меню в углу с анимацией раскрытия html taplink
Анимированное выдвигающееся меню
Около месяца назад был урок о том как создать выдвигающееся меню, но меню, которое мы создадим в этом уроке будет отличаться от прошлого. Данное меню скорее появляется, чем выдвигается, но всё же. Эффект красивый: затемняется основная часть сайта и активной становится меню. В демо присутствует 5 вариантов этого меню, так что можете выбрать то, которое вам больше всего понравилось.
Прошлый урок о том как создать выдвигающееся меню на CSS3 — Создание выдвигающегося меню
Пример можно увидеть здесь:
Посмотреть примерСкачать
Мы рассмотрим более подробно как создать меню из Демо 2, когда меню появляется слева вверху.
HTML часть
CSS часть
Осталось всему этому придать красивый вид.
Мы используем данное свойство для того, чтобы вычитать из ширины и высоты блока значения padding и border. Затем зададим стиль цвет фона и внутренний отступ для блока с классом container:
Свойство padding необходимо для того, чтобы при появлении меню, было достаточно места для отображения основного содержимого сайта. Меню у нас зафиксировано, поэтому не имеет значения где оно находится на странице. Также мы задаем задержку по времени при появлении и закрытии.
При появлении меню задаем ему прозрачный фон, устанавливая альфа-канал в 0.3.
Пропишем свойства включателю нашего меню:
Когда меню появляется то три полоски переключателя превращаются в крестик, которые позволяет закрыть меню:
Элементы меню находятся в неупорядоченном списке, который также имеет фиксированное положение и находится слева вверху:
Когда меню появилось все элементы становятся видны, но изначально они должны быть скрыты, что мы и сделали в самом начале урока(прописав в классе bt-menu скрыть всё меню):
Вывод
Красивые варианты меню, которые вы можете использовать. Данное меню освобождает место на странице, т.к. может быть вызвано только при необходимости.
Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью статьи «Виды горизонтальных меню для сайта». Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экрана
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen.18892
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.18892
Скошенное меню
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню. Оно предполагает разворачивание на весь экран.
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
See the Pen App Navigation by Ian Turner (@iamturner) on CodePen.18892
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
Анимационное меню с SVG (UI Navigation Concept)
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
See the Pen SVG UI Navigation Concept by Alex Permyakov (@alexdevp) on CodePen.18892
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
Иконочное меню для мобильных
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Меню с иконками для мобильных
CSS меню с кнопкой по центру header
See the Pen Pure CSS Header Menu by Nikolay Talanov (@suez) on CodePen.18892
Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
See the Pen Toggle menu by Tristan White (@triss90) on CodePen.18892
Еще один вариант с небольшими 3D-трансформациями.
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892
Интересное боковое меню для лэндинга или одноэкранной презентации
See the Pen One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt) on CodePen.18892
Неоновая анимация при наведении на горизонтальное и вертикальное меню
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen.18892
Второй вариант выезжающего сбоку меню основан только на CSS:
Боковое css-меню с анимацией
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen.0
Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen.18892
Вторая версия меню с круглыми кнопками.
Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
Еще один вариант dropdown-меню
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen.18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
Выпадающее (Dropdown) меню на CSS
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
CSS-меню с несколькими уровнями вложенности
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
Как бесплатно собрать мини-сайт за десять минут для «Инстаграм»: гайд по Taplink
В школе этому не учат
Sep 23 · 7 min read
Что важнее для продвижения: сайт или соцсети? В идеале — все сразу. Но не всегда это возможно, поэтому вместо сайта в пару к соцсетям идут посадочные страницы, собранные с помощью доступных конструкторов. Один из таких — Taplink.
Что может Taplink
Изначально Taplink — это сервис для размещения нескольких ссылок там, где функционал соцсетей предполагал размещение только одной.
Сегодня Taplink — конструктор для создания сайтов, адаптированных под мобильные устройства и in-app браузер Instagram. С компьютера посадочная страница, созданная в Taplink, тоже открывается. Получается полноценный лендинг с функцией онлайн-магазина.
Вот что еще он умеет сегодня:
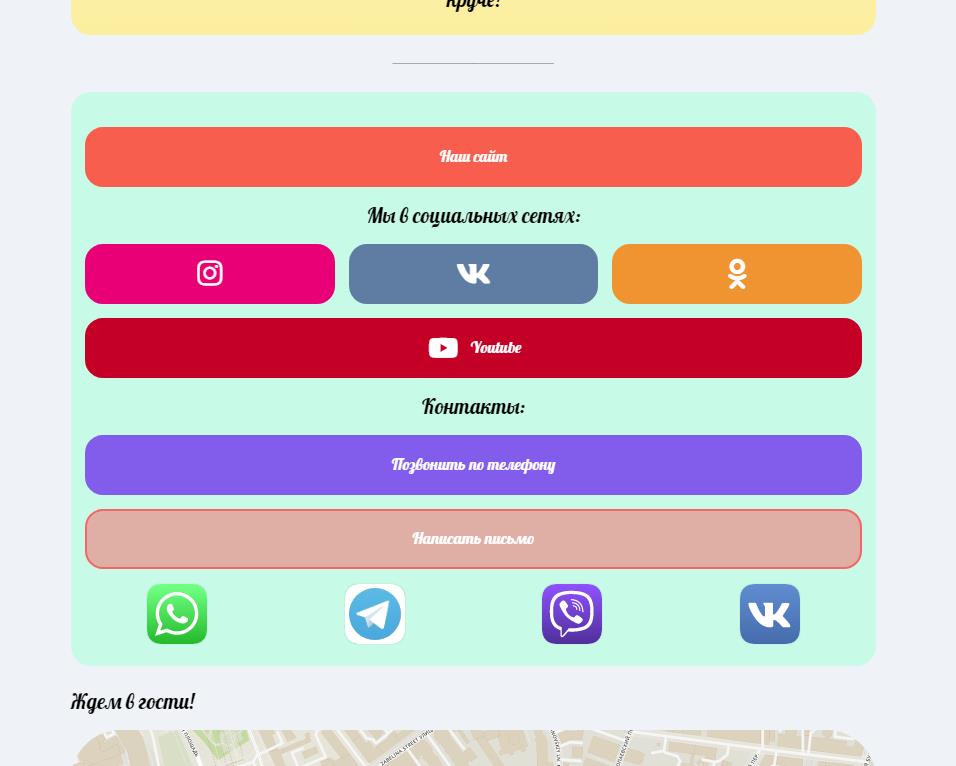
Если грамотно подойти к дизайну Taplink, то и выглядеть готовый сайт будет не хуже дорогих аналогов. Например, вот так:
Сколько стоит Taplink
У сервиса есть три тарифа. С о всем без оплаты вы сможете заменить аватар, разместить сколько угодно ссылок, текстовые блоки и разделители. Спустя некоторое время после начала использования сервиса станет доступна еще статистика по количеству просмотров.
Хитровыдуманный дизайн, интеграция с мессенджерами, функции онлайн-магазина доступны только в платных версиях.
