tilda выпадающий список меню
Tilda выпадающий список меню
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — Фиксация при скролле
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 0%
Фон меню > Непрозрачность фона меню после начала скролла — 80%
Добавить на страницу два блока ME301. И задать им следующие параметры:
Первое меню (остается на обложке)
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Второе меню (появляется при скролле)
Основные настройки > Поведение позиционирования — Фиксация при скролле
Основные настройки > Появление меню при прокрутке через N пикселей — 600px
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 70%
Как себя ведет:
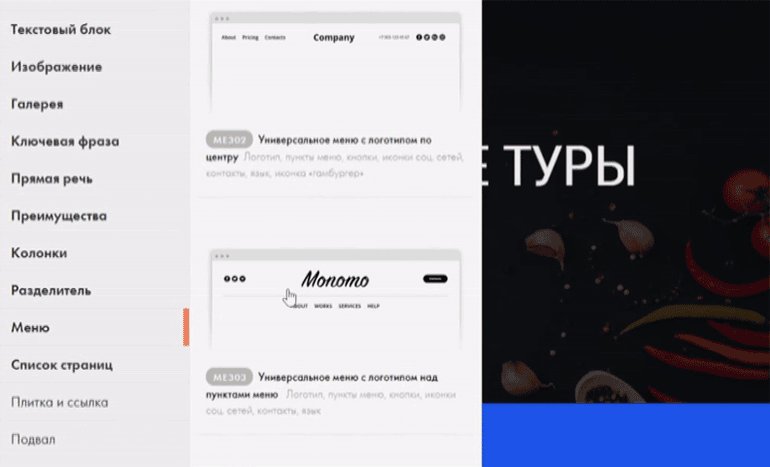
Меню в виде трех полосок в углу экрана, при клике на которое раскрывается полная версия.
Для чего используется:
В случаях, когда необходимо, чтобы отвлекающие элементы были сведены к минимуму и внимание пользователя было обращено только к контенту. Довольно часто меню «гамбургер» используется в мобильных версиях сайта. Например, можно добавить обычное меню и назначить ему видимость «только для компьютера», затем добавить меню «гамбургер» и назначить ему видимость «только для мобильных».
Добавить на страницу блок ME401/402/403/404/405, настроить поведение позиционирования, цвет иконки меню и цвет фона самого меню и цвет фона для пунктов меню. В нашем примере параметры будут следующими:
Основные настройки > Поведение позиционирования — Фиксация при скролле
Иконка меню > Цвет — черный
Фон меню > Цвет фона меню — прозрачный
Пункты меню > Цвет фона — белый
Как себя ведет:
При клике на пункт меню появляется выпадающий список вложенных пунктов.
Для чего используется:
В объемных сайтах со сложной структурой.
Добавить пункты подменю у основного блока или использовать сочетание меню ME301(или любого другого с пунктами меню) и ME601.
Добавить на страницу любой блок меню, который содержит пункты меню.
Перейти в Контент блока → Список пунктов меню → нажать «Добавить пункты второго уровня» — напротив пунктов меню появятся иконки в виде символа плюс.
Нажать на иконку плюса напротив пункта к которому нужно добавить пункт второго уровня. Заполнить появившиеся поля названия пункта и его ссылку.
Чтобы добавить новый пункт подменю, нажмите на иконку плюса ещё раз.
Подпункты меню будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Добавить на страницу блок ME301, настроить меню, как в примерах выше и добавить блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке ME601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Классическое каскадное выпадающее меню на Tilda
Навигация на сайте — это важнейший элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему страницам и конкретным разделам внутри одной страницы. С точки зрения юзабилити навигация обязательно должна быть простой, удобной и понятной. Поэтому к разработке меню сайта нужно отнестись с особым вниманием. На конструкторе Тильда предусмотрено немало готовых блоков с элементами навигации, из которых можно выбрать максимально подходящий вариант именно для Вашего сайта. Это может быть классическое меню или многоуровневое, гамбургер для мобильных версий, хлебные крошки или табы, с фиксацией при скролле или боковое. Неважно, какой тип меню будет использован на сайте, главное, чтоб оно в полной мере отвечало своему предназначению и не создавало путаницы для пользователя.
В этом видео я пошагово покажу как с помощью скрипта создать классическое каскадное выпадающее меню, которое не предусмотрено в стандартном функционале конструктора Tilda.
Чтобы получить скрипт для создания классического каскадного меню на Тильде, заполните форму ниже↓.
Обучение прошло легко и очень быстро (даже хотелось, чтобы курс длился подольше). Много новой и полезной информации, а главное пришло понимание с какой стороны подступиться к SEO оптимизации. В программе обучения понравилось большое количество прикладный сервисов и навыков, которые можно применять сразу после занятия.
Оценку Вам, Алексей, как преподавателю могу дать исключительно положительную, легко преподносите информацию, не воздвигаете барьеров между преподавателем и слушателем, это очень приятно, помогает построению легкого диалога. Понравилось, что много приводите примеров из собственной практики.
Ожидания перед началом курса были – хотела получить базовые знания по SEO оптимизации, в целом, они оправдались. Все, что я узнала на курсе можно применить в работе уже сегодня. Курсы Алексея Чеснокова однозначно рекомендую!
Курсы мне понравились. Мои разрозненные знания структурировались! Понравилось живое общение c ответами на вопросы. Конкретика. Материалы презентации прекрасные. Это толчок к более углубленным знаниям в последующей работе. По курсу у меня замечаний нет.
Единственное, хотелось бы в программе видеть для SEO-шников больше практических работ по написанию мета-тегов и сниппетов, с URL-ами для контекстной рекламы. Для владельца бизнеса и постановки задач для SEO и SMM менеджеров вполне нормально.
Оценка Алексею, как преподавателю 5 из 5. Мои ожидания от курса оправдались. Интернет отдел зашевелился. Курсы Алексея Чеснокова рекомендую своим партнерам и специалистам. Ученье свет. Правда ученых стало тьма тьмущая.
Алексей, желаю Вам защитить кандидатскую, для получения ссылки МГУ 😊)) Да и побольше удачи. Она в бизнесе одно из основных слагаемых успеха, вместе с упорством и знаниями!
