можно ли сделать на ucoz невидимое меню
База знаний uCoz
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
Как узнать, используется ли конструктор меню на моем сайте?
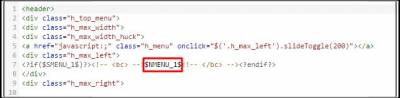
В других случаях в панели управления нужно перейти в «Дизайн» / «Редактор» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т.д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
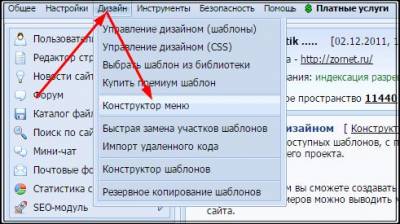
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
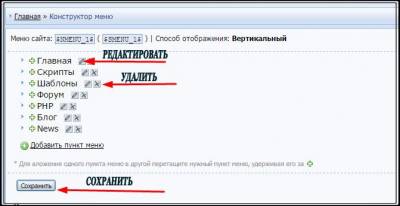
Выберите меню, которое хотите отредактировать:
Слева от названия меню нажмите на «Изменить параметры меню»:
Появится окно редактирования меню:
Когда закончите редактирование, нажмите на ссылку «Готово».
Изменить порядок пунктов в меню можно, перетащив его за точки с левой стороны от формы:
Чтобы изменить пункт, наведите на него курсор мыши и нажмите «Изменить»:
Появится окно редактирования пункта меню:
Когда закончите редактирование пункта меню, нажмите на ссылку «Готово».
Для добавления пункта меню нажмите на изображение «+»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Добавить»:
Появится новое меню:
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Редактор» и найдите в меню слева «Глобальные блоки»:
Затем выполните следующие действия:
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
Как изменит меню сайта в разделах uCoz
Установка, но как всегда в админ панель идем и находим Дизайн и потом клик на конструктор меню.
И нас потом перекинет на главную страницу, где как раз и будем работать.
Вообщем вы пишите и в низу будет пустое поле или заполненное, вам нужно поставить ссылку, на тот раздел который написали и по клику можно перейти.
Вот как раз оператор, который будет отвечать за вывод ваших надписей в меню.
Когда все настроили и лишнее вы можете убрать, а также добавить что то свое, все это зависит от вас и от самого сайта. Обязательно нужно потом сохранить, то многие просто забывают, и вся работа пропадает, и снова нужно делать, просто если не сохранить, то что вы вывели, то на сайте не чего не покажется.
Урок№6. Как изменить меню сайта на ucoz.ru
В этом уроке Вы узнаете, как поменять горизонтальное и вертикальное меню на ucoz.ru. Сначала мы поменяем верхнее меню, потом левое и правое.
Как поменять верхнее меню на ucoz
Верхнее меню мы изменим незначительно. Поменяем цвет фона, сделаем нижнее подчёркивание и установим цвет ссылки белым.
Найдите следующую строчку в верхней части таблицы стилей:
Поменяем сначала цвет фона меню #6B6B6B на #949494, т.е. так:
Нажмите «Сохранить» и Вы увидите, что фон стал более светлым.
Теперь давайте сделаем нижнее подчёркивание чёрного цвета (#000000) толщиной в 2px, т.е. нам нужно добавить следующий код (красным цветом помечено то, что было добавлено):
Нам осталось поменять цвет ссылки в верхнем меню. Для этого нам нужно найти четыре строчки, которые расположены ниже (после стилей для заголовка h1) и слегка подправить их:
Для всех вышеперечисленных стилей мы зададим белый цвет #FFFFFF. Данные text-decoration мы оставим без изменений.
Итак, приведите стили для ссылок верхнего меню в следующий вид (красным цветом помечено то, что было изменено):
Нажмите «Сохранить» и обновите сайт. Фон мы поменяли, нижнее подчёркивание сделали, и цвет ссылок поменяли. Наведите курсор мышки на любой пункт верхнего меню, и Вы увидите, что нижнее подчёркивание исчезает у ссылки (за эту функцию отвечает стиль text-decoration:none).
Как поменять вертикальное меню сайта на ucoz
Как видите, серый фон левой и правой колонки не очень сильно подходит к нашему новому дизайну. Предлагаю добавить красок в вертикальное меню.
Для начала поменяем фон, поверх которого отображаются пункты меню. Для этого нам нужно найти и отредактировать следующий код:
Вместо #F6F6F6 укажите цвет #E8B556:
Нажмите «Сохранить» и посмотрите, что получилось. Да, пока не очень всё красиво выглядит, но не пугайтесь, сейчас мы всё оформим в лучшем виде. 😉
На следующем шаге мы поменяем фон заголовков блоков меню (Поиск, Друзья сайта, Статистика, Форма входа и т.д.). Найдите строчку:
Замените цвет #EBEBEB на #9C793A:
Нажмите «Сохранить». Фон заголовка мы поменяли, теперь удалим разделительные линии серого цвета между блоками меню. Они нам не понадобятся.
Нам нужно удалить следующие стили:
border-top:1px solid #DDDDDD;
border-bottom:1px solid #DDDDDD;
Чтобы понять, что мы удаляем, я предлагаю Вам на время поменять цвет #DDDDDD на #FF0000 (красный цвет), и Вы увидите, о каких линиях идёт речь.
