меню на черном фоне дизайн
черный фон меню шаблон границы
Это изображение защищено авторским правом и доступно для коммерческого использования. Перейдите на план Premium и получите разрешение на лицензию. кликните сюда
Не нужно указывать источник работы.
загрузите вышеуказанное изображение черный фон меню шаблон границы и используйте его в качестве обоев постеров и баннеров. Вы также можете нажать соответствующие рекомендации чтобы просмотреть больше фоновых изображений в нашей огромной базе данных. Разоблачение изображения
Миллионы ресурсов рисункдля бесплатного скачивания · коммерческого использования
Уведомление о нарушении авторских прав
Если вы являетесь владельцем или агентом по авторским правам и считаете, что любой контент на этом сайте может вызвать проблемы с авторским правом для вашей работы, вы можете подать уведомление в соответствии с DMCA, чтобы уведомить остандартный ресурс, которые могут нарушать соответствующую лицензию, всю необходимую информацию.:
Эта функция находится в стадии развития, так что следите за обновлениями 🙂
Только высшие пользователи могут иметь более высокую лицензию
Подпишитесь на премиальное членство и получить разрешение.
Вы должны сначала загрузить изображение.
Настоящее имя (обязательно)
Пожалуйста, введите название основной учетной записи предприятия (обязательно)
Название компании (обязательно)
Спасибо
Спасибо за ваш доклад.
Мы получили вашу информацию..
Как создать тёмную тему в Figma
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
При проектировании тёмной темы дизайнер адаптирует все цвета так, чтобы они хорошо различались на тёмном фоне. Следить самостоятельно за этим сложно, но у Figma есть удобные инструменты, которые помогают автоматизировать эту работу.
Рассказываем и показываем, как сделать тёмную тему вашего приложения.
Подготовка
Чтобы упростить себе работу, предварительно подготовьте документ в Figma: создайте стили цветов и установите плагин Contrast.
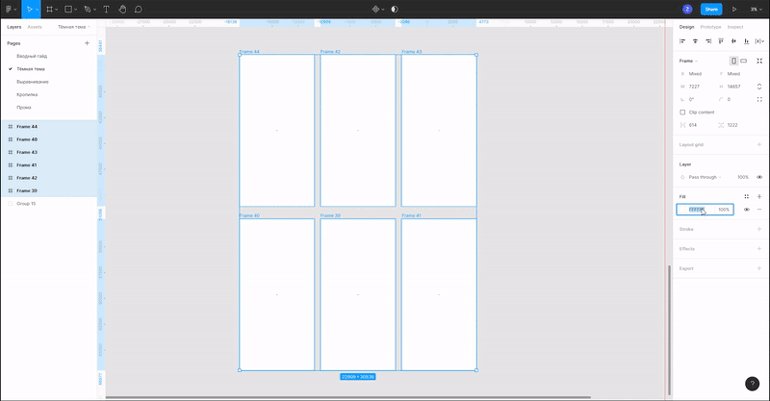
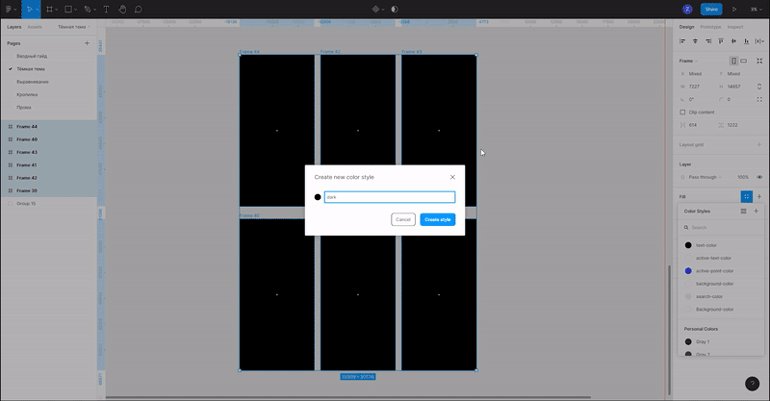
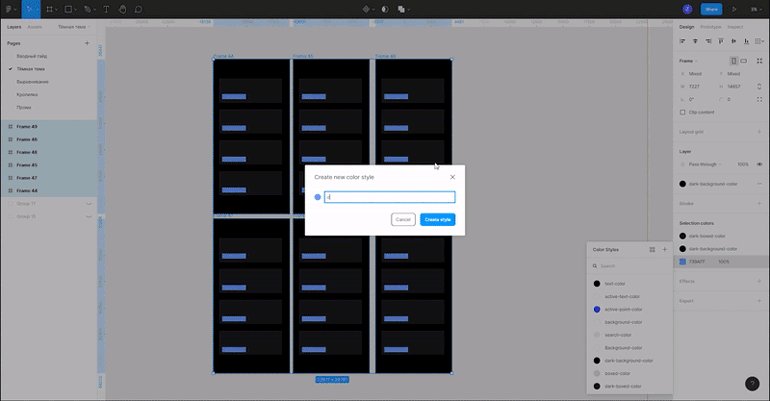
Создайте стили цветов с помощью функции Style. Это поможет вам менять одинаковые цвета сразу на всех макетах. Рекомендуем в названия цветов для светлой и тёмной темы добавлять слова light и dark соответственно — это поможет избежать путаницы. Также в названиях важно отражать функцию цвета, чтобы случайно не изменить цвет фона вместо цвета плашек. Например: light-link-color и dark-link-color; light-background и dark-background; light-text-color и dark-text-color.
О работе с функцией Style — в статье «Как упростить работу в Figma»
