меню футера что это
Футер
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму. Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
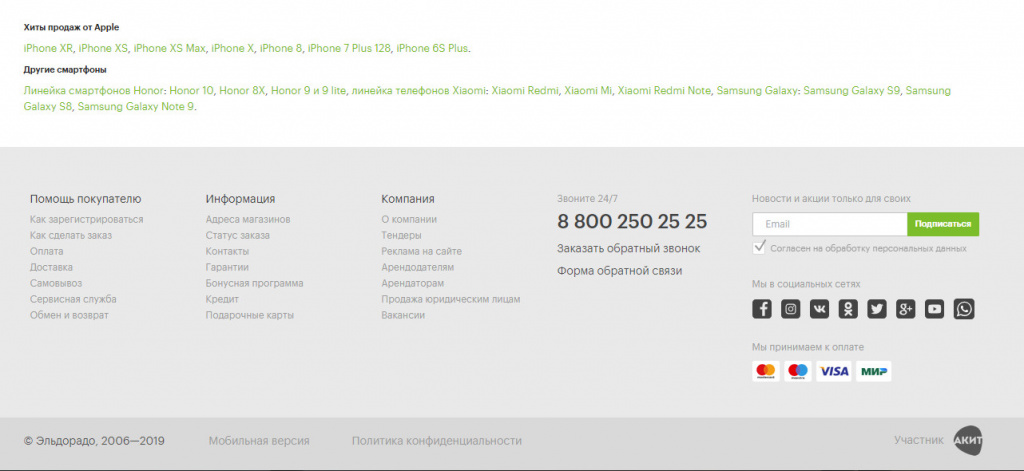
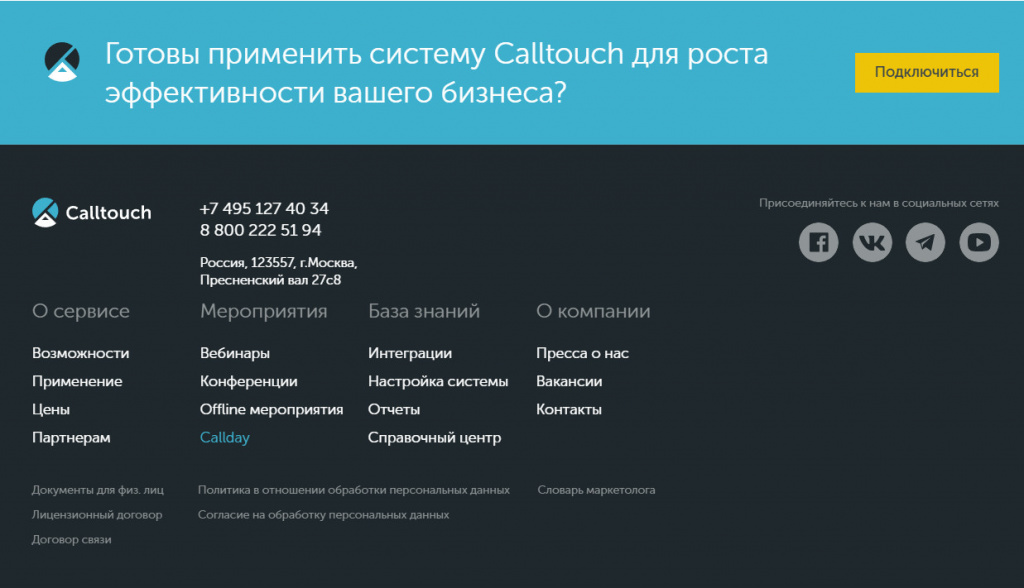
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:

Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
Что такое футер и как его оформить: как называется нижняя часть сайта и что на ней разместить – примеры оформления подвалов страниц
В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога. Это поле идеально выполняет функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента. Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.
Что разместить в футере сайта, и для чего он нужен
Этот элемент выполняет сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов – это заказать услугу в «Студии 17». Это избавит вас сразу от массы проблем. И поможет раскрыть весь потенциал футера, превратив его в выгодный инструмент, который действительно выполняет львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта
Ответ на этот вопрос очень простой – все, что захотите. Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, парочку небольших модулей и ссылок, поместить их вниз, они будут смотреться органично и хорошо исполнять свои функции. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои критерии, все зависит от особенностей.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть. Это не означает, что все указанные ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все – вполне возможно. Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Сведения об авторстве
Это традиционная часть. Располагается зачастую в самом низу, хотя есть и иные варианты. Краткая заметка об авторских правах, а также правилах копирования, распространения информации, содержащейся на сайте. Указывается разработчик, иногда условия сбора персональных данных, принципы работы cookies и схожее.
Информация о партнерах
Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о том, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере. Доверие – это главная составляющая продаж. А футер страницы – это способ очень быстро его завоевать. Поэтому логично будет им воспользоваться.
Контакты
Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом – это чуть ли не обязательный пункт. Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как раз работают через подобный способ коммуникации.
Социальные сети
Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте. Фейсбук, Твиттер, Дзен – все зависит от того, в каких именно социальных сетях у проекта есть свои сообщества. И здесь не работает принцип, больше – лучше. Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс ссылается на социальные сети, так и они, в свою очередь, должны направлять потенциальных клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности разместить механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы
Различные вариации перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой форме сомнительная. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей. Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Карта
Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится основное здание. Пользователь, бросая беглый взгляд, зачастую узнает местность на карте. И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности
Базовые условия часто тоже располагаются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства. И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
Футер
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
Другая информация
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Что такое футер (footer) и как его использовать на веб-сайтах
Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов


Doormat Navigation
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.

Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).

Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов

Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда

Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов

Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.

Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом


Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)

Характерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
Ресурсы
Jakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders