редактировать контекстное меню firefox
Контекстное меню в Firefox
Собственное контекстное меню довольно редко применяется в интерфейсе веб-страницы. Ведь пользователю совершенно не очевидно, что на каком-то элементе надо щёлкнуть не левой, а правой кнопкой мыши и выбрать пункт из списка. К тому же не все посетители сайтов любят использовать правую кнопку мыши, а на смартфонах её вообще нет, только имитация. Несмотря на эти особенности в HTML5 есть возможность создавать собственные контекстные меню, реализовано это пока только в Firefox, и то весьма своеобразно.
Для начала давайте посмотрим, как вообще создаются разные меню. Для этого используется комбинация тегов и (пример 1).
Пример 1. Контекстное меню
HTML5 IE Cr Op Sa Fx
Атрибут contextmenu сообщает, что наше меню является контекстным и одновременно указывает на тег с заданным идентификатором (в данном случае edit ). Пока ни один браузер не понимает приведённый пример, включая Firefox. Для него вместо тега следует вставить нестандартный тег (пример 2).
Пример 2. Меню в Firefox
HTML5 IE Cr Op Sa Fx
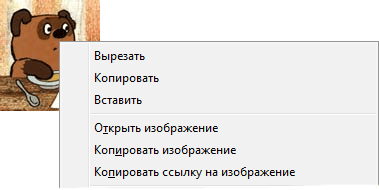
Код получился невалидным, зато при щелчке по картинке в Firefox появляется красивое меню (рис. 1).
Рис. 1. Контекстное меню
Пример 3. Редактирование текста
HTML5 IE Cr Op Sa Fx
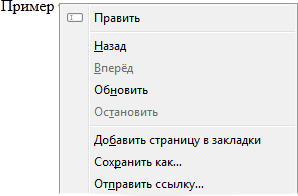
Вид нового меню показан на рис. 2.
Рис. 2. Меню с иконкой
Остаётся только ждать ответа других браузеров, в которых тег наконец-то будет реализован, а также разные меню на его основе.
Редактировать контекстное меню firefox
Можно ещё чуть укоротить код из сообщения выше
№4 03-07-2021 01:39:08
Re: Как отредактировать контекстное меню в firefox?
Можно ещё чуть укоротить код
Идея похвальна, но нет, это не одно и то же.
В предложенном,
menuseparator:first-of-type — только как прямой потомок #tabContextMenu (« > »)
В твоём,
menuseparator:first-of-type — как любой потомок #tabContextMenu
(всех поколений, любого степени родства).
Тест-кейс (STR):
Открываем вкладку в контейнере, ПКМ по вкладке > «Открыть в новой вкладке в контейнере»
Результат (AR):
В субменю, после пункта «Не в контейнере», нет сепаратора (скрыт этим кодом).
№5 03-07-2021 02:11:38
Re: Как отредактировать контекстное меню в firefox?
Открываем вкладку в контейнере, ПКМ по вкладке > «Открыть в новой вкладке в контейнере»
Результат (AR):
В субменю, после пункта «Не в контейнере», нет сепаратора (скрыт этим кодом).
Да, точно, так и есть. А я уже у себя поторопился исправить его на новоиспечённый код. Спасибо за подсказку.
№6 31-08-2021 13:20:20
Re: Как отредактировать контекстное меню в firefox?
А какой же ответ правильный?
Сейчас вот тоже задаюсь этим вопросом. хочу убрать некоторые лишние элементы.
Думаю, по этим вопросам хорошо бы сделать целую статью на портале «мозилла-раша». с описанием всех пунктов.
И каждый, может исправить то, что ему нравиться или не нравится.
№7 31-08-2021 13:28:22
Re: Как отредактировать контекстное меню в firefox?
А какой же ответ правильный?
Сейчас вот тоже задаюсь этим вопросом. хочу убрать некоторые лишние элементы.
Думаю, по этим вопросам хорошо бы сделать целую статью на портале «мозилла-раша». с описанием всех пунктов.
И каждый, может исправить то, что ему нравиться или не нравится.
Контекстное меню в Firefox
Собственное контекстное меню довольно редко применяется в интерфейсе веб-страницы. Ведь пользователю совершенно не очевидно, что на каком-то элементе надо щёлкнуть не левой, а правой кнопкой мыши и выбрать пункт из списка. К тому же не все посетители сайтов любят использовать правую кнопку мыши, а на смартфонах её вообще нет, только имитация. Несмотря на эти особенности в HTML5 есть возможность создавать собственные контекстные меню, реализовано это пока только в Firefox, и то весьма своеобразно.
Для начала давайте посмотрим, как вообще создаются разные меню. Для этого используется комбинация тегов и (пример 1).
Пример 1. Контекстное меню
HTML5 IE Cr Op Sa Fx
Атрибут contextmenu сообщает, что наше меню является контекстным и одновременно указывает на тег с заданным идентификатором (в данном случае edit ). Пока ни один браузер не понимает приведённый пример, включая Firefox. Для него вместо тега следует вставить нестандартный тег (пример 2).
Пример 2. Меню в Firefox
HTML5 IE Cr Op Sa Fx
Код получился невалидным, зато при щелчке по картинке в Firefox появляется красивое меню (рис. 1).
Рис. 1. Контекстное меню
Пример 3. Редактирование текста
HTML5 IE Cr Op Sa Fx
Вид нового меню показан на рис. 2.
Рис. 2. Меню с иконкой
Остаётся только ждать ответа других браузеров, в которых тег наконец-то будет реализован, а также разные меню на его основе.
Firefox: Удаляем лишние пункты из меню
Открываем userChrome.css…
userChrome.css расположен в подкаталоге chrome вашего профиля. userChrome.css предназначен для стилей настройки внешнего вида Mozilla/Mozilla Firefox. В нём вы можете редактировать отображение основных элементов браузера, стили, создать свой собственный стиль Mozill’ы.
Обратите внимание: userChrome.css не существует по умолчанию. После установки Mozilla/Firefox существует userChrome-example.css, содержащий пример этого файла, который вы можете переименовать в userChrome.css
Выбираем что хотим скрыть:
Main Firefox UI elements
menubar > menu Every menu on the menubar (File, Edit, etc)
#toolbar-menubar The entire top toolbar
tab Tabs (browser tabs as well as tabs in dialogs)
#urlbar Location Bar
#searchbar Search Bar
#find-field-container Find Bar
#throbber Activity indicator (throbber)
#bookmarks-menu Bookmarks menu
Firefox context menus
#context-openlink Open Link in New Window
#context-openlinkintab Open Link in New Tab
#context-sep-open line separator
#context-bookmarklink Bookmark This Link…
#context-savelink Save Link As…
#context-sendlink Send Link…
#context-copyemail Copy Email Address
#context-copylink Copy Link Location
#context-sep-copylink line separator
#context-viewimage View Image
#context-copyimage-contents Copy Image
#context-copyimage Copy Image Location
#context-sep-copyimage line separator
#context-saveimage Save Image As…
#context-sendimage Send Image…
#context-setWallpaper Set As Wallpaper…
#context-setDesktopBackground Set As Desktop Background…
#context-blockimage Block Images from…
#context-back Back
#context-forward Forward
#context-reload Reload
#context-stop Stop
#context-sep-stop line separator
#context-bookmarkpage Bookmark This Page…
#context-savepage Save Page As…
#context-sendpage Send Page…
#context-sep-viewbgimage line separator
#context-viewbgimage View Background Image
#context-undo Undo
#context-sep-undo line separator
#context-cut Cut
#context-copy Copy
#context-paste Paste
#context-delete Delete
#context-sep-paste line separator
#context-selectall Select All
#context-sep-selectall line separator
#context-keywordfield Add a Keyword for this Search…
#context-searchselect Search Web for …
#frame-sep line separator
#frame This Frame
#context-sep-properties line separator
#context-viewpartialsource-selection View Selection Source
#context-viewpartialsource-mathml View MathML Source
#context-viewsource View Page Source
#context-viewinfo View Page Info
#context-metadata Properties
#context-sep-bidi line separator
#context-bidi-text-direction-toggle Switch Text Direction
#context-bidi-page-direction-toggle Switch Page Direction
Добавляем в UserChrome.css нужные вам пункты для скрытия, на основе примера ниже:
/* Open Link in New Window and open link in private window*/
#context-openlink,
#context-openlinkprivate <
display: none;
>
В браузерах Google Chrome и Firefox имеются собственные наборы инструментов для разработчиков. В этой статье мы рассмотрим оба этих набора.
Как открыть инструменты разработчика
Инструменты Chrome
После запуска Chrome вы увидите следующее окно:
Нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика. Также можно кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать в контекстном меню пункт «Просмотреть код».
После этого откроются инструменты разработчика.
Инструменты разработчика в Firefox
После запуска Firefox вы увидите следующее окно:
Нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика. Или кликните правой кнопкой мыши в любом месте веб-страницы и выберите в контекстном меню пункт « Исследовать элемент ».
После этого будут открыты инструменты разработчика.
Доступные панели
Панели Chrome
В инструментах разработчика Google Chrome доступны следующие панели:
Панели Firefox
Доступные панели в Firefox расположены в верхней части инструментов разработчика.
Как переместить интерфейс инструментов разработчика
В Chrome
Чтобы поменять область расположения инструментов разработчика в Chrome, нажмите на три точки вверху:
Доступно четыре различных варианта: закрепить панель слева, справа, снизу или открыть панель в отдельном окне.
Интерфейс Firefox
Чтобы переместить инструменты разработчика в Firefox, нажмите на три точки вверху:
Доступно четыре варианта размещения: закрепить панель слева, справа, снизу или открыть панель в отдельном окне.
Просмотр веб-страницы на экранах различных размеров
В Chrome, и Firefox есть средства для просмотра веб-страницы на экранах различных размеров.
Размер экрана Chrome
Чтобы активировать адаптивный вид в Chrome, нажмите на Toggle device toolbar в левой части верхней панели.
