как сделать меню в тильде zero block
Zero Block в Tilda: что это такое и как использовать
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
Обложка: Оля Ежак для Skillbox Media
Многие задачи в Tilda решаются с помощью набора типовых блоков, но они лишены гибкости и привязаны к конкретному расположению элементов. Это не всегда удобно, приходится искать компромисс.
Zero-блок, или нулевой блок, в Tilda — редактор, с помощью которого можно настраивать дизайн сайта, как в Figma, Sketch или Photoshop. Он не привязан к расположению элементов и позволяет реализовать любую идею.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Создание Zero-блока
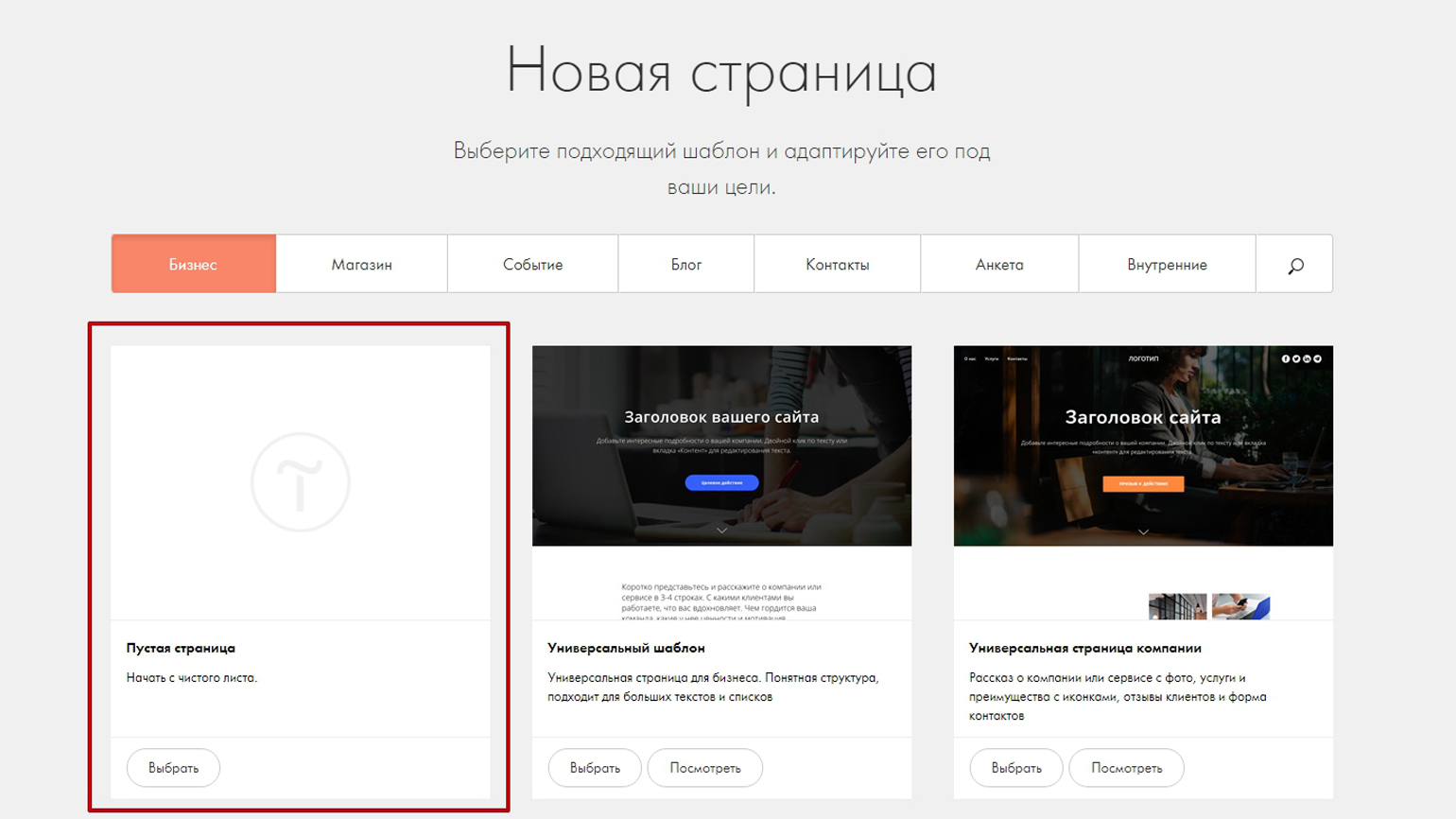
Перейдите в Tilda и создайте новую страницу. Выберите шаблон « Пустая страница», и откроется стартовое рабочее пространство Tilda.
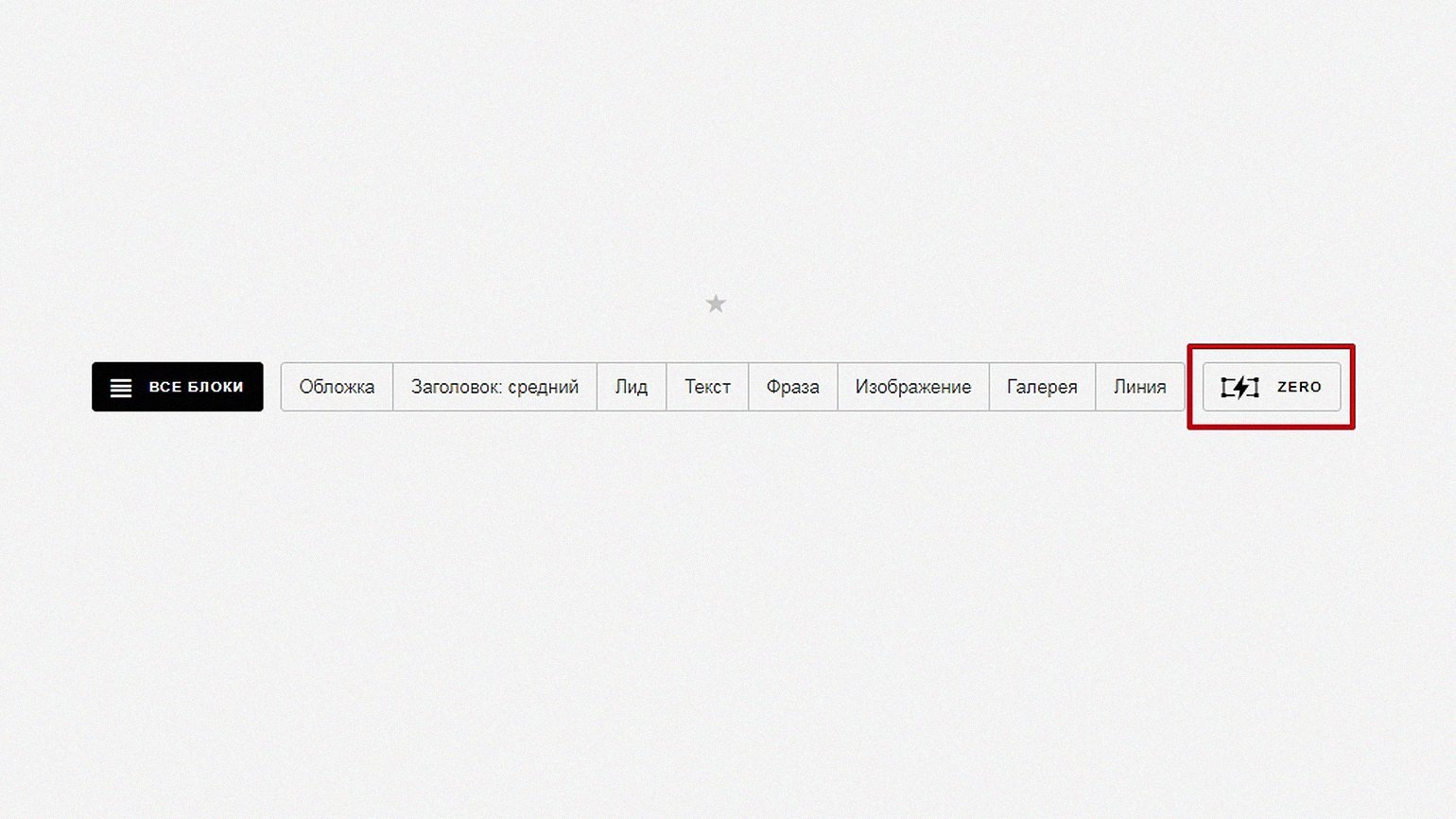
Чтобы создать Zero Block, на стартовом рабочем пространстве нажмите на кнопку 
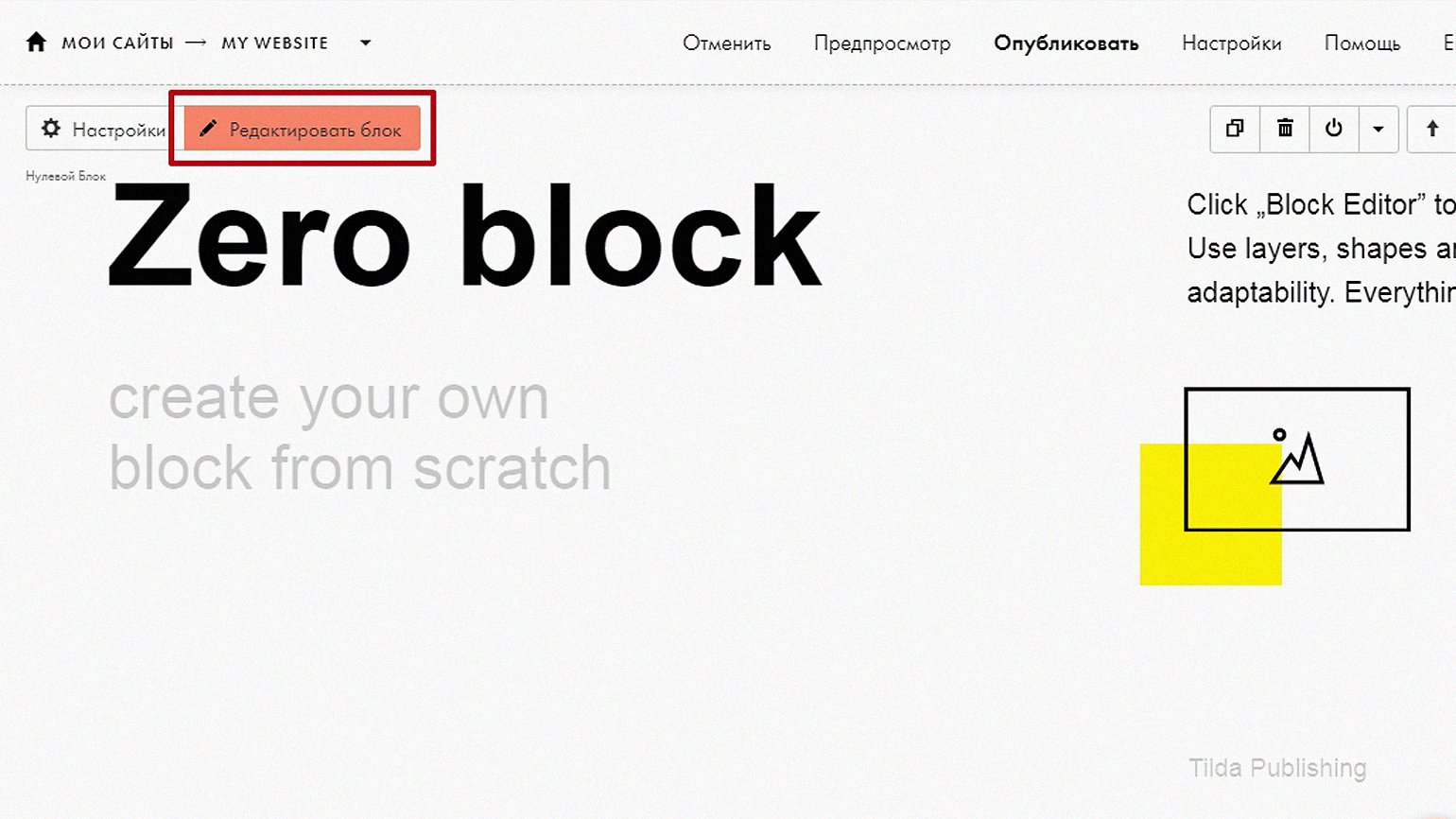
Появится Zero-блок — внешне он очень похож на типовые блоки Tilda. Единственное отличие — при наведении на него мыши в левом верхнем углу вместо кнопок « Настройки» и « Контент» будет только « Редактировать блок».
Базовые настройки Zero-блок
Нажмите на кнопку « Редактировать блок», чтобы перейти на страницу редактора. Если вы знакомы с Figma или Sketch, то в интерфейсе редактирования Zero-блока вы сразу заметите сходство с этими программами.
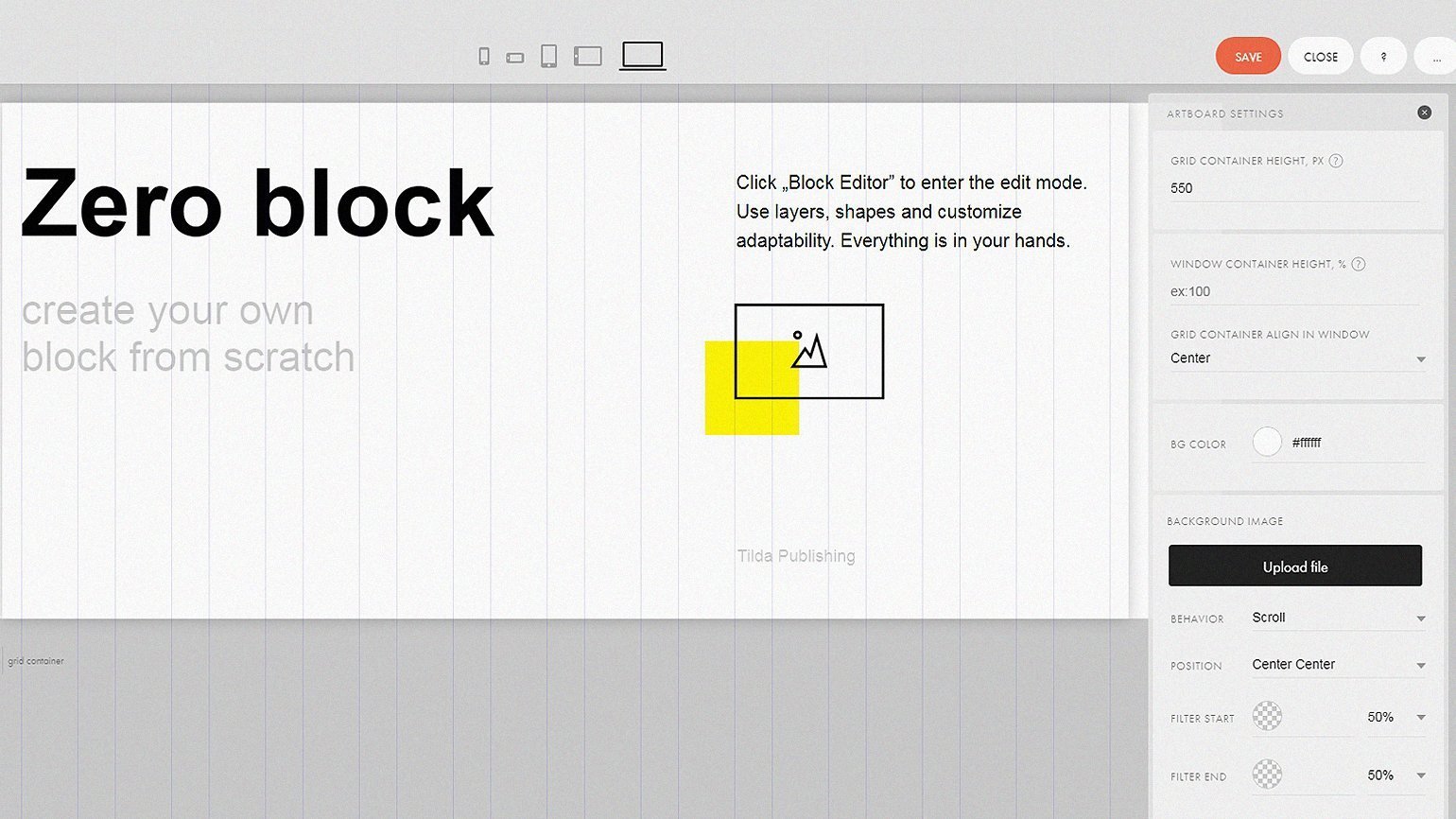
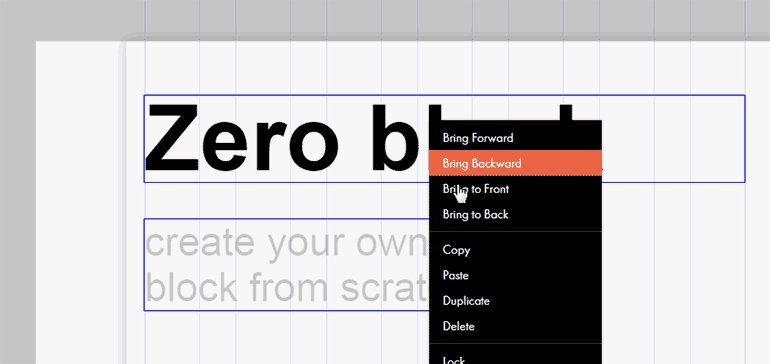
Чтобы вам ничего не мешало делать свою страницу, удалите все стандартные модули Zero-блока: текст и иллюстрации. Для этого зажмите правую кнопку мыши, выделите всё, нажмите по объектам правой кнопкой мыши и выберите Delete (или просто нажмите клавишу Delete).
