opencart как сделать меню
Главное меню OpenCart: как добавить, удалить пункт верхнего меню Опенкарт
Вступление
Предо мной стоит задача, убрать и добавить из главного меню магазина пункт меню. Показываю, как это сделать, предварительно рассказывая, про главное меню OpenCart магазина.
Про главное меню OpenCart
Дочерние категории родительской категории будут выпадать из пунктов меню родительских категорий автоматически. В настройках меню вы можете задать, как будут показаны дочерние категории. А именно указать количество столбцов дочерних категорий, их порядок и статус (показать/скрыть).
В этой статье я не буду показывать правку кода для другой настройки главного меню. Однако замечу, что правка кода меню делается в файлах:
Обратите внимание, что главное меню коробочной версии адаптивно и занимает весь экран устройства, на котором идёт просмотр. На малых экранах меню сворачивается в кнопку. На фото вы можете видеть, как выглядит меню на мобильных устройствах.
Как добавить новый пункт главного меню
Перейдем к практике и посмотрим, как добавить новый пункт главного меню в демо-меню коробочной версии (для примера).
Убрать пункт меню из главного меню
Чтобы удалить любой пункт верхнего меню OpenCart нужно:
Вывод
Согласитесь, в коробочной версии главное меню OpenCart очень просто настраивается. По моему, слишком просто и слишком ограниченно. Если сравнивать настройки меню OpenCart с меню других CMS, оно явно проигрывает.
Однако код OpenCart несложный и всегда можно «допилить» меню системы под себя «ручками». Об этом в других статьях, для продвинутых пользователей. Подписывайтесь на обновления блога.
Посадка своего дизайна на страницу opencart, верхнее меню
Когда переносим наш дизайн в магазин мы занимаемся только стилизацией cms opencart.
Весь функционал есть.
Расширять функционал можно модулями.
Наши действия это брать файлы из темы по умолчанию default и копировать их в нашу тему.
Если мы хотим переопределить корзину это файл cart.tpl, мы копируем его в нашу тему и в sublime text делаем изменения.
Начнем делать изменения в нашем шаблоне, для этого запустим gulp.
Откроем шапку магазина в файле header.tpl, который мы скопировали в свою тему my из темы по умолчанию.
Полный путь к файлу C:\OpenServer\domains\opencart.loc\catalog\view\theme\my\template\common\header.tpl.
Редактируем header.tpl в opencart.
1). Изначально проверяем все пути к файлам.
Меняем папку /default/ на нашу папку с темой /my/.
Нажимаем сочетание клавиш ctrl+h и в поле найти find пишем папку default, в нижнем поле указываем нашу папку my.
Нажимаем клавишу replace all.
2). Перейдем к навигации nav с идентификатором top и удалим выбор валют.
3). Копируем nav и добавляем под тег header.
Теперь сделаем верхнюю линию header.
Сверху логотип, посередине будет поиск и справа логин и телефон.
Под строкой row у тега header пишем новую разметку.
Сделаем вторую линию nav с меню и корзиной.
2. Переместим код корзины в col-sm-4
Код index.html.
Стилизуем в файле стилей магазина stylesheet.sass.
В opencart, только дописываем свои стили, ничего из системного не переопределяем.
Это готовая система.
Добавляем стили для второй полосы с меню и корзиной.
Модуль бокового меню OpenCart
Дата публикации: 2017-11-27
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как сделать боковое меню в OpenCart.
Данная статья будет очень простой и рассчитана она на новичков, которые только-только начинают свое знакомство с CMS OpenCart. На тех новичков, которые задаются, казалось бы, простым вопросом: как сделать боковое меню в OpenCart? Дело в том, что по умолчанию на главной странице интернет-магазина Опенкарт нет бокого меню категорий.
Однако, вывести его достаточно просто, в этом поможет уже имеющийся модуль категорий. Давайте воспользуемся им. Идем в админке в меню Дополнения – Дополнения и находим в списке модулей модуль Категории.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Перейдите в его настройки и убедитесь, что данный модуль включен, т.е. готов к использованию. Если вдруг он окажется выключенным, тогда включите его и сохраните изменения.
