меню для сайта модуль на dle
Создать сайта на CMS DLE: Создание меню на кулинарном сайте

А сейчас я расскажу, как создать меню для сайта. Изучив код шаблона и администраторский раздел DLE, понял – мне нужно работать с кодом шаблона.
Оказывается никакого мастера по автоматическому созданию меню, как в Joomla, в этом движке нет, все делается в ручную. Вот поэтому я и создал все категории, которые будут существовать на сайте до того, как разместить сайт на сервере.
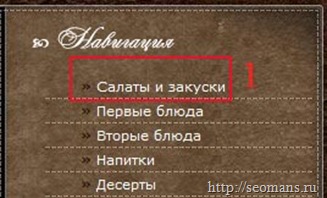
Захожу в каталог templates, в нем ищу каталог с файлами шаблона, как это делать я уже рассказывал в статье об установке шаблона DLE. Ищу там файл main.tpl. В моем шаблоне все сделано так, что все блоки, в том числе и блоки меню с ссылками, размещены в ячейках таблиц. Вот так это реализовано в первоначальном виде(1), видно на нижнем скриншоте.
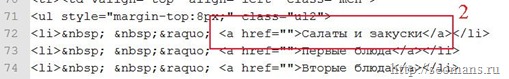
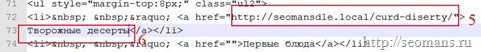
Все просто, анкор ссылки в боковом меню(1) отображается так в файле main.tpl (2).
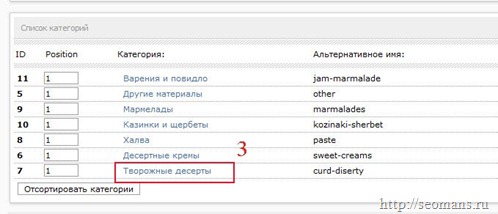
Ссылки сформированы с помощью обычных HTML тегов. Анкоры ссылок Вы видите(2). Теперь я должен узнать адреса всех рубрик кулинарного сайта, которые мной созданы. Для этого захожу в администраторский раздел, открываю список всех разделов. Кликаю по названию первого раздела “Творожные десерты”(3).
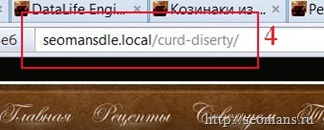
Открывается новая вкладка в браузере, в нем отображается адрес страницы рубрики(4).
А теперь формирую ссылку вот таким образом:
Прописываю адрес страницы рубрики(5),
прописываю анкор ссылки(6). Сохраняю изменения. Берусь за создание следующей ссылки: десять категорий – 10 ссылок, в дальнейшем создам еще некоторое количество категорий.
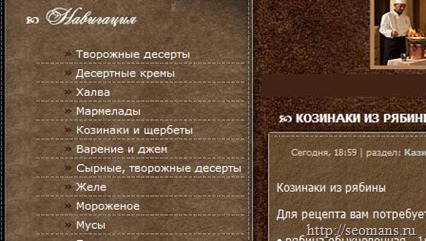
И вот окончательный результат моей работы отображен на этом нижнем скриншоте.
Кроме вертикального меню, в шаблоне создано в самом верху одно горизонтальное меню.
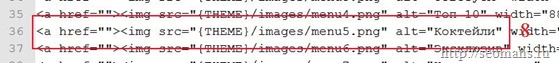
Как видно из скриншота, вывод пунктов выполняется с помощью загрузки маленьких изображений(7) – слова прописаны уж очень красивым шрифтом.
Вывод по результатах выполненной работы. Создавая сайт на DLE в самом начале следует найти шаблон под тематику сайта. Пока он установлен на локальном сервере нужно создать все рубрики, разместить некоторое количество статей, чем больше, тем лучше. Сформировать навигацию сайта. Я специально показал, каким образом я создавал меню сайта, основываясь на шаблоне Restaran Skin. Алгоритм создание меню для сайта, если будет установлен другой шаблон, будет отличаться. Я встречал шаблоны, в котором загружались файлы по другому, код блока меню был отображен в других файлах(sidebar1.php и так далее).