Самый дорогой тариф Taplink обойдется вам в 580 руб. за месяц при оплате за три месяца (меньше нельзя). За эти деньги вы сможете создать многостраничный сайт с SSL-сертификатом, установить свой домен, настроить интернет-магазин, внедрить Facebook Pixel и так далее.
Безопасен ли Taplink
Чтобы пользоваться Taplink, нужно авторизоваться в Instagram. Это безопасно: сервис требует авторизацию через официальный API. Сам «Таплинк» не получает ваших данных.
Запускать таргетированную рекламу со ссылкой на Taplink вместо обычного сайта тоже безопасно.
«Если вы не размещаете в своем Taplink контент, противоречащий правилам Instagram — у Instagram не будет оснований вас блокировать», — сказано на сайте сервиса.
Как настроить и установить Taplink
Для начала нужно зарегистрироваться в системе. Вам понадобится адрес электронной почты, пароль, а также подключение в Instagram-аккаунту. Если вы уже авторизовались в «Инстаграме» через браузер, в котором регистрируетесь, вводить данные не придется.
После регистрации вам будет присвоен собственный адрес — http://taplink.cc/ваш-ник-в-instagram. Позднее можно будет модифицировать последнюю часть ссылки или закрепить за сайтом свой домен.
Автоматически подтянется еще аватарка и ник. Если в профиле уже висела ссылка на что-то, она продублируется на страничке Taplink.
Вот такое рабочее поле откроется сразу после регистрации:
Как видите, кнопок не так уж и много — это удобно.
Слева от каждого блока (на скрине я уже добавила один «Вопрос-ответ» для наглядности) есть ползунок с тремя полосками. Чтобы поменять порядок блоков, нужно зажать ползунок напротив нужного блока и передвинуть его.
Здесь же можно отредактировать ник и аватар, просто кликнув по ним, или вовсе их удалить.
Если вы изменили аватар или логин в Instagram, в Taplink они подтянутся автоматически в течение 24 часов.
Самая важная кнопка на рабочем поле — «Добавить блок». Нажав на нее, можно добавить любой элемент на страницу:
На бесплатном тарифе вам будут доступны 6 блоков: текст с форматированием, ссылка (это кликабельная кнопка), разделитель, аватар, вопросы и ответы и иконка и текст.
Меню в углу с анимацией раскрытия html taplink
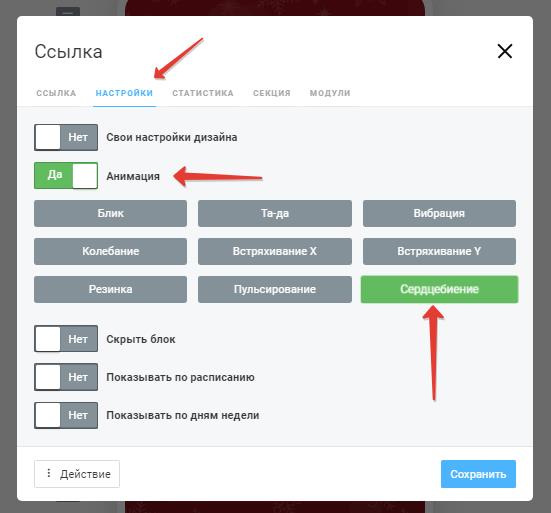
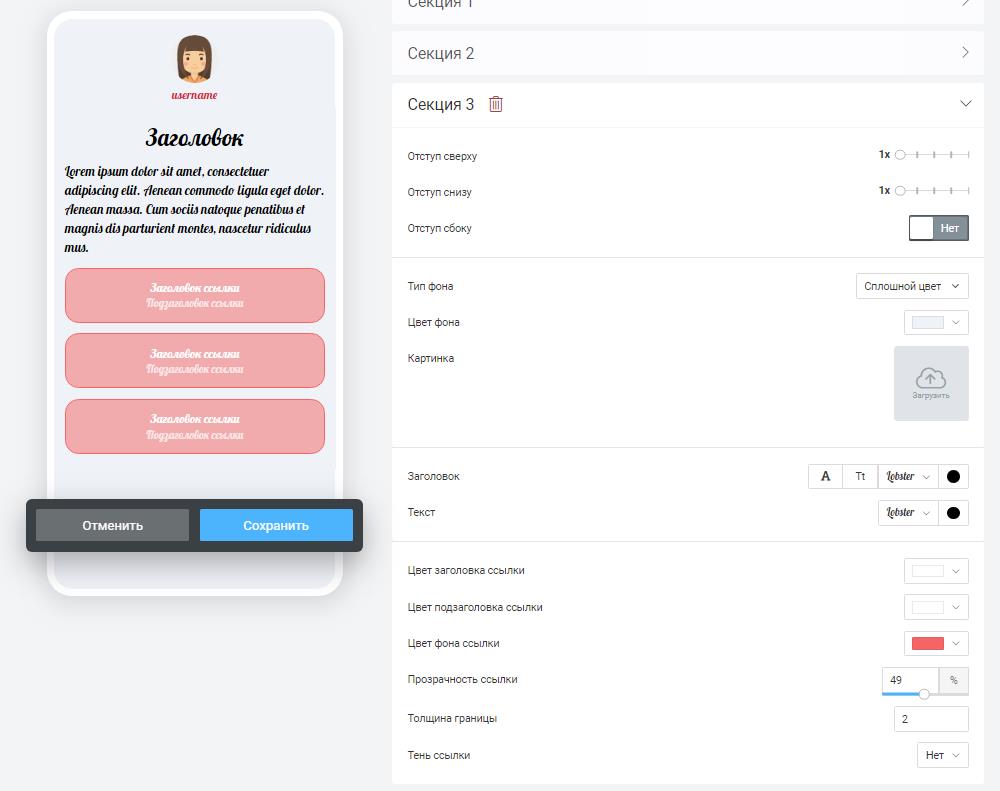
Для включения анимации для блоков «Ссылка» перейдите на вкладку «Настройки» этого блока, включите переключатель «Анимация» и выберите подходящий эффект.
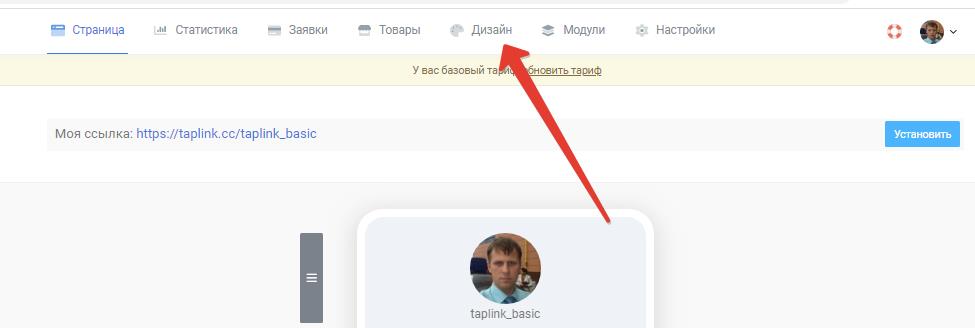
Настройки оформления страницы находятся на странице «Дизайн» личного кабинета Taplink.
