sublime text пропало верхнее меню
Как показать меню в Sublime Text 3?
Среди веб-разработчиков большой популярностью пользуются такие редакторы как Atom и Sublime Text. Статья будет полезна новичкам, тем кто только начинает пользоваться текстовым редактором Sublime.
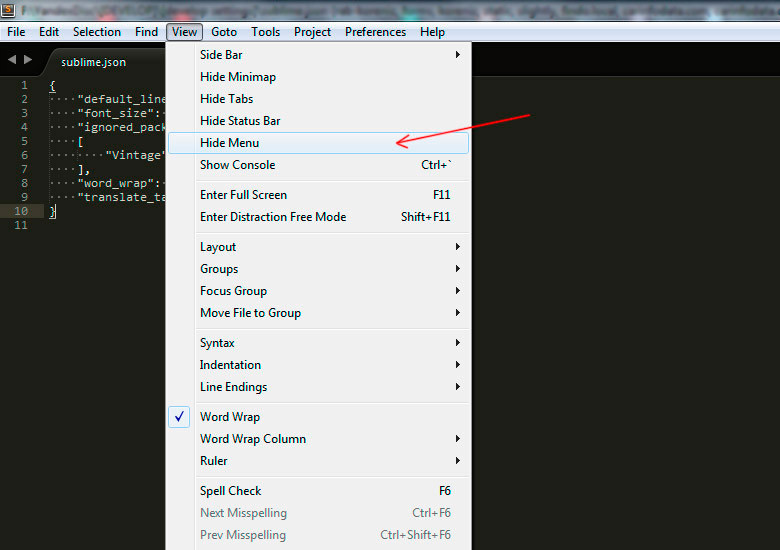
При настройке Sublime, показывая или скрывая сайдбар, минимап, консоль и другие элементы интерфейса, иногда пользователи случайно нажимают на «Hide menu».

После этого верхнее меню скрывается и непонятно, как его снова открыть?

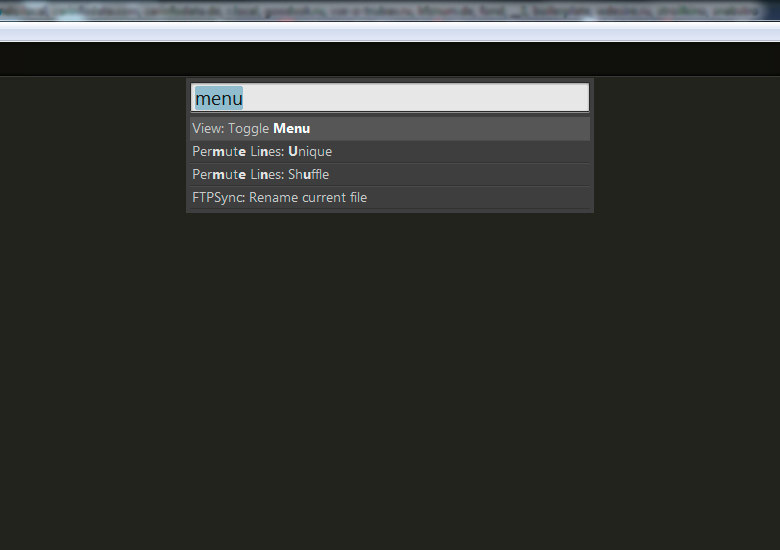
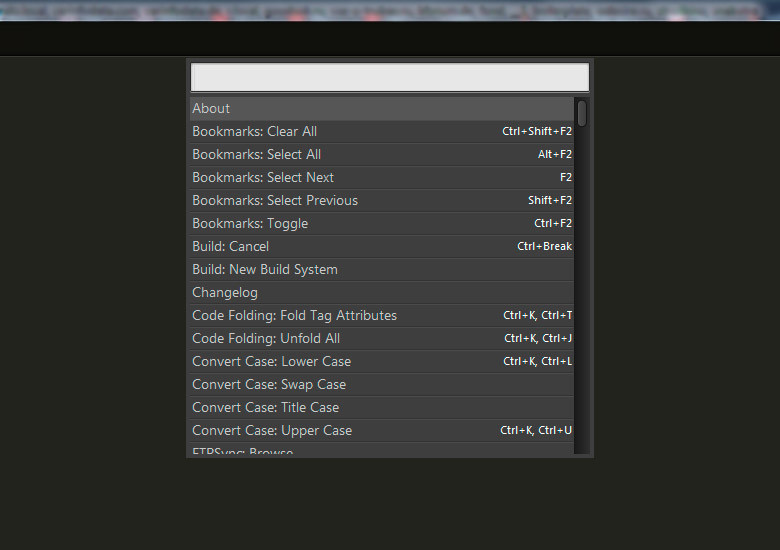
Как оказывается делается это очень просто — для этого нужно использовать сочетание клавиш Ctrl+Shift+P. В результате откроет строка ввода.

В неё вводим «menu» и в выпадающем списке выбираем «View: Toggle Menu», что переводится как переключить меню.
После этого строка верхнего меню снова отобразится.
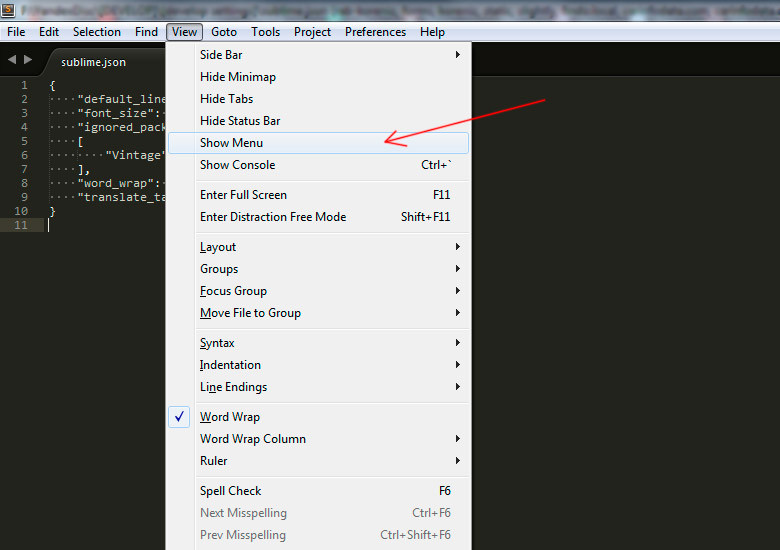
Есть ещё более простой способ как показать навигационное меню в Sublime Text. Для этого нажимаем клавишу Alt, после чего на время до момента следующего клика мышью появляется меню. В нём выбираем пункт «View» («Вид»), а выпадающем подменю «Show Menu» («Показать меню»).
Вот такие два простых способа управления отображением меню в Саблайм Текст.
В чем преимущество этого редактора по сравнению с другими аналогичными? Есть ли смысл на него переходить?
Если ваш редактор вас устраивает, то нет смысла переходить. А если возникают задачи, с которыми ваш редактор не справляется, тогда стоит задуматься. В целом можно отметить несколько преимуществ:
1. Высокая производительность.
2. Наличие плагинов на все случаи жизни. На каком бы языке вы не писали, скорее всего для него есть плагин с подсветкой синтаксиса, сниппетами и т.д. Если нет, то можно написать такой плагин самому на Python. Есть даже такие плагины, которые превращают редактор почти в полноценный IDE.
3. Пользовательские настройки. Большое количество настроек, которые помогут подстроить редактор под свои нужды. Например, настройка типа и размера отступа (табы или пробелы и их количество), удаление пробелов и табуляций в конце строк, отображение пробельных символов и многое другое. Причём все эти настройки легко сохраняются в отдельный файл-конфиг, который можно легко перенести на другое рабочее место.
Sublime text пропало верхнее меню
В Sublime Text 4 существует два вида меню — классическое и адаптивное, т.е. настраиваемое, которое часто устанавливается вместе с новыми темами.