Поэтому для работы с CMS DLE нужно разбираться в HTML-коде, уметь редактировать CSS-файлы. К сожалению многих новичков, этот движок не для их, с ходу ничего не настроишь. Но это и к лучшему, ведь чем проще код движка – тем легче сайт, быстрее работает. И я смог все сделать.
Что мне следует сделать: набрать тексты рецептов, разместить на сайте, завершить оформление навигационного блока. Со временем узнаю о существующих дополнениях, и я не знаю, что мне нужно. Я как следует не разбирался с глобальными настройками движка. Впереди много работы.
Приветствую Вас, на блоге seomans.ru
Зарегистрируйтесь, чтобы получать рекомендации по созданию блогов и сайтов от seomans.ru
Приветствую Вас на seomans. ru, уважаемый читатель. Предлагаю подписаться на RSS ленту моего блога, Вы также можете следить за развитием моего проекта, читая мой Twitter
4 комментария
Я установила тоже пробный 9,4 DLE, но нервов пока не хватает на него. Вначале было куча проблем вообще с публикацией статей.
А зачем нервничать? Все очень просто, если от всего отключиться и медленно со всем разбираться. Если бы он не был платным и если бы не нужен материал для блога, я бы работал на нём. Единственная трудность — если с пониманием кода затруднения возникают, но ведь есть отличный помощник — GOOGLE. Из трех изучаемых движков — DLE самый удобный для меня. Успехов в работе.
Я так и не понял куда вводить адрес страницы рубрики. В main.tpl? В какое место? Непонятно. Joomla в 100 раз проще.
а что сложного, открыл файл NotePade++, нашел блок ссылок, сформировал меню и забыл. Все это делается раз на всю жизнь сайта, но насколько меньше строк кода задействуется каждый раз, когда загружается страница сайта. Не знаю в чем сложность, если человек знает Три тега — хватает 10 минут.
Как добавить новый пункт меню на сайте dle?
Здравствуйте, уважаемые друзья, сегодня на sdelaemblog поговорим о меню на сайте dle. Точнее о том, как добавить свои пункты в меню, или же заменить существующие на новые. Довольно часто, у новичков только установивших данную CMS возникает вопрос: «Как заменить стандартные пункты меню, в стандартном шаблоне, на свои?» Если, в wordpress, это можно осуществлять без редактирования кода, то в dle ситуация иная, в код все же придется залезть и немного там разобраться. Однако сложного в добавлении новых пунктов ничего нет, и я надеюсь, сегодня вы сможете в этом убедиться.
Создание пункта меню dle.
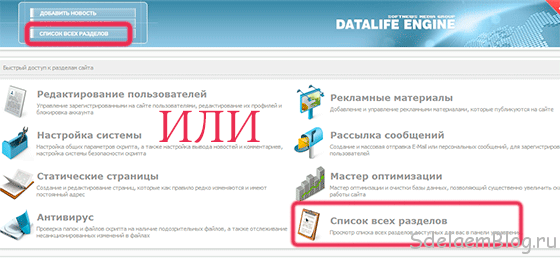
Итак, перейдем к делу. Для начала нам понадобится создать пункты, которые в последствии необходимо внедрить в меню dle, будь-то страницы или категории. Для этого заходим в админ панель и жмем на пункт «список всех разделов.»
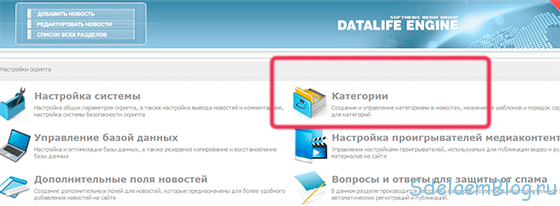
А далее все зависит от ситуации. Если нам необходимо добавить в меню, ссылку на категорию сайта, то переходим в пункт «Категории», а если же нам нужно создать страницу, на которую будет направлять пользователя пункт меню, то переходим в пункт «Статические страницы». Принципиальной разницы между ними нет, поэтому мы выберем один из двух вариантов, например, «Категории».