На базовом (бесплатном BASIC) тарифе можно выбрать одну из стандартных тем оформления страницы.
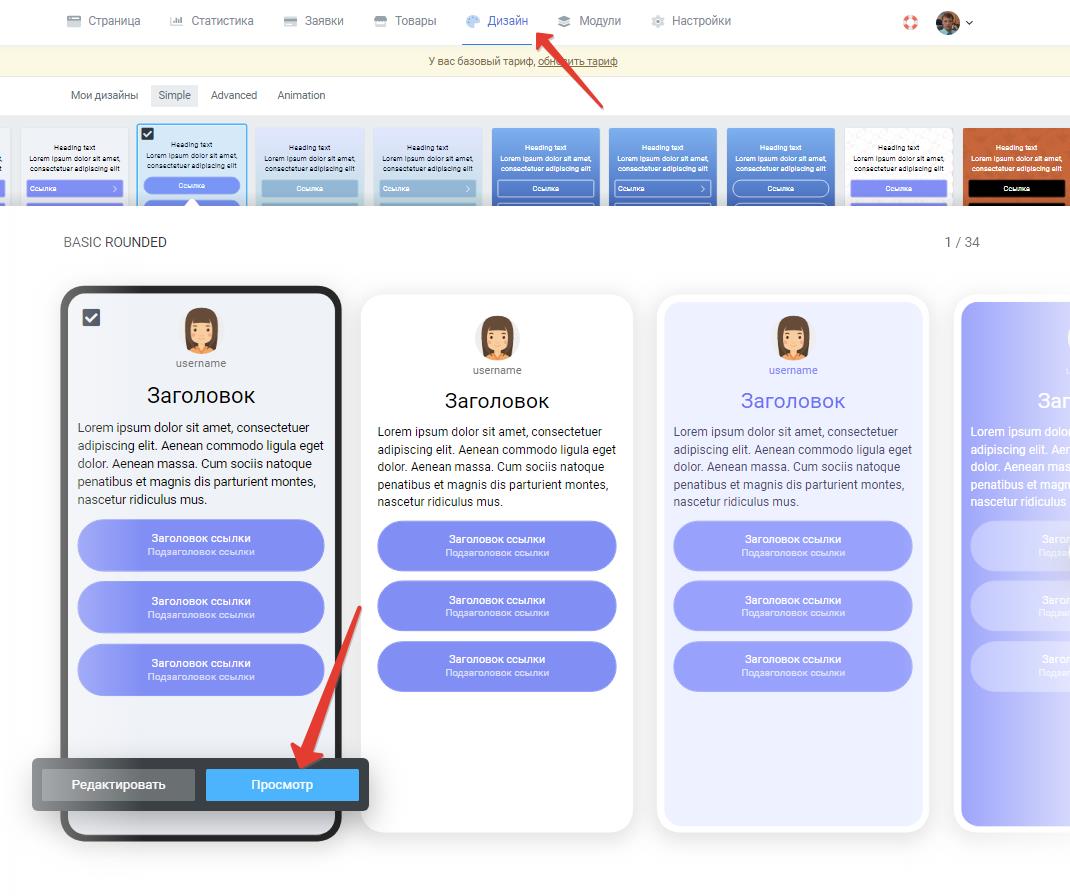
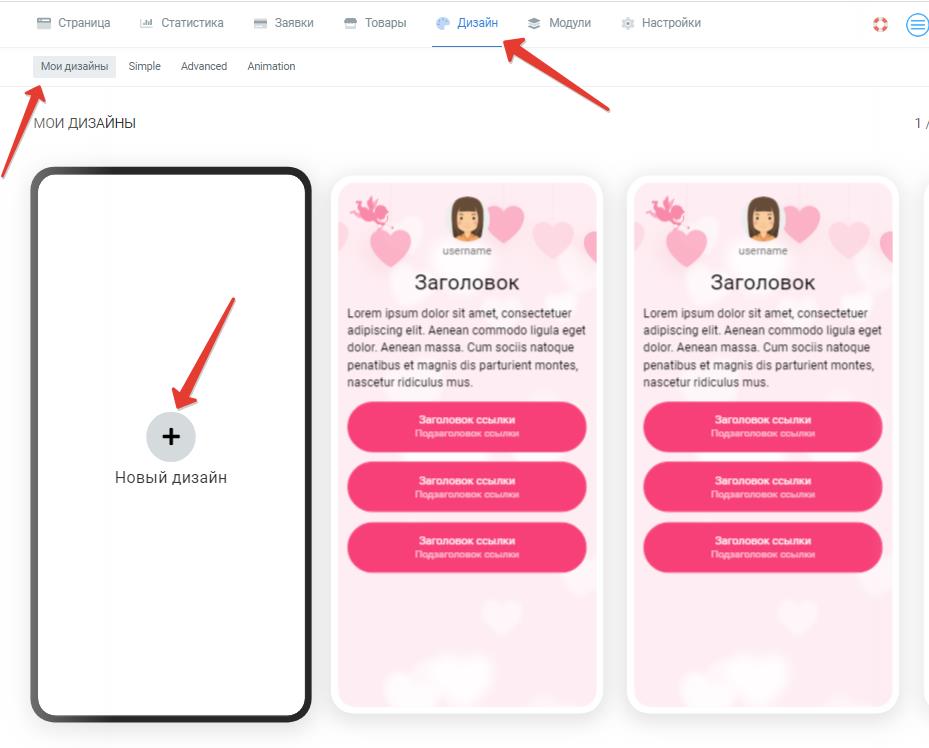
Выбор темы оформления осуществляется на странице «Дизайн«.
