размер меню для ресторана для фотошопа
Создаем меню для ресторана в фотошопе
Всем привет, сегодня мы с вами станем владельцами своего кафе и сделаем себе красивое, легкое и светлое меню. Для этого нам потребуется (это кстати не самое главное, но все таки для конечной визуализации важно), подобрать mock up для вашего будущего дизайна. Чтобы понять какой размер делаем, конечно если вы делаете меню на заказ, то вы исходите из размеров заданных заказчиком, а так как мы с вами тренируемся, то можем оттолкнуться от размеров мокапа) Про мокапы чуть более подробно было в моей прошлой статье.

Самое тяжелое это придумать меню с нуля, не имея ничего, поэтому если вам это дается со скрипом отправимся для визуального поиска в просторы пинтереста, и тут я уже подготовил тебе свою подборку красивых меню. Я в целом в голове уже продумал как будет выглядеть меню и нам потребуется светлая текстура, плашка для меню (какая либо фигура на которой будет написано меню), и несколько фотографий с едой, ну так как я фотограф это будет сделать не сложно)).
И так доска с разными вариантами меню, которые мне понравились:
Очень полезно делать такие визуальные исследования на тему графического дизайна или фотографии, в том числе позволяет вам применять более инновационные подходы, о которых вы могли не догадаться.
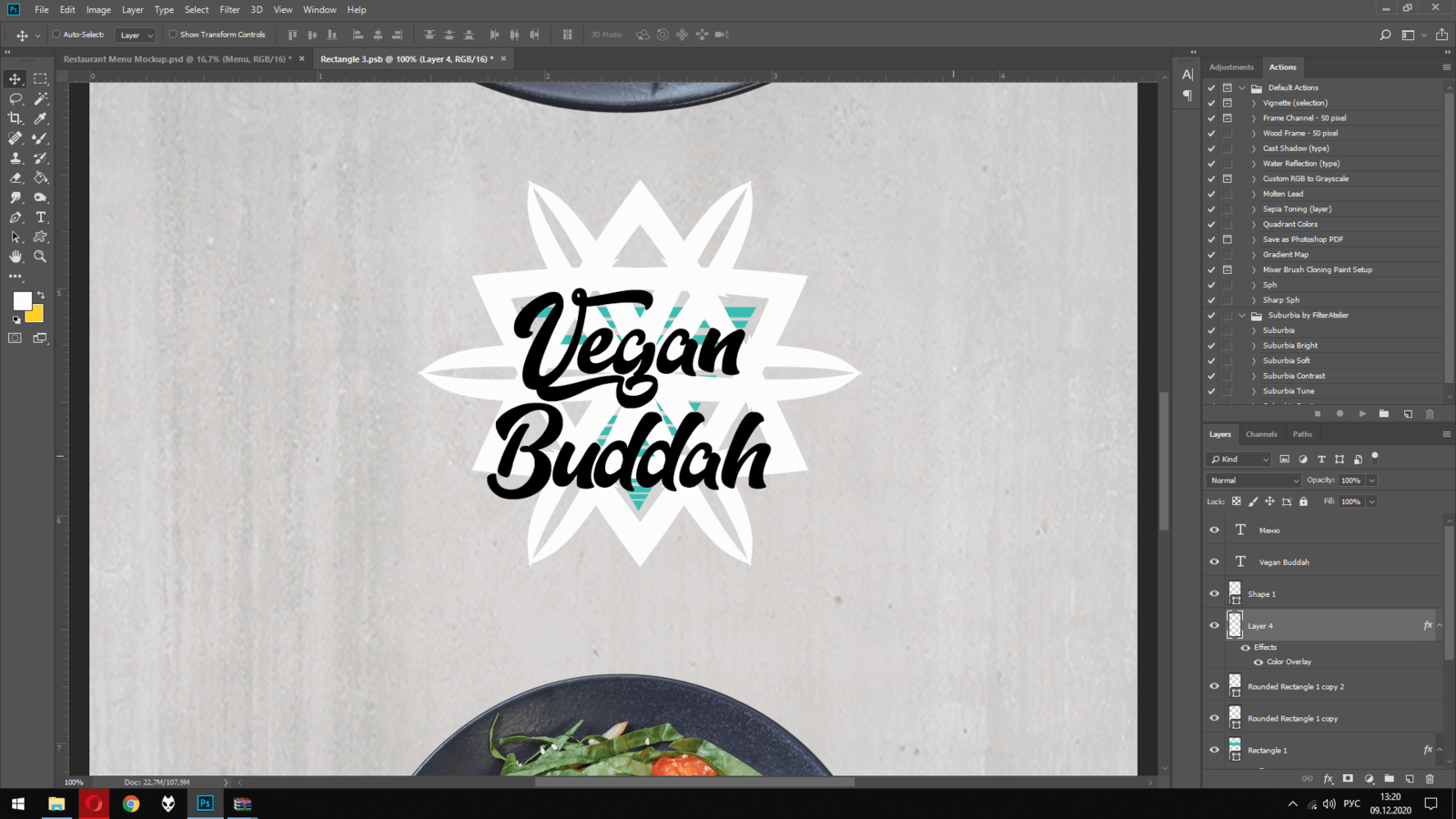
И так поехали, накидываю прямоугольник и подбираю надпись для названия меню.