Установите плагин Contrast. Одни и те же цвета на тёмном и светлом фоне работают по-разному, поэтому при проектировании тёмной темы важно следить за контрастом. В Figma это можно делать с помощью плагина Contrast:
Согласно стандарту доступности WCAG, минимальное значение контраста — 7:1. Дизайнеры Google рекомендуют между текстом и фоном добиваться контраста 15,8:1.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Цвета фона и плашек определяются структурой документа: чем ближе модуль к пользователю, тем светлее он должен быть. Значит, цвет фона всегда самый тёмный.
Цвет фона выбирайте в зависимости от задачи. Например, если на сайте много текста, то прочесть его весь на чёрном фоне будет сложно:
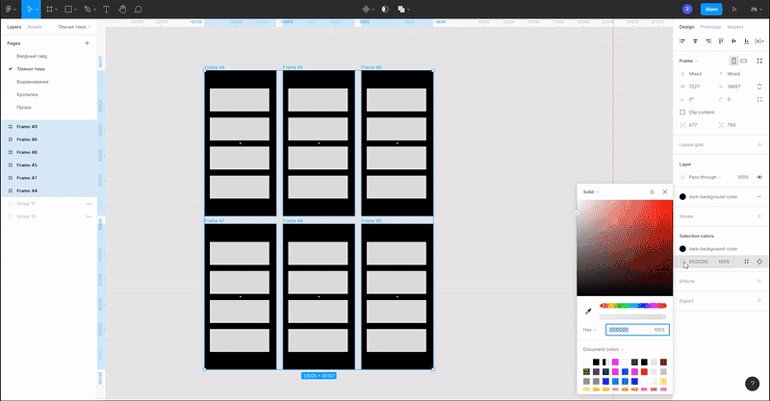
Быстрый способ поменять фон во всём макете
Плашки
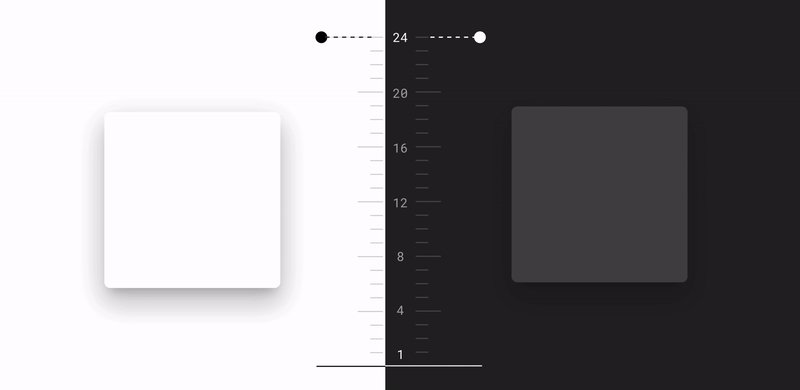
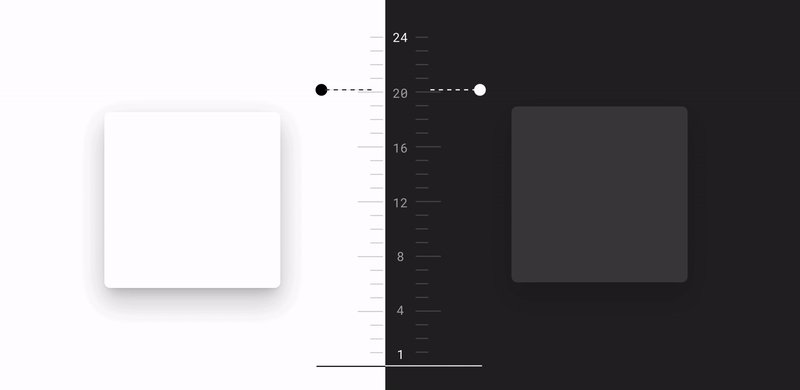
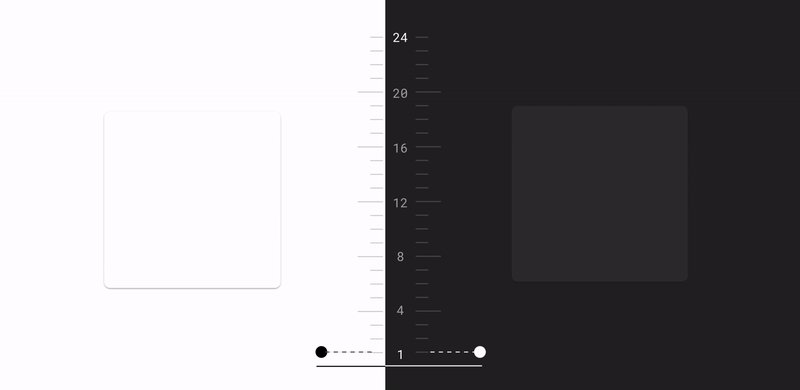
Цвет плашек зависит от «высоты» — чем ближе плашка к пользователю, тем она светлее.
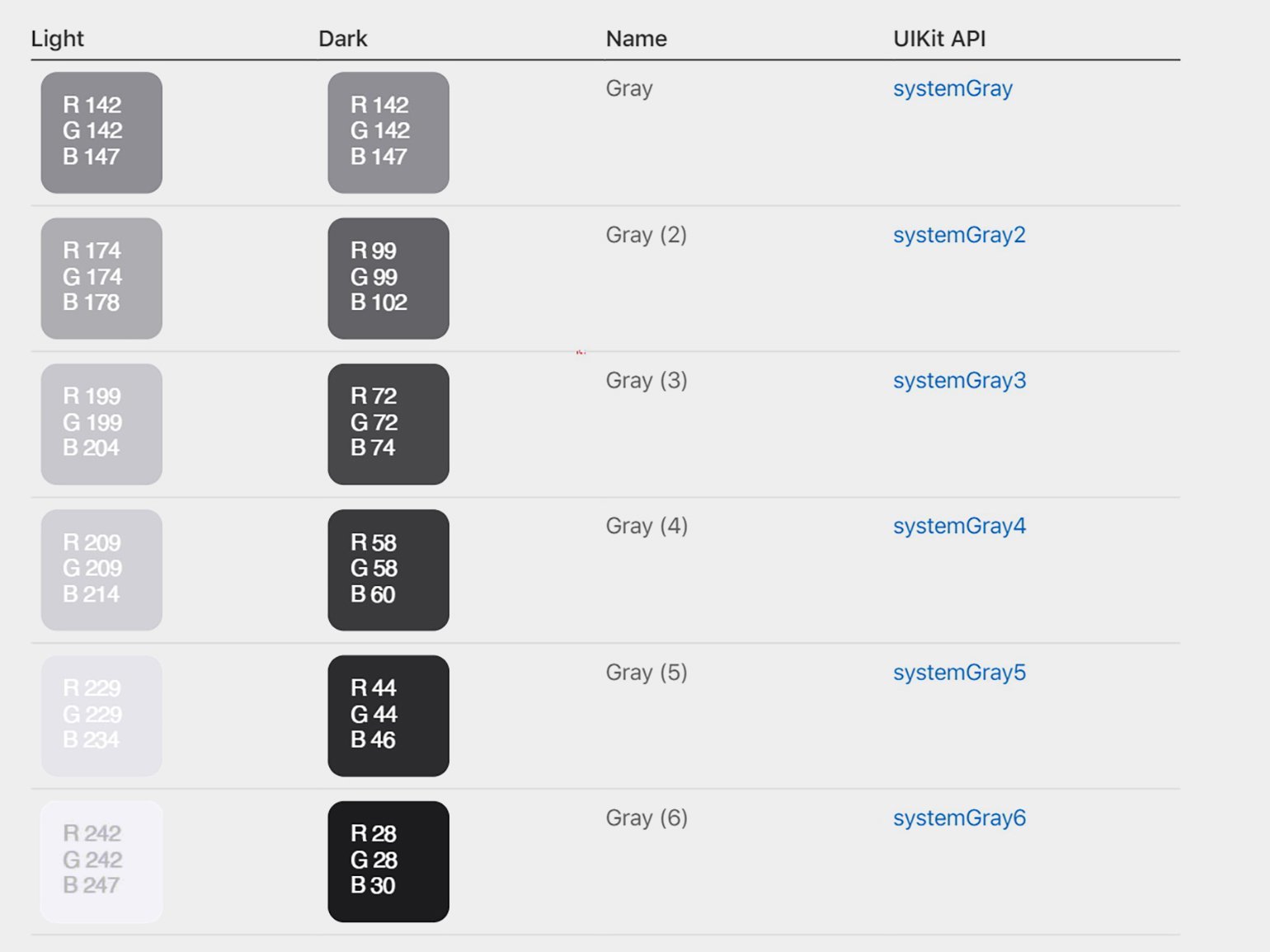
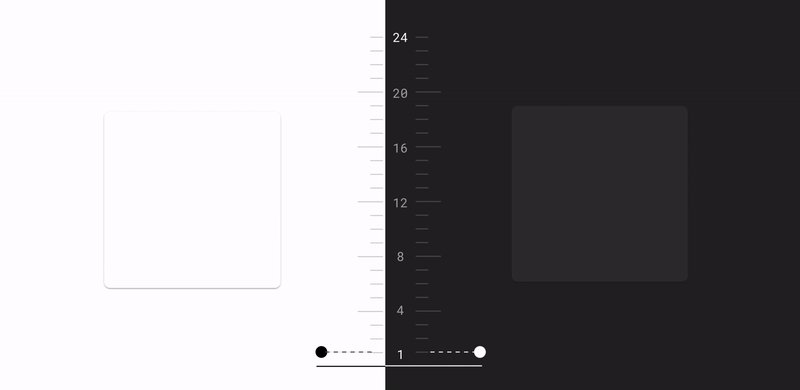
В гайдлайнах Apple не сказано, сколько уровней может быть у плашек приложений iOS. Однако дизайнеры компании подготовили шесть стандартных вариантов серого цвета:
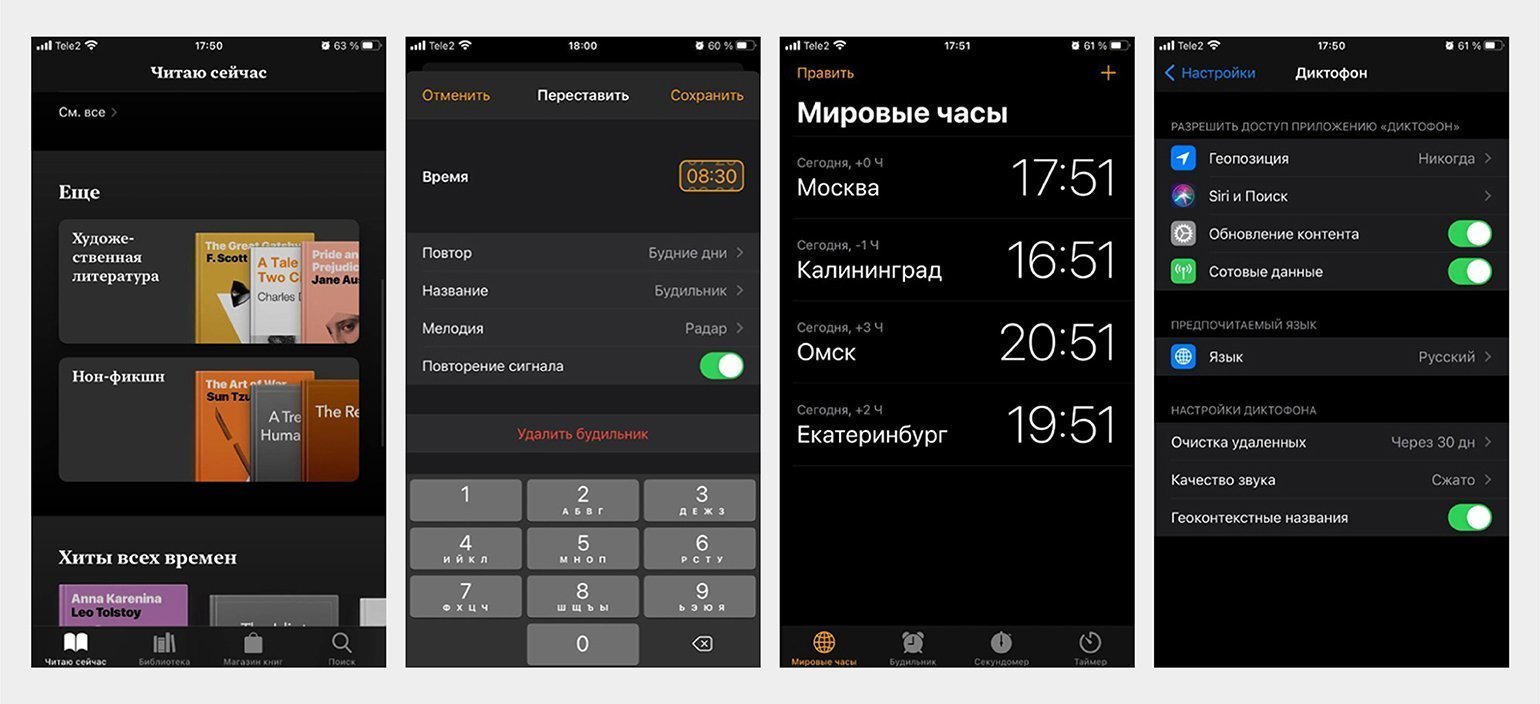
В системных приложениях Apple также может быть несколько уровней плашек, но чаще используется только один:
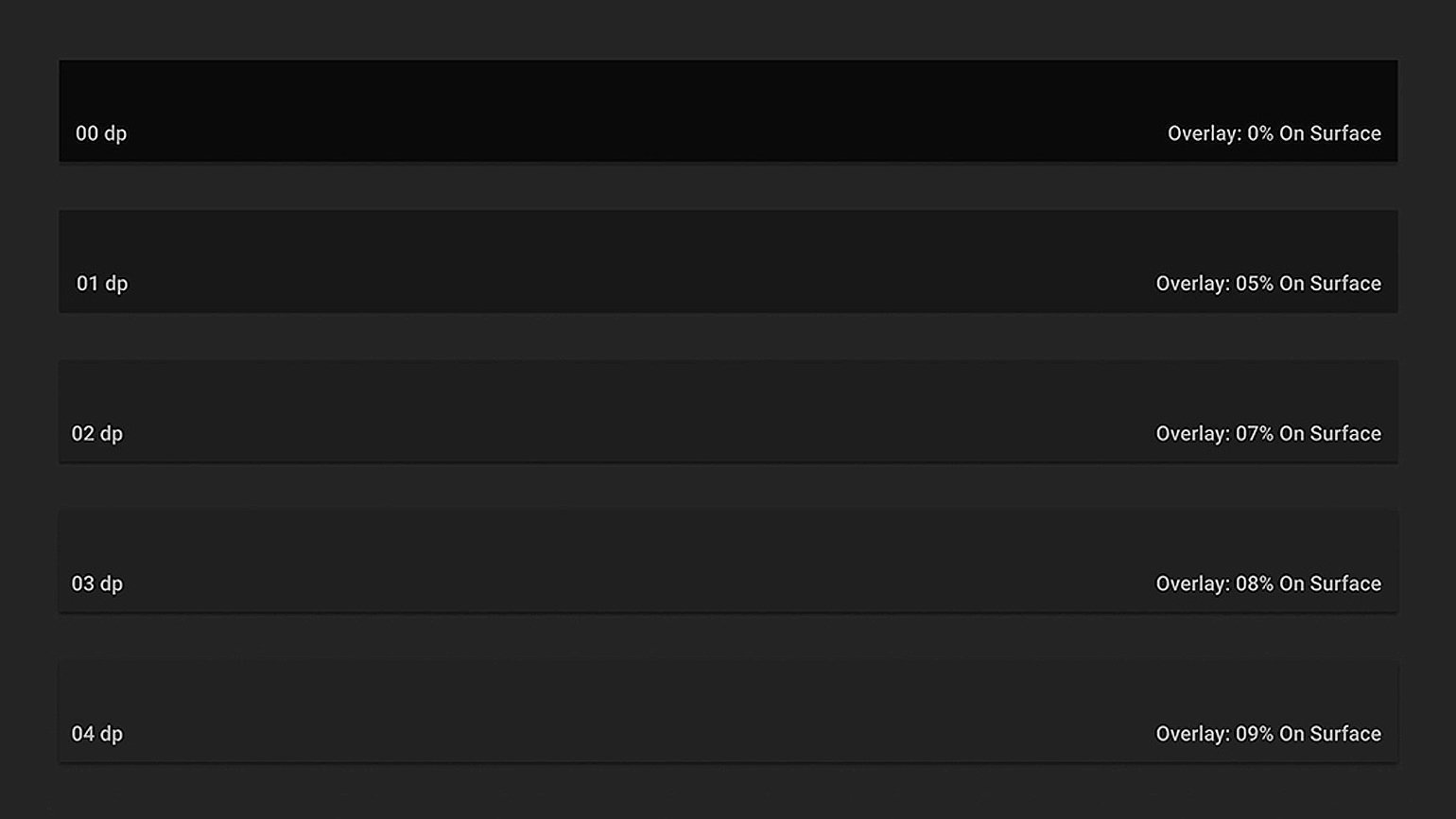
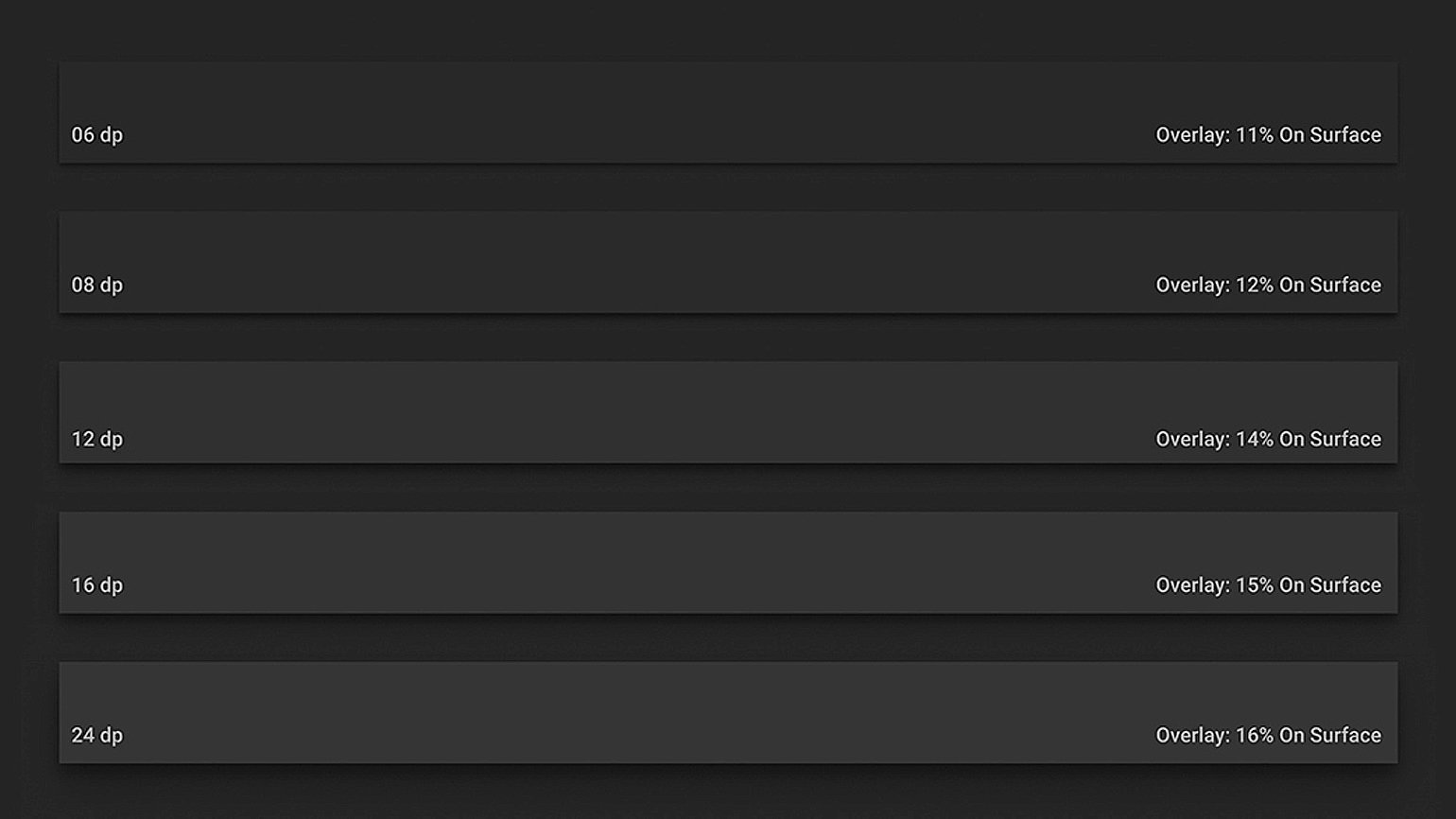
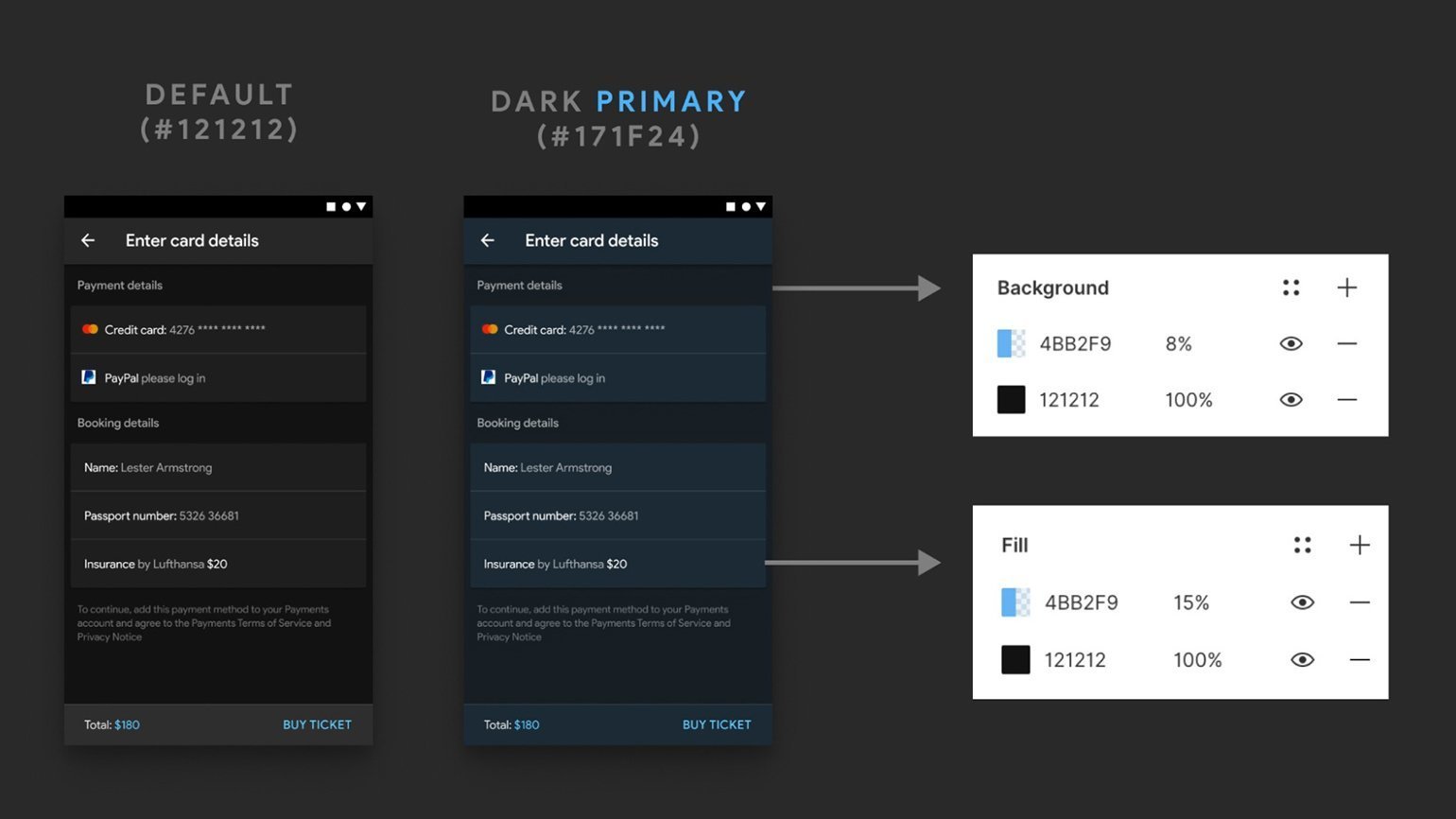
У приложения для Android может быть девять уровней с разными оттенками серого. Google предлагает менять цвет плашки наложением белого цвета определённой непрозрачности:
Как высветлить блок по рекомендациям Google
Быстрый способ поменять цвет плашек в приложении
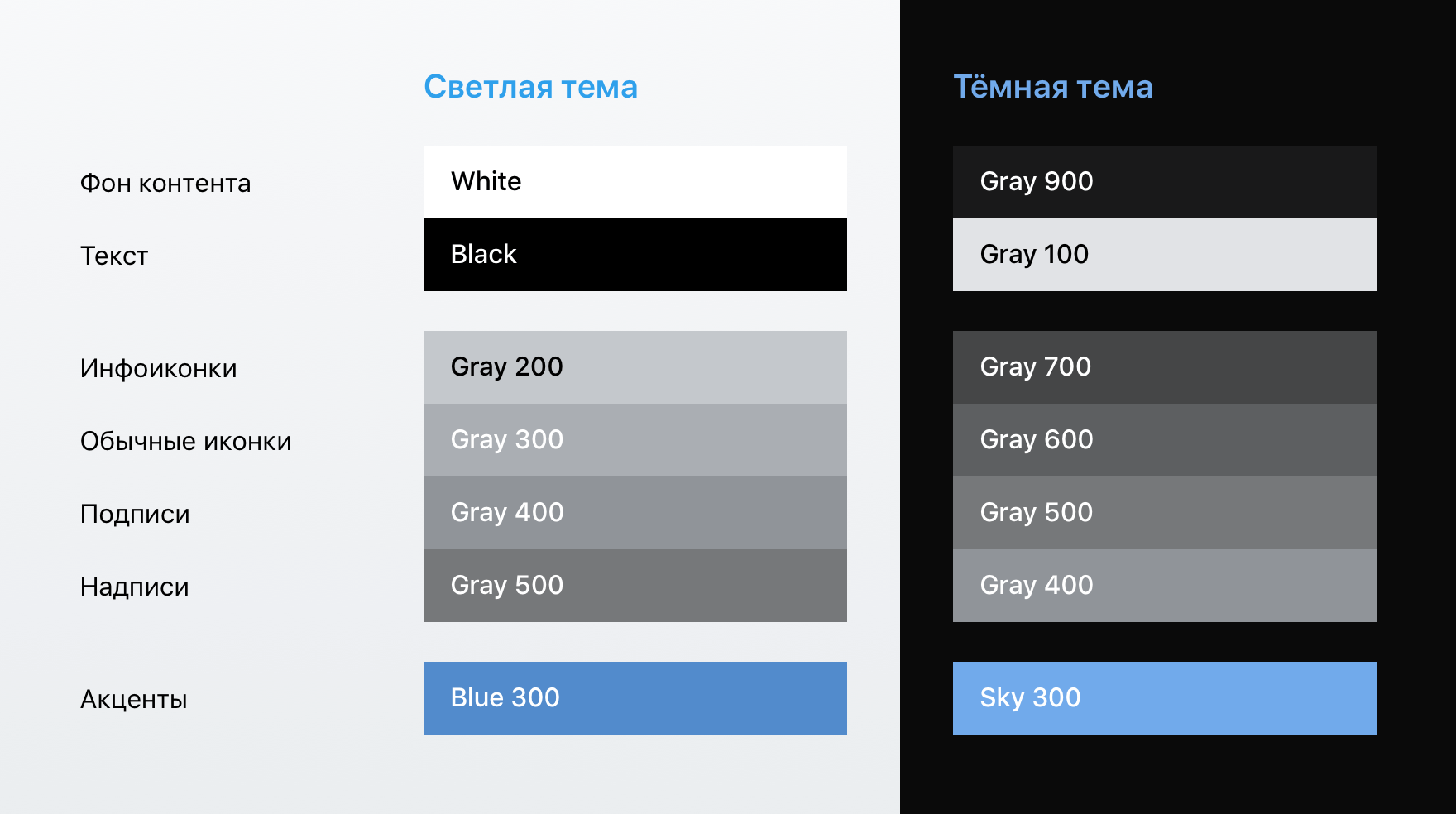
Цвет элементов интерфейса
Чем темнее фон, тем светлее должны быть цвета элементов интерфейса, поэтому для каждого нужно подобрать пару.
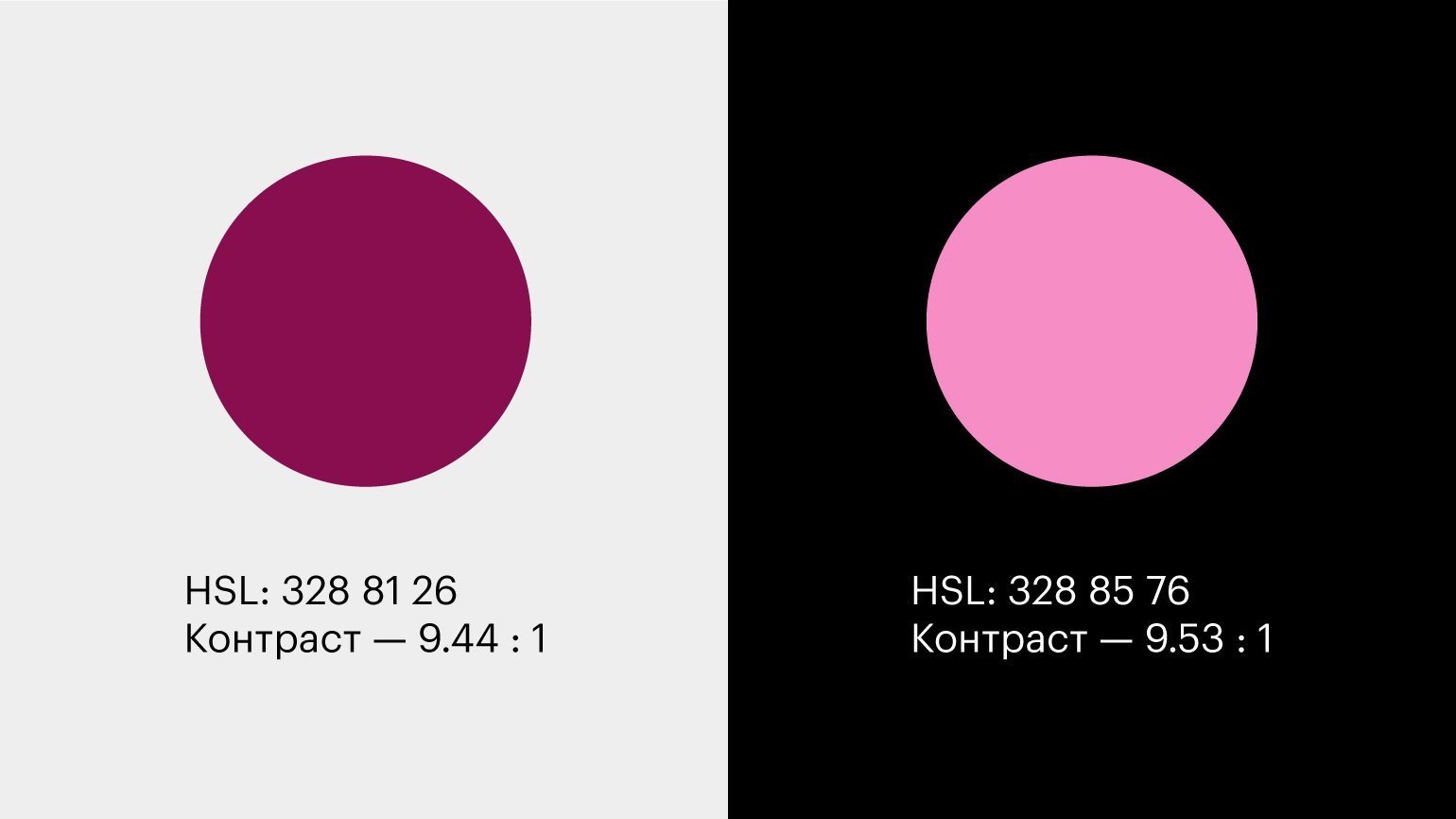
Чтобы самостоятельно подобрать пару к цвету из светлой темы для тёмной, воспользуйтесь кодировкой HSL. Она состоит из трёх значений: тон, насыщенность, светлота.
Использование кодировки HSL в Figma
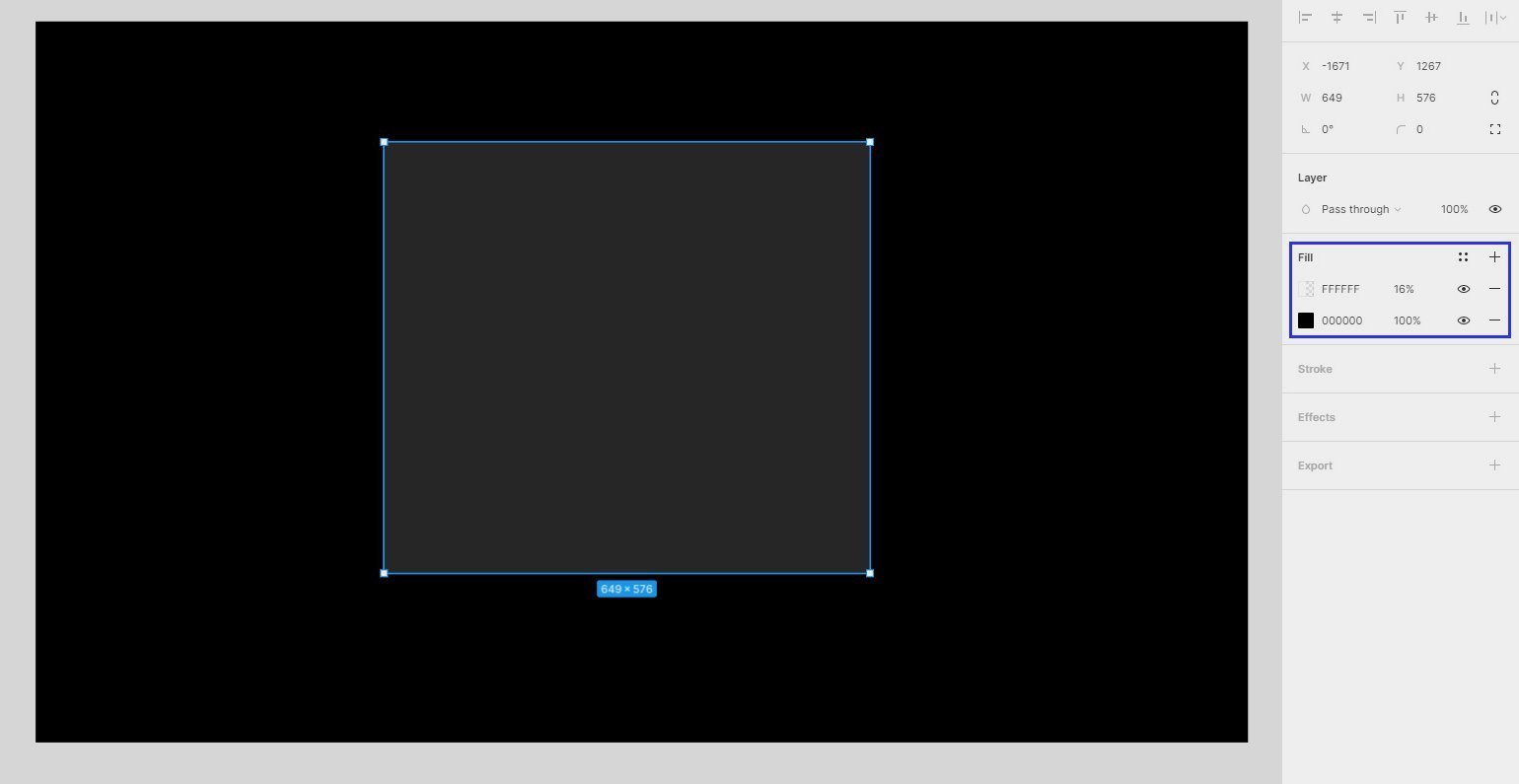
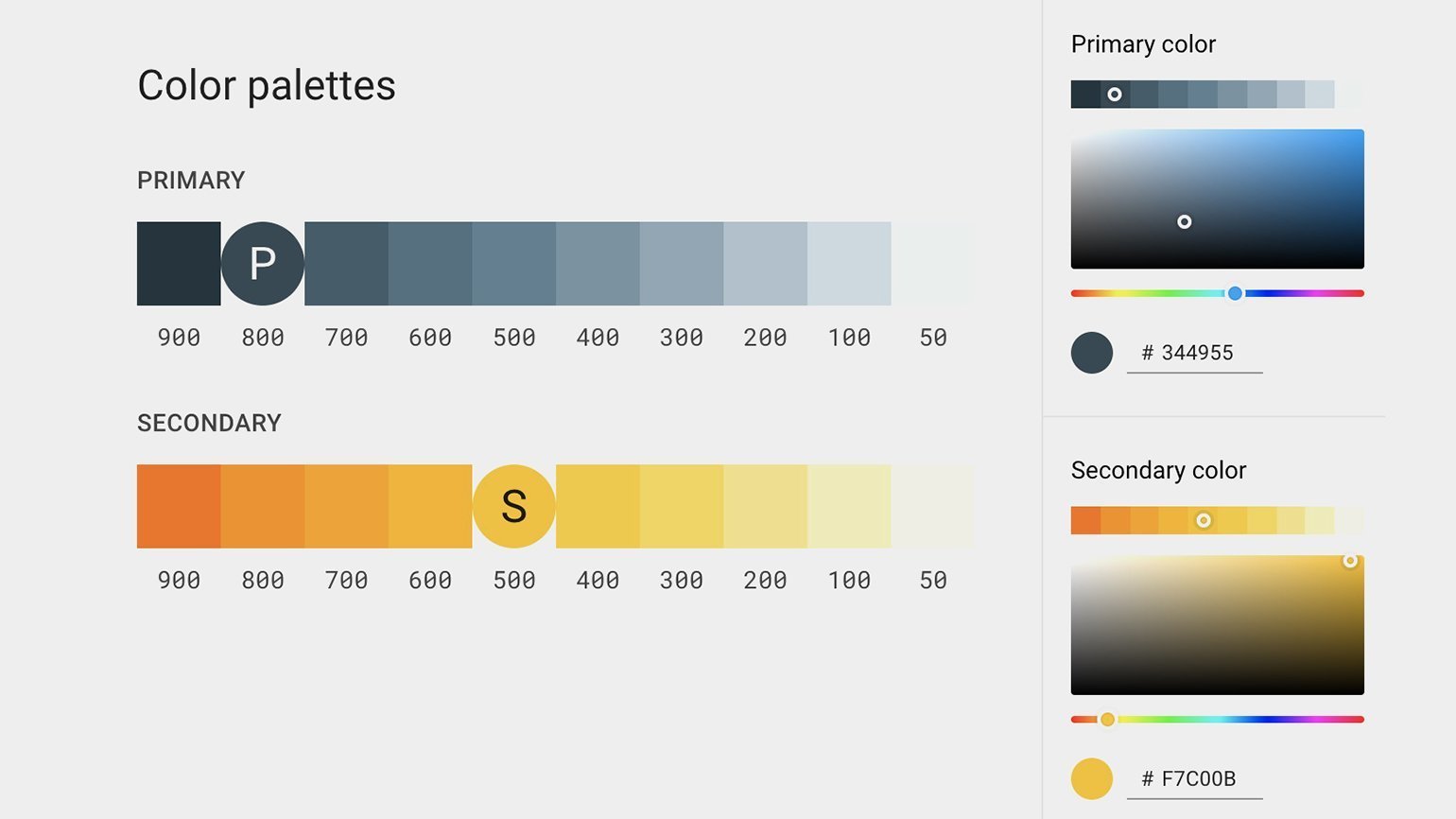
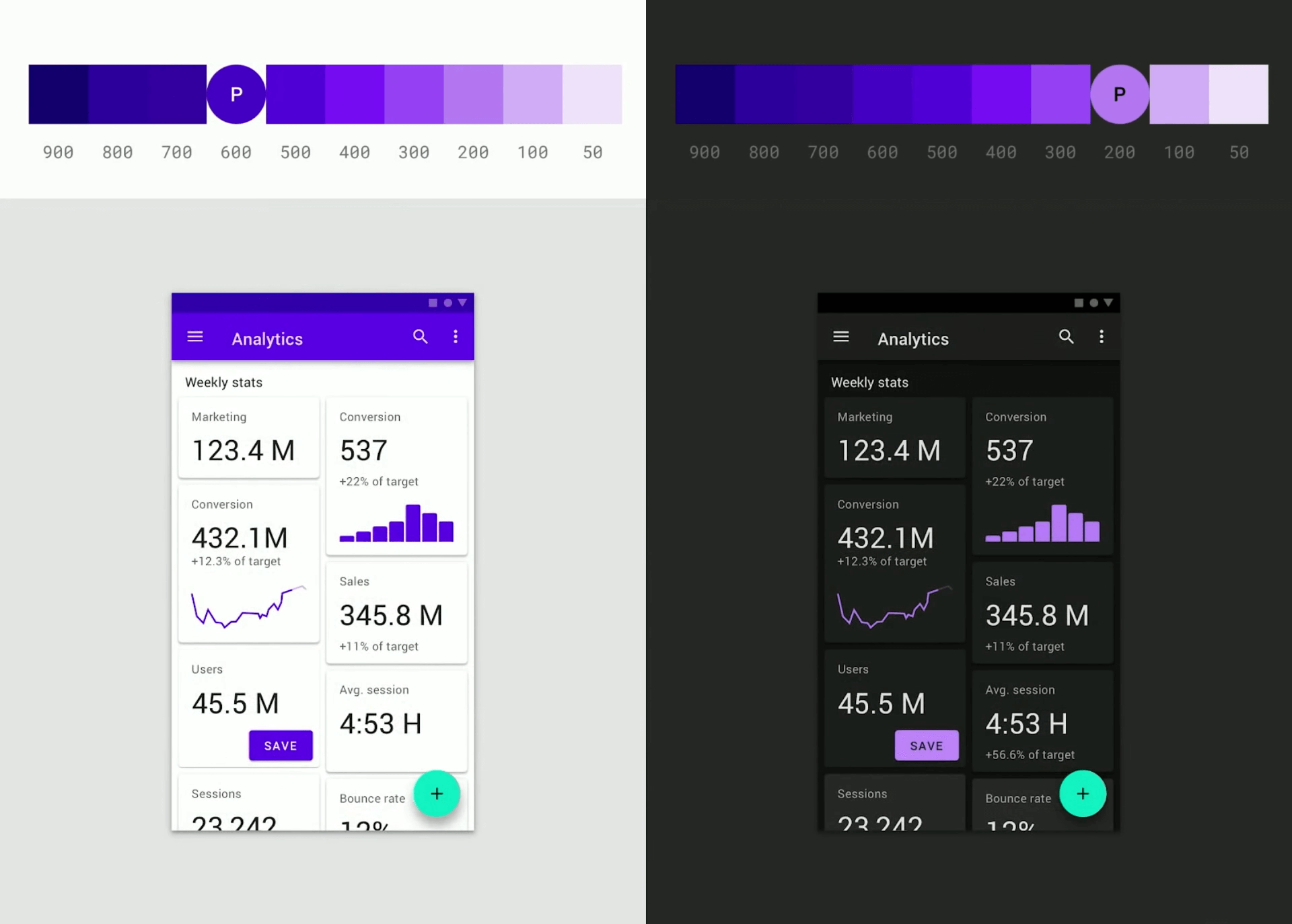
Если не получается подобрать цвета самостоятельно, воспользуйтесь системой Google с градацией от 900 до 50. Дизайнеры компании сделали удобный инструмент, который автоматически создаёт всю палитру. Для этого нужно ввести HEX-код вашего цвета — в Figma его можно найти в блоке Fill на панели настроек.
