меню с иконками в тильде
Меню с иконками в тильде
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — Фиксация при скролле
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 0%
Фон меню > Непрозрачность фона меню после начала скролла — 80%
Добавить на страницу два блока ME301. И задать им следующие параметры:
Первое меню (остается на обложке)
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Второе меню (появляется при скролле)
Основные настройки > Поведение позиционирования — Фиксация при скролле
Основные настройки > Появление меню при прокрутке через N пикселей — 600px
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 70%
Как себя ведет:
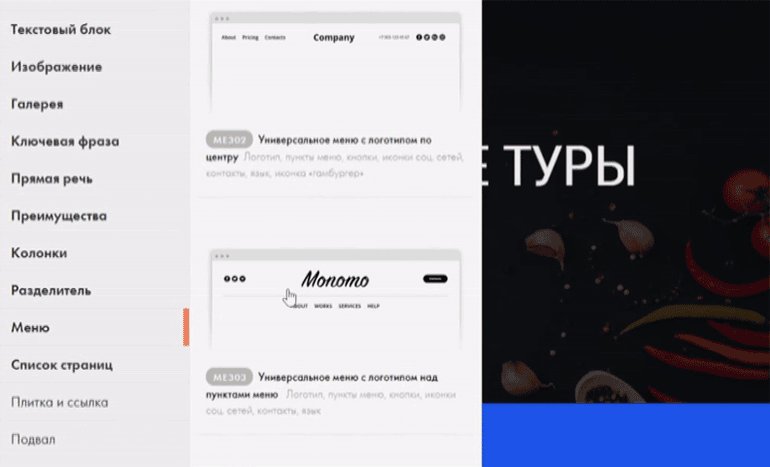
Меню в виде трех полосок в углу экрана, при клике на которое раскрывается полная версия.
Для чего используется:
В случаях, когда необходимо, чтобы отвлекающие элементы были сведены к минимуму и внимание пользователя было обращено только к контенту. Довольно часто меню «гамбургер» используется в мобильных версиях сайта. Например, можно добавить обычное меню и назначить ему видимость «только для компьютера», затем добавить меню «гамбургер» и назначить ему видимость «только для мобильных».
Добавить на страницу блок ME401/402/403/404/405, настроить поведение позиционирования, цвет иконки меню и цвет фона самого меню и цвет фона для пунктов меню. В нашем примере параметры будут следующими:
Основные настройки > Поведение позиционирования — Фиксация при скролле
