Ссылка что это такое в информатике
Ссылка — что это такое гиперссылки в интернете? Подробно
Ссылки есть практически в каждом документе в интернете, без них он просто бы не существовал. Именно с помощью них и образуется всемирная паутина со связями между ресурсами.
Каждый день мы нажимаем на них в каком-либо документе на сайтах и знать принципы их работы и, хотя бы просто определение, что это — думают стоит всем.
В прошлом материале мы дали определение, что такое url, сегодня углубимся в эту тему и подробно рассмотрим, что такое гиперссылки и, какую роль они играют во всемирной паутине, и из чего состоят.
Что такое ссылка — гиперссылка
Ссылка (link, гиперссылка, веб-ссылка) — это запись в особом формате, которая указывает на определенный документ, его часть или место. В какой-то степени ее можно назвать идентификатором.
Используется в документах, на страницах сайтов, чтобы связывать его с другими: страницами, частями документа, ресурсами, файлами и т.д.
Важно понимать, что ссылка — это не только термин, который используется в интернете, они есть и в разговорной речи — когда мы ссылаемся на кого-то. В литературе, в журналах, в простых буклетах и т.д. Даже простое перечисление источников в курсовой работе — это тоже они, их еще называют отсылками.
Поэтому можете смело употреблять это термин в устной речи, он всегда будет к месту и полностью правильным. Веб-ссылка является общим понятием URL адреса.
Виды ссылок
Их различают на внутренние и внешние. По сути означают одно и тоже, разница лишь в том, куда ведет веб-ссылка.
Внутренние — ссылаются на страницы, файлы внутри определенного ресурса, не выходят за его пределы.
Внешние — ссылаются на другие ресурсы, а не на внутренний контент
Как появились ссылки в интернете
Они являются основополагающей концепцией создания всемирной паутины, без них бы ее не было. И при реализации Веба, необходим был инструмент, которым можно было бы связывать между собой страницы, документы и т.д. Именно этим инструментом и стали гиперссылки.
Первые интернет-ссылки появились во всемирной паутине на первом сайте еще в 1 991 году. Создателем Веба был Тим Бернс-Ли. Именно он создал концепцию World Wide Web со связанными между собой сайтам при помощи гиперссылок. Подробнее об этом можете прочитать в статье о том, что такое всемирная паутина.
Назвал он страницы, в которых будет реализована концепция WWW — гипертекстовыми документами, а связи в них — гиперссылками. Сейчас мы их просто называем ссылками — но оба варианта являются правильными.
Зачем нужны ссылки
Нужны они, чтобы всем, кто пользуется всемирной паутиной, была доступна информация в самом ее удобном виде. Чтобы была удобная навигация с взаимосвязанными между собой документами, между которыми мы бы могли легко перемещаться и получать необходимую нам информацию.
Ради этого и создавалась всемирная паутина, чтобы человечество всегда имело доступ к знаниям — информации в самом доступном виде.
Раньше нужно было, чтобы получить какие-либо знания — иметь множество книг, идти в библиотеку. А сейчас нужно просто кликнуть по ссылке — и получить знания. Если бы не было Веба, а были к примеру, диски — приходилось бы иметь много дисков и запускать каждый из них, чтобы получить знания.
А, в интернете все взаимосвязано — ссылками и получить данные можно просто перейдя по ним. Это и есть связь — паутина, сеть.
Как указываются ссылки на сайтах
Веб-ссылки указываются в специальных тегах HTML. Пишется это так:
У данного тега также могут быть указаны и параметры, к примеру параметр title=»название_ссылки» будет передавать еще и название.
В заключение
Это самые основные вещи, которые стоит знать по этой теме. Приятного вам времяпровождения в сети и быстрого интернета! Заходите на сайт почаще, здесь появляется много интересного и полезного материала.
Ссылка (программирование)
Ссылка в программировании — это объект, указывающий на определенные данные, но не хранящий их. Получение объекта по ссылке называется разыменованием.
Ссылка не является указателем, а просто является другим именем для объекта.
