштабироваться именно от середины.
Так же необходимо либо вручную, либо при помощи координат width и height сделать такой размер меню, чтоб удовлетворял вашим требованиям. Можно еще поиграться со свойствами компонента Image и выбрать для вашего заднего фона другую картинку или убрать прозрачность.
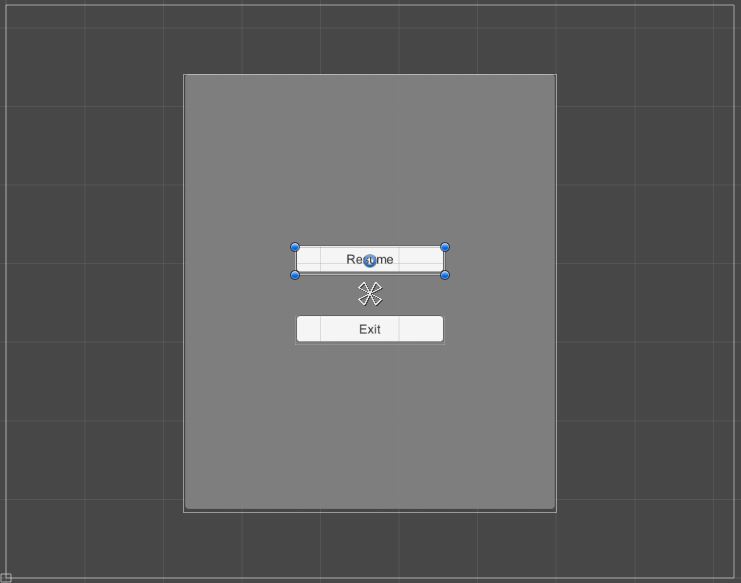
Теперь, нажимая ПКМ на MenuBackground добавим туда 2 кнопки: Resume и Exit. Расположим их так же относительно центра, или по вашему усмотрению, в любой другой стороне. Не забудте поменять внутри Button есть Text, в котором можно изменить компонент Text и поменять надпись на кнопке. Получилось так:
Можем пока отключить наше меню (выбрав MainMenu и убрав галочку возле имени). В данный момент нам необходимо сделать, чтоб наше меню вылезало при нажатии на кнопку ESC. Для этого создадим новый скрипт MainMenuController и добавим его в компоненты камеры (MainCamera). А в его коде мы напишем:
Unity как сделать меню для игры
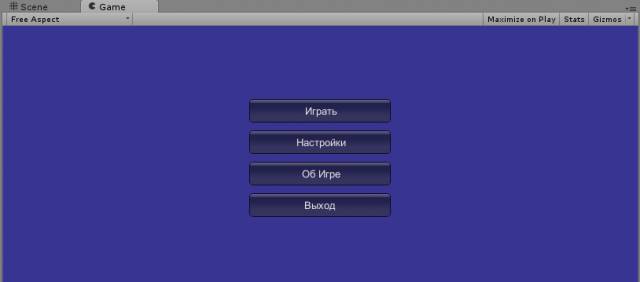
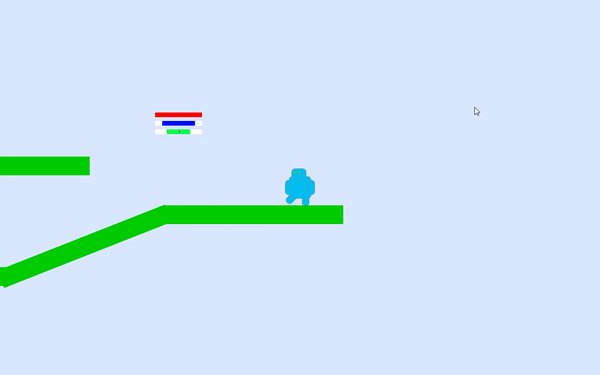
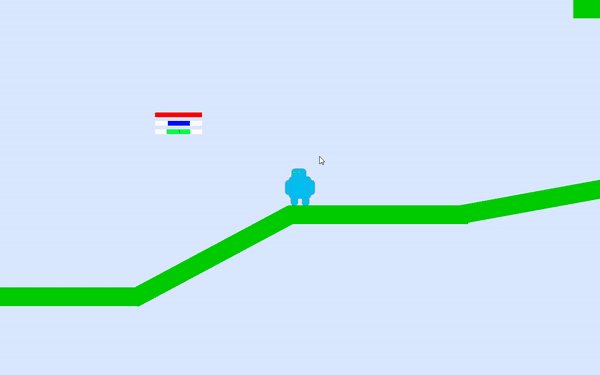
По окончанию первого урока у вас получится меню игры с работающими кнопками:
Итак, начнем:
Шаг 1: Создаем в окне Project C# скрипт и называем его по своему.