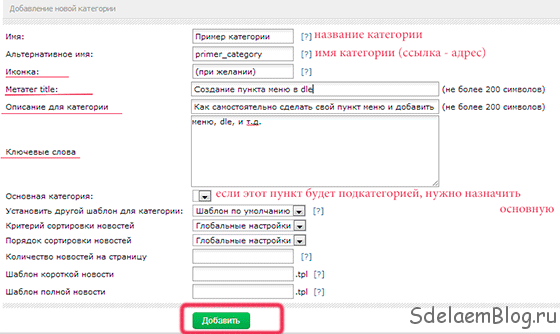
Появится форма создания новой категории на сайте. Там все просто. Для чего служит каждое поле формы, см. изображение.
Не все поля, которые описаны на рисунке являются обязательными, а только первое и второе поле. А пункты, которые я не стал затрагивать на изображении вообще не относятся к категориям, а относятся к глобальным настройкам движка, таким как настройки вывода новостей dle, а также предоставляют возможность назначить уникальный шаблон, для каждой категории в отдельности.
После заполнения необходимых полей, как минимум первых двух, нажимаем на кнопку добавить. Это действие создаст новую категорию на сайте, ссылку на которую мы добавим в меню dle. И особое внимание обратите на второе поле, где необходимо было прописать альтернативное имя категории, которое будет составлять адрес, по которому будет находиться категория. В моем примере, он будет выглядеть так: http://сайт.ru/primer_category/
Как добавить пункт в меню dle?
Теперь, перейдем к непосредственному добавлению нового пункта в меню dle.
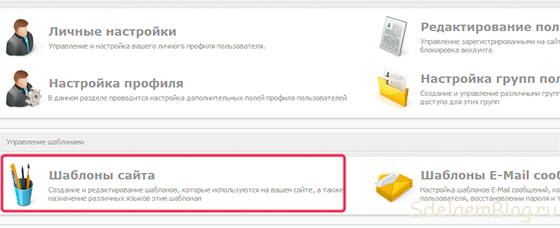
Для этого, в админ панели нужно перейти в раздел «Шаблоны сайта».
А дальше необходимо выбрать один из двух файлов, если используется стандартный шаблон, в которых прописаны меню на сайте. В стандартном шаблоне имеется два вида меню: это, и горизонтальное и вертикальное. За горизонтальное меню отвечает файл topmenu.tpl, а за вертикальное меню в левой колонке сайта, отвечает файл sidebar.tpl. Оба этих файла можно найти в левой колонке раздела «Шаблоны сайта». А при клике на один из них, в правой колонке появится сам код данного файла.
После открытия файла, нам необходимо исправить любой существующий пункт на наш. То есть, изменить название, в данном случае на название категории. И подставить ссылку на саму категорию (альтернативное имя), вместо #. То есть если я заменю пункт «О сайте», то код меню станет выглядеть так:
По аналогии изменить можно и остальные пункты в меню. Что касается второго, горизонтального меню, то там ситуация абсолютно такая же. И естественно все лишнее, что вам не нужно, можно удалить. И конечно же, сохранить отредактированный файл.
Если вы в чем-то не уверены, например, что удалите что-то лишнее, то просто сделайте резервную копию сайта, чтобы в случае непредвиденных ситуаций его можно было восстановить.
Удобное управление всеми «Менюшками» на вашем сайте. Имеет неограниченные группы, разделы, пункты меню, вложенность друг в друга, а также неограниченное кол-во шаблонов, которое можно создавать самим.
Что же это за модуль?
Данный модуль позволяет создавать и редактировать неограниченное количество меню для вашего сайта. В админцентре, у вас сразу выводятся все разделы и пункты группы, которое можно перемещать, сортировать, редактировать и создавать новые без перезагрузки страницы, всё работает на JS и AJAX.
Модуль постоянно следит, где находится пользователь, и если существует такой пункт в меню, то он его подсвечивает, чтобы самому пользователю было удобнее ориентироваться на сайте.