Нажмите «Сохранить». Линии исчезли.
Добавьте на отдельной строчке нижеприведённый код в таблицу стилей и нажмите «Сохранить»:
Обновив сайт, Вы увидите, что ссылка подчеркнута, и цвет ссылки поменялся на белый. Наведите курсор мышки на любую ссылку в блоке «Друзья сайта». Вы обнаружите, что ссылка никак не меняется. Как упоминалось раньше, a:hover – псевдокласс для ссылок, на которые наводится курсор. Цвет ссылки для псевдокласса a:hover мы не будем менять, но сделаем так, чтобы нижнее подчёркивание у ссылки убиралось. Добавьте в таблицу стилей CSS следующий код:
.boxContent li a:hover
Сохраните изменения, и Вы увидите, что при наведении курсора мыши на любую из ссылок блока «Друзья сайта» нижнее подчёркивание исчезает.
В правой колонке мы сделали всё, что нужно.
Перейдём к доработке дизайна в левой колонке.
В первую очередь мы поменяем оформление пунктов меню. Сначала мы изменим фон и цвет рамки пунктов меню. Для этого нужно найти и отредактировать следующий код:
Чтобы поменять фон пунктов меню, нужно код url(‘/.s/t/844/3.gif’) repeat-x #FFFFFF заменить на #9C793A.
Чтобы поменять серый цвет рамки пунктов меню на чёрный, нужно в border заменить код #DDDDDD (серый цвет) на #000000 (чёрный цвет).
В итоге мы получаем следующий код (красным цветом обозначены произведённые изменения в коде):
Теперь нам нужно поменять цвет ссылок пунктов меню. Для этого мы будем править следующие коды, которые расположены чуть выше .uMenuV li:
Мы поменяем только цвет ссылок во всех состояниях на #FFFFFF (белый цвет). Т.е. данные коды должны быть приведены в следующий вид (красным цветом помечены изменения, которые произошли):
Сохраните все изменения и обновите сайт. Вроде ничего получилось. 🙂
Нам осталось сделать пару завершающих штрихов – это поменять серый цвет линии под заголовком «Статистика» на #FFFFFF (белый цвет) и разобраться с формой входа.
Чтобы поменять цвет линии на #FFFFFF нужно найти и отредактировать следующий код:
Что мы видим, исходя из стилей CSS:
Чтобы поменять цвет линии на белый нужно заменить значение background – #CCCCCC на #FFFFFF. Также удалим лишний код color. В итоге мы получаем следующий код:
Осталось поменять оформление формы входа. Через таблицу стилей, к сожалению, нет возможности делать изменения в дизайне формы входа. Поэтому мы немного поменяем код в шаблоне сайта.
Найдите строчку, где стоит заголовок h2 «Форма входа»:
Передвиньте горизонтальную прокрутку вправо до места, где стоит код —>$LOGIN_FORM$ —>:
Удалите —>$LOGIN_FORM$ —> и вместо него вставьте следующий:
Вместо ЗДЕСЬ_ДОЛЖНО_БЫТЬ_НАЗВАНИЕ_САЙТА нужно вставить название сайта. В моём случае, katalogik.ucoz.ru – адрес сайта, а katalogik – название сайта. Значит я вставляю следующий код:
Вы же вставляете название своего сайта.
Нажмите «Сохранить» и обновите дизайн сайта. На данный момент мы видим обычную ссылку серого цвета. Чтобы изменить вид ссылки, нужно задать стили для #login.
#login
#login a
#login a:hover
Сохраните изменения и обновите сайт. Ссылка для входа пользователей расположена по центру, у неё теперь белый цвет, она подчёркнута, и при наведении на неё курсора мыши подчёркивание исчезает.
Осталось немного доработать форму входа. Я предлагаю сделать двойную рамку вокруг ссылки «Войти через uID». Для этого в #login мы добавим следующие значения (красным цветом то, что нужно добавить):
Нажмите «Сохранить» и обновите главную страницу сайта.
Нам осталось изменить цвет текста в левом меню, когда открываются категории каталога. Зайдите в раздел «Каталог сайтов», и Вы увидите следующую картину в левом меню:
Как видите, ссылки не сочетаются с дизайном сайта. Давайте подправим это. Для редактирования ссылок мы будем менять следующие стили:
О том, что каждый псевдокласс означает, мы поговорили в начале данного урока. Предлагаю для всех псевдоклассов указать чёрный цвет #000000 и все ссылки сделать подчёркнутыми. Ссылку без подчёркивания мы сделаем только для того случая, когда курсор мыши наводится на ссылку, т.е. для псевдокласса «a.catName:hover» мы оставим значение «text-decoration:none; » без изменений. Таким образом, мы указываем следующие значения (красным отмечено то, чтобы было изменено):
Сохраните изменения и обновите страницу, оставаясь в разделе каталога сайта. Мы видим, что оформление ссылок поменялось не только в левом меню, но и в содержимом сайта. Нам осталось поменять цвет скобок, которые стоят рядом с каждой ссылкой. Для этого нужно отредактировать следующий код:
Поменяем серый цвет #6E6E6E на чёрный #000000:
Сохраните изменения и обновите страницу. Цвет скобок поменялся.