Шаг 2: Создаем игровую камеру:
* На верхнем меню программы нажимаем пункт GameObject
* После нажатия появляется выпадающее меню, в нем нажимаем пункт Create Other
* В появившемся списке нажимаем на строку с названием Camera и после этого действия в окне Hierarchy появляется объект Camera
Шаг 3: Назначаем объекту Camera скрипт, который создали в первом шаге. Для этого в окне Project находим ваш скрипт, у меня он называется Menu, и перетягиваем его в окно Hierarchy на объект Camera.
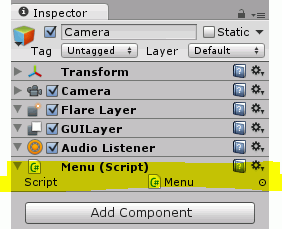
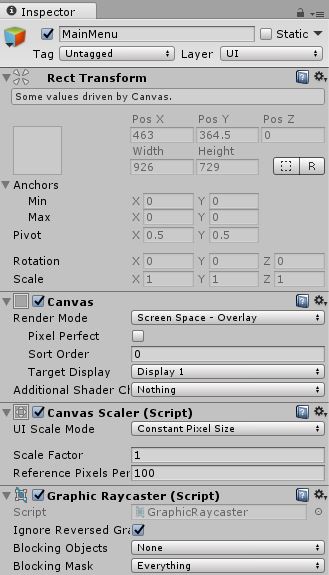
Чтобы удостовериться в правильности хода нужно: нажать на объект Camera в окне Hierarchy. В окне Inspector вы у объекта увидите такое одержимое:
Если же у вас появилась выделенная на изображении строка с названием вашего скрипта, то сделали вы все правильно.
Шаг 4: Откроем скрипт в редакторе. Для этого нажмите на ваш скрипт двойным нажатием левой кнопки мыши в окне Project. У вас откроется редактор скриптов, в моем случае это MonoDevelop. Открыв редактор, перед вами появится вас скрипт, который будет абсолютно пустой, но с базовым содержанием:
, в замен слова Menu будет содержать название вашего скрипта. Строку трогать и изменять не нужно. По крайней мере в данном уроке.
Шаг 5: Отредактируем скрипт под меню, для этого можно удалить некоторые строки, которые вам не понадобятся в этом уроке:
Шаг 6: Наш скрипт подготовлен для создания на нем меню игры.
Перед методом void Start создадим переменную для нумерации окон в меню игры.
Содержании строки такое:
Шаг 6: Для правильной работы меню, при старте работы скрипта у нас должно отображаться одно содержимое, для этого в метод void Start добавим стартовое значением переменной window. Весь метод будет выглядеть так:
Метод при старте исполнения скрипта будет назначать переменной window значение 1
[b]Шаг 7: Начнем саму работу с GUI выводом меню, для этого создадим ниже метода void Start, метод в выводом GUI. Выглядеть он будет так:
Данный метод в программе Unity3D и в вашем создаваемом приложении вызовет вывод графических элементов.
Шаг 8: Чтобы меню отображалось по центру экрана и не приходилось для каждой кнопки рассчитывать местоположение, создадим группу, которая будет выводить свое содержимое по центру экрана:
Шаг 9: Создаем вывод меню, если переменная window = 1. Для этого, между началом и концом группы, созданной в шаге №8, то есть
Шаг 10: Создадим вывод, если переменная window равно 2
Шаг 11: Создаем вывод, если window имеет значение 3:
В данном шаге новых функций не используется, поэтому просто добавляем. В следующих уроках будет расписано о создании функциональности, для настройки игры.
Шаг 12: Выводим содержимое, если значение у window 4
Шаг 13: Выводим содержимое, если переменная window имеет значение 5 и нажата кнопка «Выход»
Скрипт готов, если же вы делали все по шагам, то у вас появится меню, которое было показано на изображении вначале.