Иконка меню > Цвет — черный
Фон меню > Цвет фона меню — прозрачный
Пункты меню > Цвет фона — белый
Как себя ведет:
При клике на пункт меню появляется выпадающий список вложенных пунктов.
Для чего используется:
В объемных сайтах со сложной структурой.
Добавить пункты подменю у основного блока или использовать сочетание меню ME301(или любого другого с пунктами меню) и ME601.
Добавить на страницу любой блок меню, который содержит пункты меню.
Перейти в Контент блока → Список пунктов меню → нажать «Добавить пункты второго уровня» — напротив пунктов меню появятся иконки в виде символа плюс.
Нажать на иконку плюса напротив пункта к которому нужно добавить пункт второго уровня. Заполнить появившиеся поля названия пункта и его ссылку.
Чтобы добавить новый пункт подменю, нажмите на иконку плюса ещё раз.
Подпункты меню будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Добавить на страницу блок ME301, настроить меню, как в примерах выше и добавить блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке ME601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Как сделать меню сайта
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
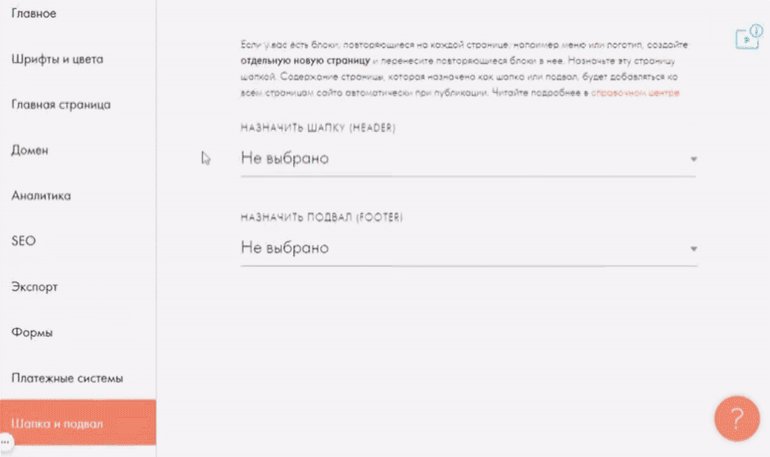
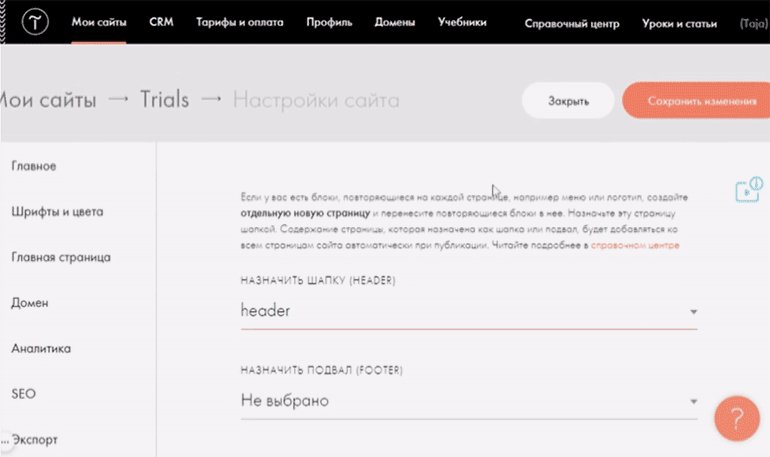
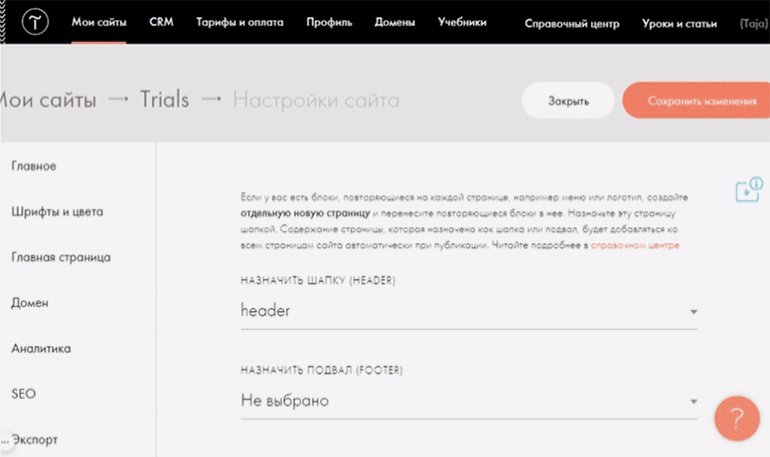
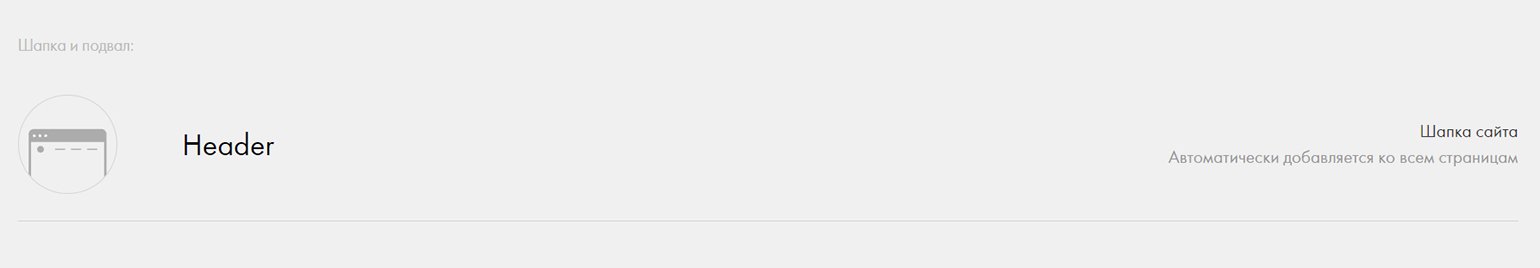
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
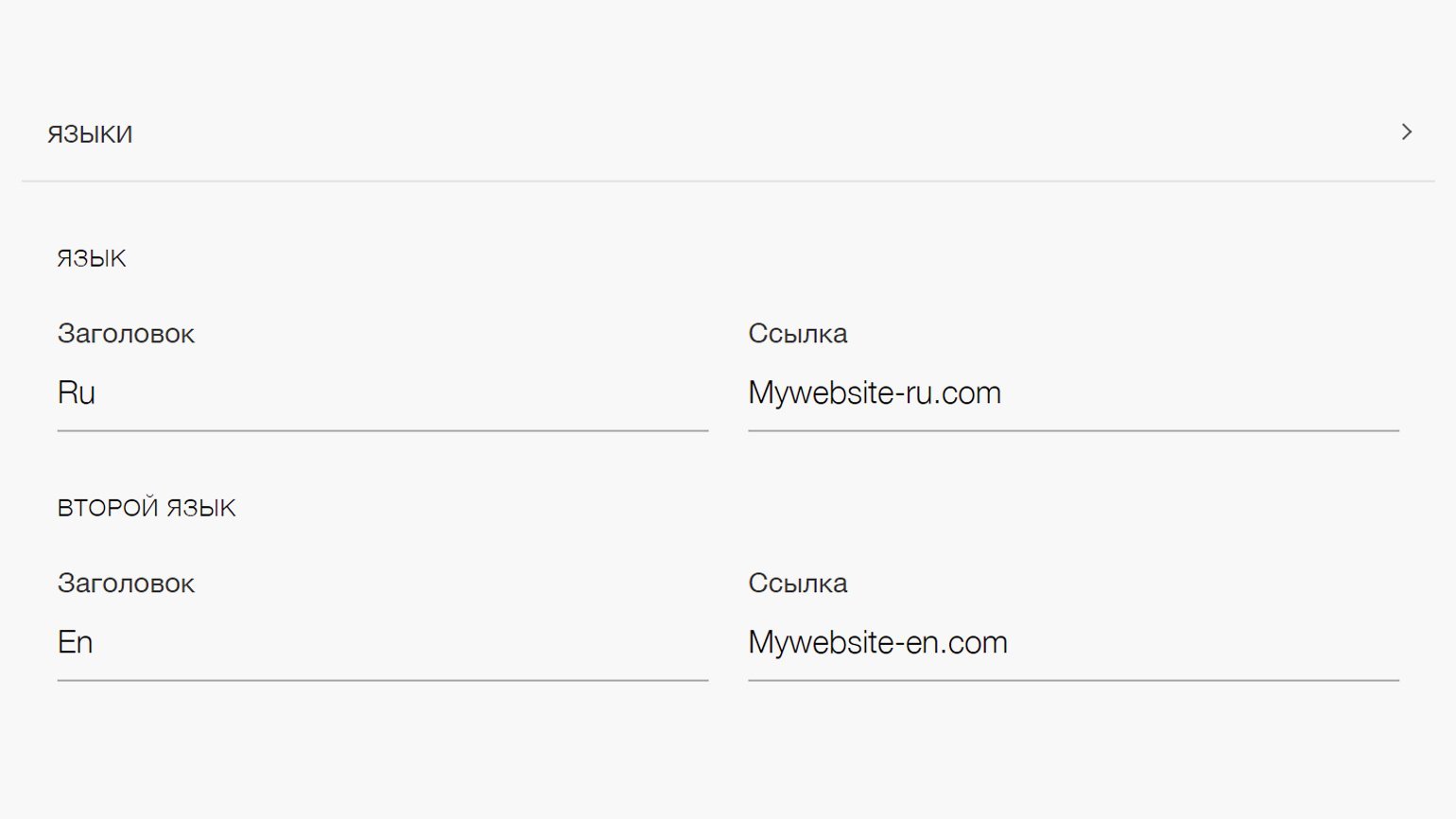
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Добавьте на страницу блок меню.
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Обложка: Оля Ежак для Skillbox Media
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
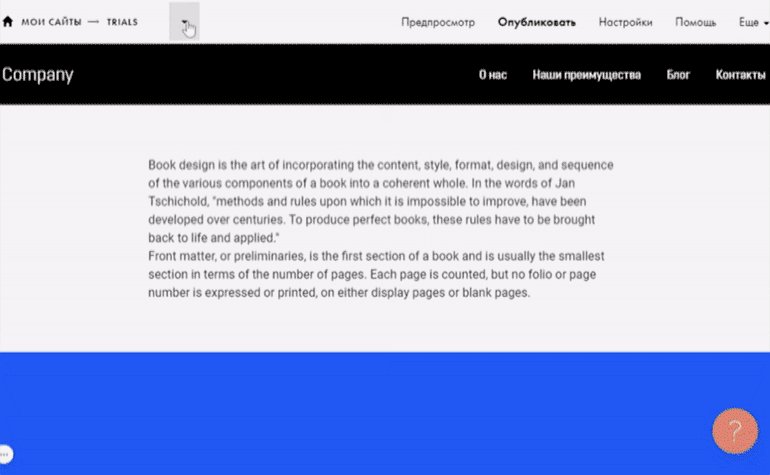
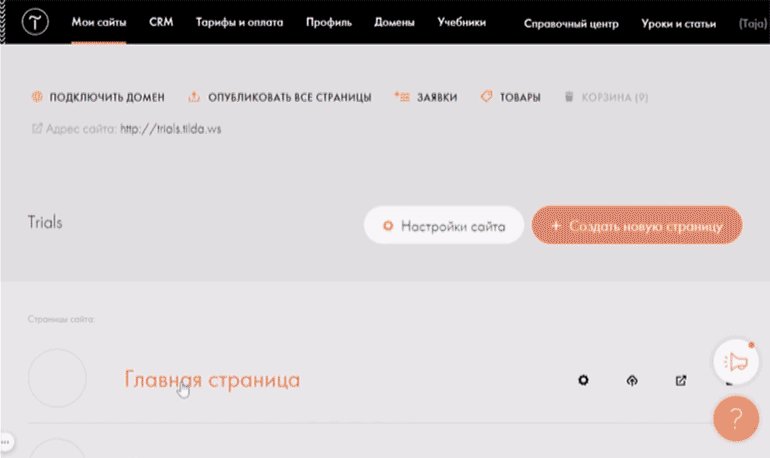
Подготовка главной страницы
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
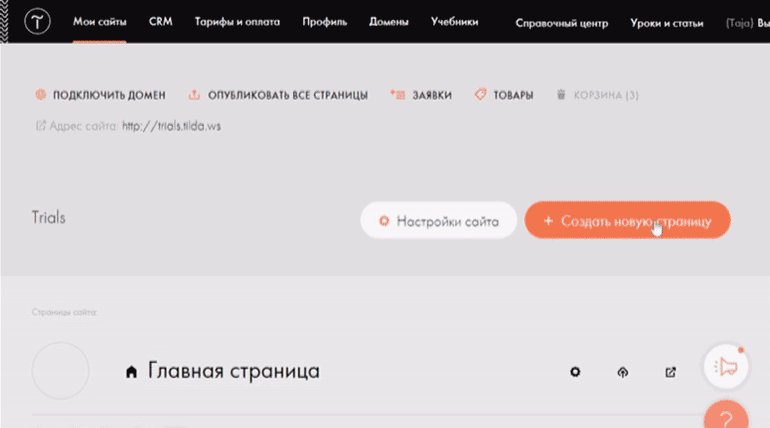