Далее все таки интегрируем фотографию с едой пока еще не поздно, а далее будет видно получится ли добавить какой нибудь текстуры. Я выбрал из того что у меня было, сделаем веганское меню, но тарелку еще придется вырезать из неидельно белого фона.

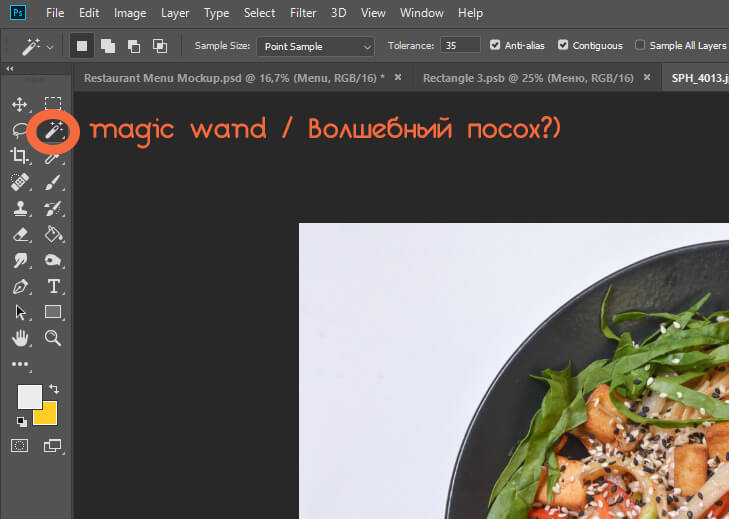
Приступим к вырезке, и так если у вас фотошоп не 2020 или 2021 (с ошибкой от интела), то мы можем выбрать инструмент волшебный посох или не знаю как он переведен в русской версии, наверное на манер все фильмов, когда исходное название переведено вообще очень далеко от оригинала, пускай этот инструмент будет называться зимний бриз, ладно хватит шутить, magic wand на английском.

Тут важно подобрать значение толеранс (на эту тему шутить не будем) в начале стоял 35, но потом я его увеличил, так как фотошоп никак не хотел избавляться от тени от тарелки. Все вырезали, подретушируем фото, можно чуть чуть доработать по цвету и уже прям из этой вкладке переносим картинку на меню, или сохраните обязательно в формате png, чтобы была у вас тарелка парящая во вселенском ничто.
Добавляем лого, тут у нас только шрифт и две фигуры. Так же я бы добавил в нижний угол типо QR-код , типо потому что он нас никуда не приведет или приведет в мои соц сети) Кстати этот код довольно легко сделать, например в том же вконтакте это делается в один клик, вставляем ссылку на страницу и все готово, как говорится buen camino.
И в финале у меня получилось вот такое меню. Как видите это было достаточно быстро, и требует просто немного усидчивости, бывает так что идеи никак не идут, для этого и служит блуждание по доскам пинтереста или другим ресурсам. Используется из инструментов фотошопа, тут скромный очень инструментарий, ничего сложного, в общем сложность урока полтора землекопа из десяти))

Творите красоту и изобретайте новое ))
До новых выпусков.
Комментарии 0
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Получи скидку 15%
на планшет HUION
Более 50 моделей для самого требовательного пользователя
© Creativo, 2021 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
1″ > Вы можете выбрать до <
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Разработка меню для кофейного магазина с помощью Photoshop и InDesign – Часть 1
Привет всем! На этот раз мы приготовили для вас урок о том, как создается готовый к печати буклет для воображаемого кофейного магазина под названием “Violet Coffee”. В этом уроке пойдет речь о подготовке фона и паре вспомогательных объектов, которые мы впоследствии импортируем в Adobe InDesign для завершения буклета. Готовы? Поехали!
Перед тем как начать
Этот урок претендует стать руководством для тех, кто начинает постигать искусство дизайна печатных изданий. Здесь мы затронем несколько важных тем, касающихся настроек документа, единиц измерения и размеров, разметки, отступов и печати без них, работы с цветом, типографики и даже кое-что напечатаем
Я разбил урок на две части, одна из которых посвящена созданию фона для меню и нескольких элементов дизайна при помощи инструментария Photoshop, во второй же части пойдет речь о работе над результатами первой в Adobe InDesign, чтобы правильно сверстать содержимое, подготовить документ к печати и, собственно говоря, напечатать его.
Работа будет проходить в рамках воображаемой легенды, по которой клиент “икс” обеспечил нас парой картинок и Word документом с текстом для буклета. Ну а ваша задача, как дизайнера, будет заключаться в том, чтобы собрать из всего этого красивый макет, который будет не стыдно напечатать и показать клиенту.
Давайте начнем. Для урока понадобится следующее:
Разметка документа
Помните, что карандаш и лист бумаги всегда прежде всего! Набросайте, желаемый результат и варианты его достижения. Ниже приведен мой черновик, который и послужит отправной точкой для дальнейшего творчества. Должно быть две страницы: лицевая и обратная.
1 Шаг
Создадим один документ для шаблона с фоном, на котором поместим название компании и нанесем чашку кофе.
Обложка буклета будет одной целой частью и получится вследствие сложения вдвое уже напечатанного листа меню. Поэтому для того чтобы фон получился плавным, без нежелательных врезок и переходов, мы будем создавать его как цельный документ, что подразумевает увеличение исходного размера шаблона в два раза (“Double Letter”).
Увеличьте ширину бумаги Letter до 17 дюймов. После проверки введенных параметров жмите Ok.
2 Шаг
Сейчас мы имеем нормально печатающийся холст, но все-таки, не мешало бы позаботиться о дополнительном пространстве по периметру для подстраховки при печати без полей. Активируйте линейки (Rulers, Ctrl + R) и вынесите на рабочую область четыре направляющих (кликаем по линейке и тащим на холст) по одной на каждую границу документа. Затем откройте Image > Canvas Size и увеличьте документ на 1/8 дюйма сверху, снизу и по бокам. Этого можно добиться, просто добавив по 0,25 дюйма к высоте и ширине, как показано у меня на иллюстрации ниже. Убедитесь в том, что точка фиксации (Anchor) находится по центру, и нажмите Ok.
Далее вынесите вертикальную направляющую точно посередине, чтобы поделить документ на две половины. От этой направляющей с отступом в 1/8 дюйма по обе стороны вынесите еще две направляющих.
Разработка фона
3 Шаг
Начнем с собственно графики. Для начала растянем слой с градиентом Gradient Fill Layer. Выполните Layer > New Fill Layer > Gradient и задайте цветам градиента следующие значения: Violet (C:80, M:100, Y:30, K:25) и Black (C:70, M:70, Y:70 и K:95), что есть обобщенное значение насыщенного черного (Rich Black в типографии) и работает очень выгодно. Не забудьте выставить Angle на 90 градусов.
4 Шаг
Сейчас применим к фону некоторые эффекты. Создайте новый слой поверх слоя с градиентом, выставьте основной цвет равным C:80 M:70 Y:60 K:80, фоновый задайте белым. Затем откройте Filter > Render > Clouds. Смените режим наложения этого слоя на Overlay. Затем выполните Filter > Blur > Motion Blur, задайте Angle равный 90 градусам, а Distance 999px. В итоге подкорректируйте уровни Levels (Ctrl + L) как показано на рисунке ниже, чтобы завершить работу над эффектом.
5 Шаг
При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Залейте путь цветом C:10, M:15, Y:0, K:0. Для хранения слоев в надлежащем порядке используйте группы. Первым делом я создал группу с названием “Curves Right” и поместил в нее все кривые для правой части холста. После этого выполните Layer > Layer Mask > Hide All и залейте ее горизонтальным градиентом от белого к черному, делая видимой лишь левую часть фигуры. В конечном итоге спустите Opacity слоя до 25% и задайте ему режим наложения Color Dodge.
6 Шаг
Дублируйте свою фигуру несколько раз (удерживая Alt и перетаскивая слой) и при помощи Transform Tool измените каждый из дублей так, чтобы получить нечто похожее на содержимое приведенной ниже иллюстрации. Вы можете привнести столько кривых, сколько захотите. Пробуйте играть со значениями Opacity каждой из фигур, чтобы получить как можно более интересный эффект.
Затем выделите группу “Curves Right” и перетащите ее на правую часть холста. После чего дублируйте ее (этого также можно добиться удерживанием Alt и перетаскиванием) и выполните Edit > Transform > Flip Horizontal для отображения дубля по горизонтали. Затем переименуйте дубль в “Curves Left” и перетащите его на левую сторону холста.
7 Шаг
Создайте новый слой поверх “Curves”. При помощи Ellipse Tool (U) нарисуйте розовый кружок (C:5 M:55 Y:0 K:0). Чтобы круг получился правильной формы, удерживайте Shift при его растягивании. Затем откройте Filter > Blur > Gaussian Blur (вас попросят растеризировать слой — выполните это), задайте радиус размывки 50px и нажмите Ok. Далее смените режим наложения слоя на Color Dodge, установите 50% значение Opacity и поместите это пятнышко куда-нибудь поверх любой из ваших кривых.
Дублируйте этот слой столько раз, сколько посчитаете нужным, смените Opacity, поиграйте с размерами каждого дубля, ну и попробуйте получить нечто похожее на приведенную ниже иллюстрацию. После того, как вы закончите с кружками, перенесите их все в отдельную папку с названием что-то вроде “Light Spheres”.
8 Шаг
На этом шаге вам потребуется открыть набор кистей со звездочками. Создайте новый слой и нанесите на нем несколько белых звездочек в различных местах. Далее добавьте к слою стиль Outer Glow с режимом наложения Screen и размером 70px, цветом C:15, M:55, Y:0, K:0. В конечном итоге задайте слою уровень Opacity порядка 70%.
Добавляем название
9 Шаг
Следующим шагом будет добавление логотипа. Конечно, его нельзя будет назвать логотипом в настоящем смысле этого слова, так как логотип — это более сложный элемент дизайна, поэтому назовем его просто “название компании”. Теперь разделите правую половину документа на две колонки при помощи вертикальной направляющей и вынесите еще три горизонтальных, чтобы поделить страницу на четыре одинаковых по высоте строки. Затем при помощи Type Tool (T) нанесите слово “VIOLET” белыми заглавными буквами на правую часть документа во вторую строку. Я использовал коммерческую гарнитуру Avant Garde, но вы можете воспользоваться любым из доступных аналогов (Futura, Century Gothic и так далее). Параметры текста приведены на иллюстрации ниже. После этого выделите одну букву “O” и смените ей цвет на C:10, M:85, Y:0 и K:0. Завершающим штрихом послужит применение к тексту стиля Gradient Overlay цветами от серого к белому с режимом наложения Linear Burn, Opacity 75% и углом в 90 градусов. Смотрим иллюстрацию:
10 Шаг
Теперь добавим слой с отражением к текстовому слою. Для этого дублируйте свою надпись, растрируйте ее (быстрый способ сделать это: создать пустой слой под слоем с текстом, выделить слой с текстом и только что созданный пустой слой и нажать Ctrl + E чтобы слить их в один) и выполните Edit > Transform > Flip Vertical. Поместите копию сразу под надписью. Для завершения идеи нам осталось свести на нет слой с отражением, и сделать это можно при помощи добавления маски к слою: Layer > Layer Mask > Hide All, которую затем нужно залить градиентом от черного к белому при помощи Gradient Tool (G).
11 Шаг
Финальным аккордом будет нанесение на текст пары ярких белых звездочек из набора кистей Stars Brush. Повторите приведенный ниже рисунок, не забыв уменьшить Opacity слоя до 85%.
12 Шаг
Теперь давайте нанесем слово “coffee” чуть правее и ниже “Violet”. Для этого можно использовать любую гарнитуру Script (к примеру, я взял Edwardian Script). Затем добавим стиль Gradient Overlay цветами от C:10, M:85, Y:0, K:0 к C:15, M:55, Y:5, K:0. После этого все слои, относящиеся к так называемому лого компании, стоит поместить в отдельную папку с названием “Logo”.
Композиционные слои
13 Шаг
Давайте настроим Layer Comps, чтобы иметь возможность хранить две разных версии дизайна в двух отдельных файлах при помощи Automated Script.
Для начала включите палитру Layer Comps (Windows > Layer Comps). Убедитесь в том, что у вас включена видимость папки “Logo” и на палитре Layer Comps кликните по кнопке New для создания нового композиционного слоя. Переименуйте его в “Cover”. После этого спрячьте папку “Logo” (отключите видимость) и создайте новый композиционный слой с названием “Inner”. Можете попереключать видимость получившихся слоев, чтобы окончательно увериться в том, что все было сделано правильно.
14 Шаг
Теперь откройте File > Scripts > Layer Comps to Files. В диалоговом окне выберите тип файла PSD, откройте папку, в которой вы хотите сохранить свои файлы, задайте для их названия какой-нибудь отличительный префикс типа “Violet”, а остальные настройки оставьте по умолчанию. После нажатия Run Photoshop автоматически создаст файл для каждого композиционного слоя, при этом названия файлов будут содержать названия этих слоев.
Добавляем графические элементы. Чашка кофе
15 Шаг
Откройте в фотошоп картинку с чашкой кофе, выполните двойной щелчок по слою “Background” на палитре Layers, чтобы сделать его редактируемым. Затем при помощи Pen Tool (P) в режиме Paths обведите чашку по контуру. После этого нажмите кнопку Exclude Overlapping Path Areas на панели Options инструмента в верхней части экрана и обведите внутреннюю окружность ручки. Затем, как вы закончите с путями, выполните Layer > Vector Mask > Current Path для преобразования пути в векторную маску и вычленения чашки из фона.
16 Шаг
Теперь вы можете перенести чашку на свой рабочий документ. По желанию этот слой можно растрировать (клик правой кнопкой мыши по слою на палитре Layers и выбор пункта Rasterize Layer). Назовите слой с чашкой “coffee cup”.
Затем, используя технику, изложенную на шаге 10, добавьте к чашке отражение, но на этот раз при помощи большой и мягкой черной кисти (Brush Tool, B) в режиме маски спрячьте угловатые края отражения, как показано на рисунке ниже.
17 Шаг
В качестве небольшой детали мы добавим к чашке тень. При помощи Ellipse Tool растяните насыщенный черный эллипс между чашкой и ее отражением. Затем откройте Filter > Blur > Gaussian Blur, в появившемся окне задайте радиус размывки равным 35 px и нажмите Ok.
18 Шаг
Для сохранения фиолетового настроения используем корректирующий слой Photo Filter Adjustment Layer поверх чашки (кнопка New Fill Or Adjustment Layer в нижней части палитры Layers). Убедитесь в том, что он добавился в режиме Clipping Mask (обтравочной маски) и измените его оттенок на C:40, M:80, Y:0, K:0, Density задайте на уровне 25%. После этого перенесите все слои с чашкой в отдельную группу с названием “Coffee cup”.