В языках программирования ссылка может быть реализована как переменная, содержащая адрес ячейки памяти. В некоторых языках высокого уровня также имеется возможность использовать ссылки на объекты при передаче объектов в подпрограмму и из подпрограммы.
Содержание
Примеры реализаций ссылок
Ссылки в C++ должны быть связаны с каким-либо объектом. Таким образом, «нулевые ссылки» (не связанные с каким-либо объектом), в C++ отсутствуют. Разыменование ссылок в C++ не требует специального оператора. Таким образом, в C++ ссылки — форма передачи адреса в стек напрямую, минуя копирование и указатели.
В следующем примере параметр x передаётся по значению, а y — по ссылке. Результат работы функции помещается в y:
Java и C#
В этих языках понятие указателя отсутствует, а вместо него используется понятие ссылки. Разыменование ссылок и взятие адресов объектов для присваивания их ссылкам не требует специального оператора.
Ссылки в PHP — это средство доступа к содержимому одной переменной под разными именами. Они не похожи на указатели C и не являются псевдонимами таблицы символов. В PHP имя переменной и её содержимое — это разные вещи, поэтому одно содержимое может иметь разные имена. Ближайшая аналогия — имена файлов Unix и файлы — имена переменных являются элементами каталогов, а содержимое переменных это сами файлы. Ссылки в PHP — аналог жёстких ссылок (hardlinks) в файловых системах Unix.
См. также
Логический • Низший тип • Коллекция • Перечисляемый тип • Исключение • First-class function • Opaque data type • Recursive data type • Семафор • Поток • Высший тип • Type class • Unit type • Void
Абстрактный тип данных • Структура данных • Интерфейс • Kind (type theory) • Примитивный тип • Subtyping • Шаблоны C++ • Конструктор типа • Parametric polymorphism
Полезное
Смотреть что такое «Ссылка (программирование)» в других словарях:
Программирование основанное на прототипах — Прототипное программирование стиль объектно ориентированного программирования, при котором отсутствует понятие класса, а повторное использование (наследование) производится путём клонирования существующего экземпляра объекта прототипа.… … Википедия
Параметр (программирование) — У этого термина существуют и другие значения, см. Параметр (значения). Параметр в программировании принятый функцией аргумент. Термин «аргумент» подразумевает, что конкретно и какой конкретной функции было передано, а параметр в каком качестве… … Википедия
Субъектно-ориентированное программирование — Парадигмы программирования Агентно ориентированная Компонентно ориентированная Конкатенативная Декларативная (контрастирует с Императивной) Ограничениями Функциональная Потоком данных Таблично ориентированная (электронные таблицы) Реактивная … Википедия
Класс (программирование) — У этого термина существуют и другие значения, см. Класс. Класс в программировании набор методов и функций. Другие абстрактные типы данных метаклассы, интерфейсы, структуры, перечисления характеризуются какими то своими, другими… … Википедия
Прототипное программирование — Для термина «Прототип» см. другие значения. Парадигмы программирования Агентно ориентированная Компонентно ориентированная Конкатенативная Декларативная (контрастирует с Императивной) Ограничениями Функциональная Потоком данных Таблично… … Википедия
Интерфейс (объектно-ориентированное программирование) — У этого термина существуют и другие значения, см. Интерфейс (значения). Интерфейс (от лат. inter «между», и face «поверхность») семантическая и синтаксическая конструкция в коде программы, используемая для специфицирования… … Википедия
Событие (объектно-ориентированное программирование) — У этого термина существуют и другие значения, см. Событие. Событие в объектно ориентированное программировании это сообщение, которое возникает в различных точках исполняемого кода при выполнении определённых условий. События предназначены для… … Википедия
заводское программирование — 05.02.15 заводское программирование [ factory programming]: Запись данных на радиочастотную метку в процессе ее производства, которые будут доступны только для считывания. Сравнить с терминологической статьей «программирование по месту… … Словарь-справочник терминов нормативно-технической документации
Объект (программирование) — У этого термина существуют и другие значения, см. Объект (значения). Объект в программировании некоторая сущность в виртуальном пространстве, обладающая определённым состоянием и поведением, имеющая заданные значения свойств (атрибутов) и… … Википедия
Что такое ссылка и какие виды ссылок существуют
Доброго времени суток, друзья! Сегодня разговор пойдет о ссылках, о том, что это вообще такое и с чем их едят. Начнем!