200?’200px’:»+(this.scrollHeight+5)+’px’);»>
public class Menu : MonoBehaviour <
void Start () <
window = 1;
>
if(window == 2)
<
GUI.Label(new Rect(50, 10, 180, 30), «Выберите уровень»);
if(GUI.Button (new Rect (10,40,180,30), «Уровень 1»))
<
Debug.Log(«Уровень 1 загружен»);
Application.LoadLevel(1);
>
if(GUI.Button (new Rect (10,80,180,30), «Уровень 2»))
<
Debug.Log(«Уровень 2 загружен»);
Application.LoadLevel(2);
>
if(GUI.Button (new Rect (10,120,180,30), «Уровень 3»))
<
Debug.Log(«Уровень 3 загружен»);
Application.LoadLevel(3);
>
if(GUI.Button (new Rect (10,160,180,30), «Назад»))
<
window = 1;
>
>
if(window == 3)
<
GUI.Label(new Rect(50, 10, 180, 30), «Настройки Игры»);
if(GUI.Button (new Rect (10,40,180,30), «Игра»))
<
>
if(GUI.Button (new Rect (10,80,180,30), «Аудио»))
<
>
if(GUI.Button (new Rect (10,120,180,30), «Видео»))
<
>
if(GUI.Button (new Rect (10,160,180,30), «Назад»))
<
window = 1;
>
>
if(window == 4)
<
GUI.Label(new Rect(50, 10, 180, 30), «Об Игре»);
GUI.Label(new Rect( 10, 40, 180, 40), «Информация об разработчике и об игре»);
if(GUI.Button (new Rect (10,90,180,30), «Назад»))
<
window = 1;
>
>
if(window == 5)
<
GUI.Label(new Rect(50, 10, 180, 30), «Вы уже выходите?»);
if(GUI.Button (new Rect (10,40,180,30), «Да»))
<
Application.Quit();
>
if(GUI.Button (new Rect (10,80,180,30), «Нет»))
<
window = 1;
>
>
GUI.EndGroup ();
>
>
На данный момент это первый урок, в будущем появятся еще пару, которые научат делать полностью функциональное меню
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
После этого можно начинать верстать меню. Создайте внутри MenuCanvasобъект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:
Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.
На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
Как создать меню настроек в Unity
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:
Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; //Работа с интерфейсами using UnityEngine.SceneManagement; //Работа со сценами using UnityEngine.Audio; //Работа с аудио
Затем добавьте эти поля: public bool isOpened = false; //Открыто ли меню public float volume = 0; //Громкость public int quality = 0; //Качество public bool isFullscreen = false; //Полноэкранный режим public AudioMixer audioMixer; //Регулятор громкости public Dropdown resolutionDropdown; //Список с разрешениями для игры private Resolution[] resolutions; //Список доступных разрешений private int currResolutionIndex = 0; //Текущее разрешение
Не забудьте добавить в скрипт выпадающий список и регулятор громкости:
Вызываться этот метод будет при нажатии на кнопку Esc: void Update() < if(Input.GetKey(KeyCode.Escape)) < ShowHideMenu(); >>
Дальше нужно создать методы, которые будут вызываться при изменении настроек в меню: public void ChangeVolume(float val) //Изменение звука < volume = val; >public void ChangeResolution(int index) //Изменение разрешения < currResolutionIndex = index; >public void ChangeFullscreenMode(bool val) //Включение или отключение полноэкранного режима < isFullscreen = val; >public void ChangeQuality(int index) //Изменение качества
Выберите необходимый объект, например, список с уровнями качества, и добавьте обработчик события On Value Changed.
Для этого перетащите объект MenuCanvas и выберите Menu.ChangeQuality. Обратите внимание, что метод указан без скобок. В таком случае значение будет передано ему автоматически. Здесь это индекс выбранного пункта.
Добавьте вызов этого метода при нажатии на кнопку сохранения настроек.
Меню можно улучшить, если сделать автоматическое добавление всех доступных разрешений: resolutionDropdown.ClearOptions(); //Удаление старых пунктов resolutions = Screen.resolutions; //Получение доступных разрешений List options = new List (); //Создание списка со строковыми значениями for(int i = 0; i
Теперь остается только функция сохранения.
Как создать сохранение в Unity
Сохранения представляют собой файлы, в которых хранится информация о текущем состоянии игровых объектов:
Чтобы можно было всё это удобно преобразовать в файл, используется сериализация — специальный инструмент, который позволяет сохранить объект в формате JSON или XML. Лучше сохранять всё в виде бинарных файлов, потому что так игроки не смогут изменить характеристики своего персонажа.
Чтобы сохранить данные (координаты, наличие предметов в инвентаре, здоровье), создается класс SaveData:
Теперь понадобится дополнительный класс, который будет отвечать за сохранение и загрузку данных:
Созданные методы будут вызываться из класса Character:
Получился достаточно компактный код. Но чем больше нужно сохранить данных, тем объемнее он будет. Например, информацию о пользователе, настройках и других объектах можно добавить в один большой файл, а можно создать несколько отдельных файлов для них.