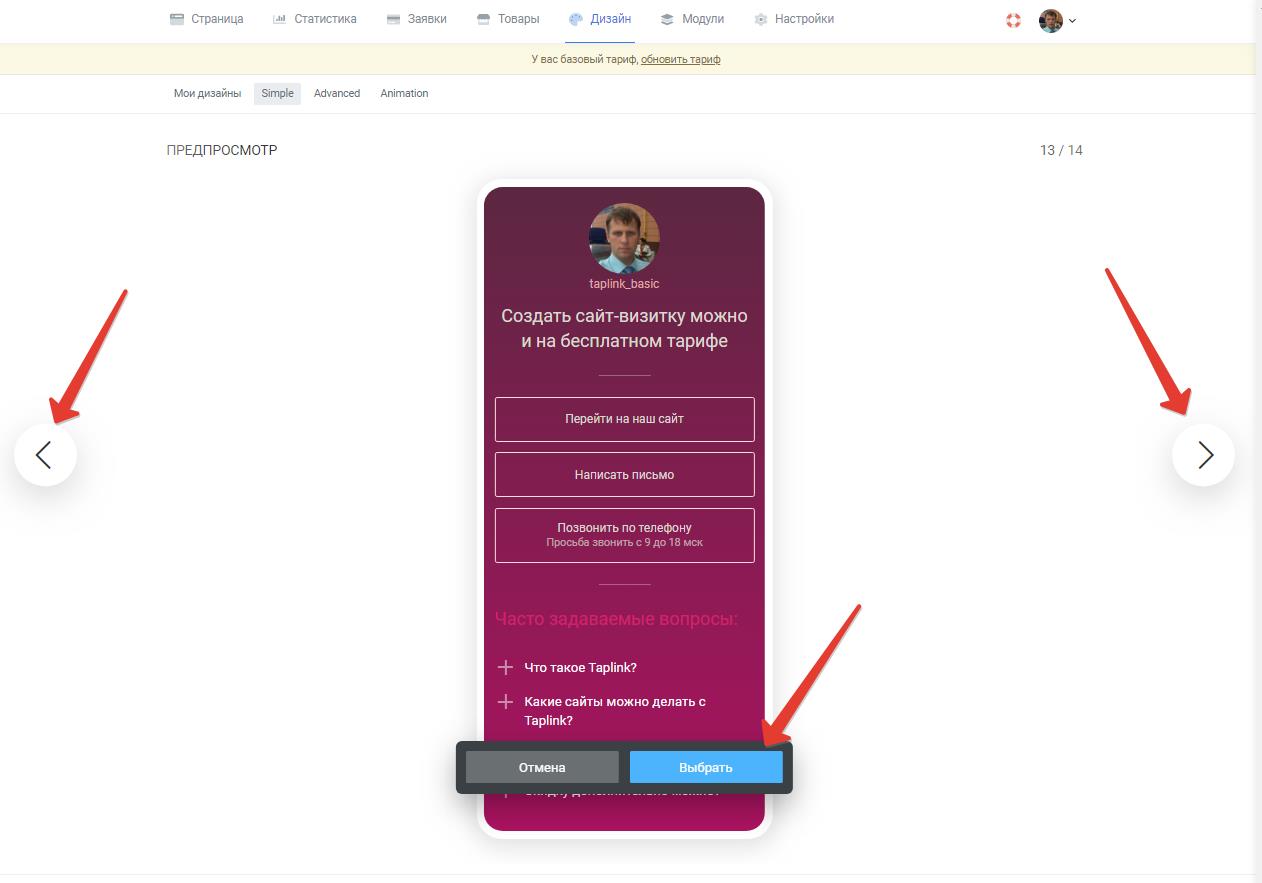
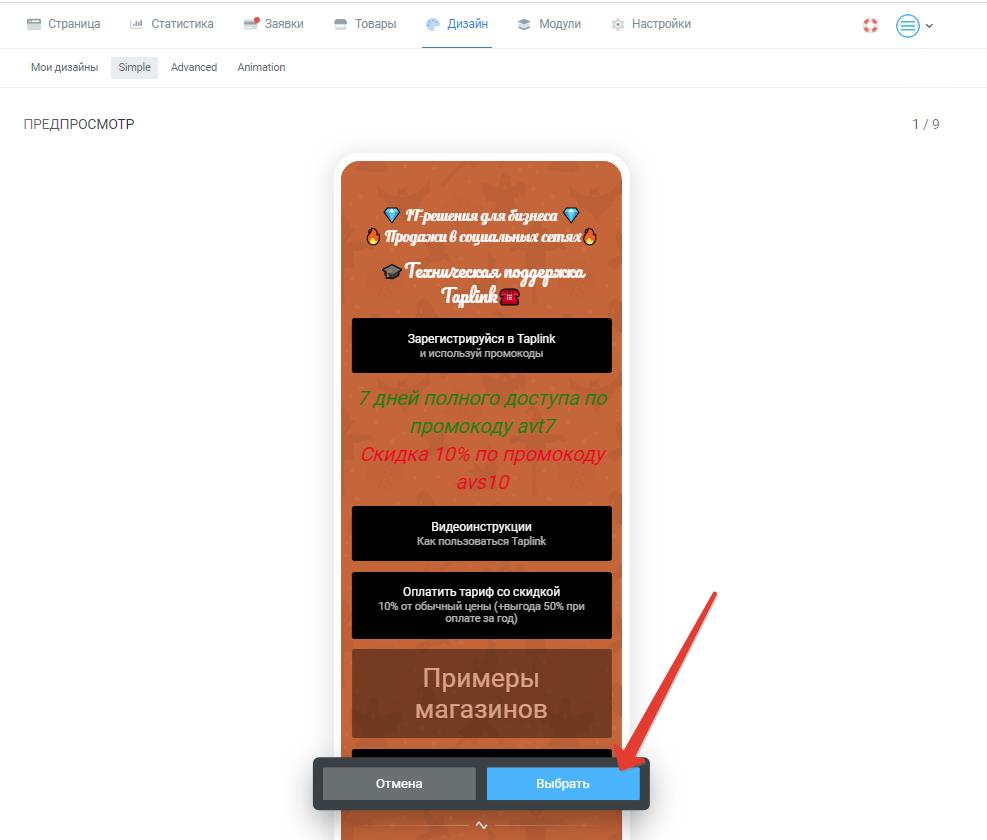
Для перехода режим предварительного просмотра оформления страницы нажимают кнопку «Просмотр«, листать варианты оформления выбранной темы можно с помощью кнопок-стрелочек. Для выбора понравившегося варианта дизайна служит кнопка «Выбрать«
Настройки оформления выполняют на странице «Дизайн» личного кабинета.