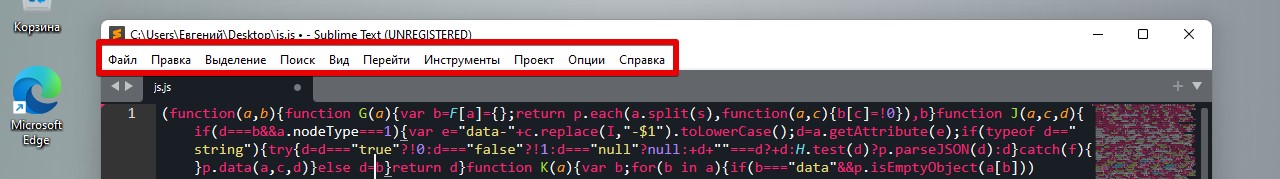
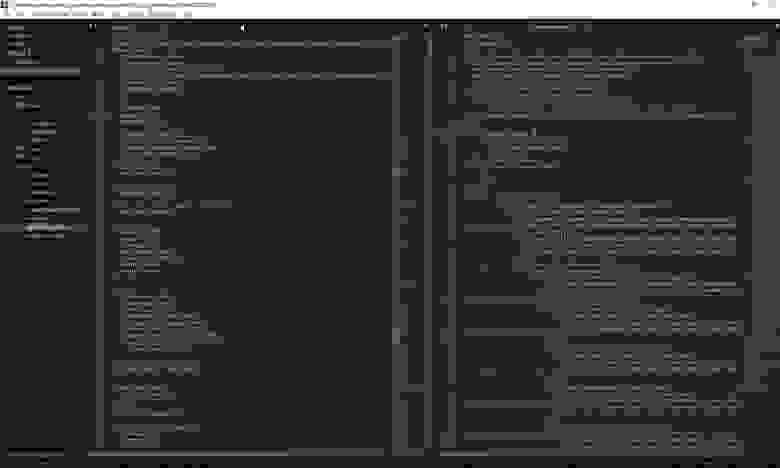
Классическое меню располагается на верхней панели и имеет вид:
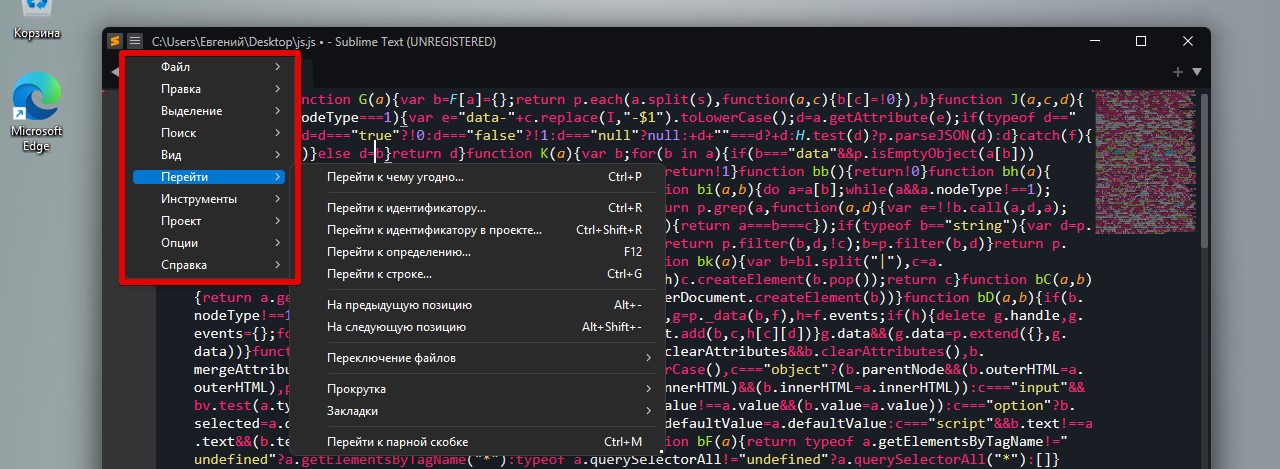
Адаптивное меню не отображается на верхней панели, а доступно через кнопку с тремя линиями (сверху слева) и выглядит следующим образом:
Адаптивное меню не всегда удобно для использования, особенно в десктопной версии. Для переключения между меню можно использовать три способа.