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
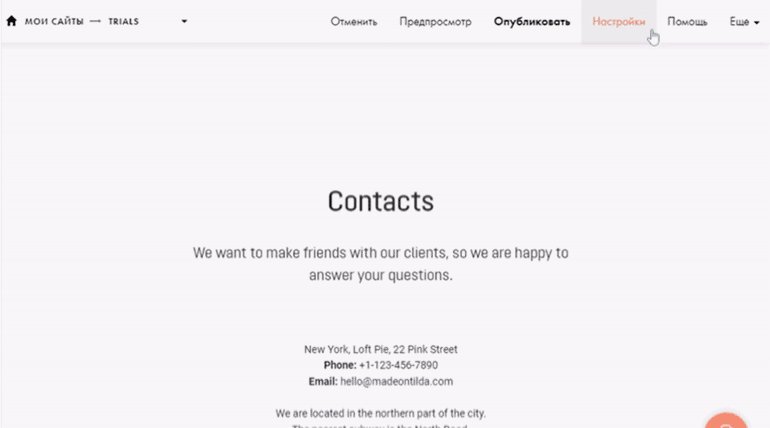
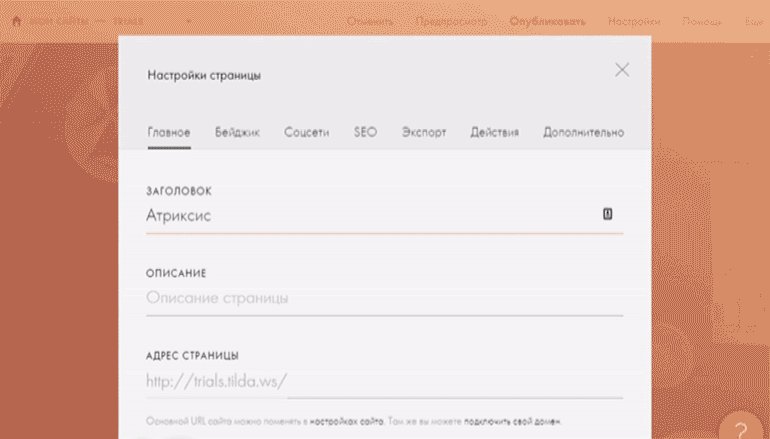
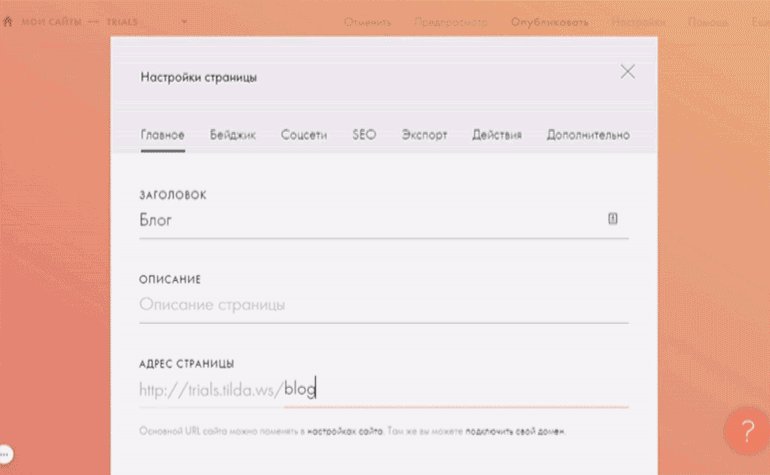
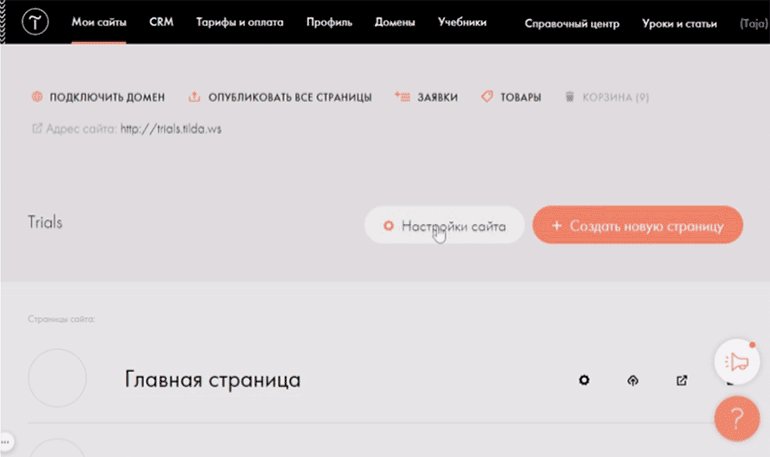
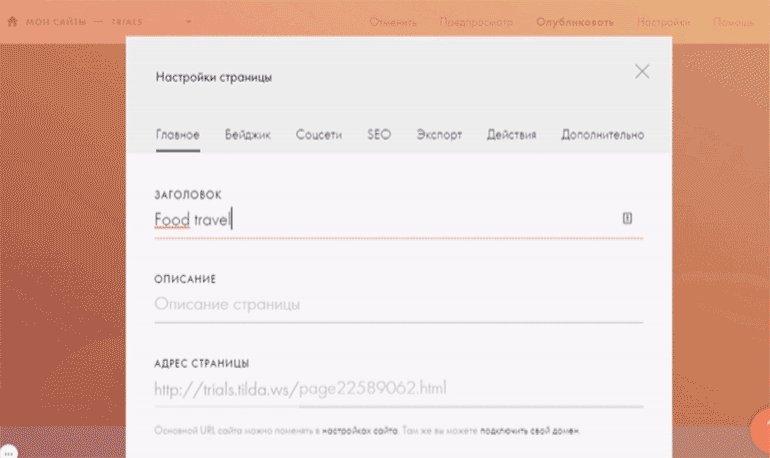
1. В правом верхнем углу нажмите на кнопку « Настройки».
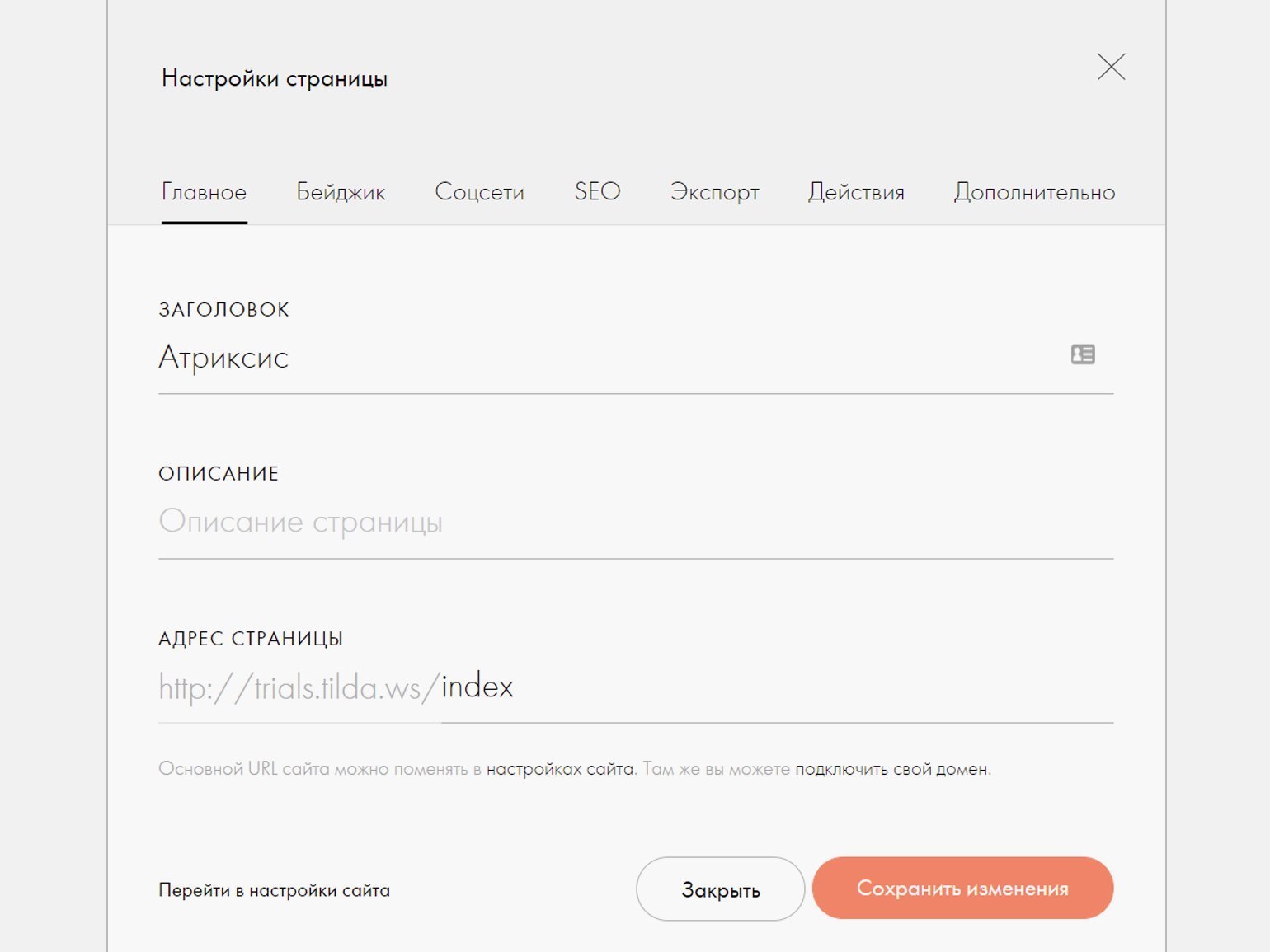