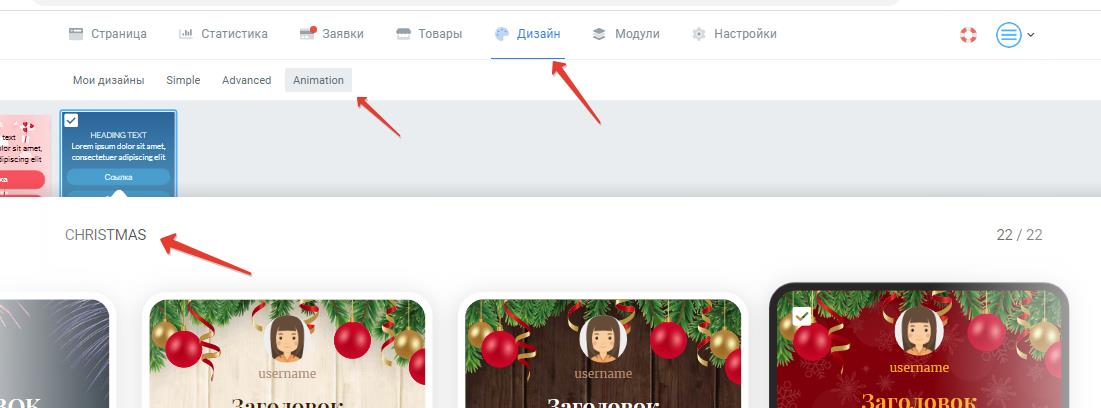
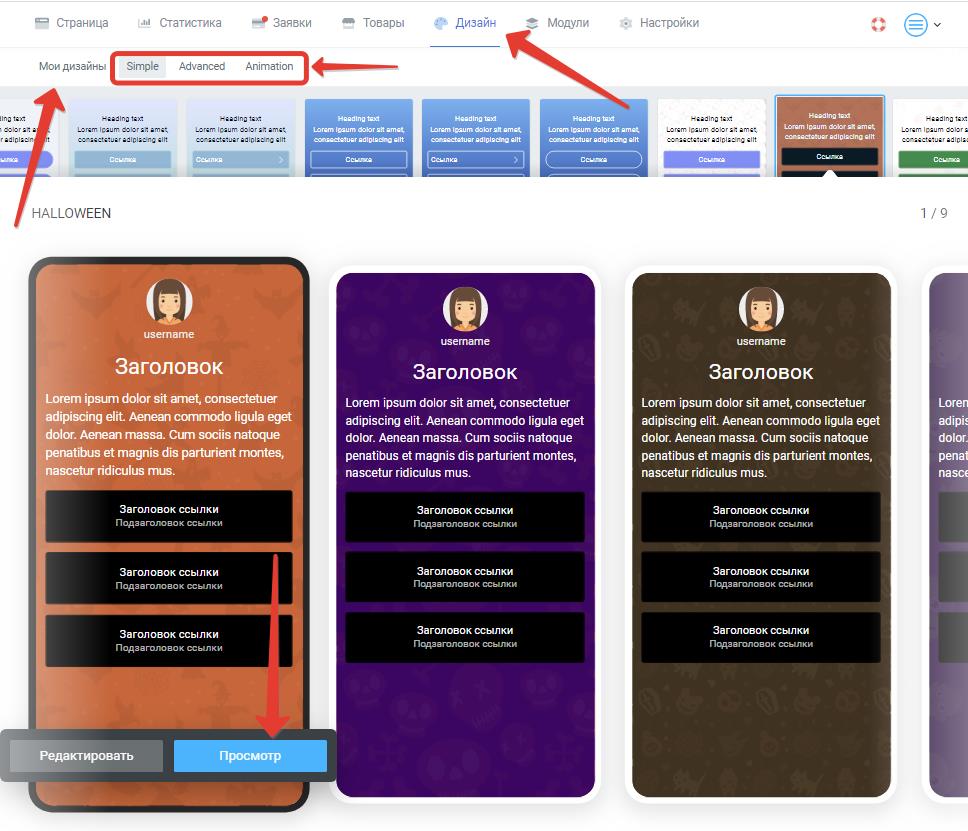
Стандартные варианты темы оформления сгруппированы на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Персонализированные вами варианты тем оформления доступны на странице «Мои дизайны«.
Для предварительного просмотра темы оформления (ее примерки на свою страницу) служит кнопка «Просмотр«. Если тема оформления имеет несколько вариантов их можно листать с помощью кнопок стрелочек по бокам экрана.
Для выбора понравившегося варианта темы оформления нажимают кнопку «Выбрать«.
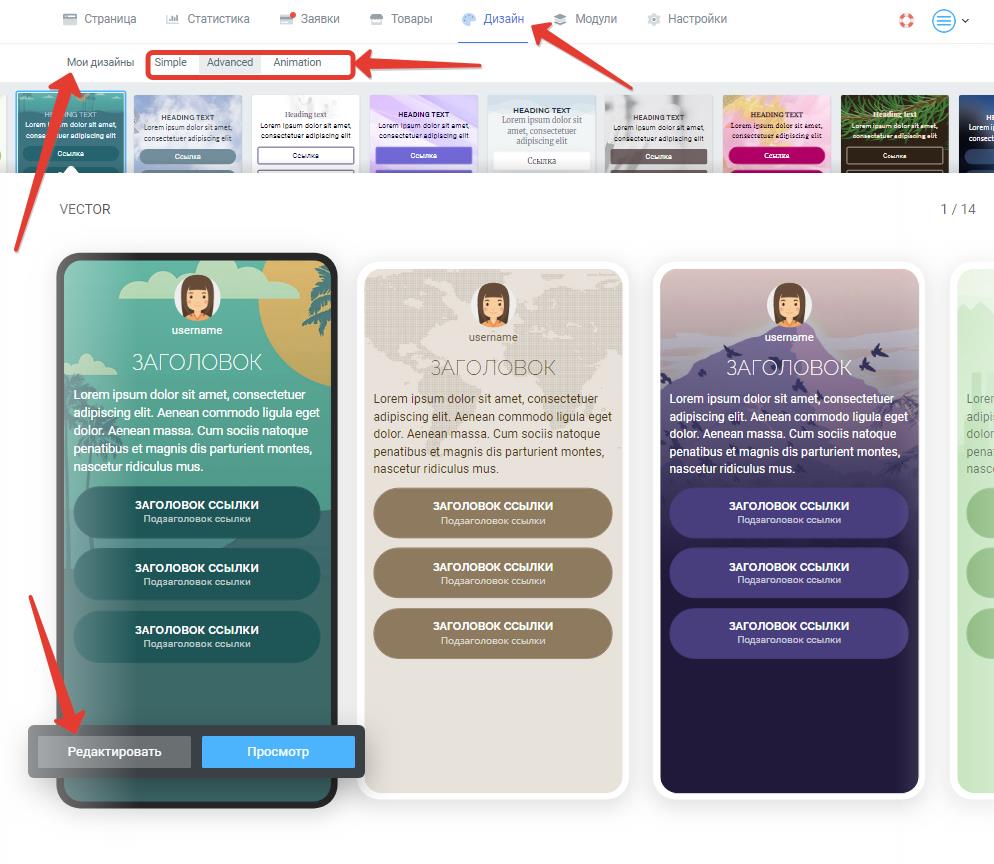
Для настройки персонализированного оформления страницы Taplink необходимо наличие платного тарифа (PRO или BUSINESS). Настройки оформления выполняют на странице «Дизайн» личного кабинета.
В качестве исходной темы оформления можно выбрать любую стандартную тему оформления, размещенную на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Чтобы внести в нее правки нажимают кнопку «Редактировать«. Персонализированные вами варианты тем оформления доступны на странице «Мои дизайны«. Вы можете создать несколько вариантов своего дизайна и вносить изменения в них в любое время.