Мне, как человеку достаточно далекому от сайтов, продвижения, и всего того, что с этим связано, было интересно прослушать курс по SEO. Теперь стало понятно, что это и зачем нужно! Теперь буду пробовать применять полученные знания на практике. Материал излагался простым и доступным языком. Единственное, чего не хватало – это побольше практических заданий. В целом 9 из 10. Так что ожидания от курса оправдались. Обязательно порекомендую Ваши курсы!
Алексей, хочу пожелать Вам дальнейшего профессионального роста и прибыльных проектов. Удачи!!
Курс Алексея Чеснокова от других отличает особая душевность в подходе и вера в учеников. Я очень довольна процессом обучения. К своему удивлению смогла сделать то, за что боялась даже подумать браться. Хочется отметить спокойное внятное объяснение. Достаточно интересный рассказ. Все мои ожидания от обучения оправдались – я научилась делать сайты.
Спасибо за курс! Желаю вам крепкого здоровья и нервов)
Программа обучения мне понравилась. Порадовал подход в донесении материала, а главное заинтересованность преподавателя в донесении информации до слушателей. Все понятно и интересно. Впечатлило желание Алексея Чеснокова донести материал до слушателей, поделиться своим личным опытом, наладить контакт с аудиторией. На курс пошла потому, что хотела понять, как работать с рекламой в современных источниках интернета. Мои ожидания полностью оправдались, что хотела, то и получила.
Желаю вам успеха, интересных проектов и благодарных слушателей!
Алексея Чеснокова от других преподавателей отличает харизма и вовлеченность в свою работу. Программа курса интересная, много полезной информации. Понравилось умение преподавателя интересно излагать материал и держать внимание аудитории, его профессионализм. Ожидания от курса оправданы, базовые навыки я освоила.
Карьерных высот вам!)
Интересный материал, приятная манера общения, структура курса – считаю, что именно эти моменты отличают Алексея Чеснокова от других преподавателей. От обучения получила только положительные впечатления – чувствую, что время провела с пользой, узнала новое и релевантное моим потребностям. Единственное чего не хватило в программе курса, это возможности сделать что-то самостоятельно, например, кейс какой-нибудь. На мой взгляд, нужна практическая часть. Курс, который я посетила – разработка сайтов, примерно так назывался, кажется. Мне было полезно узнать про разные движки и платформы, структуру сайта. Хорошо, что у были примеры успешных и неуспешных сайтов.
Оставайтесь таким же вдохновлённым – это важно для любого дела и преподавания в частности!
Очень понравилась креативность преподавателя, вовлеченность в процесс, его ораторское искусство и легкость передачи знаний. Благодаря этому большой объем практических знаний легко умещается и переваривается в котелке. Информация на курсе излагалась последовательно и лаконично. Профессионализм, организованность, оптимизм и контактность – все это однозначно сильные стороны Алексея Чеснокова. Удивила его готовность транслировать информация круглосуточно, без перерывов. Был замечен легкий переход на сторонние темы (хотя в моем случае это даже плюс). Мои ожидания от курса «Яндекс Директ» оправдались, получила практический опыт и знания в изучаемой области.
Желаю вам оставаться таким же жизнерадостным, открытым и креативным, совершенствовать свои знания и навыки, продвигаться в новых областях)))
Затрудняюсь дать оценку лектору, так как не с чем сравнивать, у преподавателей по созданию сайта никогда не был. Это мой первый курс по данной теме. Легко, драйвово, продуктивно – это мои впечатления от процесса обучения. Алексей Чесноков практик, ему нравится преподавать и делиться опытом (это видно). И, главное, он умеет объяснять сложное простыми словами. Минусов не нашёл). Когда шел на курс думал, что я полностью разберусь как работать при создании сайтов и смогу грамотно выстроить работу подрядчика, а также смогу убедить руководство, что у нас есть проблемы по этой части, и нам нужно менять подрядчика. А ещё я надеялся, что смогу сам «руками» работать по этому направлению. Ожидания не совсем оправдались, так как после 6 часового блока по созданию сайта в рамках digital курса все равно остались вопросы. Мне не хватило времени, чтобы спросить то, чего не было в презентации.
Желаю вам удачи в вашем деле)))
Алексей, Вы прекрасны! Иногда Вас уводит в рассуждалки, от темы… иногда перескакиваете, не дожав интересное и важное. но в целом, супер! Желаю Вам адекватных клиентов, прибыльных заказов, минимальной зависимости от дурацких гос.структур, но стабильной поддержки от них))) Творчества, сбычи желаемого и крепкого ЗДОРОВЬЯ.
Впечатления от обучения на отлично! Материал дан в полной мере, понравилась последовательность подачи материала и важные заметки/комментарии. Сложно сказать, чем еще можно улучшить программу, наверняка курс и так оттачивается от потока к потоку. Моя оценка Алексею, как преподавателю строго положительная. На курс пошел, поскольку нужны были базовые знания по AdWords, а по итогу получил углубленные. Курс Алексея Чеснокова безусловно рекомендую
Алексей, желаю вам здоровья, личностного и профессионального роста, и возможность заниматься любимым делом!
Обучение на курсе было познавательно и не скучно)) Программа достаточно охватывающая, много тем, которые хотелось бы изучить глубже. Из минусов для меня было слишком много узких профессиональных терминов, значение которых лично я спросить стеснялась. Полагаю, стоит побольше объяснять значение терминов простыми словами для таких чайников как я, хотя я из тех чайников, кто живо интересуется 🙂 Программу можно было бы улучшить добавлением часов, я уже упоминала что программа обширная. К сожалению, мои ожидания от курса не очень оправдались. Не все ясно, возможно потому, что я совсем не технарь, или мне нужно больше времени для освоения курса. Но при этом если бы я раньше прослушала ваши советы по созданию сайта, я бы не наделала ошибок в ТЗ на создание сайта Отделения платных услуг в прошлом году.
Алексей, у вас есть самое правильное качество педагога (на мой взгляд))) — вы открыты к диалогу. Не смотря на все вышеупомянутое, ваши курсы я однозначно рекомендую, вы практик, а это очень важно.
От души желаю большой удачи в вашем деле. Сразу заметно, что вы занимаетесь любимым делом!