Первое что необходимо знать о ссылках это то, что посредством их использования осуществляется внутренняя перелинковка способствующая улучшению индексации сайта, за счет чего повышается вес внутренних страниц.
Что такое ссылка?
Ссылки сравнимы с дорожными тропинками, ведущими в определенное место. Это пешеходные дорожки, добавляющие авторитетности сайтов в глазах поисковых механизмов. Фактически вся всемирная паутина построена на ссылках, ведь чтобы попасть на какую-либо страницу необходимо в поисковой строке прописать определенный URL адрес.
Как сделать ссылку?
Рецепт приготовления ссылки заключается в использовании HTML тега «а». К примеру, вышеопубликованная ссылка в HTML коде сайта выглядит следующим образом:
Как можно заметить обязательной составной частью ссылки является анкор, в данном примере – ссылке. Анкор – определенный текст, находящийся между открывающимся и закрывающимся тегом «а». Открывающийся тег обозначается как «а», закрывающийся – «/а».
Помимо этого у каждой ссылки в независимости от ее вида может быть несколько атрибутов. В свою очередь атрибуты условно можно разделить на обязательные и дополнительные.
К обязательным относится атрибут href, так как в нем указывается адрес страницы.
Дополнительным может быть атрибут:
— title – отвечает за всплывающий текст, отображающийся при наведении мышки на ссылку.
— rel со значением nofollow – позволяет исключить передачу статического веса страницы с одного источника на другой.
— target со значением _blank – отвечает за открытие страницы в новом окне.
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
Пример графической ссылки:
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках. При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс.
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Ссылка — что это такое и как ее создать
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Вы часто задумывались над тем, что такое ссылка? Однозначный ответ дать сложно, ибо у него может быть как минимум три отличных друг от друга толкования. Это и «ссылка» декабристов в Сибирь, и «ссылка» (сноска) в книге, и ярлык на рабочем столе вашего компьютера (он ведь просто ссылается на какой-то файл, а не является им), но все же, если вы оказались на этом сайте, то под этим понятием вы скорее всего имеете в виду что-то типа гиперссылки.
Вот именно о таких интернет-ссылках мы с вами и поговорим в этом посте. Вы знаете какие они бывают? Чем отличается относительная гиперссылка от абсолютной? А как ее создать? Как вставить на форуме, блоге или своем сайте? Как сделать картинку ссылкой? Не знаете или не совсем уверены? Хотите об этом поговорить? Да не вопрос.
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:
За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
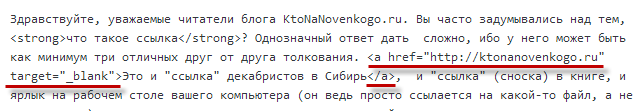
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.
Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых хеш-ссылок (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
Как сделать ссылку в визуальном редакторе?
Однако, еще остался не раскрыт вопрос: как сделать ссылку и какие они бывают? Давайте посмотрим. Если у вас имеется свой сайт, то наверняка он создан на каком-то платном или бесплатном движке (CMS), и в этом движке наверняка для добавления на сайт текста используется визуальный редактор. Ну, а там обязательно будет кнопка для того, чтобы добавить ссылку.