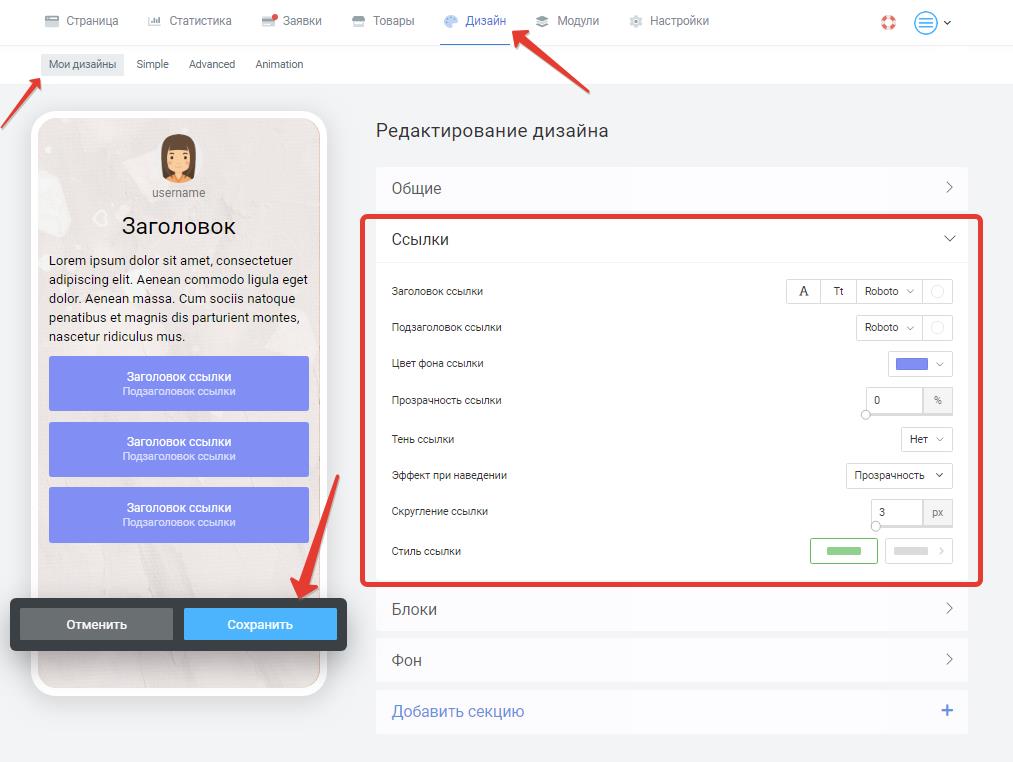
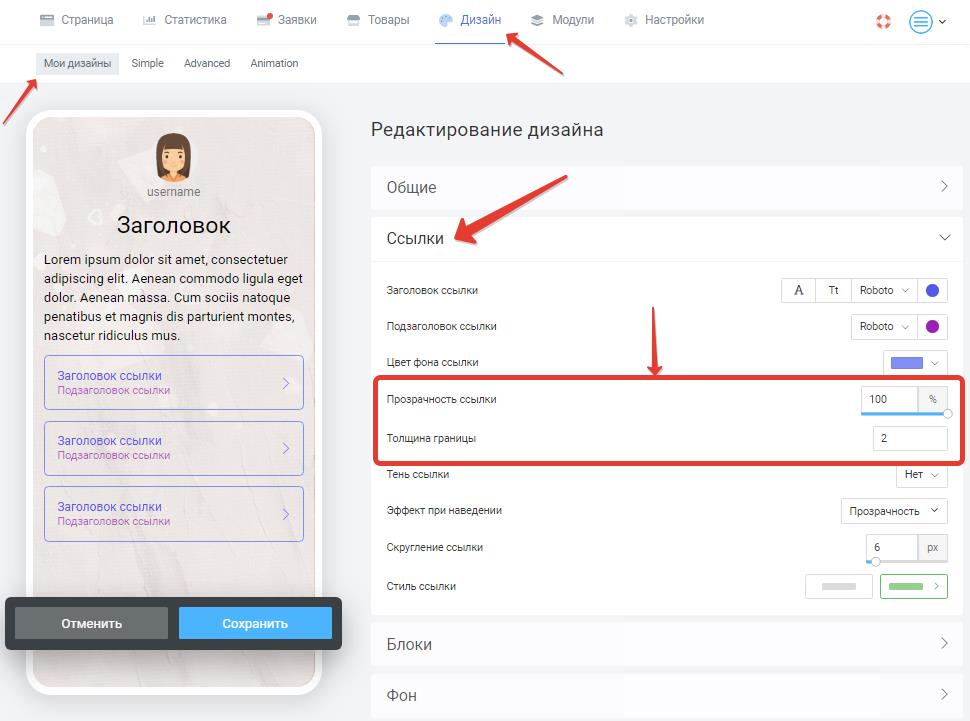
Для добавления кнопкам прозрачности переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Ссылка».
Для применения изменений нажимают кнопку «Сохранить«.
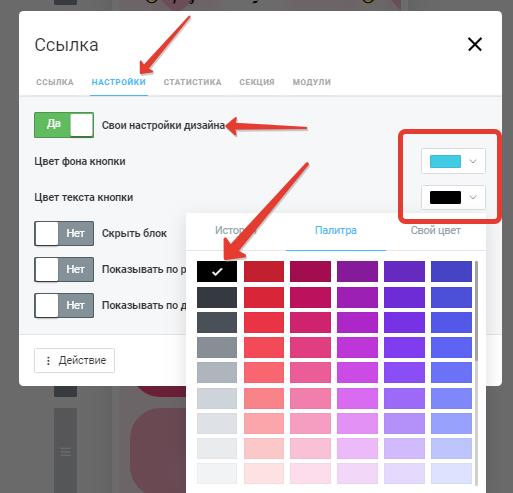
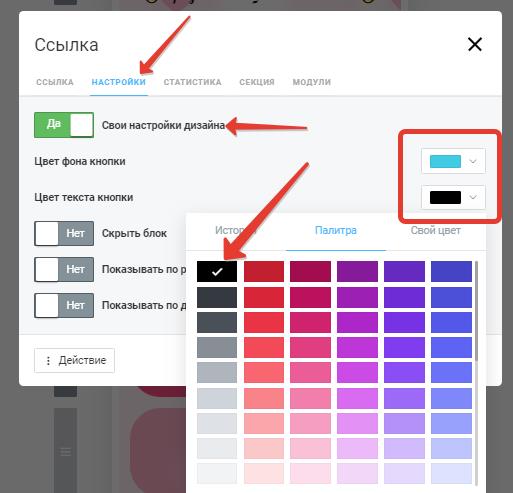
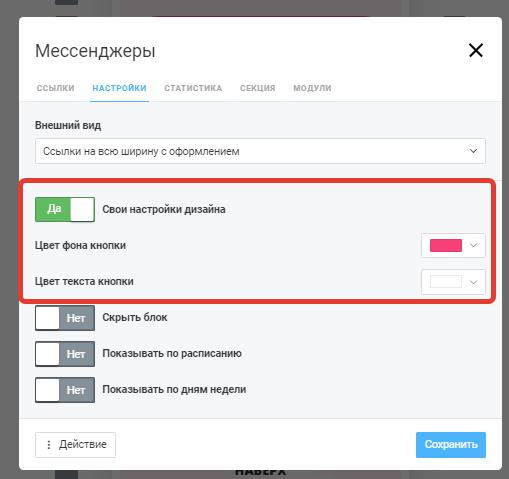
Для создания кнопки в цветах отличающихся от заданных в теме оформления необходимо на вкладке «Настройки» этого блока включить «Свои настройки дизайна» и задать цвета фона /надписи.
Для создания прозрачных кнопок необходимо:
1. Включить прозрачность для кнопок в настройках темы оформления (прозрачные кнопки создаются только так).