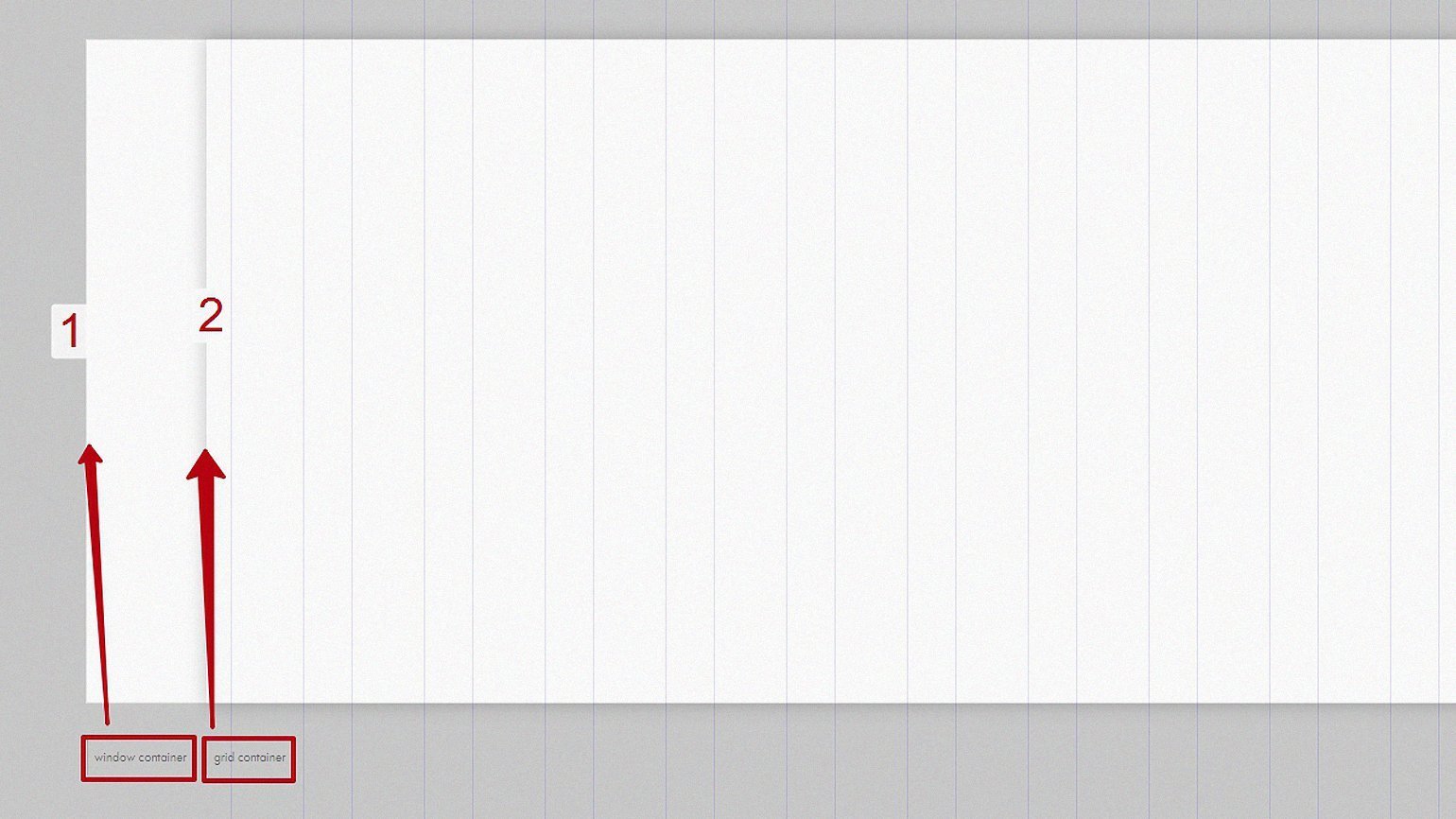
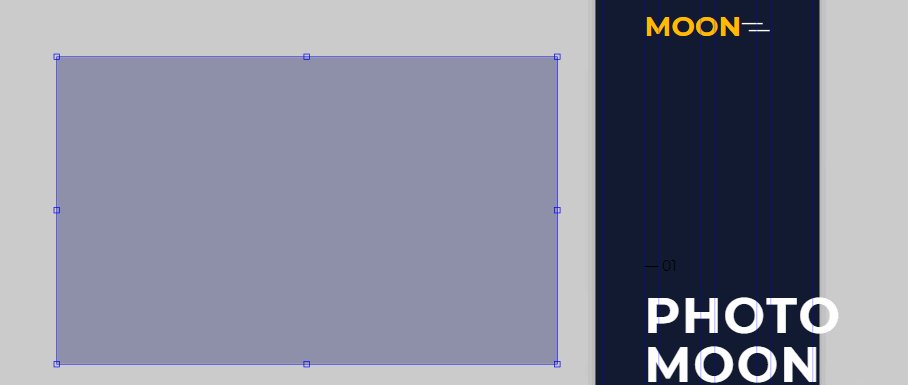
Ширина Zero Block фиксирована, а высота ограничена контейнерами Window Container и Grid Container.
Grid Container — условное обозначение границ сайта, значение указывается в пикселях.
Window Container — условное обозначение границ экрана, указывается в процентах. Если значение не указано, его размер будет равен Grid Container.
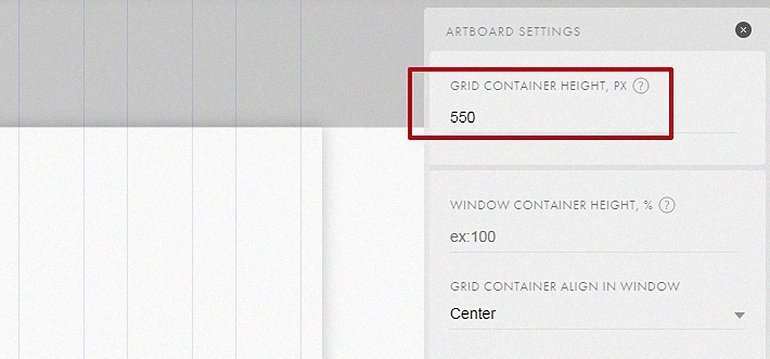
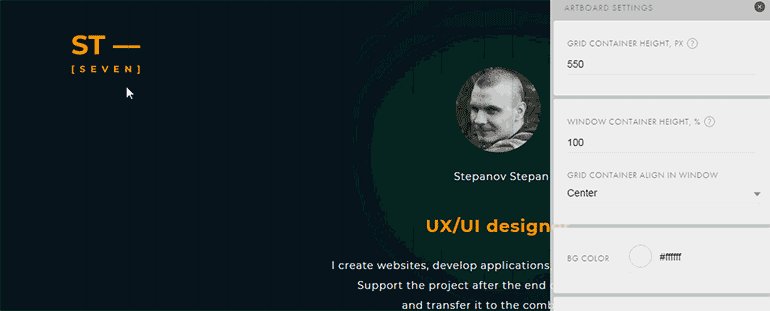
По умолчанию ширина Window Container не указывается, поэтому Tilda берёт значение Grid Container — по умолчанию это 550 пикселей. Чтобы изменить эти значения, кликните в любое пустое место макета, и справа появится панель Artboard Settings.
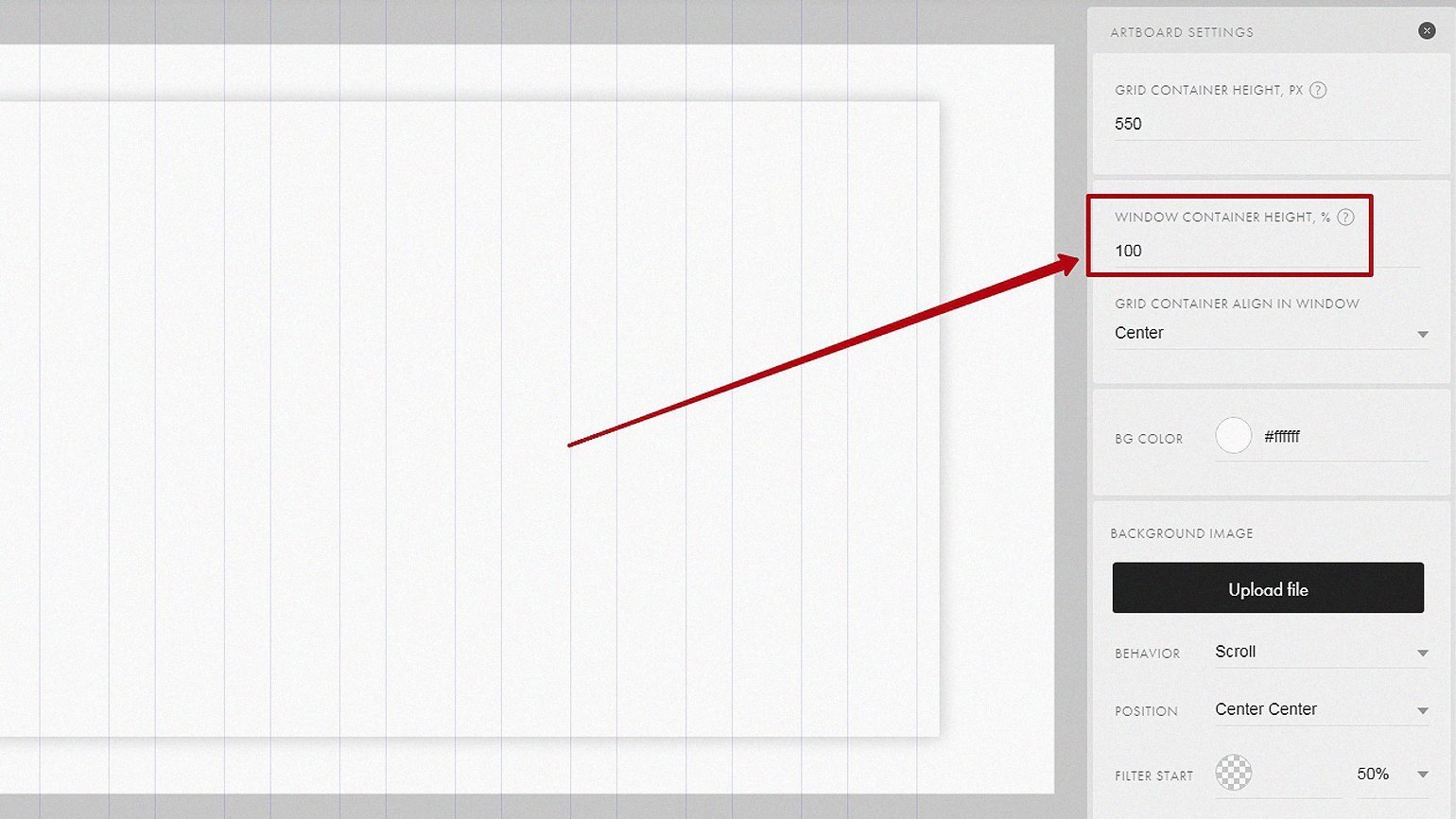
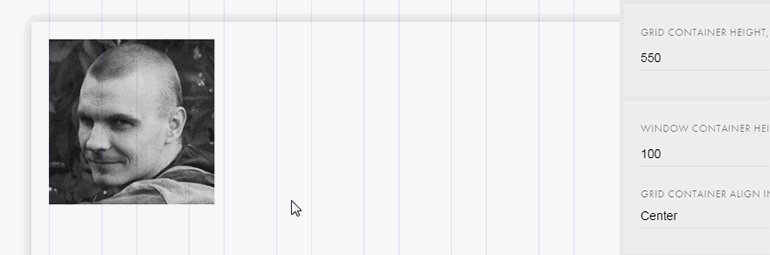
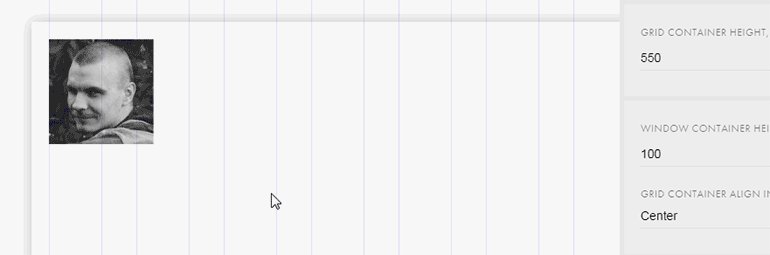
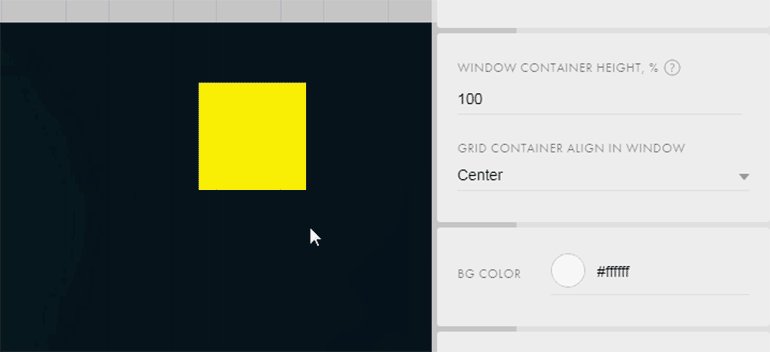
Оба контейнера имеют высоту 550 пикселей — это примерно половина экрана, а нужен весь. Для этого укажите в строке Window Container height значение 100%, чтобы Window Container занял всю высоту экрана.
Если ваш Grid Container обрезается, укажите в настройках Window Container выравнивание по центру.
Иллюстрации и фон
Начать делать страницу в Zero-блоке можно с чего угодно. Но мы сначала добавим фотографию:
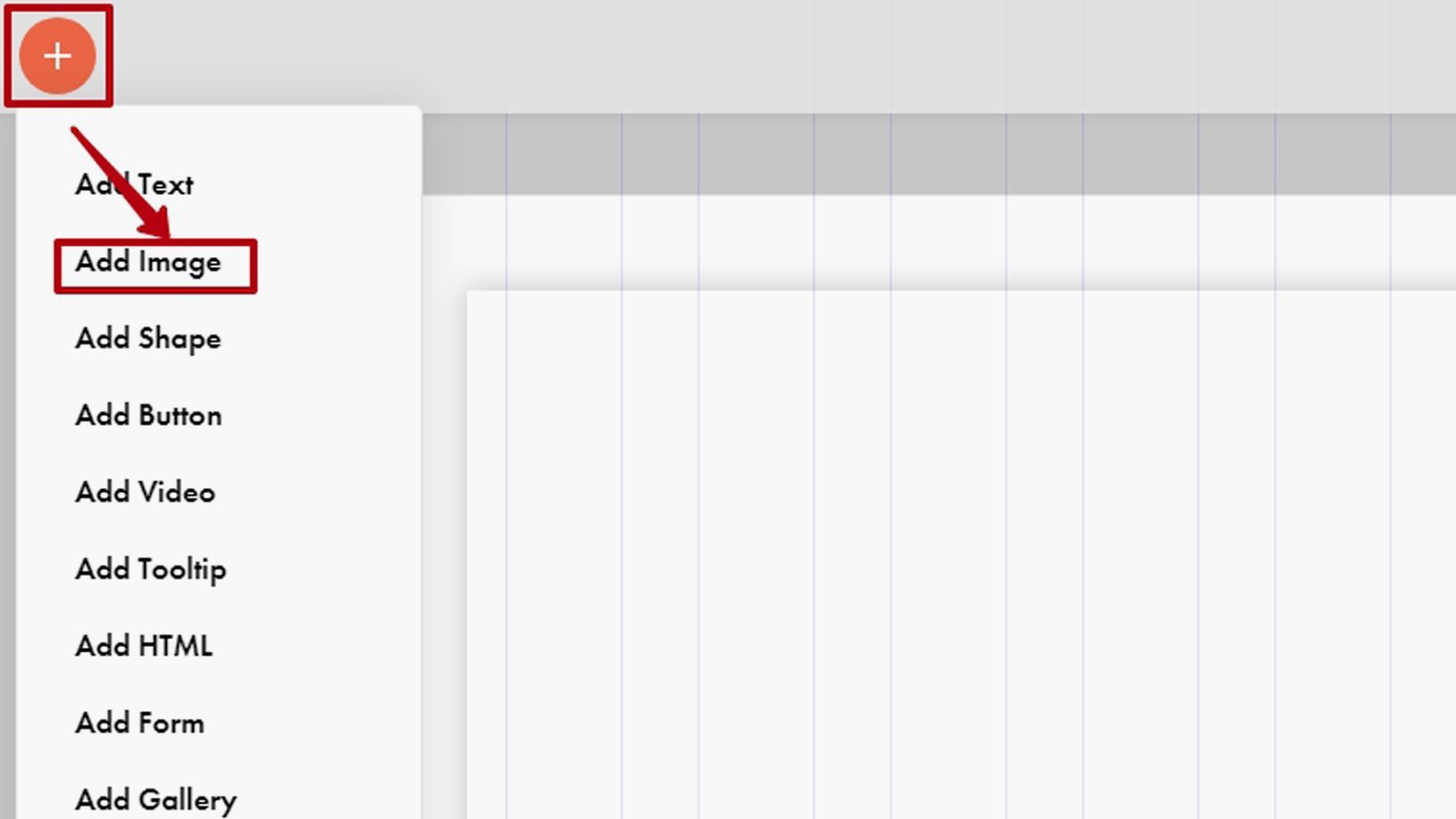
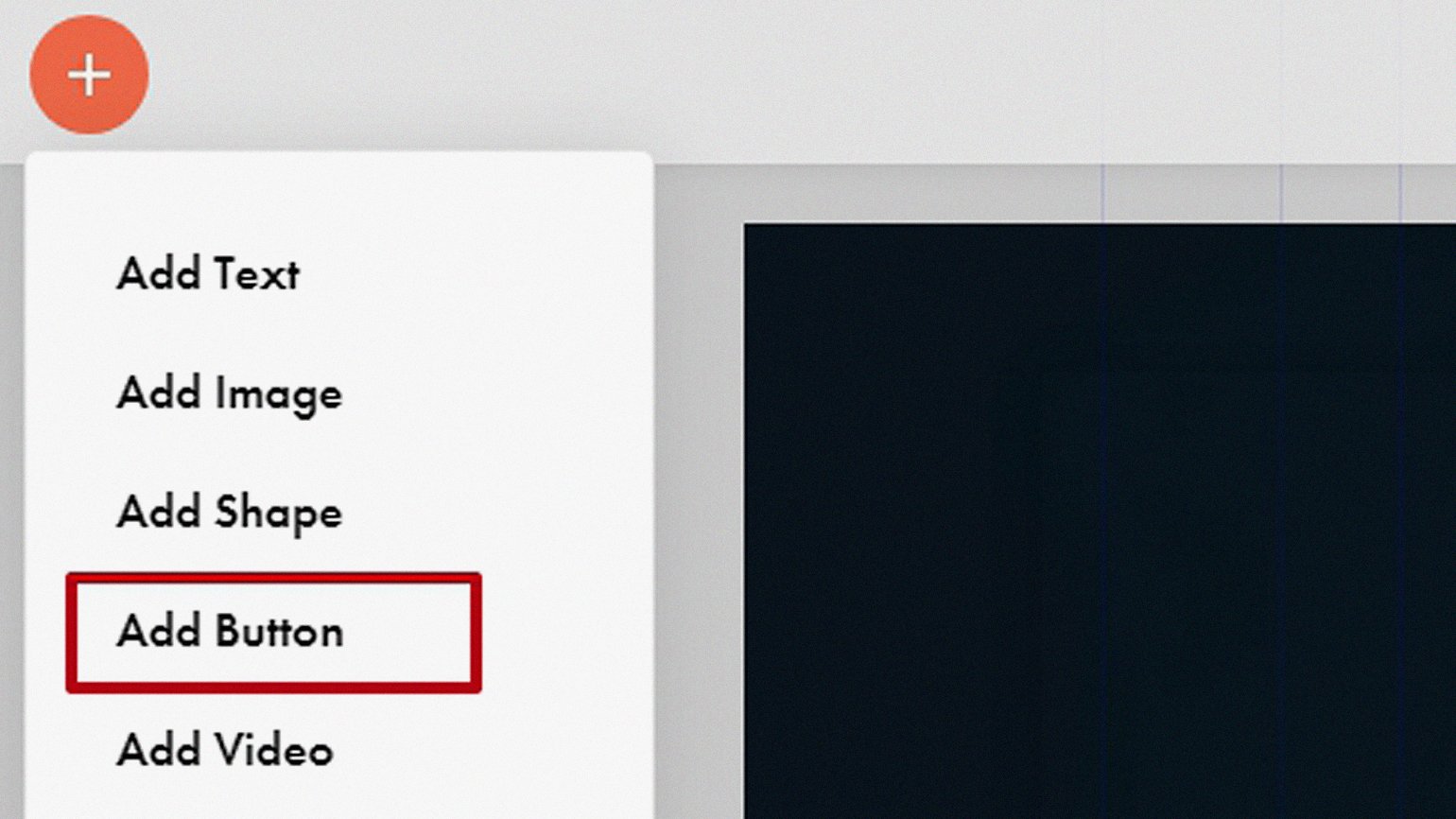
1. Нажмите на плюс в верхнем левом углу и в выпадающем меню нажмите Add Image.
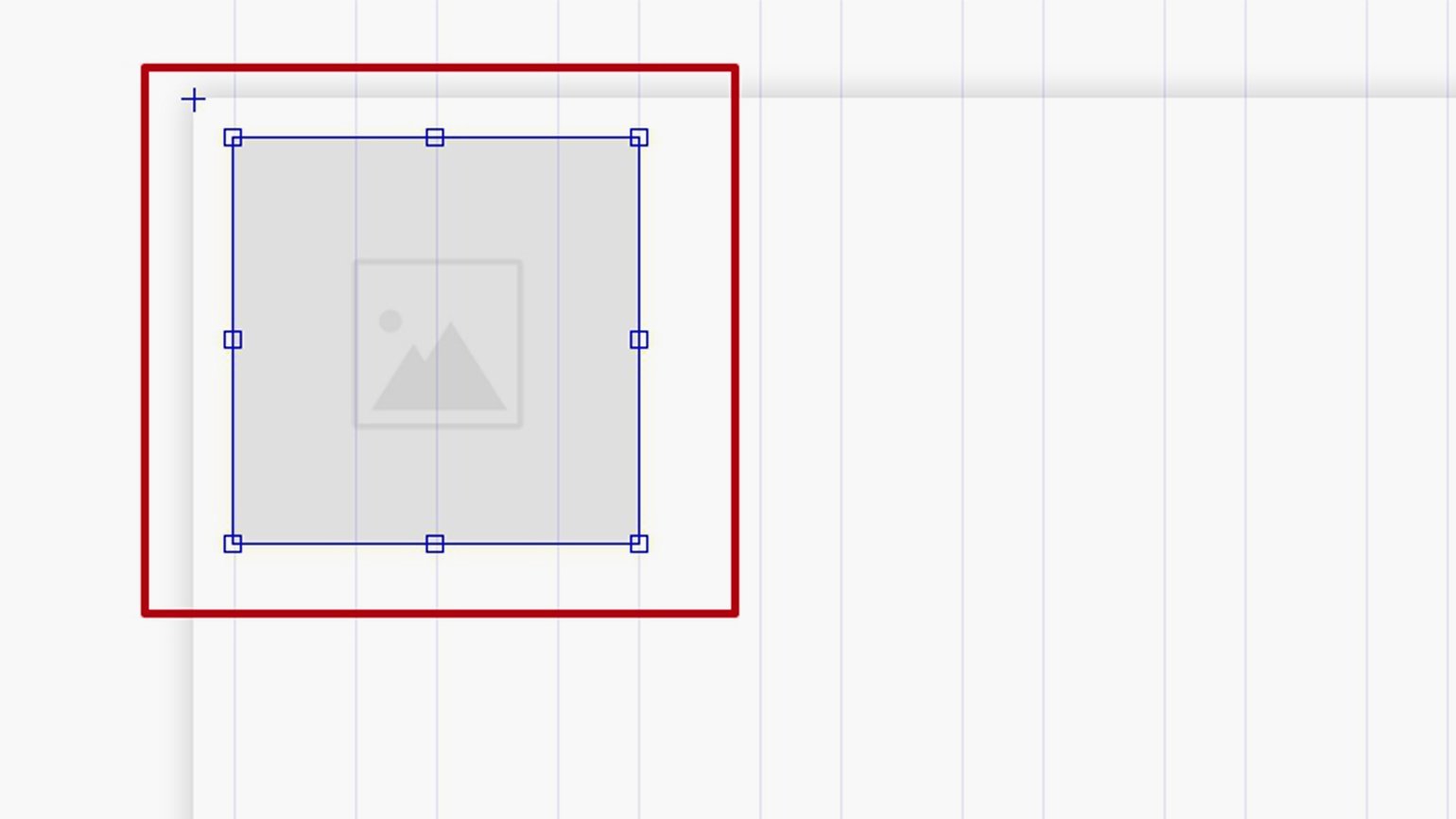
2. Внутри Zero-блока появится серый квадрат — это плейсхолдер под иллюстрацию.
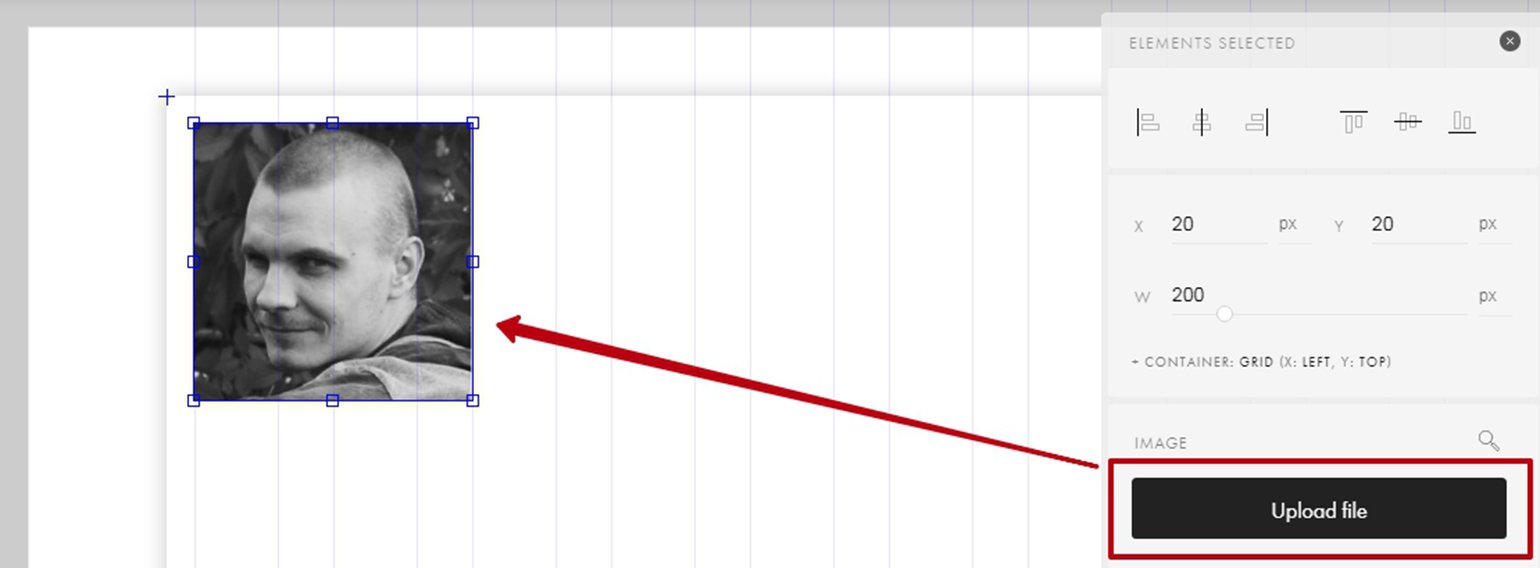
3. Кликните на серый квадрат и справа на панели настроек нажмите на кнопку Upload file. В появившееся окно перетащите фотографию со своего компьютера, и она окажется на месте плейсхолдера.
Теперь отредактируйте фотографию, чтобы она подходила под вашу будущую вёрстку:
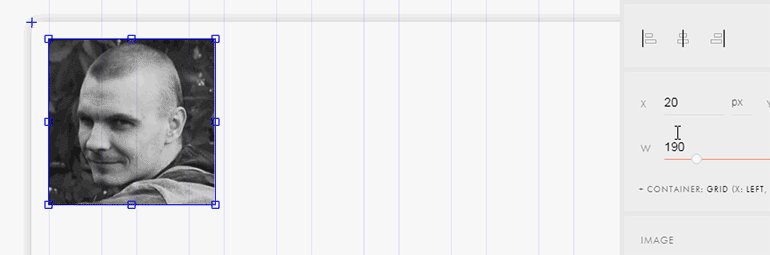
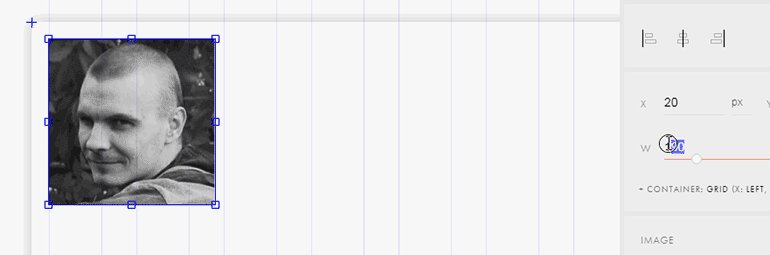
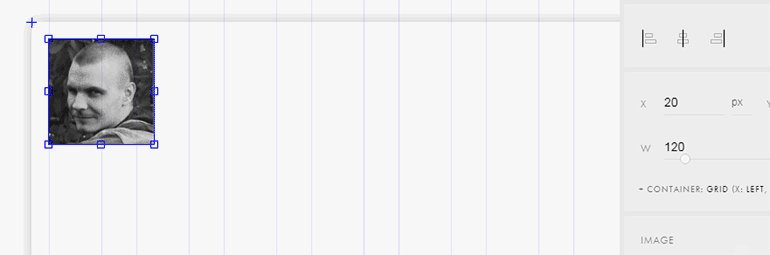
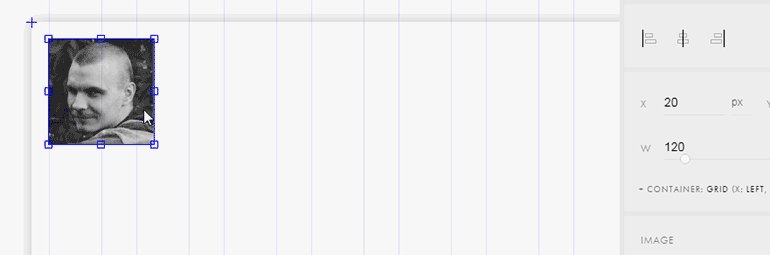
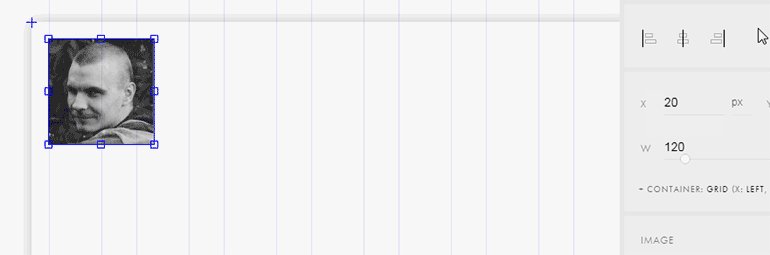
1. Уменьшите картинку, чтобы её высота была равна 120 пикселям. Найти эту настройку можно на панели Element settings справа — она отмечена буквой W. Также вы можете изменить размер вручную, потянув за один из углов изображения.
2. На панели Element settings, нажмите на иконку -2021111018213144.png)
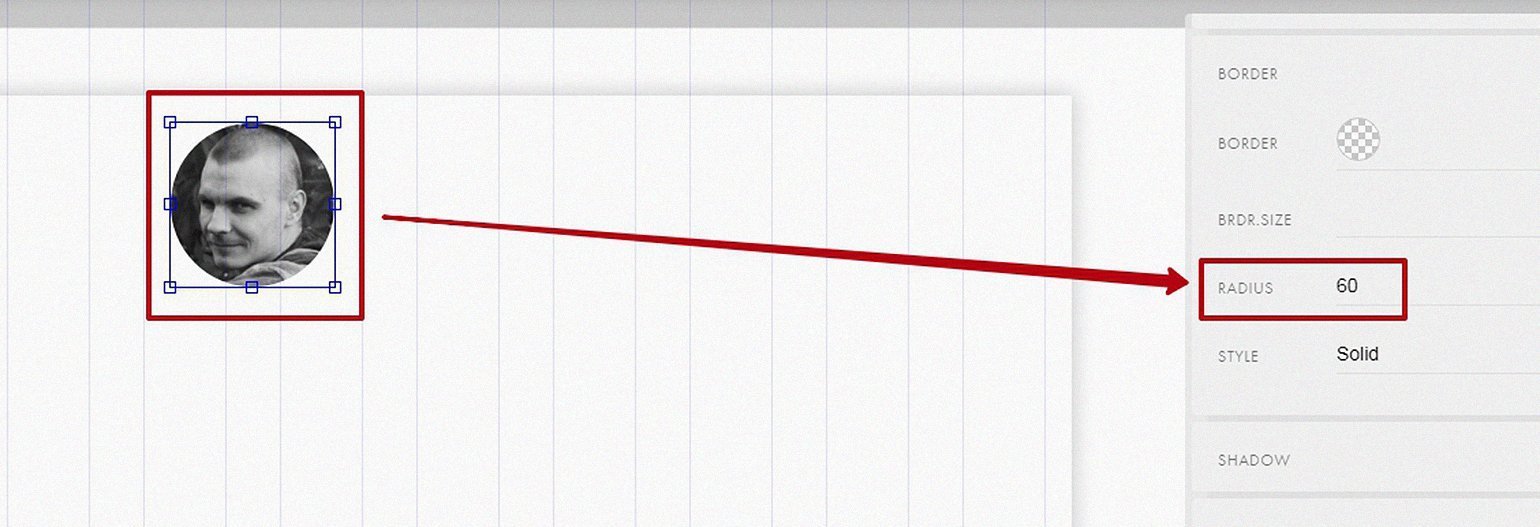
3. На той же панели скруглите края, чтобы фотография была не квадратной, а круглой. Для этого перейдите в раздел Border и в пункте Radius укажите 180.
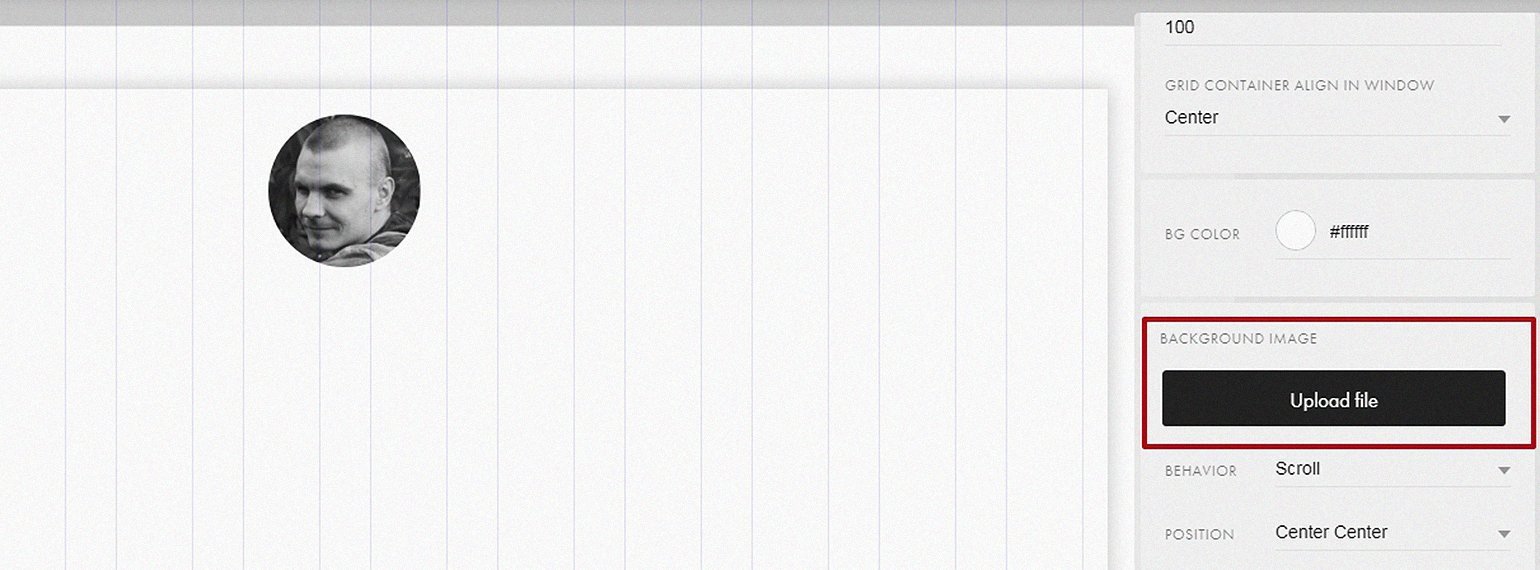
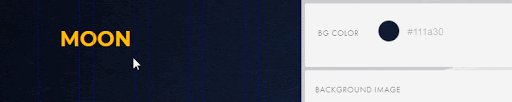
Теперь добавьте на страницу фоновое изображение. Для этого кликните на любое пустое место на макете и нажмите на кнопку Upload File в пункте Background Image:
Когда картинка загрузится, фон заполнит всё пространство макета.
Текстовые блоки
На сайте-визитке нужно написать о себе, чтобы клиенты знали, с какими задачами к вам можно обратиться. Для этого добавьте текстовый блок:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Text.
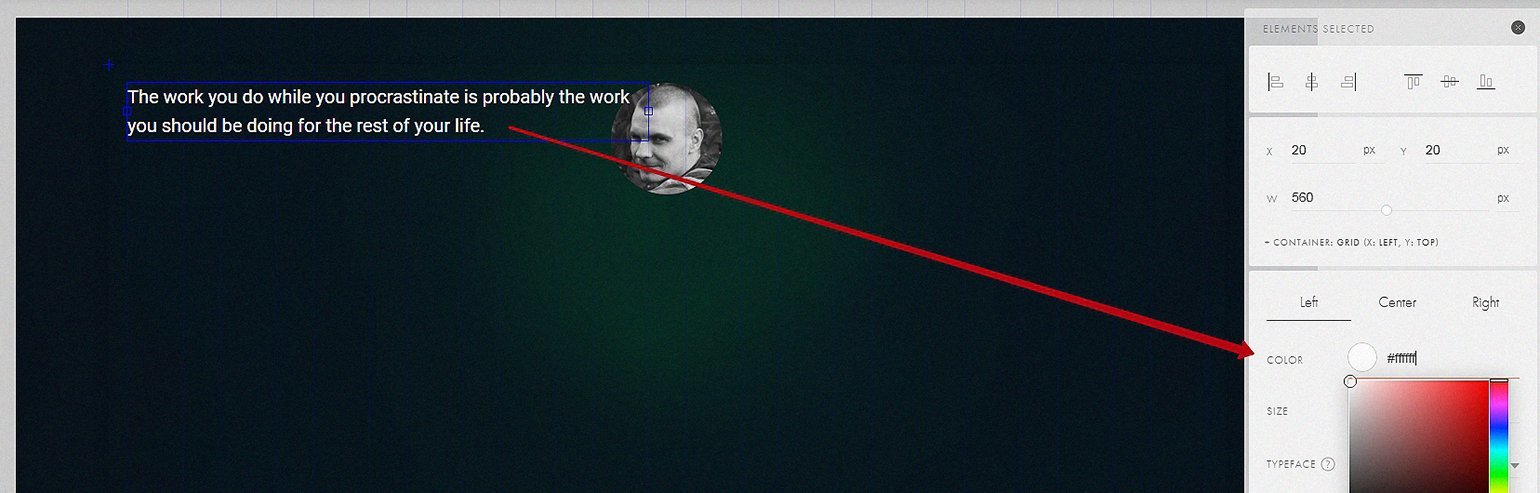
2. Если фон вашей страницы тёмный, перекрасьте текст в белый цвет. Для этого в меню Element settings в пункте Color вместо #000000 напишите #FFF.