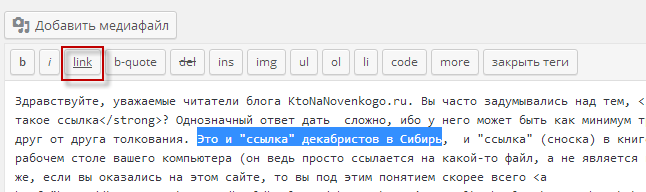
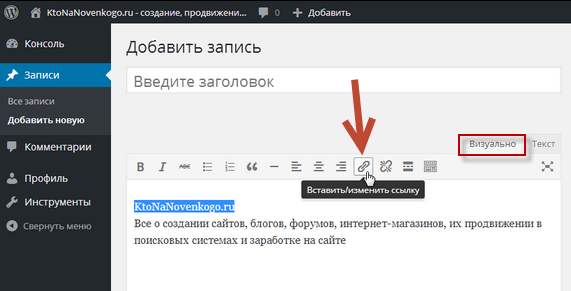
Например, если ваш сайт работает на движке WordPress, то даже без активации визуального редактора у вас будет кнопка для создания гиперссылки (она называется Link). Как ее использовать? Очень просто. Выделяете те слова (одно или несколько), которые хотите сделать гиперссылкой, мышью и кликаете по этой кнопке:
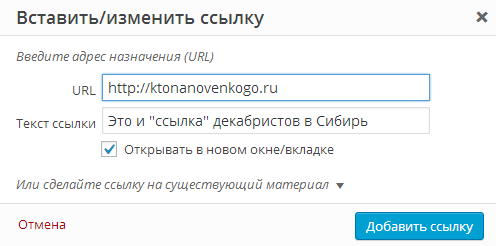
В результате откроется диалоговое окно, где вам нужно будет ввести URL-адрес (универсальный идентификатор ресурса) на ту страницу (или файл), куда эта ссылка будет вести (или какой файл будет загружаться при ее активации).
Там же вас спросят, хотите ли вы, чтобы при переходе по данной ссылке открывалось новое окно браузера, или же страница должна открываться заместо той, где эта гиперссылка расположена. В тексте же появятся вот такие вот загадочные символы:
В визуальном редакторе кнопка создания ссылки обычно изображается как звенья цепи (иногда похоже на знак бесконечности). Принцип действия такой же — выделяете текст, который нужно сделать гиперссылкой, и жмете на эту кнопку:
Для того, чтобы в визуальном редакторе удалить ссылку, достаточно будет ее выделить (ее текст) и нажать соответствующую кнопку на панели редактора (она обычно находится рядом с той, которая служит для создания).
Ссылкой можно сделать не только текст, но и картинку. Как это осуществить, читайте по приведенной ссылке, а если работаете в визуальном редакторе, то просто кликните по картинке мышью и нажмите на кнопку создания ссылки. Все, теперь посетитель вашего сайта при клике по этой картинке перейдет по указанному в гиперссылке адресу.
Ссылки бывают разные.
Что такое Html ссылка? Это конструкция типа этой:
Вставлять ее имеет смысл на своем сайте или при комментировании в блогах, если это разрешено владельцами.
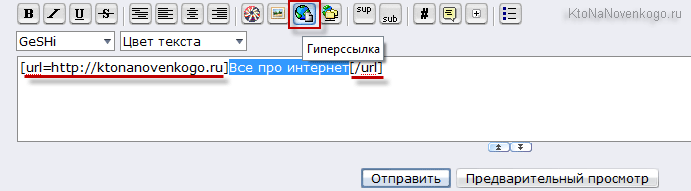
Как добавить ссылку на форуме? Что такое BB-коды? Этот вопрос тоже довольно часто возникает у пользователей интернета. Дело в том, что для форматирования текста в постах на форумах очень часто используют не язык Html, а более упрощенных язык BB-кодов. Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки.
Думаю, что смысл BB-кодов для создания ссылки на форуме понятен. Если нет, то поясню на такой вот конструкции:
Как создать ссылку в Википедии? А вы не знали, что это можно сделать? Ведь Вики является народной энциклопедией и вносить в ее содержимое правки может любой желающий. Правда, спам там быстро вычисляется и удаляется, поэтому используйте полученные от меня «секретные» знания только с добрыми намерениями. Подробности читайте по приведенной в начале этого абзаца ссылке.
