меню на html и css примеры готовые
Меню на html и css примеры готовые
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Анимация фона при прокрутке страницы
Анимируем SVG фигуры при прокрутке страницы.
Пример 3D помещения выставки
Экспериментальная 3D проекция помещения галереи.
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
CSS меню
Мини меню с выпадающим списком.
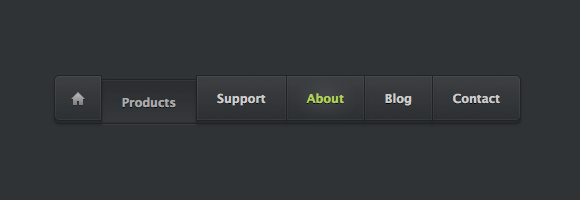
Тёмное горизонтальное меню с разноцветными hover и active эффектами у кнопок.
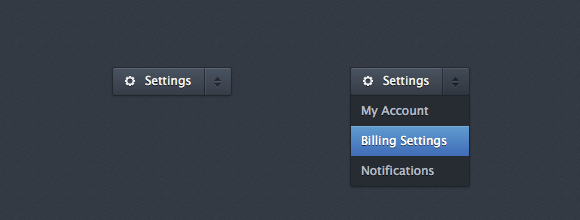
Элегантное меню с вкладками и выпадающим списком скачать бесплатно.
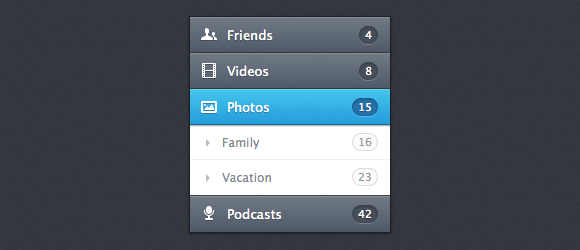
Простое вертикальное меню с иконками, счётчиками и подменю.
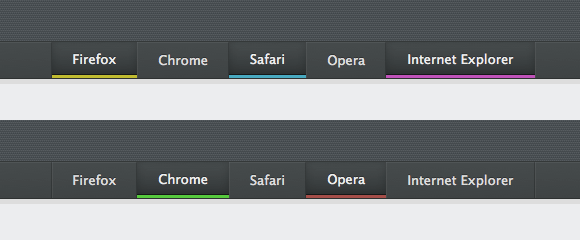
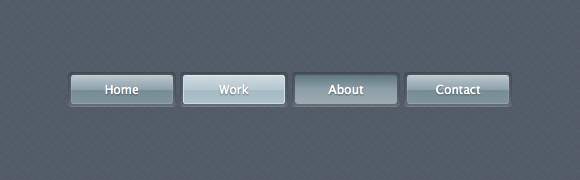
Блестящее, горизонтальное меню со светлыми кнопками в трёх состояниях.
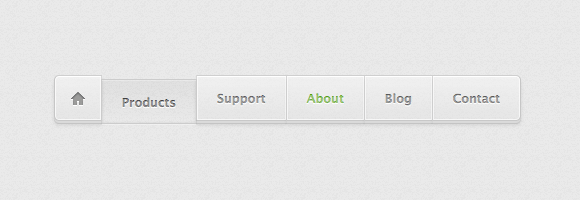
Светлое, горизонтальное меню навигации. 3 состояния кнопок.
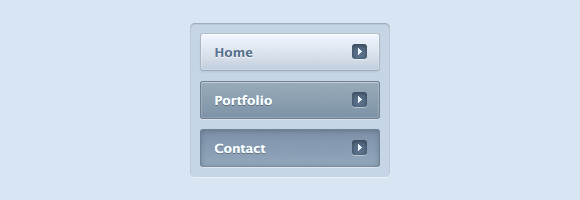
Светлое, боковое меню с тремя состояниями кнопок.
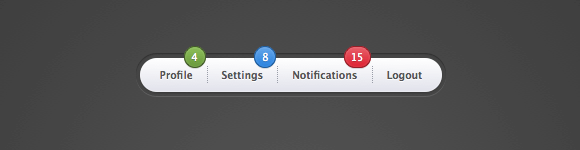
Простое решение навигации с красочными значками уведомлений.
CSS transitions и CSS анимация. Разворот меню на весь экран.
