размер шрифта меню wordpress
Как изменить размер шрифта в WordPress
Продолжаем нашу новую рубрику «WP для новичков». Часто задают вопрос (довольно очевидный) как изменить размер шрифта в контенте записей и страниц WordPress. Существует несколько способов это сделать. В этой статье мы покажем вам как изменить размер шрифта в WordPress.
Способ 1: Используем заголовки абзацев
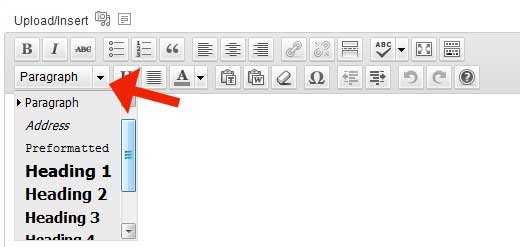
Чаще всего люди хотят увеличить размер шрифта для того, чтобы привлечь внимание своих читателей, и часто именно к заголовкам, используемым на странице. При написании текста записи вы можете использовать различные размеры заголовков. В визуальном режиме редактирования вы можете увидеть все доступные элементы под вкладкой под названием «Абзац» как показано на скриншоте ниже:
Эти размеры устанавливаются файлом таблицы стилей вашей темы (style.css) для того, чтобы на всем сайте шрифт был одинаковым. В большинстве случаев один из размеров заголовка должен вам подойти. Также, замечены положительные эффекты в плане SEO при использовании тегов заголовков для выделения основных ключевых слов.
Способ 2: Плагин TinyMCE Advanced
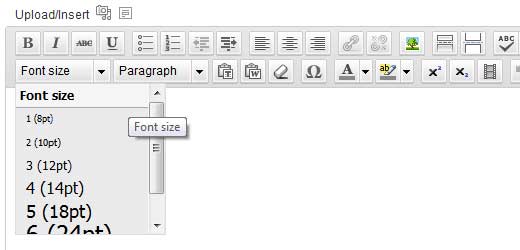
Этот способ предполагает использование плагина WordPress, известного как TinyMCE advanced. После установки и активации этого плагина он добавит множество разных «плюшек» в ваш визуальный редактор записей/страниц. Одной из таких плюшек и будет размер шрифта.
Как вы видим на скриншоте выше, можно выбрать любой размер шрифта на ваше усмотрение из выпадающего списка. Такой способ дает вам бОльшую свободу действий, так как теперь вы можете указать любой размер шрифта, даже меньший нежели основной шрифт сайта, например 8pt или 10pt. Огромным же минусом такого способа является то, что если вы когда-нибудь смените тему, вам придется учесть все проделанные изменения с размерами в каждой записи (и увеличить/уменьшить их при необходимости, если предыдущий вариант не вписывается в новый дизайн темы).
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress + видео
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress + видео

Шаг №1
Сделайте бэкап файла style.css
Прежде всего обезопасьте ресурс от некорректного вмешательства. Сделав что-то не так, вернете прежний вид. В зависимости от того, где вносите правки, локальный это ресурс или находящийся в интернете, используйте удобный для вас метод:
Если не понравится новый вид страниц (не заметили, что изменились блоки связанные одним кодом настроек), замените содержание или файл стилей на копию. Неважно, какой вариант используете, главное — возможность вернуть прежние настройки.
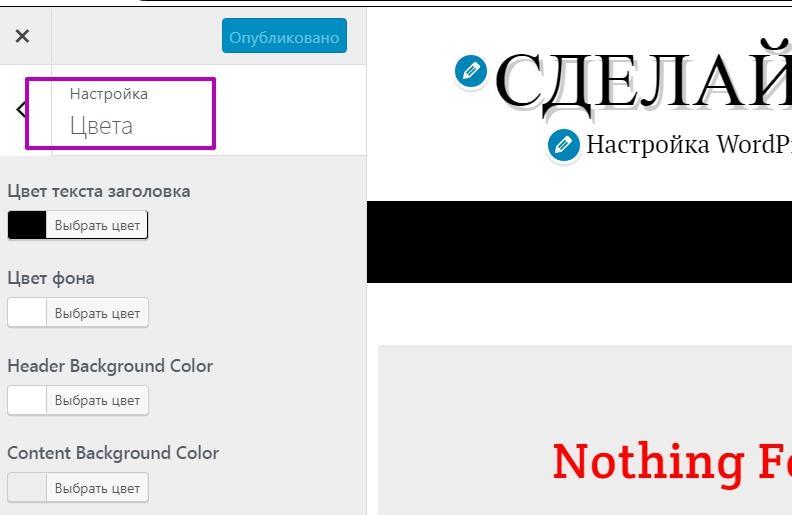
Обратите внимание: Если изменяемый параметр, например, цвет, есть в кастомных настройках Темы, правка кода не нужна. Меняйте цвет в окне, которое открывается слева. Этот функционал имеет приоритет.

Шаг №2:
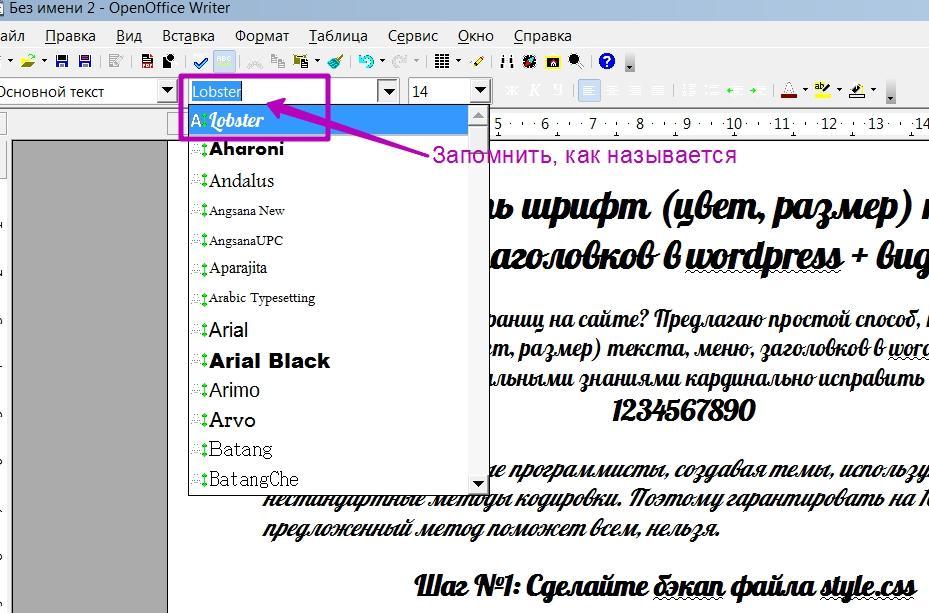
Как просто выбрать шрифт для замены

Например, шрифты, входящие в Windows могут отсутствовать в Linux и на телефонах. Поэтому лучше использовать популярные, более распространенные, имеющиеся в каждом браузере. В кодировке приведено несколько вариантов. Если первого по списку у читателя нет, отображаться будет следующий и т. д.

Нежелательно применять много разных стилей: особый для заголовка, подзаголовка, виджетов, текстов и пр. Многообразие влияет на скорость загрузки сайта. Поэтому увлекаться шрифтами не следует. Подобрав нужный, скопируйте название и переходите на сайт.

Шаг №3
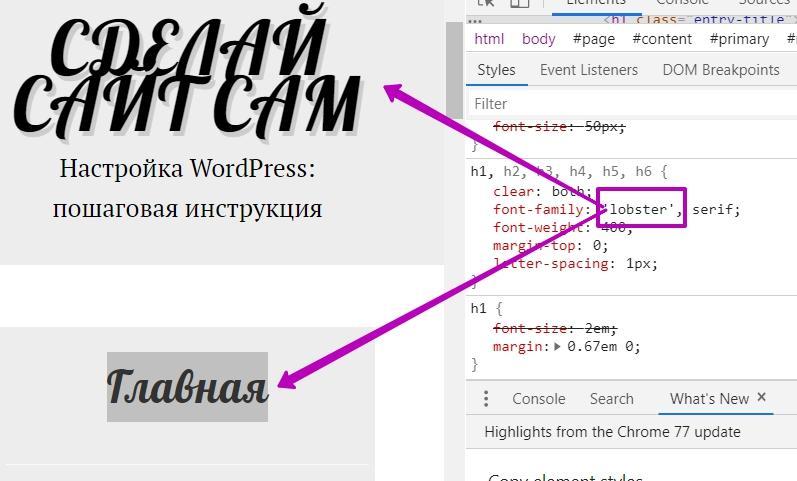
Предварительный визуальный обзор
измененных параметров шрифта
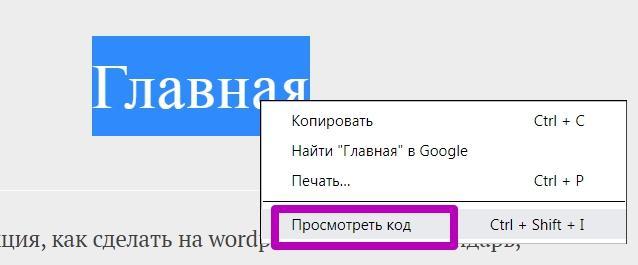
Перейдите на сайт, выделите область, которую хотите изменить. Это может быть любой блок: заголовок, контекст, записи, виджеты, меню и т. д. Правой кнопкой мыши вызовите контекстное меню, нажмите «Просмотреть код». Попадете на страницу, где меняют визуальные настройки. При этом содержание файлов останется нетронутым.

В wordpress предусмотрена функция демонстрации вносимых изменений. Это прекрасная возможность, ничего не ломая, предварительно увидеть правки. Скорректировав шрифт, как только переключитесь на другую страницу, все вернется к прежнему виду. Поэтому не бойтесь, на этой стадии ничего не испортите.

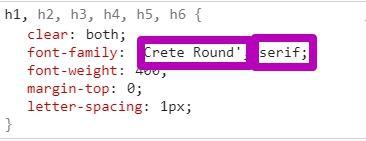
Параметры шрифтов для изменения
Примечание: Сохраняйте все знаки препинания, обозначения. Меняйте только числа. Список шрифтов не удаляйте, просто первым пропишите свое название. Подобрав нужный цвет, скопируйте код ( типа # e34a83d). В файле стилей нет цветных квадратиков, только эти значения.

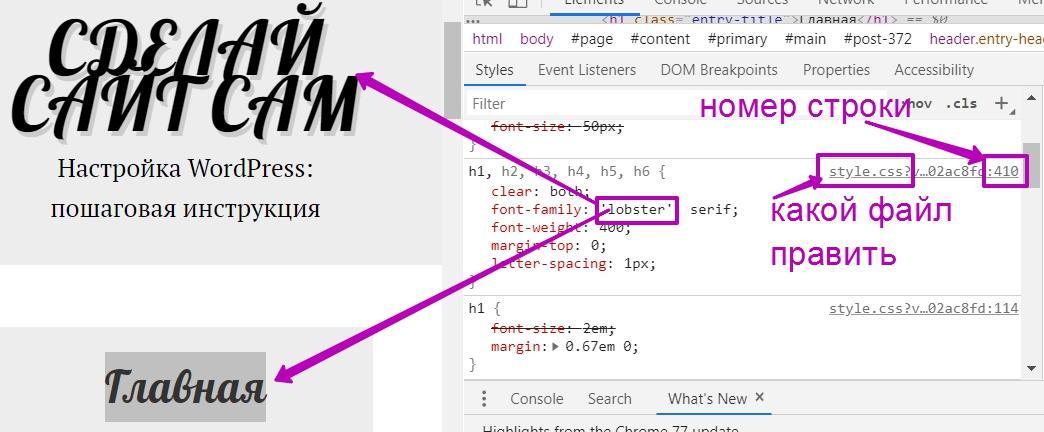
Запишите номер строки файла style.css и данные, которые меняли. Аналогично меняют цвет и размер шрифтов. Подобрав параметры, закройте панель с блоком кодировки, не страницу. Иначе настройки пропадут. Посмотрите внимательно, возможно изменения коснулись других блоков.
Шаг №4
Как изменить шрифт в файле Стилей
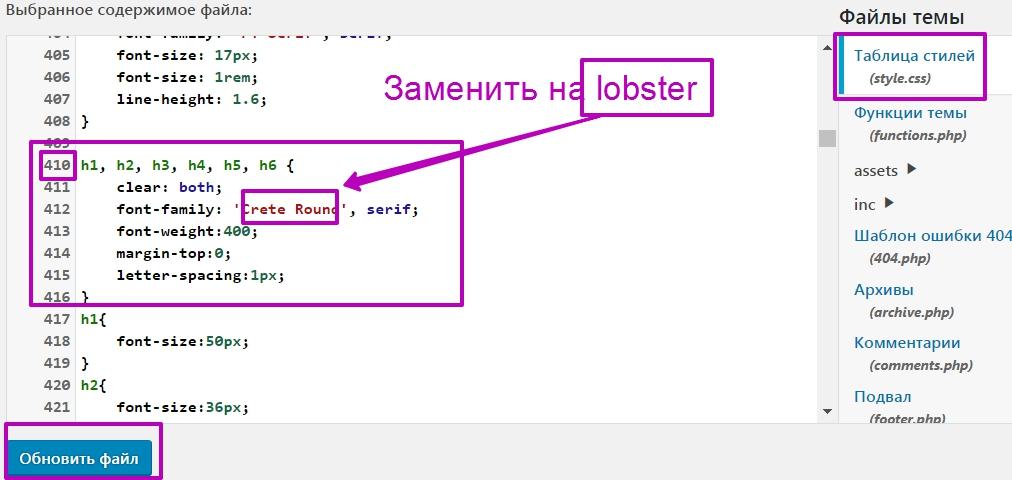
Если все устраивает, переходите в консоль управления: Внешний вид → Редактор тем. Ищите в открытом файле style номера строк, в которые внесете правки. Не нарушая обозначений (артиклей, запятых, кавычек), пропишите вместо имеющихся параметров свои настройки шрифта. Сохраните новые значения, нажав кнопку внизу ( можно несколько раз, чтобы ускорить обновление).