2. Дайте название страницы и укажите её URL. Например, « Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку « Сохранить».
Веб-дизайнер. Помогаю бизнесу создавать эффектные и удобные сайты на Tilda.
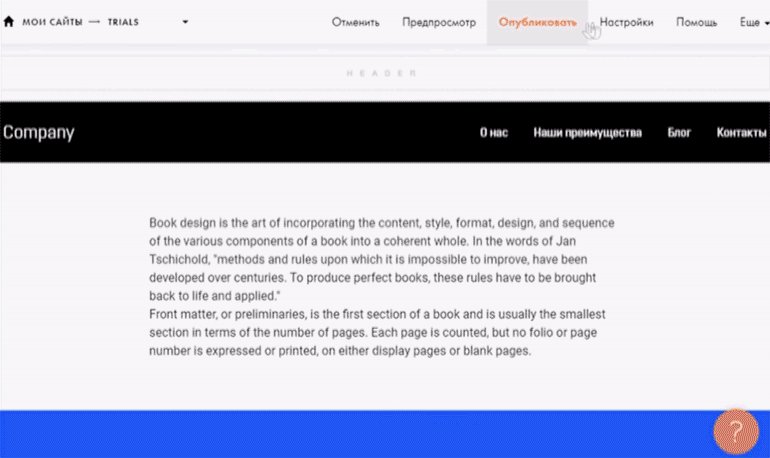
Как создать меню на главной странице
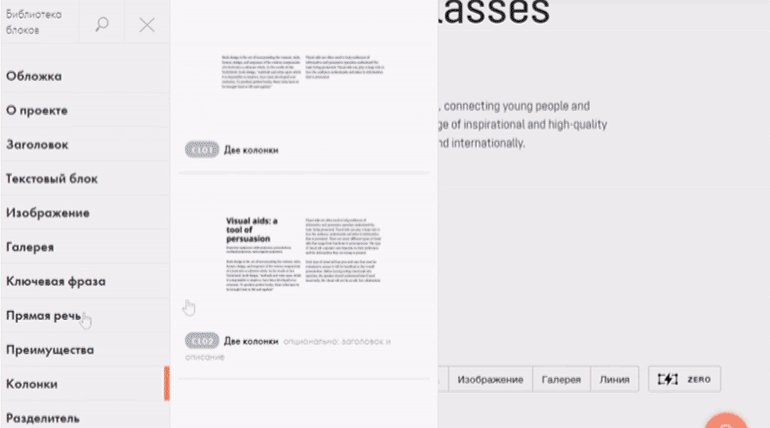
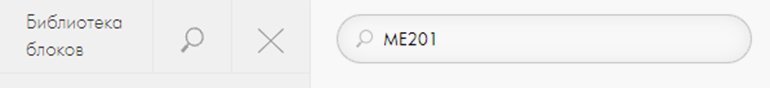
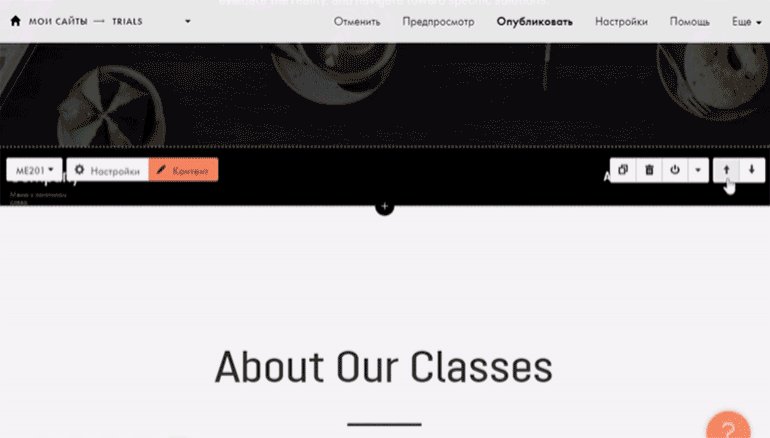