Поздравляю Вас! За 6 уроков мы полностью поменяли дизайн сайта на ucoz. А сейчас, давайте сравним, что было до и после, и полюбуемся результатом нашей с Вами работой. 😉
После
На мой взгляд, получилось неплохо. По крайней мере, теперь Вы знаете принцип того, как надо менять основные элементы сайта, сделанного на UCOZ.
Можно ли сделать на ucoz невидимое меню
Ответ: Конечно! Отменить действие любой платной услуги вы можете в разделе оплаченных заказов: Панель управления → Платные услуги → Оплаченные услуги.
На счет вашего аккаунта будут возвращены средства за неиспользованное время услуги за вычетом пени за возврат денежных средств.
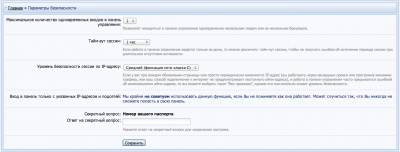
Ответ: Да, система обладает функционалом, позволяющим детально контролировать доступ к панели управления. Для этих целей вы можете установить максимальное количество одновременных входов в панель управления, а также задать доступ к панели управления только для указанных IP-адресов. Мы настоятельно рекомендуем не использовать последнюю функцию, если вы не имеете четкого представления об ее работе – в противном случае вы можете потерять доступ к сайту.
Настройки доступа к панели управления вы найдете в разделе безопасности: Панель управления → Безопасность → Параметры безопасности.
Ответ: Эти параметры используются поисковыми системами для оценки авторитетности сайтов и отдельных страниц. В большей степени они зависят от количества и качества входящих и исходящих ссылок.
тИЦ (тематический индекс цитирования) – параметр, используемый Яндексом. Его значение рассчитывается для всего сайта. Обеспечивает релевантное расположение ресурсов в рубриках Яндекс.Каталога.
PR (PageRank) – алгоритм, используемый поисковой системой Google. Его значение рассчитывается для каждого документа в отдельности.
Сообщить о найденных багах вы можете на нашем форуме или же через техническую поддержку из Панели управления.
Ответ: Вы можете прикрепить домен любой зоны. Для переноса домена перейдите в соответствующий раздел панели управления сайтом: Настройки → Перенос домена (свой домен).
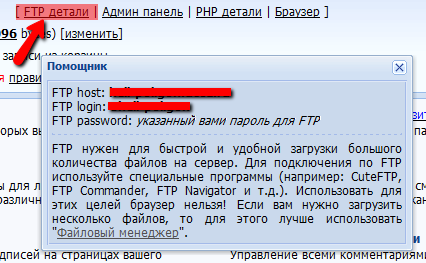
Ответ: Да, система предоставляет такую возможность. Для вывода деталей FTP-подключения нажмите “FTP-детали” на главной странице панели управления.
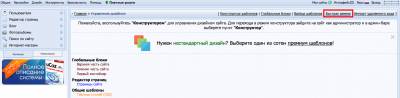
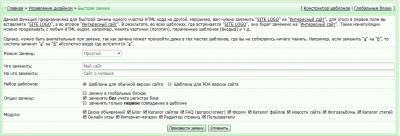
Ответ: Мы позаботились о том, чтобы процесс замены нужных блоков ни у кого не вызывал сложностей. Все, что необходимо для этого сделать – поменять надписи на желаемые в соответствующем разделе: Панель управления → Дизайн → Управление дизайном: Быстрая замена.
Для этого необходимо ввести заменяемое словосочетание в поле замены и указать надпись, которой вы хотели бы его заменить.
Ответ: Все пункты меню вашего сайта перечислены в соответствующим разделе панели управления: Панель управления → Дизайн → Конструктор меню. В этом разделе вы можете как добавлять, так и удалять разделы меню.
Для изменения порядка отображения пунктов вы можете изменять их очередность, нажав на название необходимого пункта и перенеся его в нужное место.
Для создания подпунктов или вложения одного пункта меню в другой достаточно перетащить нужный пункт меню, зажав иконку плюса.
В таком случае вы можете просто перенести одного из пользователей в группу “Заблокированные”, не прибегая к бану по IP-адресу.
Для этого перейдите в раздел списка пользователей: Панель управления → Пользователи → Список пользователей. В разделе группа, напротив имени нужного пользователя, выберите группу “Заблокированные”.
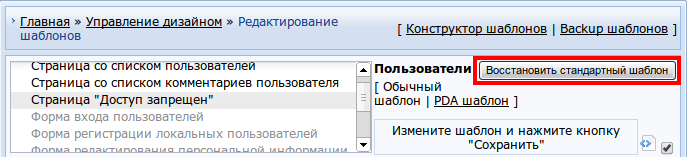
Редактируя любой шаблон, вы всегда можете восстановить его изначальную версию с помощью опции “Восстановить стандартный шаблон”, находящейся над полем редактирования шаблона.
Также перед редактированием шаблонов рекомендуется создавать их резервную копию.
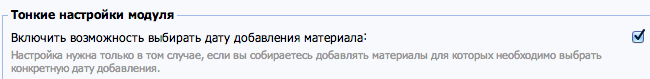
Конечно, для активации такой возможности перейдите в раздел настроек модуля: Панель управления → Новости сайта → Настройки модуля. В подразделе “Тонкие настройки модуля” активируйте возможность выбора даты добавления материалов.
Теперь, при добавлении материалов, вы сможете указывать любую дату.