Заключение
Описывать процесс пошагово — долго, но проделав это пару раз, будете корректировать шаблон, ничего не опасаясь, очень быстро (так же меняют вид кнопок ). Единственное препятствие — особо сгруппированный код. Когда для разных блоков прописывают параметры в общем разделе. Изменяя шрифт в одном месте, то же самое происходит в другом.
На какие-то элементы могут налагаться ограничения. Как не меняй, они останутся прежними, где-то есть более приоритетное указание. Поэтому адаптируя шрифты Темы, проверяйте все сначала на локальном сайте.
Важно: При обновлении темы, настройки, сделанные таким способом, пропадут. Чтобы этого не случилось, скопируйте и сохраните файл стилей перед этим процессом. После замените обновленный (дефолтный style.css ). Либо восстановите данные из бэкапа, либо не обновляйте шаблон, пока не найдете оптимального решения. Например, создав дочернюю Тему. При нестандартном коде поможет установка шрифтов через плагин.
Изменение шрифтов с помощью плагина
Опытом делится известный в сети вебмастер А. Абрамович. Автор чудо- скрипта Art Decoration Shortcode для красивого оформления статей. Сама часто пользуюсь советами Артема при работе с wordpress, поэтому рекомендую посмотреть ролик.
Как изменить шрифт на сайте WordPress?
Существуют миллионы сайтов WordPress, использующих несколько популярных тем, похожих во всех аспектах. Использование разных шрифтов — один из простых способов сделать свой сайт уникальным. Хотя это может показаться легкой задачей, иногда это немного сложно. В этой статье мы расскажем о нескольких методах изменения шрифта на сайте WordPress. В зависимости от ваших навыков и знаний WordPress вы можете выбрать, какой из этих методов лучше всего подходит для вас.
Меры предосторожности перед изменением шрифта
Прежде чем приступить к изменению шрифта, вы можете предпринять некоторые меры предосторожности. Несмотря на то, что это несущественное изменение, которое вы внесете на свой веб-сайт, лучше перестраховаться.
1. Изменение шрифтов в настройках темы
Первый и простой способ изменить шрифт на вашем веб-сайте — использовать встроенный сменщик шрифтов. Большинство коммерческих тем предлагают варианты типографики в разделе настройщика для настройки шрифтов и интервалов. Просто будьте начеку, поскольку некоторые темы могут не включать эту функцию, или, если вы используете ее бесплатную версию, эта функция может быть доступна в версии Pro.
Чтобы показать это, мы воспользуемся популярной темой «Астра».
Использование опций типографики вашей темы — лучший вариант, так как разработчик мог проверить все доступные шрифты и варианты. Это уменьшит ваши усилия по тестированию и, скорее всего, вы сможете внести изменения на действующем сайте за несколько минут.
Обратите внимание, что такие темы, как Astra и GeneratePress, позволяют вам выбрать системный шрифт для вашего сайта. Это означает, что сайт будет использовать шрифт с устройства, на котором он просматривается. Поскольку это удалит время загрузки файлов шрифтов из вашего домена, скорость загрузки вашей страницы значительно улучшится.
2. Изменение шрифта с помощью плагина
Плагины — одни из самых полезных функций WordPress; с ними можно делать практически все что угодно. Смена шрифта ничем не отличается, особенно если ваша тема не предлагает вариантов типографики. Есть множество плагинов, которые могут сделать это за вас.
3. Изменение шрифта с помощью CSS
Это не рекомендуемый метод, особенно для новичков, не имеющих соответствующих знаний об использовании шрифтов в CSS. Кроме того, вам следует быть осторожным, поскольку вы входите в код веб-сайта. Так что будьте осторожны с тем, что вы редактируете, удаляете и добавляете.
Когда вы играете с CSS, вам нужно загружать только необходимые шрифты и удалять неиспользуемые шрифты со своего сайта. Однако это будет очень сложной задачей для новичков, поскольку в некоторых темах используется несколько шрифтов в CSS, что усложняет чтение кода.
Повлияет ли изменение шрифта на мое SEO?
Ответ — да, изменение шрифта повлияет на ваш рейтинг в поисковых системах, если вы не планируете и не делаете это правильно.