Курс мне очень понравился, интересный, насыщенный и все рассказано простым языком. У Алексея интересный подход к преподаванию, лично меня порадовала неформальность общения, разбор примеров на практике – все было отлично. Единственное, по программе обучения хотелось бы больше часов. Моя оценка за курс 10 по 5-ти бальной шкале!!
Ожидания от обучения оправдались с лихвой! Спасибо! Обязательно буду рекомендовать ваши курсы коллегам и друзьям.
Успехов вам и хорошего настроения!
После прохождения курса у меня остались отличные впечатления, с нулевого понимания Директа, могу сказать, что уже хоть и не много, но разбираюсь. Программа обучения имеет практикоориентированность, а для меня это крайне важно. В целом мне все понравилось, разве что порекомендовал бы актуализировать некоторые данные в презентациях, тогда программа станет еще лучше. Как преподавателя могу оценить Алексея Чеснокова только положительно, все качества соответствуют.
Курс превзошёл мои ожидания, рекомендую всем Алексея Чеснокова. Удачи вам и успехов в маркетинге!
В целом, у меня остались только положительные впечатления от процесса обучения. Алексей все объяснял очень доступным языком, а предоставленный материал был информативным и исчерпывающим. В программе обучения понравилось, что Алексей, прежде всего, практик, и человек, который постоянно развивается в сфере digital, в курсе инструментов, последних трендов и, самое главное, что он охотно делится информацией. Как маркетолог, с какими-то инструментами я уже сталкивалась в своей работе, изучая их самостоятельно, поэтому какие-то моменты мною были упущены. Благодаря Алексею некоторые пробелы в уже имеющихся знаниях удалось устранить. Отдельное спасибо за разбор Youtube, эта тема была для меня абсолютно новая. Очень хотелось более углубленно изучить Яндекс Директ и Google Рекламу, однако понимаю, что за выделенные 152 часа это практически нереально было сделать.
Видно, что Алексей прирожденный преподаватель, и не зря имеет педагогическое образование, поэтому он достоин несомненно высокой оценки.