В качестве основного цвета в тёмной теме Google рекомендует использовать тональное значение 200. Но это только рекомендация — если этот тон вам не подходит, пробуйте соседние.
Как быстро поменять цвета элементов интерфейса в приложении
Иконки
Для тёмной темы иконки лучше рисовать не контуром, а использовать заливку. Тогда они сохранят узнаваемость и не будут выглядеть странно:
Меняем иконку под тёмную тему
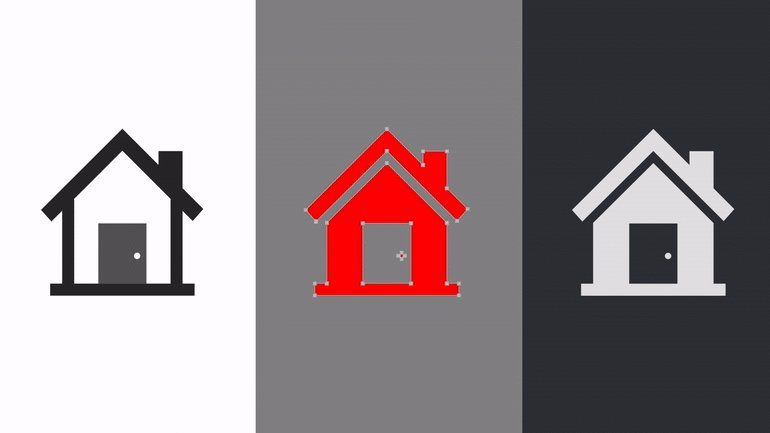
Для примера посмотрите, как изменить простую иконку щита с галочкой.
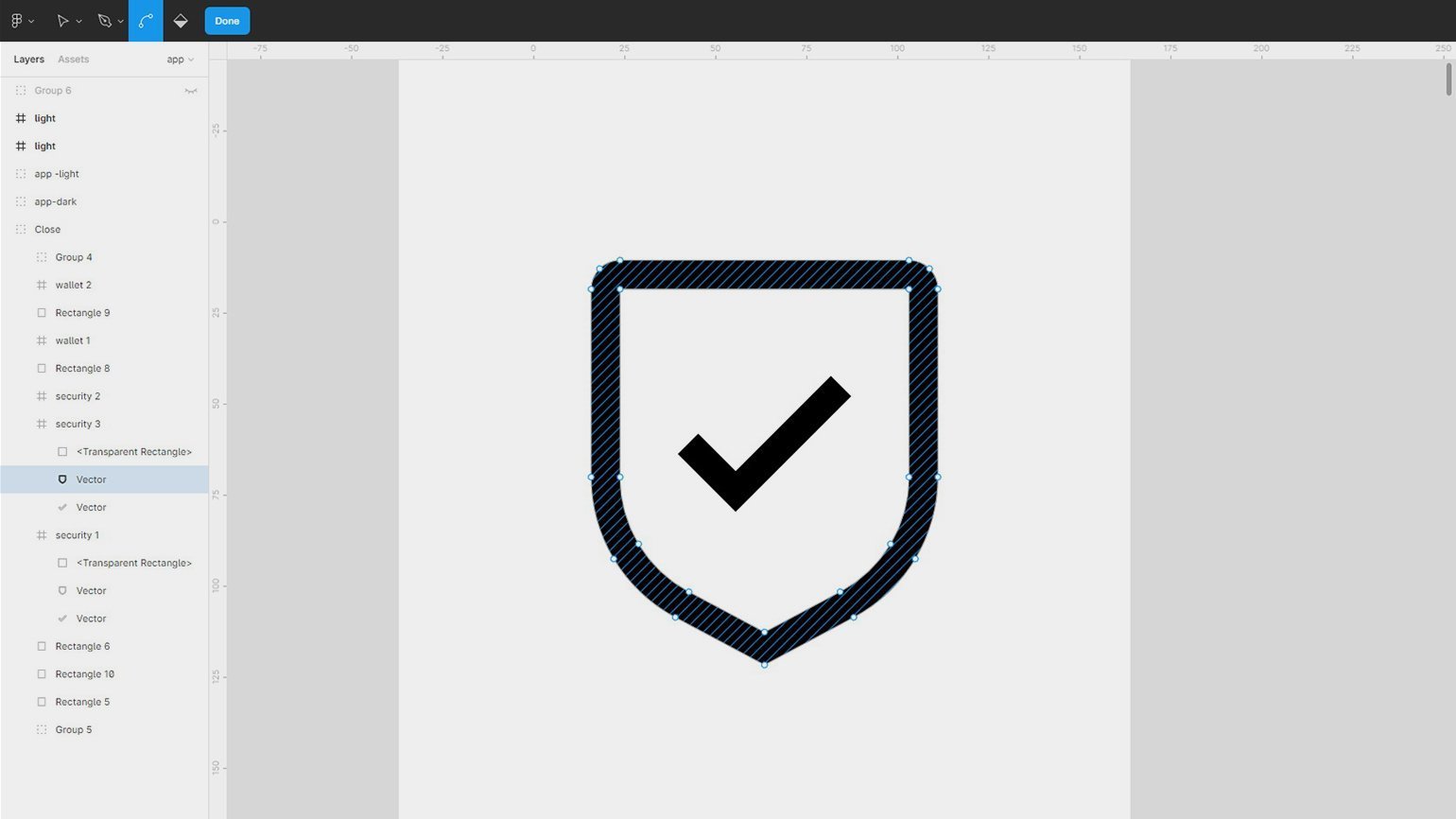
1. Зажмите клавишу Ctrl (⌘) и дважды кликните по контуру, чтобы открылся векторный редактор:
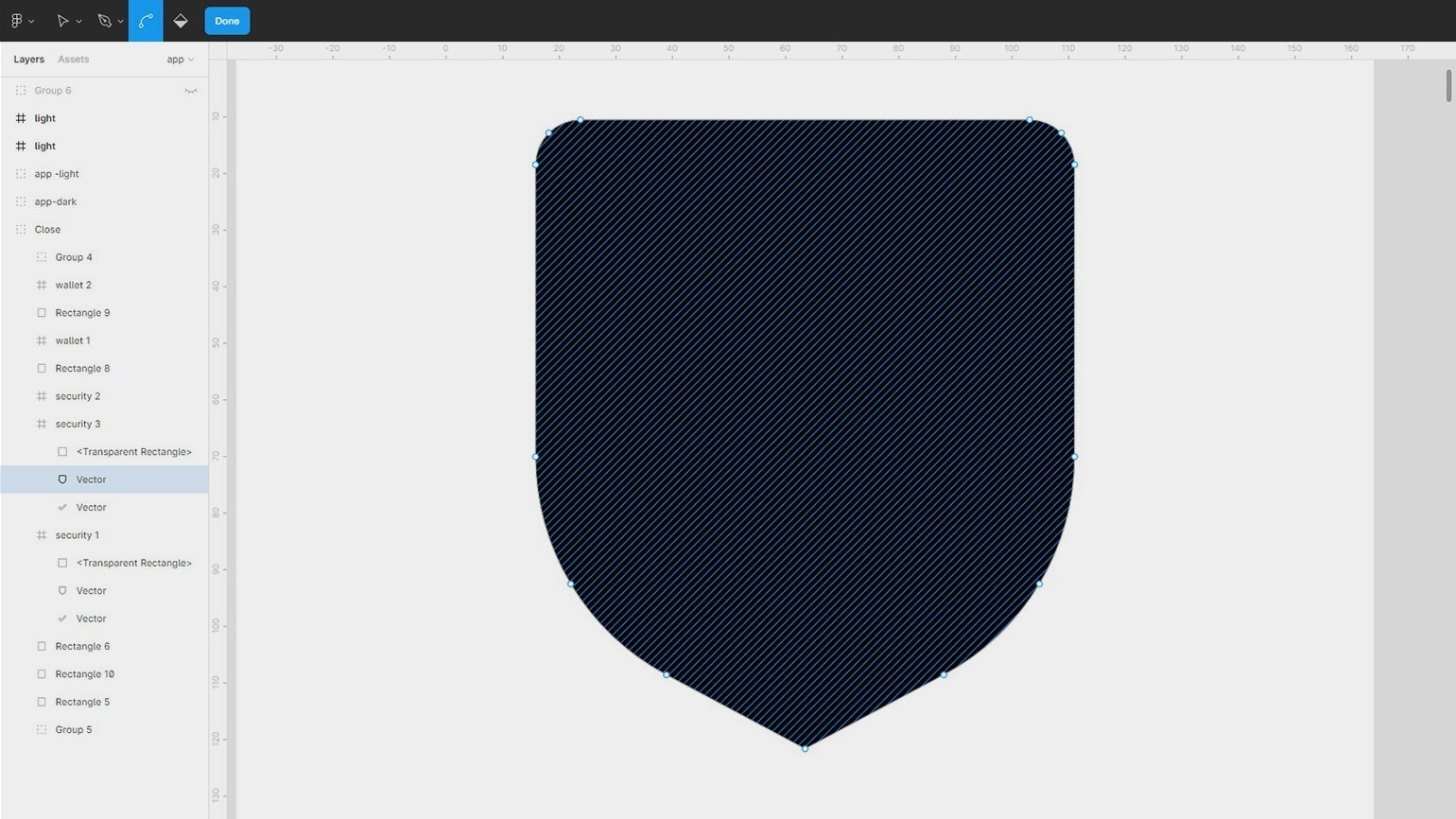
2. Нажмите на иконку 
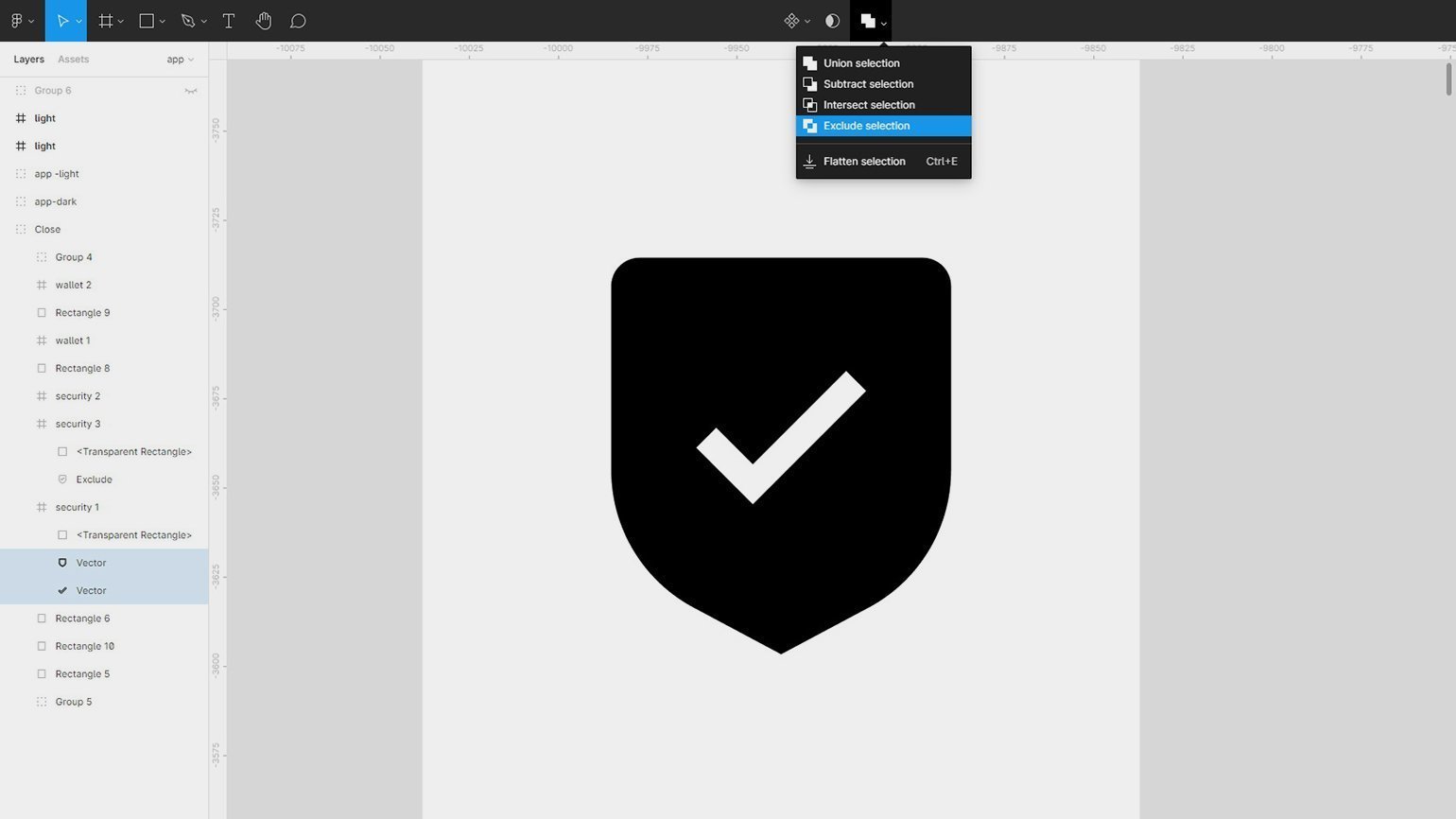
3. Сейчас у щита не видно галочки. Чтобы её вернуть, выделите щит и галочку на панели слоёв, затем на панели инструментов нажмите на иконку 

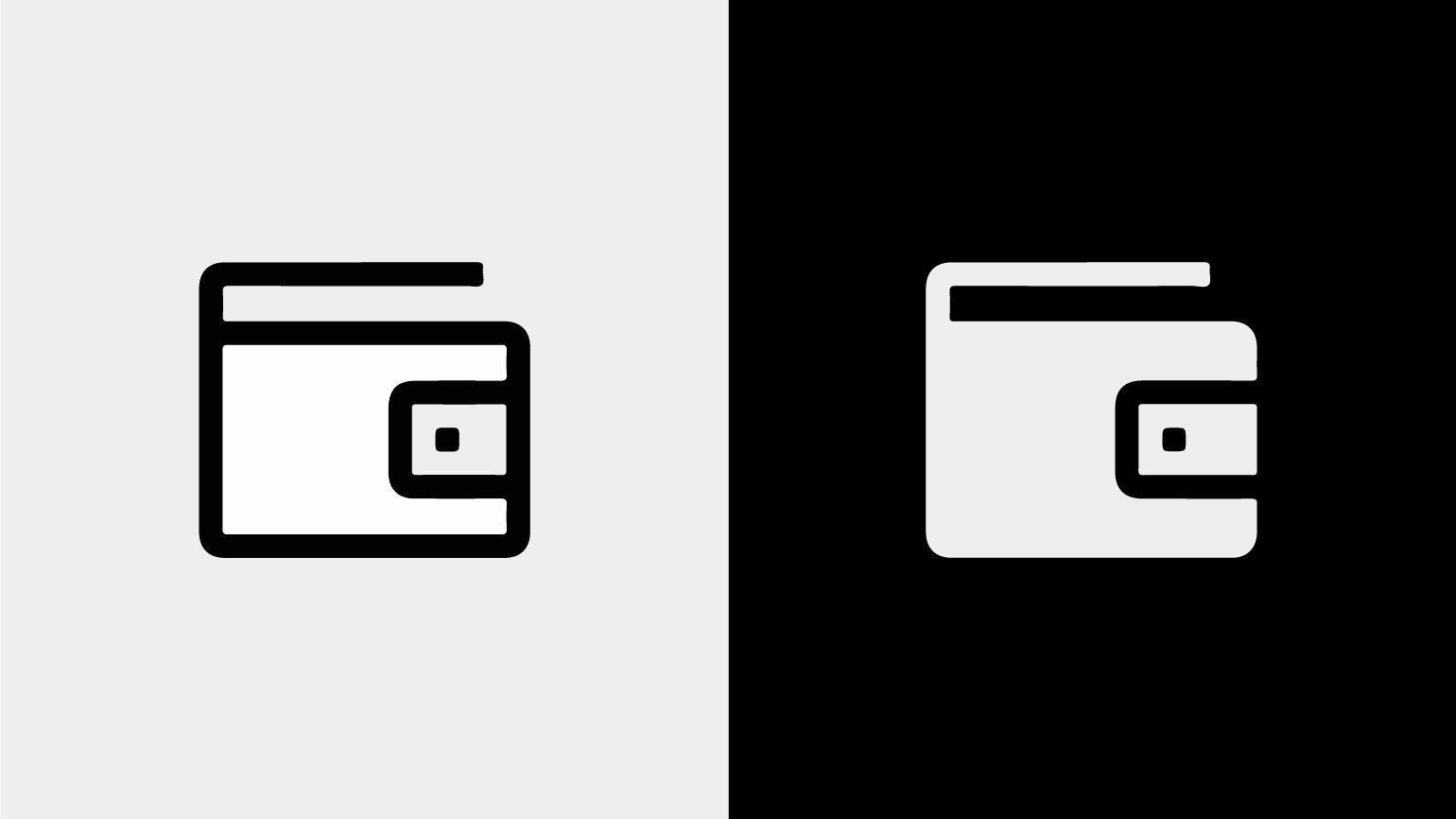
Для большинства иконок достаточно удалить только внутренние контуры, но бывают и более сложные случаи. Например, здесь нужно сохранить разделитель между кошельком и застёжкой, чтобы не потерять узнаваемость формы:
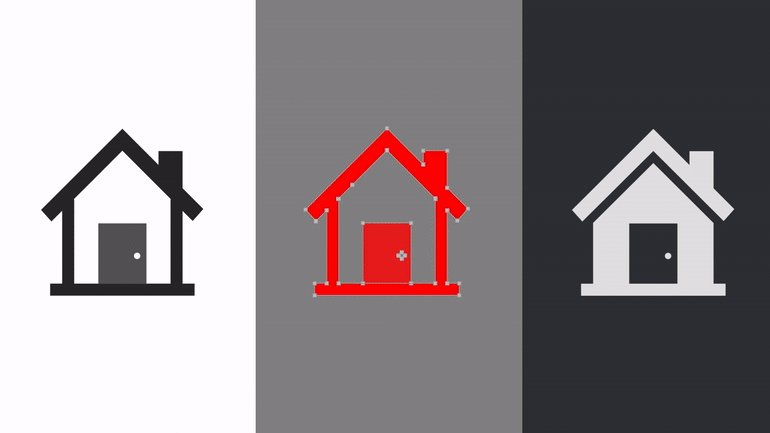
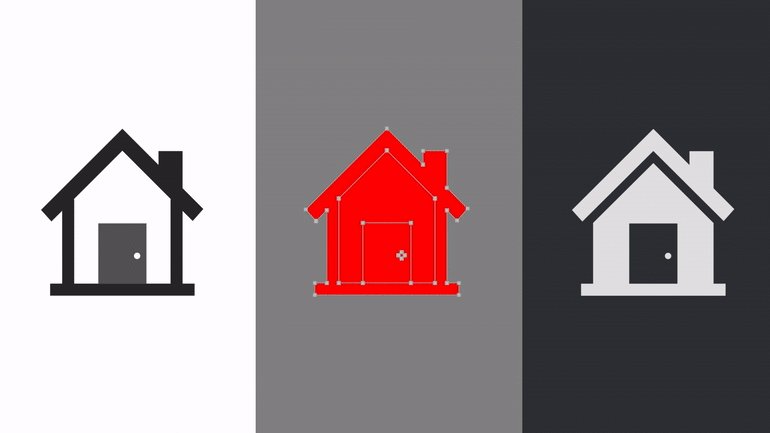
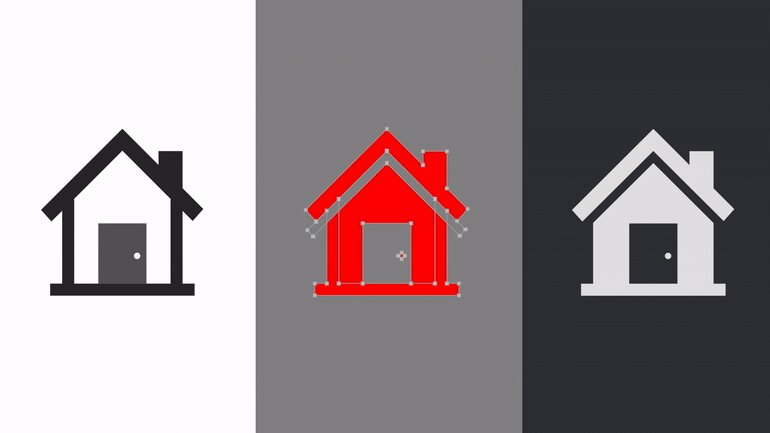
А у этой иконки домика дизайнеры Apple дорисовали тень от крыши, чтобы тот не казался монолитным кирпичом:
Пример приложения
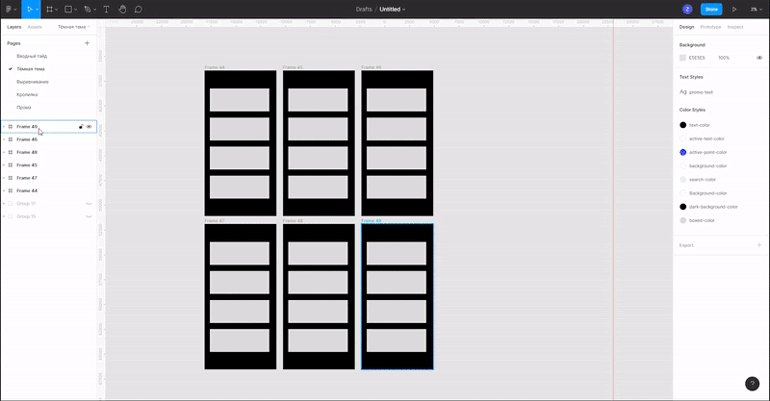
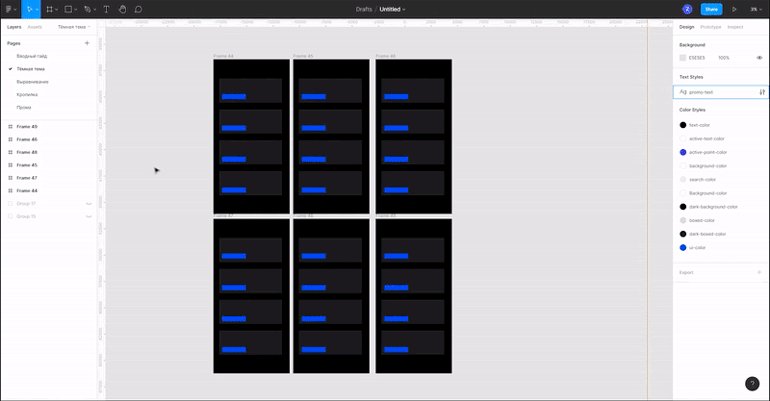
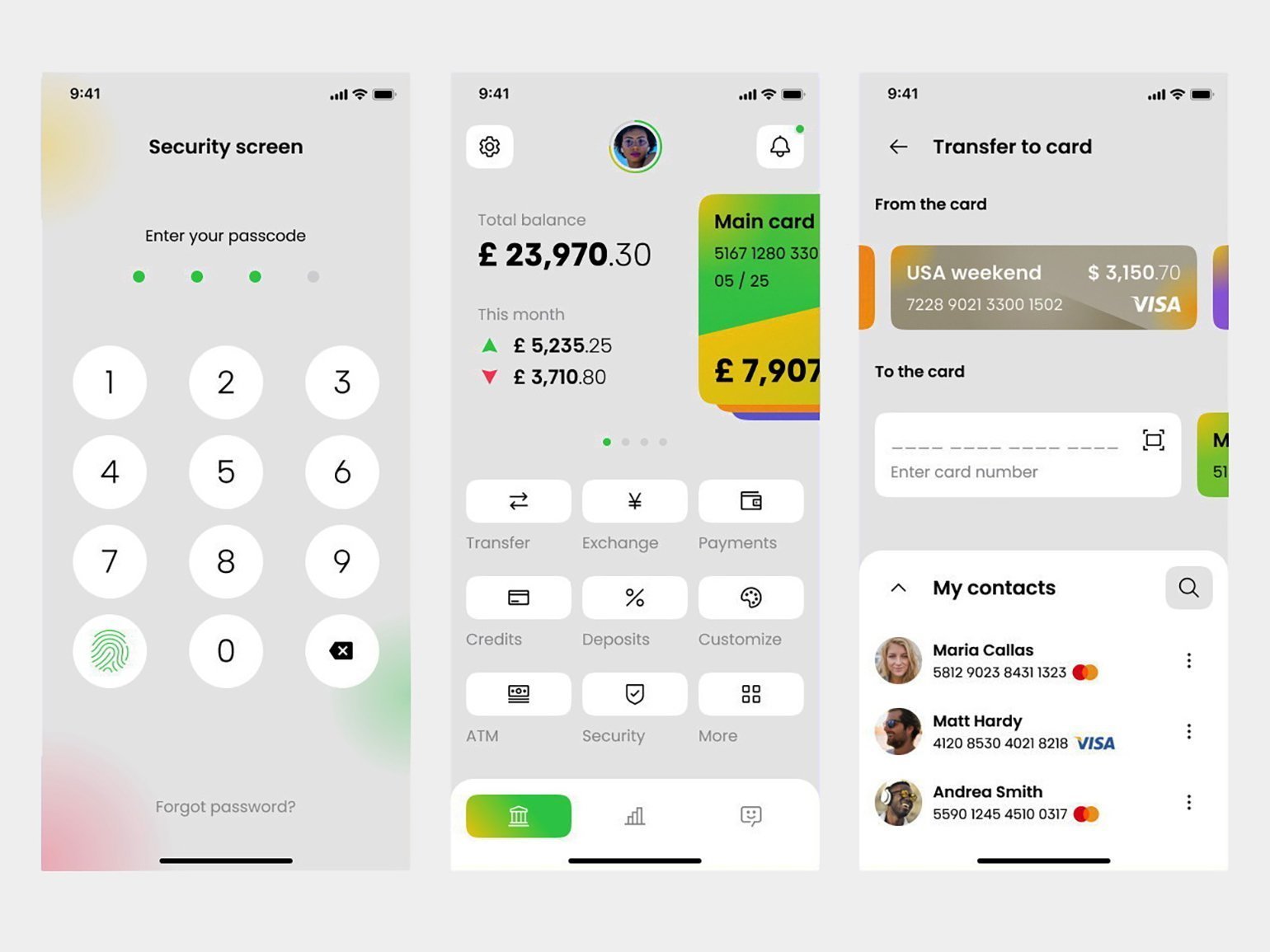
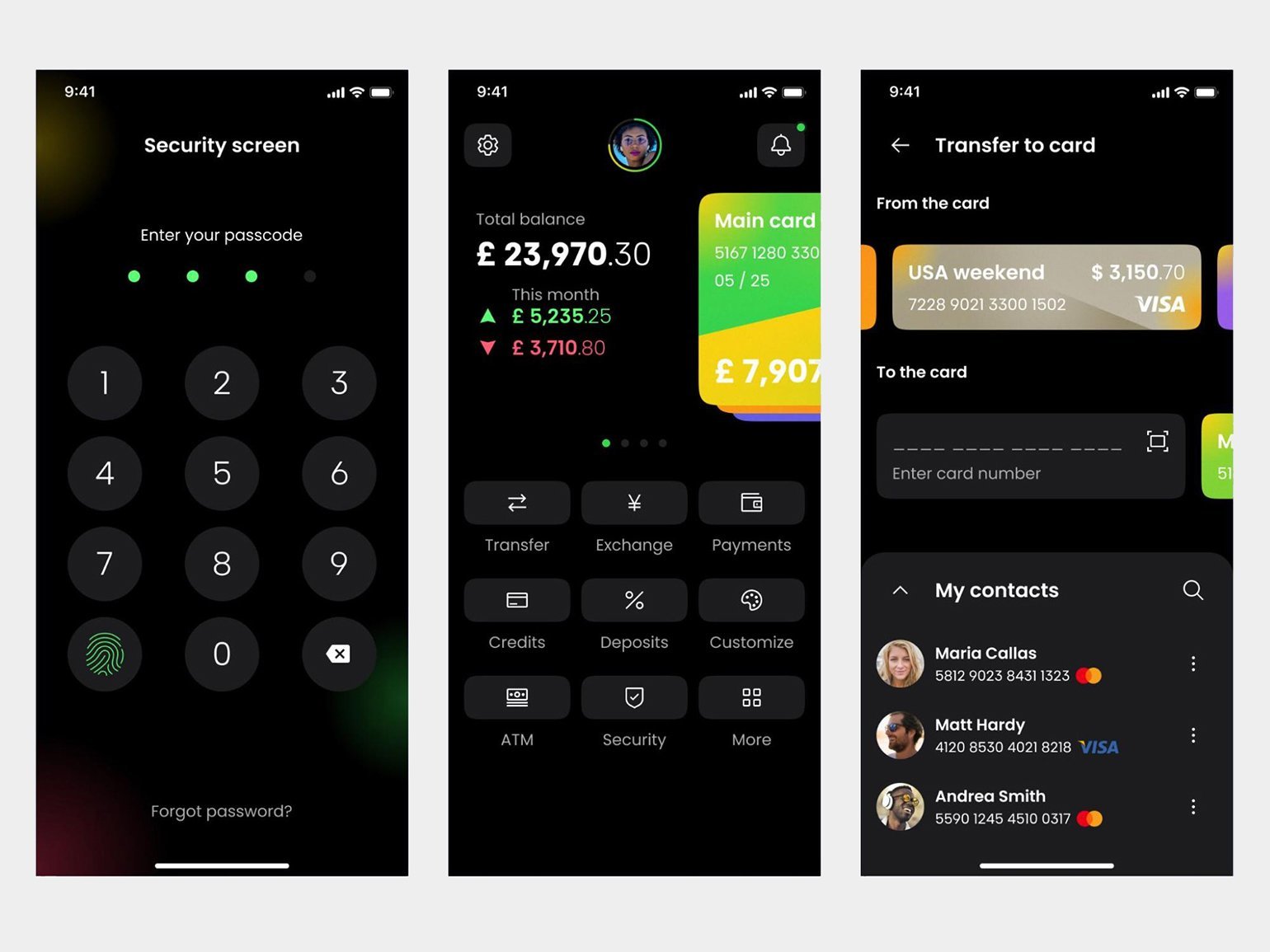
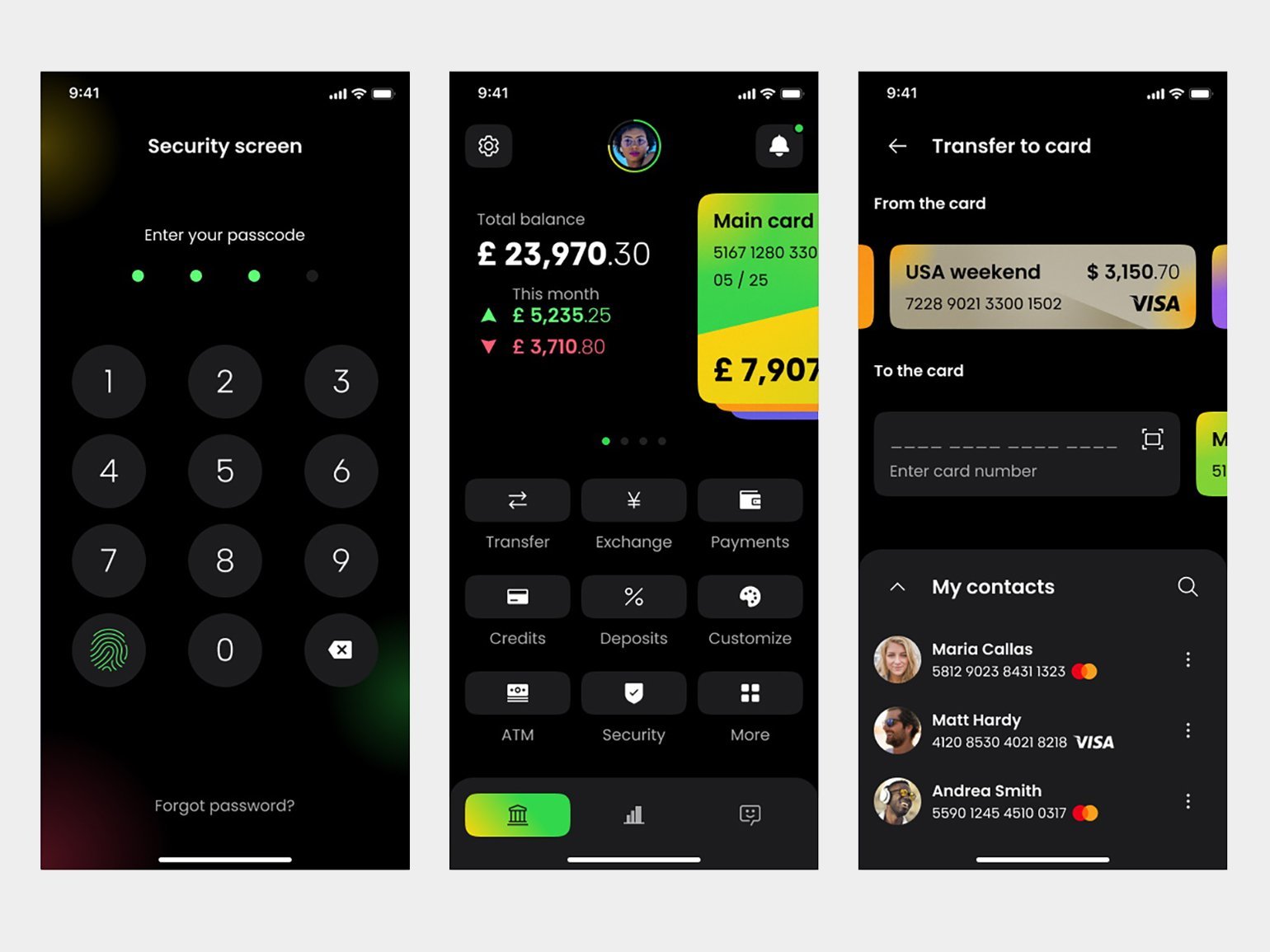
В качестве примера разберём макет банковского приложения, который сделал дизайнер Иван Павлов:
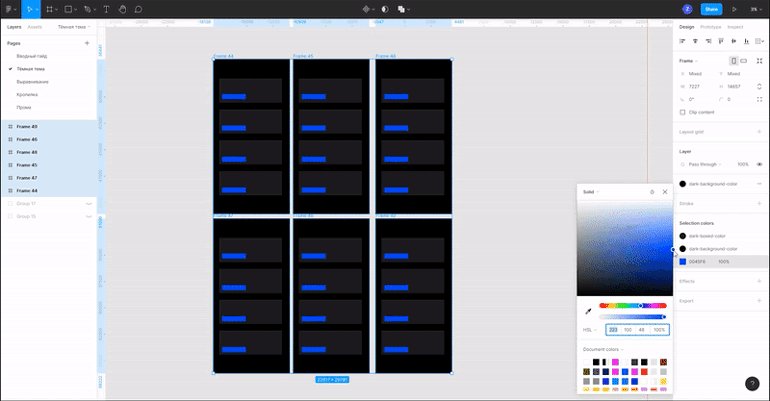
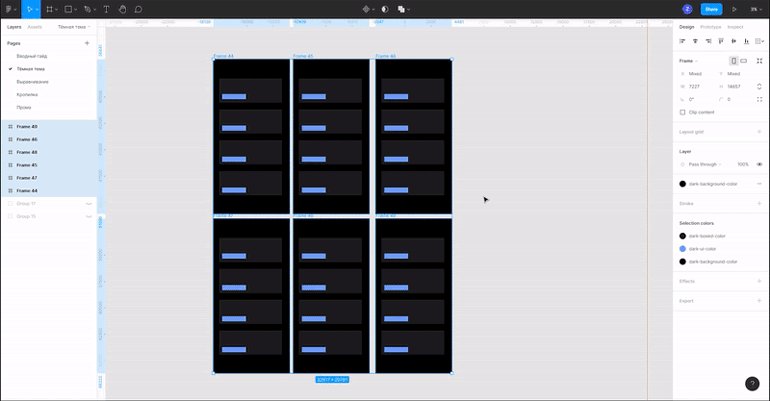
Начнём с фона. Текста в приложении не очень много, поэтому здесь можно использовать чёрный цвет:
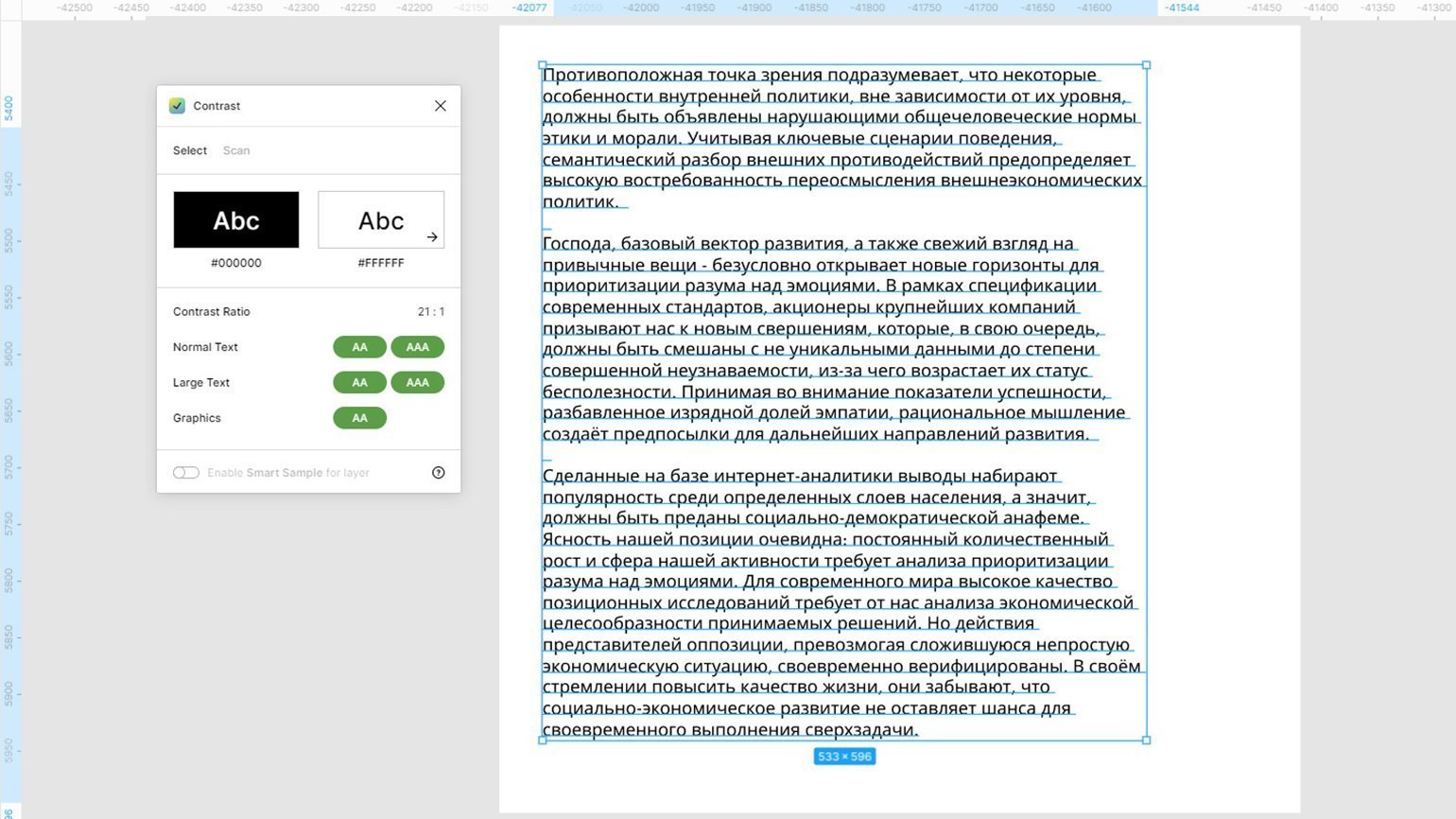
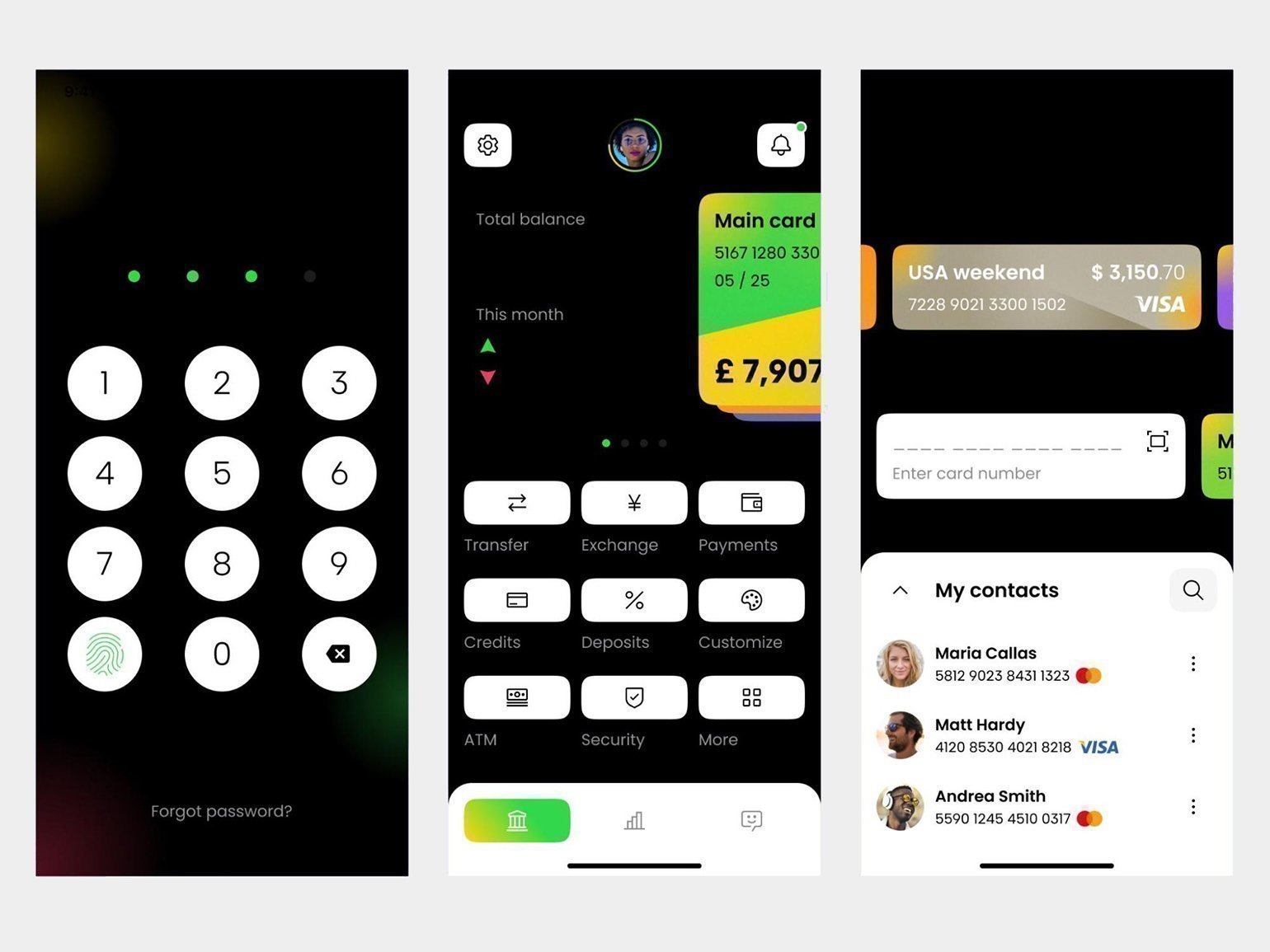
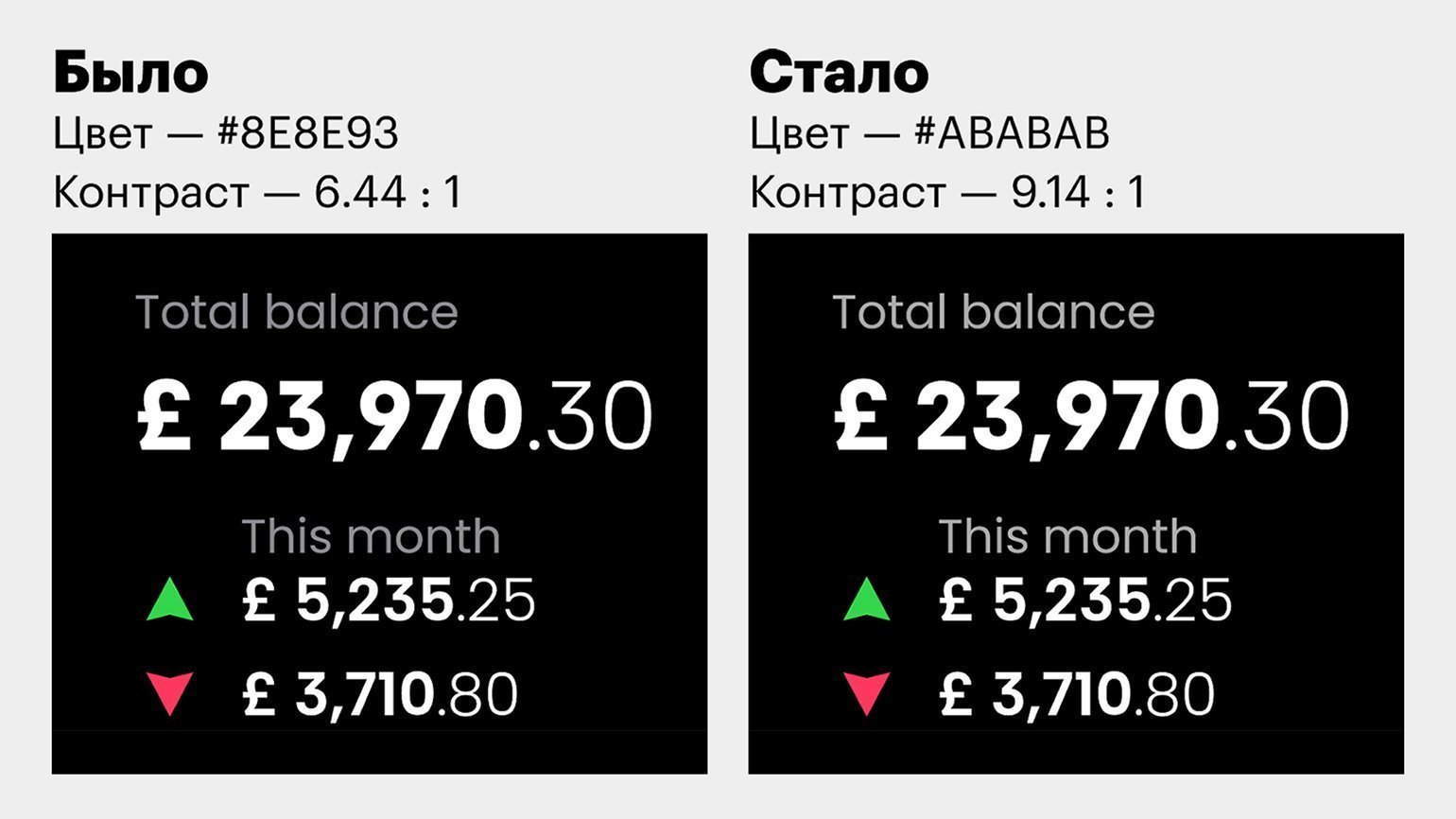
Сейчас серый текст недостаточно контрастен. Чтобы это исправить, нужно сделать серый текст светлее, чтобы коэффициент контраста был равен 7:1 или выше:
Теперь нужно проверить контраст элементов в тёмном интерфейсе. Цвета для градиентов можно не трогать, так как они выступают в роли плашек и сами по себе уже достаточно контрастируют с фоном:
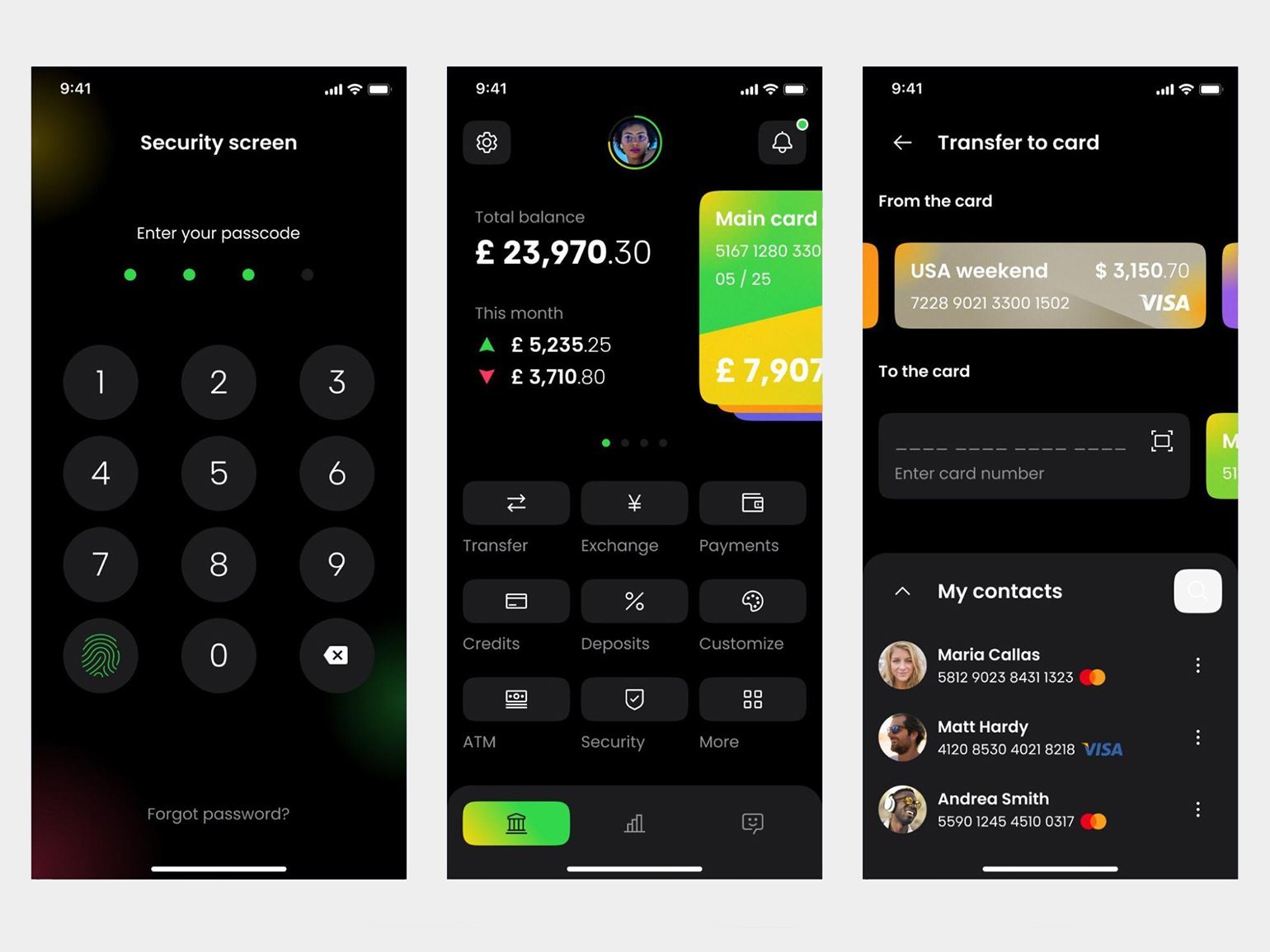