19 Шаг
Теперь давайте извлечем дым с фотографии. На палитре Channels (Window > Channels) дублируйте канал Red, нажмите Ctrl + A, Ctrl + C для сохранения копии в буфер обмена, затем удалите дублированный слой, перейдите обратно на канал RGB, чтобы вернуть изображению свой прежний цвет.
На палитре Layers выберите слой с дымком и выполните Layer > Layer Mask > Hide All, после чего кликните по этой маске с нажатой клавишей Alt, чтобы сделать ее видимой. Затем вставьте на маску изображение, которое вы скопировали в буфер до этого. После того, как вы перейдете на свою оригинальную миниатюру со слоем, вы увидите, как сработал данный прием.
20 Шаг
Перетащите слой с дымом на наш основной документ. Затем растрируйте его и назовите “Smoke”. Поместите его просто над чашкой кофе. Добавьте к этому слою маску и залейте ее градиентом от белого к черному, чтобы спрятать верхнюю часть струйки кофейного аромата.
В итоге дублируйте слой “Smoke”, поместите копию поверх оригинального слоя и выполните Filter > Blur > Gaussian Blur с радиусом размывки порядка 35%. Так мы создадим приятную светящуюся ауру для слоя с дымом.
21 Шаг
Сейчас, чтобы сделать чашку еще более завораживающей, добавьте немного световых пятен и звездочек, как мы это уже делали для фона на шагах 7 и 8. После этого поместите все слои, связанные с чашкой, включая дым, звезды и блики в отдельную папку с названием “Coffee”.
Экспортируем графические элементы
22 Шаг
На данный момент мы имеем две важных группы со слоями: “Coffee” и “Logo”. Обе группы представляют собой добавочные графические элементы, которые мы впоследствии должны будем импортировать в InDesign. Поэтому сейчас нам нужно подготовить их и экспортировать в отдельные файлы. Начнем с группы “Logo”. Дублируйте ее (перетащите группу на кнопку New палитры Layers), перейдите на этот дубль и нажмите Ctrl + E, чтобы растрировать его. То же самое проделайте с группой “Coffee”.
23 Шаг
Выберите слой “Logo Copy”, затем кликните по нему правой кнопкой мыши и выберите пункт Duplicate Layer. В открывшемся диалоговом окне задайте ему новое имя и в поле Destination Document выберите пункт New. Это создаст копию слоя в новом документе с такими же размерами, как и у оригинала. При помощи Crop Tool удалите пустые участки копии и сохраните документ, дав ему какое-нибудь информативное название типа “Logo.psd”. Повторите этот же самый процесс со слоем “Coffee copy”.
Файлы на выходе
24 Шаг
Что ж, с Photoshop на сегодня все. На этом этапе вы должны иметь следующие ключевые элементы для того, чтобы иметь возможность использовать их во второй части урока: два PSD файла с фоном (один для обложки, другой — для внутренних страниц), PSD файл с логотипом на прозрачном фоне и PSD файл с чашкой кофе также на прозрачном фоне.
Сейчас у нас есть все для создания готового к печати документа в InDesign, включая информацию, предоставленную заказчиком.
Заключение
К моменту окончания урока мы тщательно разобрали процесс создания фона для нашего меню, познакомились с множеством полезных и интересных визуальных эффектов. Теперь можно переходить ко второй части нашего урока, которая посвящена работе с Adobe InDesign, в которой мы покажем, как создавать готовые к печати дизайн-макеты.
Поделитесь уроком





Лучшие материалы
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Как сделать меню для ресторана и кафе
В настоящее время любое заведение общественного питания (кафе, ресторан, паб, бар и т.д.) имеет собственное меню. В нем указываются наименования предлагаемых посетителям блюд, граммовка и цены.