С другой стороны, если у вас медленно загружается веб-сайт, проверьте вышеупомянутые проблемы со шрифтами. Вероятно, переход на новый шрифт поможет повысить скорость.
WordPress.org
Русский
Поддержка → Проблемы и решения → Как увеличить размер шрифта названий ссылок в главном меню?
Как увеличить размер шрифта названий ссылок в главном меню?
Всем привет!
Не подскажите в каком именно файле и что именно прописывать чтобы размер шрифта названий ссылок в главном меню? (Главная, карта сайта и т.д.) спасибо
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
Не подскажите в каком именно файле
Если Тема не дочерняя, то ни в каком файле.
В дополнительные стили в кастомайзере добавьте
если я правильно угадал, что Вы хотите увеличить.
Вообще таких букв на сайте не вижу.
Это в style.css — я правильно понял? — если не затруднит, подскажите пожалуйста куда именно вставлять 🙂
Это в style.css — я правильно понял?
Если Тема не дочерняя, то ни в каком файле.
В дополнительные стили в кастомайзере добавьте
Если Тема не дочерняя, то ни в каком файле.
В дополнительные стили в кастомайзере добавьте
Если Тема не дочерняя, то ни в каком файле.
В дополнительные стили в кастомайзере добавьте
Блин, ну сорри, туплю))) объясните по-русски))) — в каком кастомайзере? Как это сделать?
P.S. тема в вроде не дочерняя… — belezza называется…
Админка → Внешний вид → Настройки → Дополнительные стили.
Ну нельзя же настолько не знать то, с чем работаешь 🙁
Вот спасибо, добрый человек!
Я даже не знал об этом редакторе стилей — просто я, так сказать, в процессе возвращения в отрасль после почти 10-летнего перерыва)) ещё не всё всплмнил
Как Изменить Размер Шрифта в WordPress
Изменить размер шрифта в WordPress на самом деле очень просто. В этой статье мы покажем вам, как это сделать.
Мы рассмотрим два метода — через плагин и с помощью CSS.
WordPress известен своим удобным редактором записей. Как и ваше любимое программное обеспечение обработки текстов, WordPress предлагает множество опций. Вы можете легко редактировать контент, например, добавлять разные типы заголовков и абзацы через удобное выпадающее меню.
Обратите внимание, что структура вашего контента важна как для посетителей, так и для SEO. Хорошо структурированные заголовки помогают поисковым системам быстрее понять основную тему вашей публикации. Как результат, вы поднимитесь выше на странице поисковой выдачи.
В последней версии WordPress доступен новый редактор Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Пробуем Изменить Размер Шрифта с Помощью Плагина TinyMCE Advanced
TinyMCE Advanced — бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин создаёт классическую панель инструментов в новом редакторе Gutenberg.
Если вы хотите использовать только классический редактор, пролистайте страницу настроек плагина немного вниз, найдите и установите флажок возле опции “ Заменить редактор блоков на классический редактор ”. Чтобы использовать оба редактора, убедитесь, что эта опция осталась без галочки.
Вот, как мы можем изменить шрифт, используя этот плагин:
Используем CSS — Классический Путь
В то время как метод описанный выше отлично подойдёт начинающим, классический способ требует знаний CSS и может оказаться немного сложнее.
Когда вы используете плагин или редактор WordPress по умолчанию, вам нужно вносить изменения в каждую публикацию или страницу отдельно. CSS изменяет размер шрифта на всём сайте.

CSS-стили позволяют измерять размер текста в четырёх разных единицах:
Как Изменить Размер Шрифта в Редакторе Gutenberg
Как упоминалось ранее, Gutenberg является новым дополнением WordPress. Он был добавлен в CMS, чтобы упростить редактирование записей с медиафайлами.
Вот как выглядит блок:
Очень удобно, не правда ли?
Выводы
WordPress предлагает много опций настройки, в том числе настройку шрифтов. Вы можете изменить размер шрифта в меню редактора WordPress, установив специальный плагин, или через CSS вручную. Оба способа мы описали в этом руководстве.
Выберите свой идеальный размер шрифта, чтобы сделать ваш контент более привлекательным и удобным для чтения. Это очень просто.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.