Перенос баз с других форумов системными средствами uCoz невозможен. Для осуществления переноса вам потребуется помощь программистов.
Количество символов в вопросе составляет 2500 символов, в ответе — 10000. Увеличение этих значений невозможно.
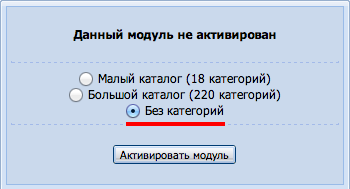
Если вы хотите создать каталог без категорий, при его активации выберите опцию “Без категорий”.
Если модуль уже был активирован, то вам достаточно удалить его, сохранив все материалы, и активировать еще раз, выбрав соответствующую опцию.
Скорее всего, вы забыли активировать фильтры в качестве полей для добавления материалов. Активировать их вы можете в следующем разделе: Панель управления → Доска объявлений → Настройки модуля → Поля для добавления материалов.
Нет, это невозможно по техническим причинам.
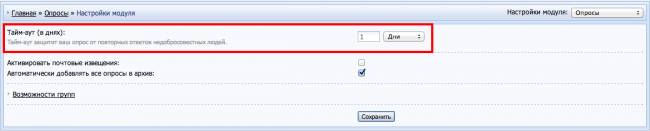
Сделать это вы можете в настройках модуля: Панель управления → Опросы → Настройки модуля. В поле “Тайм-аут (в днях)” установите значение “1”.
Добавленные из библиотеки тесты ничем не отличаются от созданных вами вручную — вы можете редактировать их как вам угодно.
К сожалению, возможности сделать это с помощью системных настроек нет. Тем не менее, вы можете произвести необходимую настройку, используя JavaScript.
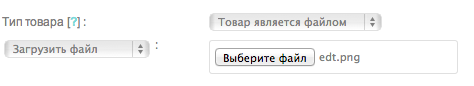
Для этого необходимо задать товару соответствующую форму. Зайдите в раздел редактирования товара: Панель управления → Интернет-магазин → Перейти к управлению товарами → Для изменения товара нажмите 
В разделе редактирования товара найдите пункт “Тип товара” и выберите “Товар является файлом”. Не забудьте загрузить файл.
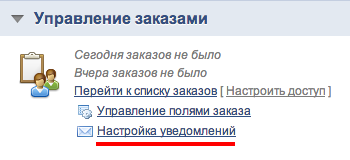
Также вам потребуется настроить уведомления: Панель управления → Интернет-магазин → Управление заказами: Настройка уведомлений.
В подразделе “Уведомления покупателю” поставьте галочку в поле “Доставлять купленные цифровые товары”.
После использования функции напоминания пароля, вам на почту будет отправлено письмо, содержащее ссылку, перейдя по которой, вы увидите свой пароль от uID аккаунта и пароль администратора.
Ответ: Просто свяжитесь с платной службой поддержки, и ваши средства будут перенесены. Сделать это вы можете в соответствующем разделе: Панель управления → Помощь → Служба поддержки.
Для быстрой обработки вашего сообщения, пожалуйста, используйте шаблонную форму письма:
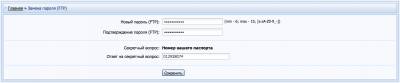
Ответ: Изменение паролей от сайта и FTP осуществляется в панели управления сайтом. Для этого вам понадобится зайти в раздел “Безопасность”: Панель управления → Безопасность → Сменить пароль к FTP.
Для всех сайтов uCoz введен параметр “Статус индексирования”, который отображается в шапке главной страницы ПУ (/panel/?a=cp) и показывает, находится ли сайт на карантине или же его индексация разрешена.
У параметра может быть два значения: “индексация разрешена (карантин снят)”:
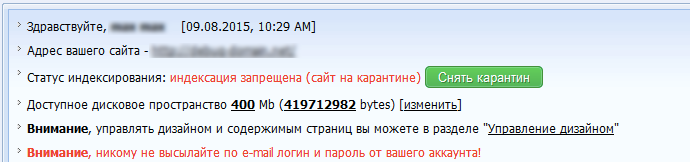
и “индексация запрещена (сайт на карантине)”:
Значение “индексация запрещена (сайт на карантине)” присваивается по умолчанию всем новым сайтам в момент регистрации.
Такая мера необходима для борьбы со спамерами и другими “недобропорядочными” пользователями.
Помните, что пустой сайт не заинтересует поисковые системы – обязательно наполните его разнообразным контентом: информацией о компании, интересными статьями и другим.
Выйти из карантина и стать доступным для индексации сайт может автоматически (при покупке премиум-пакета) или по запросу пользователя. Если у сайта нет премиум-пакета, и пользователь хочет снять карантин, необходимо отправить запрос на снятие карантина из ПУ:
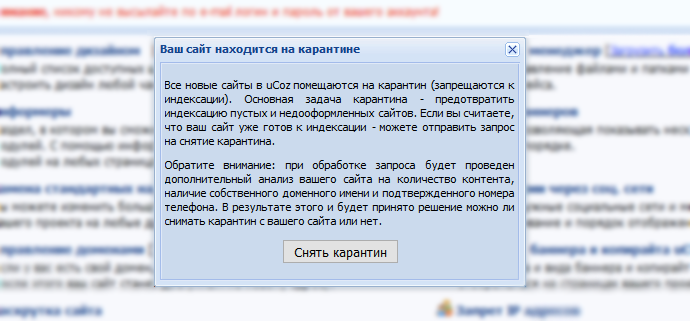
Далее появится всплывающее окошко с информацией о политике карантина:
После подачи запроса на снятие карантина проводится автоматическая проверка сайта по нескольким базовым параметрам: возраст, наличие доменного имени, контента, подтвержденного номера телефона и др. На основании полученных данных системой принимается решение — удовлетворить запрос или нет.