Перед созданием меню необходимо разобраться в этом вопросе. Кроме того, мало один раз его разработать. Меню необходимо видоизменять и дополнять, если происходят какие-то изменения в работе ресторана, добавляются новые блюда или происходит корректировка цен. Также в нем необходимо отражать актуальные сезонные предложения.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Чтобы меню было структурированным и понятным для клиентов, необходимо основательно подойти к его разработке. Эту задачу можно поручить специалистам в данной области или заняться этим самостоятельно. В статье мы расскажем про способы создания меню с помощью онлайн-генераторов или графического редактора Photoshop.
Этапы создания меню
Разработка часто требует немало усилий и времени, но сам процесс содержит всего несколько шагов. Про каждый из них последовательно рассказано ниже.
Советы по разработке от дизайнеров
Теперь вы знаете, в какой последовательности выполняется разработка меню. Но для получения качественного результата также необходимо знать некоторые нюансы. Далее представлены основные советы специалистов, которые помогут вам сделать верный выбор при создании дизайна и подборе элементов меню.
Выбирайте простой дизайн
Хорошее меню отличается своей простотой и сдержанностью. В нем должны быть отражены названия предлагаемых клиентам блюд с понятной формулировкой.
Не следует помещать в меню большое количество предложений. Доказано, что слишком большой выбор блюд может оттолкнуть клиентов, потому что они попросту не смогут определиться. Поэтому оптимально предлагать по 4-5 основных и вторых блюд. Их можно дополнить сопутствующими товарами (хлеб, соусы, напитки и т.д.).
Кроме того, не стремитесь украсить страницы меню обильным количеством изображений еды. Это, конечно, может пробудить аппетит клиентов, но при этом отвлечет их от выбора.
Придерживайтесь правила «золотого треугольника»
«Золотым треугольником» называют три основных области, на которые в первую очередь люди обращают внимание при просмотре меню.
Выбирайте подходящий шрифт
Значительный вклад в привлекательность меню вносит шрифт, которым выполнен основной текст. Он должен быть читабельным и соответствовать общему стилю заведения.
Желательно использовать шрифты без засечек и без лишних завитков. При этом важно остановиться на 2-3 основных шрифтах. В противном случае меню будет выглядеть несуразно.
Допустимо выбирать причудливые и рукописные шрифтовые стили, если это предполагается тематикой ресторана. Но в этом случае также следует позаботиться о читабельности надписей.
Жирный шрифт, интервалы и прочие выделения должны гармонировать с остальным текстом и не портить общий вид меню.
Адаптируйте меню под иностранных посетителей
Рестораны, особенно высшего класса, часто посещают представители других стран. Важно учитывать это при разработке меню. Чтобы иностранные посетители могли понять наименования блюд, необходимо перевести их на несколько языков.
Не обязательно переводить тексты не множество языков. Можно ограничиться английским. Помимо удобства для клиентов, это также подчеркнет вашу гостеприимность и уважение к представителям других стран.
Не используйте знаки валют
Последнее время все больше заведений отходят от указания в меню знаков валют («€», «£», «$» и т.д.). Это позволяет показать посетителям, что получение прибыли для компании — не главная цель работы ресторана.
Кроме того, и без этих знаков клиентам понятно, какие цифры обозначают цены. А лишние детали на меню сделают его только более нагруженным.
Верно подберите длину описания блюд
Человеческий взгляд охотнее падает на отличающиеся детали. Поэтому если вы напишите несколько коротких предложений и одно длинное, то клиенты скорее всего захотят прочитать последнее. Это работает и в обратную сторону: из длинных фраз выберут короткое.
Используя данную особенность внимания, можно целенаправленно делать акценты на отдельные части описания. Например, на главные ингредиенты блюда.
Также желательно экспериментировать с длиной описаний, чтобы подобрать оптимальный вариант.
Позаботьтесь о продвижении
Меню можно назвать своеобразным продавцом для посетителей заведения. Оно презентует и предлагает им попробовать блюда и напитки. Поэтому от качества дизайна и грамотности составления меню нередко зависит желание клиентов снова возвращаться в это кафе или ресторан.
Также для продвижения желательно создать дополнительно официальный сайт заведения. Если такой возможности нет, то можно ограничиться страничкой в социальной сети. На ней нужно представить основную информацию о кафе или ресторане, а также электронный вариант меню. Это повысит доверие клиентов к заведению и обеспечит приток новых посетителей.