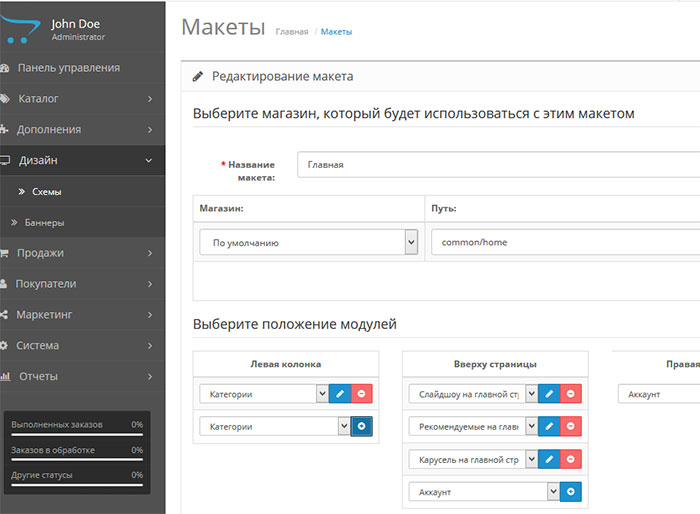
Далее перейдите в меню Дизайн – Схемы и среди макетов выберите макет главной страницы, перейдя к его редактированию. Для левой колонки из списка доступных модулей выберем интересующий нас модуль Категории и сохраним изменения.
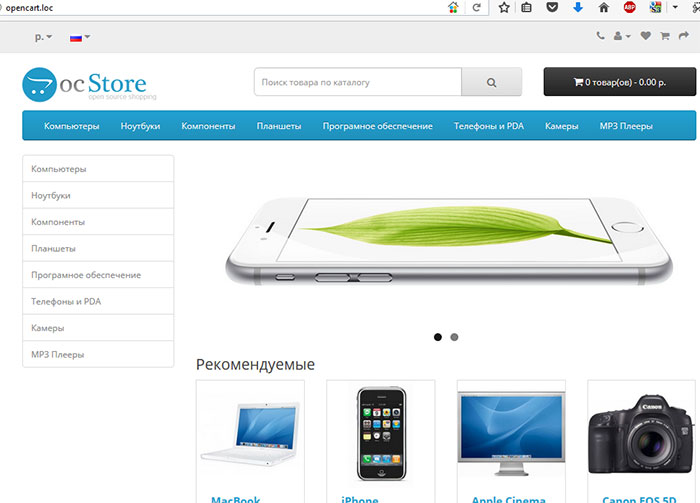
Осталось проверить изменения на главной странице сайта, там должно появиться боковое меню категорий магазина.
Очень просто, не так ли? К слову, если вас не устраивает внешний вид модуля бокового меню, тогда изменить его верстку можно в файле активной темы, по умолчанию это \catalog\view\theme\default\template\extension\module\category.tpl. Ну и изменить оформление можно, соответственно, через файл стилей. Но это уже другая тема.
На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Как в opencart сделать главное меню
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как сделать боковое меню в OpenCart.
Данная статья будет очень простой и рассчитана она на новичков, которые только-только начинают свое знакомство с CMS OpenCart. На тех новичков, которые задаются, казалось бы, простым вопросом: как сделать боковое меню в OpenCart? Дело в том, что по умолчанию на главной странице интернет-магазина Опенкарт нет бокого меню категорий.
Однако, вывести его достаточно просто, в этом поможет уже имеющийся модуль категорий. Давайте воспользуемся им. Идем в админке в меню Дополнения – Дополнения и находим в списке модулей модуль Категории.
Перейдите в его настройки и убедитесь, что данный модуль включен, т.е. готов к использованию. Если вдруг он окажется выключенным, тогда включите его и сохраните изменения.
Далее перейдите в меню Дизайн – Схемы и среди макетов выберите макет главной страницы, перейдя к его редактированию. Для левой колонки из списка доступных модулей выберем интересующий нас модуль Категории и сохраним изменения.
Осталось проверить изменения на главной странице сайта, там должно появиться боковое меню категорий магазина.
Очень просто, не так ли? К слову, если вас не устраивает внешний вид модуля бокового меню, тогда изменить его верстку можно в файле активной темы, по умолчанию это \catalog\view\theme\default\template\extension\module\category.tpl. Ну и изменить оформление можно, соответственно, через файл стилей. Но это уже другая тема.
При разработке интернет-магазина столкнулся с необходимостью сделать третий уровень вложенности категорий, так как базовых двух было недостаточно. Попытки найти бесплатные модули для opencart 2.0.3.1 для трехуровневого меню, написанные без использования устаревшего VQMOD, не увенчались успехом.
К счастью, были найдены два бесплатных модуля для этой версии CMS на VQMOD, которые я и переписал под себя.
Итак, за основу были взяты следующие модули:
Чтобы установить модули достаточно скачать 2 архива в конце статьи и положить их в соответствующие папки. Никаких лишних ссылок на меня или разработчика нет, можете смело заливать.
В исходный модуль помимо того, что он стал работать на OCMOD было внесено несколько изменений под себя:
После всех правок модуль стал выглядеть следующим образом:
Инструкция по установке
Если у Вас другое имя шаблона, необходимо будет внести изменения в файлы menu3rdlevel.ocmod.xml и CategoriesMenu3rdLevel.ocmod.xml. Во всех путях к файлам необходимо будет заменить «default» на название вашего шаблона. Также не забывайте нажать в модификаторах кнопку «Обновить».