Обратите внимание! Если сайт получил отказ на снятие карантина, устанавливается 7-дневная блокировка на повторный запрос.
Сделать это можно тремя способами – узнайте как, кликнув по интересующему вас варианту:
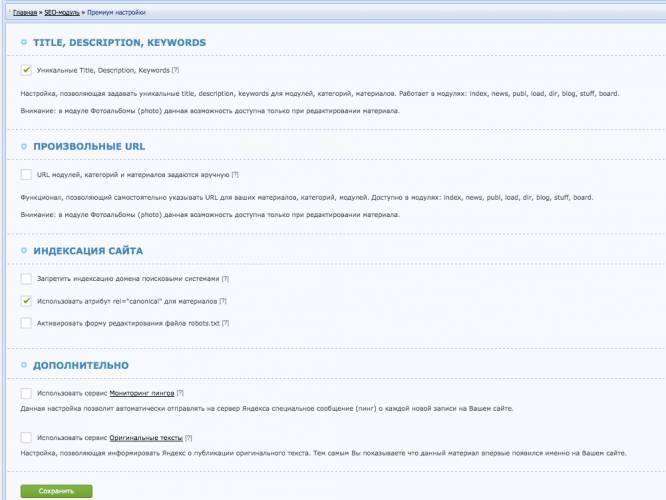
В данном блоке содержатся настройки, которые помогают значительно повысить функциональность и привлекательность сайта с точки зрения поисковых систем.
Из этого раздела вы сможете:
SSL-сертификаты различаются по степени защиты информации, области действия (для одного домена или для поддоменов), по тому, какую информацию они подтверждают (только один домен, или информацию и о домене, и о компании). Также большую роль при выборе сертификата играет то, какую конкретно информацию вы хотите защитить. При приобретении любого сертификата вы можете разместить на своём сайте специальный значок, подтверждающий, что на сайте используется сертификат Thawte.
Мы предлагаем 3 вида SSL-сертификатов:
SSL 123 Certificate
Обеспечивает базовый уровень безопасности информации и 256-битное шифрование. Данный сертификат подходит для веб-сайтов частных лиц, он даёт подтверждение домена и может быть выдан буквально за несколько минут.
Web Server Certificate
Данный сертификат, помимо домена, подтверждает также и компанию, для которой он выписан. Это наиболее подходящее решение для веб-сайтов небольших компаний, которое обеспечивает высокий уровень безопасности.
Web Server WildCard Certificate
Это комплексное решение, обеспечивающее безопасность для любого числа субдоменов одного веб-сервера. Сертификат подходит для средних и крупных компаний, которые желают защитить свои конфиденциальные бизнес-данные на неограниченном числе субдоменов одного домена. Сертификат подтверждает домен и компанию, на которую он выписан.
Ответ: Для изменения общих данных вам потребуется зайти в раздел настроек сайта: Панель управления → Настройки → Общие настройки. В этом разделе вы можете изменить название сайта, выбрать используемый шаблон, настроить местное время и сделать многое другое.
Способы восстановления аккаунта
Владелец сайта, заинтересованный в восстановлении аккаунта, должен устранить причины блокировки, указанные в сообщении об отключении сайта. После этого пользователю необходимо связаться с соответствующей службой, воспользовавшись формой обратной связи в разделе жалоб на неправомерное использование сервисов.
При этом необходимо учитывать, что на сайте обязательно должны использоваться модули. В соответствии с пользовательским соглашением (пункт 8.3.3) аккаунт может быть признан заброшенным в случае отсутствия посещаемости интерактивных веб-приложений в течение 40 дней, что приведет к его отключению.
Ответ: Метатеги – теги, хранящие информацию о странице для браузеров и поисковых систем. С помощью метатегов роботы поисковых систем получают информацию о сайте, используемых ключевых словах и прочих данных. Корректное содержимое метатегов – важная составляющая успешного SEO-продвижения сайта. Основными среди них являются такие теги, как keywords и description. Узнать о способах их добавления на ваш сайт вы можете в инструкции по оптимизации сайта.
Да, существует три способа, с помощью которых вы можете вставить информационные или рекламные блоки между другими материалами:
Узнать об этих способах подробнее вы можете в отдельной инструкции.
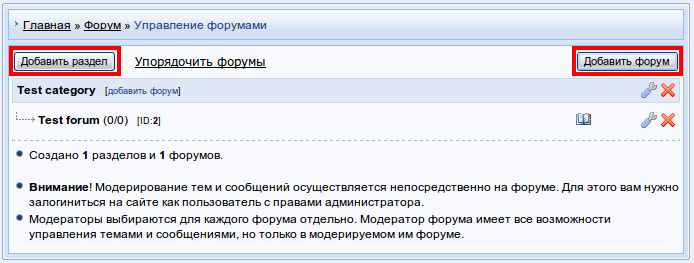
Для создания разделов и форумов перейдите в следующий раздел: Панель управления → Форум → Управление форумами.