Курсы Алексея Чеснокова однозначно рекомендую. Хочется отдельно пожелать Алексею успехов и удачи во всех начинаниях и проектах действующих и будущих!
Как сделать меню сайта
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
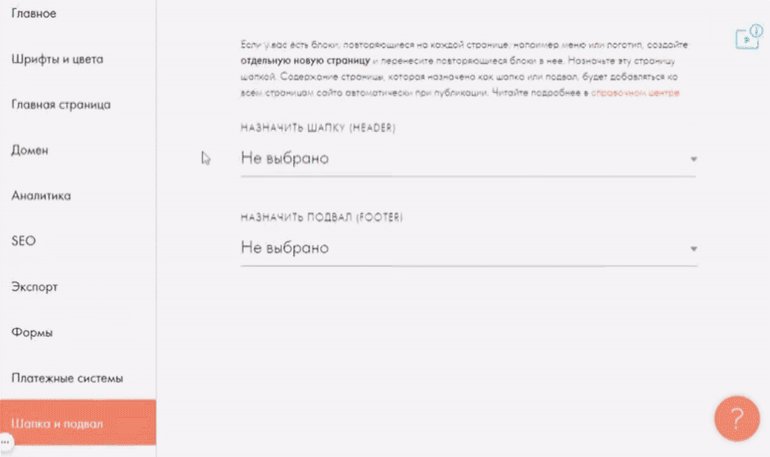
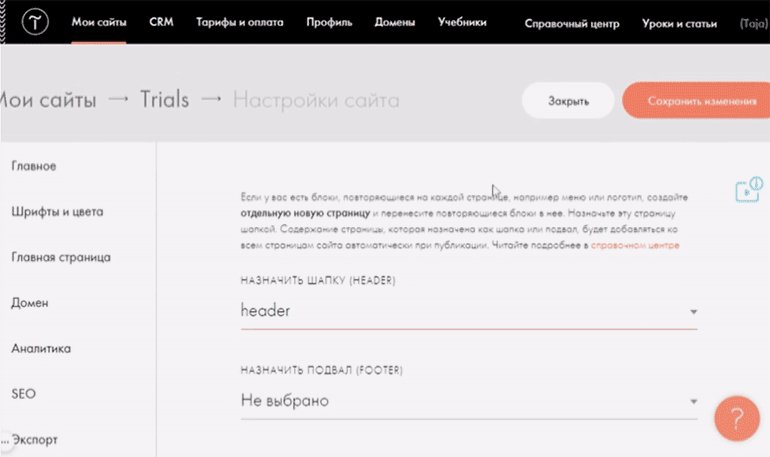
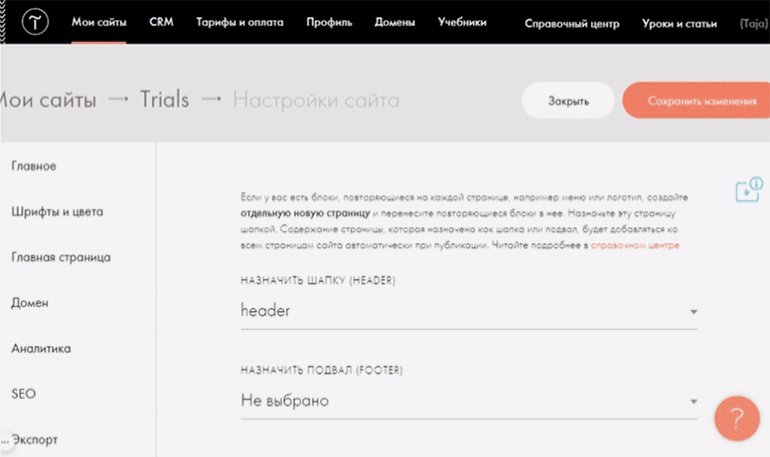
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
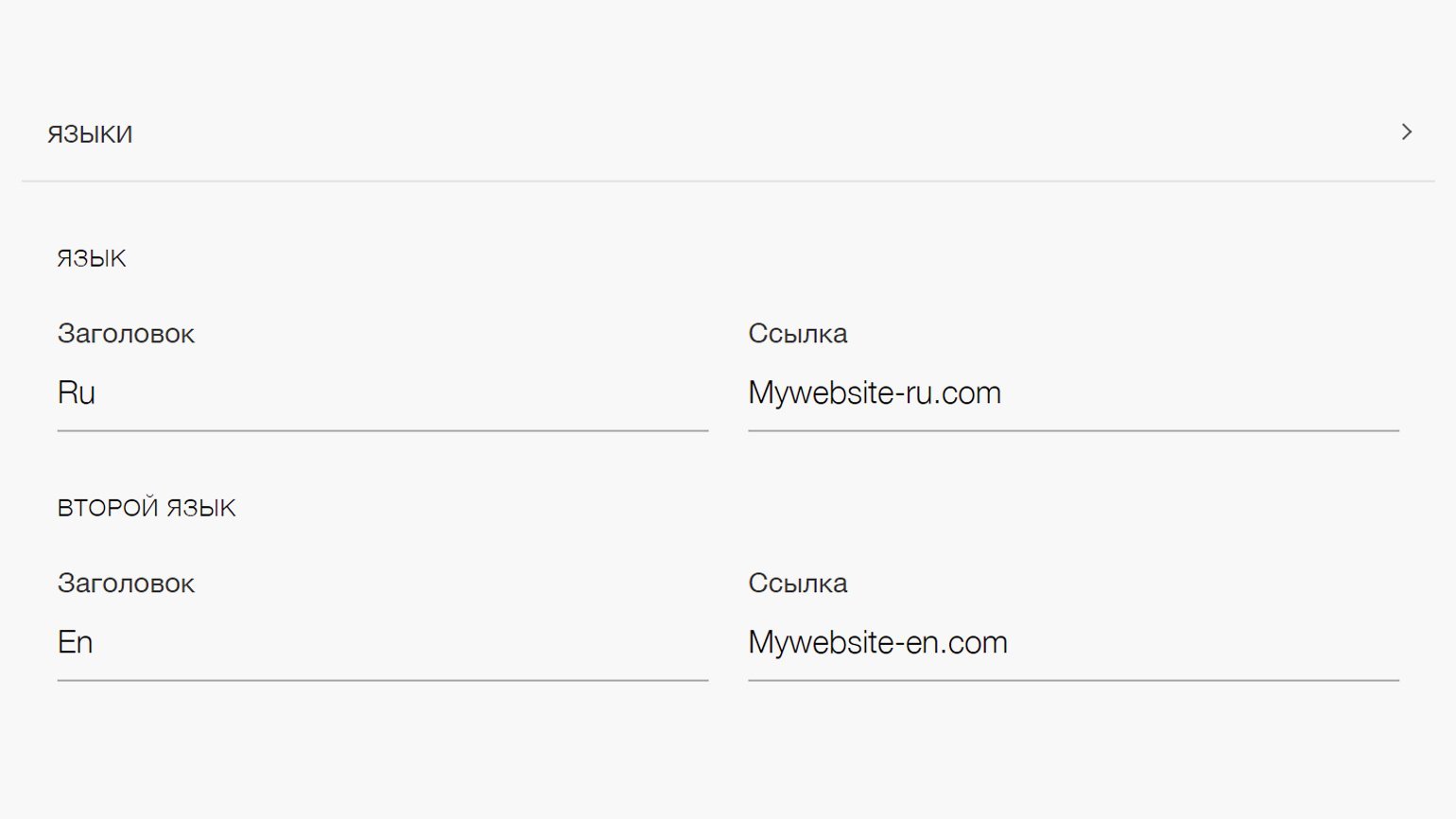
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Добавьте на страницу блок меню.
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Обложка: Оля Ежак для Skillbox Media
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Подготовка главной страницы
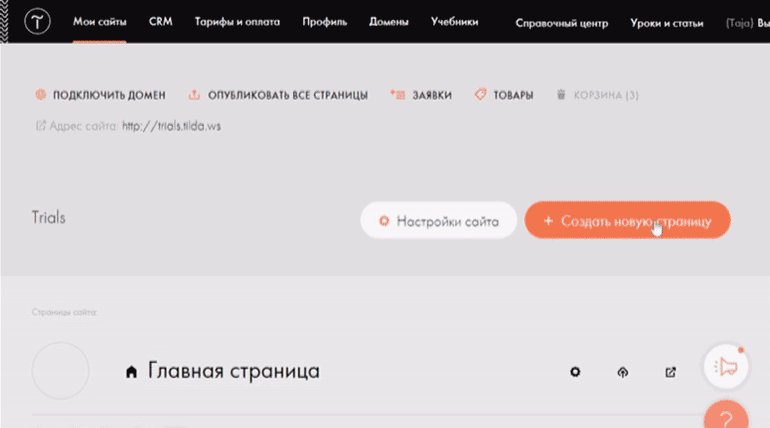
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
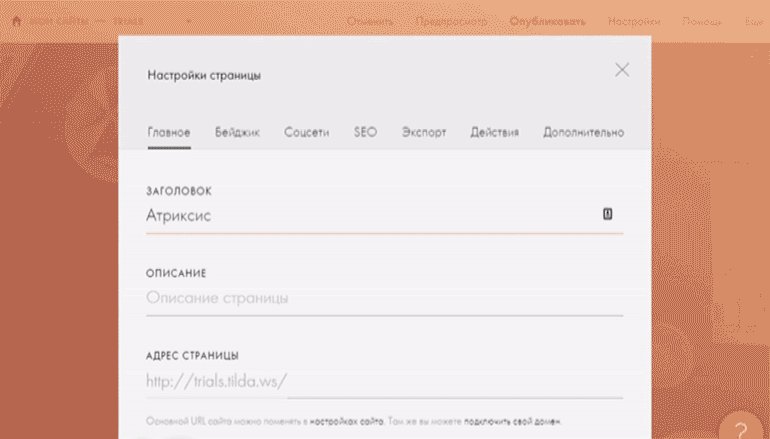
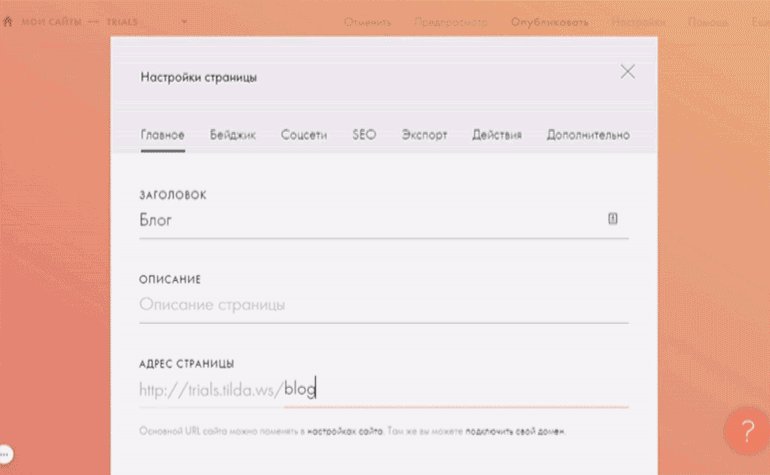
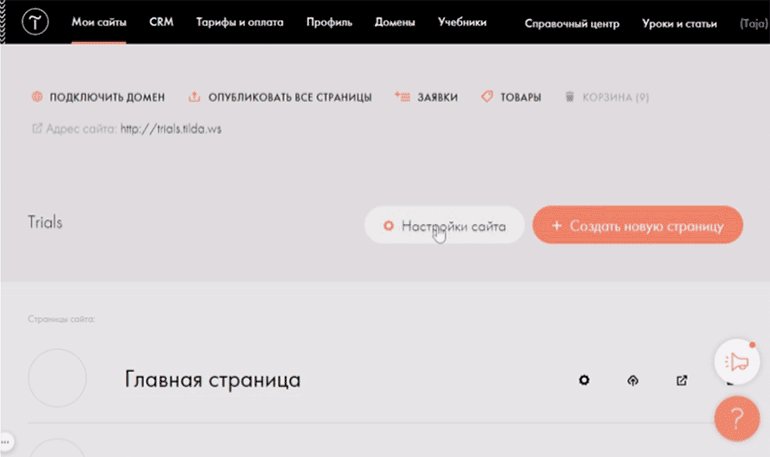
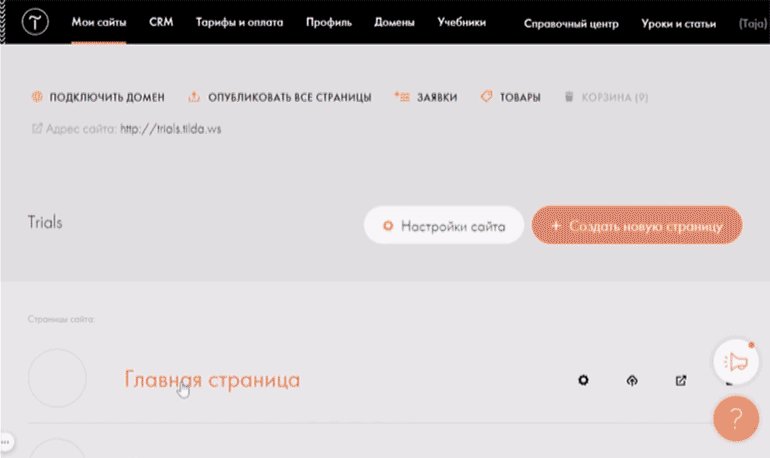
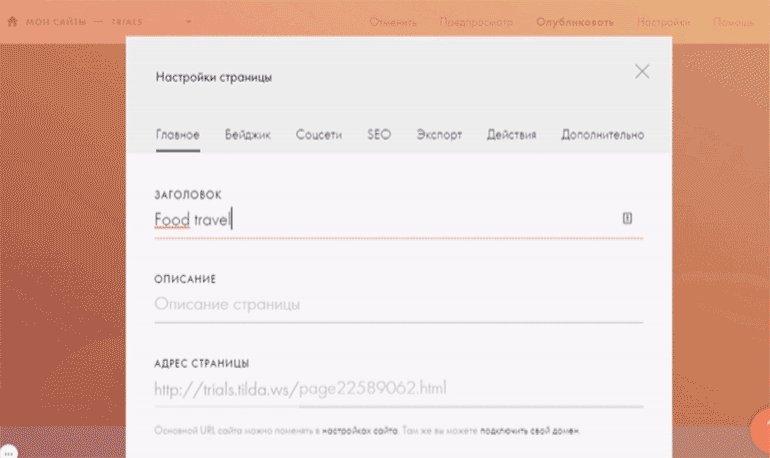
1. В правом верхнем углу нажмите на кнопку « Настройки».