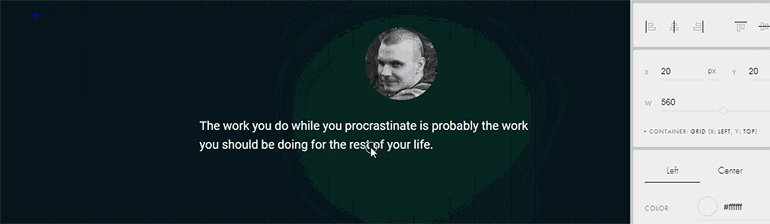
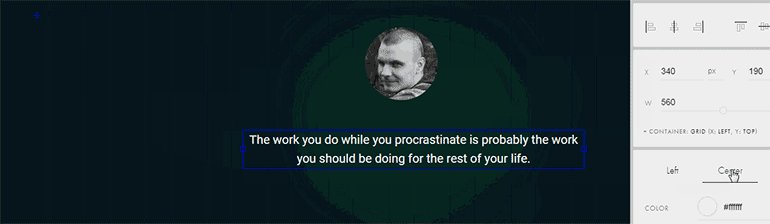
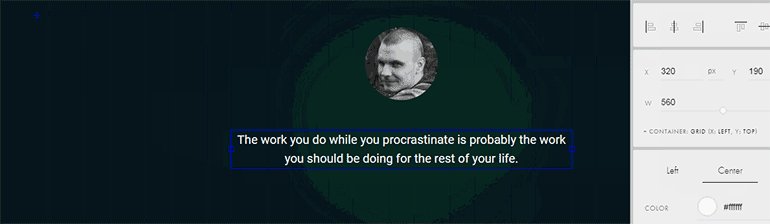
3. Перенесите текст под фотографию и выровняйте его по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
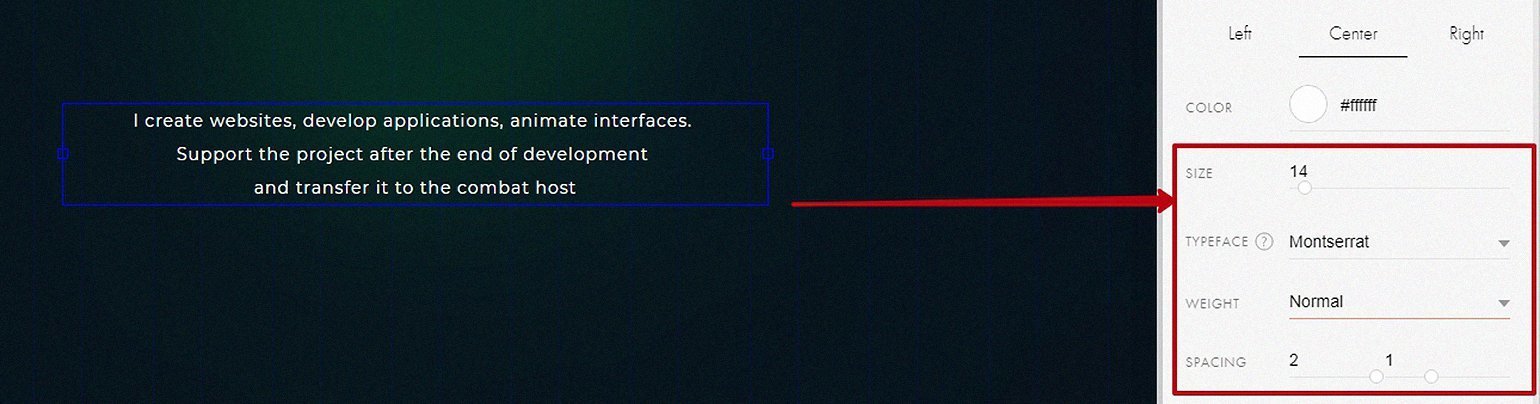
4. Дважды кликните по текстовому блоку и вместо рыбного текста добавьте свой. По желанию, в меню Element settings можно изменить его настройки: шрифт, кегль, интерлиньяж и межбуквенные отступы.
5. Аналогичным образом сделайте заголовок страницы и впишите в него своё имя. Заголовок должен быть больше основного текста.
Чтобы заново не настраивать все свойства текста, можно просто скопировать готовый. Для этого зажмите клавишу Alt и тащите свой текст в любую сторону.
Лайфхак — чтобы быстро убрать все панели с экрана, нажмите клавишу F. Так будет проще оценить свой макет и никакой визуальный шум мешать не будет. Чтобы скрыть только панель настроек, нажмите клавишу Tab.
Кнопка
Теперь добавьте кнопку и сделайте из неё ссылку на вашу рабочую почту:
1. Чтобы добавить кнопку, нажмите на плюсик в левом верхнем углу и выберите Add Button.
2. Перенесите кнопку под фотографию и выровняйте её по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
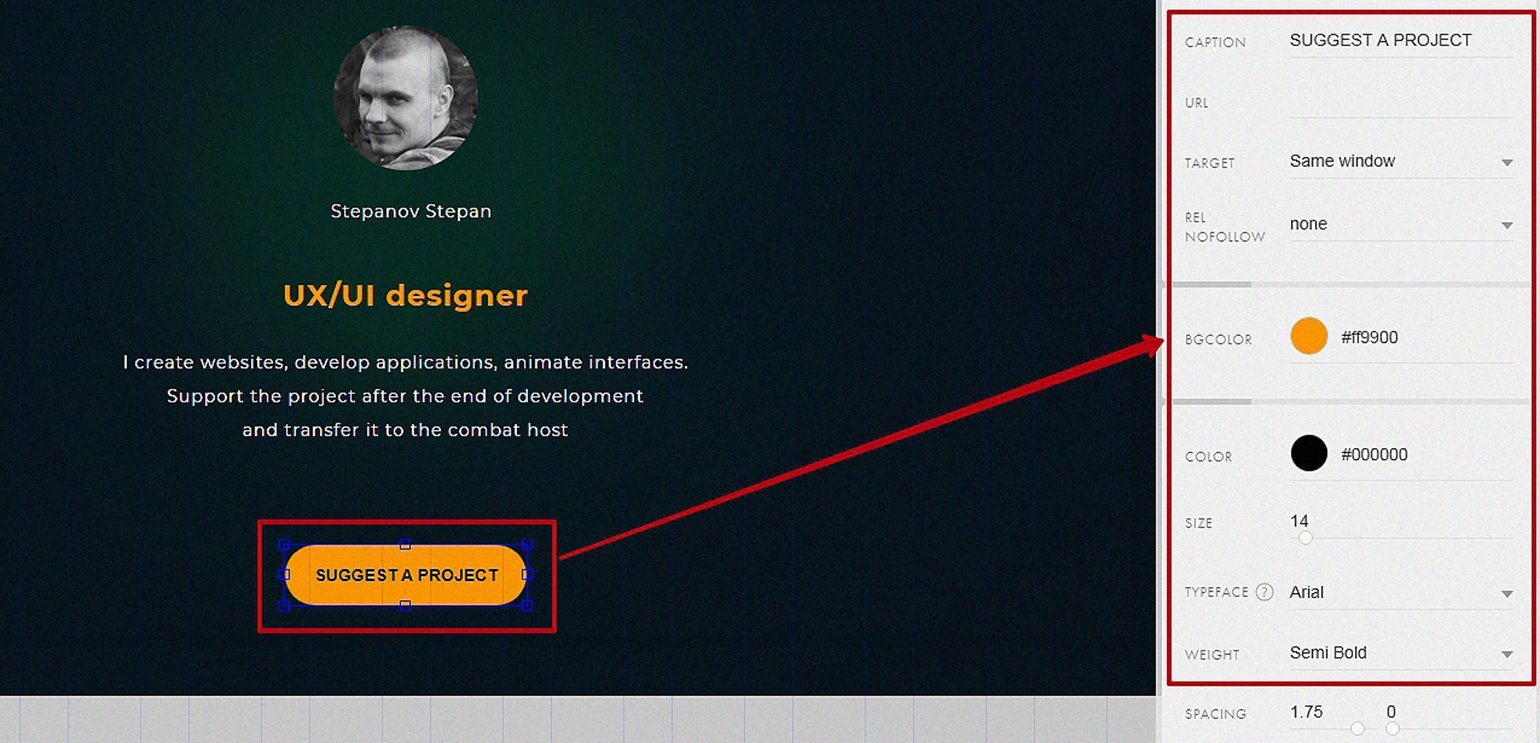
3. Чтобы поменять текст на кнопке, кликните на неё и в меню Element settings в пункте Caption укажите, что именно на ней должно быть написано.
4. В том же меню в пункте URL укажите адрес своей почты.
Фиксированное позиционирование изображений и фигур
Если у вас есть логотип, его можно добавить на страницу и закрепить в углу:
1. Добавьте ваш логотип на страницу как обычную картинку.
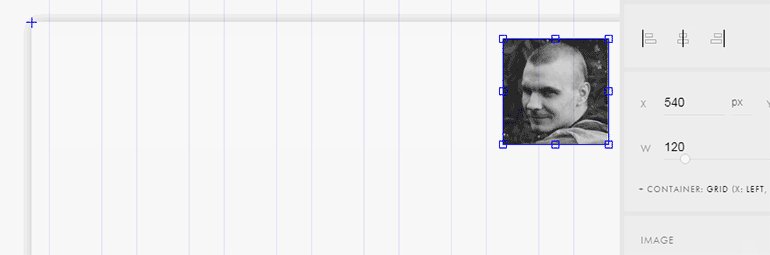
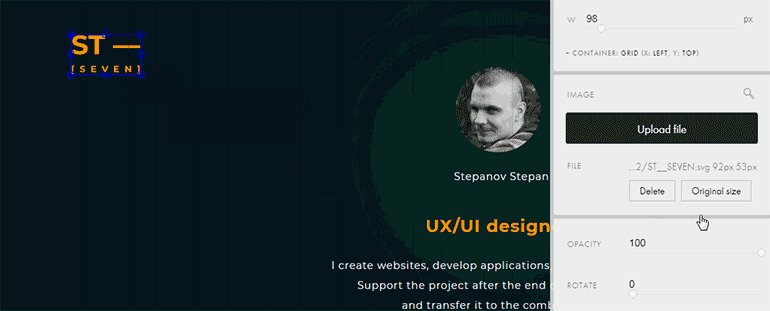
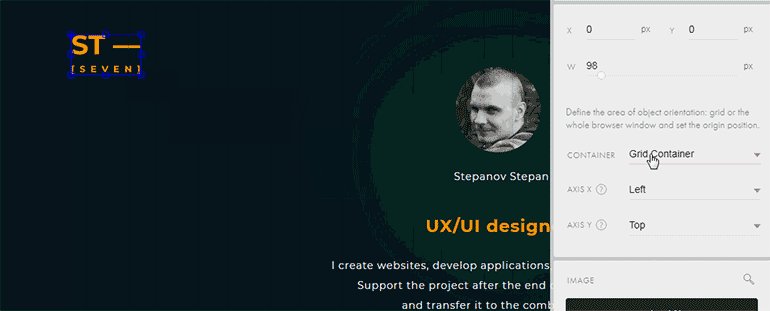
2. Выделите логотип и на панели Element settings нажмите на мелкую подпись + Container: grid.
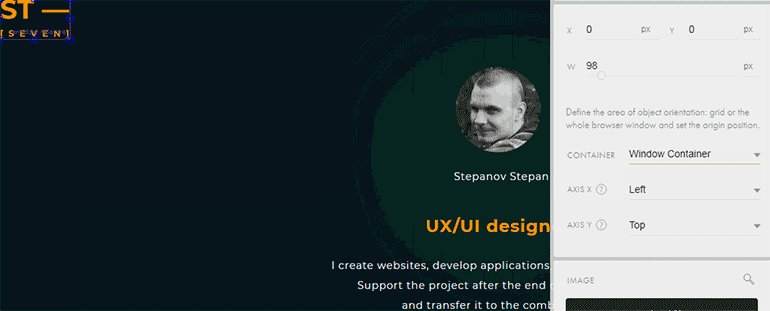
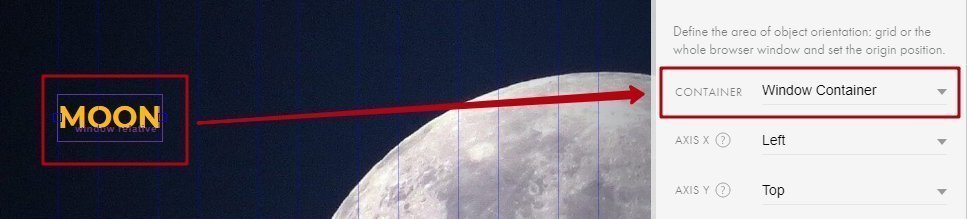
3. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Left и Top.
4. Если логотип «прилип» к углу, вручную перенесите его в то место, где он должен стоять. Настройки позиционирования при этом не собьются.
Логотипы и иконки желательно загружать в векторном формате SVG, чтобы на больших экранах они не размазывались. Если у вас таких нет, подойдёт и PNG в высоком разрешении, но прогружаться он будет дольше, чем SVG.
Теперь добавьте кружки, которые будут имитировать пункты меню. Для примера рассмотрим только самый первый — остальные можно сделать по этой же инструкции:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Shape.
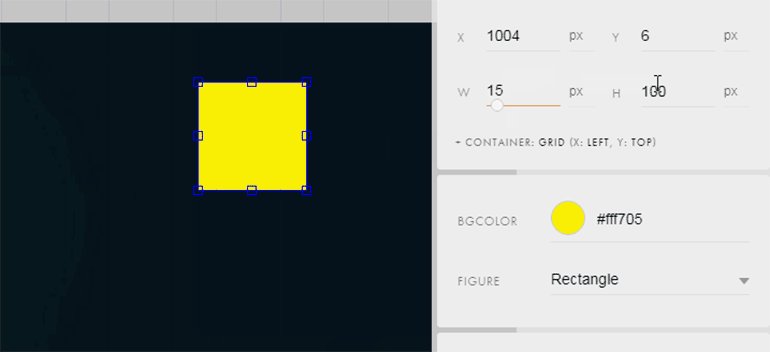
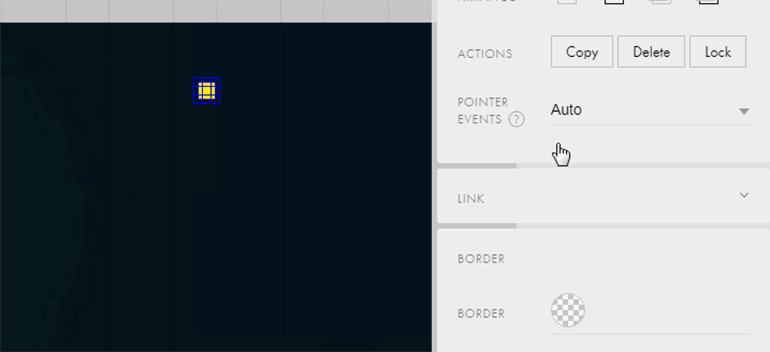
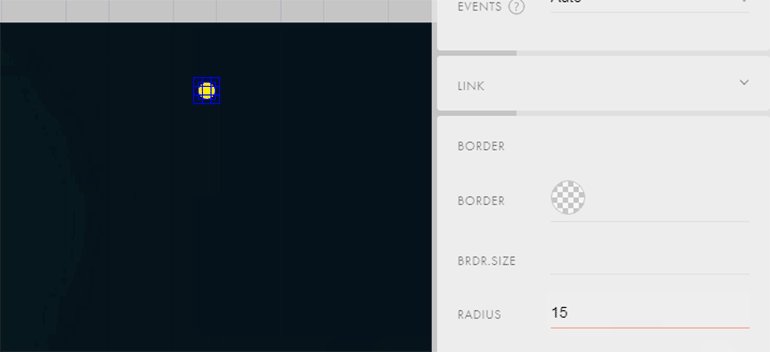
2. На макете появится квадрат — чтобы сделать его кругом, на панели Element settings укажите радиус скругления 180. В отличие от иллюстрации, у фигуры нужно указать значения и высоты, и ширины — например, по 15 пикселей. Если нужно, цвет кружка можно изменить.
3. Выделите кружок и на панели Element settings нажмите на мелкую подпись
+ Container: grid.
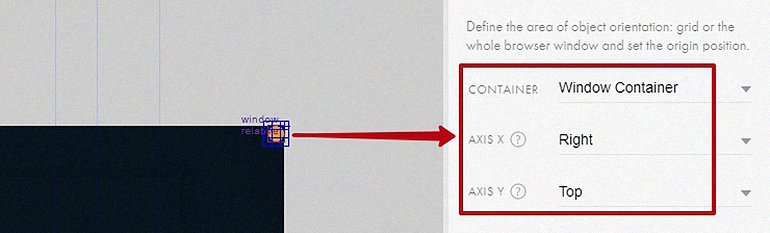
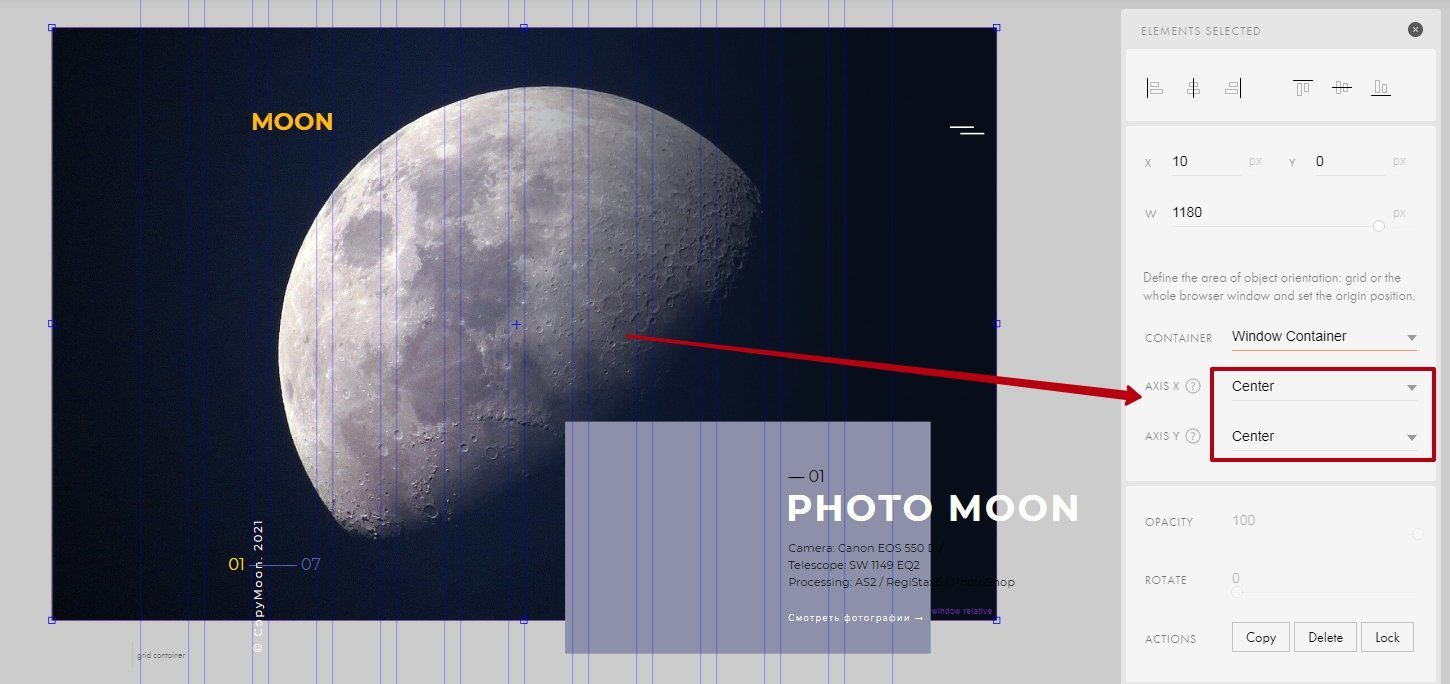
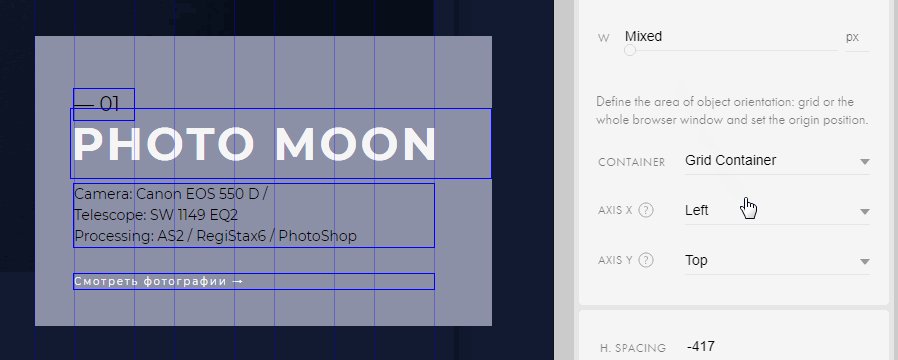
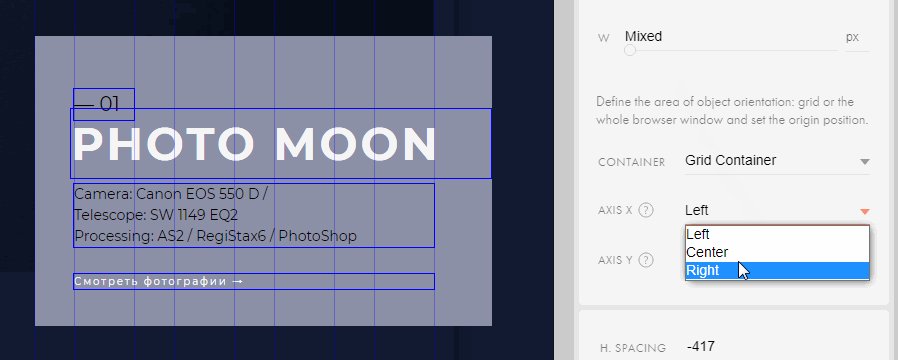
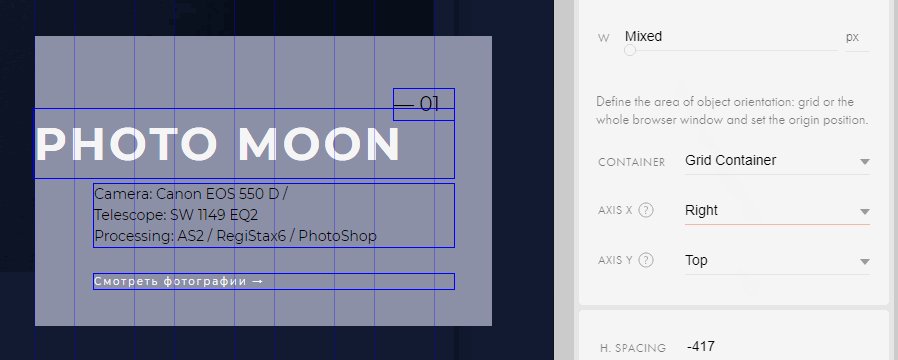
4. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Right и Top.