В открывшемся окне вы увидите список существующих разделов и созданных в них форумов. Для добавления нового раздела или форума нажмите на соответствующую кнопку, заполните форму на открывшейся странице и кликните “Добавить”.
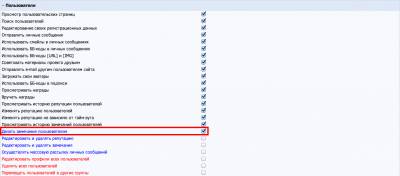
Ответ: Важно, чтобы модераторы форума могли контролировать поведение посетителей вашего сайта и имели возможность пресечения некорректного поведения. Зачастую для этих целей им даются права не только для выдачи наград и изменения репутации пользователей, но и для назначения замечаний.
Для включения этой функции зайдите в раздел групп пользователей: Панель управления → Пользователи → Группы пользователей. В настройках нужной группы (например, модераторы) в разделе “пользователи” включите возможность “делать замечания пользователям”.
Для того чтобы сделать замечание пользователю, зайдите на страницу информации о пользователе и в поле замечания нажмите на иконку плюса.
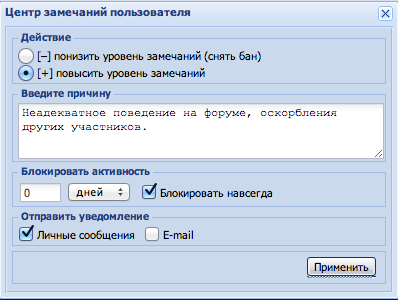
В появившемся окне укажите действие (повышение или понижение уровня замечаний), а также причину. Например:
Шаг в системе наказаний составляет 20% и не может быть изменен.
Пользователь, “накопивший” 100% замечаний, будет автоматически забанен. Разблокировать его можно понизив рейтинг замечаний.
Для этого при создании материалов (вопрос/ответ) не используйте категории.
Вы не можете дублировать модули, но для создания нескольких каталогов статей достаточно использовать разделы и категории. Используя их, вы сможете создать удобное для вас разделение каталога.
Более того, вы всегда можете в меню сайта указать ссылки не на сам каталог, а на нужные разделы каталога. Сделать это вы можете в конструкторе меню: Панель управления → Дизайн → Конструктор меню: Добавить пункт меню.
Все изображения, добавляемые в фотоальбомы, сохраняются в базу данных, к которой пользователи не имеют доступа.
В системе уже работает защита от повторного голосования по IP, cookies и аккаунту пользователя.
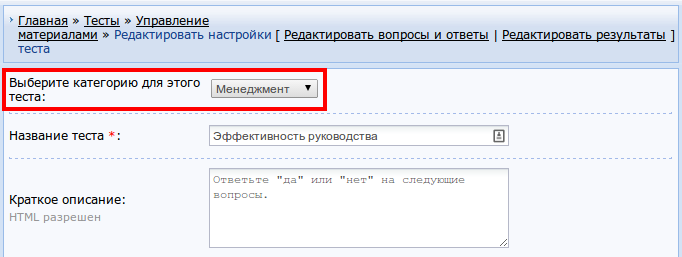
Конечно, для этого перейдите в раздел управления материалами модуля: Панель управления → Тесты → Управление материалами. Нажмите “Изменить” около нужного вам материала.
На открывшейся странице вы можете выбрать нужную категорию для изменяемого теста.
Сообщение, отправляемое на email после отправки почты, имеет стандартную форму, которая не может быть изменена.
Скорее всего, вы сохраняете файл в слишком старом формате Office Excel (5.0 и ниже). Попробуйте снова, сохранив файл в формате Excel 97-2003.
Ответ: Восстановить секретный вопрос вы можете, обратившись в службу технической поддержки uCoz. При обращении в тех. поддержку, пожалуйста, используйте следующую форму сообщения:
«Здравствуйте!
Прошу Вас напомнить ответ на секретный вопрос для сайта [ссылка на сайт].
Какие данные нужно предоставить, для напоминания? Заранее спасибо.”
Высылая тех. поддержке копии паспортов, пожалуйста, не используйте сервисы загрузки изображений. Загружая документы в сервисах массового использования, вы рискуете передать личные данные третьим лицам.
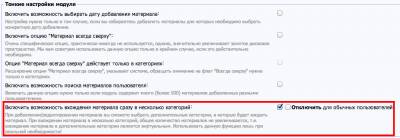
Для этого необходимо активировать возможность включения материала сразу в несколько категорий. Зайдите в раздел настроек модуля: Панель управления → Доска объявлений → Настройки модуля. В разделе тонких настроек модуля вы можете активировать опцию “Включить возможность вхождения материала сразу в несколько категорий”.
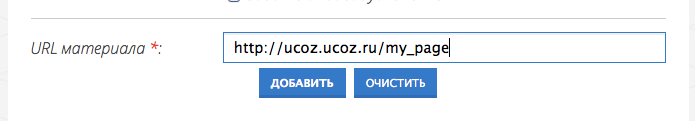
После активации этого функционала у вас появляется новое поле, где вы сможете установить уникальный URL для любого материала. Данный функционал работает в модулях: Редактор страниц (index), Новости (news), Каталог статей (publ), Каталог файлов (load), Каталог сайтов (dir), Блог (blog), Онлайн игры (stuff), Фотоальбомы (photo), Доска объявлений (board).