Способы создания меню ресторана
Как говорилось ранее, существует несколько способов разработки меню для собственного заведения общественного питания. Для этого можно воспользоваться:
Выбор способа напрямую зависит от бюджета компании. Например, не каждая небольшая кофейня может позволить себе услуги дизайнера для создания меню. Поэтому оптимальнее остановиться на одном из тех вариантов, которые перечислены выше.
Онлайн-генераторы меню
Специальные сервисы по созданию меню имеют ряд преимуществ.
Мы подобрали самые известные и простые онлайн-генераторы меню, которыми вы можете воспользоваться. Подробнее о каждом из них далее.
iMenuPro
iMenuPro — онлайн-сервис, позволяющий быстро создать и распечатать меню для заведения. Чтобы работать с этой площадкой, не обязательно обладать дизайнерскими навыками.
Сервис содержит обширное количество различных шаблонов, которые можно настраивать под концепцию своей компании. Это позволяет получить меню, подходящее для заведения любой тематики и типа.
Процесс разработки в iMenuPro отличается своей простотой и четкостью.
Кроме того, в данном сервисе есть возможность загрузки изображений из других источников. Таким образом, у вас не будет никаких ограничений при создании собственного меню.
Стоимость: 15$/месяц.
Canva
На данной дизайнерской платформе вы можете создать меню с использованием уже готовых шаблонов. Вам потребуется только загрузить готовый текст и фотографии реализуемых блюд и напитков. Вторичные изображения можно подобрать в самом сервисе.
Во время разработки дизайна можно видоизменять отдельные детали. Есть возможность подобрать другой шрифт, добавить фильтры и картинки.
Сервис Canva также представлен в виде приложения на Android, iPhone и iPad. Это позволяет заниматься разработкой в любом месте с помощью гаджета.
Стоимость: бесплатно.
Menugo
Данный сервис дает возможность быстро и легко создать качественное меню для любого заведения. Для удобства тут существует разделение шаблонов на разделы. Вы можете выбрать понравившийся дизайн и продолжать работу с ним.
По окончании разработки итоговый вариант меню можно скачать и далее распечатать.
Стоимость: бесплатно (без удаления кастомизации и водяных знаков) или 9$ (с удалением водяных знаков, с 200 доступными шаблонами)
MustHaveMenus
MustHaveMenus — известная платформа, которая позволяет составлять любой вид перечней блюд ресторанов или кафе. На нем можно пройти все этапы создания меню: от разработки до печати готового продукта.
Первым шагом предстоит выбрать подходящий шаблон из представленных вариантов. Далее он наполняется необходимой информацией о заведении и видоизменяется по вашим требованиям. После завершения работы над шаблоном можно скачать итоговое меню.
Стоимость: 29$/месяц
Adobe Spark
С помощью сервиса Adobe Spark также можно создать меню для заведения общественного питания. Преимущество площадки — наличие большого выбора профессиональных шрифтов. Также на сервисе возможно загружать собственные изображения и кастомизировать выбранный шаблон.
Стоимость: бесплатно.
Photoshop
Помимо онлайн-генераторов, существуют графические редакторы, с помощью которых также можно создать меню для своей компании. Однако в этом случае потребуется обладать хотя бы минимальными способностями в области дизайна.
Плюс данного способа — абсолютно бесплатная разработка меню. Но также у создания продукта с помощью Photoshop есть ряд минусов:
Но если вы все-таки решили выбрать данный способ разработки, то советуем ознакомиться с обучающим видео. В нем подробно разобран принцип создания меню с помощью представленного графического редактора.
Как создать дизайн меню для ресторана в Photoshop
Вместо итога
Меню буквально позволяет выстраивать коммуникацию между заведением и клиентом.
Также важно понимать, что меню — это не просто список предлагаемых клиентам блюд. Оно отражает имидж и тематику ресторана или кафе. Поэтому к его разработке нужно отнестись ответственно.
В данной статье мы постарались собрать основные советы по дизайну, которые позволят вам создать идеальное меню для вашего заведения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.