Также, в модуле имеется две дополнительные возможности:
Специальным выданным тегом, модуль выводит меню раздела (вертикальное меню), чтобы ещё уже сократить область поиска необходимой страницы. В данном случае, вложенные элементы не показываются до тех пор, пока не будет активным родительский пункт.
Создав статическую страницу и поместив туда тег карты сайта необходимой группы, посетитель может полностью увидеть все разделы вашего сайта, без путешествия по нему самому. Отличием от стандартно-выводимого меню является возможность выводить несколько групп одновременно, а также вывод всех пунктов и разделов без скрытия до наведения курсора мыши.
Имеется возможность скрывать или блокировать любой пункт меню зарегистрированным пользователям и незарегистрированным, этим можно воспользоваться для вывода ссылок, доступным только авторизованным (профиль, добавить новость и др.).
Для того, чтобы вывести список категорий, нет необходимости создавать много пунктов, давать им названия и копировать ссылки, просто выделите нужные категории (или все) и данный пункт автоматически заменится на пункты категорий с сохранением вложенности друг в друга.
Вам больше не придётся мучиться, искать шаблоны и копаться в больших кусках кода, чтобы подправить ту или инную ссылку, теперь вы сможете всё это сделать несколькими нажатиями клавишей мыши.
Меню для сайта модуль на dle
Скрипты HTML, CSS, jQuery и JavaScript, а так-же все для WordPress, DataLife Engine, XenForo, Invision Power Board и других CMS
Автор: delux · Published 24.04.2016 · Last modified 25.02.2019
Случайная новость для DLE
Модуль выводит случайную новость в блоке. При обновлении страницы каждый раз появляются разные новости.
Автор: delux · Published 24.04.2016 · Last modified 09.01.2017
DLE Forum 2.6.1 nulled для DataLife Engine
DLE Forum 2.6.1 — движок форума для DataLife Engine. Nulled версия.
Автор: delux · Published 15.04.2016 · Last modified 25.02.2019
Модуль DT Online для DLE
Модуль Dt Online 1.2 позволяет вывести блок с присутствующими онлайн пользователями на сайте. Проверен на DLE 11
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Список пользователей для DLE
Данный модуль позволяет реализовать страницу со списком всех пользователей сайта. Модуль имеет гибкую настройку.
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Быстрая подписка на новости — DLE
Модуль позволяет организовать быструю подписку на комментарии в ajax режиме.
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
PIN-bot by Sander для DataLife Engine
Модуль PIN-bot запрашивает ввести 4-х значный пароль, при этому при каждом клике на кнопку все цифры перемешиваются и располагаются в случайном порядке
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Слайдер новостей для DLE
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Модуль PM Notifier 2.2 для DataLife Engine
Модуль позволяет реализовать автоматическую проверку о новых личных сообщениях и оповещать о них в ajax режиме.
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Number News for Time 1.1 для DLE
Модуль Number News позволяет вывести количество новых новостей в определённой категории за определённое время (по умолчанию 24 часа)
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Last topics 2.0 для DataLife Engine
Модуль Last topics 2.0 для DataLife Engine позволяет вывести список последних обсуждаемых тем с форму Invision Power Board 3.3.x — 3.4.x на сайт DLE
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Модуль Переписка 2.0 для DataLife Engine
Модуль позволяет реализовать страницу на сайте, на которой будет отображаться вся переписка между двумя пользователями, страница доступна только для участников переписки.
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
LogicBoard — движок форума для DLE
LogicBoard — движок форума для DataLife Engine. Форум имеет тесную интеграцию с DLE. Версия форума: 4.1
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
iChat 7.0
Модуль позволяет реализовать блок с мини-чатом на сайте DataLife Engine. Тестировалось на DLE 10.6
Автор: delux · Published 02.04.2016 · Last modified 25.02.2019
Вывод списка последних тем с форума XenForo для DLE
Выводим список последних тем с форума XenForo на главную страницу сайта для DataLife Engine
Автор: delux · Published 31.03.2016 · Last modified 25.02.2019
Кто онлайн для DLE 11 — 9.x
Представляем вашему вниманию модуль «Кто Онлайн» для DLE 11 — 9.x. Данный модуль позволяет вывести блок с информацией о том, кто в текущий момент находится на сайте.