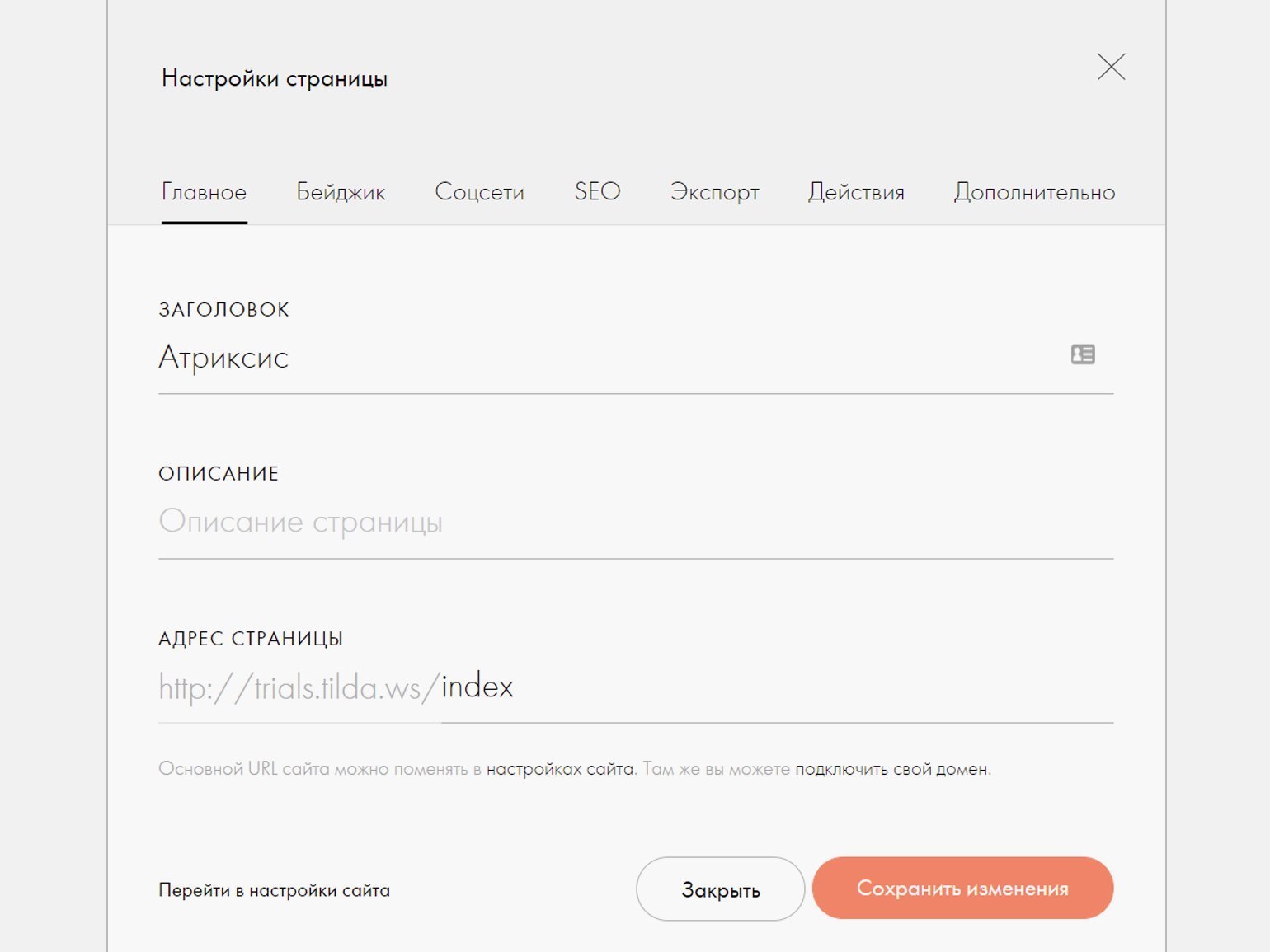
2. Дайте название страницы и укажите её URL. Например, « Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку « Сохранить».
Веб-дизайнер. Помогаю бизнесу создавать эффектные и удобные сайты на Tilda.
Как создать меню на главной странице
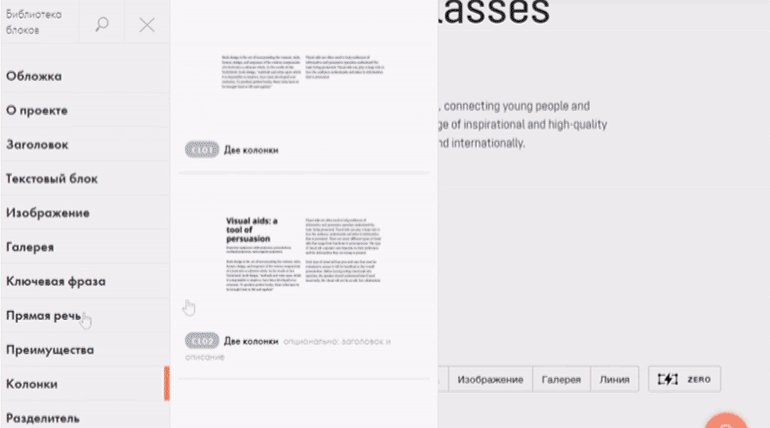
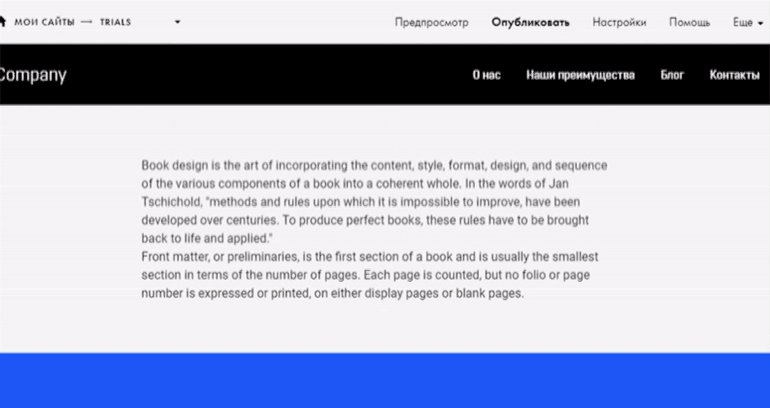
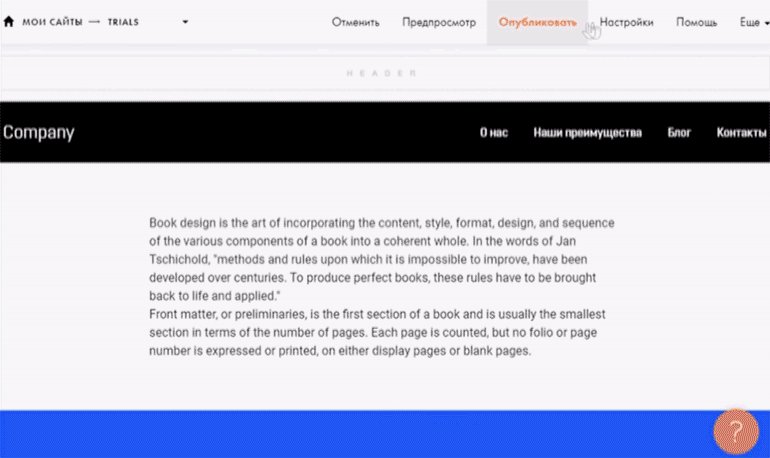
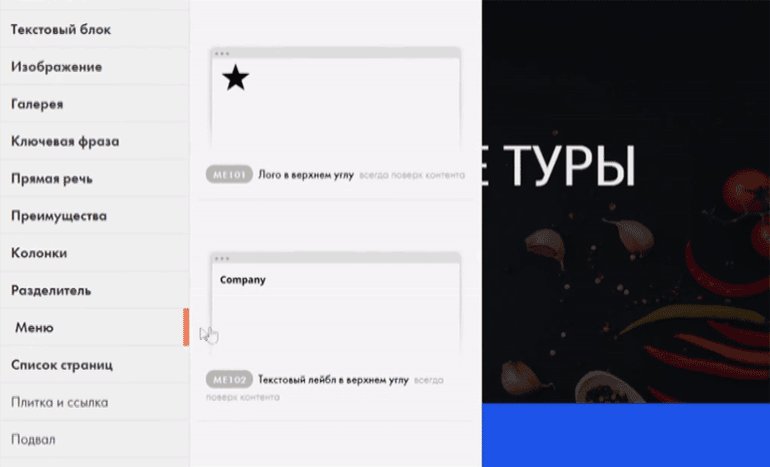
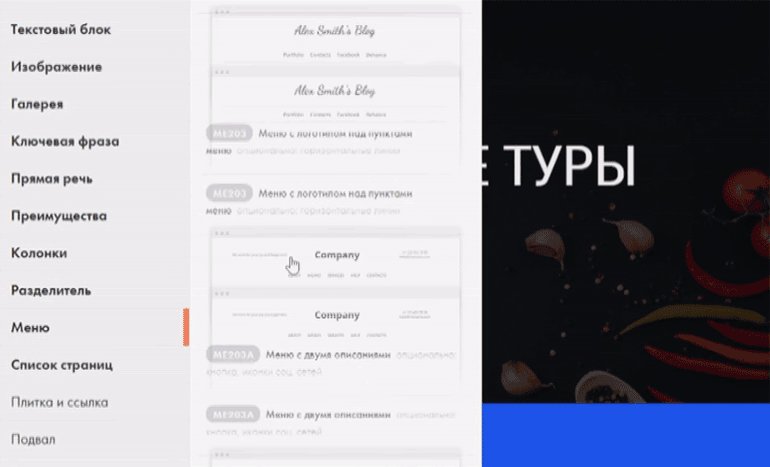