Что такое абсолютная и относительная ссылка и чем они отличаются? Встречали такие понятия? Тема, на самом деле, интересная, но правда только вебмастерам и другим специалистам, связанным с созданием и поддержанием в рабочем состоянии сайтов. А вот все нюансы абсолютных и относительных Урлов смотрите в приведенной выше статье. Реально полезно может быть кому-то.
Что такое вечная ссылка? Это понятие тоже может встретиться вам на просторах интернета, если вы каким-либо боком касаетесь темы продвижения сайтов. Вечными называют ссылки ведущие на сайт, которые покупаются за деньги на других сайтах и не требуют кроме первоначальной никакой периодической оплаты (как, например, в Сапе). Вечные линки можно купить в таких биржах как WebArtex, РотаПост, ГетГудЛинкс, ГоГетЛинкс и МираЛинкс.
Что такое битая ссылка? Опять же, если вы каким-то образом имеете касательства к тематике вебмастеринга, то на своих сайтах вы обязаны следить, чтобы все проставленные вами гиперссылки вели бы на нужные страницы, а не на страницу с ошибкой 404 (not found). О том, как проверить все имеющиеся на сайте ссылки на битость, читайте в приведенной выше статье.
На этом все. Жду с нетерпением Ваших комментариев.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Комментарии и отзывы (1)
Часто попадаю на битые ссылки с надписью 404, но потом эти же ссылки становятся снова рабочими, здесь дело в проблемах с сервером, который обслуживает сайт, или это вебмастер косяки свои устраняет?
Что такое ссылка и как ее определить в Интернете
Что такое ссылка? В данном материале разберемся с этим вопросом. Также вы узнаете, как определяется ссылка в Сети, где ее используют и как пользоваться ссылкой. Эта статья поможет новичкам понять суть работы ссылки.
Что такое ссылка
Здравствуйте, дорогие читатели блога! Если обращаться к проверенным источникам, например, к Википедии, то можно увидеть следующее определение. Ссылка – это запись в документе или отдельного источника. То есть, она может быть, как на страницах документа, так и на определенном сайте.
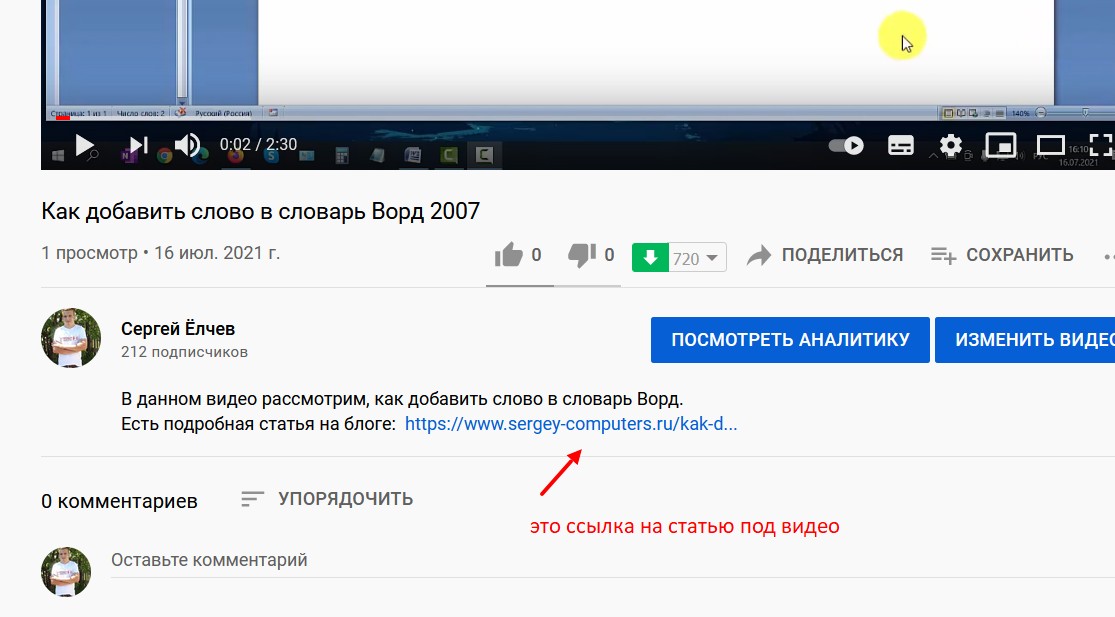
Проще говоря, ссылкой называют адрес какого-либо сайта или страницы, на которую ссылаются. К примеру, вы посмотрели видеоролики на Ютубе и в конце видео указывают ссылку на другие видео. Это и есть адрес видеоролика. Что касается ссылок в документах, то их принято называть гиперссылками или внутренней ссылкой. Она так же может вести на какие-либо ресурсы или внутренний текст документа. Так определяют ссылки.