Способ 1
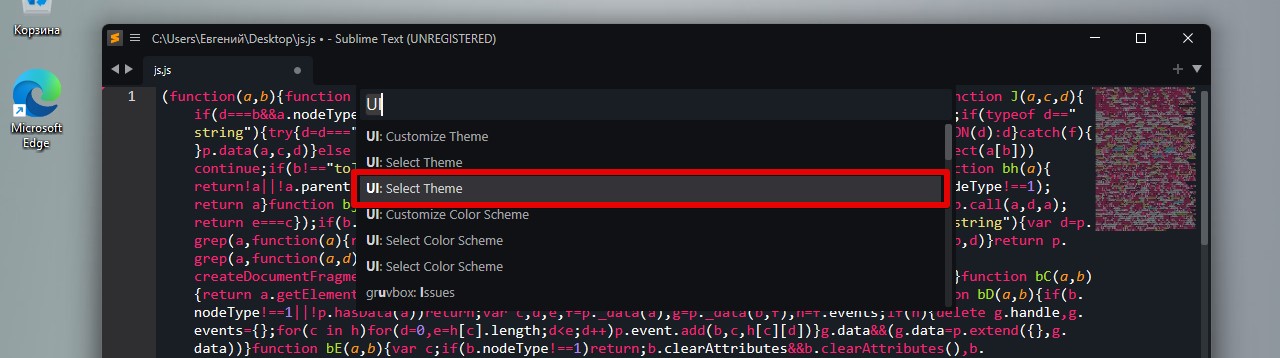
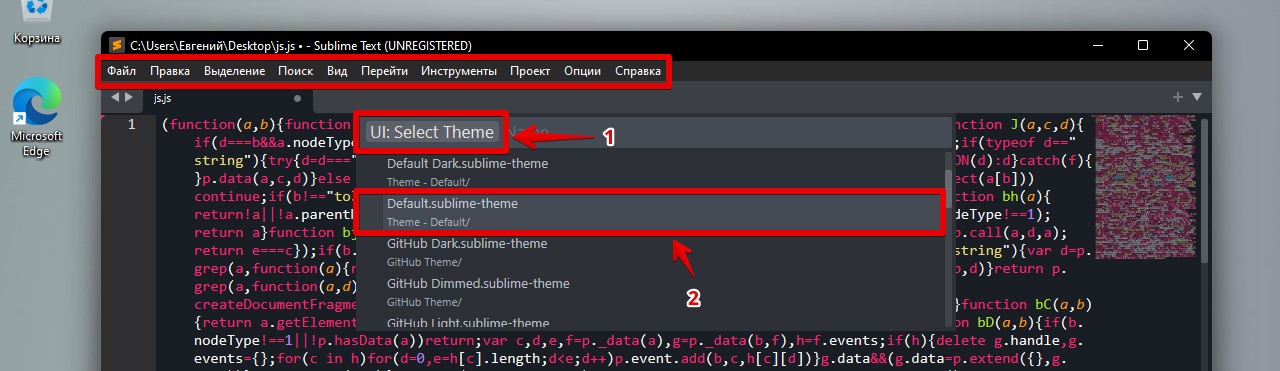
Нажимаем клавиши «Ctrl+Shift+P» для вызова меню функций и набираем с клавиатуры «UI: Select Theme».
Способ 2
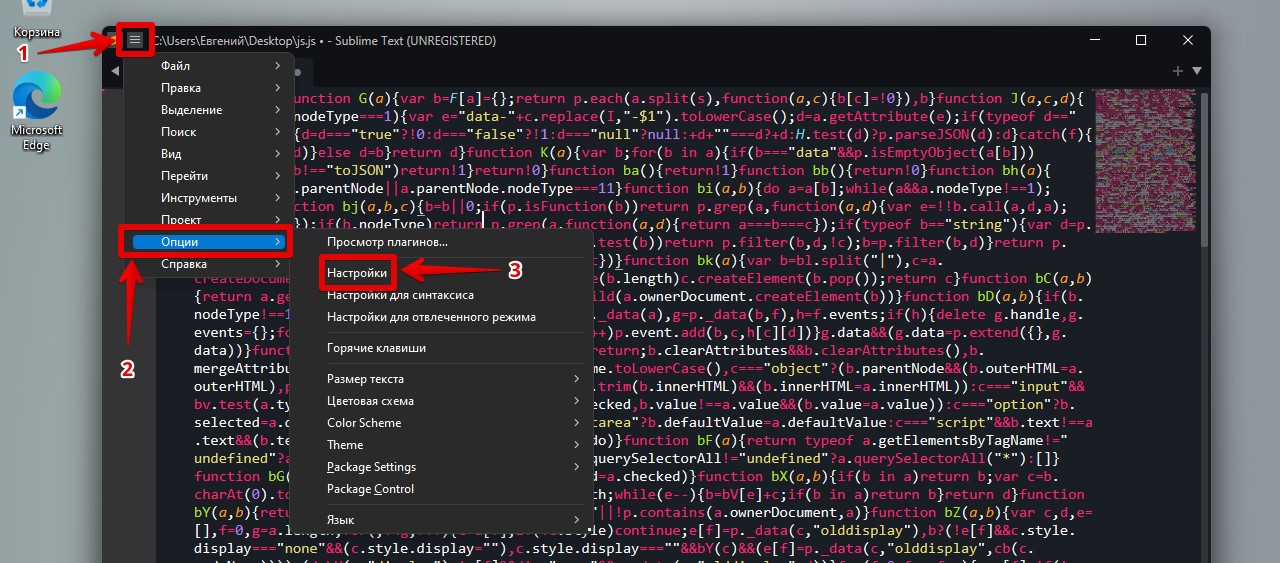
Щелкаем кнопку с тремя линиями сверху слева в окне редактора Sublime Text 4. В появившемся меню выбираем «Опции» — «Настройки».
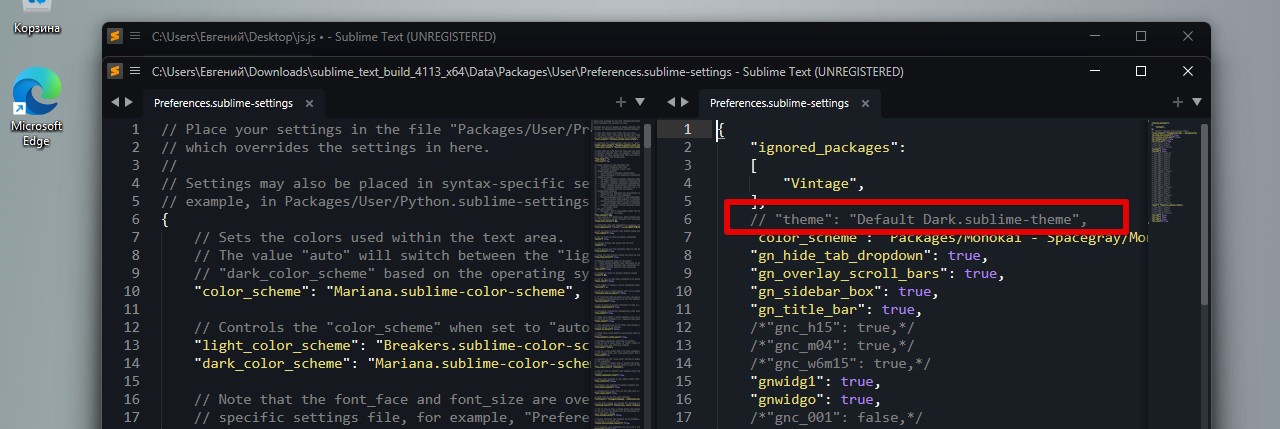
Во вкладке справа «Preferences.sublime-settings» комментируем все строки с параметром «theme» (часто новые темы заменяют этот параметр на свой), затем сохраняем настройки, нажатием клавиш «Ctrl+S».
После сохранения, редактор вернет классическое меню немедленно.