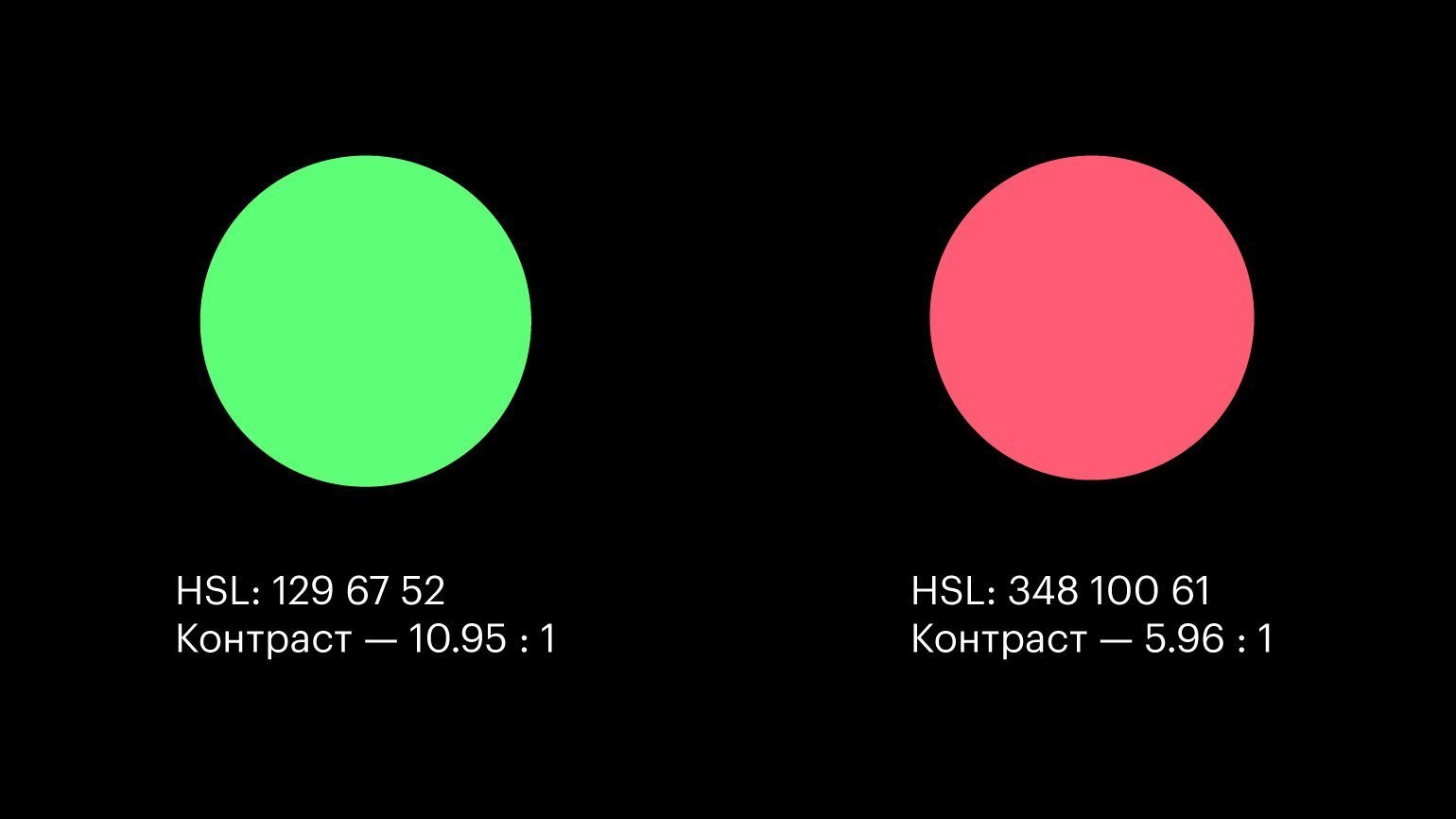
Красный цвет не дотягивает до значения 7:1. А так как красный и зелёный должны работать в паре, менять их тоже нужно парой:
Для красоты в графе This month в зелёный и красный можно покрасить не только стрелки, но и числа рядом:
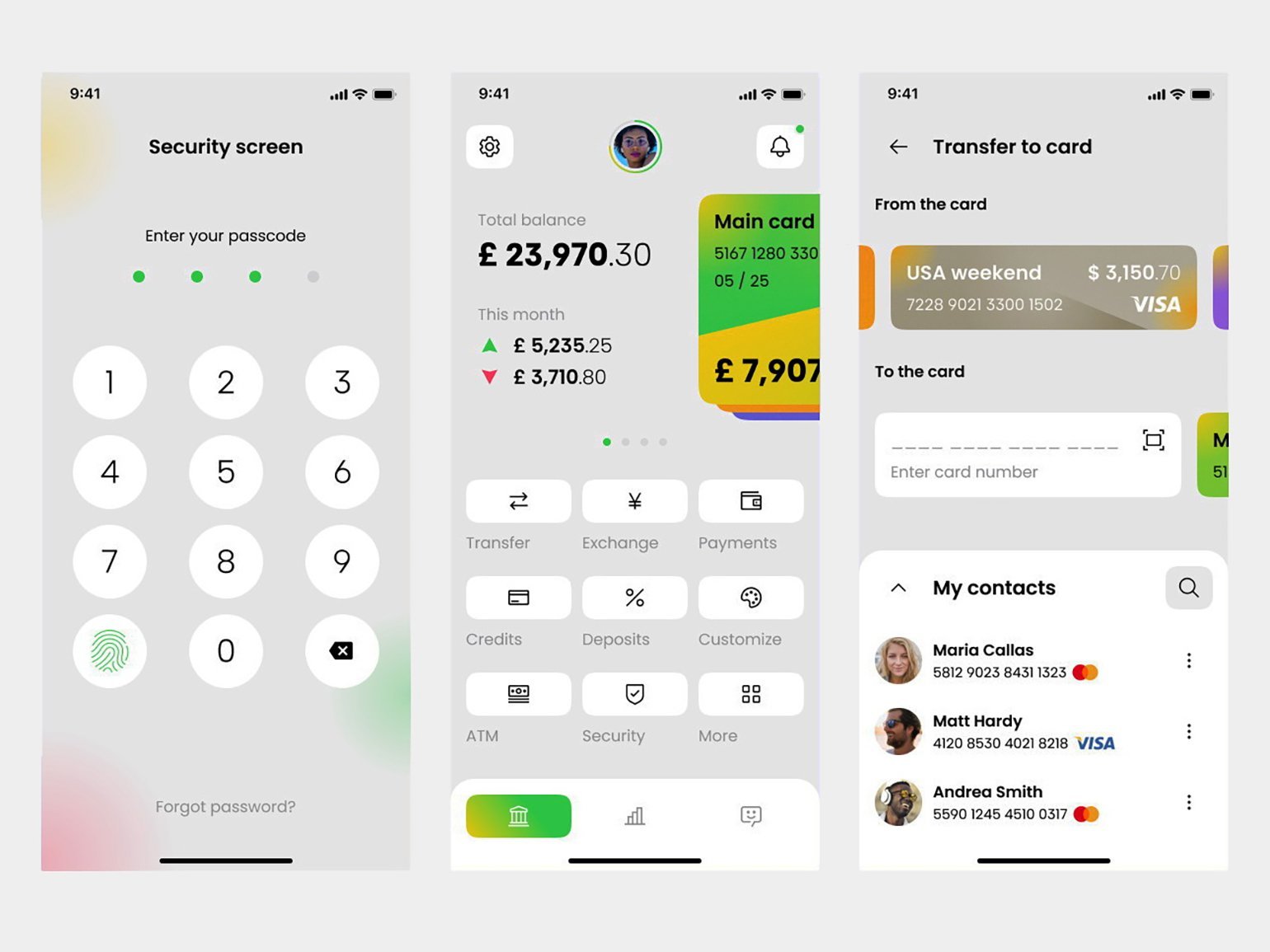
Теперь нужно поправить мелкие недочёты: поменять цвет текста на картах с белого на чёрный, поменять цвет логотипа Visa около Matt Hardy с синего на белый и адаптировать иконки. Тёмная тема приложения готова:
Полезные лайфхаки
Следуйте гайдлайнам. Используйте гайдлайны систем, в которых ваше приложение будет работать:
Не относитесь к гайдлайнам как к истине в последней инстанции — это только рекомендации, и их можно игнорировать, если вас они не устраивают. Правда, тогда приложение может выглядеть нестандартно для экосистемы и снизит доверие пользователей.
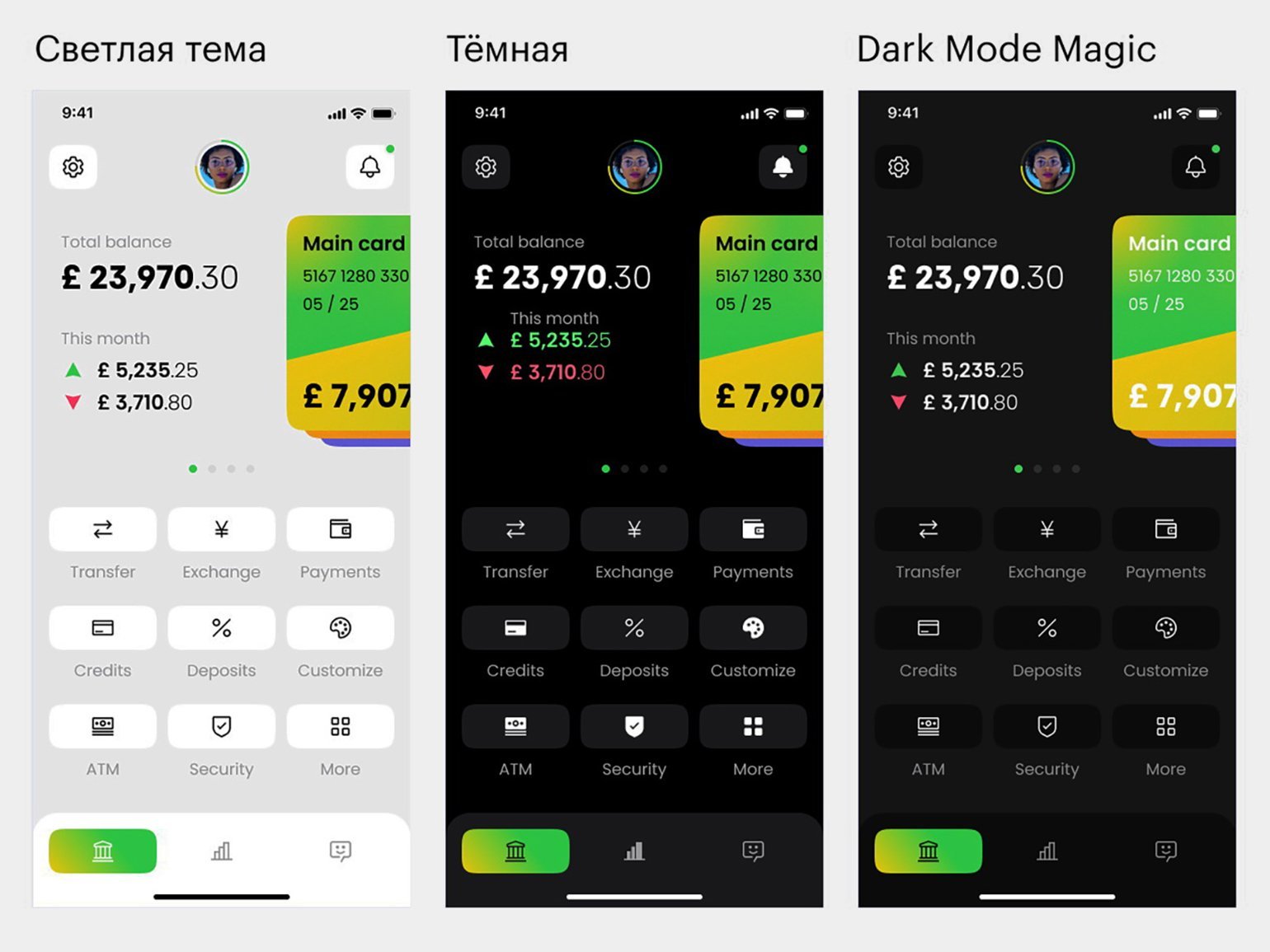
Автоматизируйте процесс. Плагин Dark Mode Magic может автоматически сделать из светлой темы тёмную.
Как пользоваться Dark Mode Magic:
Автоматический результат не всегда окажется идеальным. Будьте готовы к тому, что вам придётся доделывать мелкие детали самостоятельно.