1. Нажмите на чёрную кнопку « Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
2. Наведите курсор на ваше меню и нажмите кнопку « Контент».
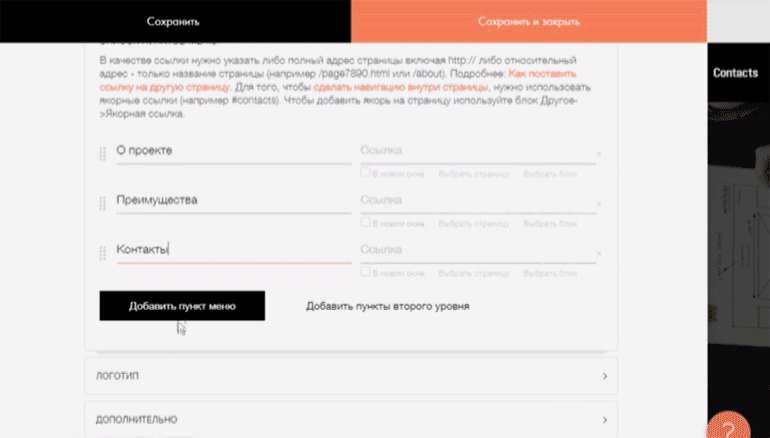
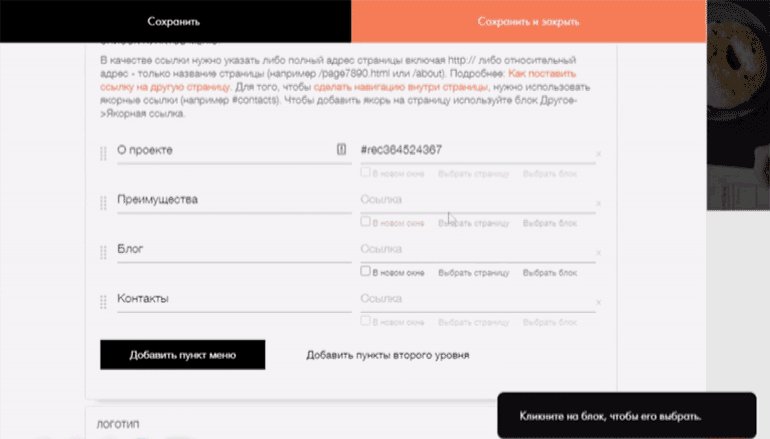
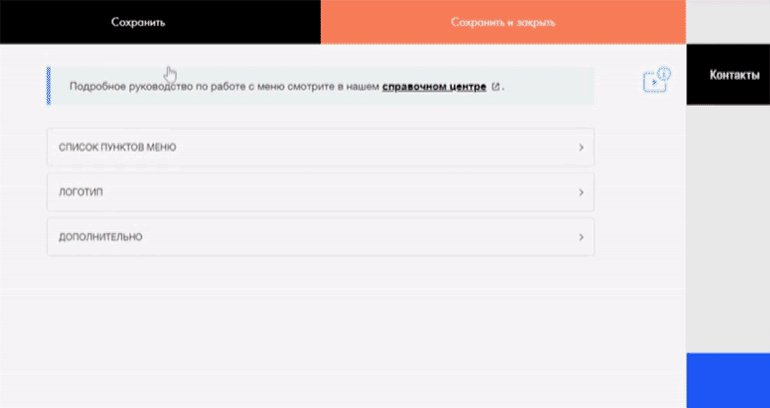
3. В появившемся окне откройте « Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку « Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
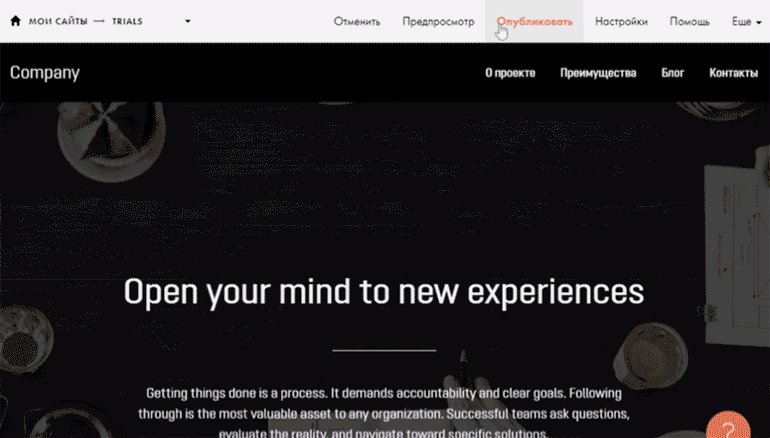
5. Нажмите кнопку « Сохранить и закрыть».