Способ 3
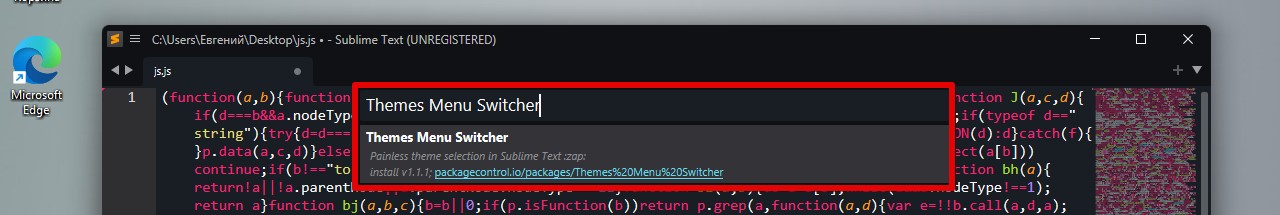
Переключение меню через специальное расширение — «Themes Menu Switcher». Данное расширение добавит дополнительный пункт в меню — «Theme», в котором можно будет выбирать темы с разными меню.
Для установки расширения «Themes Menu Switcher» нажимаем клавиши «Ctrl+Shift+P» — «Package Control: Install Package» — «Themes Menu Switcher» — «Enter».
Как вернуть панель в Sublime Text 3?
нажмите CTRL + SHIFT + P.
Как вернуть панель в Саблайме?
Во вкладке View в меню редактора Sublime Text 3 на Ubuntu есть пункт, чтобы скрыть это самое меню. И как его вернуть — непонятно. Для того, чтобы вернуть все на место, следует нажать комбинацию клавиш Ctrl + Shift + P и в появившейся строке набрать «menu».
Как открыть верхнюю панель в Sublime Text 3?
Ответы на вопрос 3
ctrl+shift+p, в водим в поиске «menu» и выбираем «View: Toggle Menu».
Как включить меню в Sublime Text 3?
Как показать меню в Sublime Text 3?
Как включить боковую панель в Sublime Text 3?
В меню Sublime Text выберите пункт “Preferences → Browse Packages…” и перейдите к нему. Когда я иду, чтобы открыть папку в Sublime Text 3 и открыть какую-то папку, вместо того, чтобы создать боковую панель и открыть папку, она просто открывает окно с именем окна, установленным на имя папки. И окно будет пусто!
Как вернуть меню в Саблайм текст?
Вы можете просто нажать «Alt + V», вы увидите строку меню, а затем нажмите «Показать меню». Закрыть Sublime.
Как открыть меню в Саблайме?
2 ответов Нажмите сочетание клавиш ctrl + shift + p и введите слово menu и во всплывающем пункте вы увидите View: Toggle menu и нажмите enter. Меню появится.
Как вернуть верхнюю панель в Саи 2?
Чтобы вернуть самую верхнюю панель нажмие шифт + таб. Возможно пару раз придется нажать.
Как убрать верхнюю панель в Linux?
Чтобы убрать верхнюю панель Ubuntu, используйте расширение Hide Top Bar. После активации расширения панель прячется только тогда, когда её перекрывают какие-либо окна.
Как убрать верхнюю панель в ворде?
Если документ Ворд, который Вы открыли, имеет вид, как на скриншоте ниже, то, чтобы восстановить панель инструментов, достаточно нажать на небольшую стрелочку, указывающую вниз, в правом верхнем углу окна. После этого, все привычные группы и команды снова будут видны.
Как установить плагин для Sublime Text 3?
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Как разделить экран в Sublime Text 3?
Вместо того чтобы постоянно переключаться между файлами, Sublime дает возможноcть разделять рабочую область вертикально или горизонтально на несколько частей.
Как в Sublime Text отменить действие?
Почти все вносимые в изображения изменения могут быть отменены. Вы можете отменить последнее действие, выбрав в меню изображения Правка → Отменить, но эта операция применяется так часто, что стоит запомнить комбинацию клавиш Ctrl+Z. Сама отмена может быть отменена.
Как убрать Folders в Sublime Text 3?
Я использую Sublime Text 3. Щелкните правой кнопкой мыши на папке и выберите «Remove folder from project».
Как создать новый файл в Sublime Text 3?
Как открыть несколько файл в Sublime?
(Даже если он уже открыт на другой панели.)
…
Sublime Text 2 и 3: открыть один и тот же файл несколько раз
Как вернуть меню в Саблайм?
Во вкладке View в меню редактора Sublime Text 3 на Ubuntu есть пункт, чтобы скрыть это самое меню. И как его вернуть — непонятно. Для того, чтобы вернуть все на место, следует нажать комбинацию клавиш Ctrl + Shift + P и в появившейся строке набрать «menu».
Как вернуть верхнюю панель в Sublime Text 3?
Как открыть меню в Саблайме?
2 ответов Нажмите сочетание клавиш ctrl + shift + p и введите слово menu и во всплывающем пункте вы увидите View: Toggle menu и нажмите enter. Меню появится.
Как включить меню в Sublime Text 3?
Как показать меню в Sublime Text 3?
Как убрать Folders в Sublime Text 3?
Я использую Sublime Text 3. Щелкните правой кнопкой мыши на папке и выберите «Remove folder from project».
Как вернуть верхнюю панель в Саи 2?
Чтобы вернуть самую верхнюю панель нажмие шифт + таб. Возможно пару раз придется нажать.
Как убрать верхнюю панель в ворде?
Если документ Ворд, который Вы открыли, имеет вид, как на скриншоте ниже, то, чтобы восстановить панель инструментов, достаточно нажать на небольшую стрелочку, указывающую вниз, в правом верхнем углу окна. После этого, все привычные группы и команды снова будут видны.
Как создать папку в Саблайм?
Сначала перейдите в Project — > Add Folder to Project и выберите любую родительскую папку. Это поместит вашу родительскую папку на боковую панель. Затем вы можете щелкнуть правой кнопкой мыши на любой из папок на боковой панели, чтобы создать дочерние файлы и папки.
Как разделить экран в Sublime Text 3?
Вместо того чтобы постоянно переключаться между файлами, Sublime дает возможноcть разделять рабочую область вертикально или горизонтально на несколько частей.