5. Чтобы буллет не «влип» в угол, сместите его положение так же, как и у логотипа.
По тому же принципу можно сделать остальные буллеты и полоску для слайдера.
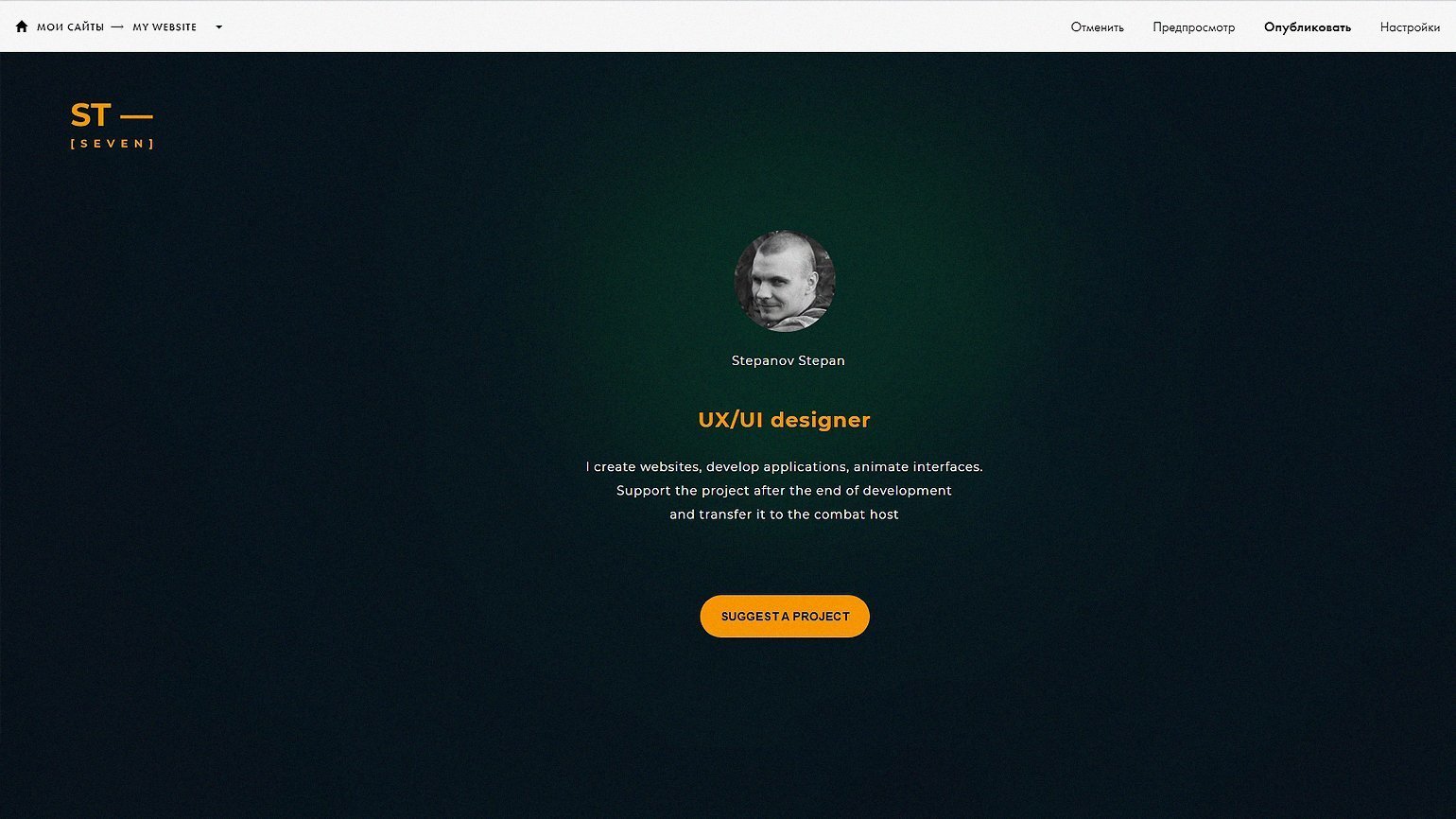
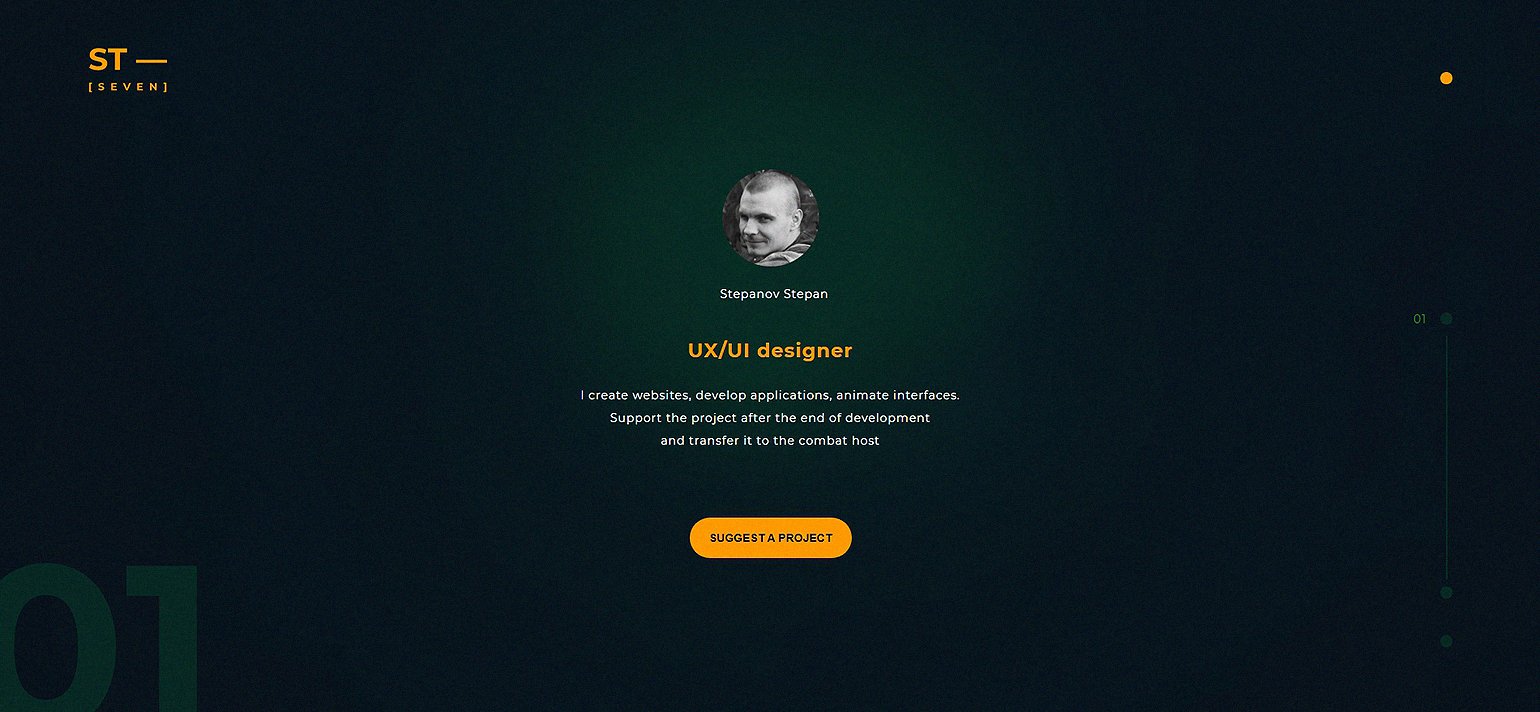
В итоге у вас получится примерно такая страница:
Сохраните свою работу — нажмите в правом верхнем углу на кнопку Save, а затем на Close, чтобы выйти из редактора. Проверьте страницу в предпросмотре и опубликуйте её.
Посмотреть, как выглядит созданный в этом уроке сайт, можно здесь.
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.
Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
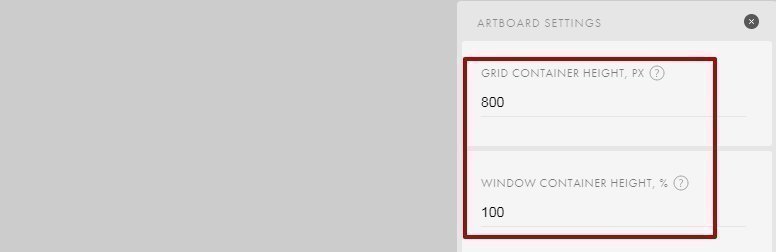
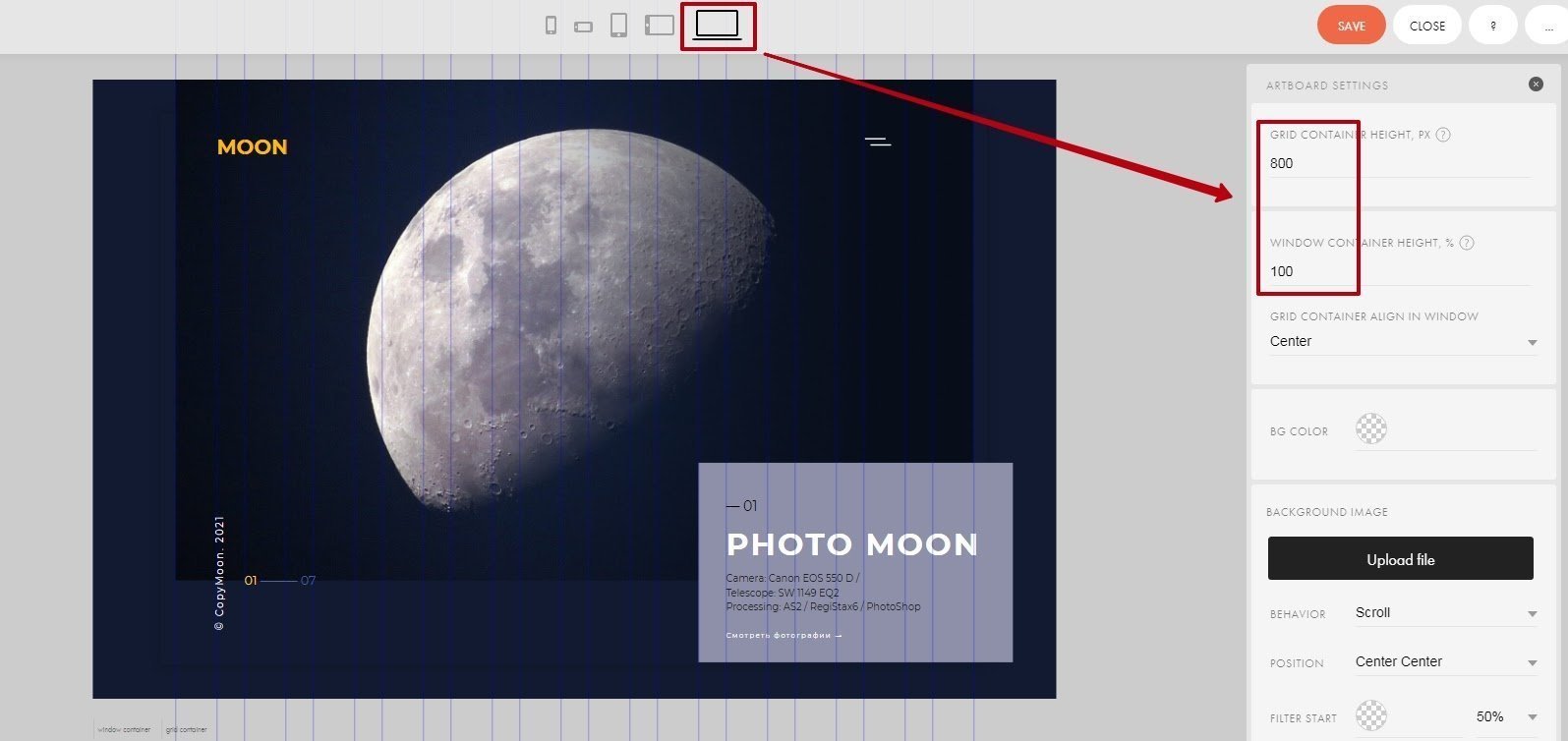
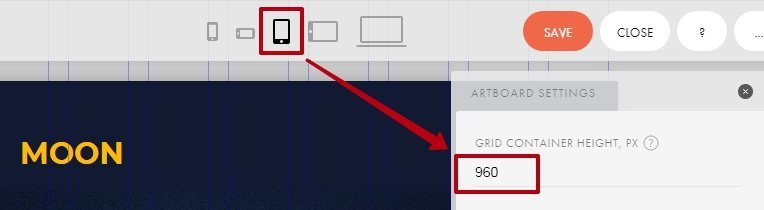
В настройках блока выставляем параметры как на картинке.
Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
Расположение элементов в десктопной версии
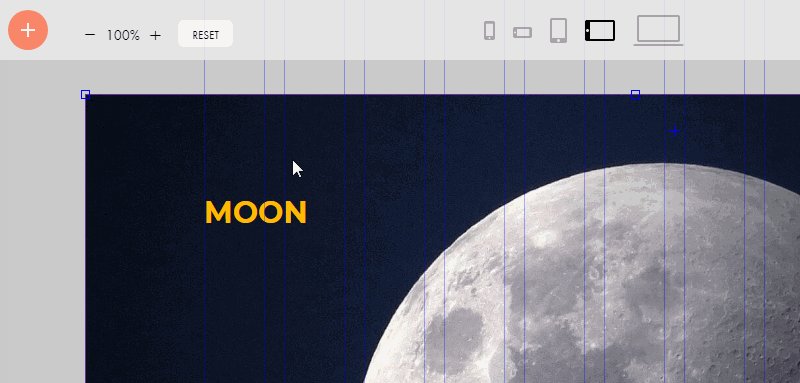
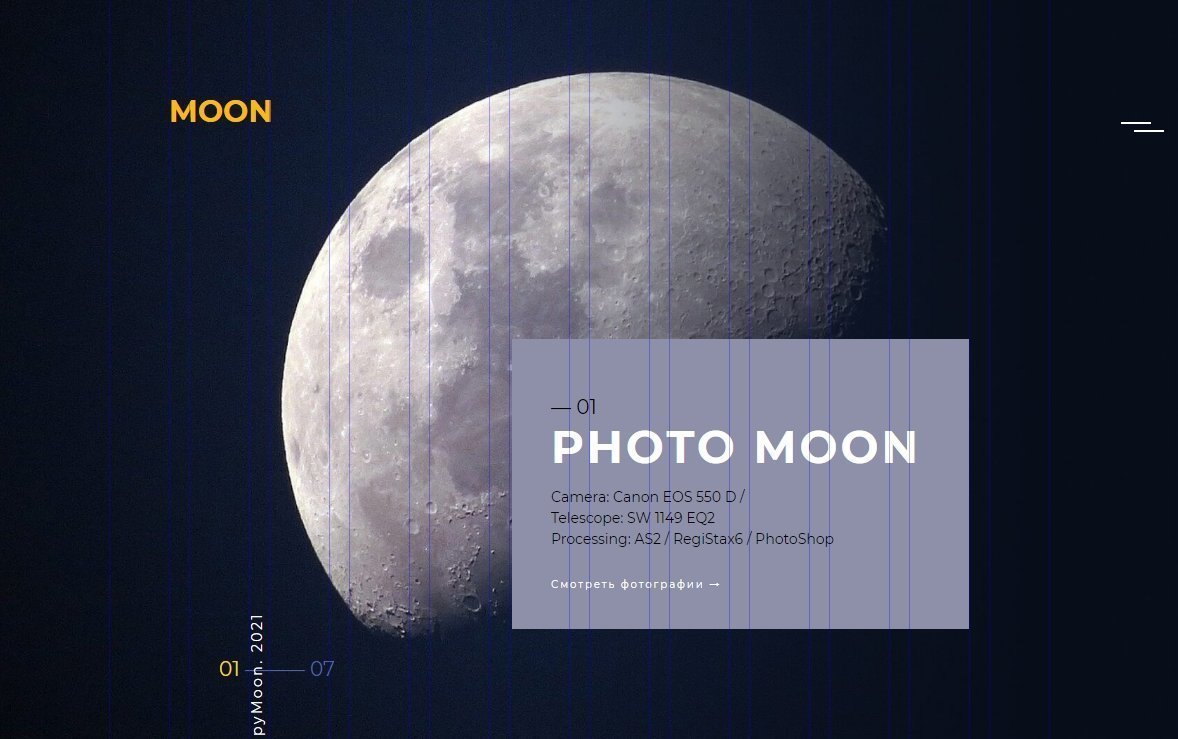
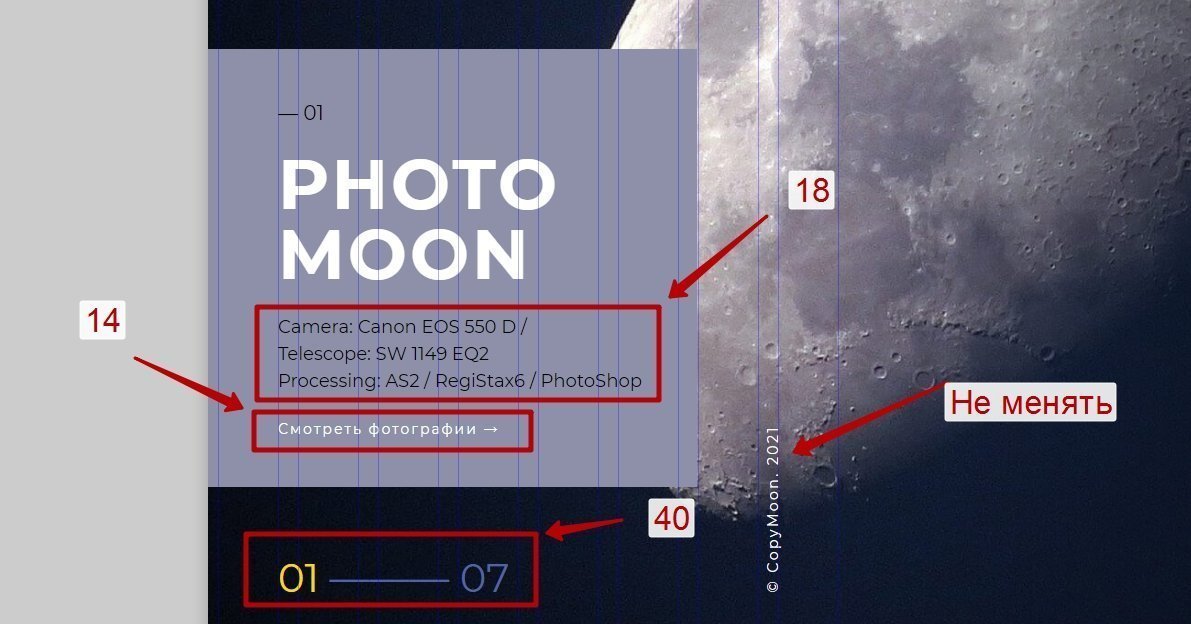
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
Макет состоит из простых элементов:
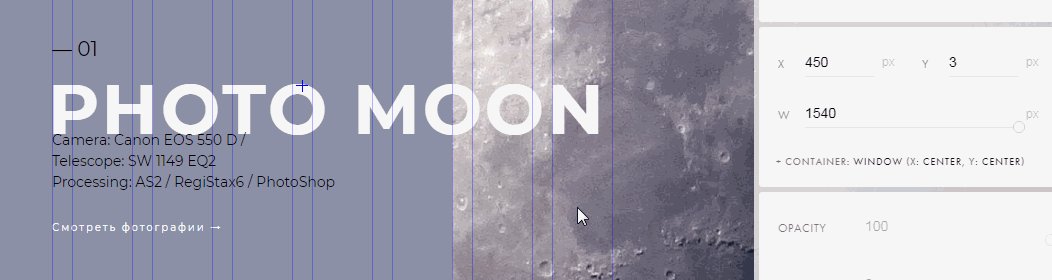
Настройки для десктопной версии:
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
Собираем макет для планшета с горизонтальной ориентацией
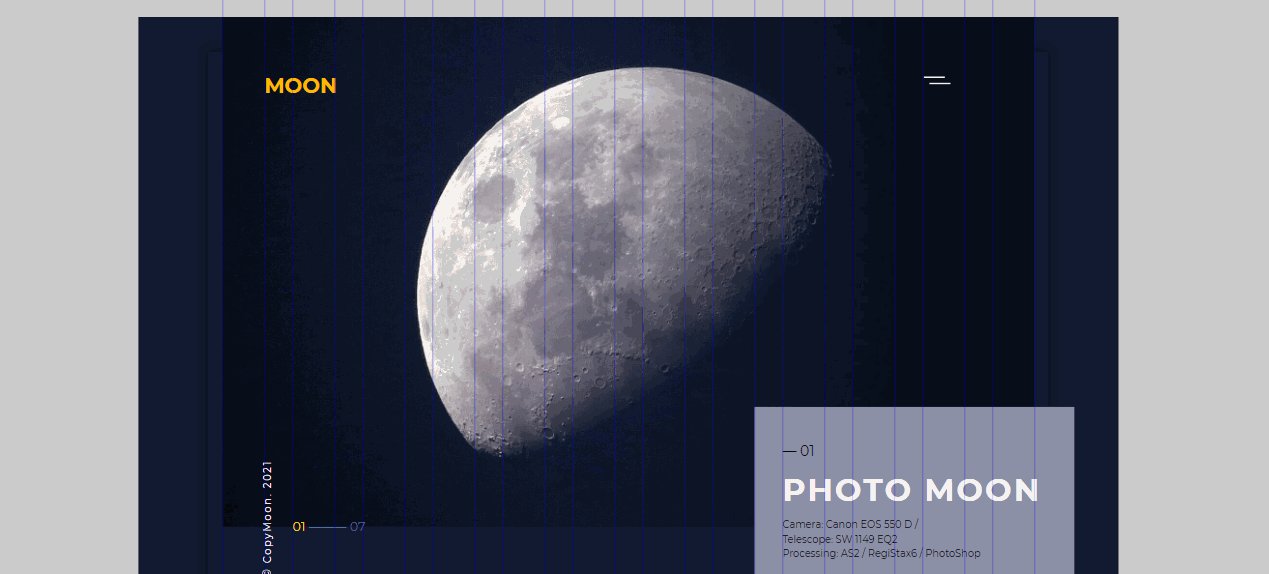
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.
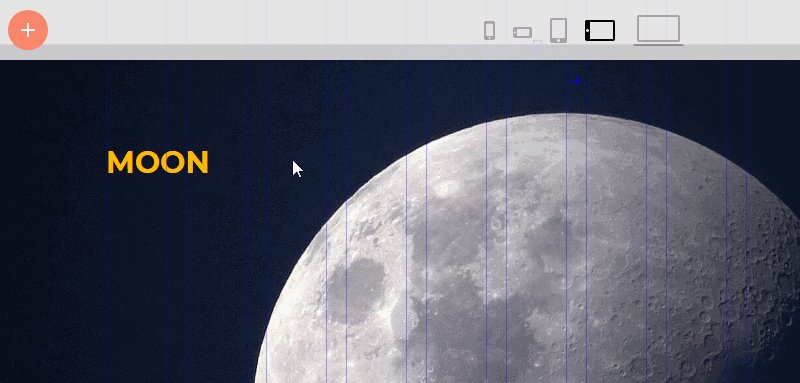
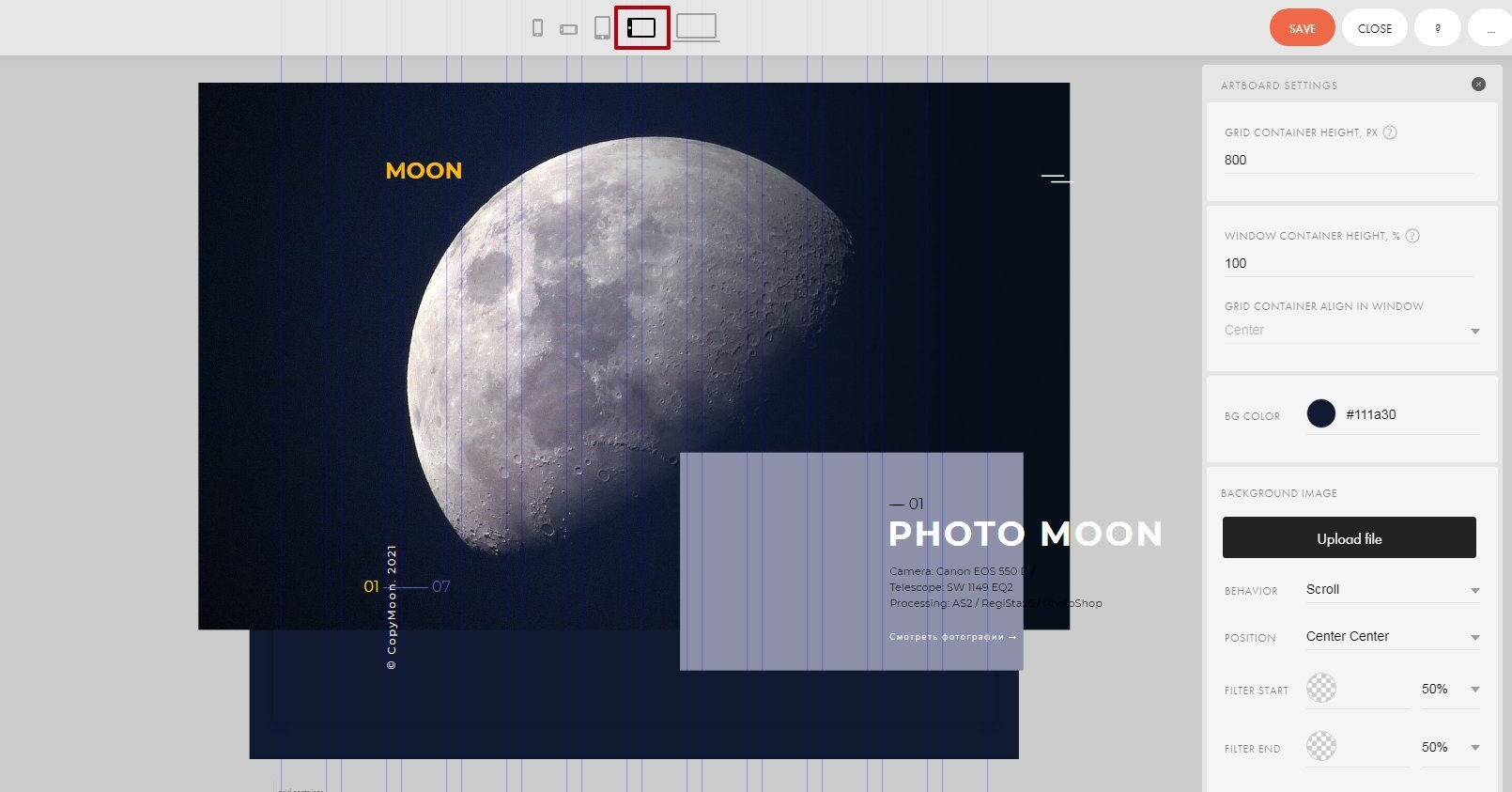
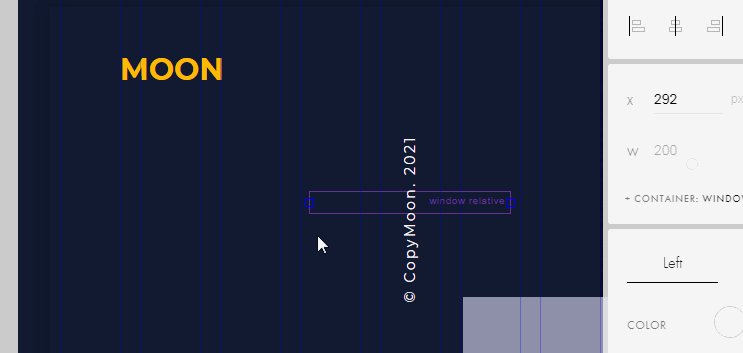
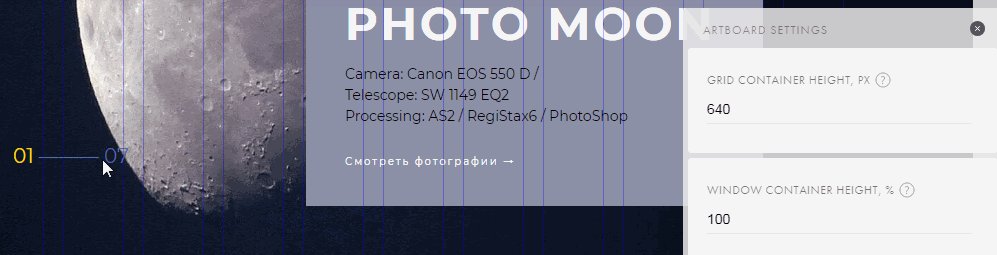
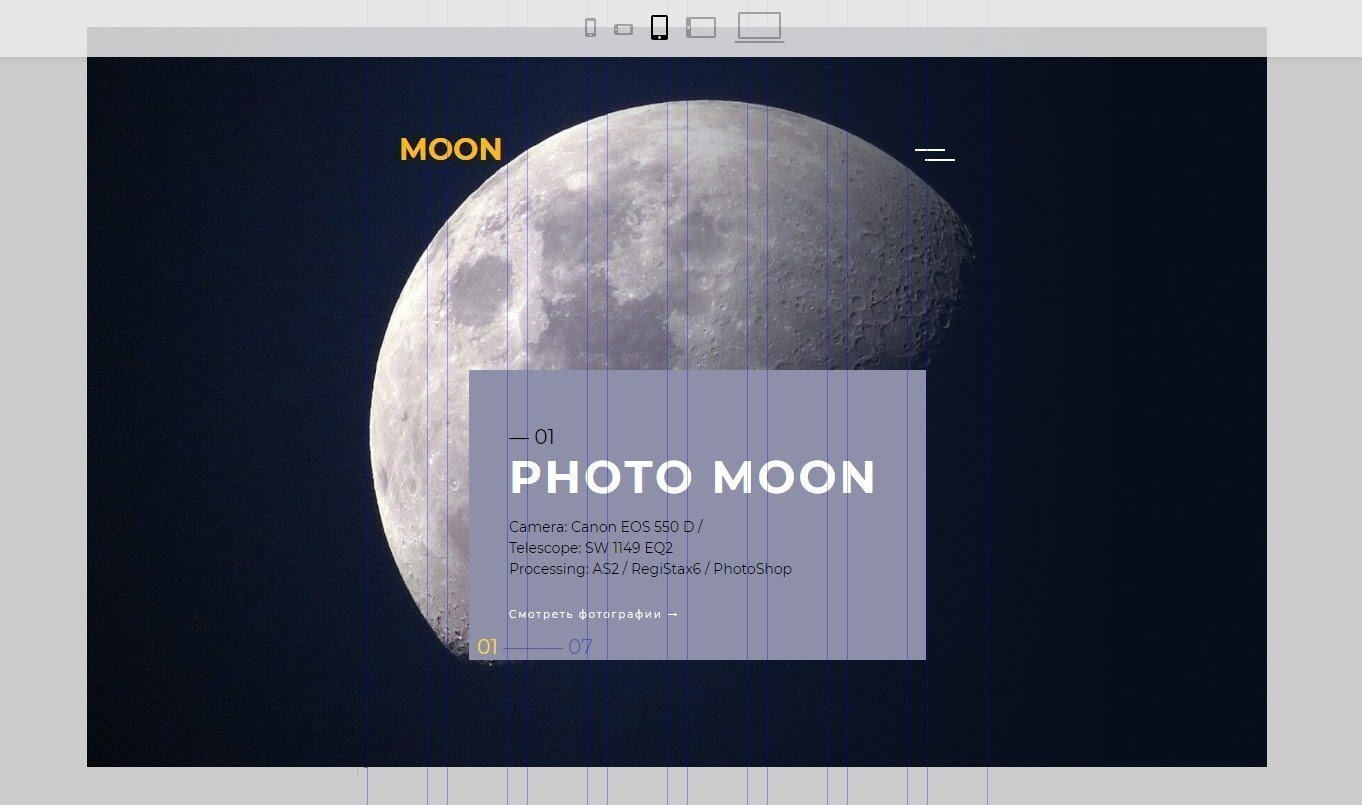
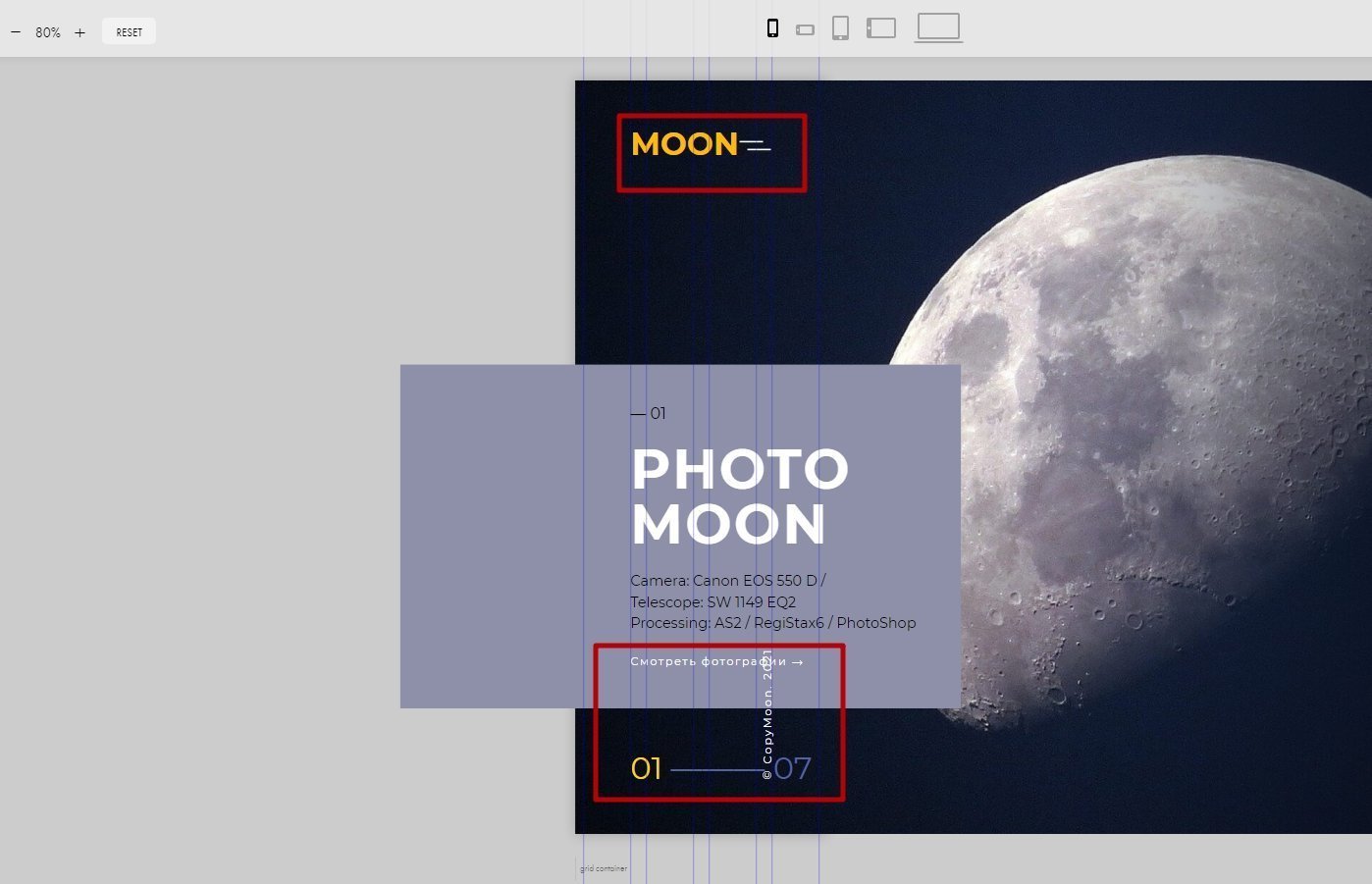
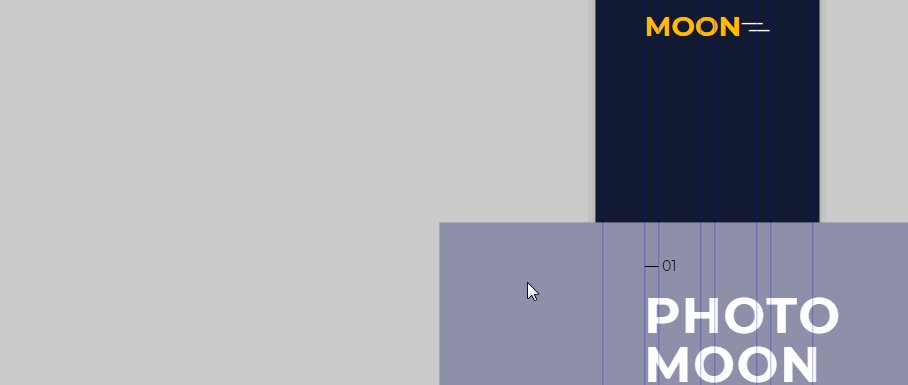
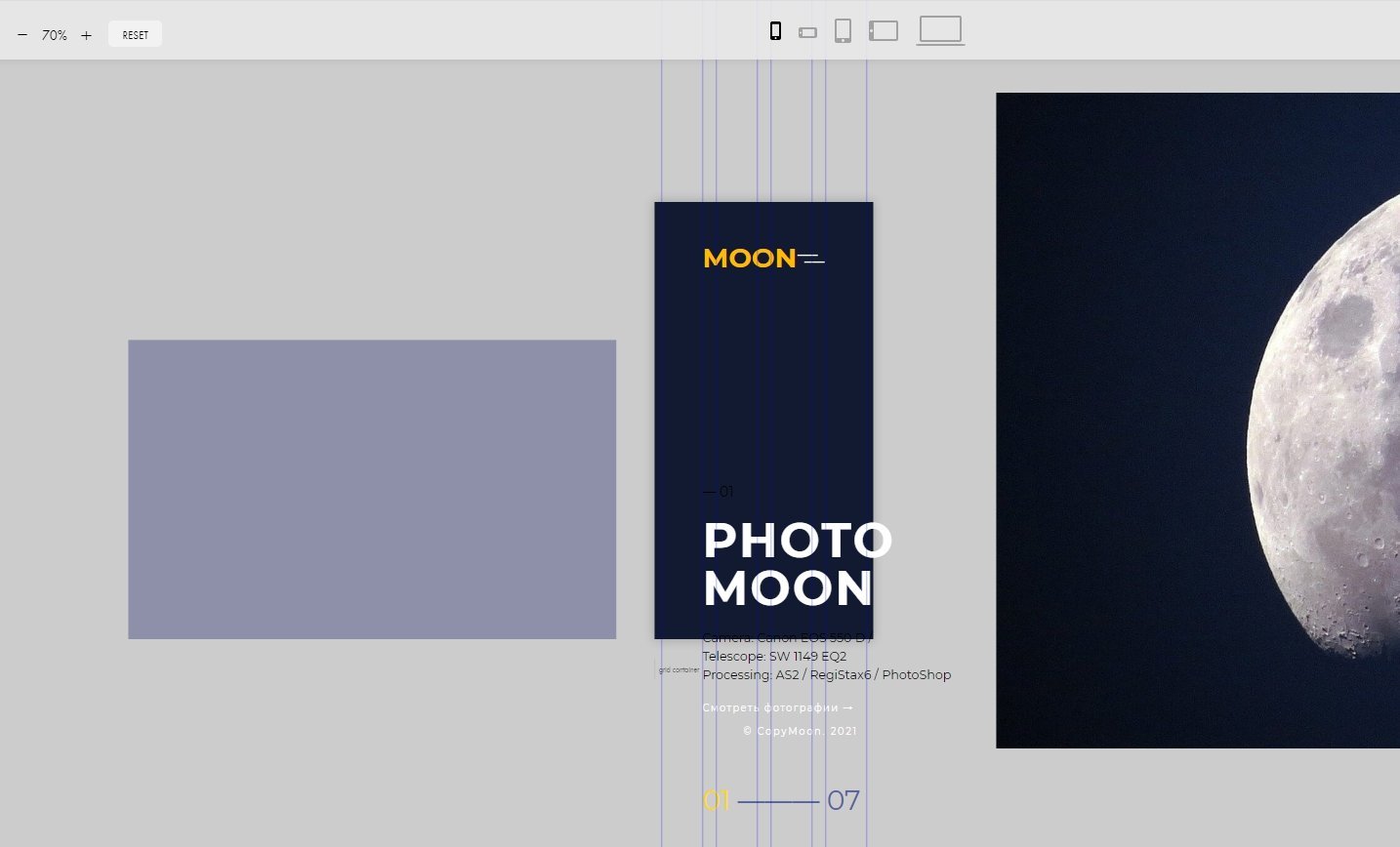
Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.
Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
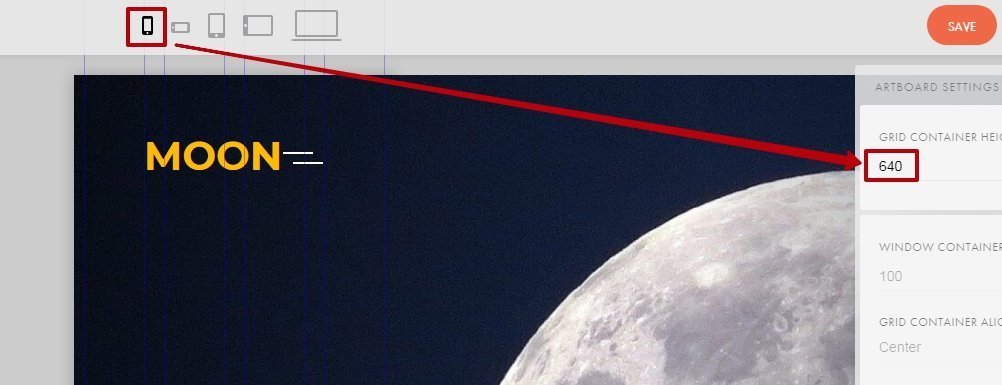
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
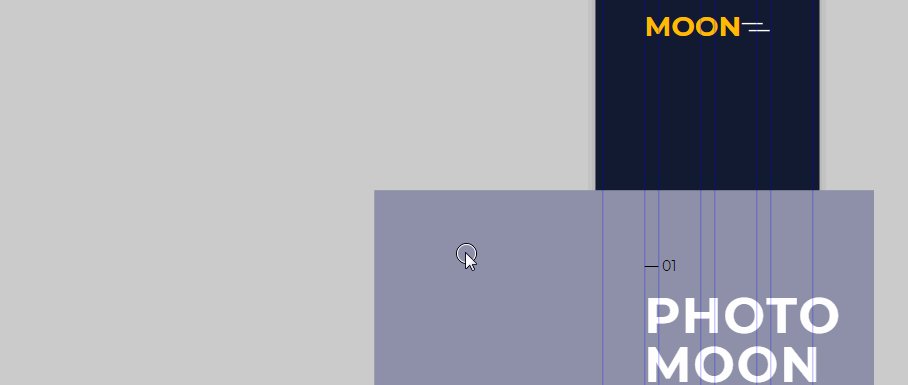
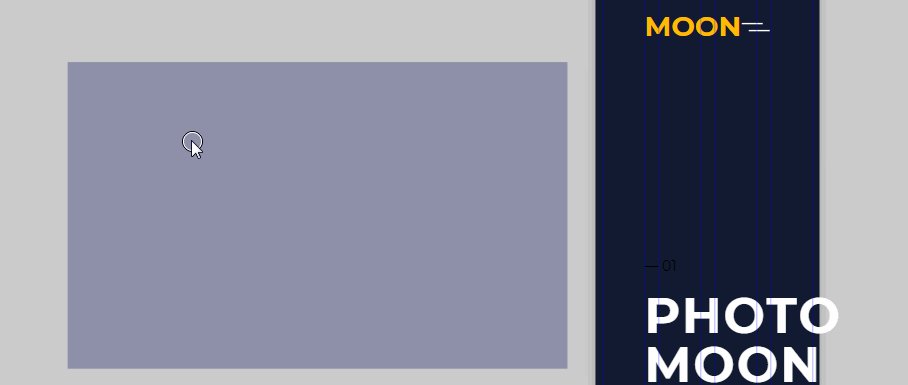
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.
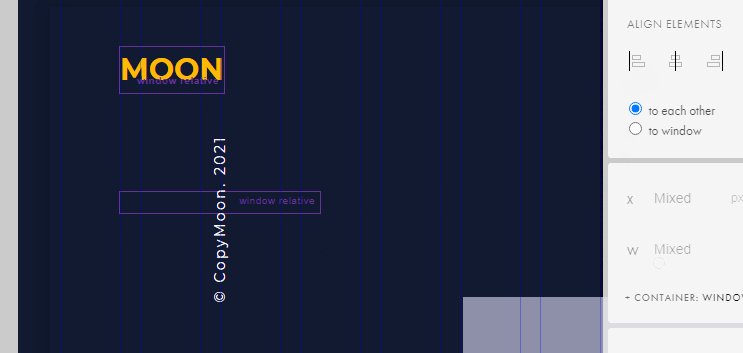
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.
Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
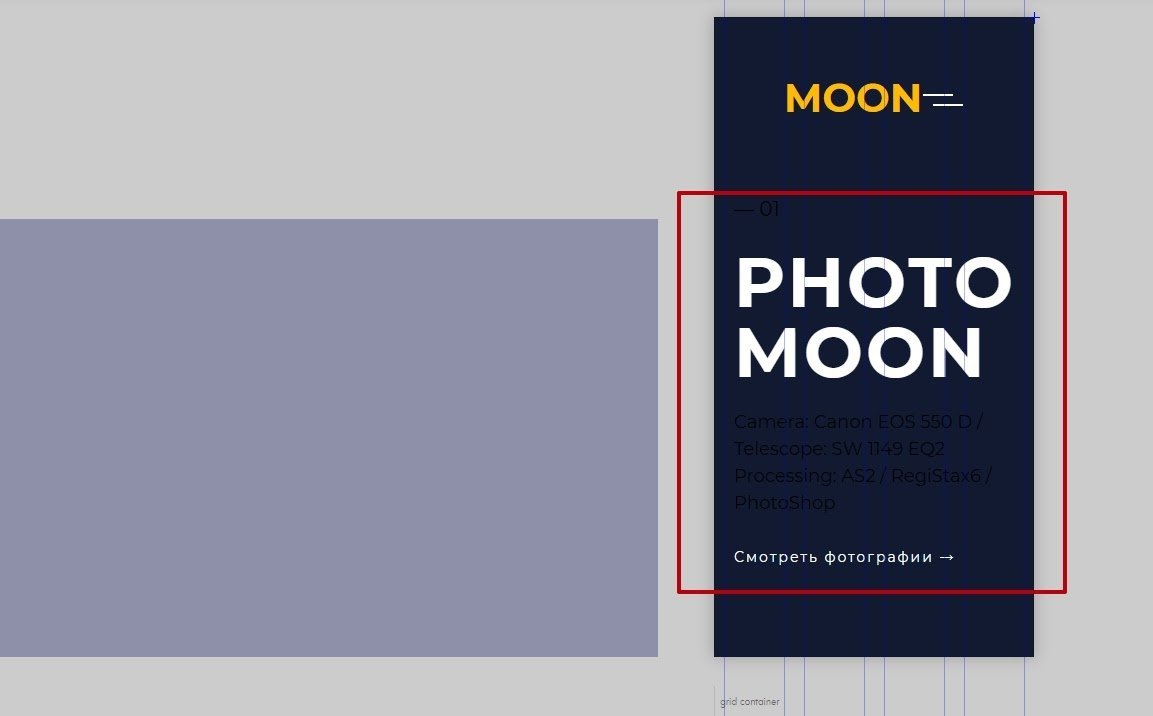
Переходим к блоку описания изображения.
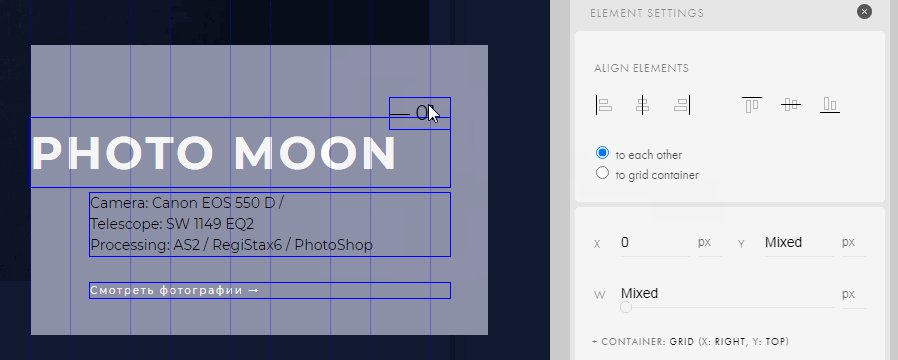
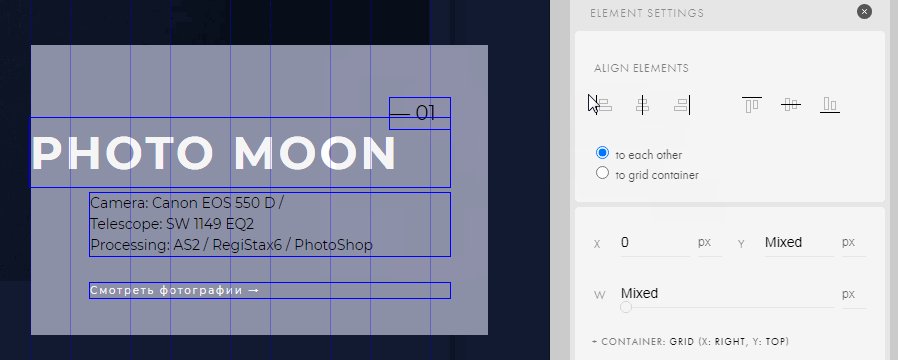
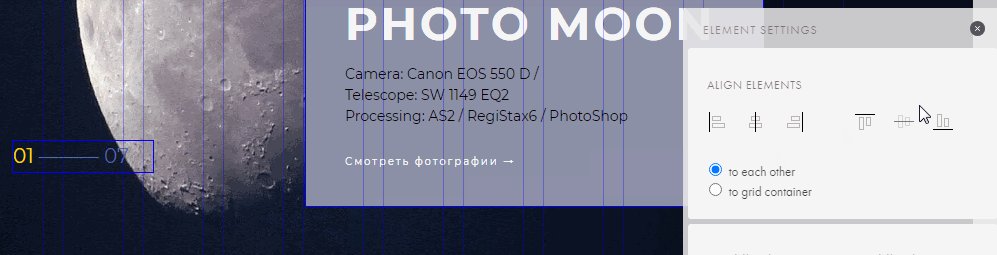
По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования ( Container) на панели Settings. Ищем решение проблемы там.
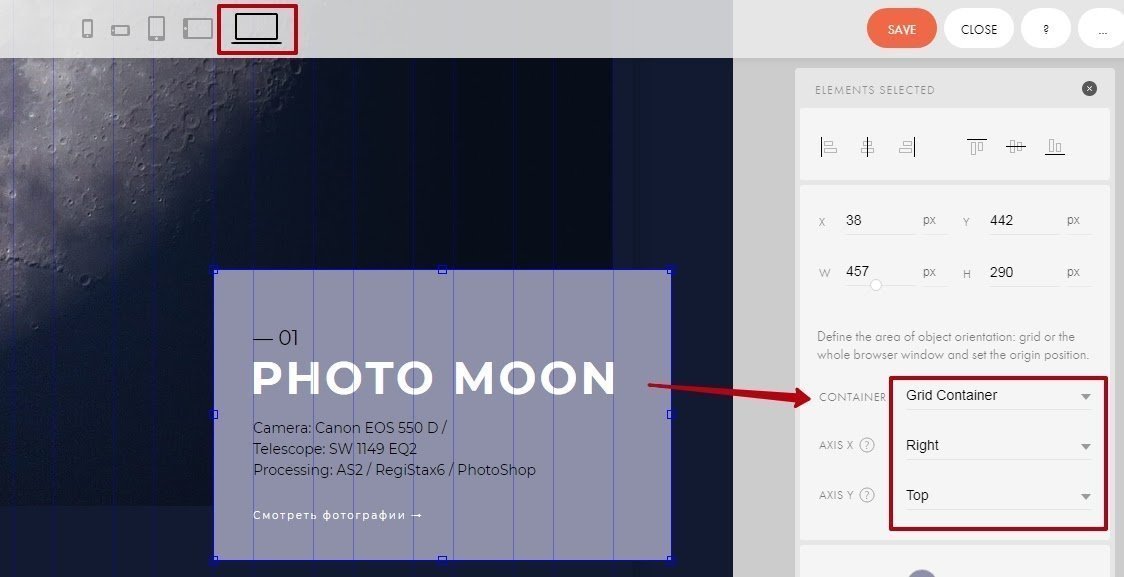
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.
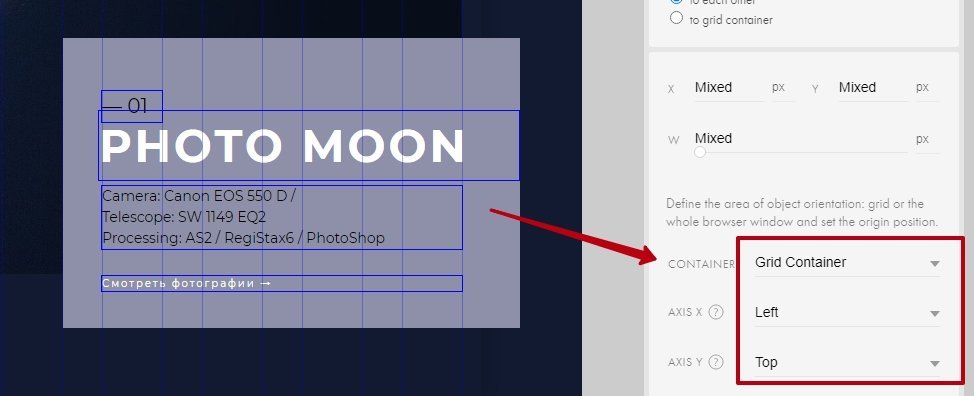
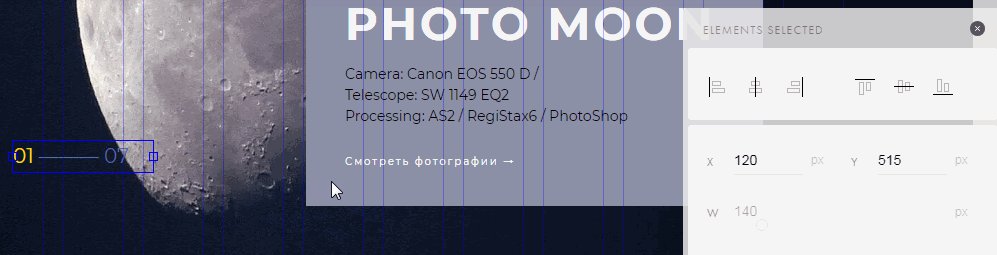
Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.
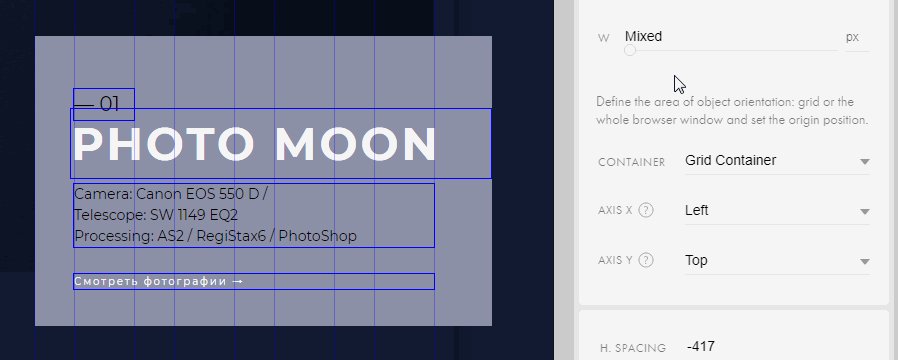
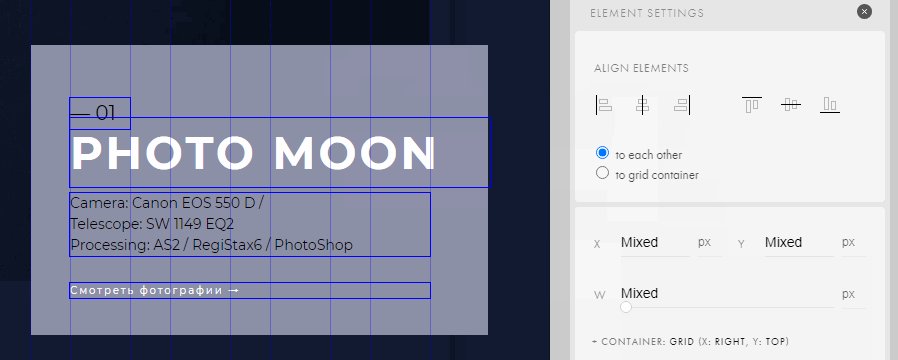
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.