Если говорить русским языком, то ссылка ссылается на другой сайт или документ. Отсюда исходит и ее название. С помощью ссылки можно привлекать людей на свои ресурсы и их раскручивать.
Как открыть ссылку в новой вкладке браузера
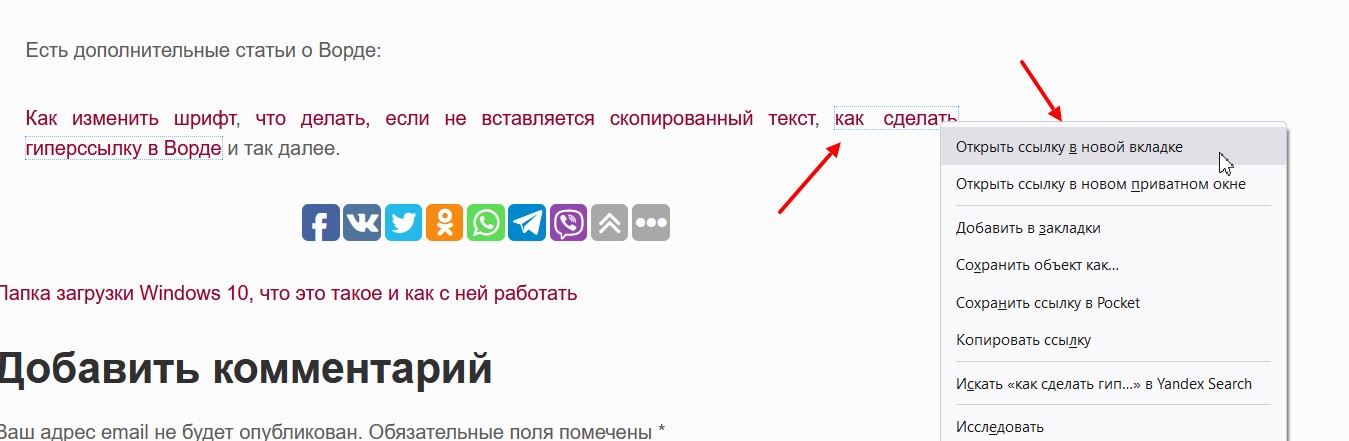
Теперь, мы поработаем немного со ссылкой, чтобы понять, как она работает. Для начала откроем ее в новой вкладке браузера. Наведите курсор мыши на ссылку, далее нажмите правой кнопкой мыши и выберите левой – «Открыть ссылку в новой вкладке»
После этого заметите, как ссылка откроет вам страницу, например, какой-нибудь статьи.
