как сделать выпадающее меню в зеро блоке
Как сделать меню сайта
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Добавьте на страницу блок меню.
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Как сделать выпадающее меню в зеро блоке
Чтобы получить скрипт заполните форму ниже↓.
Обучение прошло легко и очень быстро (даже хотелось, чтобы курс длился подольше). Много новой и полезной информации, а главное пришло понимание с какой стороны подступиться к SEO оптимизации. В программе обучения понравилось большое количество прикладный сервисов и навыков, которые можно применять сразу после занятия.
Оценку Вам, Алексей, как преподавателю могу дать исключительно положительную, легко преподносите информацию, не воздвигаете барьеров между преподавателем и слушателем, это очень приятно, помогает построению легкого диалога. Понравилось, что много приводите примеров из собственной практики.
Ожидания перед началом курса были – хотела получить базовые знания по SEO оптимизации, в целом, они оправдались. Все, что я узнала на курсе можно применить в работе уже сегодня. Курсы Алексея Чеснокова однозначно рекомендую!
Курсы мне понравились. Мои разрозненные знания структурировались! Понравилось живое общение c ответами на вопросы. Конкретика. Материалы презентации прекрасные. Это толчок к более углубленным знаниям в последующей работе. По курсу у меня замечаний нет.
Единственное, хотелось бы в программе видеть для SEO-шников больше практических работ по написанию мета-тегов и сниппетов, с URL-ами для контекстной рекламы. Для владельца бизнеса и постановки задач для SEO и SMM менеджеров вполне нормально.
Оценка Алексею, как преподавателю 5 из 5. Мои ожидания от курса оправдались. Интернет отдел зашевелился. Курсы Алексея Чеснокова рекомендую своим партнерам и специалистам. Ученье свет. Правда ученых стало тьма тьмущая.
Алексей, желаю Вам защитить кандидатскую, для получения ссылки МГУ 😊)) Да и побольше удачи. Она в бизнесе одно из основных слагаемых успеха, вместе с упорством и знаниями!
Мне, как человеку достаточно далекому от сайтов, продвижения, и всего того, что с этим связано, было интересно прослушать курс по SEO. Теперь стало понятно, что это и зачем нужно! Теперь буду пробовать применять полученные знания на практике. Материал излагался простым и доступным языком. Единственное, чего не хватало – это побольше практических заданий. В целом 9 из 10. Так что ожидания от курса оправдались. Обязательно порекомендую Ваши курсы!
Алексей, хочу пожелать Вам дальнейшего профессионального роста и прибыльных проектов. Удачи!!
Курс Алексея Чеснокова от других отличает особая душевность в подходе и вера в учеников. Я очень довольна процессом обучения. К своему удивлению смогла сделать то, за что боялась даже подумать браться. Хочется отметить спокойное внятное объяснение. Достаточно интересный рассказ. Все мои ожидания от обучения оправдались – я научилась делать сайты.
Спасибо за курс! Желаю вам крепкого здоровья и нервов)
Программа обучения мне понравилась. Порадовал подход в донесении материала, а главное заинтересованность преподавателя в донесении информации до слушателей. Все понятно и интересно. Впечатлило желание Алексея Чеснокова донести материал до слушателей, поделиться своим личным опытом, наладить контакт с аудиторией. На курс пошла потому, что хотела понять, как работать с рекламой в современных источниках интернета. Мои ожидания полностью оправдались, что хотела, то и получила.
Желаю вам успеха, интересных проектов и благодарных слушателей!
Алексея Чеснокова от других преподавателей отличает харизма и вовлеченность в свою работу. Программа курса интересная, много полезной информации. Понравилось умение преподавателя интересно излагать материал и держать внимание аудитории, его профессионализм. Ожидания от курса оправданы, базовые навыки я освоила.
Карьерных высот вам!)
Интересный материал, приятная манера общения, структура курса – считаю, что именно эти моменты отличают Алексея Чеснокова от других преподавателей. От обучения получила только положительные впечатления – чувствую, что время провела с пользой, узнала новое и релевантное моим потребностям. Единственное чего не хватило в программе курса, это возможности сделать что-то самостоятельно, например, кейс какой-нибудь. На мой взгляд, нужна практическая часть. Курс, который я посетила – разработка сайтов, примерно так назывался, кажется. Мне было полезно узнать про разные движки и платформы, структуру сайта. Хорошо, что у были примеры успешных и неуспешных сайтов.
Оставайтесь таким же вдохновлённым – это важно для любого дела и преподавания в частности!
Очень понравилась креативность преподавателя, вовлеченность в процесс, его ораторское искусство и легкость передачи знаний. Благодаря этому большой объем практических знаний легко умещается и переваривается в котелке. Информация на курсе излагалась последовательно и лаконично. Профессионализм, организованность, оптимизм и контактность – все это однозначно сильные стороны Алексея Чеснокова. Удивила его готовность транслировать информация круглосуточно, без перерывов. Был замечен легкий переход на сторонние темы (хотя в моем случае это даже плюс). Мои ожидания от курса «Яндекс Директ» оправдались, получила практический опыт и знания в изучаемой области.
Желаю вам оставаться таким же жизнерадостным, открытым и креативным, совершенствовать свои знания и навыки, продвигаться в новых областях)))
Затрудняюсь дать оценку лектору, так как не с чем сравнивать, у преподавателей по созданию сайта никогда не был. Это мой первый курс по данной теме. Легко, драйвово, продуктивно – это мои впечатления от процесса обучения. Алексей Чесноков практик, ему нравится преподавать и делиться опытом (это видно). И, главное, он умеет объяснять сложное простыми словами. Минусов не нашёл). Когда шел на курс думал, что я полностью разберусь как работать при создании сайтов и смогу грамотно выстроить работу подрядчика, а также смогу убедить руководство, что у нас есть проблемы по этой части, и нам нужно менять подрядчика. А ещё я надеялся, что смогу сам «руками» работать по этому направлению. Ожидания не совсем оправдались, так как после 6 часового блока по созданию сайта в рамках digital курса все равно остались вопросы. Мне не хватило времени, чтобы спросить то, чего не было в презентации.
Желаю вам удачи в вашем деле)))
Алексей, Вы прекрасны! Иногда Вас уводит в рассуждалки, от темы… иногда перескакиваете, не дожав интересное и важное. но в целом, супер! Желаю Вам адекватных клиентов, прибыльных заказов, минимальной зависимости от дурацких гос.структур, но стабильной поддержки от них))) Творчества, сбычи желаемого и крепкого ЗДОРОВЬЯ.
Впечатления от обучения на отлично! Материал дан в полной мере, понравилась последовательность подачи материала и важные заметки/комментарии. Сложно сказать, чем еще можно улучшить программу, наверняка курс и так оттачивается от потока к потоку. Моя оценка Алексею, как преподавателю строго положительная. На курс пошел, поскольку нужны были базовые знания по AdWords, а по итогу получил углубленные. Курс Алексея Чеснокова безусловно рекомендую
Алексей, желаю вам здоровья, личностного и профессионального роста, и возможность заниматься любимым делом!
Обучение на курсе было познавательно и не скучно)) Программа достаточно охватывающая, много тем, которые хотелось бы изучить глубже. Из минусов для меня было слишком много узких профессиональных терминов, значение которых лично я спросить стеснялась. Полагаю, стоит побольше объяснять значение терминов простыми словами для таких чайников как я, хотя я из тех чайников, кто живо интересуется 🙂 Программу можно было бы улучшить добавлением часов, я уже упоминала что программа обширная. К сожалению, мои ожидания от курса не очень оправдались. Не все ясно, возможно потому, что я совсем не технарь, или мне нужно больше времени для освоения курса. Но при этом если бы я раньше прослушала ваши советы по созданию сайта, я бы не наделала ошибок в ТЗ на создание сайта Отделения платных услуг в прошлом году.
Алексей, у вас есть самое правильное качество педагога (на мой взгляд))) — вы открыты к диалогу. Не смотря на все вышеупомянутое, ваши курсы я однозначно рекомендую, вы практик, а это очень важно.
От души желаю большой удачи в вашем деле. Сразу заметно, что вы занимаетесь любимым делом!
Курс мне очень понравился, интересный, насыщенный и все рассказано простым языком. У Алексея интересный подход к преподаванию, лично меня порадовала неформальность общения, разбор примеров на практике – все было отлично. Единственное, по программе обучения хотелось бы больше часов. Моя оценка за курс 10 по 5-ти бальной шкале!!
Ожидания от обучения оправдались с лихвой! Спасибо! Обязательно буду рекомендовать ваши курсы коллегам и друзьям.
Успехов вам и хорошего настроения!
После прохождения курса у меня остались отличные впечатления, с нулевого понимания Директа, могу сказать, что уже хоть и не много, но разбираюсь. Программа обучения имеет практикоориентированность, а для меня это крайне важно. В целом мне все понравилось, разве что порекомендовал бы актуализировать некоторые данные в презентациях, тогда программа станет еще лучше. Как преподавателя могу оценить Алексея Чеснокова только положительно, все качества соответствуют.
Курс превзошёл мои ожидания, рекомендую всем Алексея Чеснокова. Удачи вам и успехов в маркетинге!
В целом, у меня остались только положительные впечатления от процесса обучения. Алексей все объяснял очень доступным языком, а предоставленный материал был информативным и исчерпывающим. В программе обучения понравилось, что Алексей, прежде всего, практик, и человек, который постоянно развивается в сфере digital, в курсе инструментов, последних трендов и, самое главное, что он охотно делится информацией. Как маркетолог, с какими-то инструментами я уже сталкивалась в своей работе, изучая их самостоятельно, поэтому какие-то моменты мною были упущены. Благодаря Алексею некоторые пробелы в уже имеющихся знаниях удалось устранить. Отдельное спасибо за разбор Youtube, эта тема была для меня абсолютно новая. Очень хотелось более углубленно изучить Яндекс Директ и Google Рекламу, однако понимаю, что за выделенные 152 часа это практически нереально было сделать.
Видно, что Алексей прирожденный преподаватель, и не зря имеет педагогическое образование, поэтому он достоин несомненно высокой оценки.
Курсы Алексея Чеснокова однозначно рекомендую. Хочется отдельно пожелать Алексею успехов и удачи во всех начинаниях и проектах действующих и будущих!
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.
Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
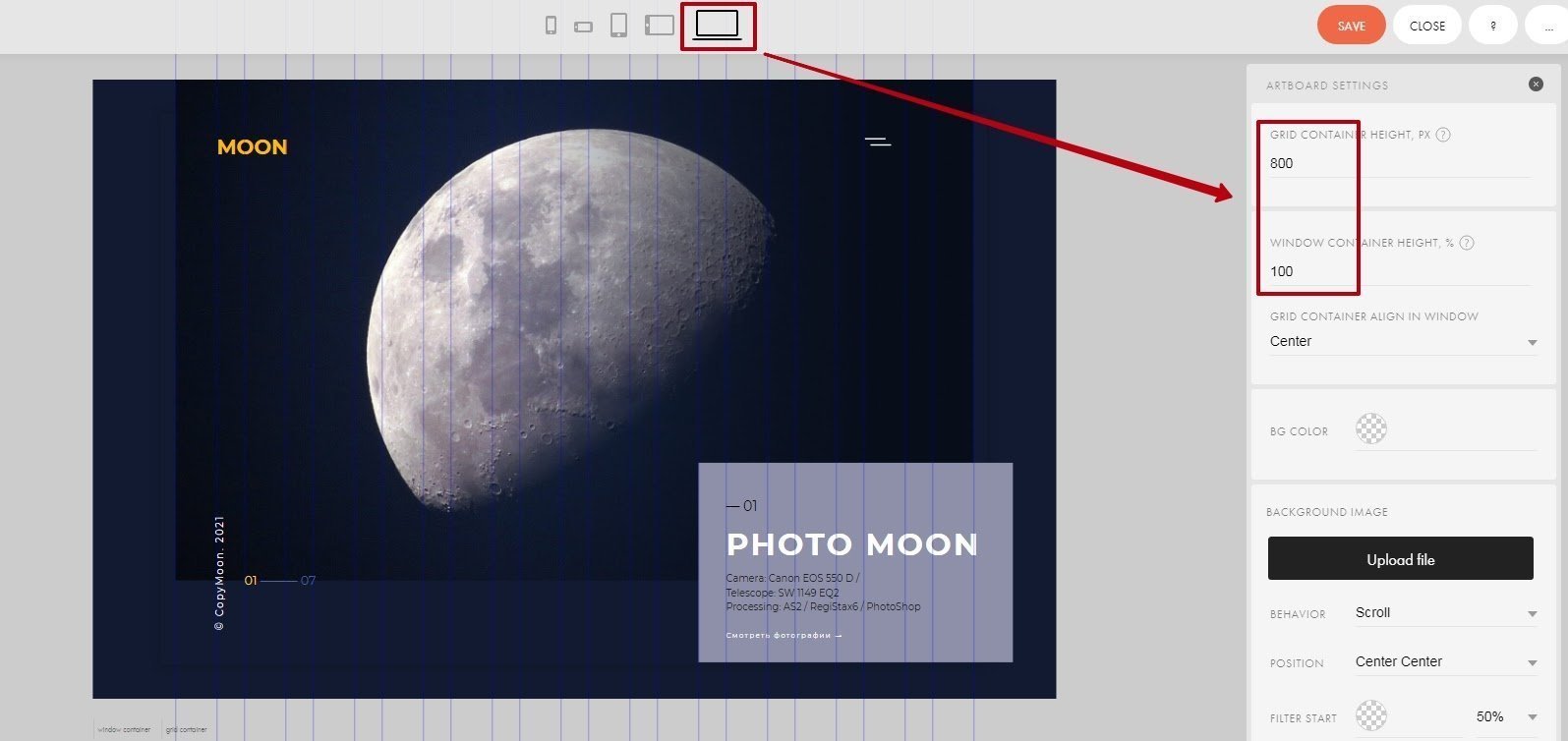
В настройках блока выставляем параметры как на картинке.
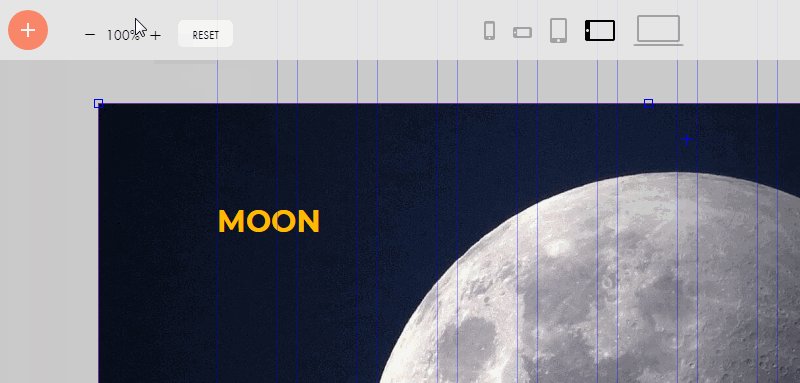
Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
Расположение элементов в десктопной версии
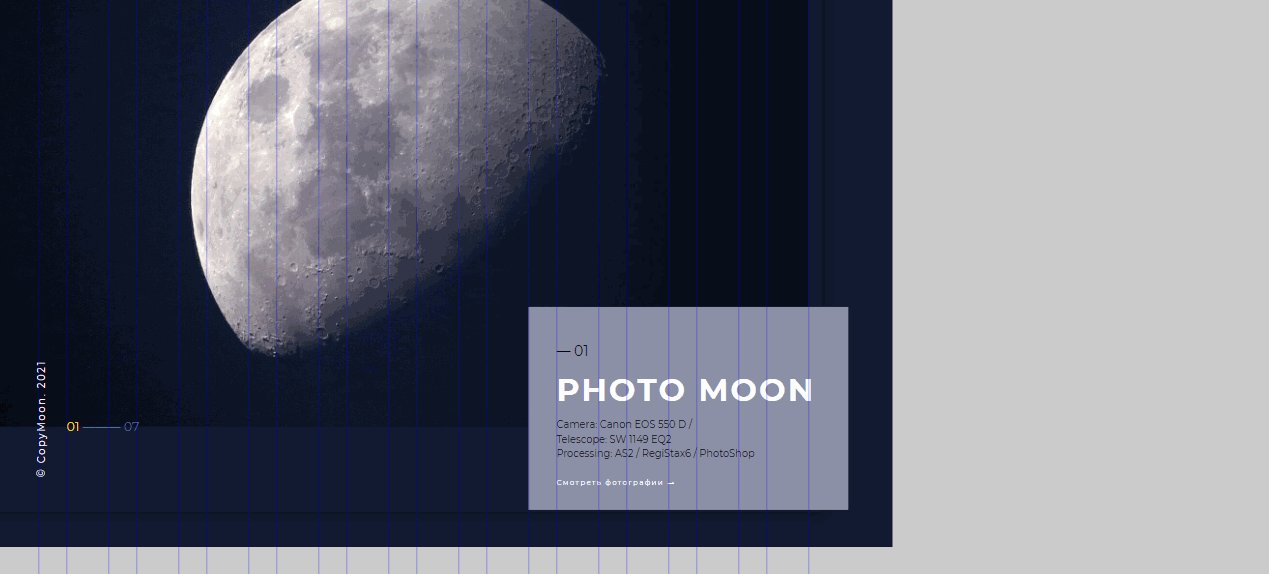
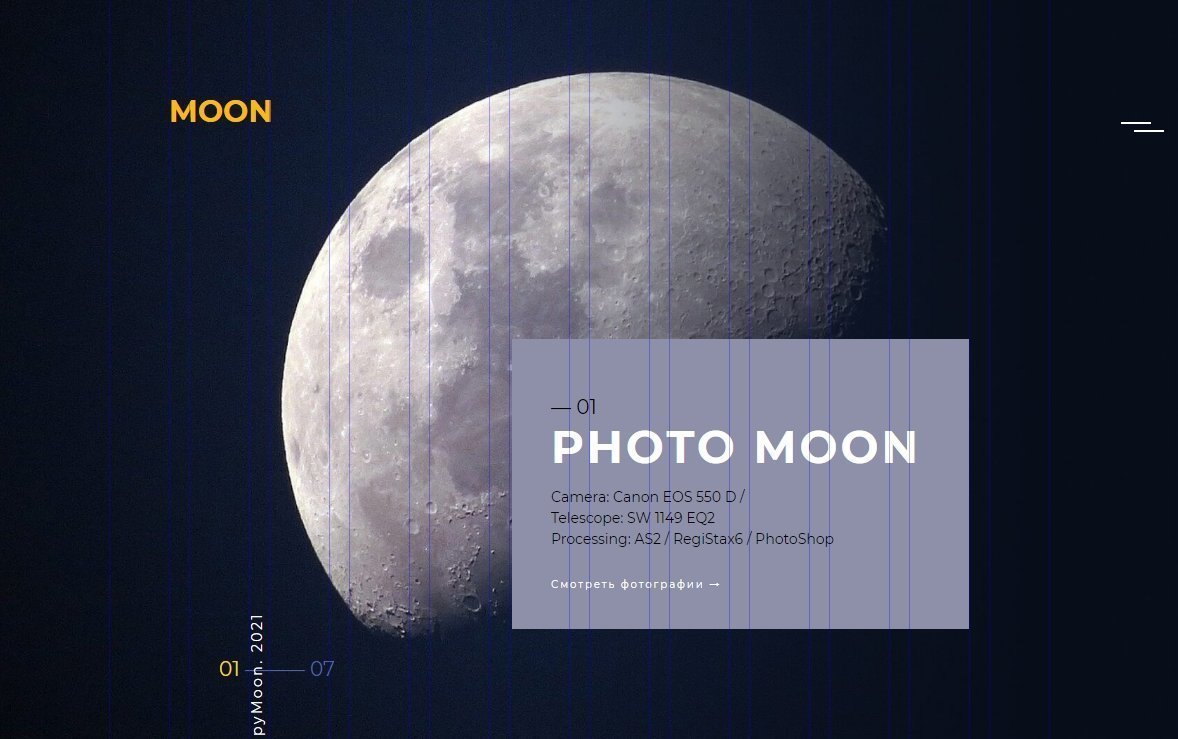
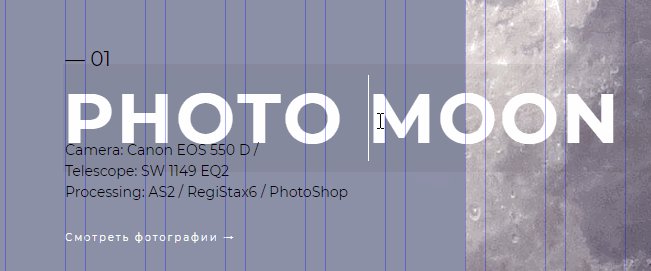
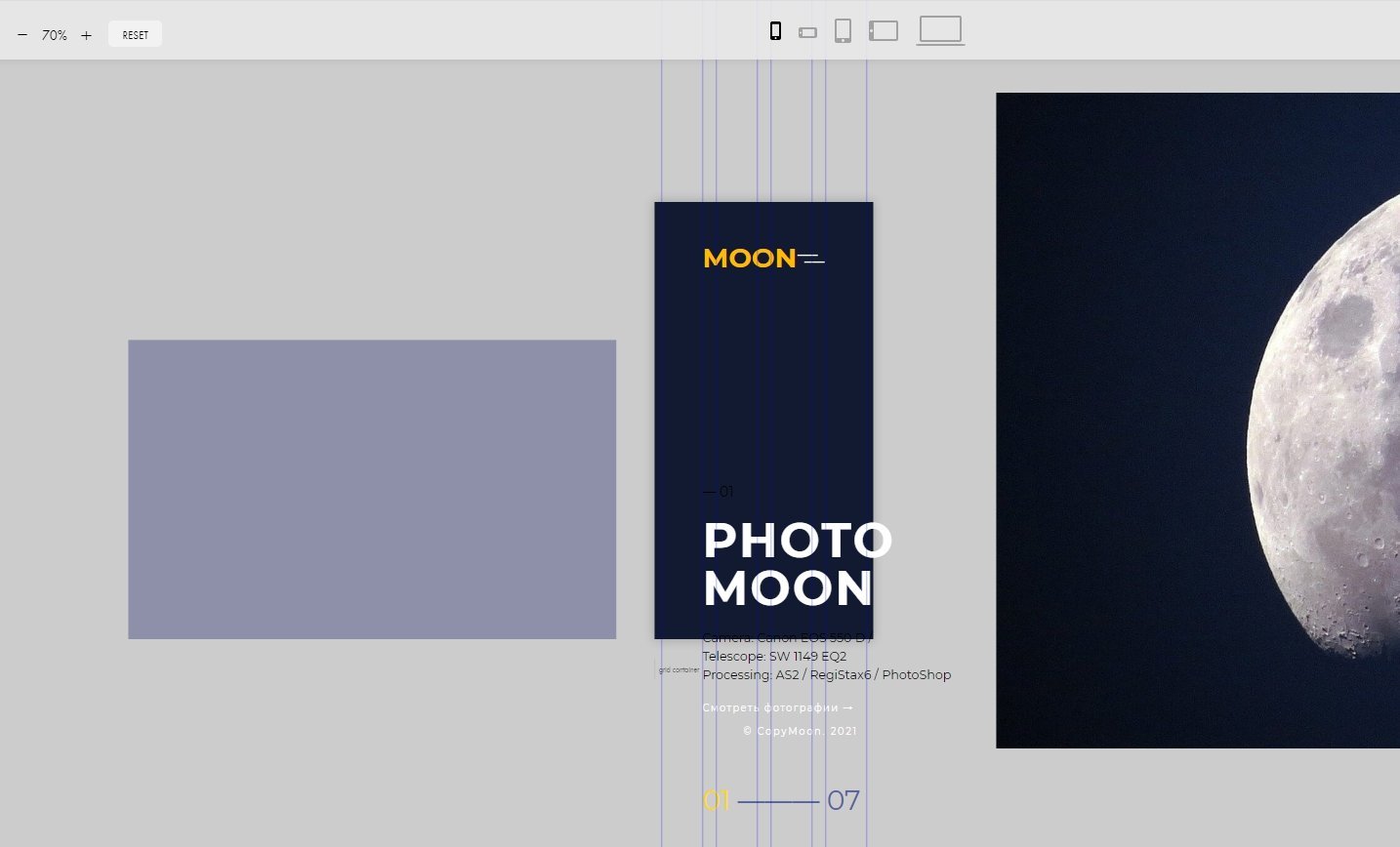
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
Макет состоит из простых элементов:
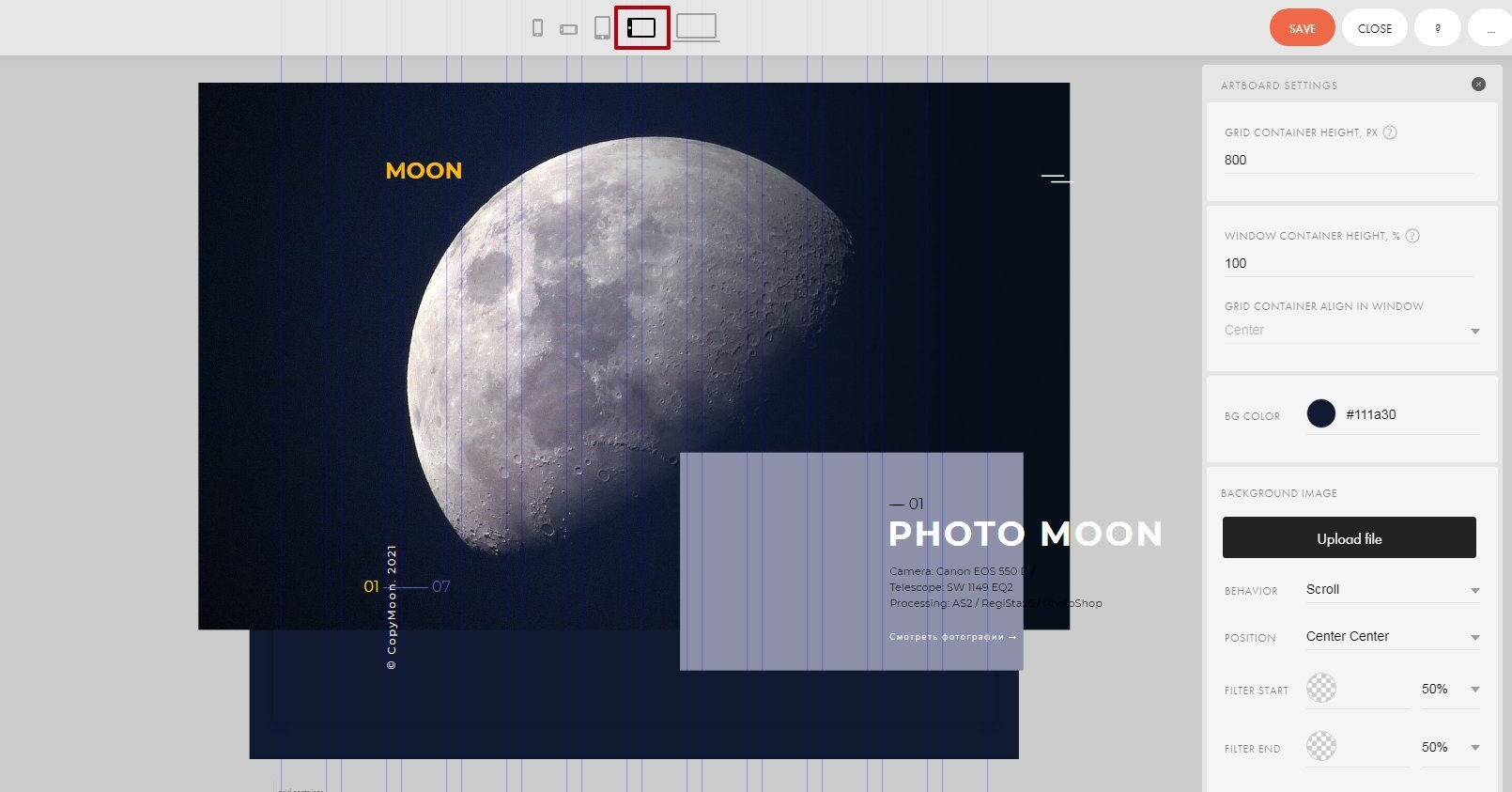
Настройки для десктопной версии:
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
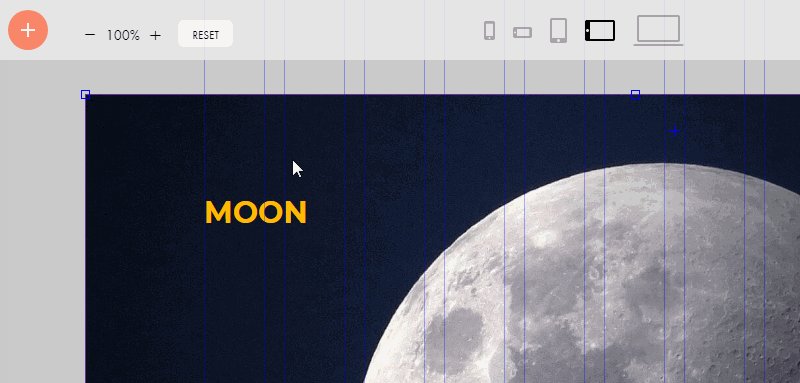
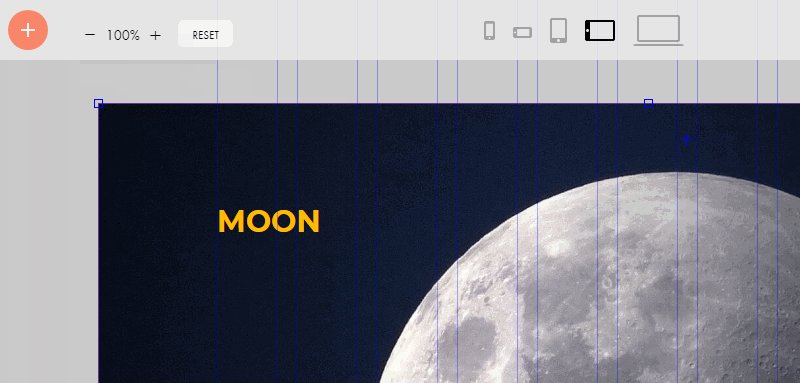
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
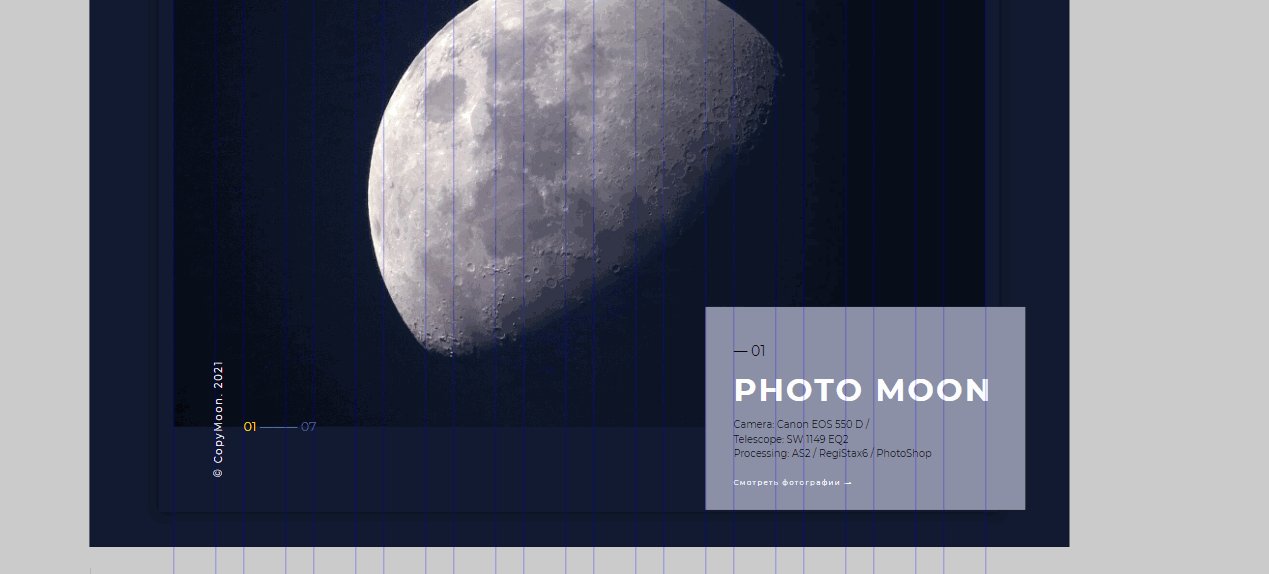
Собираем макет для планшета с горизонтальной ориентацией
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.
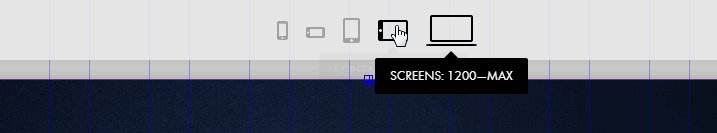
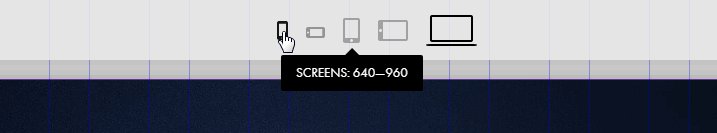
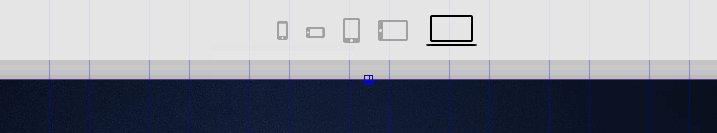
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.
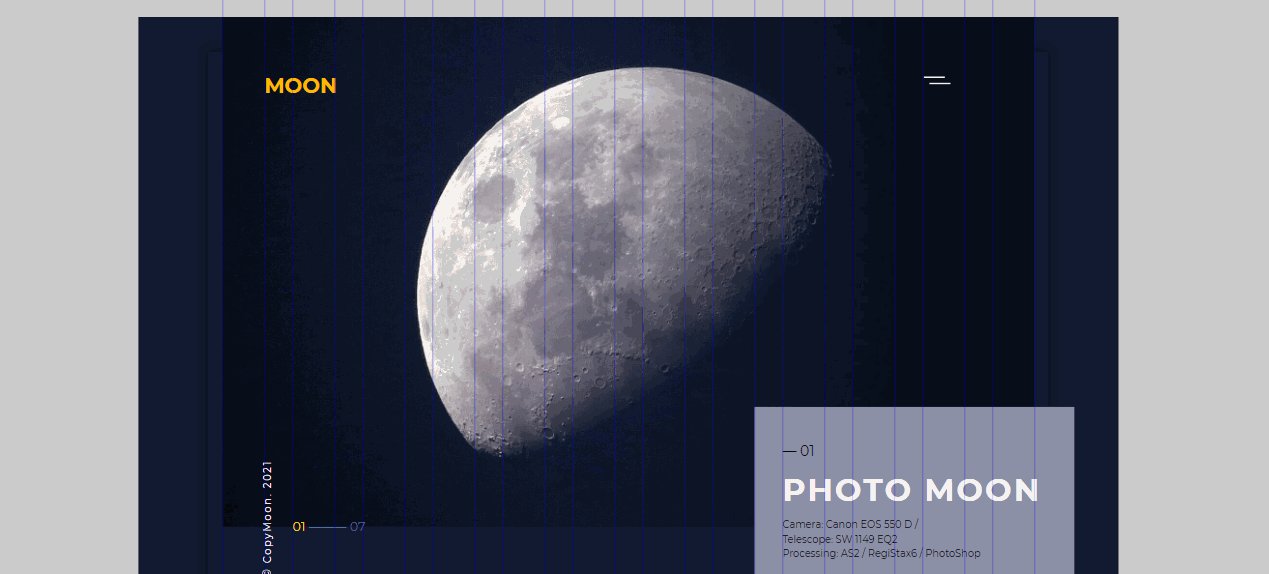
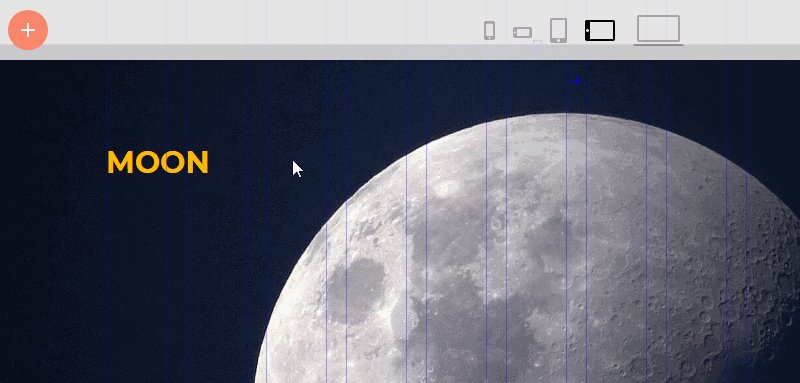
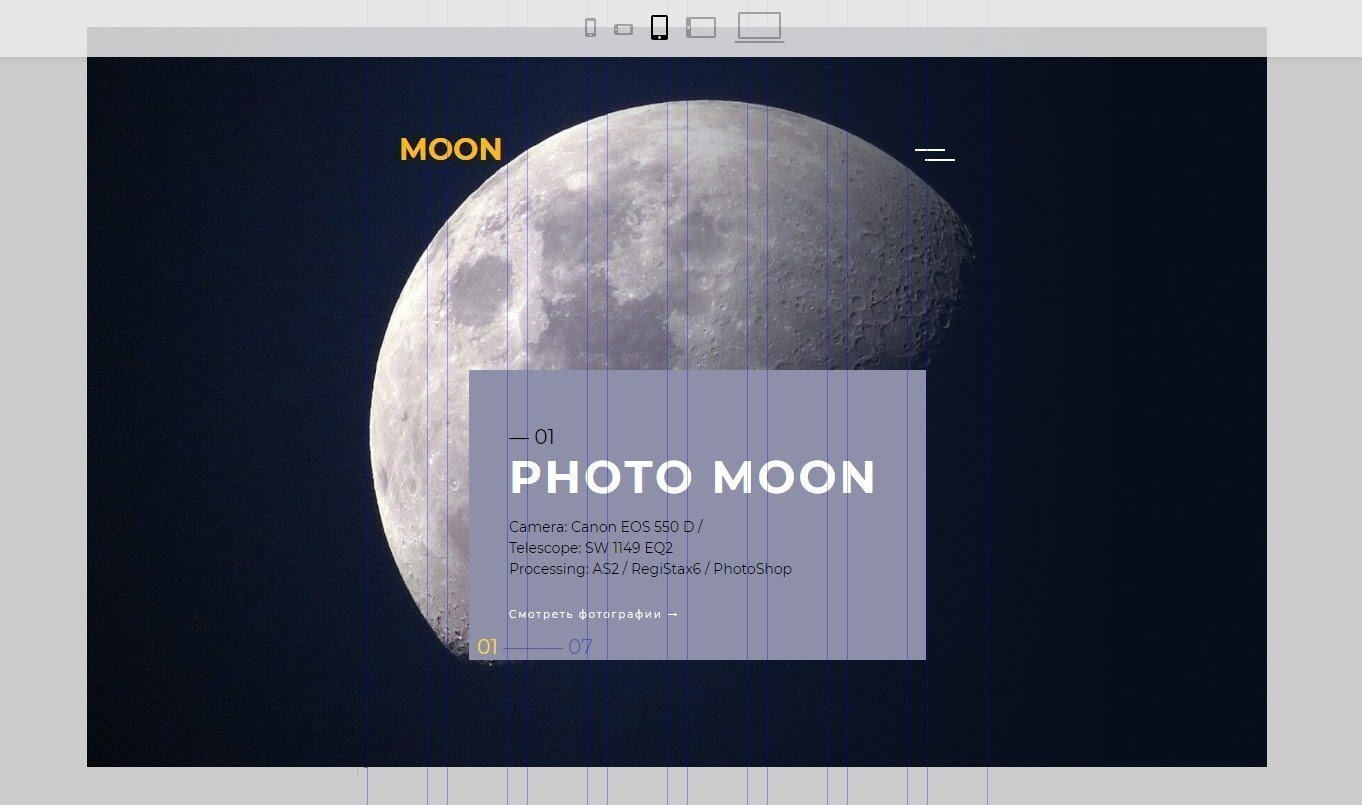
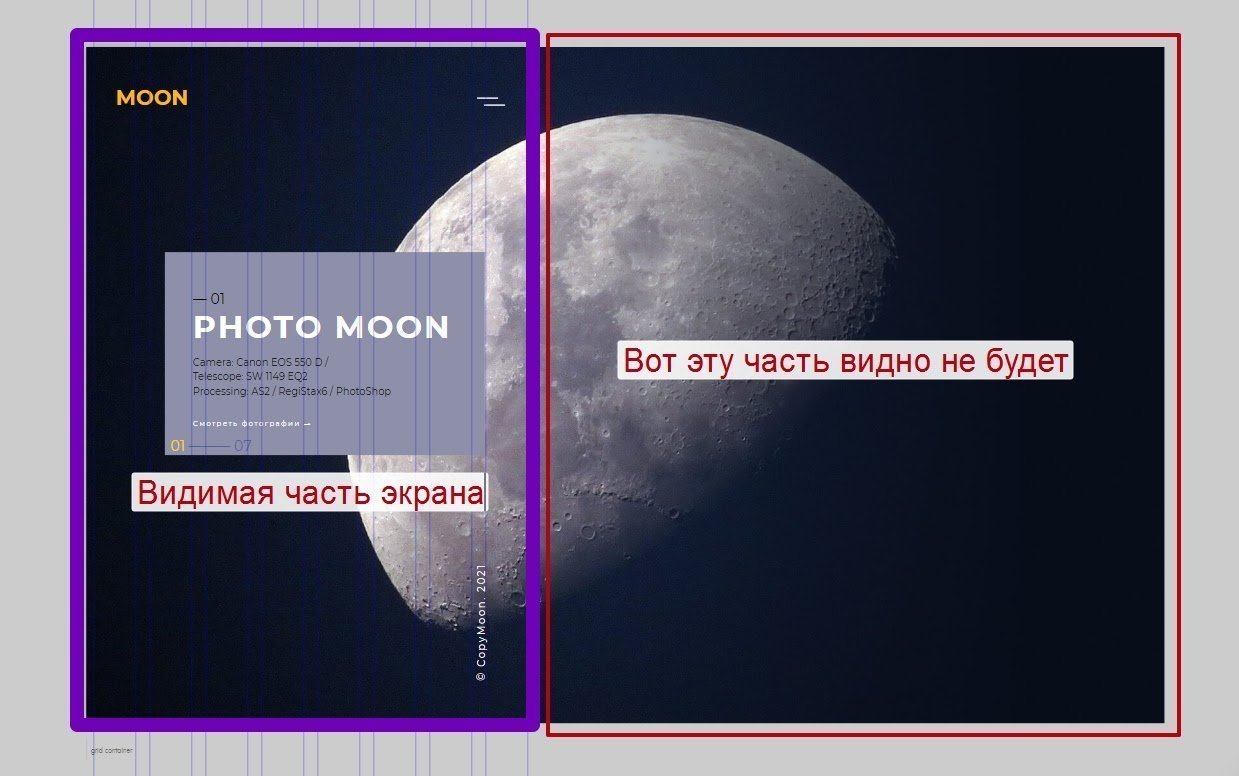
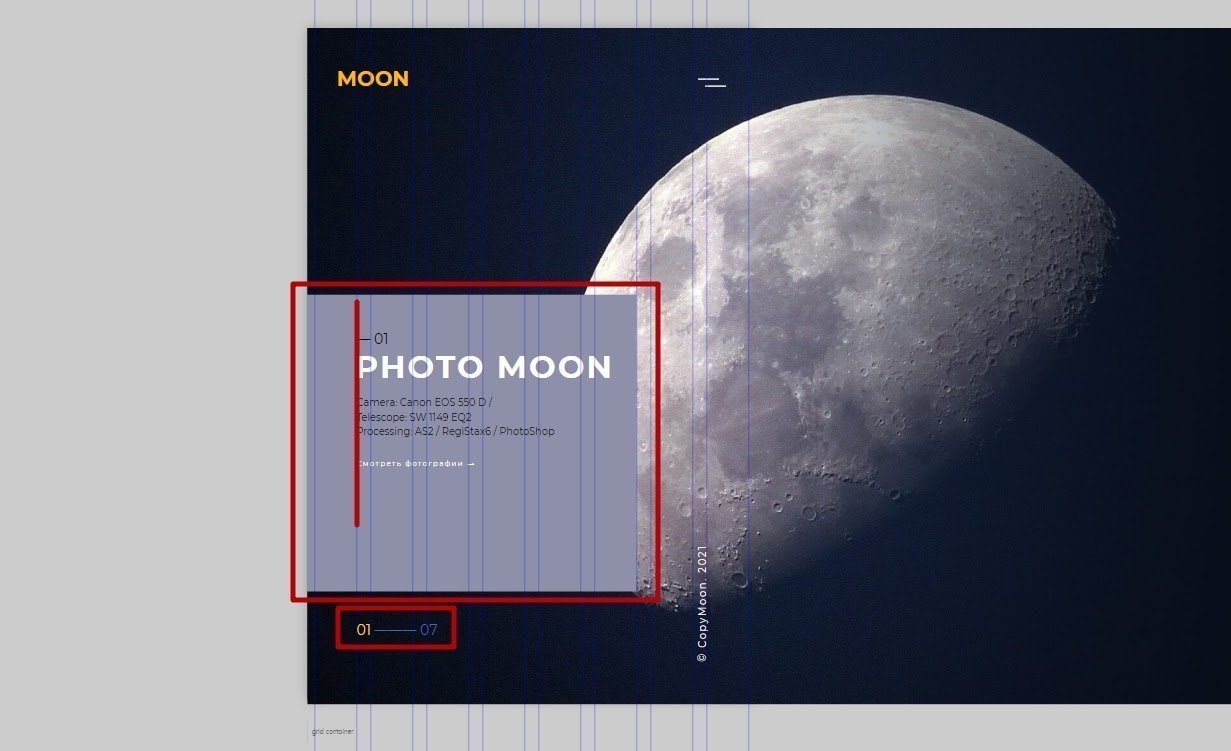
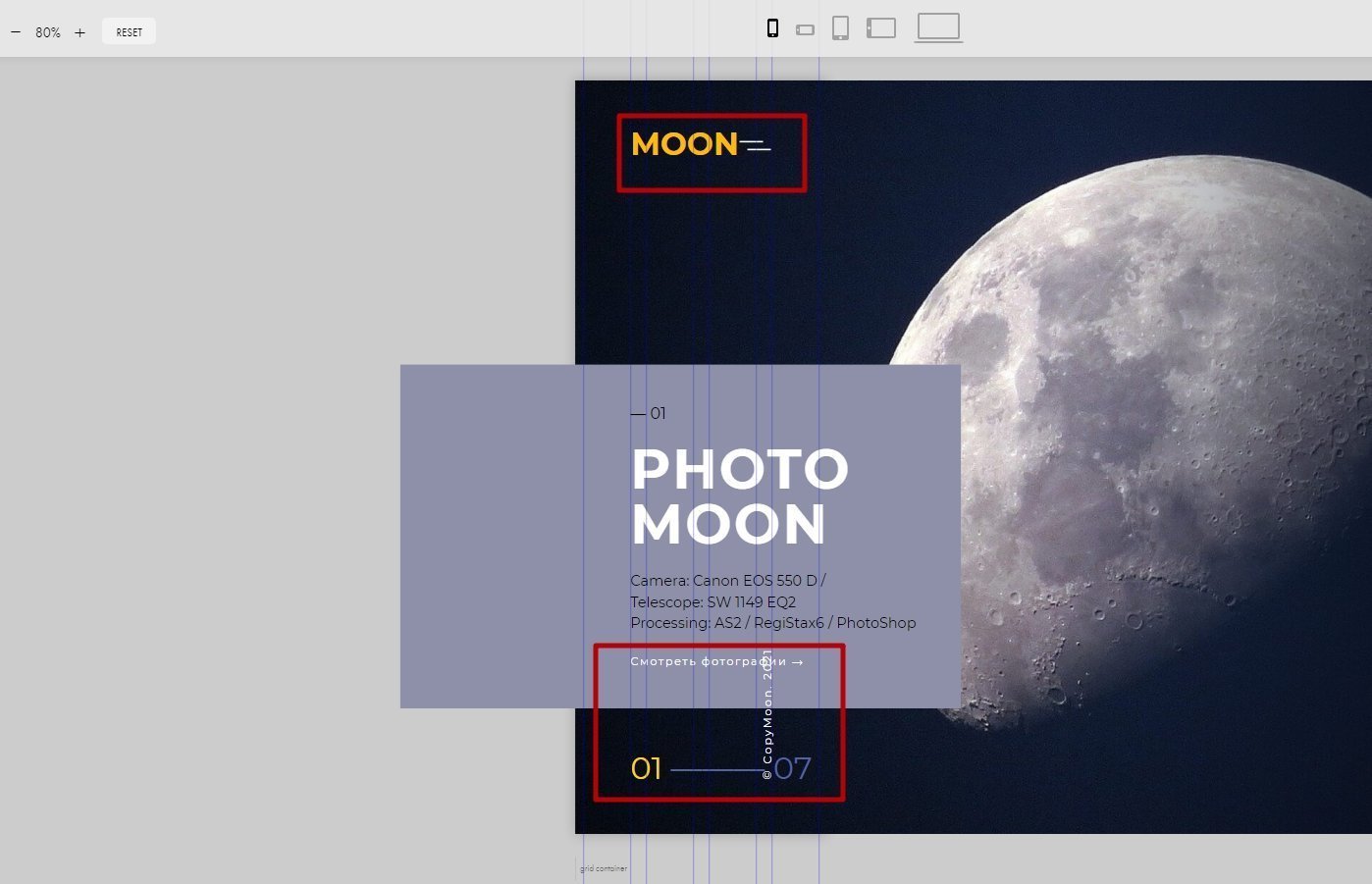
Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.
Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
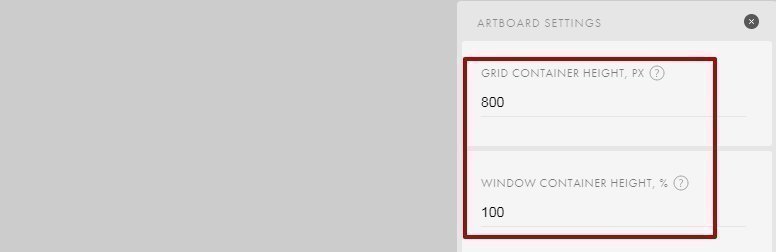
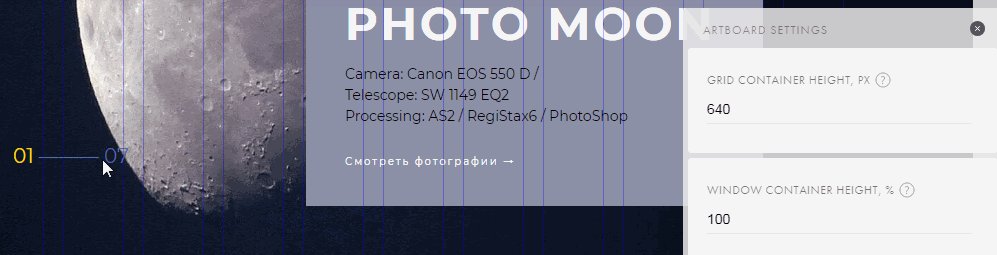
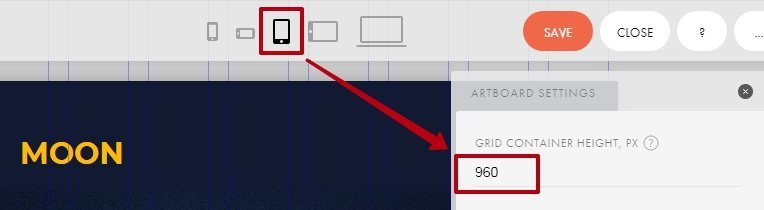
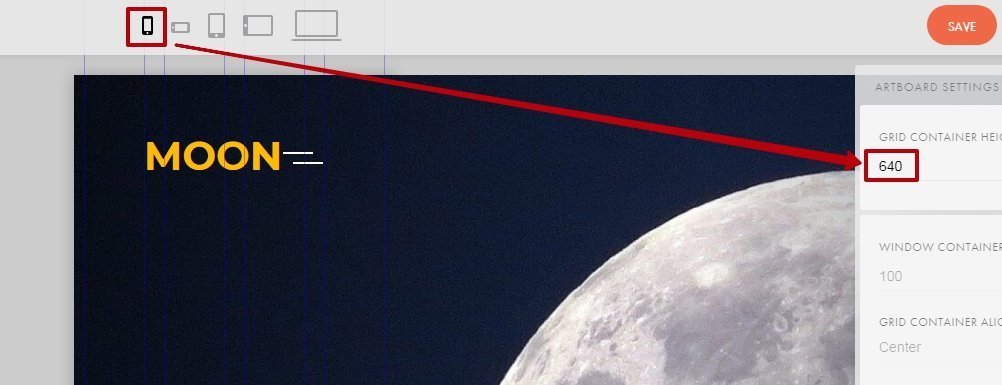
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
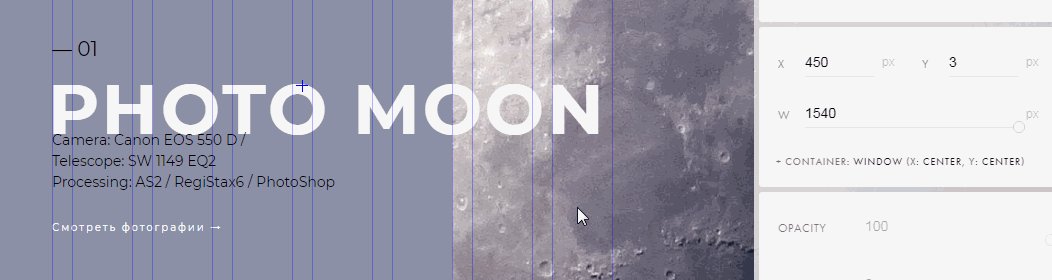
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.
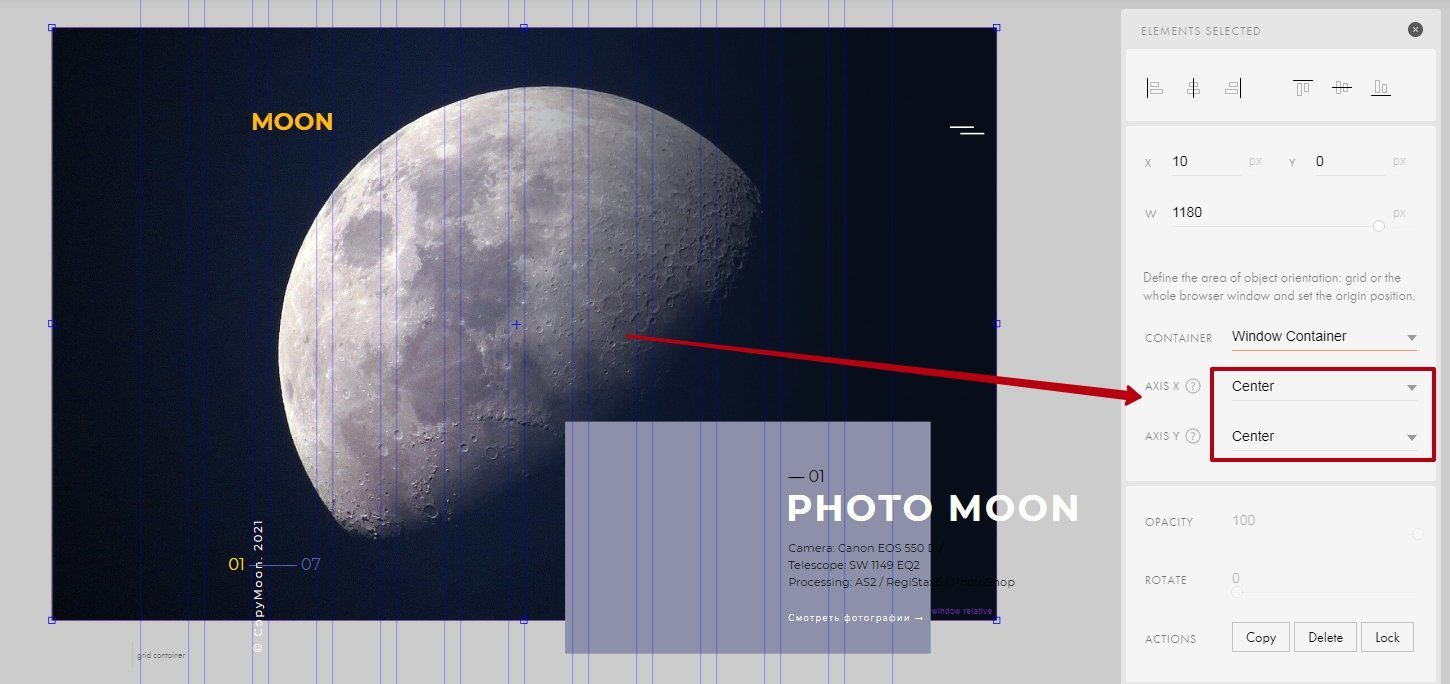
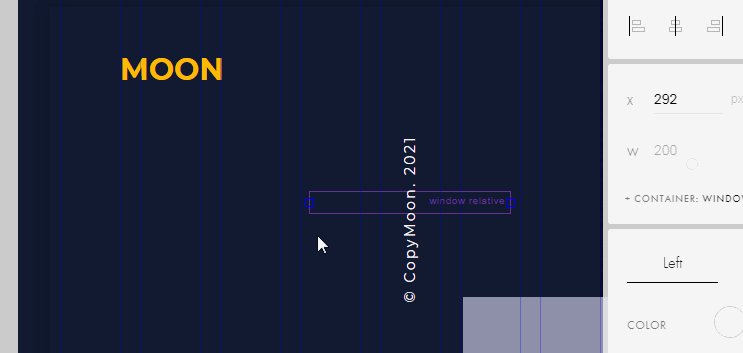
Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
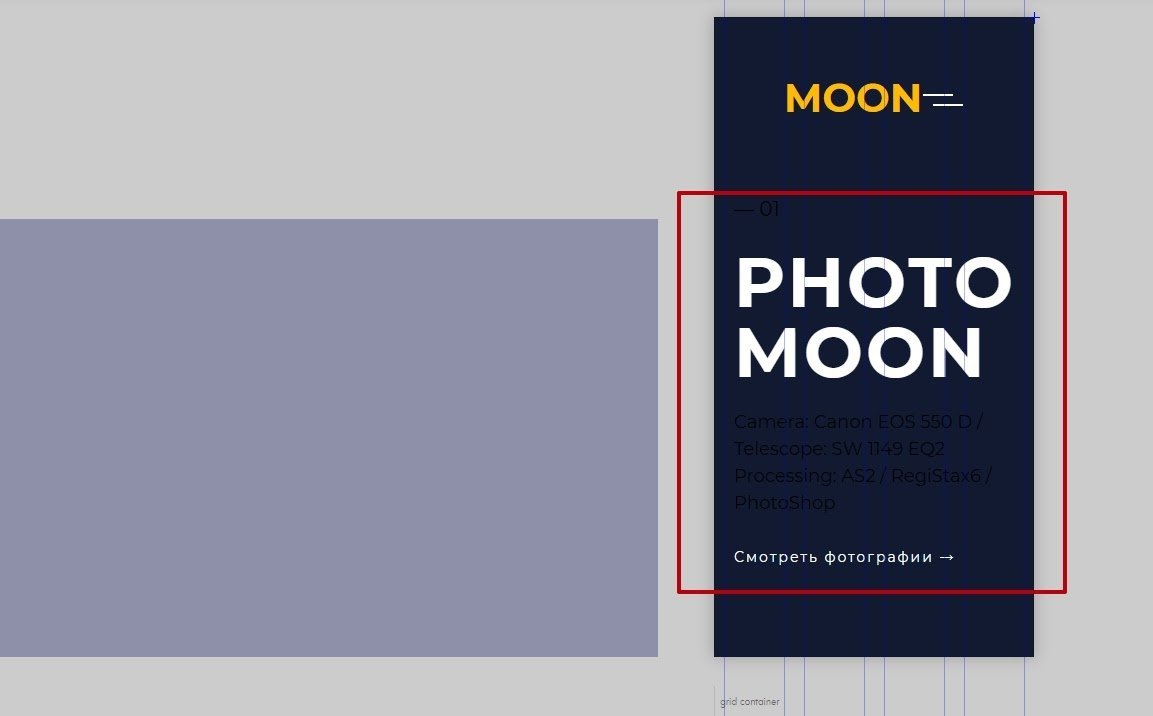
Переходим к блоку описания изображения.
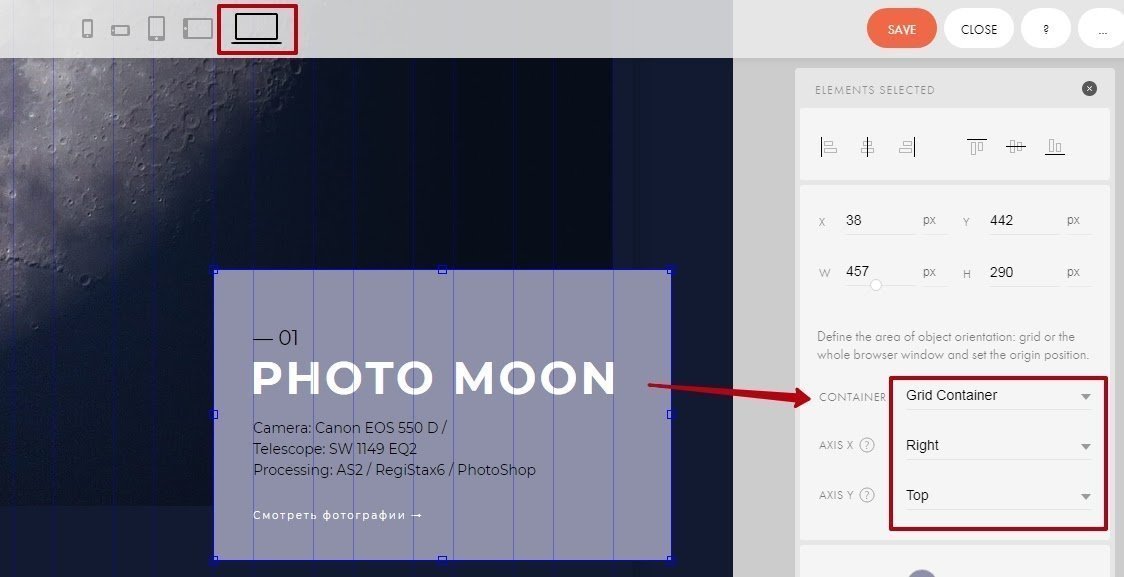
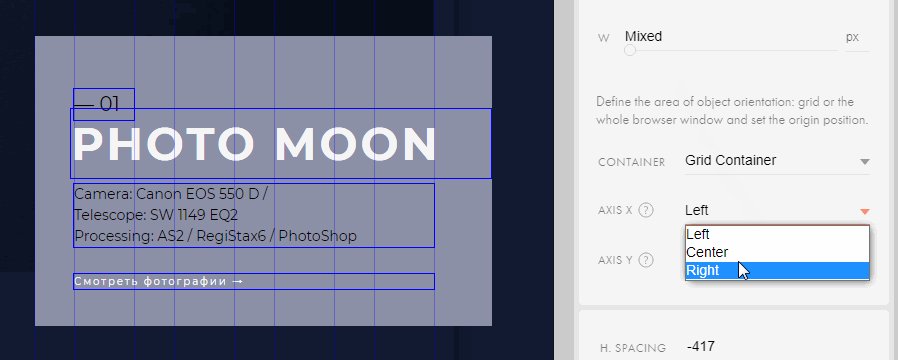
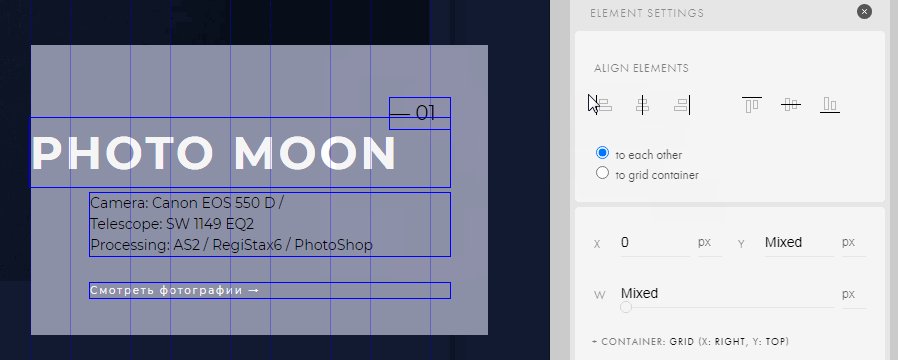
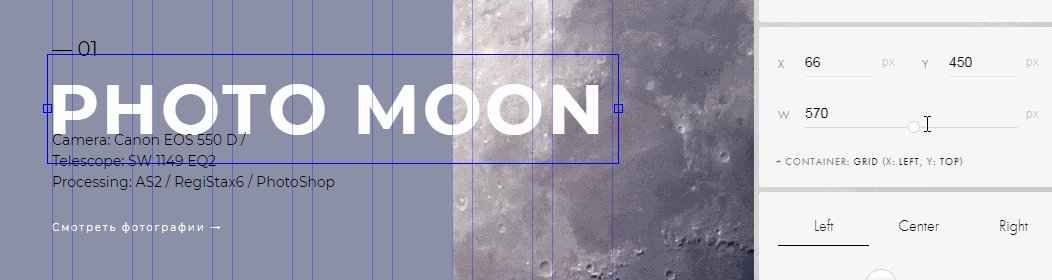
По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования ( Container) на панели Settings. Ищем решение проблемы там.
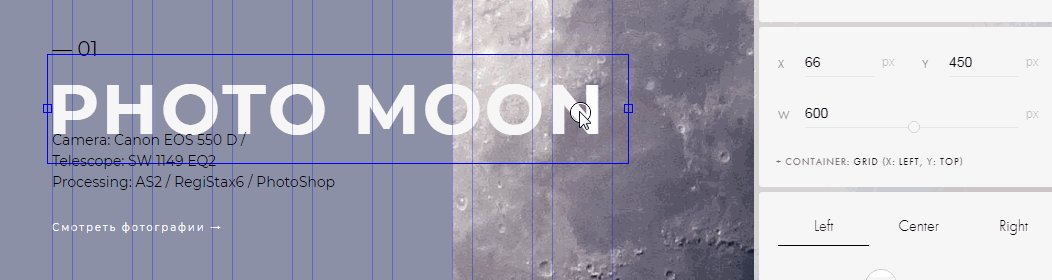
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.
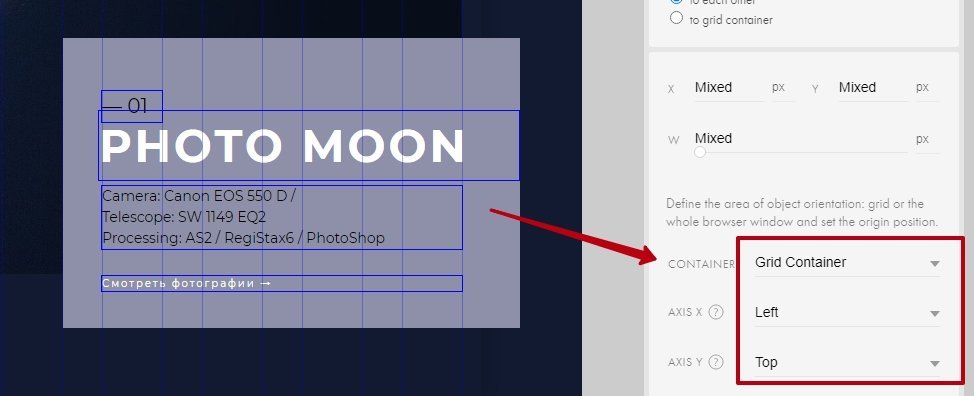
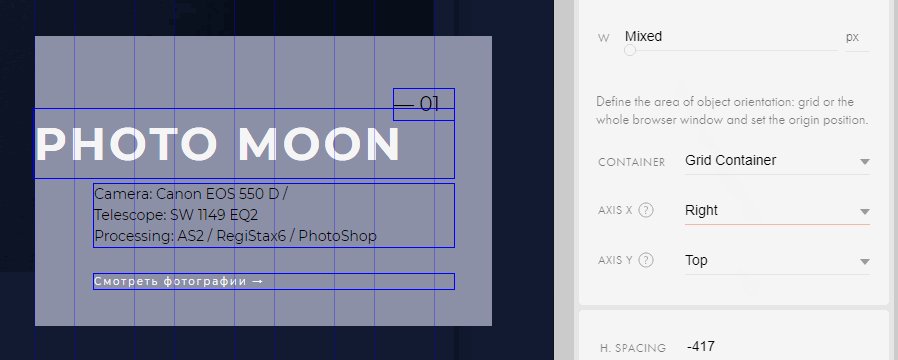
Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.
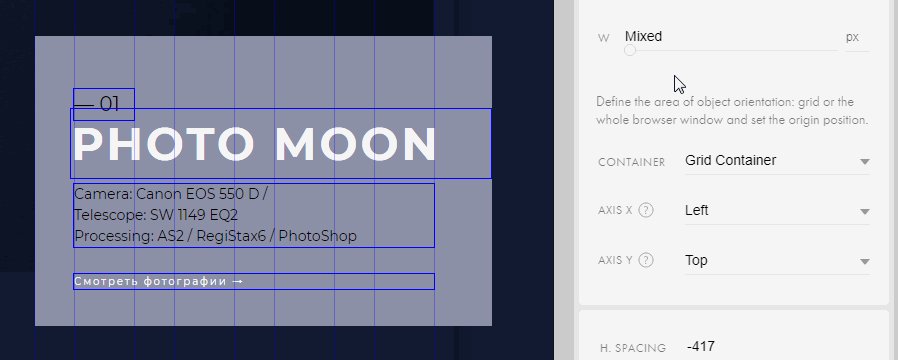
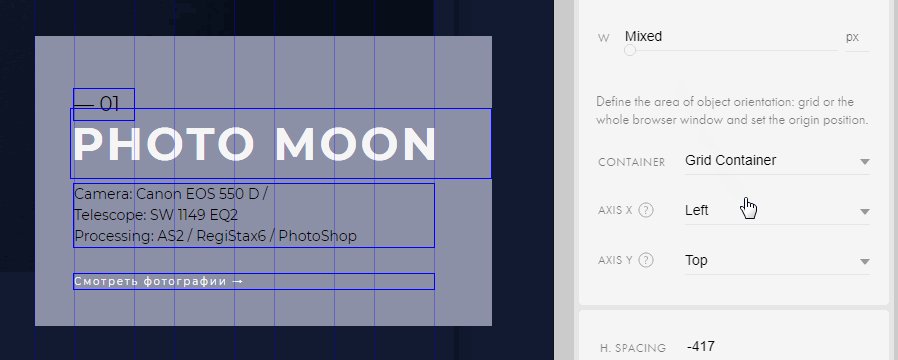
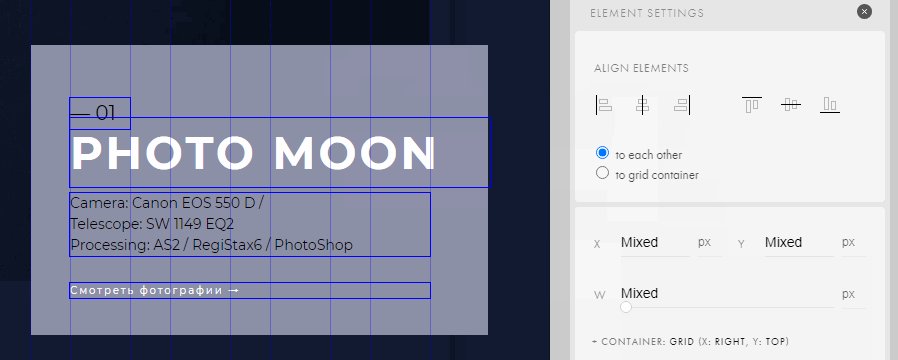
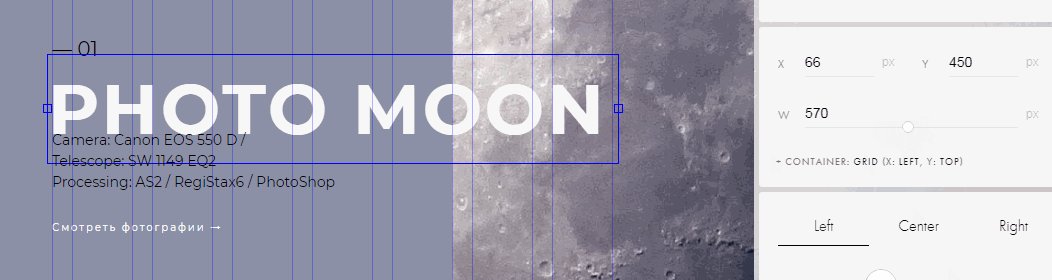
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.