Заключение
Полученных из статьи знаний хватит, чтобы создавать другие интерфейсы в игре:
Как создать внутриигровое меню в Unity
Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game
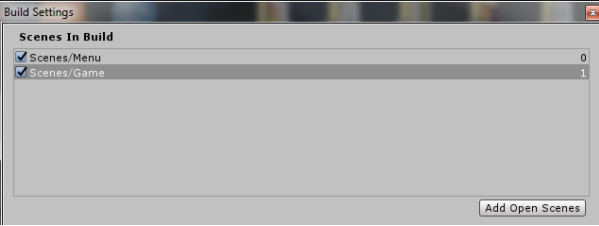
2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.
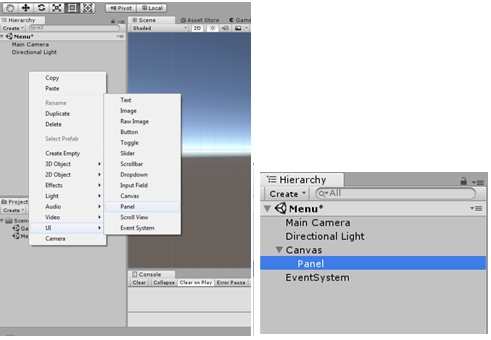
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).
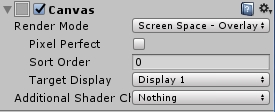
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.
Render Mode автоматически выставлен на Screen Space – Overlay.
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
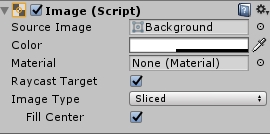
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.
Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
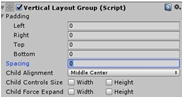
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:
Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.
После добавляем Button. Кнопка добавится под текст.
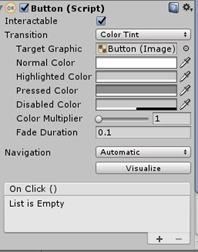
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.
Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
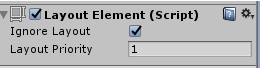
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.
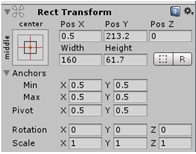
После этого выставляем Anchor на Middle-Center.
Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
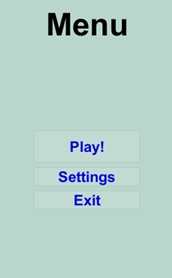
Можно поменять размеры кнопок. На этом этапе меню выглядит так:
Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.
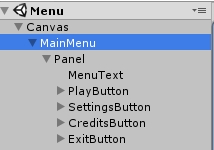
Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.
Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:
Программирование кнопок
Перейдем к написанию скрипта меню.
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Дальше нам надо подключить следующее:
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public — нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Так же создаем метод для выхода из игры:
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:
Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
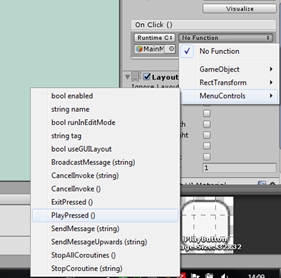
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().
Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экрана
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
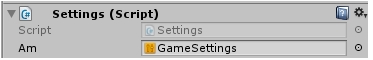
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
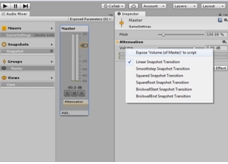
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:
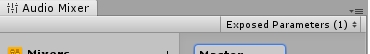
Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
потом создаем метод
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
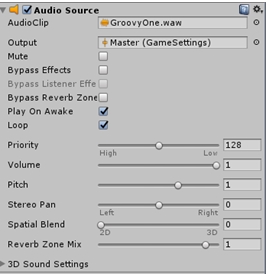
На canvas добавим компонент Audio Source.
Настроим его следующим образом:
Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
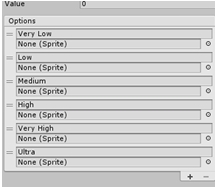
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.
Особенностью работы с настройками качества является следующее:
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:
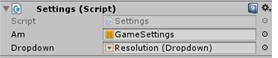
Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
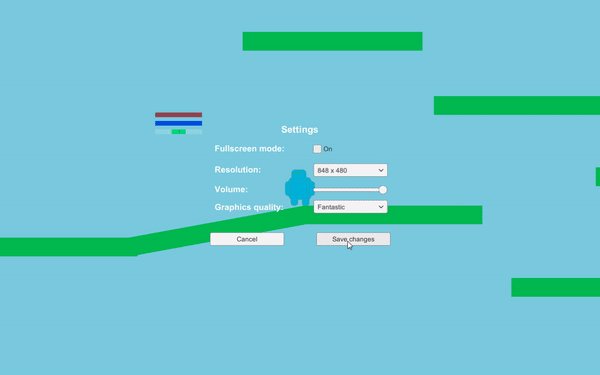
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.
Первое что нам понадобится – массив типа Resolution[] где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
В скрипте получим следующие поля:
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled