как сделать навигационное меню в html и css
Навигационные панели с помощью CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
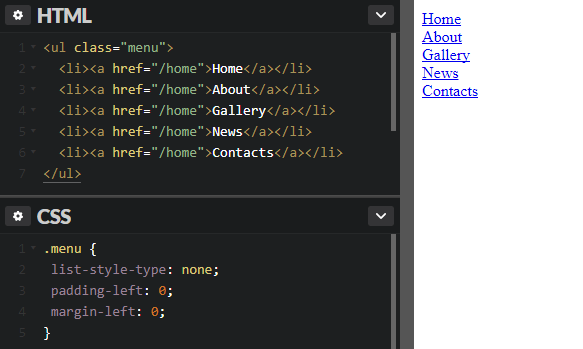
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
Изначально, без стилей наша навигация выглядит, как обычный список:
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
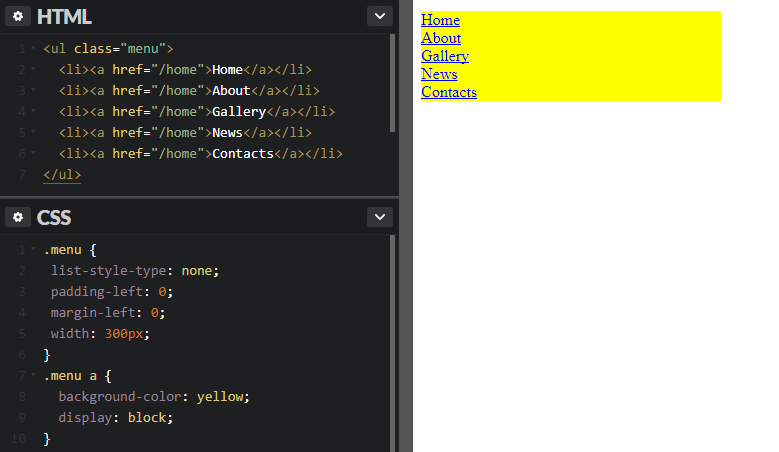
Прежде всего нужно сделать все теги блочными элементами:
Существует несколько причин для этого:
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Строчные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
Ширина меню
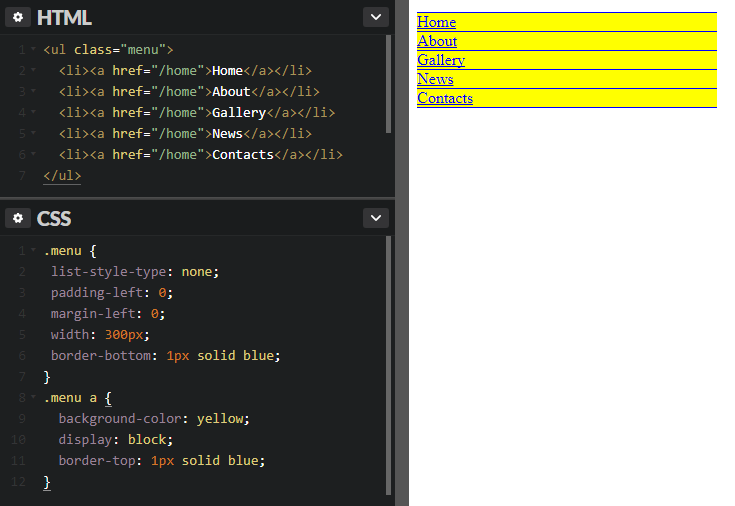
Разделение пунктов
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height :
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
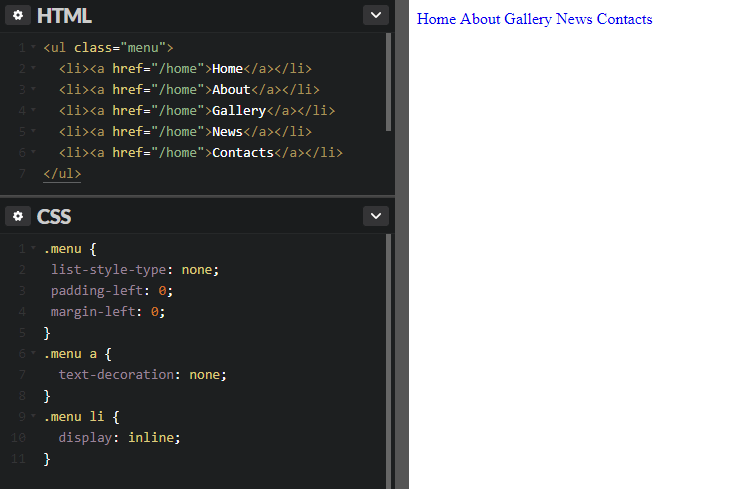
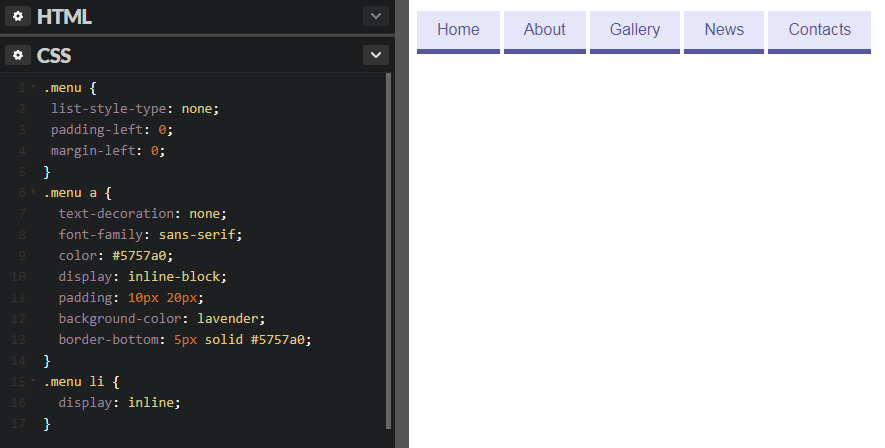
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block :
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right :
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
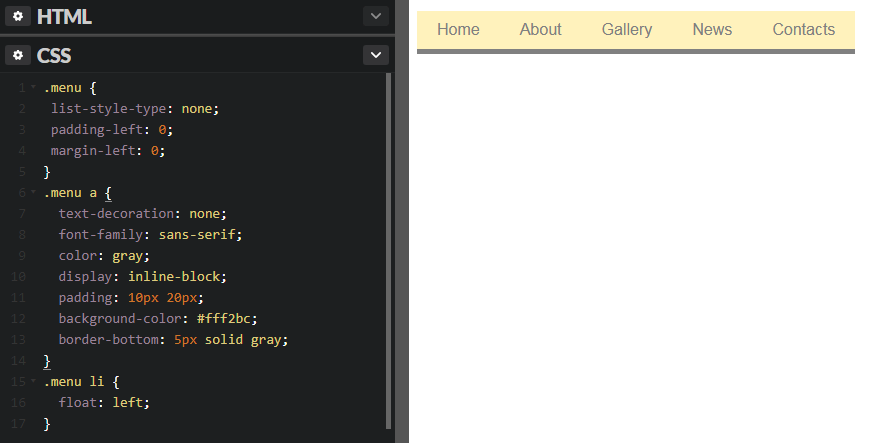
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
Меню навигации на HTML и CSS
В этой статье вы узнаете как сделать меню навигации в HTML и CSS, покажу здесь меню различных типов, вертикальное боковое и горизонтальное.
Также, перед тем как начать читать эту статью, рекомендуется сначала прочитать наш учебник по HTML и учебник по CSS.
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
Header
Content
Тут всё понятно, единственное, что смущает, это тег
Content
Просто перенесли всё навигацию на верх, теперь изменим CSS.
Как видите всё работает так как надо, единственное, выглядит не очень, но суть этой статье была в том, чтобы показать как со всем этим работать, а красивый дизайн, вы уже и сами сделаете.
Вывод:
В этой статье показали как сделать меню навигации в HTML и CSS, думаю вам было интересно и полезно, в одной из следующих статей, будет показываться как сделать выпадающее меню.
Создание и оформление меню
Основы верстки
Код простейшего меню будет выглядеть так:
Примечание
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Группировка стилей по классам
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Разбиваем на несколько этапов:
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Вывод
Информация
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
После этого добавим стили, для закрытого и раскрытого аккордеона:
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Разметка
Что было сделано:
Пояснения:
Разметка выпадающего меню
Рассмотрим некоторые особенности:
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!