как сделать меню в вк через вики
Вики-разметка во Вконтакте для начинающих
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).

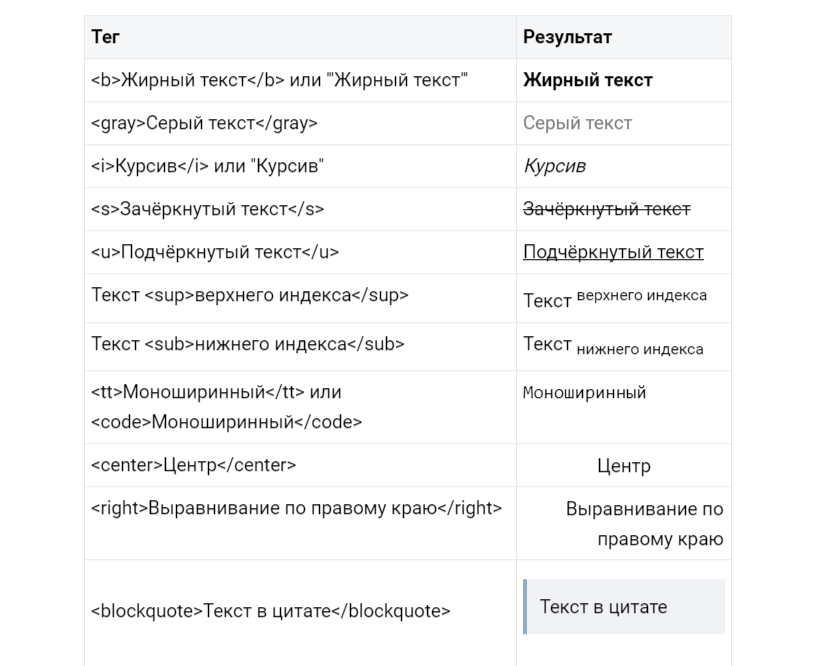
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».

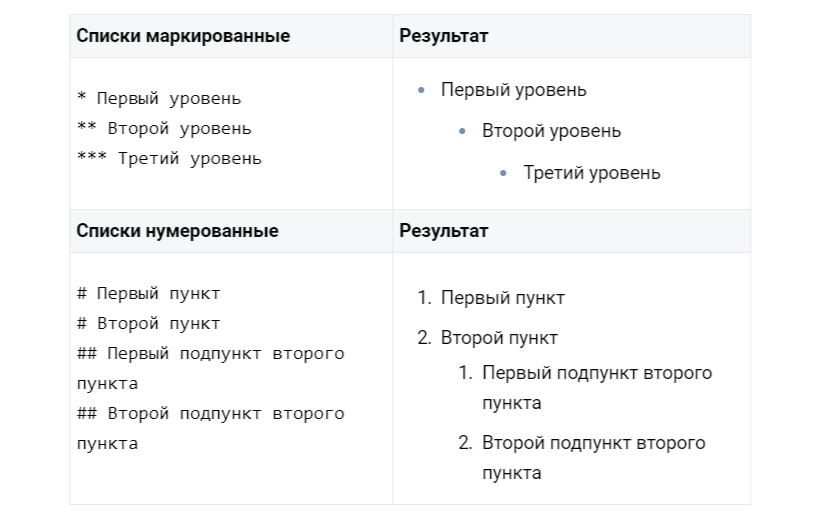
Как работают типографские знаки в вики-разметке
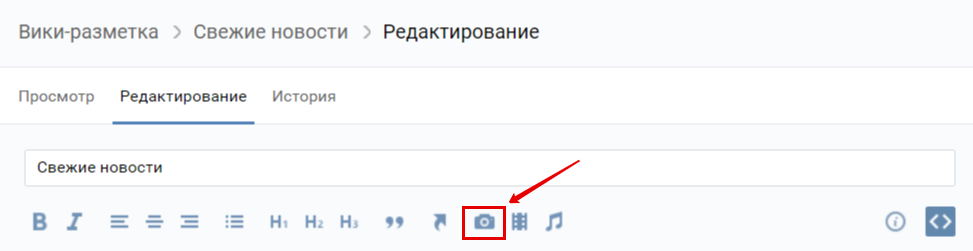
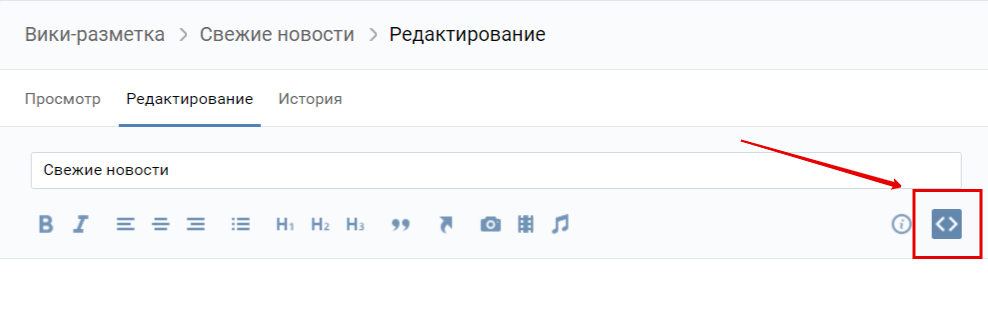
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).

Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
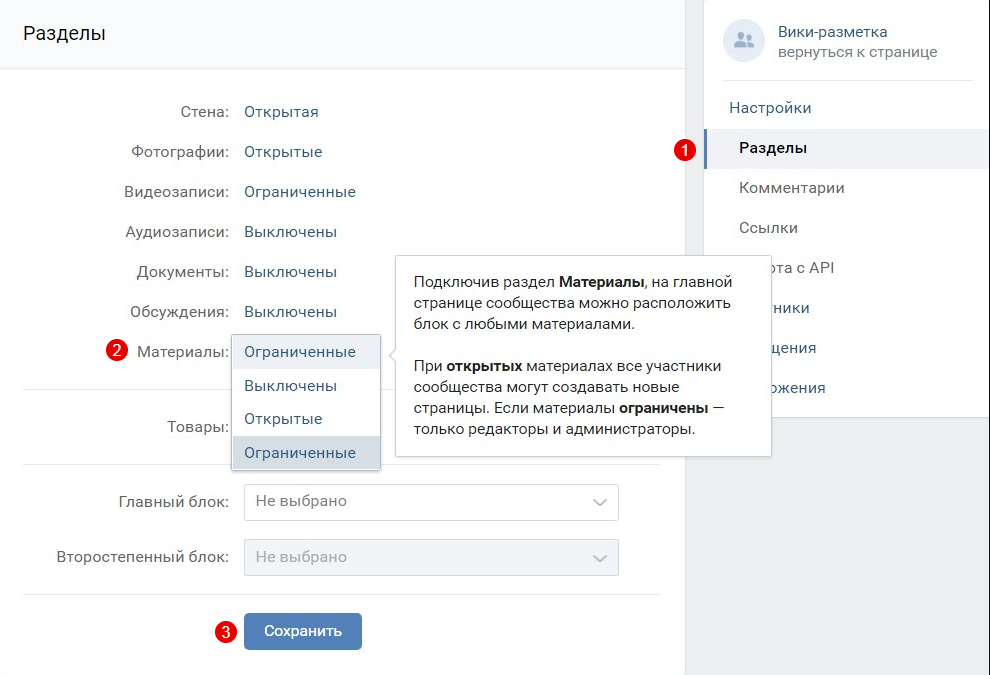
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».

Как включить «Материалы» в группе
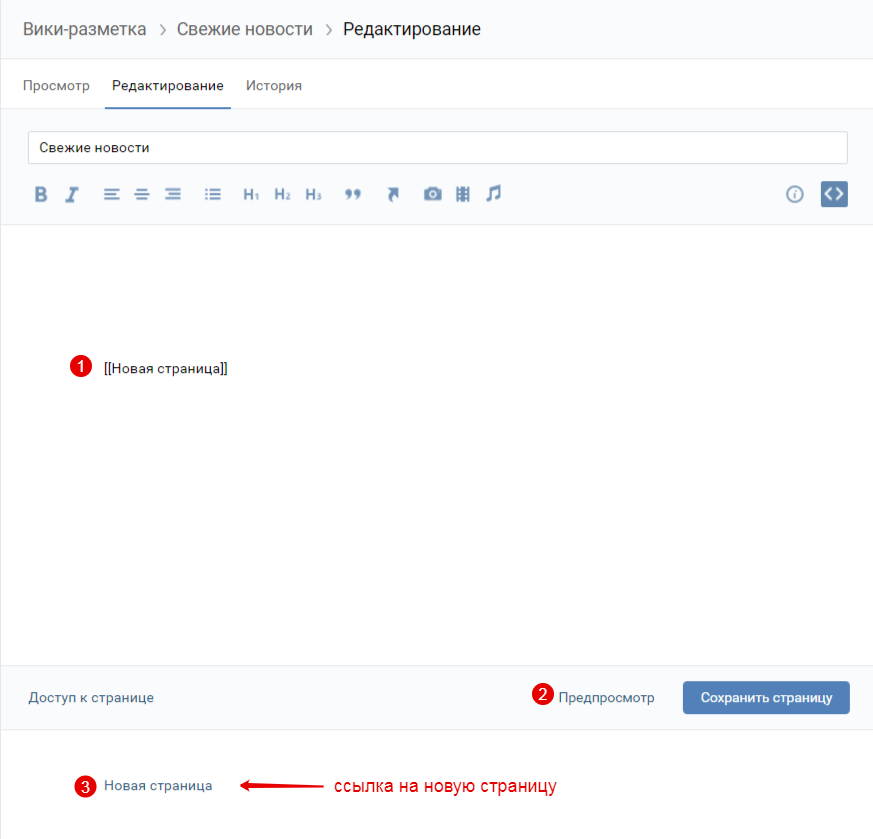
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.

Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
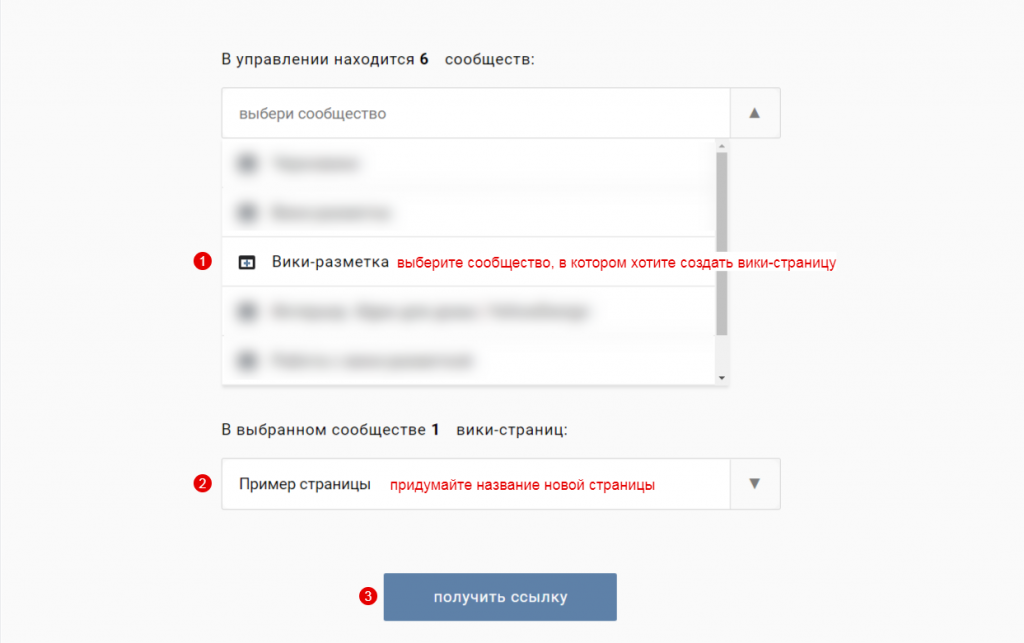
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».

Как создать новую страницу с помощью приложения «Мобивик»
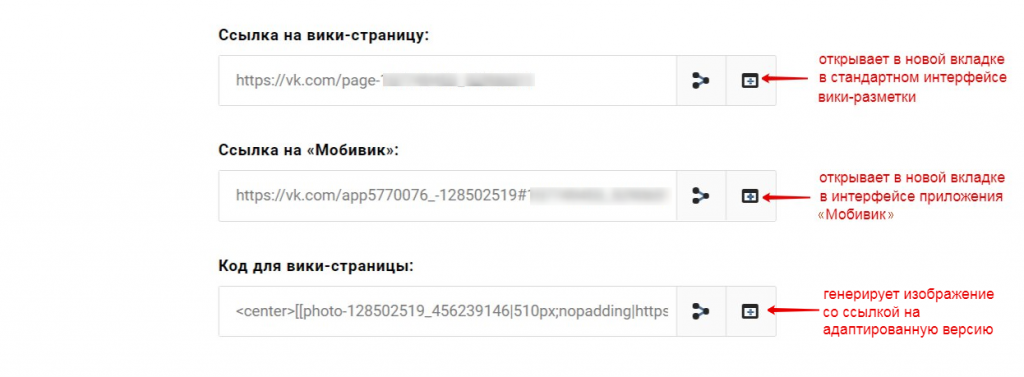
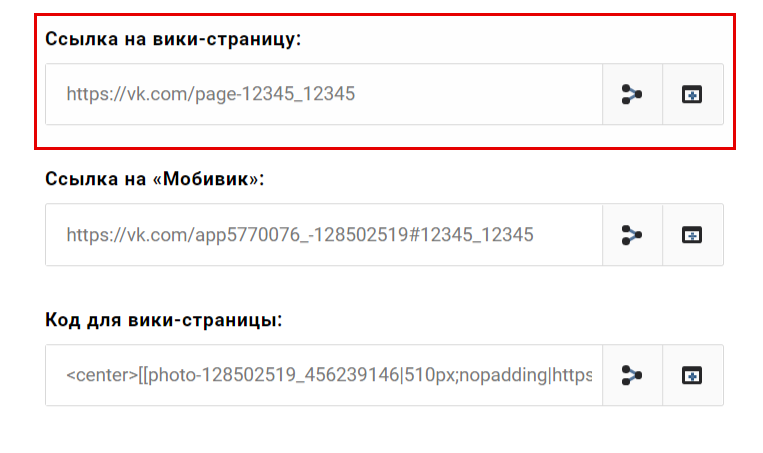
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».

Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.

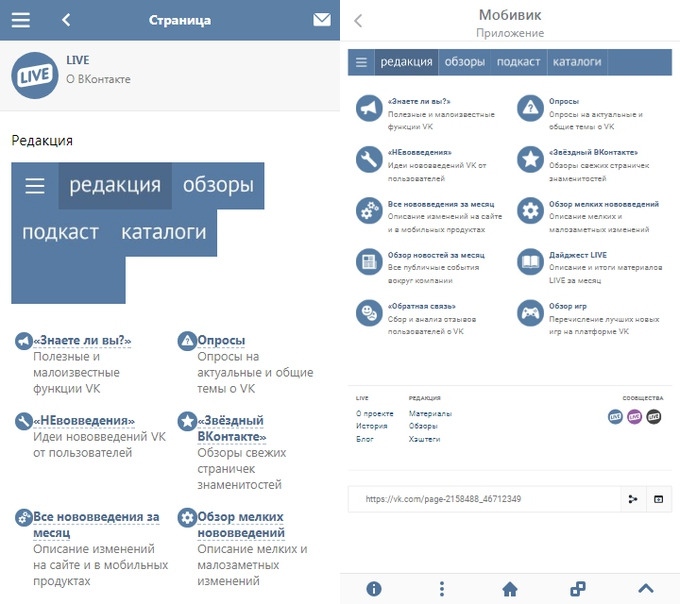
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».

Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
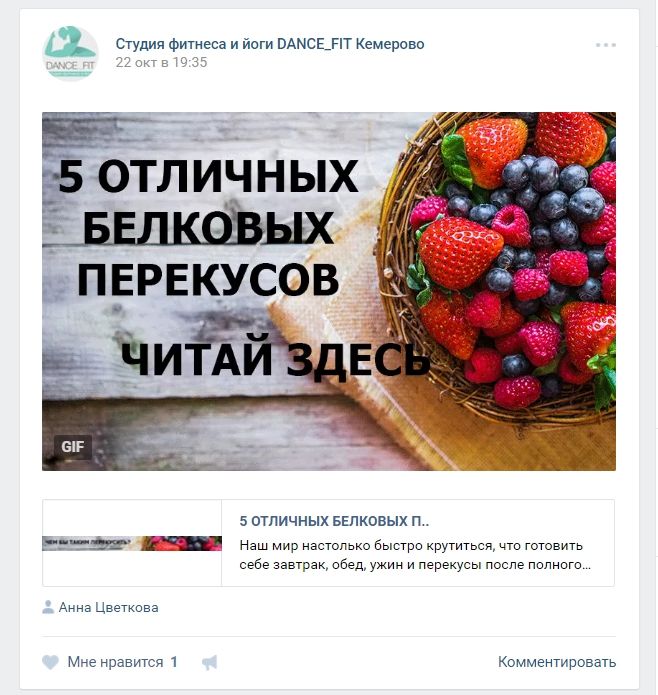
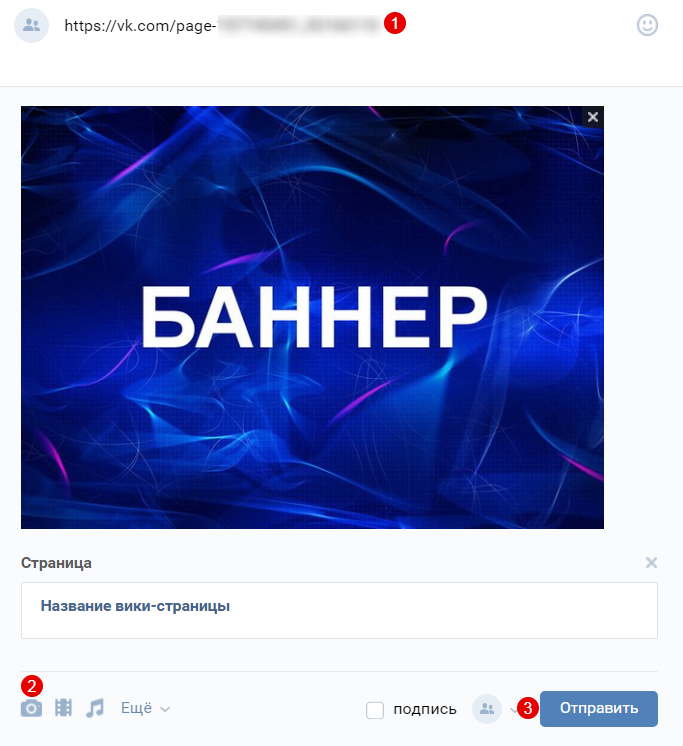
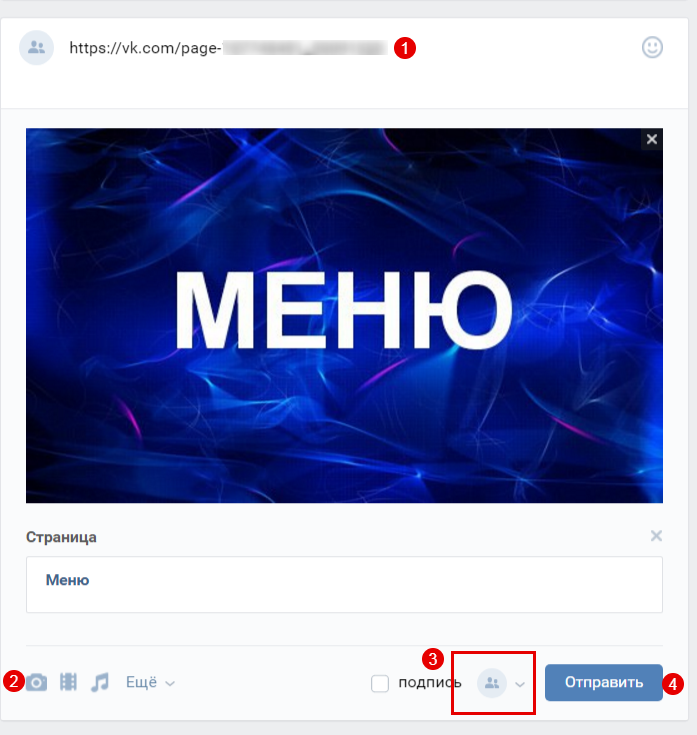
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.

Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
Чтобы вместо адреса был виден текст, добавляем название ссылки:
Если мы хотим сделать гиперссылкой картинку, используем такой код:
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
А вот пример кода картинки со ссылкой на внутренние страницы ( ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345| clubXXX ]] — на главную страницу сообщества
[[photo12345_12345|page- XXX ]] — на другую вики-страницу
[[photo12345_12345| event XXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
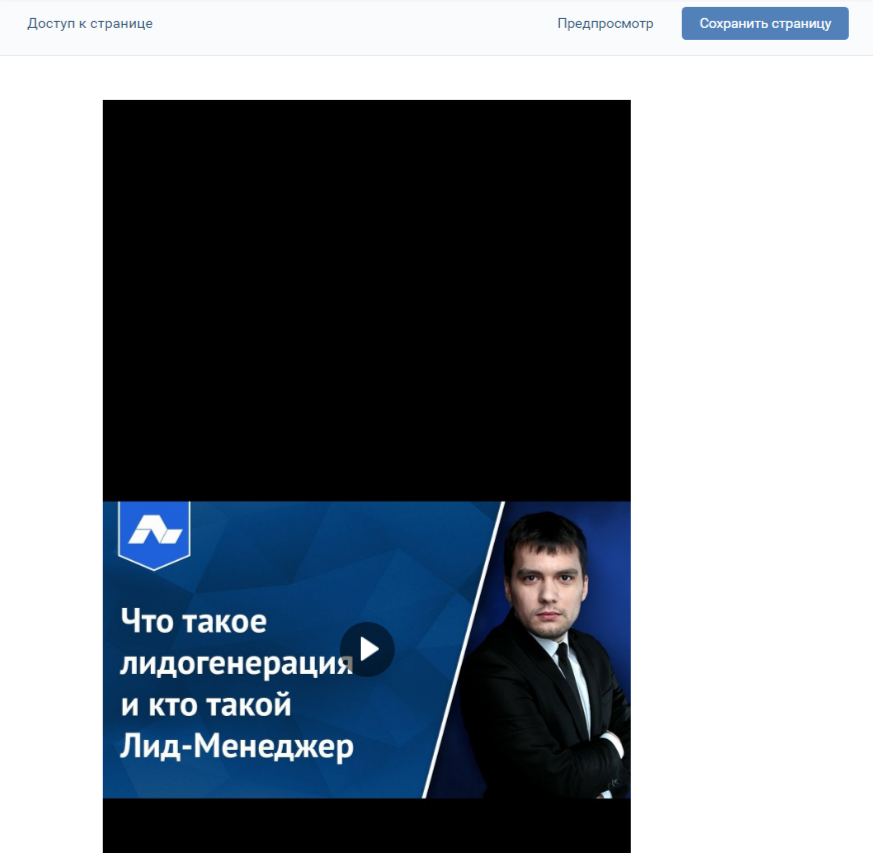
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:

Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
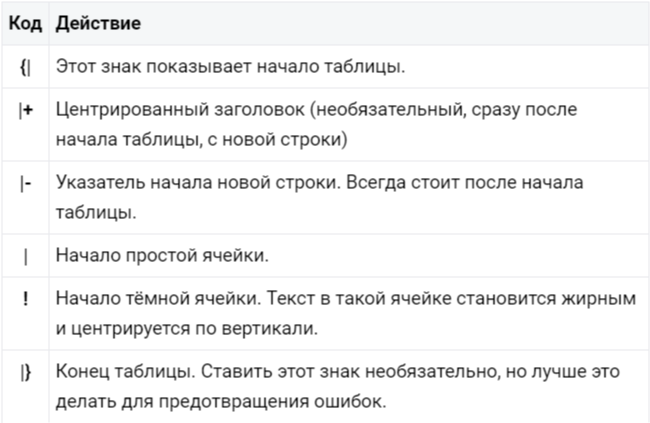
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
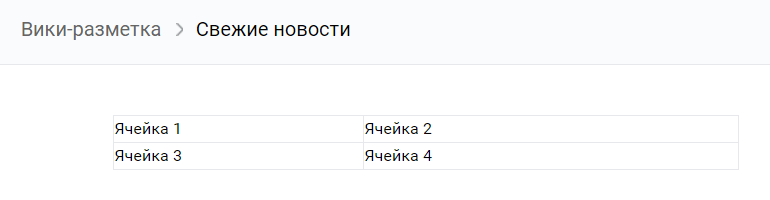
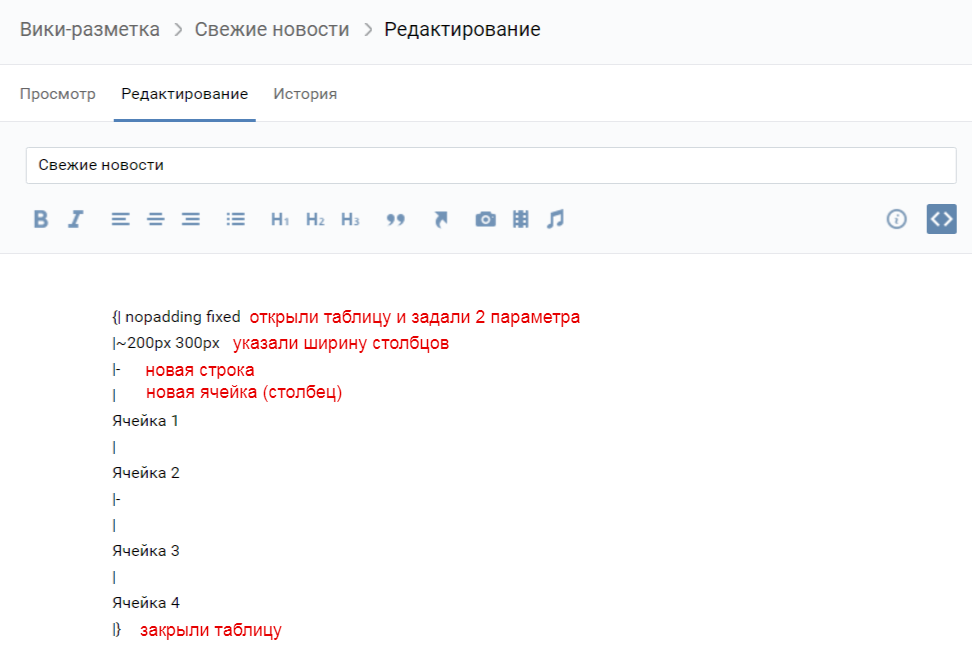
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:

Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
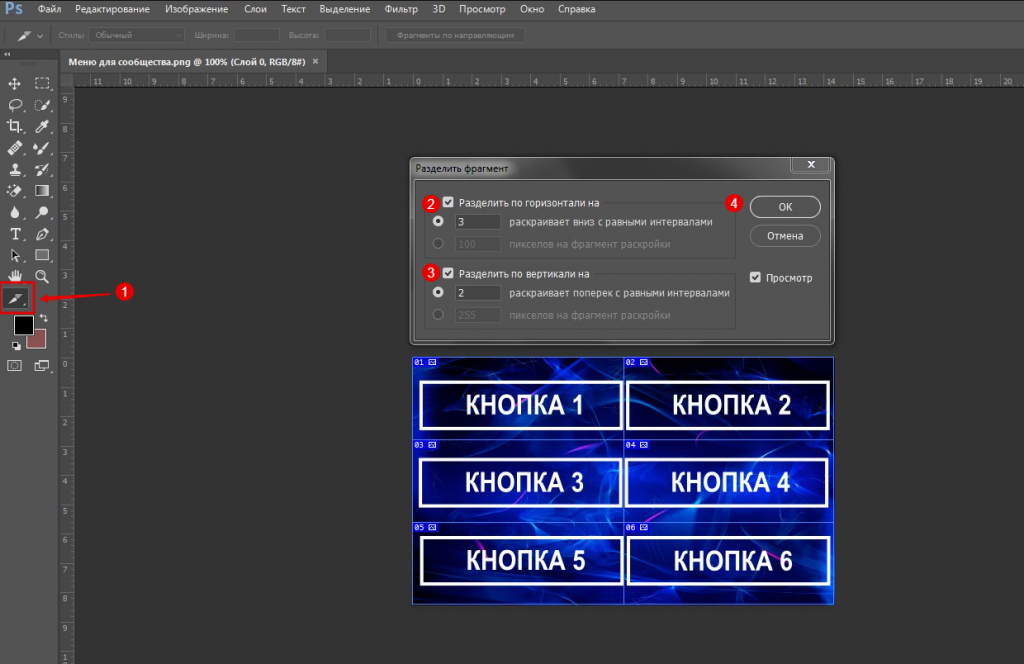
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».

Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
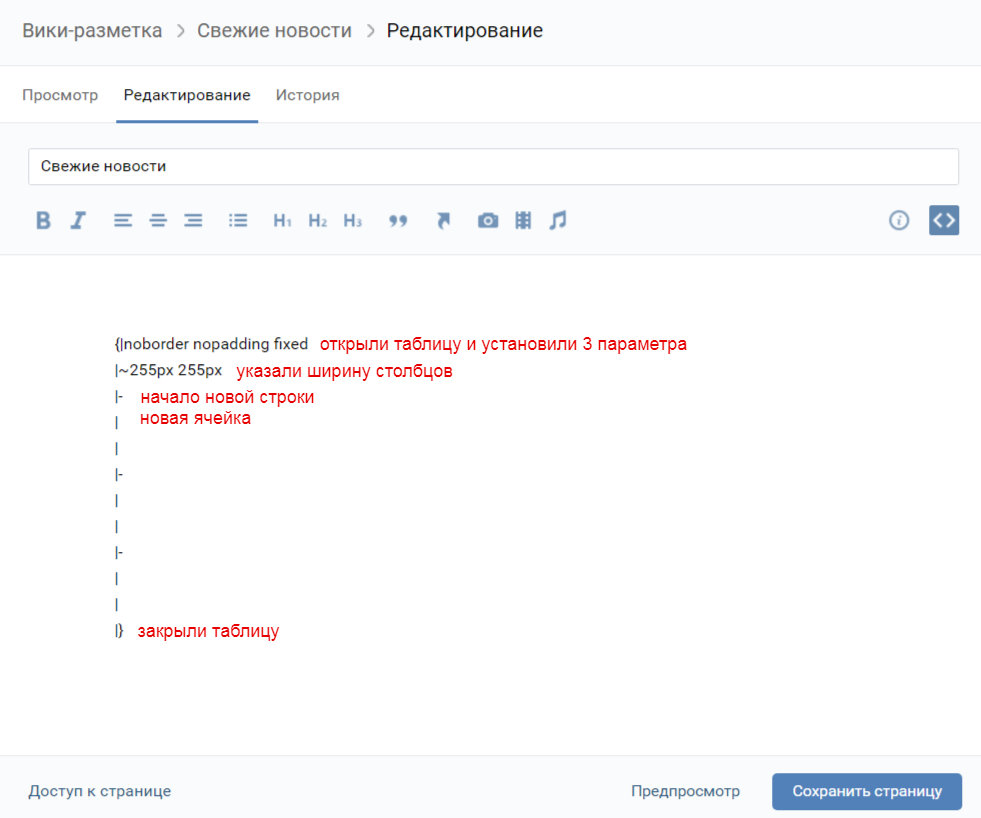
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|>

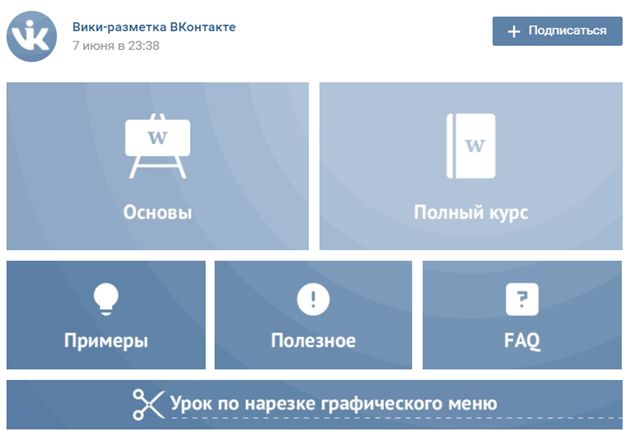
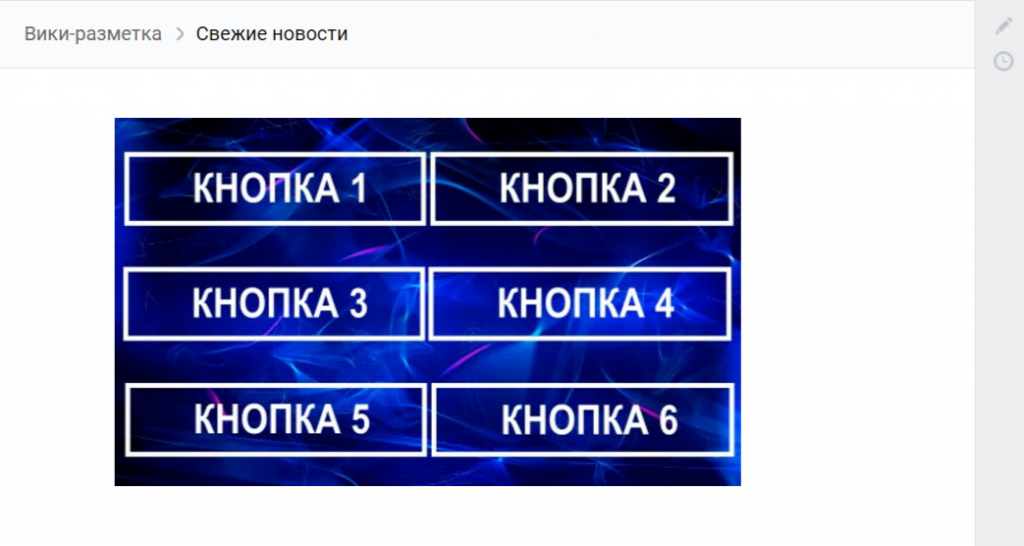
Готовое меню группы в десктопной версии