Автор: delux · Published 30.03.2016 · Last modified 09.01.2017
Модуль Hide 5.5 для DataLife Engine
Данный модуль значительно расширяет базовые возможности функции hide в DataLife Engine.
Меню для сайта модуль на dle
При помощи данного модуля вы можете сделать автонаполняемый онлайн кинотеатр за несколько минут. Граббер имеет гибкую систему фильтраций: по годам, жанрам, странам, языкам, мировым рейтингам и тд. Парсер собирает все данные о фильме или сериале на выбранном Вами языке и заполняет всю информацию новости в Title, Description, Keyword, Заголовок новости, Теги новости, краткое и полное описание, доп поля, url. Модуль работает по официальному API базы TMDB.
______________________________________________________________________
With this module you can make auto-filled online cinema in a few minutes. The grabber has a flexible filtering system: by years, genres, countries, languages, world ratings, etc. The parser collects all data about the movie or TV series in the language of your choice and fills in all the news information in Title, Description, Keyword, News Title, News Tags, short and full description, additional fields, url. The module works according to the official API of the TMDB database.
DLE Граббер фильмов и сериалов v3.4 для DLE 13-14x по базе Collaps.org, парсер DLE. Автонаполняемый киносайт-кинотеатр на DLE под ключ
При помощи данного модуля вы можете сделать автонаполняемый онлайн кинотеатр за несколько минут. Есть возможность автоматически поднимать сериалы при выходе новых серий, со сменой в тайтл серии и сезона, а так же поднимать фильмы при выходе нового качества. А так же возможность указывать парсить сначала новинки или по порядку так как находятся в базе.
А так же ограничение: парсить только фильмы, только сериалы, только мультфильмы или только аниме
Dle kodik+shikimori grabber v4.1 парсер-граббер аниме и дорам, dle 13-14x с автообновлением 27.07.2021
Граббер аниме и дорам (азиатских сериалов) с базы Kodik и Shikimori для dle 13-14X.
При помощи данного модуля вы можете сделать автонаполняемый онлайн кинотеатр с АНИМЕ и/или дорамами за несколько минут.
Граббер автоматически наполняет Ваш сайт новыми аниме/дорамами с базы Kodik. Имеет функцию автоподнятия при выходе новых серий и качеств. Можно выбрать парсинг к примеру только аниме.
Модуль очень гибкий, его может ограничивать только фантазия.
Kylshop 5.3 + Юmoney и Юkassa NULLED
Плагин интернет магазина для DLE.
С помощью данного плагина Вы сможете создать полноценный интернет-магазин.
Важное исправление BulletShare Board
Здесь представлено важное исправление для BulletShare. Этот патч исправляет функции для администрирования и быстрого редактирования
BulletShare Board v1.3 dle 14.x
Представляю вам новую версию BulletShare Board v 1.3! В этой версии были найдены все ошибки и уязвимости, конечно, я сделал все, что мог, потому что я единственный, кто этим занимается!
language russian bulletshare board v1
Русский язык для форума BulletShare Board v1
Dle Filter 1.2.7 Nulled
Модуль DLE Filter для DataLife Engine организует на вашем сайте фильтр новостей по дополнительным полям и ячейкам новости. В модуле нет привязки к виду фильтра, по этому вы сможете оформить его как угодно, настроить данные как угодно а так же использовать фильтр сколько раз угодно на сайте. Преимущество DLE Filter перед другими аналогами в неограниченных возможностях.
Представляю вам BulletShare для DataLife 13.3 до 14.2. BulletShare основана на Dle-Forum, со всеми изменениями и дополнениями, которые мы могли бы сделать. Даже шаблон был пересмотрен
Продам доска объявлений маркетплейс Joysale letro v 4.2.6 nulled / лицензия + apk + ios или меняю его на Tamaranga 2.4.6 nulled / лицензия