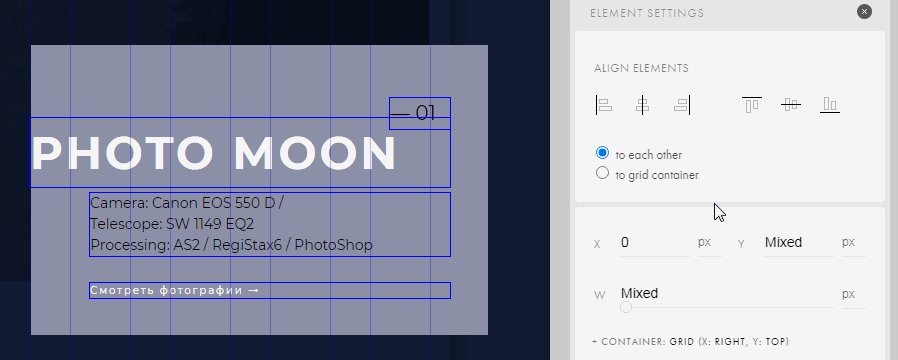
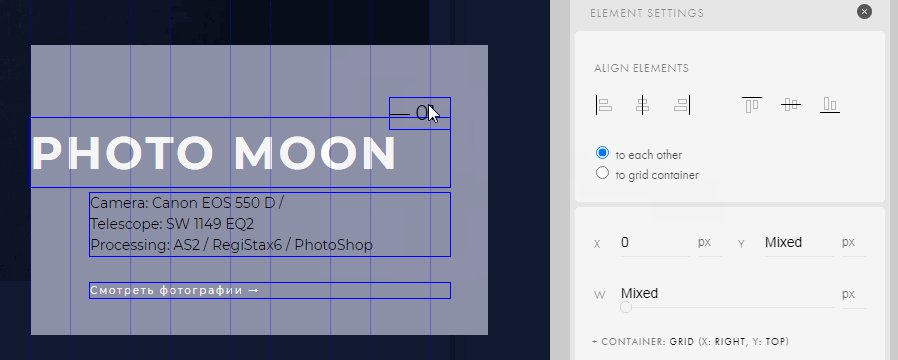
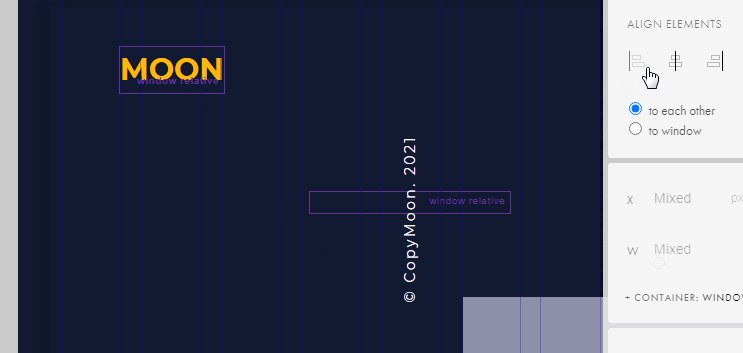
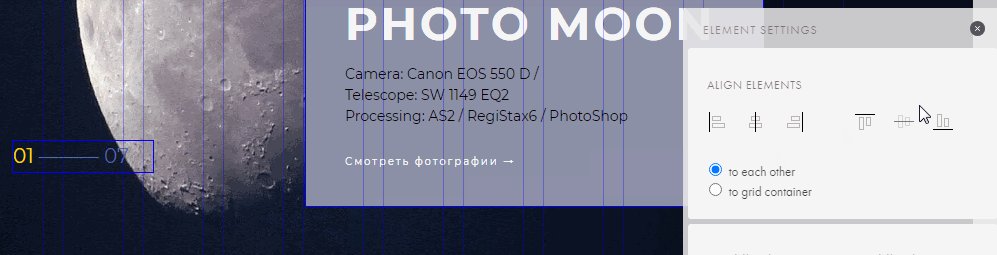
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.
Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.
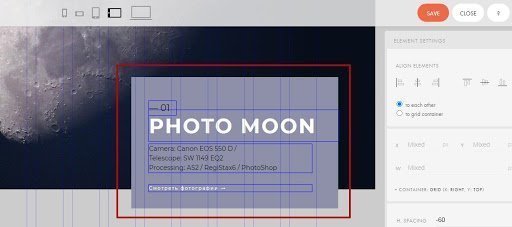
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.
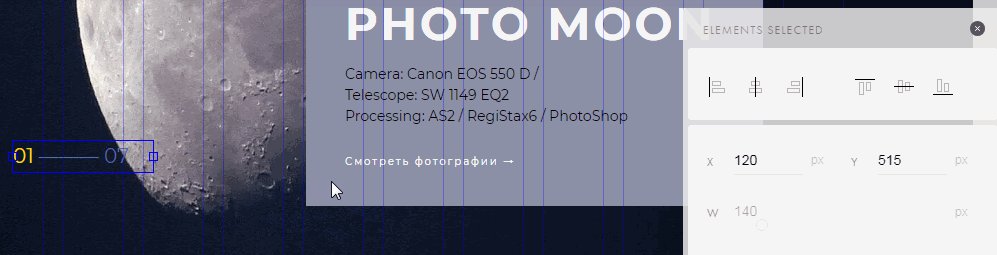
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
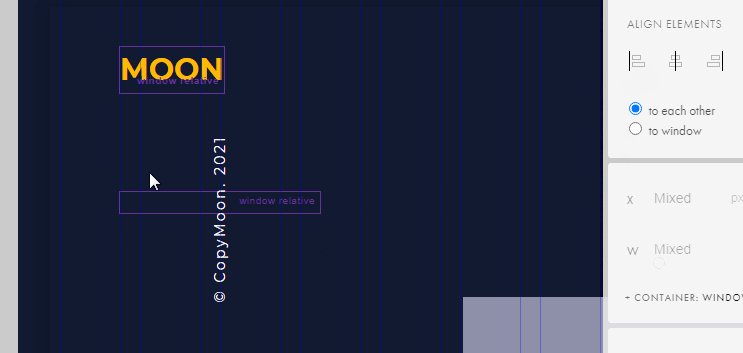
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.
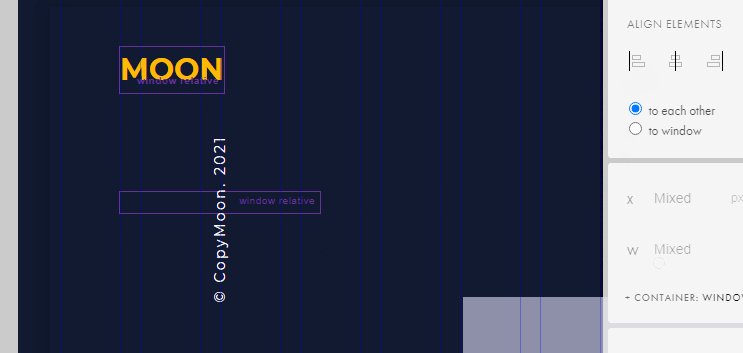
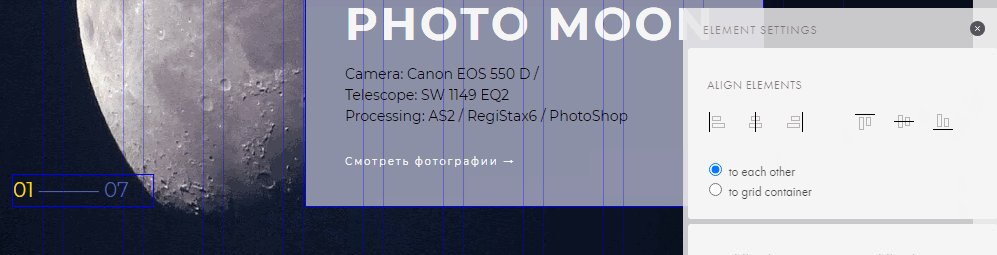
Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.
Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.
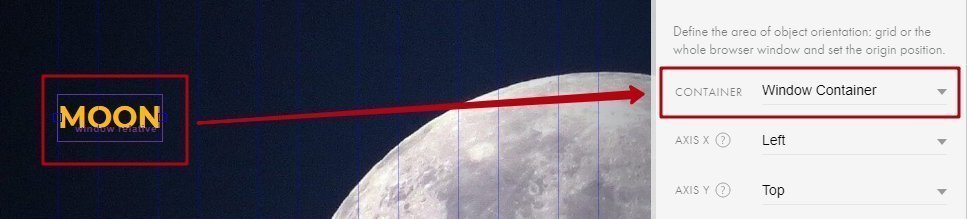
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.