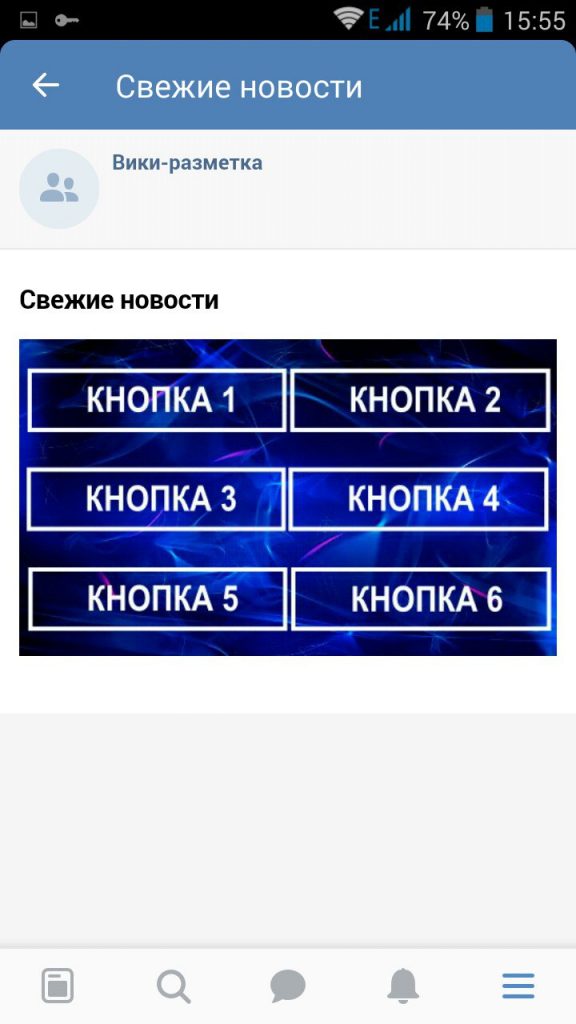
Готовое меню группы в мобильной версии
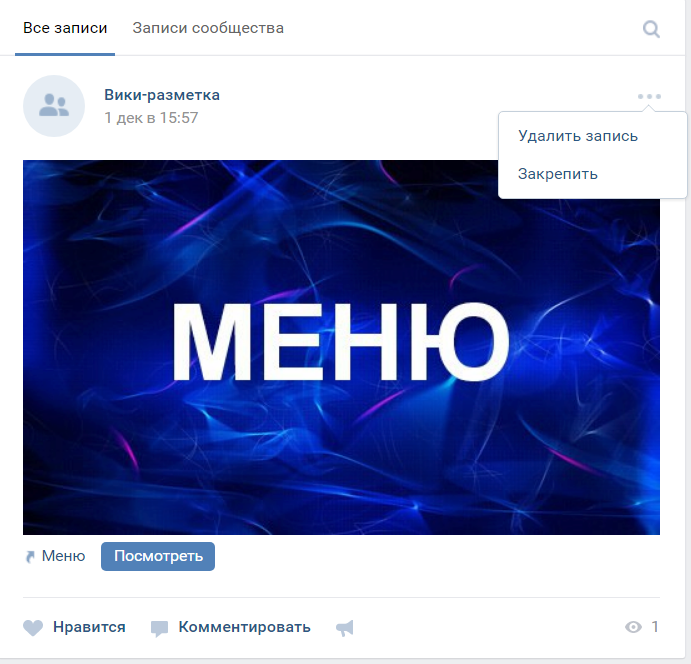
Как закрепить меню сообщества

Как сделать пост со ссылкой на меню в паблике

Как закрепить меню сообщества
Новый редактор статей ВКонтакте и вики-разметка
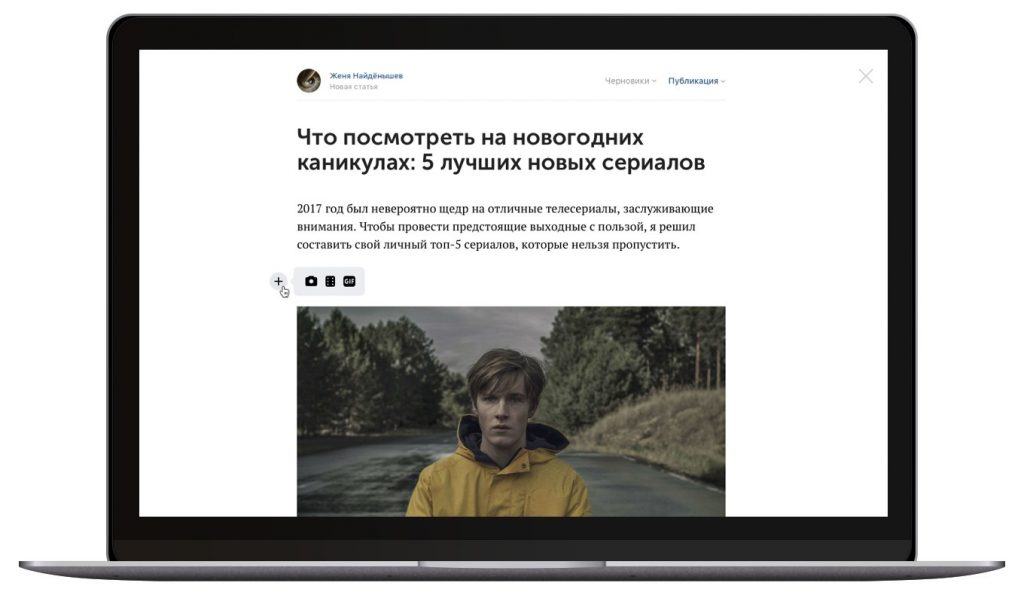
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.

Так выглядит интерфейс нового редактора статей ВКонтакте
Что запомнить о вики-разметке
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Вики-разметка ВКонтакте для чайников
Каждый, кто хочет продавать товары или предлагать услуги с помощью социальной сети «ВКонтакте», должен зарегистрировать своё сообщество. Групп, которые создавались с целью продать что-либо в социальной сети «ВКонтакте», уже существует огромное количество. Как сделать Вашу группу уникальной и привлекательной? Как выделиться на фоне остальных сообществ и убедить клиента купить товар именно у Вас? Для этого необходимо красиво и необычно оформить своё ВК-сообщество. В этом поможет вики-разметка. Мы расскажем, что такое вики-разметка ВКонтакте для чайников.
Вики-разметка. Что это
Вики-разметка «ВКонтакте» — это специальный язык, созданный для оформления обучающих, продающих или развлекательных Web-страниц ВК-сообщества. Это очень ценный и мощный язык разметки, который позволяет подключать дополнительный функционал «ВКонтакте» и использовать его для продвижения и уникализации группы.
Страницы, оформленные или созданные с помощью вики-разметки, принято называть вики-страницами. Впервые этот термин ввёл Уорд Каненгем в 1995 году. Тогда пользователи сети Интернет познакомились с Википедией. «Wiki» переводится с гавайского, как «быстрый».
Вики-разметка позволяет быстро создать и внедрить в код любой страницы сообщества красиво оформленные элементы, такие как:
Спойлер вики-разметки — это текст, который скрывается за кнопкой с надписью синего цвета, после нажатия на которую, текст становится видимым.
Якорь — это ссылка на заголовок в статье или посте, позволяющая быстро перемещаться по разделам сообщества или статьи.
Вики-разметка « ВКонтакте» очень похожа на HTML (Hyper Text Markup Language). Но, в отличие от языка разметки кибер текста, её можно освоить за неделю благодаря графическому интерфейсу.
Такая разметка существенно расширит Ваши возможности в администрировании группы. С её помощью Вы сможете создавать онлайн-журналы, интернет-магазины и даже мини-сайты.
Кроме того, большим плюсом вики-разметки является то, что все изменения, которые когда-либо проводились со страницей сообщества, хранятся на серверах ВК, и можно в любой момент вернуться к одному из вариантов оформления.
Создаем вики-страницу в ВК: практические рекомендации
Немного теории: что такое вики-страницы в ВК
Итак, это специальная страничка, которая создается и оформляется с помощью Wiki-разметки в ВК. Кстати, «Вики» в переводе с гавайского означает «быстрый».
Вики-страница является крутой альтернативой стандартным публикациям в ВК. Нюанс состоит в том, что когда создается рекламный пост, то приходится добавлять ссылки на разные данные, а вот с вики-страничкой все проще. Здесь запросто можно вписать большой объем информации, при этом она корректно компонуется, что позволяет сделать ее анализ наиболее комфортным и оперативным.
К примеру, для того, чтобы оформить результативный пост в стандартном режиме, понадобится небольшой текстовый контент, фотки и пара видеороликов. В то же время существуют способы размещения рекламных публикаций более эффективные, которые намного лучше воспринимаются простыми юзерами. В таких ситуациях на помощь приходит вики-страница в ВК. Если Вам необходимо разместить объемный материал в одной публикации, например, мастер-класс, с обширным текстовым материалом, фотками и видео, тогда создавайте Wiki-страницу.
Wiki-разметка ВКонтакте: что это
Это особый язык, созданный для разметки. С его помощью оформляют увеселительные, учебные, инфо- и продающие странички на социальной платформе VK. Такой функционал используется для того, чтобы уникализировать и продвигать группы и не только.
С помощью такой разметки можно оперативно создавать и встраивать коды элементов для любых групп. Речь идет о кнопках, якорях, ссылок в виде картинок, спойлерах, мини-игр и т.д.
Wiki-разметку ВК можно сопоставить с кодом HTML. Только вот здесь все намного проще. Чтобы разобраться с HTML понадобится намного больше времени, нежели с Вики. На изучение Wiki понадобится не более одной недели и все благодаря ее графическому интерфейсу. Если хотите оперативно научиться делать классные онлайн-журналы, магазины, блоги и даже сайты, тогда изучите эту тему.
Как создать вики-страницу в ВК: практический алгоритм к действию
Самое главное в процессе создания – это следовать намеченному плану. От того, насколько Вы корректно будете соблюдать последовательность всех действий, будет зависеть качество раскрутки группы или паблика.
Все, готово. После этого заходим в категорию «наполнения содержанием» или в раздел «редактирования». Теперь самое интересное – как создать «конфетку»?
Как создать крутую wiki-публикацию
Для начала запомните 2 простых правила успешных постов. Во-первых, содержание должно быть уникальным. Во-вторых, текст должен быть понятным и интересным, избегайте ошибки, проверяйте текст на наличие грамматических и стилистических боков с помощью специальных сервисов, например, text.ru.
Создаем аппетитную картинку
Ни для кого не будет новостью, в первую очередь пользователи обращают внимание на привлекательное изображение. Именно поэтому следует уделить особое внимание созданию классной визуализации для поста.
Как сделать таблицу в вики-разметке Вконтакте
Как видите, если следовать простому алгоритму, то можно без проблем создать вики-страницу в ВК. В этом нет ничего сложного. Используйте новые знания с умом, создавайте роскошные публикации и продвигайте их на социальной площадке Вконтакте с помощью Wiki-разметки.