Размер экрана Firefox
Чтобы активировать адаптивный вид в Firefox, нажмите на «Режим адаптивного дизайна» с правой стороны верхней панели.
Панель элементов
Чтобы посмотреть, как выглядит веб-страница с различными стилями или и элементами, внесите эти изменения непосредственно в данной панели элементов. Это позволяет редактировать сайт непосредственно в браузере без изменения исходного кода.
Sources
Здесь отображается HTML-код веб-страницы. В Chrome это выглядит следующим образом:
Styles
Здесь отображается весь CSS, заданный для HTML-элементов. В Chrome это выглядит следующим образом:
Можно редактировать стили выбранного элемента, написав новый код в любом из селекторов CSS.
Я добавил новый размер шрифта для выбранного абзаца.
Подсветка и выбор элемента
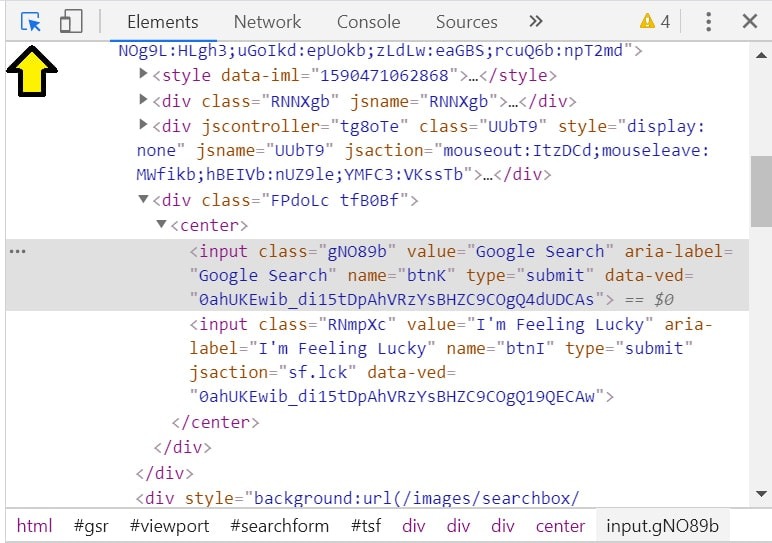
Чтобы выбрать определенный элемент, нажмите на значок селектора элемента или воспользоваться клавиатурной комбинацией Ctrl + Shift + C.
В Chrome это выглядит следующим образом:
Когда селектор активен, элементы, на которые вы наводите курсор, будут подсвечиваться. Если кликнуть по элементу, он будет выбран в панели инспекторе.
Изменение классов и атрибутов
В Chrome после клика правой кнопкой мыши по элементу отобразится опция Edit as HTML или Add attribute.
Если выберите Add attribute, то сможете ввести необходимый атрибут.
Если выбрать Edit attribute, элемент будет преобразован в текстовую область для его редактирования.
Для примера я добавил новые классы в атрибут class и добавил еще один атрибут.
В Firefox это работает аналогично.
Редактирование содержимого HTML-элементов
Для этого достаточно дважды кликнуть по тексту в элементе. После чего откроется поле ввода с содержимым элемента.
Затем нужно задать новые значения и нажать Enter.
Удаление и скрытие элементов DOM
В Chrome кликните правой кнопкой мыши по элементу, который хотите скрыть или удалить. После этого отобразятся соответствующие опции.
После чего элемент будет удален из DOM, и веб-страница будет отображаться без него.
В Firefox схожая опция называется «Удалить узел». И в ней нет возможности скрыть элемент.
Просмотр блочной модели элемента
Инструменты разработчика браузеров позволяют увидеть ширину, высоту, границу, отступы и поля элемента. В Chrome это выглядит следующим образом:
Когда вы наводите курсор на часть блочной модели, этот элемент будет выделен на веб-странице. В Firefox данная функция находится в той же части, что и в Chrome:
Поиск стилей с использованием фильтра
Чтобы найти определенный стиль в коде, введите его название в поле Filter. В Firefox оно находится в той же области, что и в Chrome.
Фильтр выполняет поиск только в иерархии выбранного элемента.
Панель Console
Она выполняет две основные цели: отображение зарегистрированных событий и запуск JavaScript.
Также можно запустить JavaScript прямо в браузере. Что позволяет изменять DOM веб-страницы прямо в браузере.
Написание и редактирование кода JavaScript
Для этого войдите в панель Console и начните вводить JavaScript-код. В Firefox это выглядит следующим образом:
В Chrome это выглядит так:
Выбор элементов HTML
Чтобы выбрать элемент с идентификатором test, введите следующий код:
В этом коде я создал переменную с именем test и установил ее в качестве возвращаемого значение из document.getElementById(«test»).
Поскольку в предыдущей строке кода нет результата, выводится undefined. Затем я ввел test, в результате чего было выведено значение test.
Управление DOM
Логирование информации
Если у меня есть HTML-файл, который имеет раздел скрипта, выглядящий следующим образом:
Если я открою этот файл в браузере, Console будет выглядеть следующим образом:
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, лайки, отклики, подписки, дизлайки низкий вам поклон!