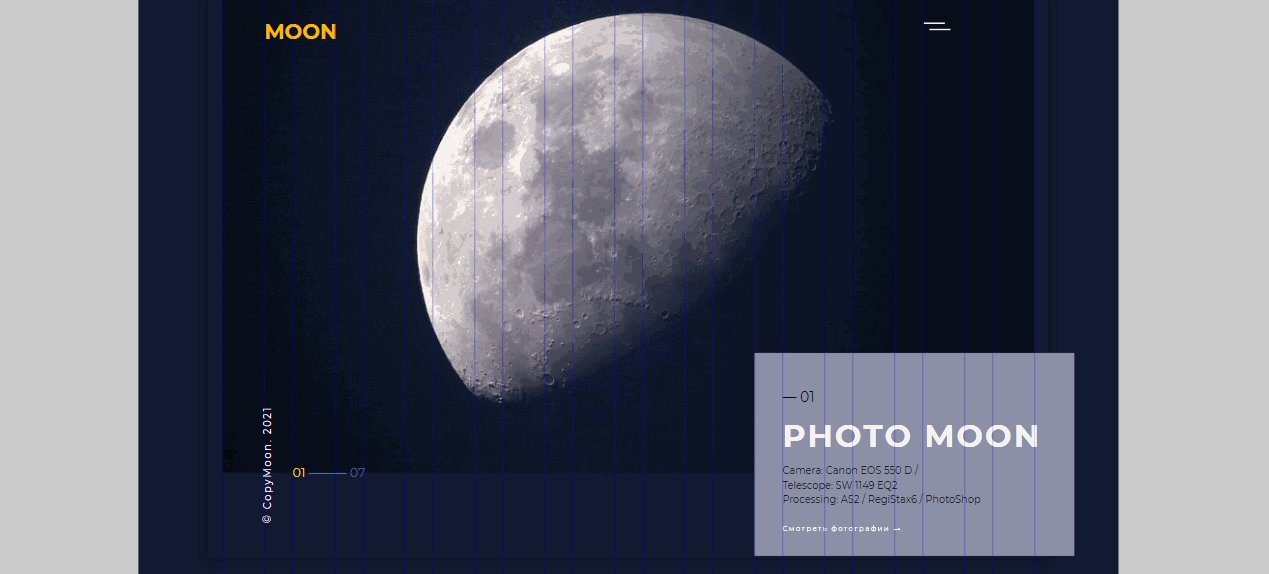
После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
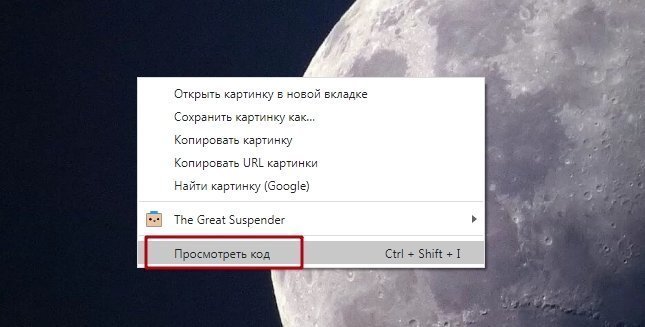
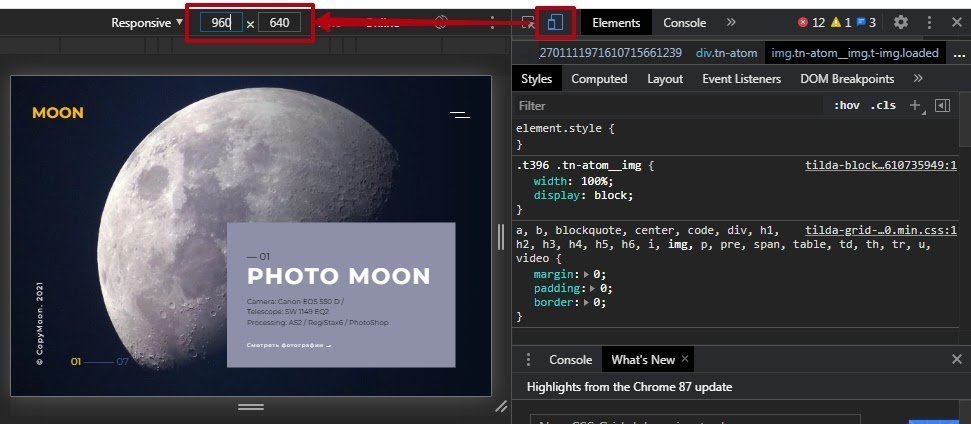
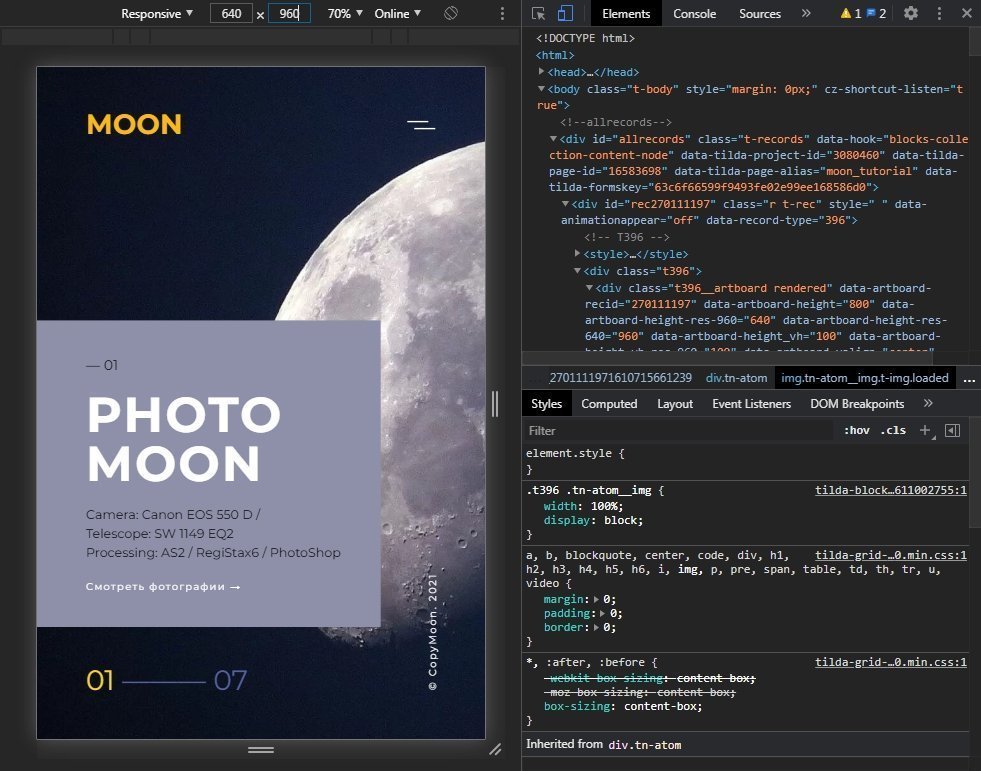
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт « Просмотреть код».
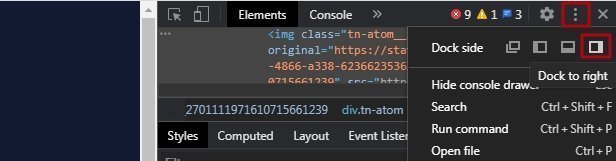
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.
Далее нажмите на иконку экранов и введите нужное разрешение экрана ( 960×640) в центральной панели.
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
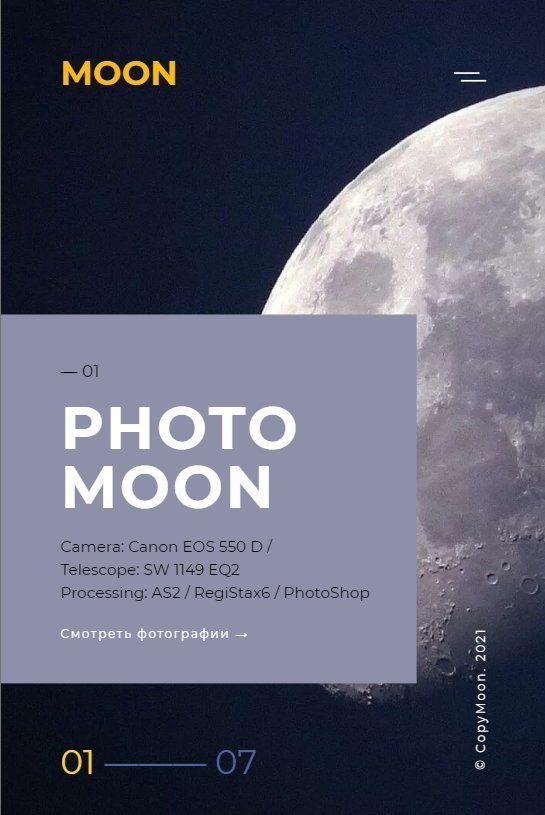
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.
Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.
Могло быть и хуже. Вот что мы сделаем:
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.
Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.
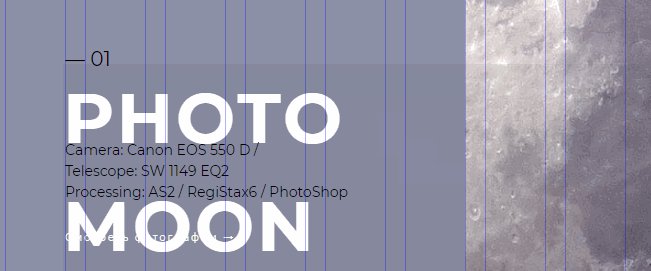
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.
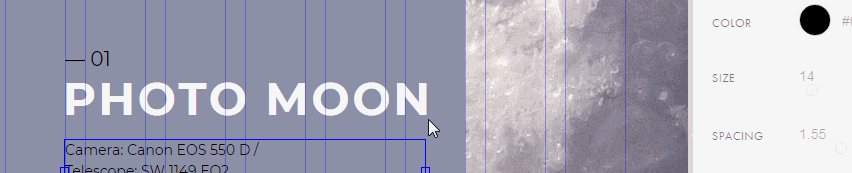
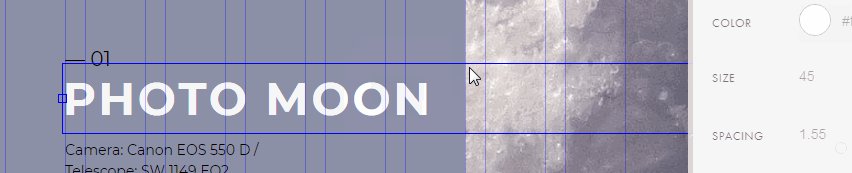
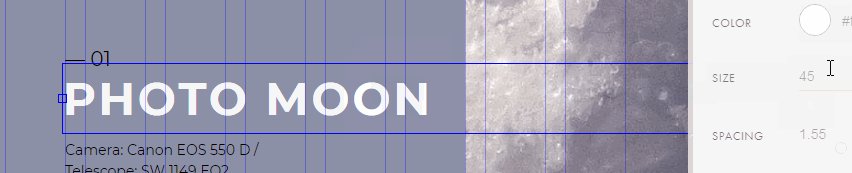
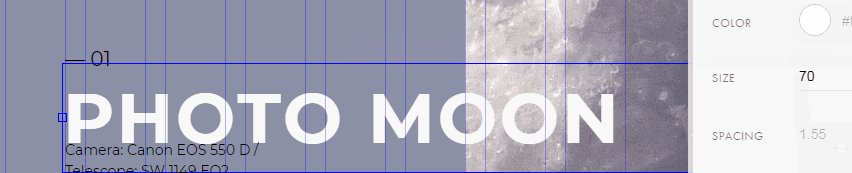
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.
Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.
Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.
Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.
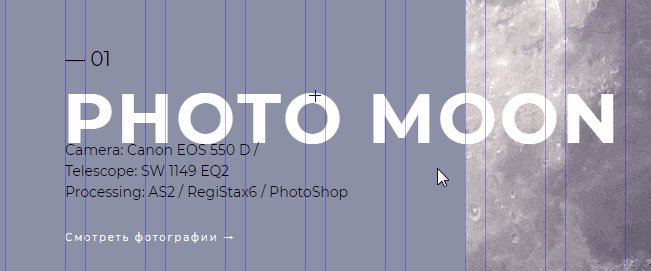
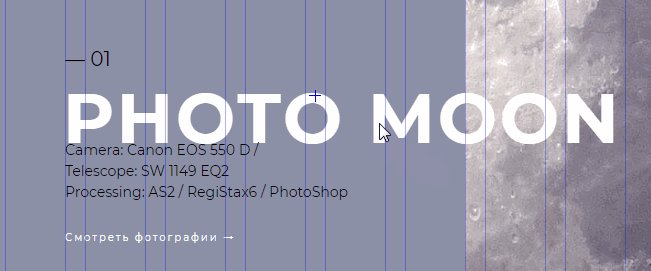
Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.
Готовый макет в «Тильде».
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.
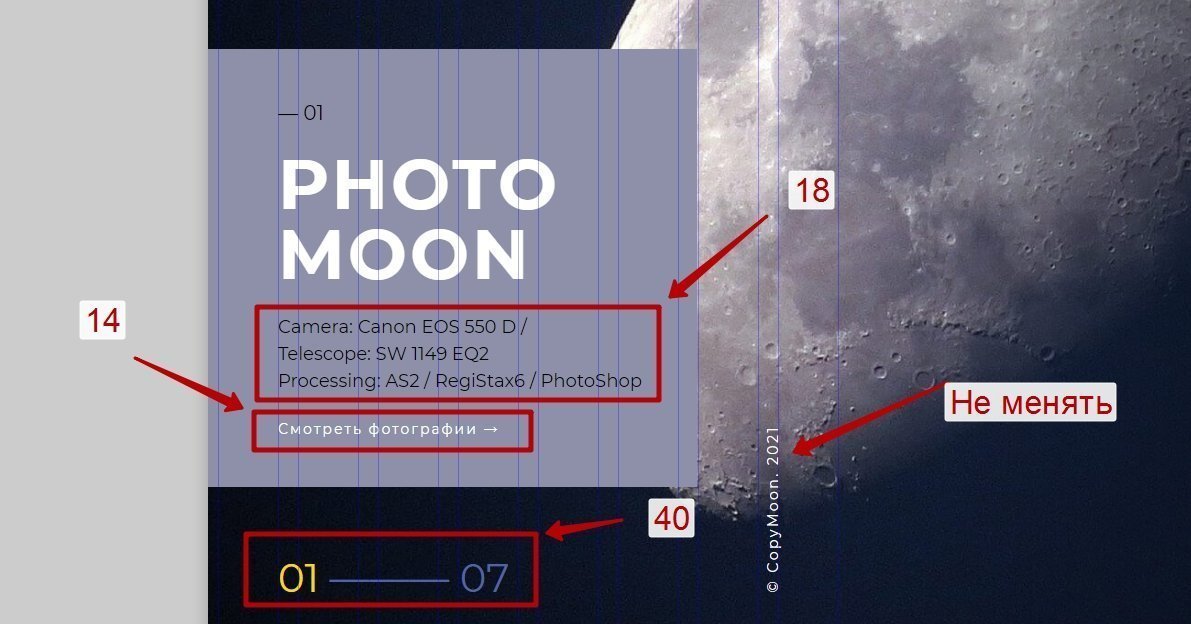
Смотрим, как отображается макет по умолчанию.
Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
Начнём стандартно — выставим высоту экрана рабочей области.
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.
Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:
Переносим заголовок, описание и ссылку в рабочую область экрана.
Меняем цвет текста описания с помощью панели настроек.