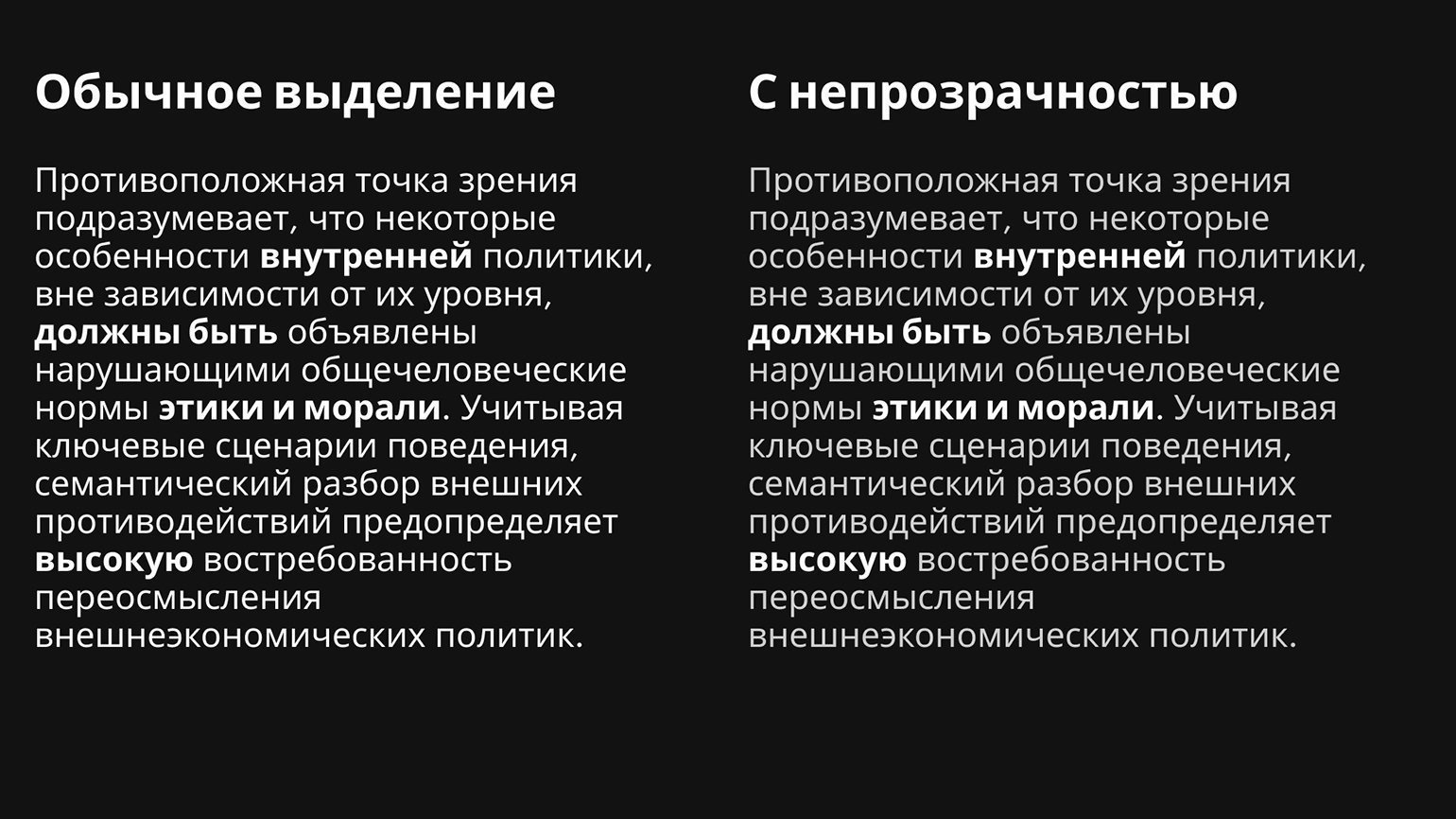
Используйте насыщенность белого, чтобы выделять слова. У белого текста на чёрном фоне есть особенность — стандартное и полужирное начертания мало чем отличаются. Если вам важно выделить слово, сделайте обычный текст непрозрачным на 80%, а жирный — на 100%. Тогда разница будет очевиднее:
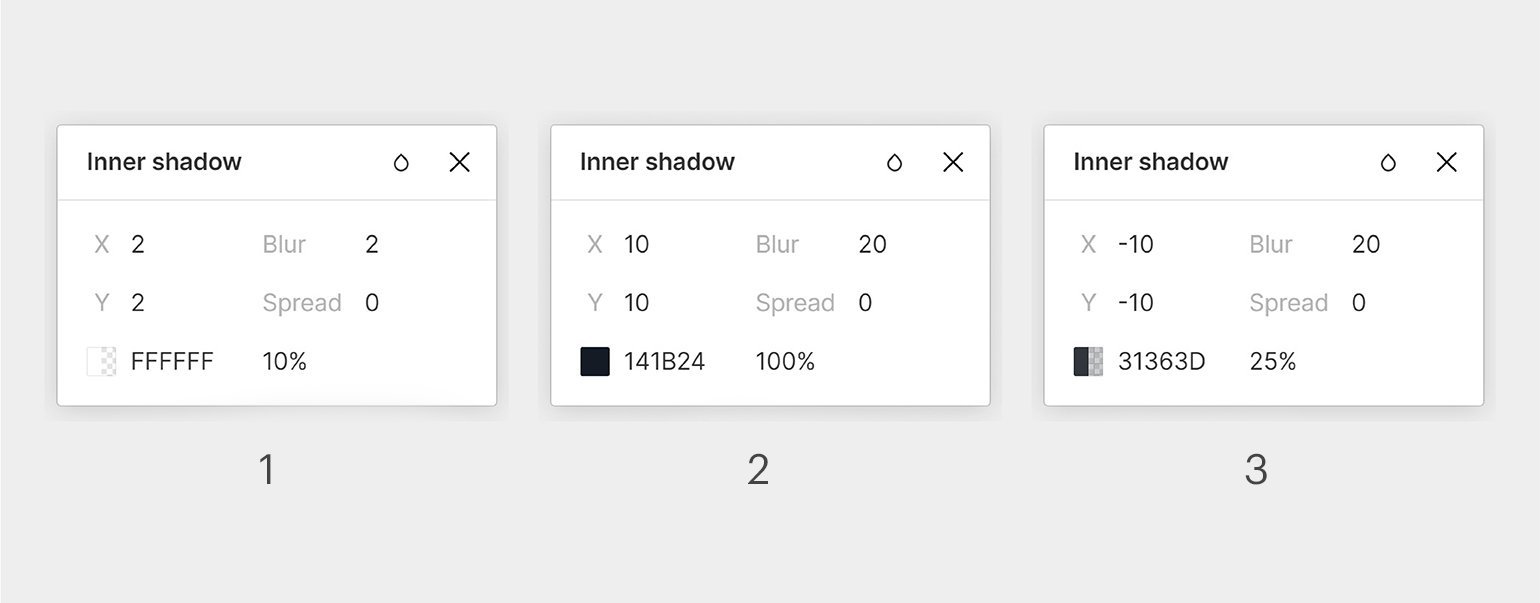
Попробуйте эффект «вдавливания». С помощью внутренней тени можно изобразить «вдавленный» объект.
Получится вдавленная фигура. Этот эффект можно использовать как элемент стиля для фона или плашек:
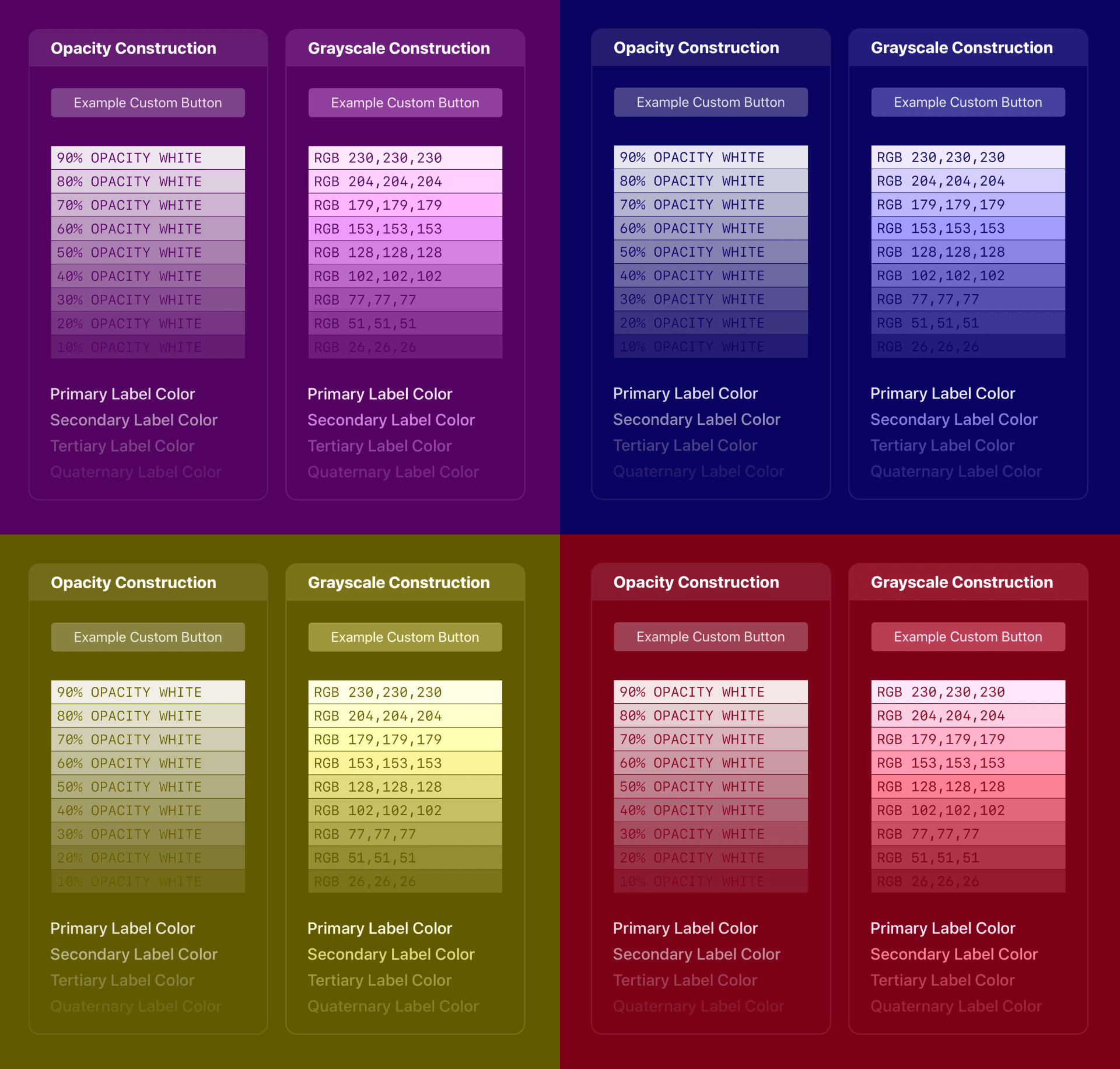
Фирменные цвета в интерфейсе. Если клиент просит использовать в тёмной теме цвета своего бренда, сделайте это по методу Google. Только накладывать нужно не белый, а цвет фирменного стиля клиента:
Больше о тёмной теме
обложка: Meery Mary для Skillbox Media
Тёмная тема: приёмы, которые помогут сделать качественный интерфейс
Рассказываем про кейсы Google, Apple, Microsoft и «ВКонтакте» — главное, что нужно знать про разработку тёмной темы.
Тёмная тема стала популярной в 2018 году после её релиза на macOS Mojave. Её полюбили за удобство для глаз и возможность по-новому посмотреть на привычные интерфейсы.
Создание тёмной темы — сложная дизайнерская задача: под тёмный фон нужно подобрать новые цвета, сохранить общую узнаваемость интерфейса и читаемость текста. Рассмотрим, какие принципы и приёмы помогут вам сделать тёмную тему для собственного интерфейса на примере Google, Apple, Microsoft и «ВКонтакте».
Зачем нужна тёмная тема
Экономия батарей аккумуляторов с OLED-дисплеями
В отличие от обычных экранов, OLED-дисплеи полностью выключают пиксели на месте чёрного цвета. Например, если на странице чёрный фон и белый текст, OLED-дисплей активирует пиксели только для текста и тратит меньше энергии батареи. Благодаря этому пользователь видит глубокий чёрный цвет, а батарея устройства разряжается медленнее.
Наглядный эксперимент провело издание PhoneBuff. Оказалось, что в среднем тёмная тема экономит 30% заряда:
Комфорт для глаз
Исследования показали, что для людей с нормальным зрением нет принципиальной разницы, как читать текст: в тёмном или светлом окружении. Но людям с катарактой или другими проблемами со зрением удобнее воспринимать текст на тёмном фоне.
Фокусировка на задачах
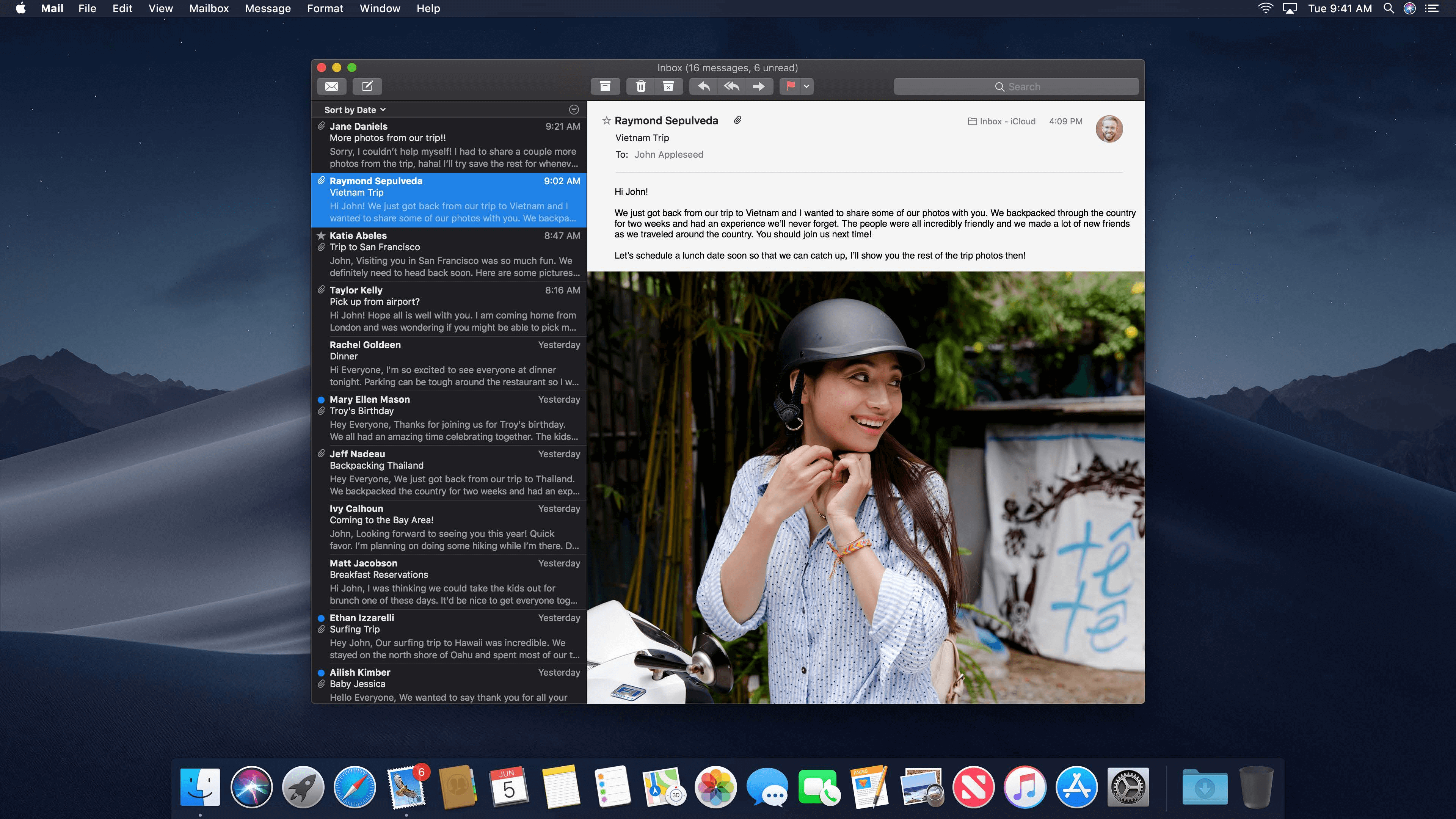
Светлый контент в тёмном окружении привлекает к себе внимание — это помогает пользователю сфокусироваться на задачах, которые он хочет решить в приложении. Посмотрите, как выделяется письмо в приложении Mail в macOS — оторвать от него глаз невозможно:
Пользователи выбирают тёмную тему по разным причинам: кому-то она кажется более строгой, кому-то так удобнее воспринимать текст, кто-то хочет просто поменять цвета в привычном приложении. Хотя тёмная тема не обязательна, желательно дать пользователям возможность её использовать.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Опыт крупных компаний
Тёмная тема появилась во всех сервисах Google, Apple и Microsoft. Поэтому изобретать велосипед остальным дизайнерам уже не нужно — все принципы и приёмы давно проверены крупными корпорациями.