2. Для кнопок, которые должны получить фоновую заливку, активировать «Свои настройки дизайна» в настройках этих кнопок.
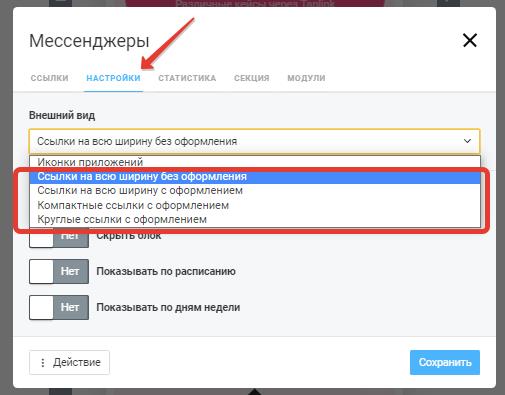
Необходимо выбрать стиль оформления отличный от «Иконки приложений».
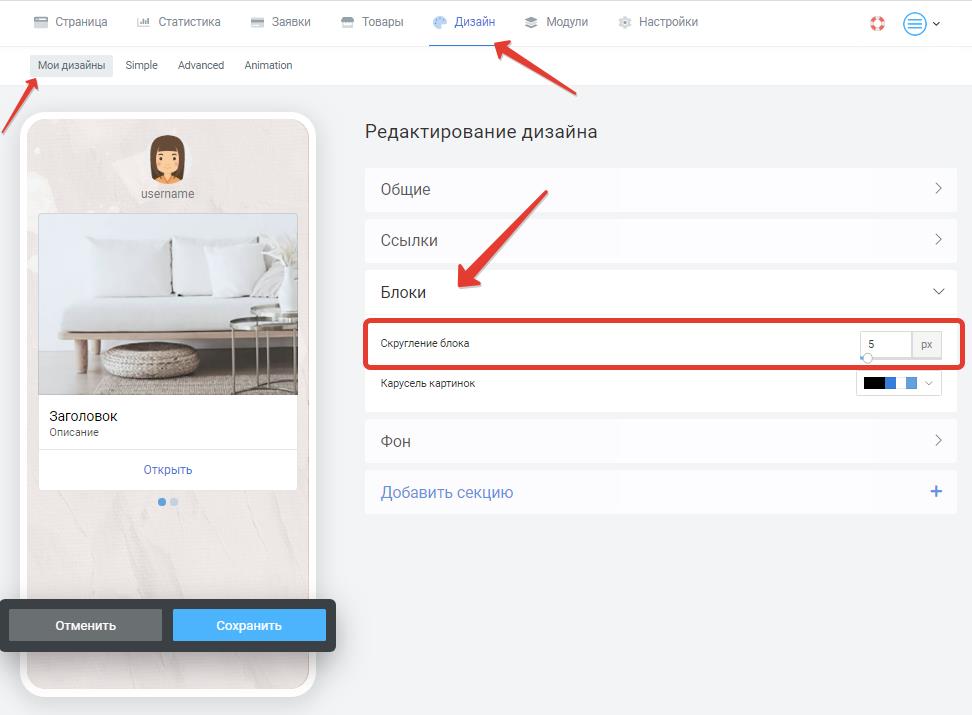
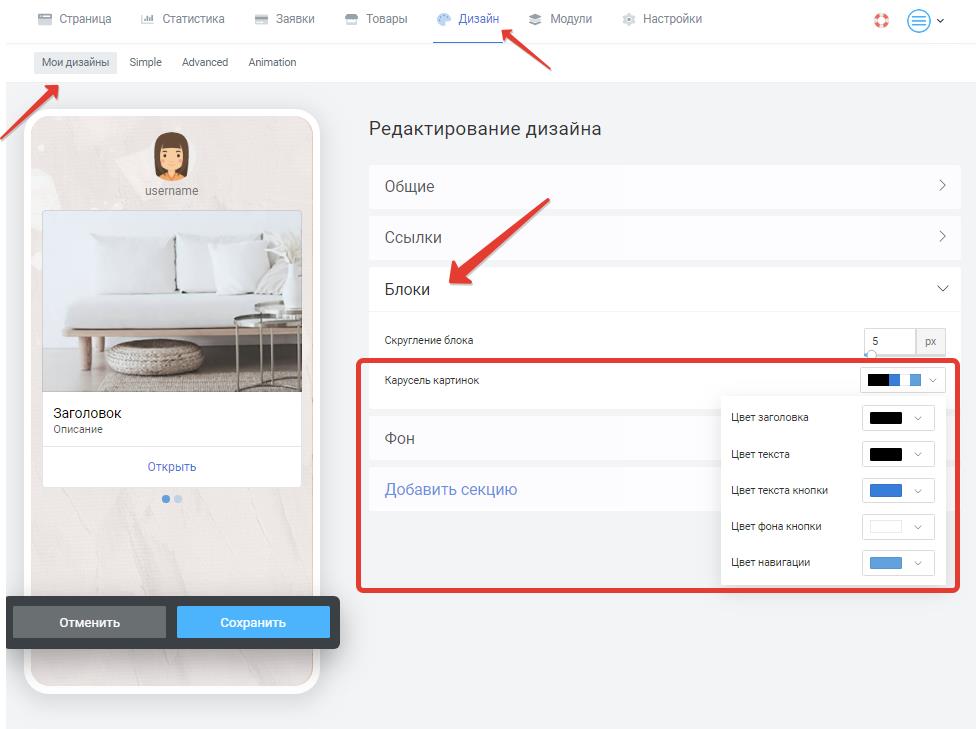
Для настройки цветов элементом блока «Карусель картинок» переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Блоки«. Для применения изменений нажимают кнопку «Сохранить«.
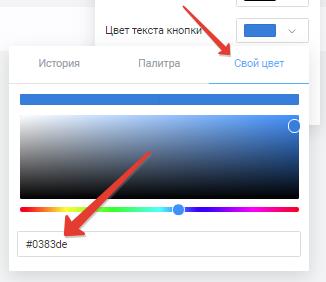
Для задания своего кода цвета в окне выбора цвета переходят на вкладку «Свой цвет«, где выбирают его из палитры или вводят вручную. При вводе своего кода цвета используется код вида #******, с # в начале, 6 знаков. Прозрачность (альфа-канал) задается в настройках параметров в секции «Ссылка«, а не коде цвета.