Архивы с модулями
Изменения версий
Версия 1.1. Исправлен косяк с неисчезающим пунктом меню «Смотреть все товары».
Версия 1.2. Исправлен баг с переносом карточек на следующую строку в отображении товаров сеткой.
Платная установка
Если у кого-то что-то не получилось, возможна платная установка стоимостью всего 300 рублей.
Поддержать автора
Если вы воспользовались данным модулем и искренне благодарны, можете поддержать автора, переведя любую сумму через форму ниже или сделав репост статьи с помощью кнопок социальных сетей в подвале страницы.
позволяет создавать многоуровневое горизонтальное или вертикальное меню для Опенкарт 3 и выводить эти меню на любые позиции сайта.
Для вывода горизонтального меню модуль добавляет новую позицию в схемы/макеты, благодаря чему можно создавать разные горизонтальные меню для разных схем сайта. Если позиция в схеме не заполнена, отображается по умолчанию стандартное горизонтальное меню Опенкарт3.
Для вывода вертикального меню используются стандартные позиции опенкарт-3 (левая колонка, правая колонка).
Особенности и возможности модуля «Уни мега меню»:
Модуль не перезаписывает файлы сайта, при необходимости достаточно просто отключить OCMOD модификатор и ваш магазин примет первоначальный вид.
Установка модуля Uni Megamenu
Внимание! Для корректной установки модуля у вас должно буть установлено бесплатное дополнение
Что делать если модуль не работает?
1. Проверьте правильность установки модуля по инструкции.
5. Если самостоятельно не смогли решить проблему напишите нам в тех. поддержку, мы вам обязательно поможем.
Важно! При обращении в тех. поддержку (что бы сэкономить ваше и наше время) сразу предоставляйте доступ к админ панели вашего магазина. В некоторых случаях так же понадобится доступ к вашему серверу по ФТП.
Найдите соответствующий фрагмент кода. Вы можете видеть код списка желаний на скриншоте ниже (выделенный серым цветом). Удалите код, так же как и тег . Сохраните изменения, загрузите изменённый файл и обновите страницу. Элемент «Список желаний» успешно удалён.
Мы изменили название Регистрация (Registration) на Тест Регистрация (RegistrationTest). Сохраните изменения, которые Вы внесли в модификацию. Те же изменения необходимо внести и в другие языки.
Перейдите в Установщик расширений (Extension Installer). Загрузите модификацию с обновлённым хедером.
Обновите страницу. Мы успешно изменили название для пункта меню Регистрация (Registration).
Мы изменили название Корзина (Shopping Cart ).
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Ошибка 500 после установки модуля означает, что случилась какая-то критическая ошибка в php.
Php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
2. Возможно в устанавливаемого модуля нет собственной страницы настроек и соответственно его не будет в списке Модулей
Два варианта решения:
2. Также решить эту ошибку можно по другому: прописать доступы к FTP в админке Система > Настройки > Магазин > вкладка FTP.
Эта ошибка означает, что вы пытаетесь установить модификатор, который уже установлен или, возможно, у какого-то вашего модуля такой же ID.
Для решения этой ошибки вам нужно перед установкой удалить старую версию модификации в разделе Модули > Модификации.
Если такого модуля у вас нет, но совпадает ID, тогда нужно поменять значение параметра в устанавливаемом модификаторе XML, сделать этот параметр уникальным дописав несколько символов.
Эта ошибка означает, что вы пытаетесь установить слишком объемный xml- модификатор.
Еще одним способом решения есть изменения типа в поля, где храняться модификации, в таблице «oc_modification» базы данных. Нужно выполнить следующий SQL-запрос:
ALTER TABLE oc_modification CHANGE xml xml MEDIUMTEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ;
OpenCart. Модуль многоуровневого меню категорий. Урок 3
Дата публикации: 2018-05-08
От автора: приветствую вас, друзья. В этом уроке мы работаем с CMS OpenCart и продолжаем создавать модуль (модификатор), который позволит реализовать функционал многоуровневого меню категорий.
В OpenCart достаточно много различного функционала из коробки. Однако, как ни странно, порой не хватает самого обычного функционала, который должен быть в любой CMS. Одной из таких вещей является многоуровневое меню категорий. В админке мы можем вкладывать категории друг в друга без ограничений, но вот в пользовательской части сайта мы, к сожалению, можем получить лишь два уровня такого меню.
В предлагаемой серии уроков мы создадим собственный модуль, который позволит реализовать вывод многоуровневого меню категорий без ограничения уровня вложенности.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Bootstrap5+OpenCart3. Создание интернет-магазина
Овладейте современной версткой и создавайте крутые интернет-магазины