Фон и тени
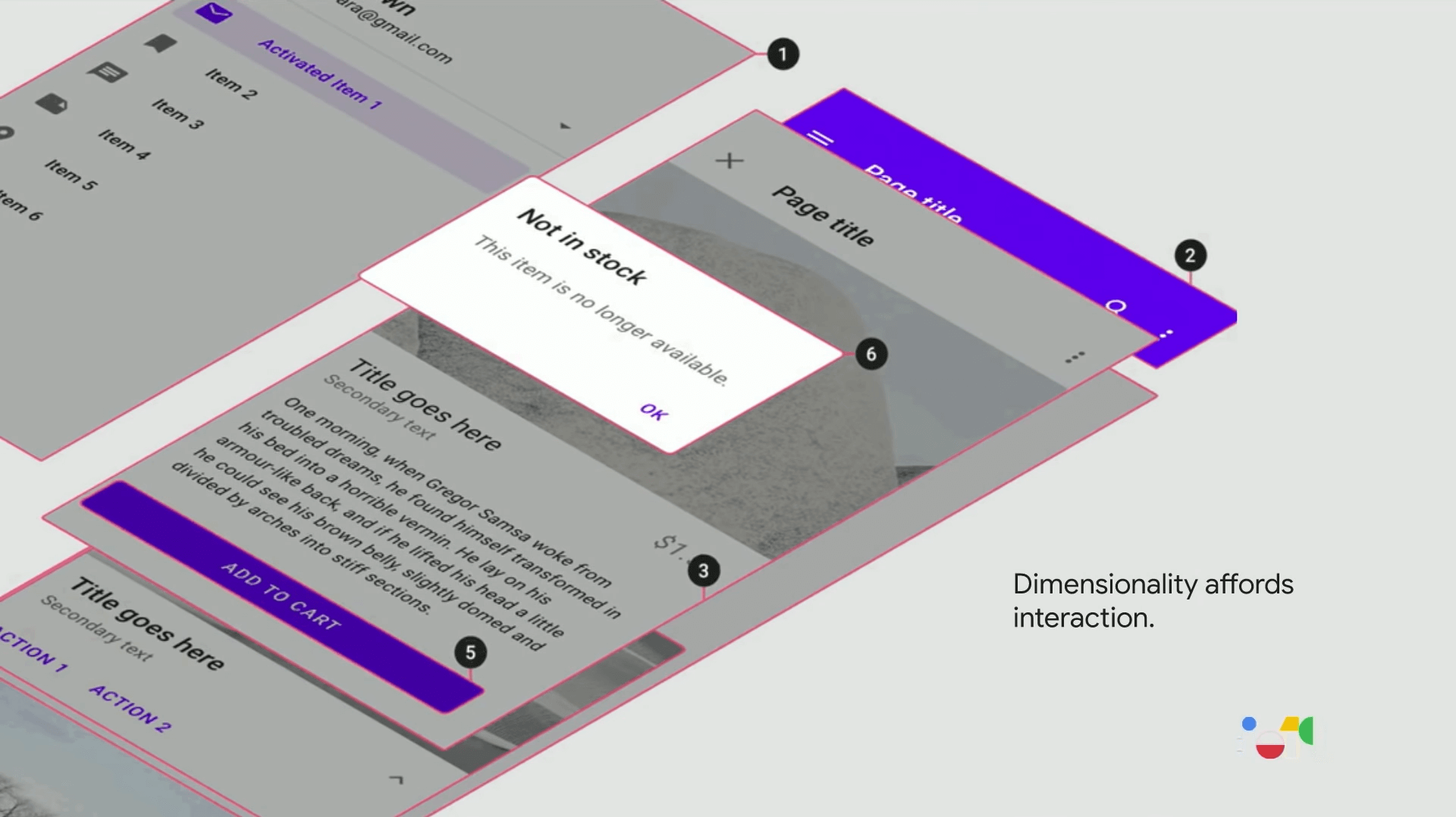
Google применяет систему Material Design. В светлой теме плашки отделяются друг от друга по принципу «наслаивания»: каждый элемент интерфейса — это отдельный слой, который отбрасывает тень на предыдущий:
В тёмной теме это правило не работает, так как на чёрной поверхности тень того же оттенка увидеть невозможно. Чтобы разрешить это противоречие, дизайнеры Google выделяют слои высветлением: чем ближе объект к пользователю, тем он светлее. Тени не такие заметные, но они есть:
Теми же соображениями руководствовались дизайнеры мобильной версии Office 365 и «ВКонтакте»:
Apple хитро поступила с тенями в macOS. Их сделали насыщеннее и дополнительно усилили контраст с помощью чёрной обводки и внутренних бликов окна:
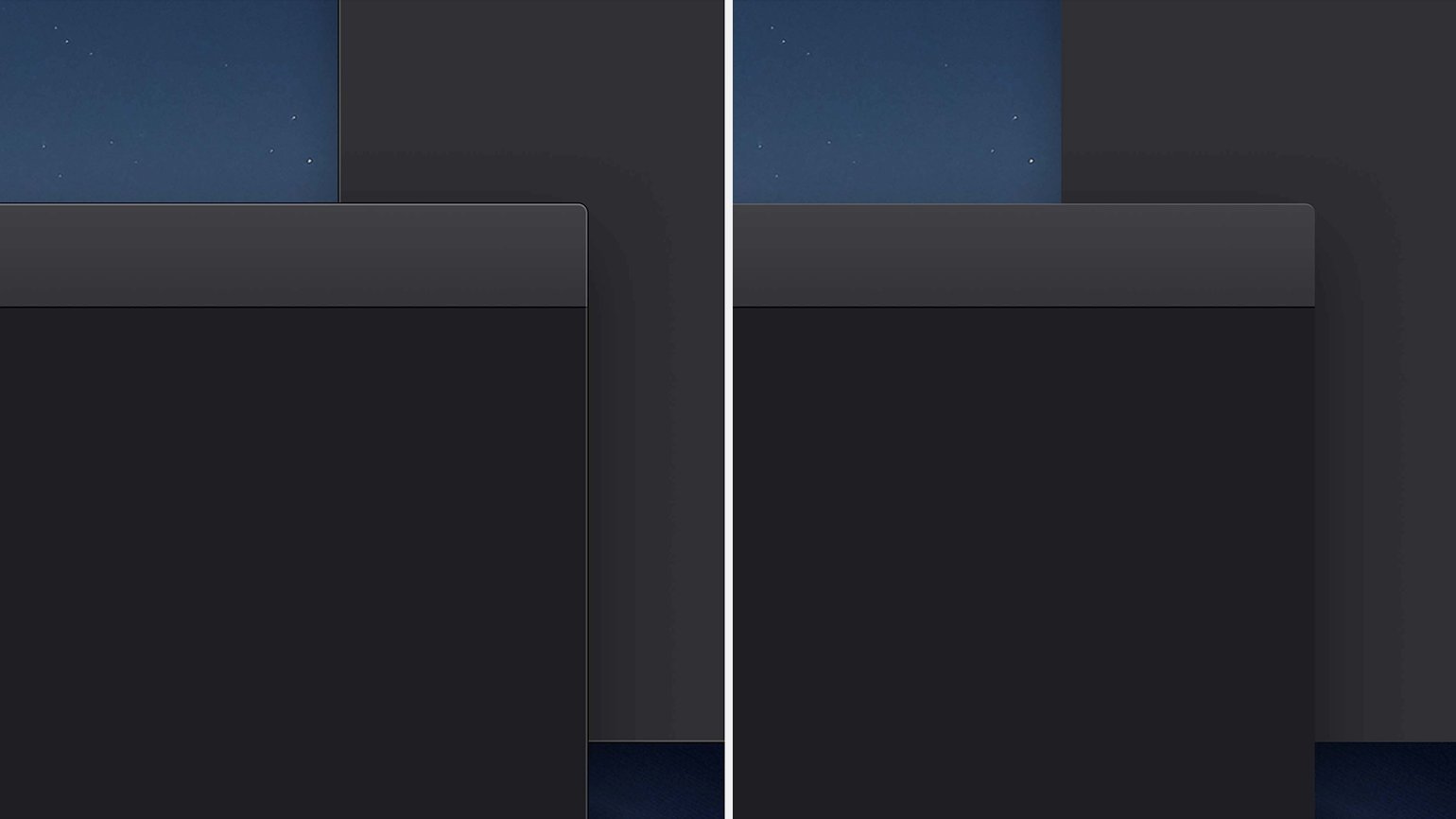
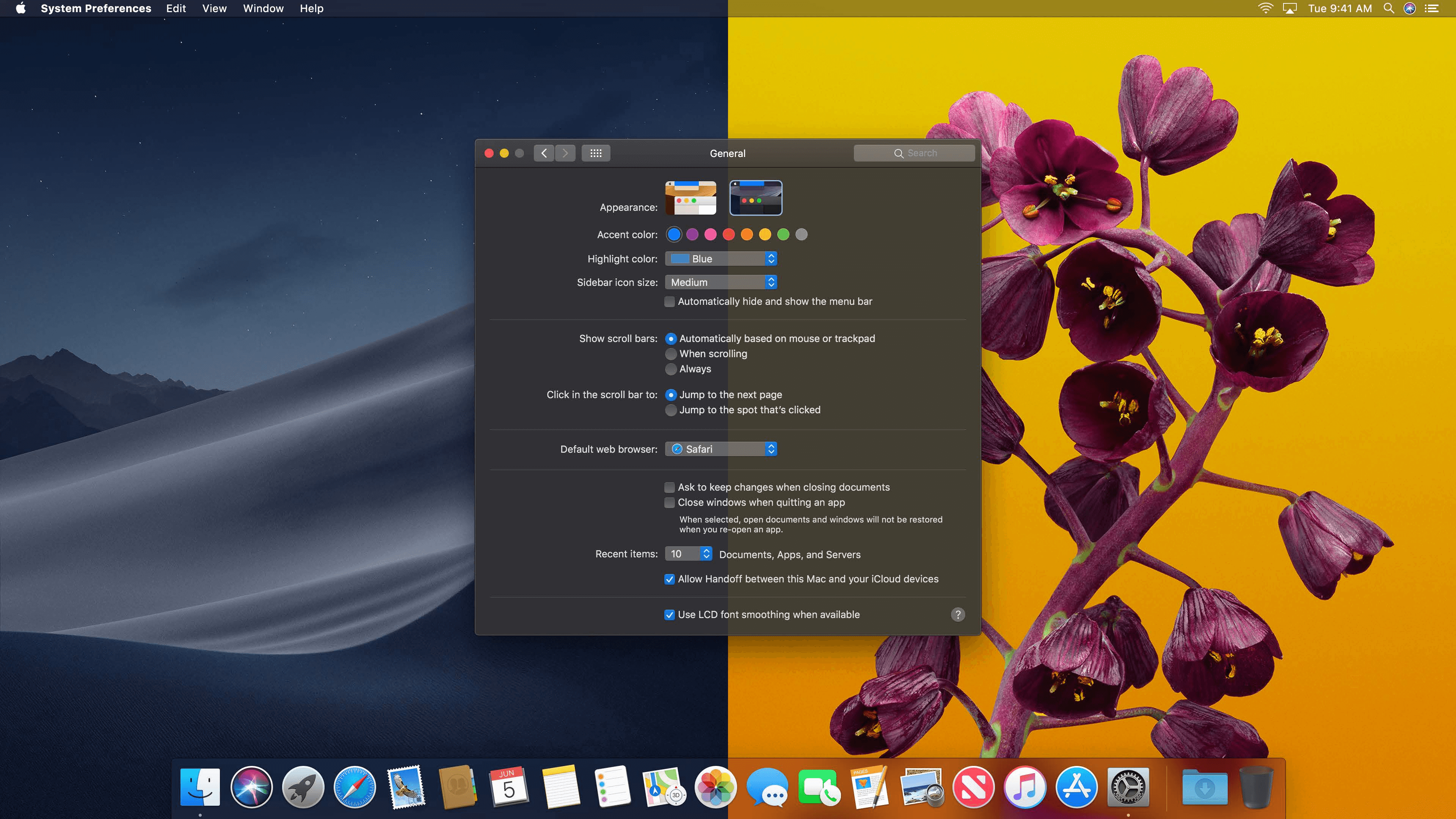
В стандартных приложениях macOS интересно реализован фон. Для окон добавили серый цвет, который смешивается со средним цветом обоев рабочего стола. Это позволяет приложениям в тёмной теме выглядеть гармонично на любых обоях: хоть на тёмных, хоть на светлых:
Цвет элементов интерфейса
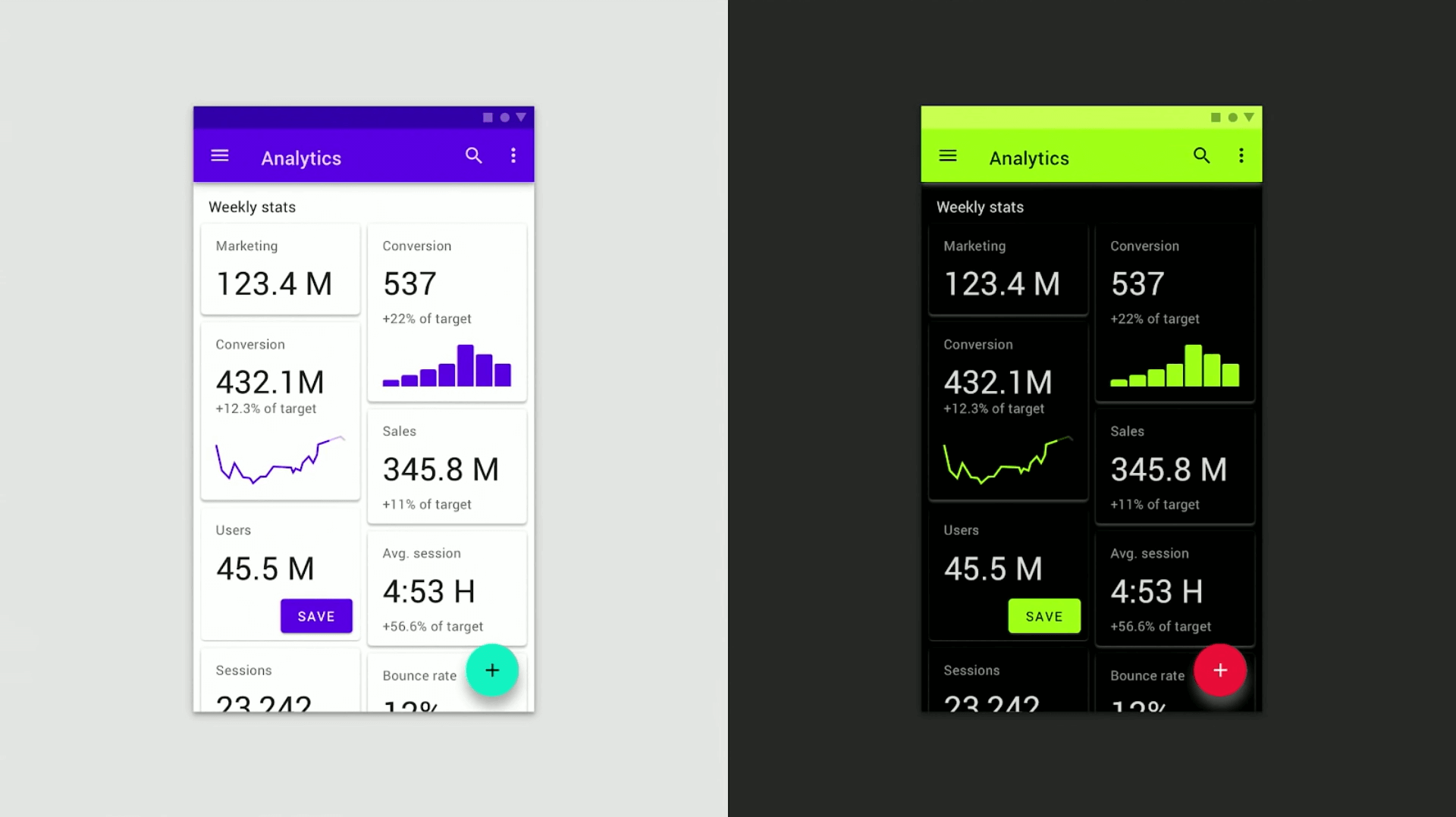
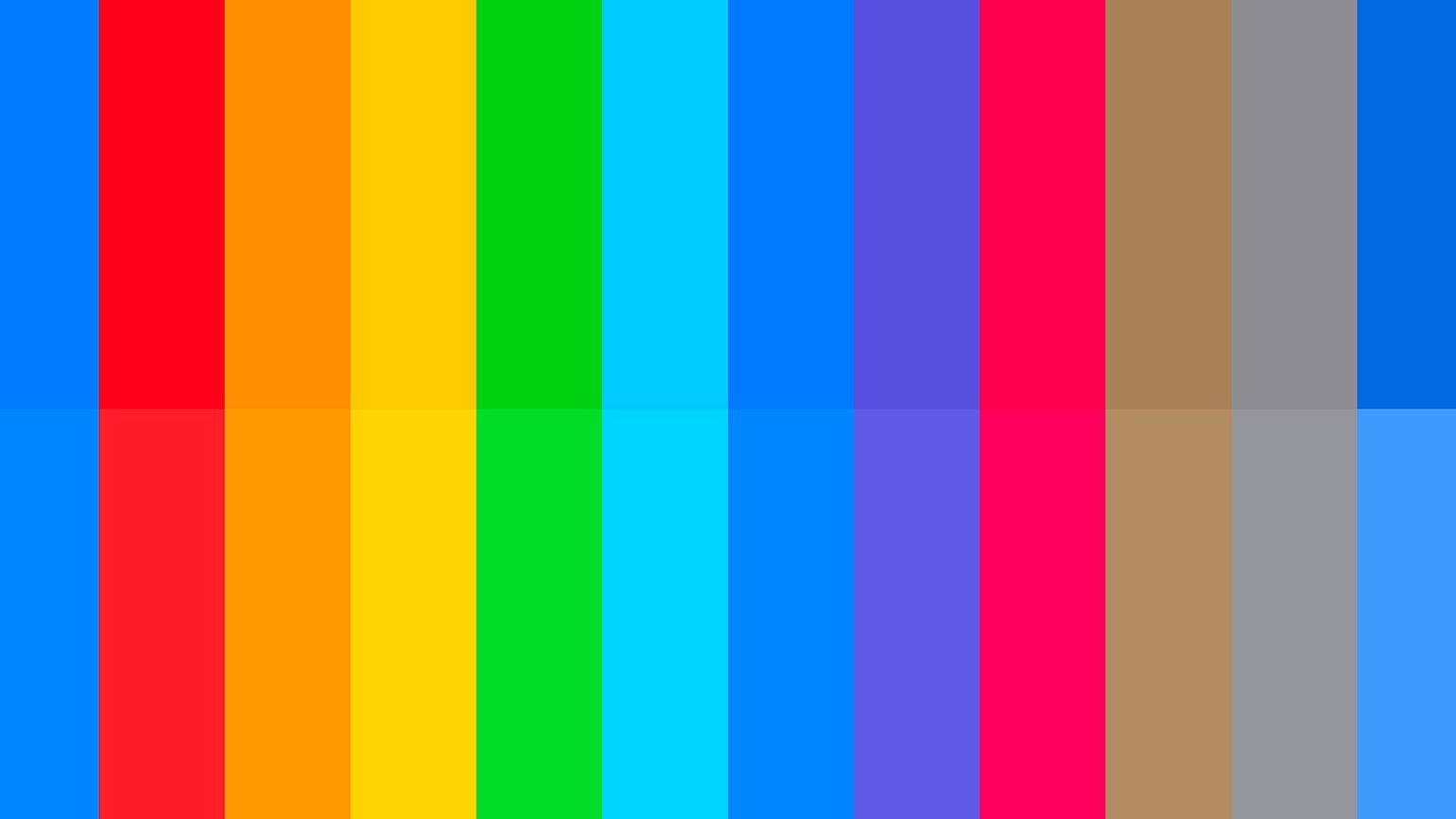
Если инвертировать весь интерфейс, цвета на нём будут кислотными. Смотреть на такое приложение неприятно из-за высокого контраста:
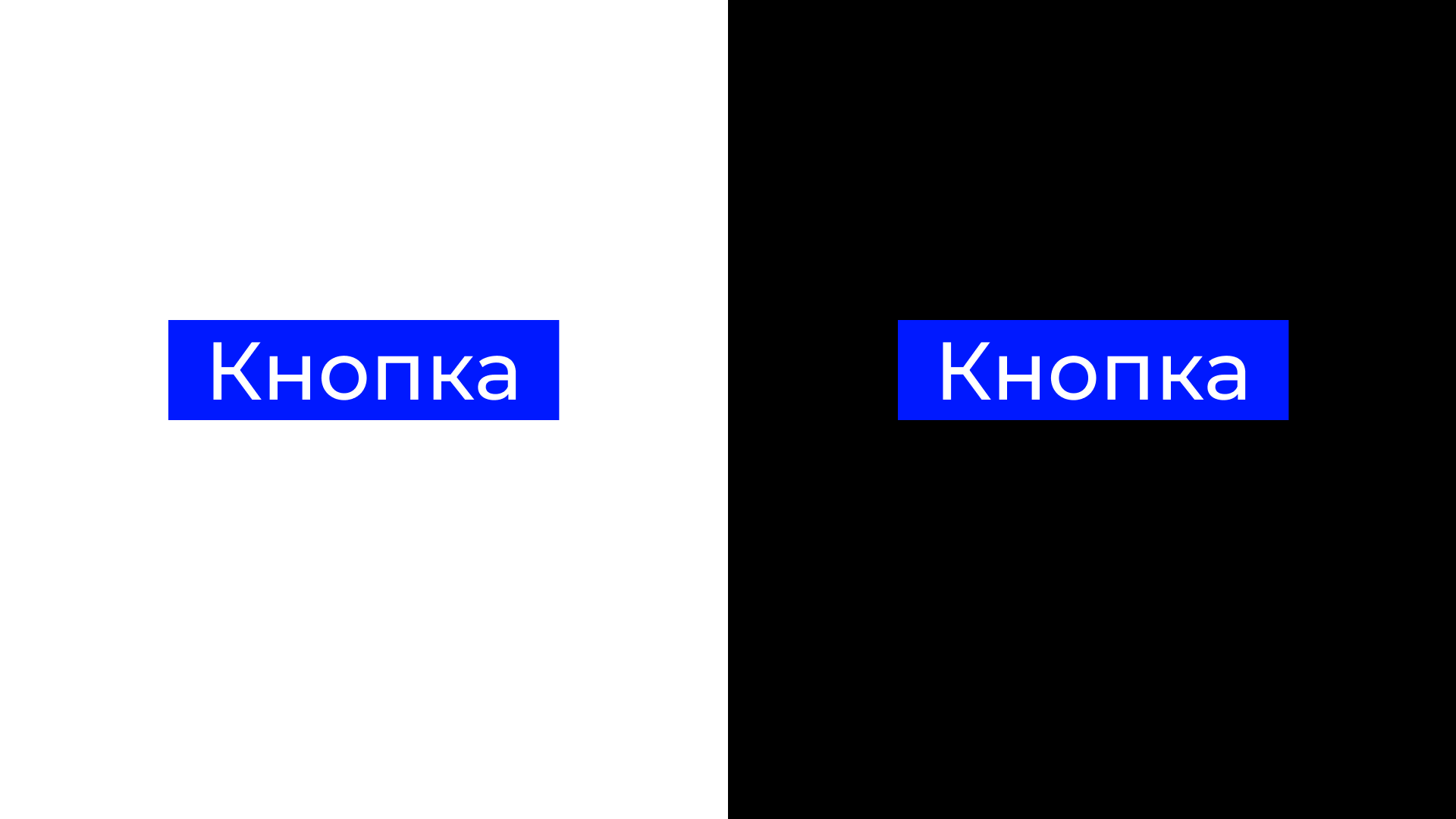
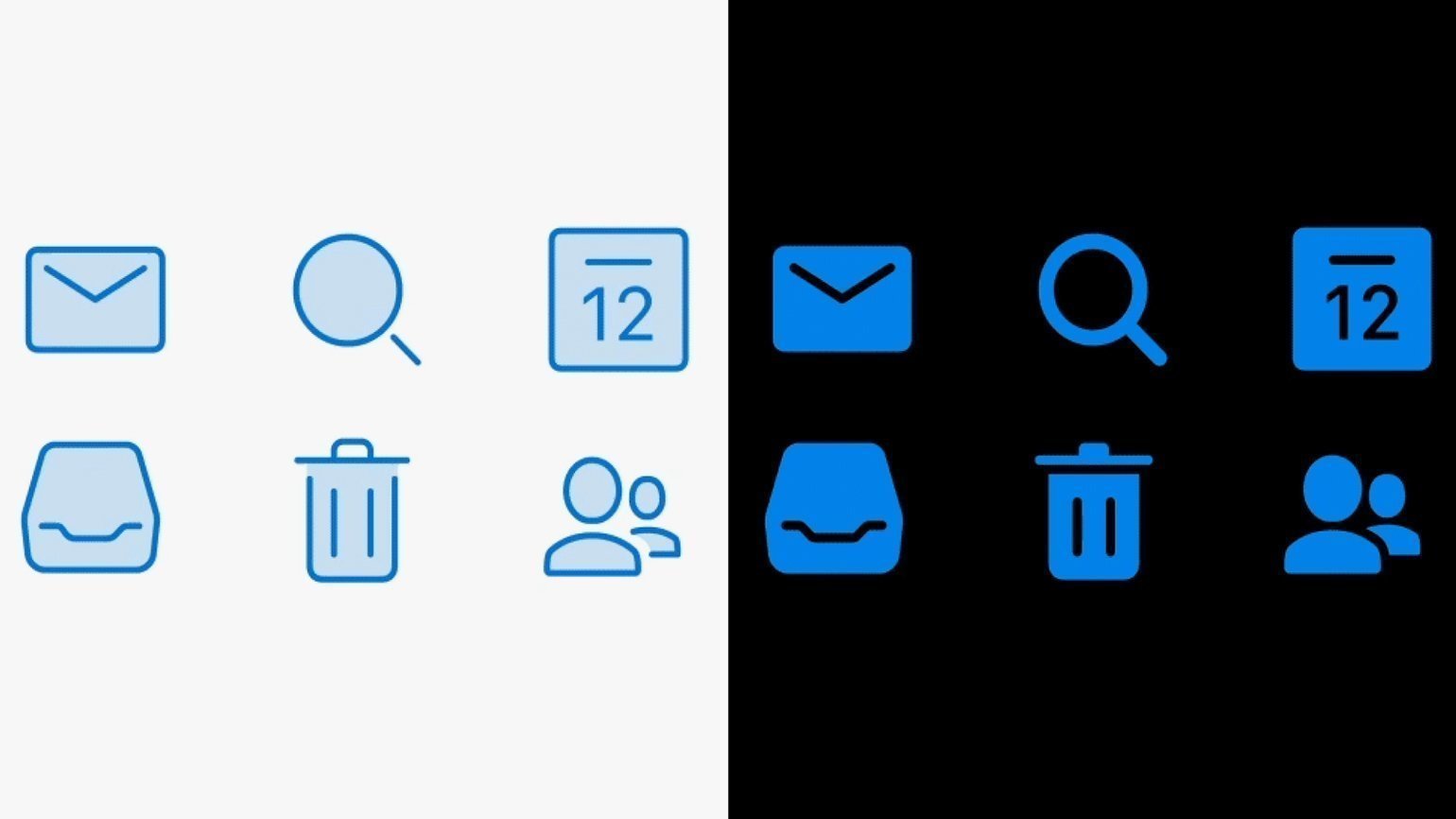
На тёмном фоне насыщенные цвета выделяются гораздо сильнее. Например, яркий синий цвет хорошо выглядит в светлой теме, но в тёмной он кажется гораздо ярче:
Дизайнеры Google сформулировали правило для подбора цветов: чем темнее фон, тем светлее должны быть цвета элементов интерфейса. Каждый цвет разбили на яркостную градацию от 900 до 50 и подобрали наиболее контрастные и приятные глазу оттенки:
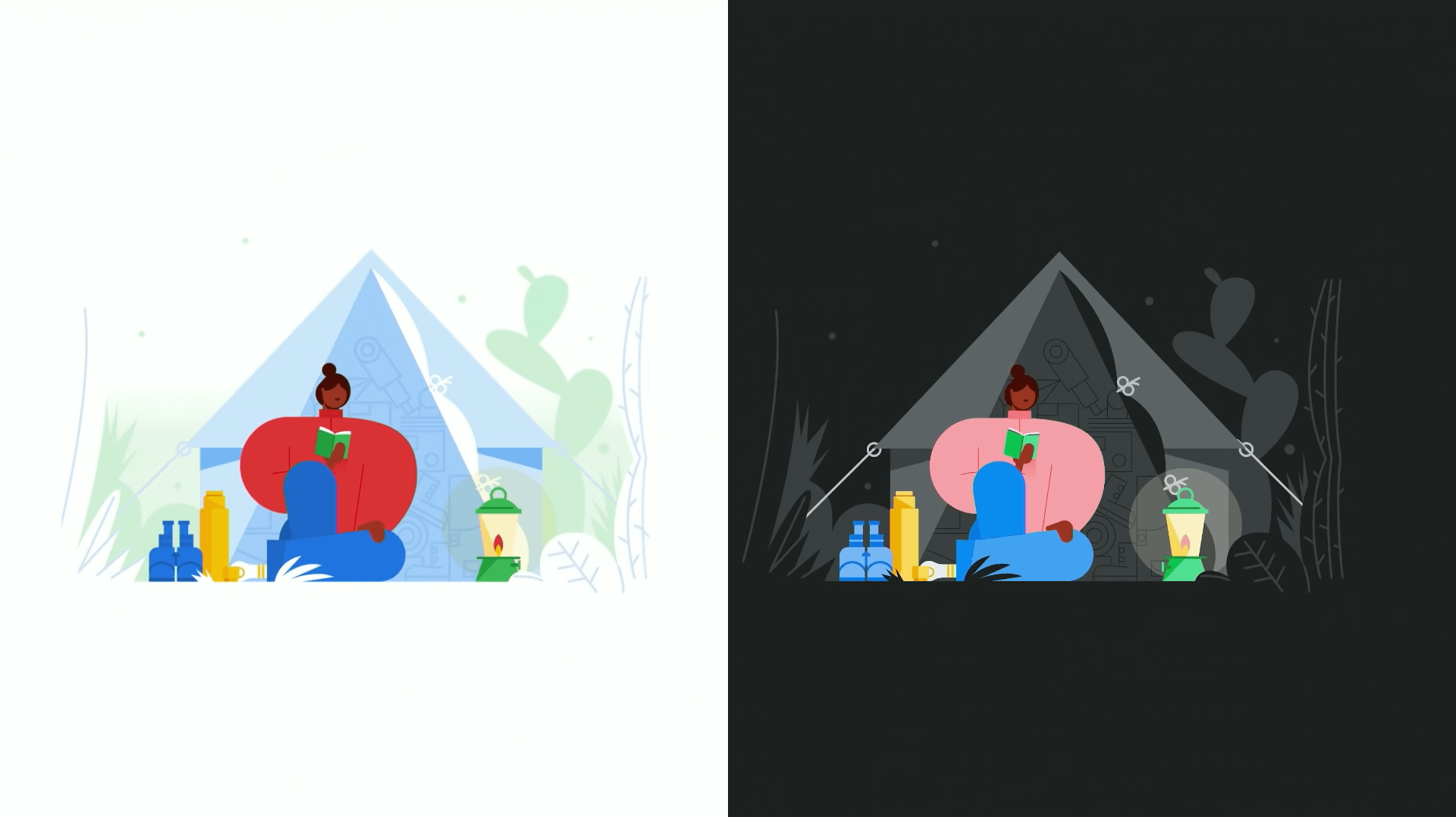
Цветовое правило работает не только с элементами интерфейса, но и с векторными иллюстрациями:
В том же направлении поработали и дизайнеры macOS. Каждому системному цвету подобрали тусклую пару для тёмной, чтобы цвета не «выжигали» глаза пользователей:
В тёмной теме macOS решили не только уменьшать непрозрачность текста белого цвета, но и подобрали оттенок серого, чтобы текст лучше читался на любом фоне:
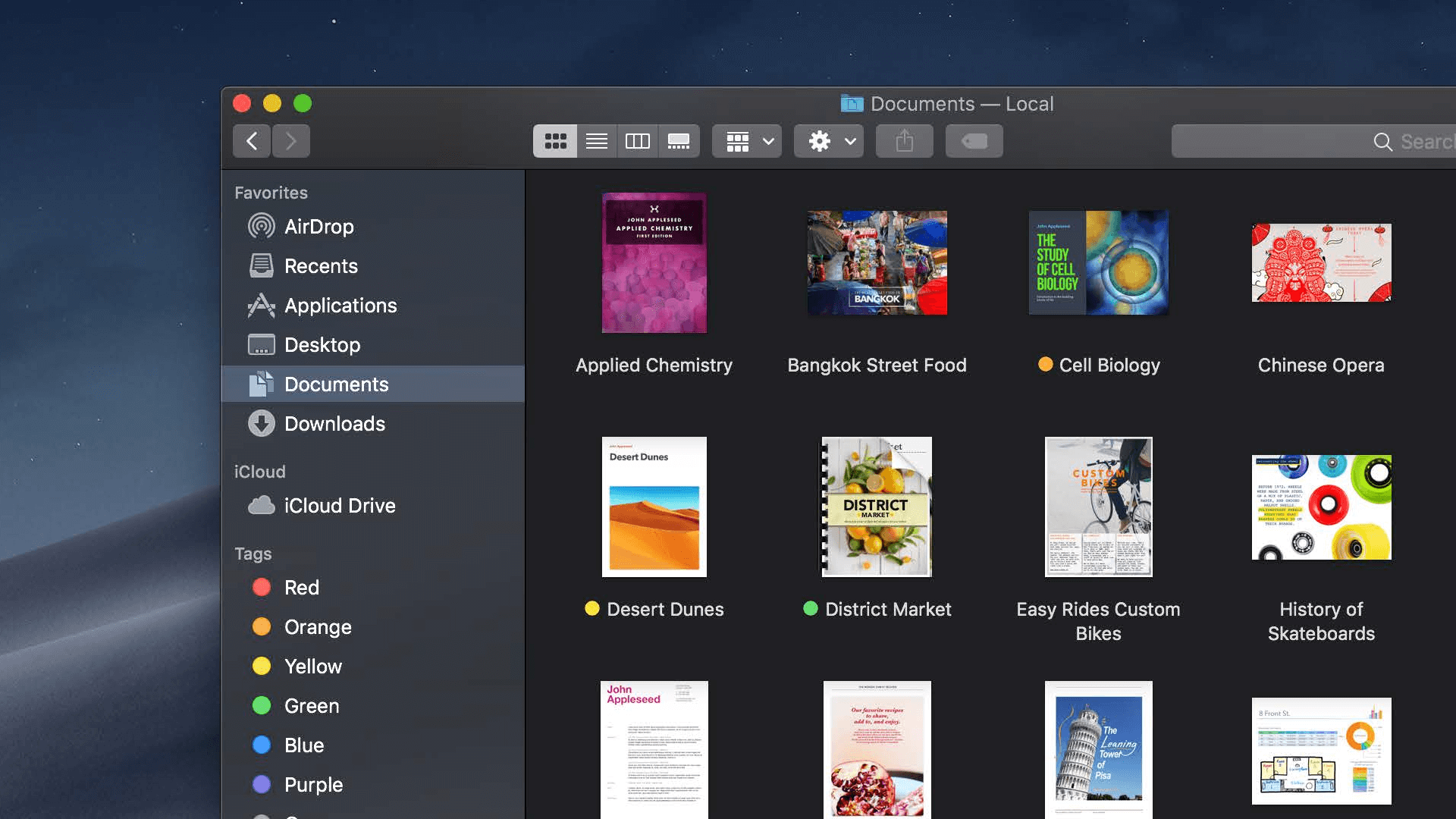
Результат этой работы хорошо виден на боковой панели Finder:
Также важен контраст текста и фона. Приложением или сайтом с тёмной темой может пользоваться кто угодно, а значит, нужно подобрать удобные для всех цвета. Google, Apple и другие компании ориентируются на стандарт 1.4.6 WCAG: «Визуальное отображение текста и текст на изображениях должны иметь коэффициент контрастности не менее 7:1».
Совет. Чтобы проверить контраст своих цветов, зайдите на сайт Web Aim, введите код цвета текста в графу Foreground Color, а цвета фона — в Background Color. За образец контрастности можно брать значения Google и Apple — 15,8:1.
Иконки
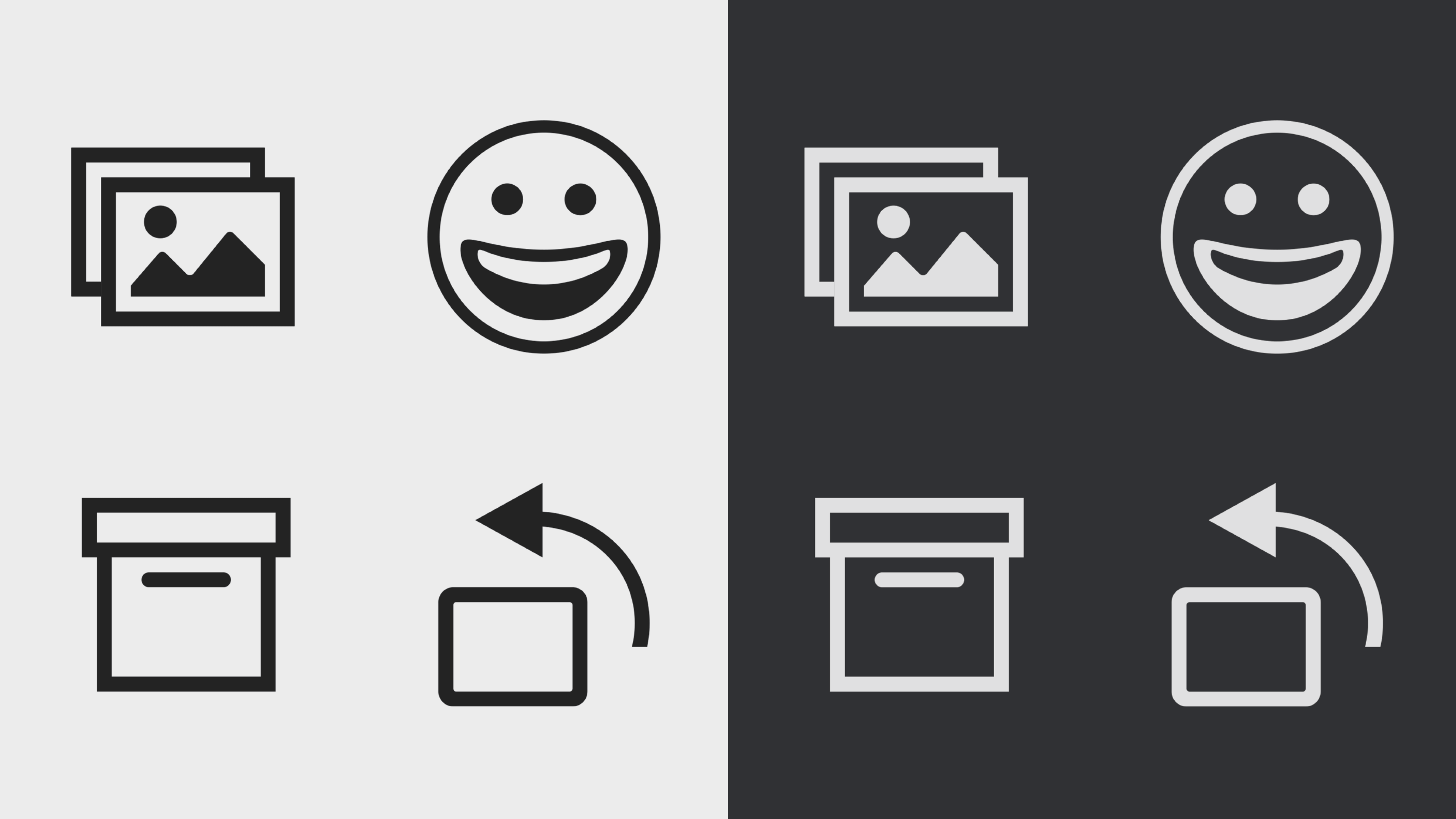
Обычно иконки для интерфейсов рисуют контурами — делают только обводку, оставляя пространство внутри «пустым». Если сделать то же самое в тёмной теме, иконки станут слишком контрастными и будут выглядеть довольно странно:
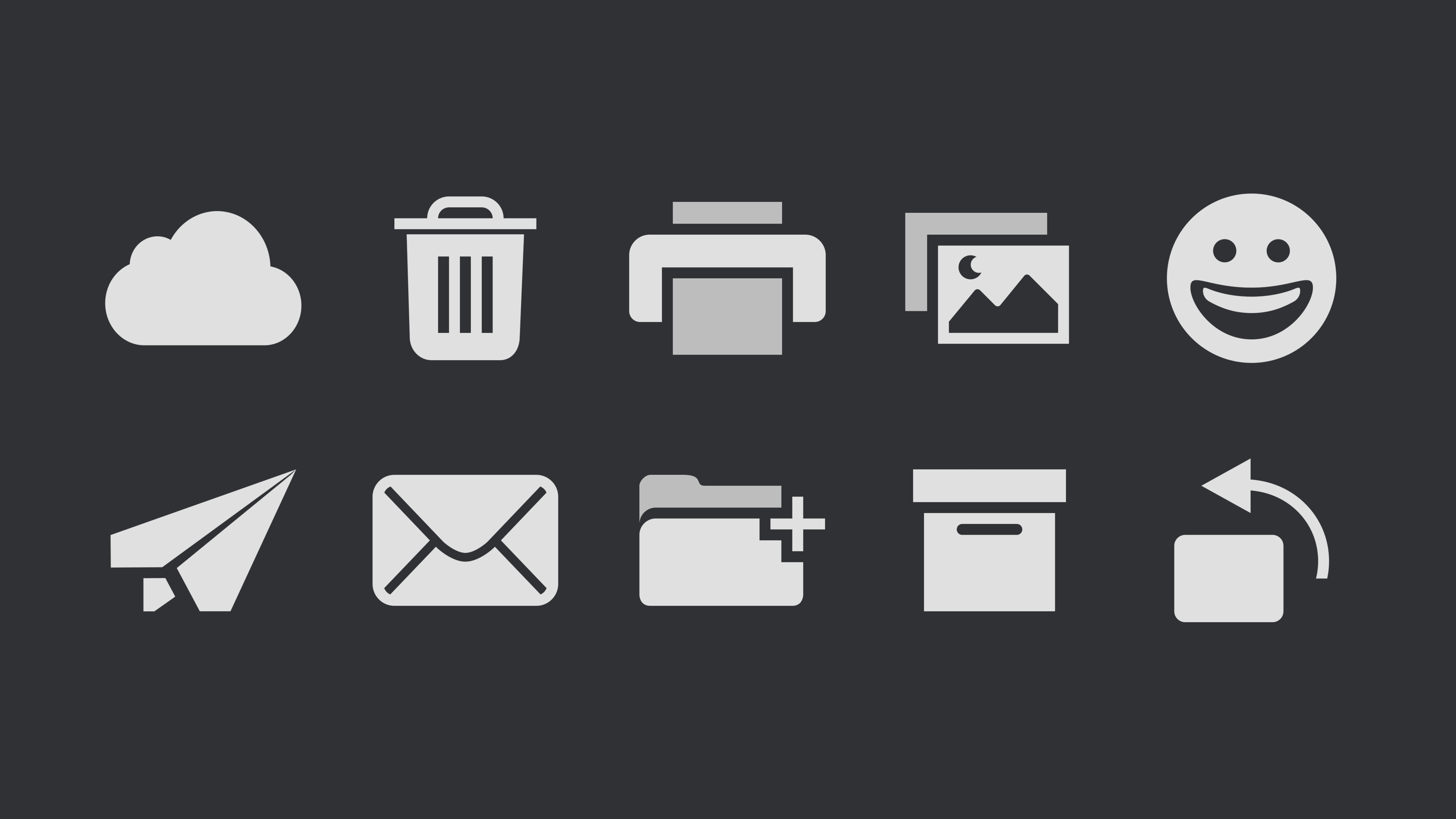
В Apple решили, что раз стандартный подход делает иконки плоскими и портит формы, нужно не только инвертировать цвет, но и изменить подход к рисованию. Поэтому в тёмной теме все пиктограммы macOS залиты белым цветом:
Так же поступили и дизайнеры мобильной версии Office 365 — перерисовали иконки с использованием заливки:
При таком подходе иконки не теряют форму, остаются читаемыми и контрастными.
В Photoshop и Figma уровень прозрачности регулируется свойством Opacity — непрозрачность.
О чём нужно помнить при создании тёмной темы
Чтобы ничего не забыть при создании тёмной темы, придерживайтесь правил:
Выбор цветов, дизайна, типографики: инструкция по созданию тёмной темы для сайта или приложения Статьи редакции
Перевод статьи из блога Stuff & Nonsense веб-дизайнера Энди Кларка.
то наверняка заметили, что я адаптировал сайт под новый тёмный режим. Реализовать его, в общем, несложно, куда сложнее сделать хороший дизайн. В этой заметке я расскажу, какие моменты стоит иметь в виду, создавая тёмную тему для сайта или продукта, чтобы он оставался удобным и читаемым, а бренд от перехода между светлым и тёмным — узнаваемым.
Как и многие другие пользователи, я и прежде задействовал тёмное оформление — для текстовых редакторов: в таком случае при долгой работе меньше устают глаза. Поэтому мне не терпелось испробовать тёмный режим на MacOS Mojave, появившийся в прошлом месяце.
Разумеется, сначала новый дизайн получили приложения, разработанные самой Apple. Компания проделала прекрасную работу, обновив почтовый клиент Mail, iTunes и «Напоминания» в цветах, рекомендуемых для тёмного режима в AppKit. Быстро подоспели с обновлениями и разработчики сторонних программ вроде Fantastical, iA Writer и Sketch; некоторые выбрали для тёмного оформления собственные оттенки.
В AppKit компания представила собственный набор цветов для тёмного режима: светлее для элементов на первом плане, включая панели инструментов, и темнее для фона. Благодаря функции «Подсвечивание» цвета тёмного режима меняются в зависимости от выбранного в настройках цветового акцента.