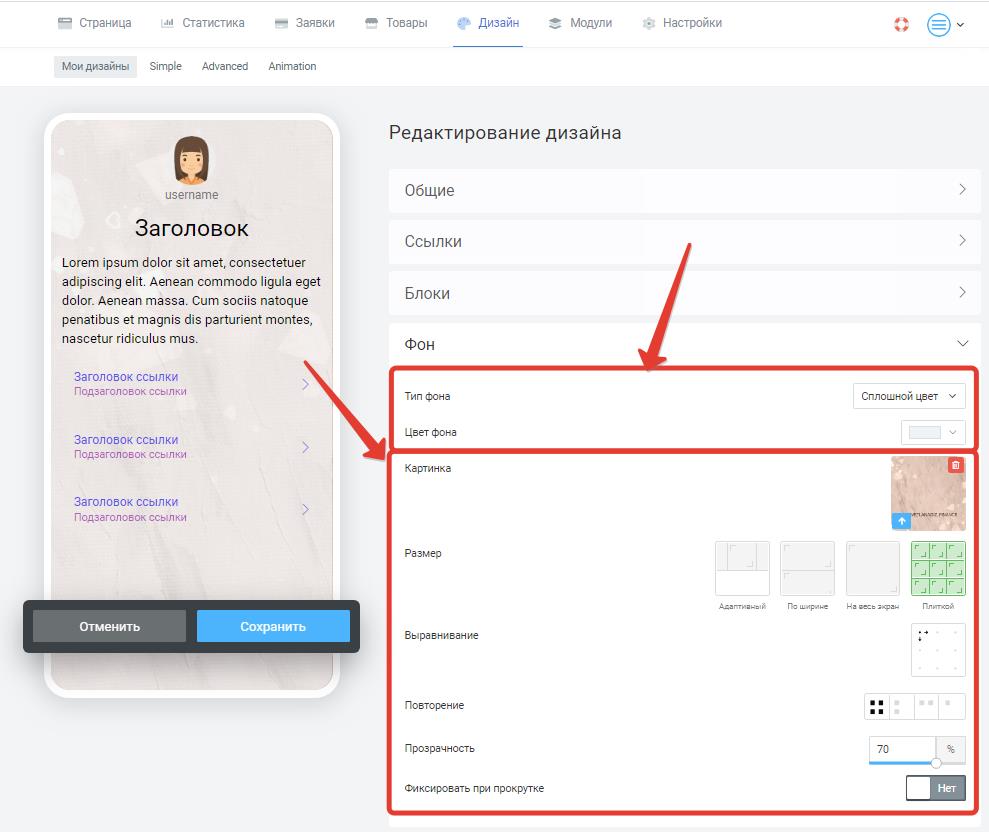
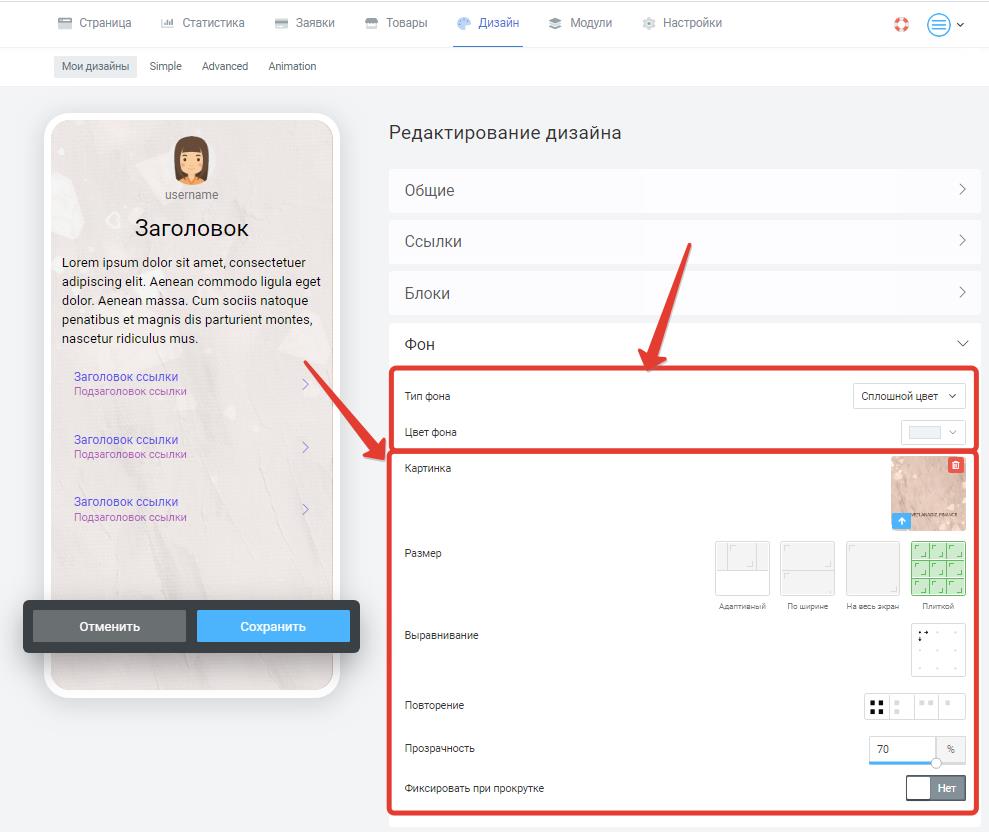
Для настройки цвета фона и фоновой картинки переходят в режим редактирования темы оформления и задают нужные параметры в разделе «Фон«.
Для фоновой заливки можно выбрать заливку одним цветом или двухцветный градиент.
Для применения изменений нажимают кнопку «Сохранить«.
Формат фоновой картинки должен соответствовать длине вашего Taplink.
Чем больше информации на странице, тем она должна быть длиннее. Но мы не рекомендуем использовать большие фоновые изображения, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах.
С помощью «Секций» можно объединить несколько блоков в единую тему оформления, выделив их фоном произвольного цвета или фоновой картинкой.
Секции могут быть локальными (созданными прямо на странице для одного или нескольких блоков) или глобальными (создаются в теме оформления, их удобно применять в один клик к нужным блокам).
Чтобы применить созданную секцию к блоку переходят на вкладку «Секция» этого блока, выбирают нужную секцию из списка и нажимают кнопку «Сохранить«. При необходимости параметры секции можно отредактировать прямо в настройках блока.
Выдвигающееся боковое меню на чистом CSS
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).
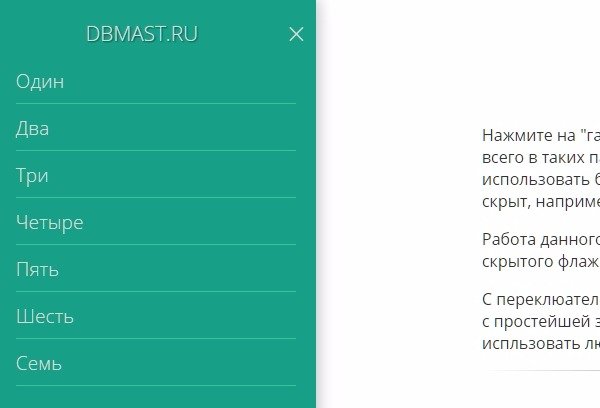
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
DBmast.ru
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список
- , в примере ограничился семью пунктами, у вас конечно же может быть и больше:
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 64
отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут for тега одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксов
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Спасибо. Все отлично работает! Вообще ОГОНЬ.
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо.
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul
А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут checked скрытому чекбоксу:
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
в свойстве content: ‘\2630’; меняете значение на свое например content: ‘Меню’;
В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор [id=’nav-toggle’]:checked
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать. я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.