Поле для настройки URL будет доступно в настройках модулей, при добавлении или редактировании категорий, разделов, материалов.
Перед покупкой SSL-сертификата необходимо подготовить технические данные и удостоверяющие документы (если они необходимы) для выпуска сертификата.
В зависимости от типа SSL-сертификат может подтверждать:
• доменное имя;
• домен и компанию, для которой выписывается сертификат.
Процедуры выпуска разных типов сертификатов различаются.
Сертификат с подтверждением домена
Domain Validation SSL Certificate подтверждают только домен, для которого выпускается сертификат, поэтому их получение происходит по упрощённой процедуре.
Перед заказом SSL-сертификата Domain Validation SSL Certificate необходимо выбрать электронный адрес, который будет являться уполномоченным контактом. Данный контакт будет использоваться для подтверждения запросов при выполнении заказа на сертификат.
Уполномоченный контактный адрес должен удовлетворять одному из следующих условий:
• совпадать с одним из контактов, указанных в регистрационной информации по домену;
• являться одним из следующих адресов в домене, для которого нужно выпустить сертификат:
admin@yourdomain.ru
webmaster@yourdomain.ru
administrator@yourdomain.ru
postmaster@yourdomain.ru
hostmaster@yourdomain.ru
Кроме того, перед выпуском сертификата необходимо сгенерировать публичный и закрытый ключи для шифрования, а также запрос на подпись сертификата (CSR).
Сертификаты с подтверждением домена и компании
Сертификаты Organization Validation SSL Certificate, Extended Validation SSL Certificate и Organization Validation Wildcard Certificate подтверждают домен и компанию, для которой они выпускаются. При выпуске этих сертификатов в качестве уполномоченного контакта должны быть указаны:
• полное имя персоны;
• полное название организации (в соответствии с учредительными документами);
• номер телефона и электронный адрес.
Лицо, указанное в уполномоченном контакте, должно являться сотрудником организации, для которой выпускается SSL-сертификат.
Контактный адрес электронной почты должен являться корпоративным адресом и не может располагаться на бесплатных почтовых серверах.
Для подтверждения компании требуется предоставление корпоративных документов, которые будут проверены удостоверяющим центром при выпуске сертификата.
Как правило, для идентификации компании требуется предоставить нотариально заверенные копии следующих документов:
• Свидетельства о регистрации компании;
• Свидетельства о внесении записи в единый государственный реестр юридических лиц;
• Свидетельства о постановке на учет в налоговом органе.
В случае необходимости удостоверяющий центр имеет право запросить дополнительные документы для подтверждения статуса компании.
Перед выпуском сертификатов этого типа также необходимо сгенерировать публичный и закрытый ключи для шифрования, а также запрос на подпись сертификата (CSR).
Для подтверждения права организации на использование домена необходимо, чтобы имя домена было правильно указано при генерации CSR. Также требуется, чтобы контактные данные организации совпадали с данными, указанными в регистрационной информации по домену.
При верификации корпоративных данных организации удостоверяющий центр проверяет наличие телефонного номера и принадлежность его к организации в публично доступных справочниках. В случае невозможности получить такую информацию потребуется дополнительное подтверждение и удостоверяющий центр может запросить один из следующих документов:
• копию телефонного счёта с указанием названия компании и телефонного номера;
• нотариально заверенное письмо на бланке организации и с подписью руководителя.
Сертификат с подтверждением компании обычно выдаётся в течение двух-трех рабочих дней после проверки предоставленных корпоративных документов.
Ответ: Расширение дискового пространства до 10 Гб доступно в качестве отдельной платной услуги, заказать которую вы можете в панели управления сайтом: Панель управления → Платные услуги → Купить отдельную услугу → Увеличить дисковое пространство: +10000 Mb.
Ответ: Конечно. Все, что необходимо для установки своей страницы – это закачать файл с названием «404.htm» в корень файлового менеджера (первая папка, в которую вы попадаете при входе в файловый менеджер). Файл «404.htm» Вы можете оформить на свое усмотрение.
Права группы проверенных пользователей условны и задаются на усмотрение администратора. Решение о переносе пользователей в эту группу и выделении прав принимается администратором сайта.
Ответ: Глобальные блоки существенно облегчают работу над дизайном сайта. Используя их, вы сможете работать и вносить изменения, распространяющиеся сразу на весь сайт.
В системе не предусмотрен многократный вывод одного блока на одной странице. Также следует учитывать, что в глобальных блоках работают все коды, актуальные для шаблонов, но не работают прочие глобальные блоки.
Нет, нельзя. Установленного количества достаточно для любой веб-страницы, возможно, вам необходимо оптимизировать код страницы.
К сожалению, uCoz позволяет указывать только дату публикации, но не время.