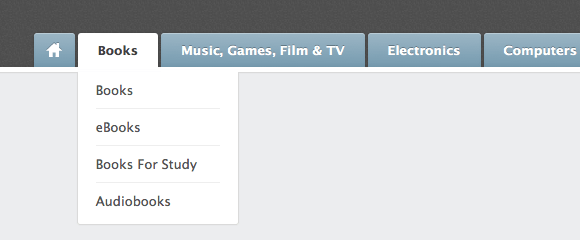
Горизонтальное меню на CSS3. Работает в Firefox 4, Safari 5, Chrome 13, Opera 10, IE 9.
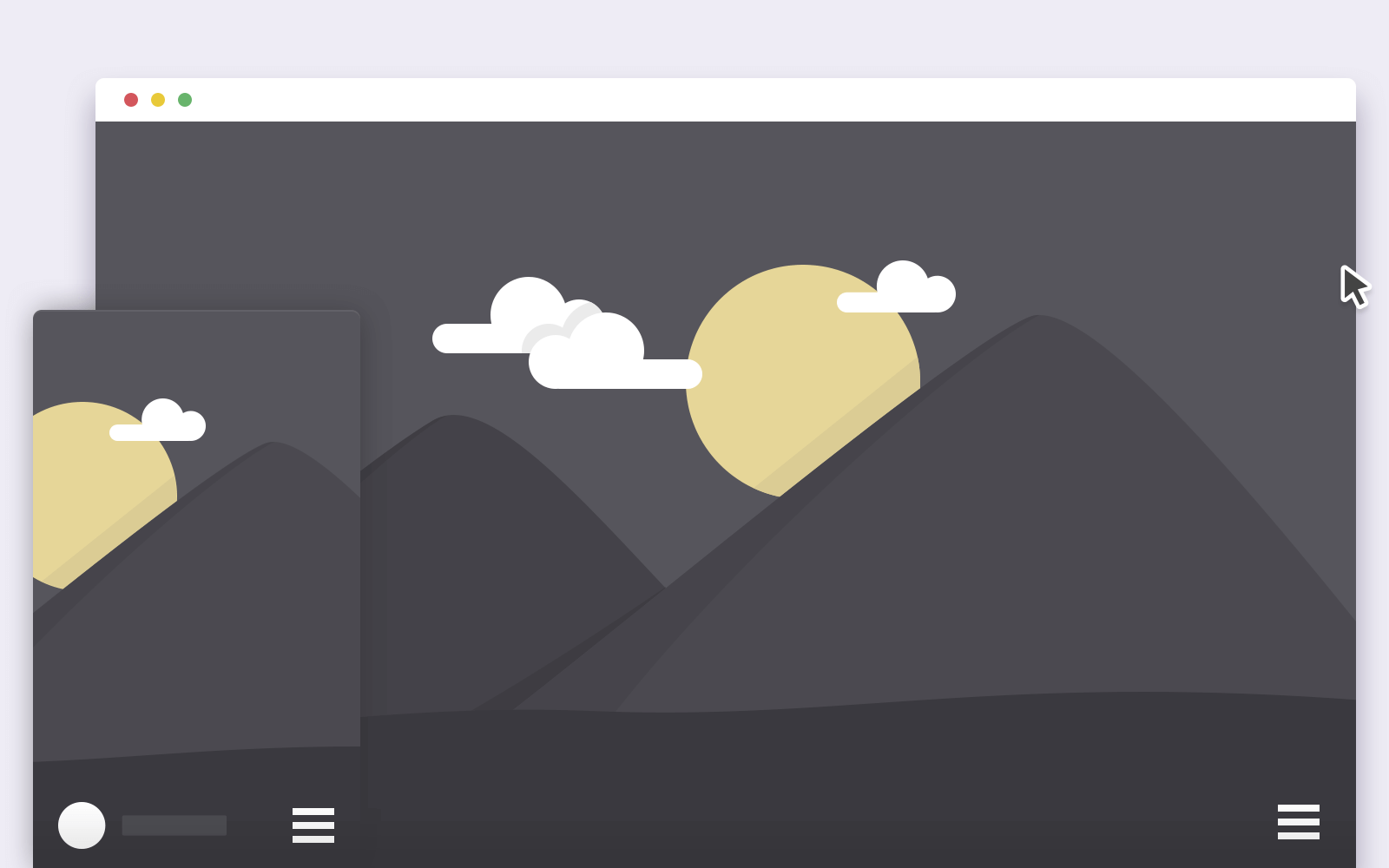
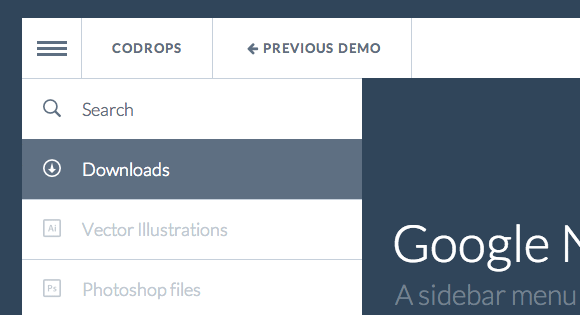
Выезжающая панель с вертикальным меню в стиле Google Nexus Page от Codrops.
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
спасибо огромное! коротко, ясно и работает. все что нужно нашел.
А как по центру страницы сделать меню? все перепробывал((
Вам нужно сделать подобную конструкцию:
Ну у меня не получается. Такое ощущение что в примере нет подключения к css файлу, на странице все отображается как текст, без оформления.
В примере — встроенные интерактивные меню, там CSS подключается к html странице автоматически. Вам же необходимо либо прописать CSS прямо в html коде при помощи конструкции:
Либо (что более правильно) создать отдельный файл CSS и на вашей странице подключить данный файл.
Я создал отдельную папку css. Я новичок, может что спрашиваю не корректно, Буду пробовать подключать.
Если у вас отдельная папка, а в ней находится ваш файл CSS, то необходимо на вашей HTML странице в добавить строчку
Таким образом вы подключите файл со стилями к вашей HTML-странице
Разумеется, вам нужно заменить ВАША_ПАПКА и ВАШ_ФАЙЛ_СО_СТИЛЯМИ на существующие названия документов.
Очень помогли, спасибо большое
классный сайт, все наглядно и по полочкам.
Теперь всё ясно. СПС!
Здравствуйте. Только начинаю изучать программу. Спасибо за подсказки. Есть один вопросик. Как сделать по центру МЕНЮ если там у меня страниц много например 15
Отображется в две строки но не центрируется в браузере. экспорт был сделан просто в шаблон сайта.
Приветствую, вероятнее всего вам необходимо задать свойства css для родительского элемента меню
text-align:center;
margin: 0 auto;
День добрый, использовал ваш пример «Главное меню, расположенное на цветной линии с красным фоном» вставил в div блок настроил все хорошо, но отключение переноса и маркеров списков перенеслось по умолчанию в другие div блоки. Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Добрый
Вам необходимо задать родительскому div, в котором находится ваше меню какой-то класс, например menu, т.е. это будет выглядеть так:
Ссылки не кликабельные получаются почему-то.
В данном примере ссылки указаны в формате
для того, чтобы не было некорректных переходов. Вам необходимо поставить свои актуальные ссылки, например
здравствуйте!не получается сделать выпадающее меню,его видно постоянно…что не так?подскажите пожалуйста. заранее спасибо
Приветствую, у вас определенно проблема в том, что стили меню перекрываются, а именно — вот эта часть
Для того, чтобы это исправить, вы можете, например, поставить для родительского тега div, который оборачивает меню, новый класс. Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
спасибо, я просто не внимательна-допустила ошибку…
А как осуществить переход в конкретное место при нажатии?
Вам нужно вместо href=»#» писать адрес своих страниц. Например, href=»/contacts»
Вставила код меню в свой сайт. После этого все ссылки сайта отображаются в виде блоков, как блоки меню
Приветствую. У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
Спасибо! Стало понятно! 🙂
А после чего писать все эти стили и куда?
Стили вы можете вставить как в саму страницу (что в body, что в head, но правильней вставить отдельный css-файл. Если вы работает с CMS, то такой у вас наверняка есть.
А как так вышло что маркерный список превратился в меню? В чём секрет? Я в восторге!
Сделал выпадающее меню, оно состоит из двух элементов. Проблема в том что первый элемент списка отображается нормально, а второй прозрачным и окрашивается только после наведения.
Меню на html и css примеры готовые
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
Mega dropdown меню
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.