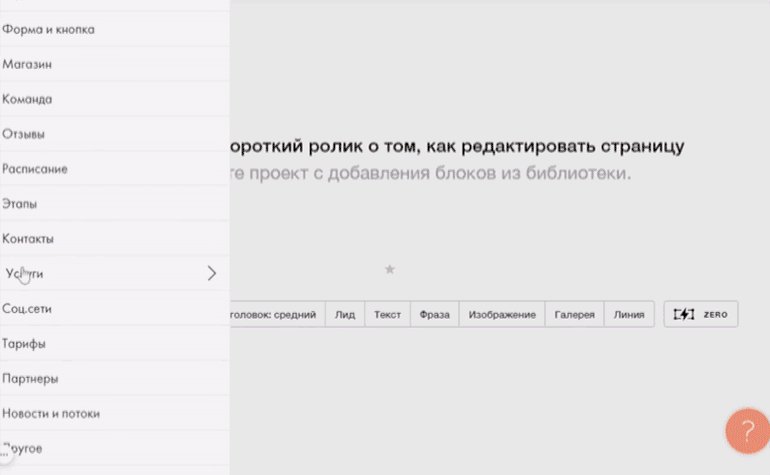
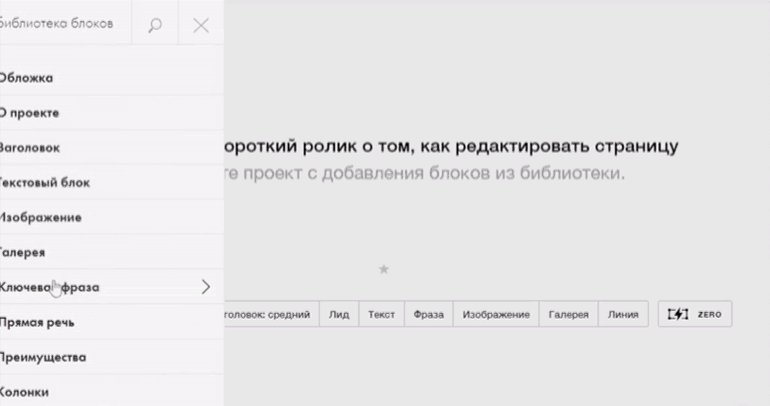
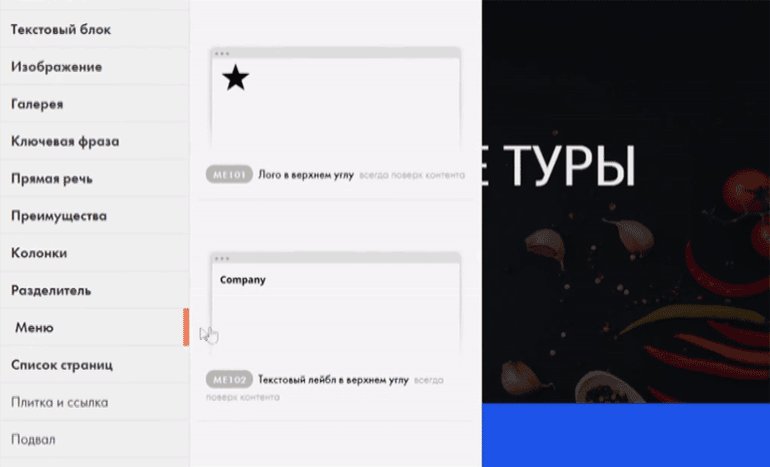
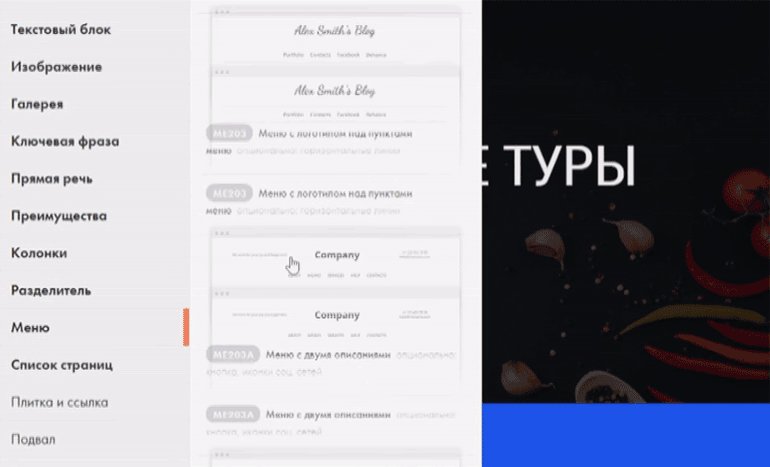
1. Нажмите на чёрную кнопку « Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
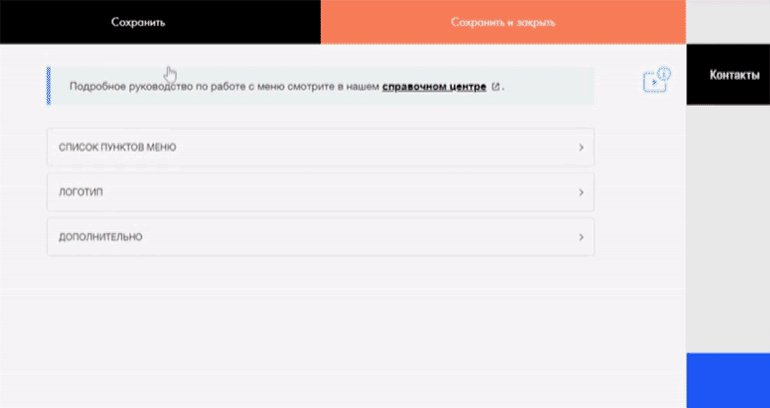
2. Наведите курсор на ваше меню и нажмите кнопку « Контент».