Как скопировать ссылку
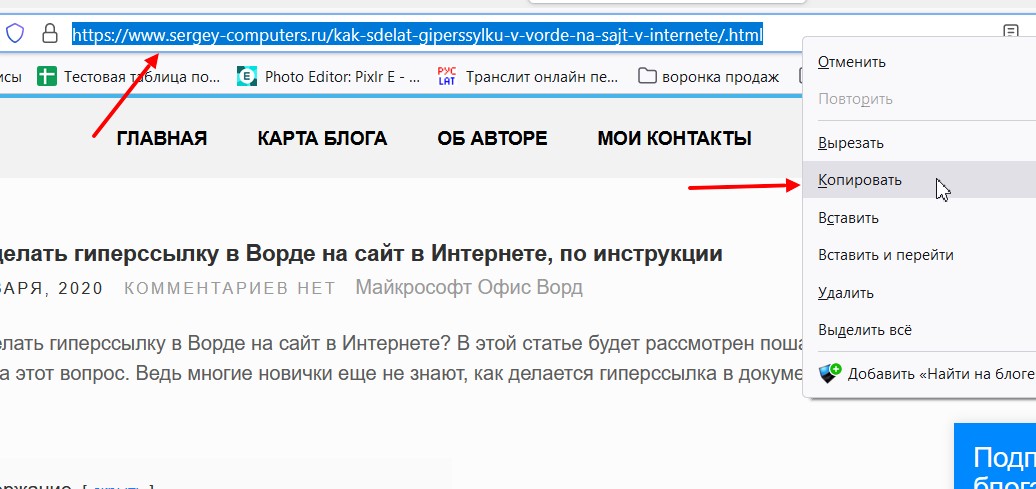
В Интернете вы быстро скопируете любую ссылку. Рассмотрим несколько вариантов. К примеру, вы открыли в Сети статью, чтобы прочитать и хотите сохранить ссылку к себе на компьютер. Для этого в браузере выше нажимаете по адресной строке левой кнопкой мыши и ссылка выделиться.
Далее кликните правой кнопкой мыши, затем левой нажмите «Копировать». После этого ваша ссылка будет скопирована в буфер обмена, которую можно использовать. В статье говорил – «что значит скопировать в буфер обмена».
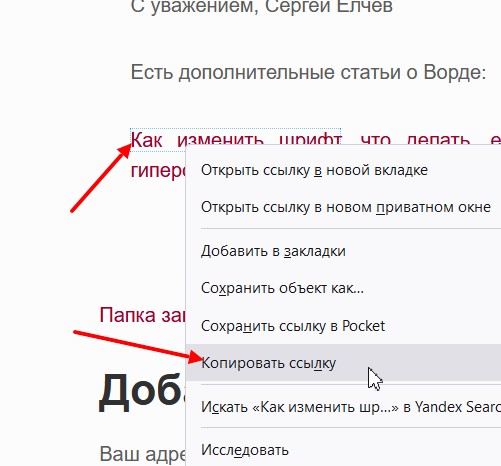
Следующий способ – скопировать ссылку в тексте. Если ссылка зашита в текст, нажмите по нему правой кнопкой мыши, далее левой «Копировать ссылку».
После этого вставьте ее в адресной строке браузера выше горячими клавишами на клавиатуре CTRL+V или с помощью меню правой клавишей мыши «Вставить и перейти».
Как перейти по неактивной ссылке
Существуют неактивные ссылки в Интернете, например, такого типа – «sergey-computers.ru/kak-dobavit-slovo-v-slovar-word/.html». Как их использовать? Выделяете левой кнопкой мыши, далее нажимаете снова правой и жмите левой «Копировать», далее вставляете ее в адресную строку браузера с помощью кнопки «Вставить».
Также есть вариант – «Вставить и перейти». После нажатия второй кнопки вас перекинет на сайт в Интернете.
Как скинуть ссылку
В Сети есть такое выражение – скинуть ссылку. Что это значит? Данное слово используют, когда хотят отправить пользователю, например, видео, сайт и так далее.
Разберем отправку ссылки в социальной сети ВК.
Нажимаете на странице друга «Написать сообщение» далее в окне вставляете ссылку, можно с текстом и нажимаете «Отправить».
Заключение
Итак, в статье ответили на вопрос, что такое ссылка? Для новичков эта информация подскажет, как работать со ссылками в Интернете. Кроме того, вы можете применять ссылки для привлечения клиентов, подписчиков и так далее. А если эта статья была полезной, поделитесь ей в социальных сетях или оставьте комментарий. Буду вам за это благодарен.