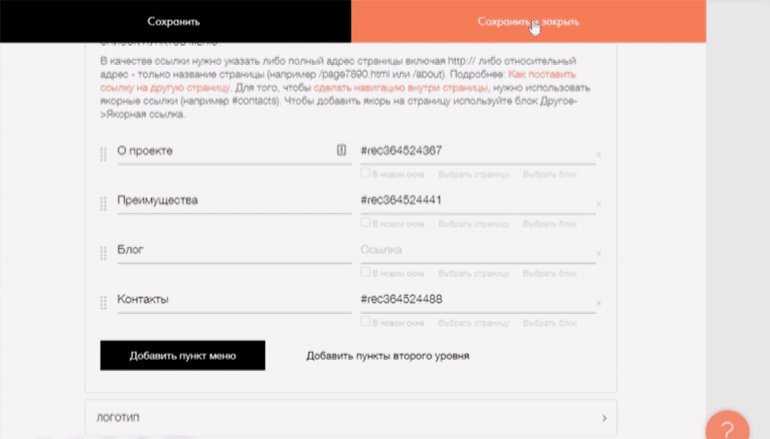
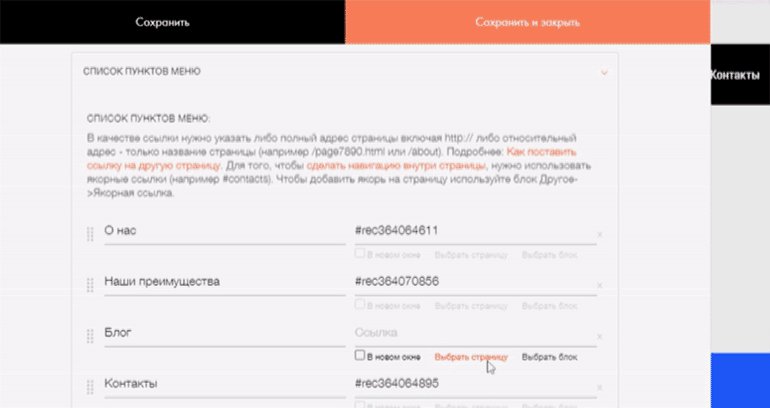
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
Пункт « Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
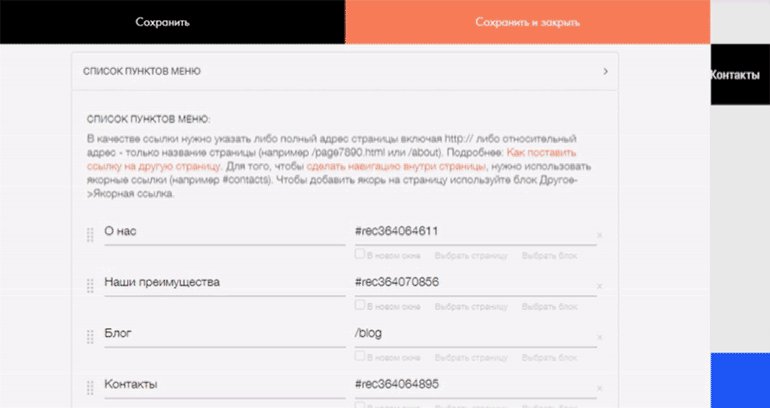
Вернитесь на главную и откройте редактор меню. В строке « Блог» нажмите « Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
Как привязать меню сразу ко всем страницам
Теперь в самом низу списка страниц сайта появился отдельный блок « Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
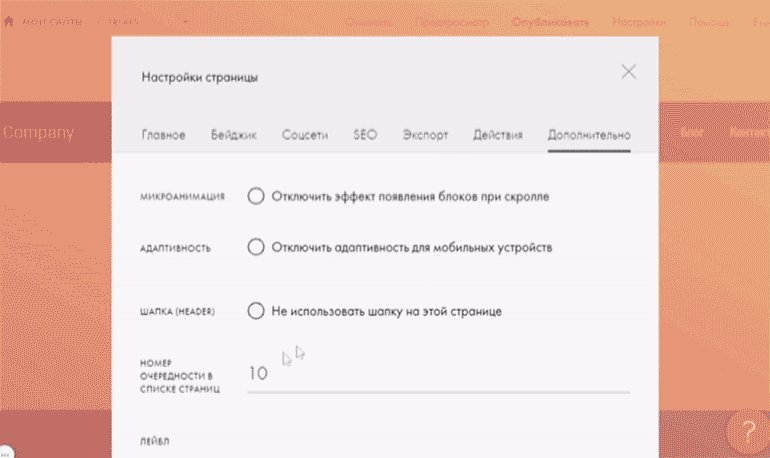
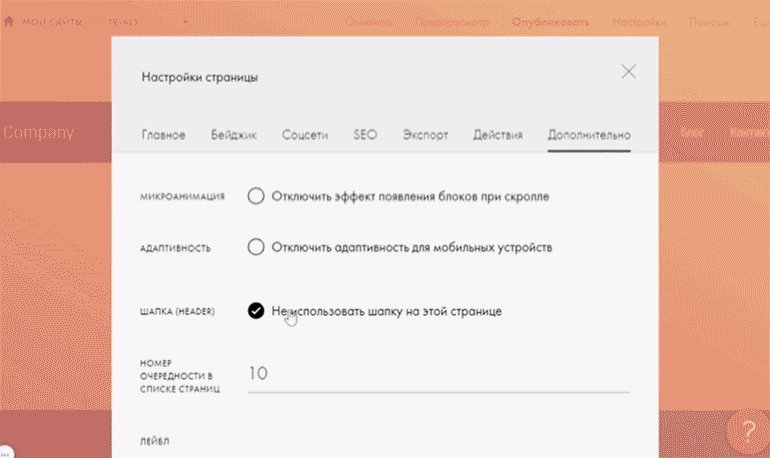
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.