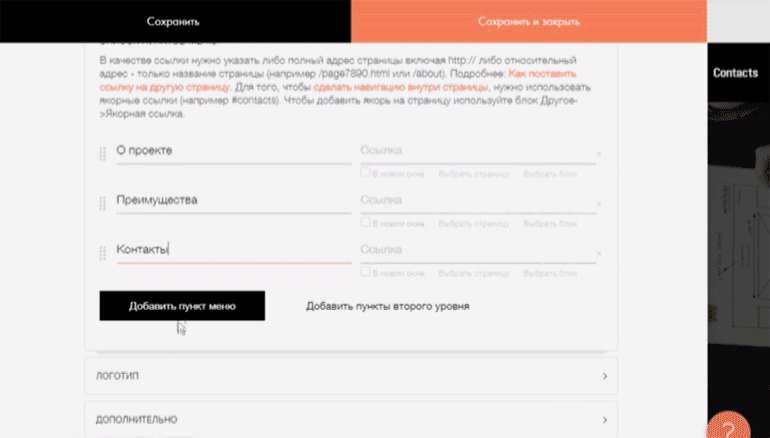
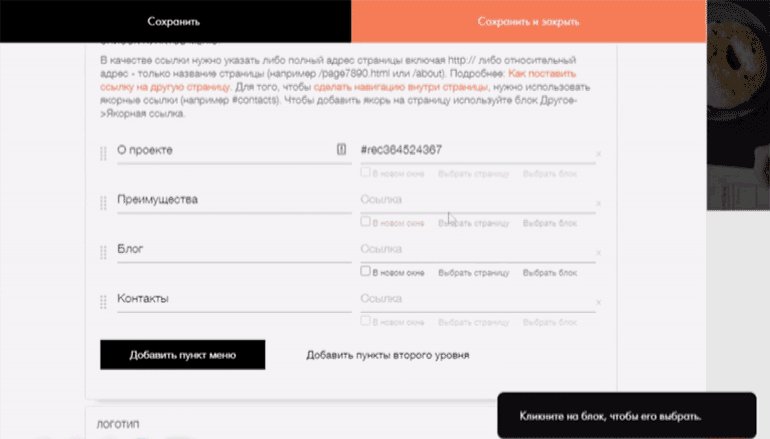
3. В появившемся окне откройте « Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку « Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
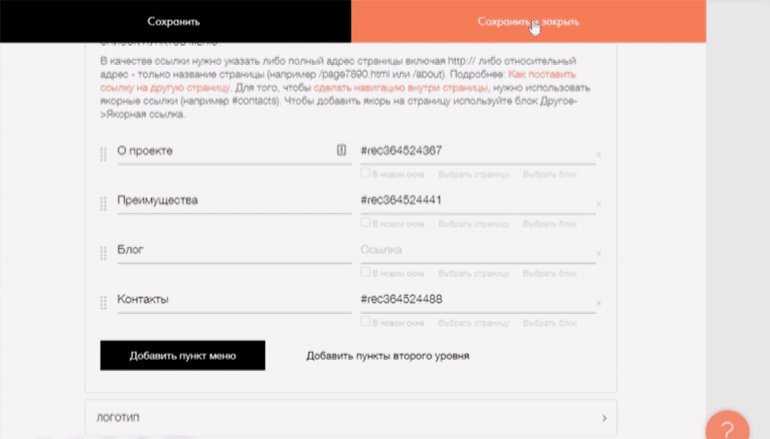
5. Нажмите кнопку « Сохранить и закрыть».
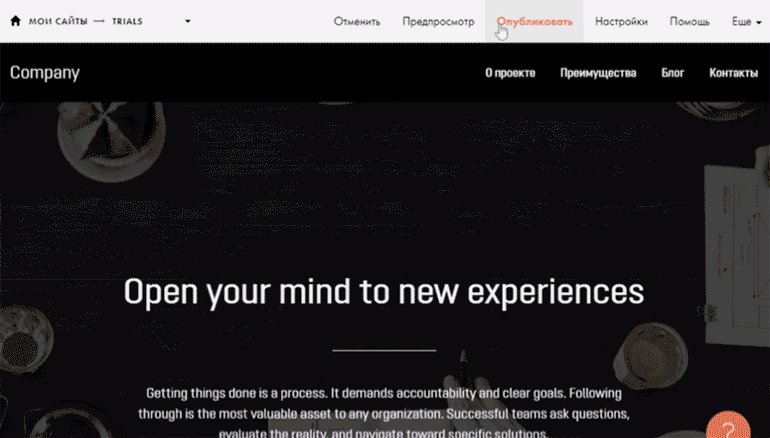
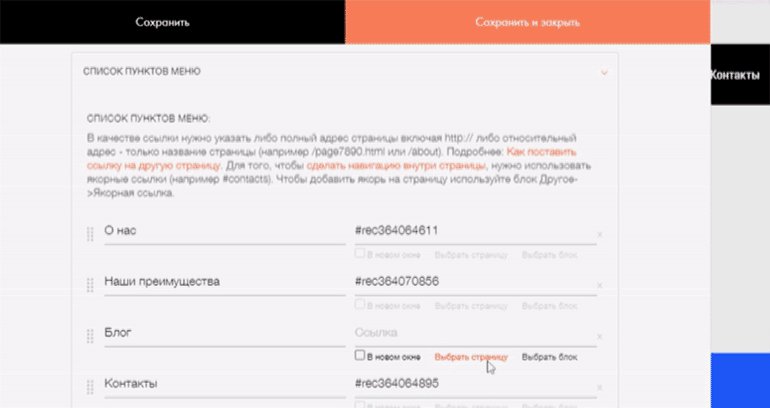
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
Пункт « Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
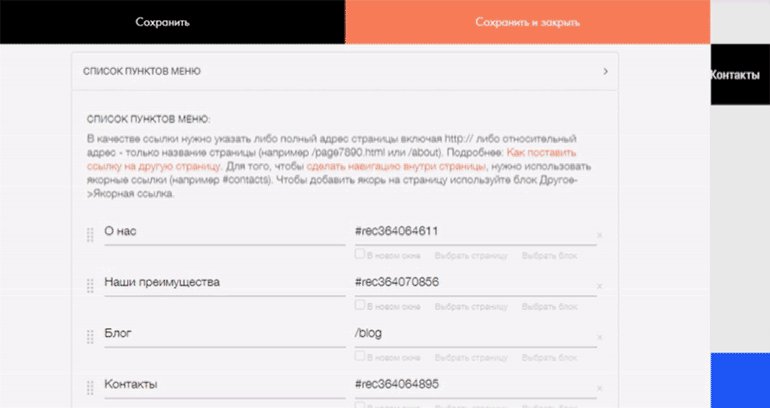
Вернитесь на главную и откройте редактор меню. В строке « Блог» нажмите « Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
Как привязать меню сразу ко всем страницам
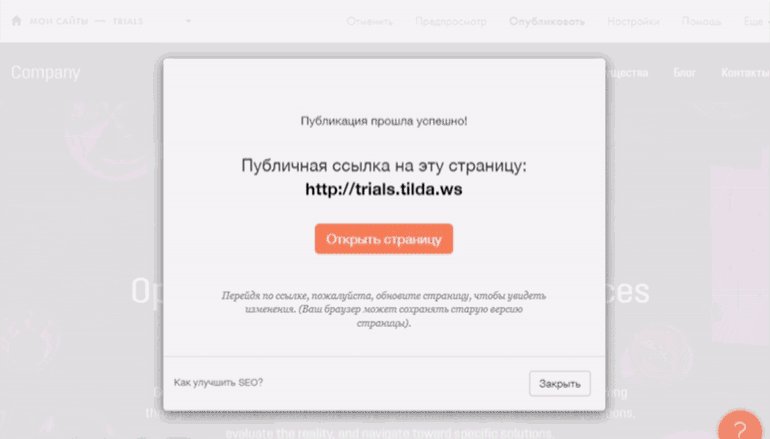
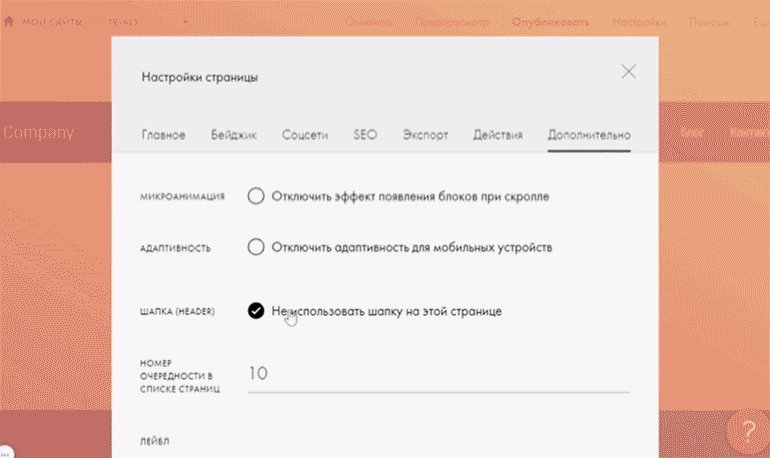
Теперь в самом низу списка страниц сайта появился отдельный блок « Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
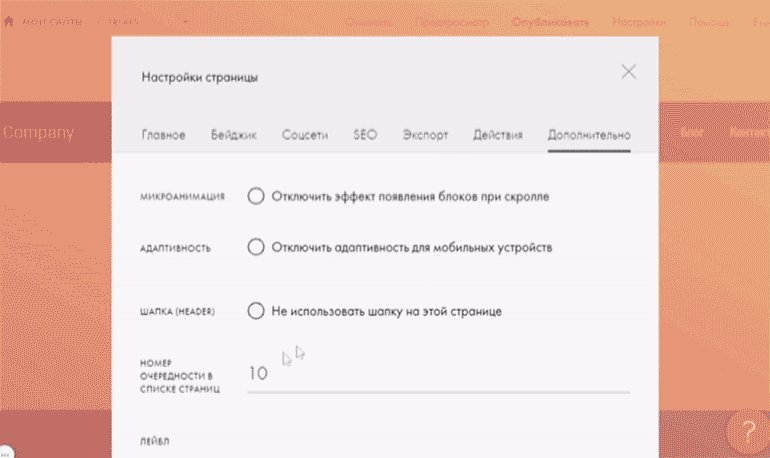
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.
Где скачать иконки для сайта?
Они выражают объекты или действия проще, чем слово, что ускоряет процесс восприятия информации. Используются для обозначения разделов сайта, кнопок интерфейса и для того, чтобы сделать акцент. Иконки должны быть запоминающимися, понятными и легко считываемыми. Иконка может состоять из одного или нескольких объектов, которые составляют гармоничную композицию.
Помимо этого, у иконок есть еще одно неоспоримое преимущество перед алфавитом — отсутствие языкового барьера. Иллюстрации понимают все, поэтому значки используют в операционных системах, в интерфейсах, на сайтах, в презентациях и даже в рекламе.
Иконки используют по разным сценариям, в зависимости от задачи.
Вместо текста, когда для букв мало места или нет вовсе; когда вы знаете, что пользователь не будет читать текст и в случаях, когда надо выиграть время.
Для экономии места на экранах с низким разрешением, зачастую, в приложениях. Тут важно использовать недвусмысленные и понятные иконки, которые правильно передают идею.
Как маяки в тексте. Даже хорошо структурированный текст, с небольшими абзацами и подзаголовками, выиграет от добавления тематических иконок в ключевых местах. Взгляд читателя обязательно зацепится за иллюстрацию и за текст, который она сопровождает.
Для лучшего восприятия. Здесь действует эффект превосходства образа: изображения мы запоминаем лучше, чем текст. Этот прием используют, чтобы быстрее обучить пользователя или вызвать ассоциации. Например, если вы запустите новое приложение и используете универсальные, привычные пользователю значки, он быстрее разберется с функциональностью.