Как установить плагин для Sublime Text 3?
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Как в Sublime Text отменить действие?
Почти все вносимые в изображения изменения могут быть отменены. Вы можете отменить последнее действие, выбрав в меню изображения Правка → Отменить, но эта операция применяется так часто, что стоит запомнить комбинацию клавиш Ctrl+Z. Сама отмена может быть отменена.
Как скопировать строку в Sublime?
Выделить строку. Выделить текст между двумя парными скобками.
…
Горячие клавиши Windows.
| Хоткей | Описание |
|---|---|
| ctrle | Скопировать слово или выделенный текст в окно поиска. |
| ctrlshifte | Скопировать слово или выделенный текст в окно замены. |
| ctrlf6 | Перейти к следующей ошибке. |
| ctrlshiftf6 | Перейти к предыдущей ошибке. |
Как изменить фон в Sublime Text 3?
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Поясню каждую настройку.
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
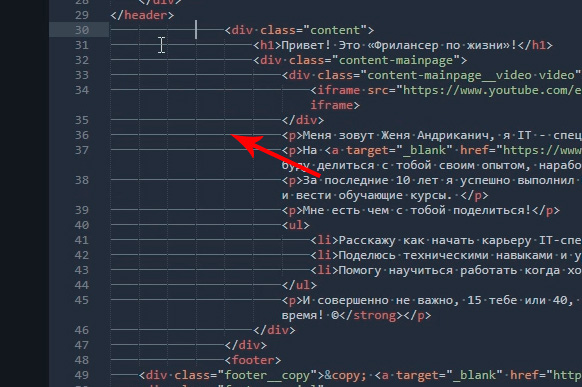
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
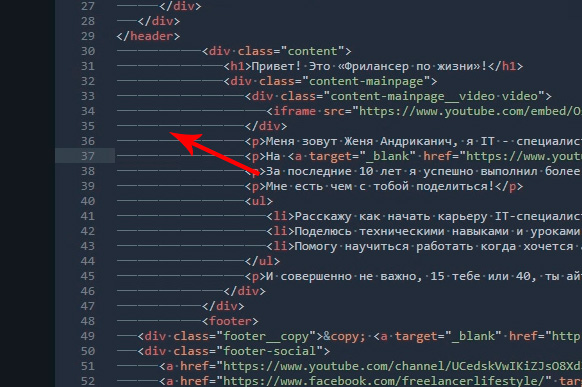
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
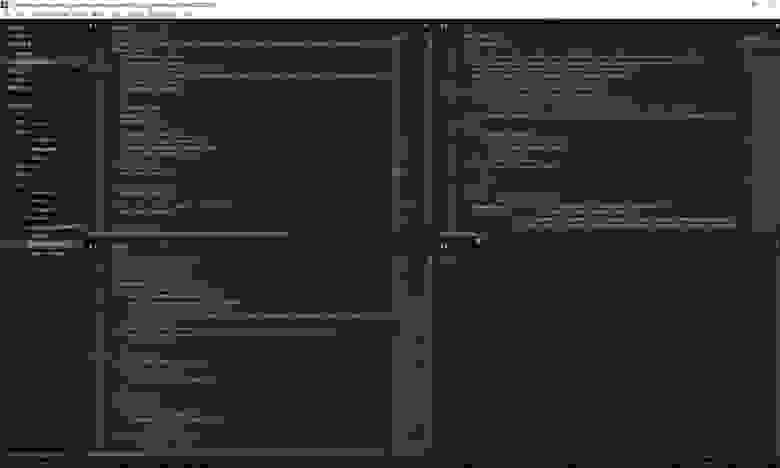
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
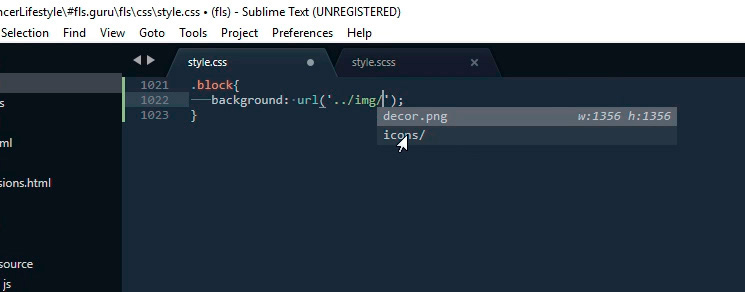
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
Жмем клавишу Tab и получаем:
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
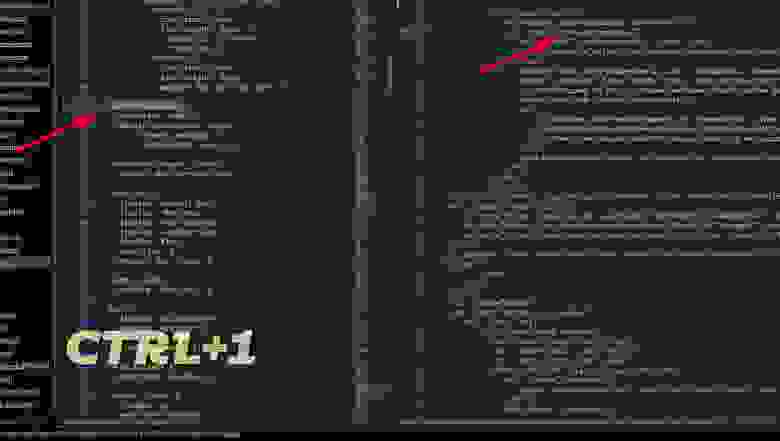
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
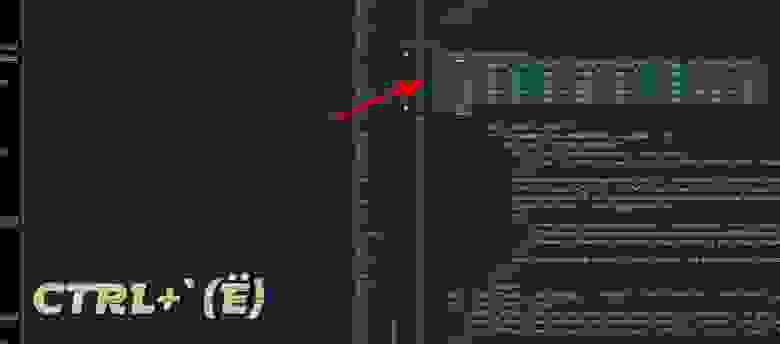
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.