Выберете любой цвет, кроме графита, и все цвета будут подсвечиваться заставкой рабочего стола. По словам компании, это «помогает окнам более гармонично сливаться с окружающим контентом». Если гармония вам не нужна, выключить подсвечивание можно, лишь выбрав графит в качестве цветового акцента.
Обновление в тёмных тонах встроенных приложений, в общем-то, очевидный шаг, но в случае с другими продуктами и особенно сайтами дело обстоит не так ясно. Если же вы решились делать тёмный режим, вам поможет медиа-запрос пятого уровня, который сейчас пробивается сквозь процесс стандартизации. Он определяет, в каком режиме пользователь использует ОС — в светлом или тёмном:
Выбор ограничен тремя значениями:
Запрос prefers-color-scheme — часть набора опций для медиа-запросов, включающего параметры prefers-contrast, prefers-reduced-motion и prefers-reduced-transparency.
Примечание: поскольку я пишу эту заметку в ноябре 2018 года, запрос prefers-color-scheme был реализован только в 68 версии Safari Technology Preview; сейчас он проходит процесс стандартизации и не является зарегистрированной разработкой.
Его можно использовать и сегодня, а когда Apple окончательно обновит Safari, за ней подтянутся Google Chrome и Firefox, и пользователи этих браузеров также увидят тёмное оформление вашего сайта.
Пользовательские свойства отлично подходят для работы с prefers-color-scheme, так как они позволяют переключать темы, добавив несколько строк кода. Для начала я определил значения цветов для всех не тёмных режимов, включая браузеры и операционные системы, не поддерживающие prefers-color-scheme:
Затем я сформировал набор альтернативных цветов для тёмного режима:
Конечно, ваш сайт или приложение могут потребовать не только простой перемены цветов. Поскольку prefers-color-scheme является свойством медиазапроса, вы можете по желанию менять любые элементы дизайна. Честно говоря, я сомневаюсь, что вам понадобится менять разметку страницы; тем не менее не стоит забывать о типографике, чтобы не потерять в читаемости.
На выбор цветов для тёмного режима влияет три критерия:
В конце концов, ваш сайт должен сохранить свой дух вне зависимости от того, кому какой режим по душе.
Недостаточно просто инвертировать цвета, сделав белый фон чёрным, а чёрный текст — белым. Чистый белый текст на чистом чёрном фоне утомляет глаза при долгом чтении.
Apple решила использовать «тёмные линии, чтобы визуально отделить элементы друг от друга» как в тёмной, так и в светлой темах. Вы можете последовать её примеру или же сделать границы светлее, если того требует фирменный стиль.
Если вам приходится использовать именно чёрный, я советую уменьшить контраст, смягчив один или оба цвета, сделать текст серовато-белым или же залить фон в тёмно-серый.
Сохранить узнаваемость, реализовав тёмный режим, так же важно, как и не утратить связь с дизайном других приложений. Чтобы не потерять единство стиля, выбирайте и для тёмного, и для светлого оформления более тёмные оттенки из одной и той же палитры нейтральных цветов. (Моя техника многократной заливки фона и наложения цветов в Sketch тут очень пригодится.)
Каким-то образом ни одна из предыдущих палитр не подошла Stuff & Nonsense, поэтому для фона в тёмном режиме я задействовал иссиня-серый (#38444c). Этот цвет я создал, умножив один из серых оттенков на горилле.
Такие цвета я выбрал в итоге. Логотип, кнопки, буквицы по-прежнему выделяются: я наложил используемый красный ( #ba0e37) сам на себя и осветлил, создав более глянцевый оттенок ( #ff0e46).
Работая над дизайном, всегда следует учитывать удобство использования и достаточность контраста. Это особенно важно, когда вы понижаете контрастность, чтобы улучшить читаемость (бесценный помощник — калькулятор коэффициента контрастности, созданный Леей Веру). Время от времени проверяя цветовой контраст, вы избавляете себя от проблем, появляющихся, когда вы слишком поздно обращаете внимание на удобство.
Но на выборе тёмных цветов дело не заканчивается. Нужно поработать и над типографикой, чтобы читаемость осталась прежней для тех, кто пользуется тёмным режимом. Светлый текст на тёмном фоне кажется контрастнее. Упростить восприятие текста в тёмном режиме можно, добавив в него больше светлого или тёмного пространства.
Если ваш шрифт позволяет сделать его тоньше, то, сделав его таковым в тёмном режиме, вы создадите эффект большего расстояния между буквами:
Увеличение интерлиньяжа увеличит разборчивость текста. Так, например, если в светлой теме межстрочный интервал составляет 1,5 пункта, увеличьте его до 1,7 для тёмного оформления:
Другой простой, но очень эффективный способ придать тексту лёгкости — увеличить расстояние между словами. Не переборщите: даже крохотный сдвиг добавляет огромную разницу:
Введение альтернативных цветов и типографики для тёмного режима дело нехитрое, однако моя реализация для Stuff & Nonsense всё же оставляет желать лучшего. Понятия не имею, почему я применил к собственным иллюстрациям отбрасываемые тени вместо того, чтобы использовать CSS-фильтр. В следующие несколько недель я уберу эти растровые тени, заменив их на:
Тем немногим, кто пользуется 68 версией Safari Technology Preview на MacOS Mojave 10.14, мои действия могут показаться роскошью. Не спорю. Но мне кажется, что вскоре prefers-color-scheme доберётся и до других браузеров и даже до iOS, поэтому, может, я не зря потратил время.