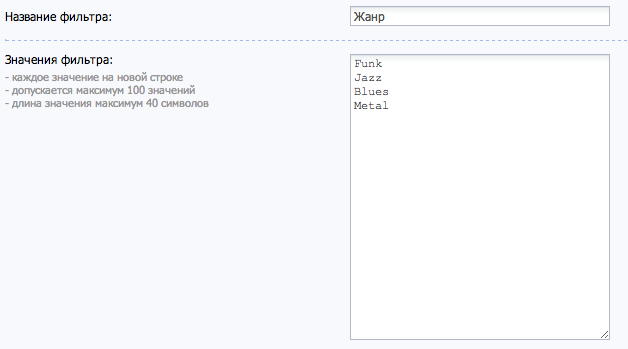
Для работы с фильтрами зайдите в следующий раздел: Панель управления → Каталог файлов → Настройка фильтров.
Выберите один из фильтров и заполните его словами, по которым будут сортироваться файлы. Например:
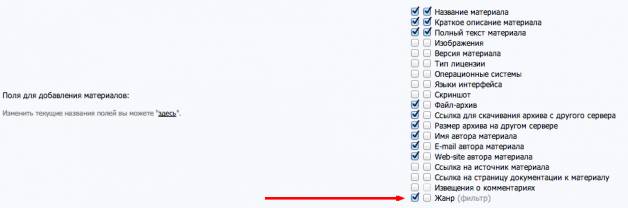
Сохранив созданный фильтр, перейдите к настройкам каталога файлов: Панель управления → Каталог файлов → Настройки модуля. В подразделе “Поля для добавления файлов” активируйте появившийся фильтр.
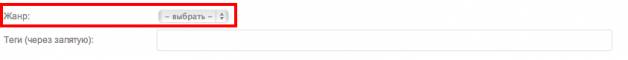
Теперь на странице добавления файлов в каталог должно появиться выпадающее окно с вариантами созданного фильтра.
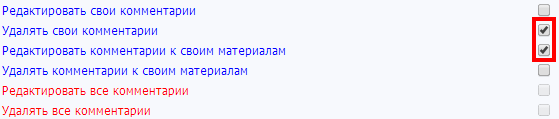
Конечно, для этого вам необходимо выделить им соответствующие права: Панель управления → Пользователи → Группы пользователей → Пользователи → Фотоальбомы: Редактировать/удалять комментарии к своим материалам.
На данный момент в опросах может быть максимум 15 вариантов ответов.
Создавая новый тест, вы можете задать для него один из двух типов тестирования:
Нет, но вы можете настроить пересылку входящих сообщений на необходимые вам адреса в настройках вашего почтового аккаунта.
Справка по настройке пересылки:
По умолчанию этих полей нет в шаблонах, но вы можете настроить их вывод в шаблонах интернет-магазина, используя следующие коды:
В первую очередь вам нужно установить следующие DNS серверы в панели регистрации домена: ns1.ucoz.net и ns2.ucoz.net. После этого вам понадобится узнать адрес вашего домена в Punycode. Для этого вы можете использовать специальную форму конвертации.
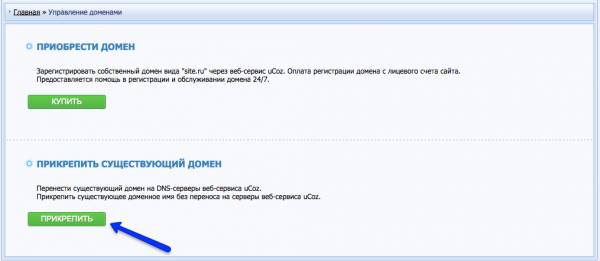
Полученный адрес нужно указать в поле прикрепления домена, которое находится по адресу: Настройки → Управление доменами → Прикрепить существующий домен.
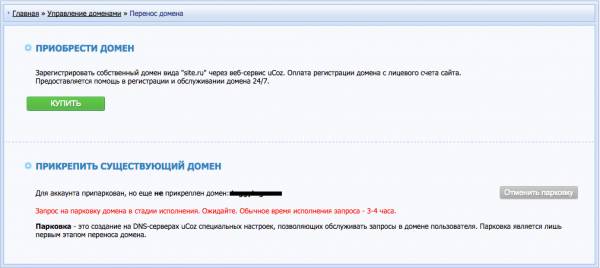
Процесс прикрепления домена и настройки DNS-серверов займет примерно 3-4 часа. В это время вы сможете видеть сообщение такого вида:
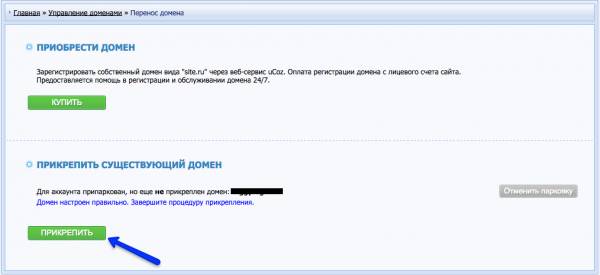
После окончания прикрепления появится соответствующее сообщение:
Уже через 15 минут сайт будет работать как на новом, так и на стандартном домене от uCoz. Обновление информации о DNS на серверах вашего провайдера займёт до 48 часов.
Ответ: Мы предлагаем все удобные способы оплаты: напрямую через QIWI-кошелек, Webmoney или Сбербанк, а также любым другим способом через платежную систему Robokassa (электронные валюты, банковские карты, интернет-банки, терминалы оплаты и др.). Более того, перечислить деньги на счет вашего аккаунта вы можете и с мобильного телефона.
Получить дополнительную информацию по вопросам оплаты вы можете на официальном форуме uCoz.