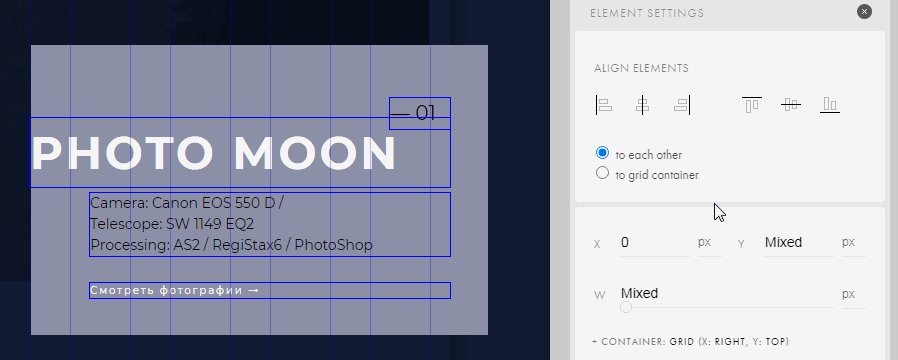
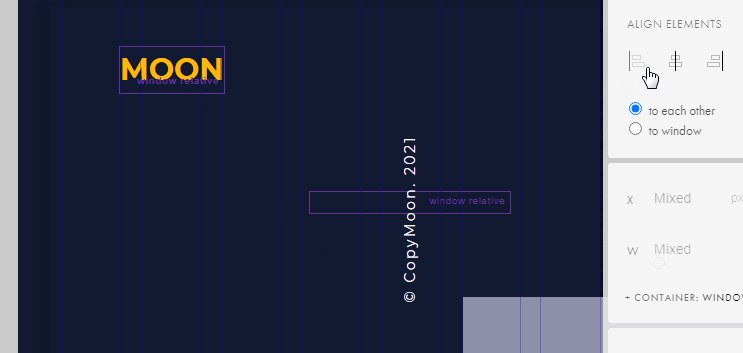
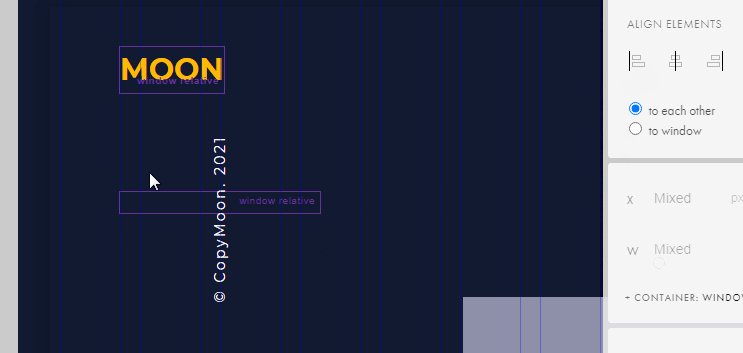
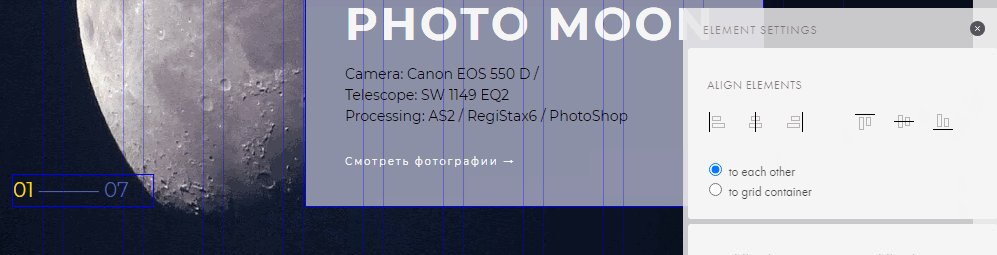
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.
Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.
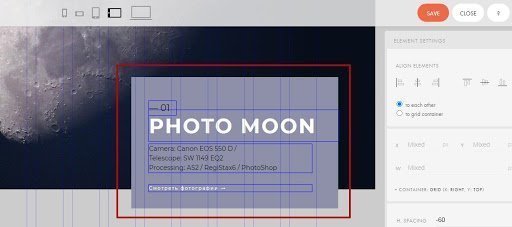
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.
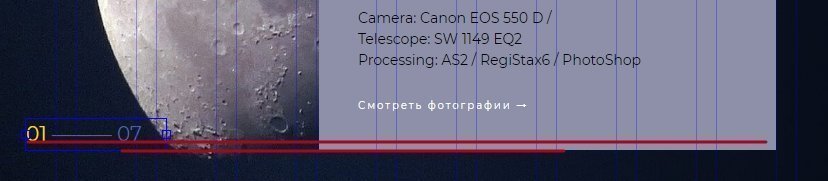
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.
Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.
Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.
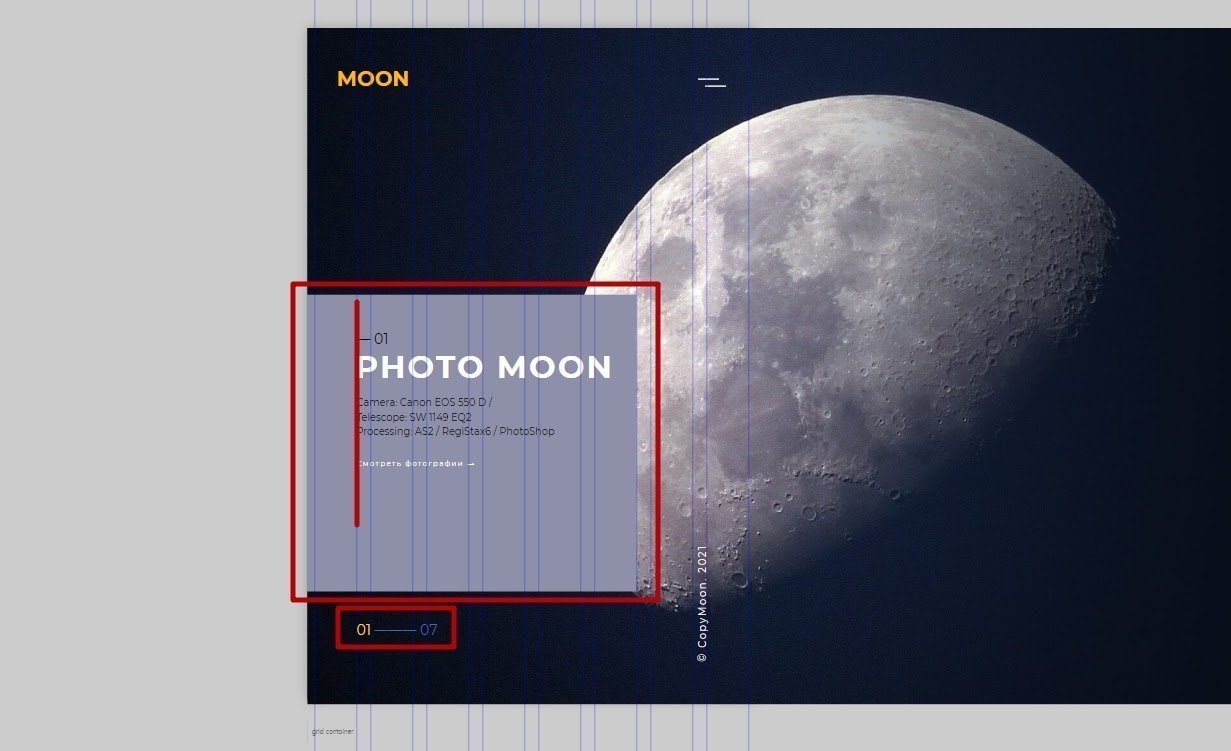
После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
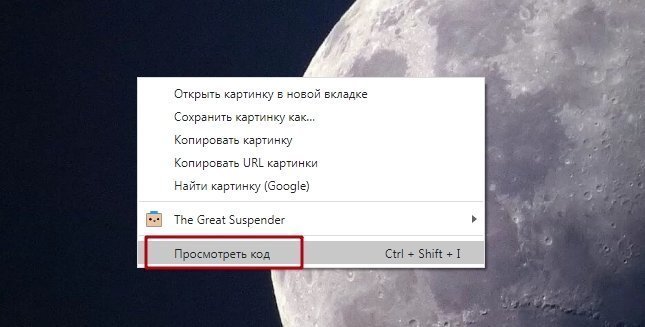
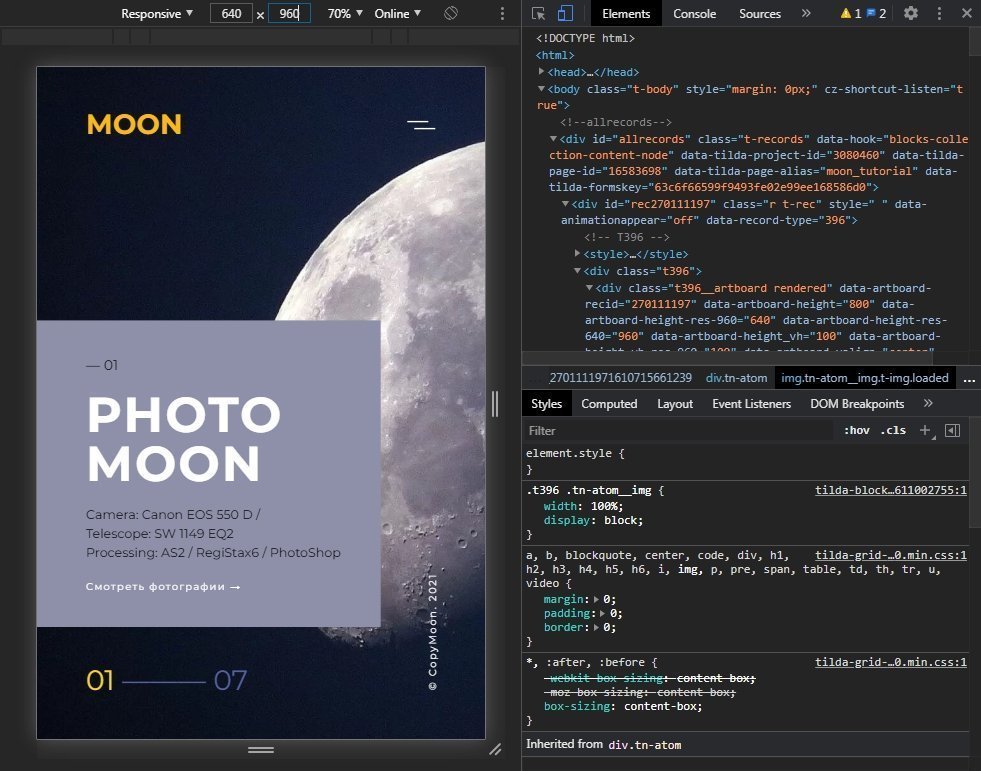
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт « Просмотреть код».
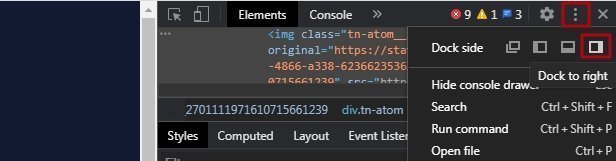
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.
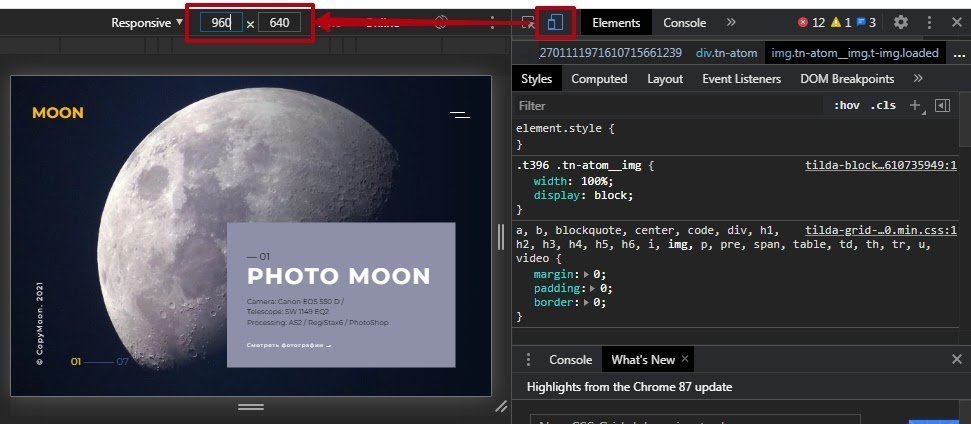
Далее нажмите на иконку экранов и введите нужное разрешение экрана ( 960×640) в центральной панели.
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
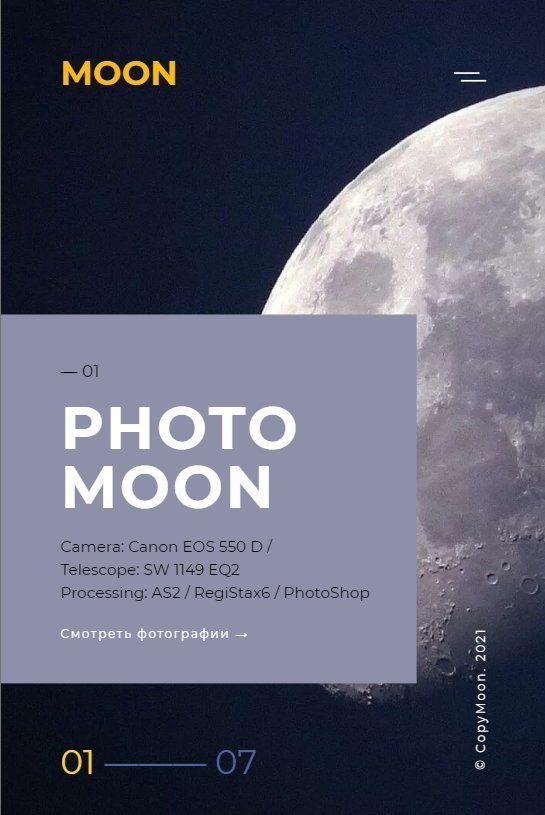
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.
Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.
Могло быть и хуже. Вот что мы сделаем:
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.
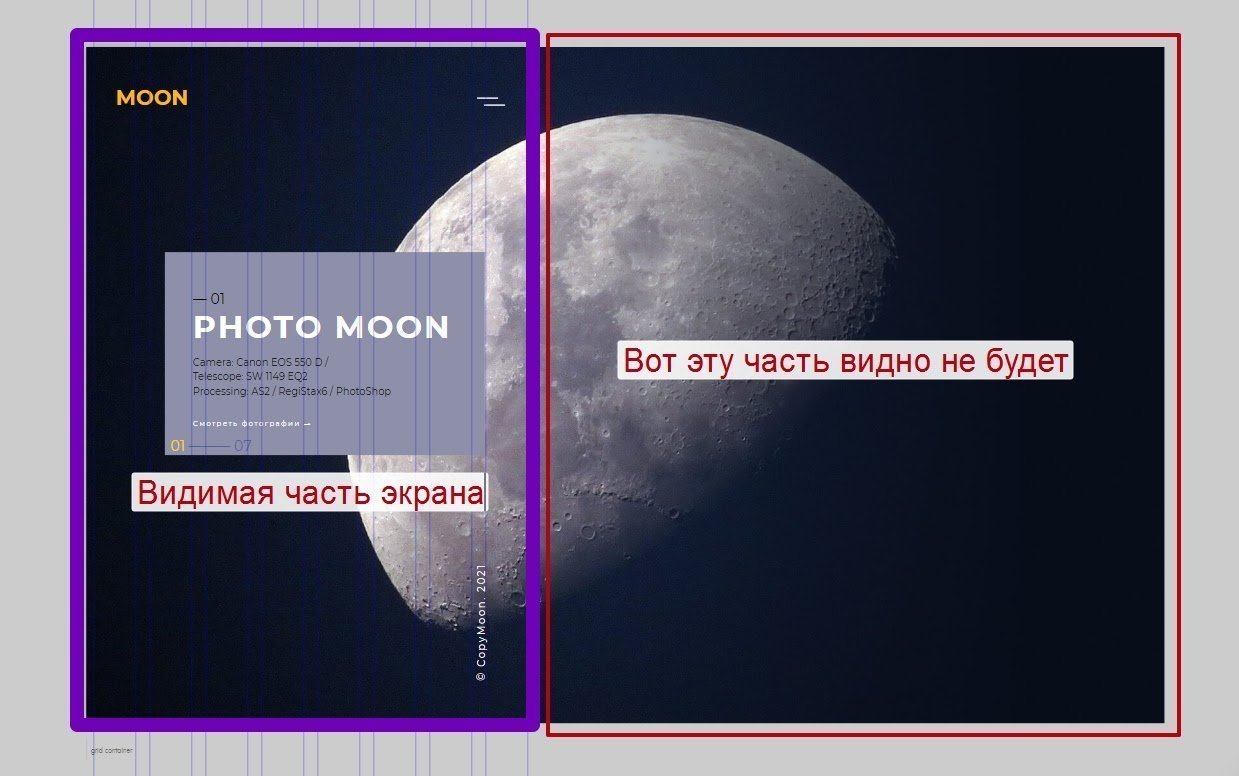
Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.
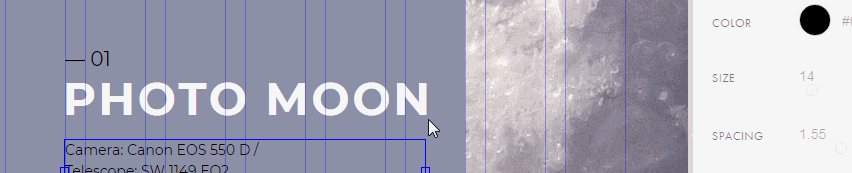
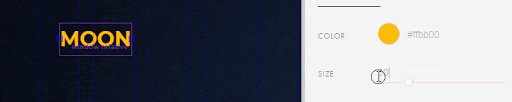
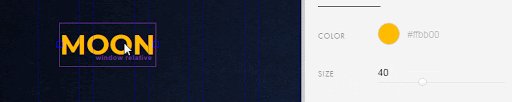
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.
Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.
Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
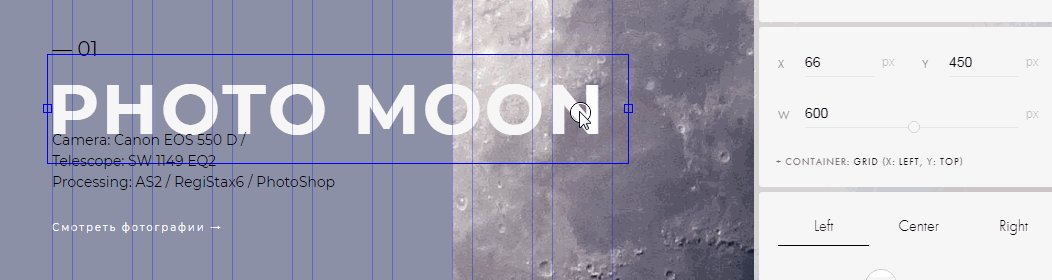
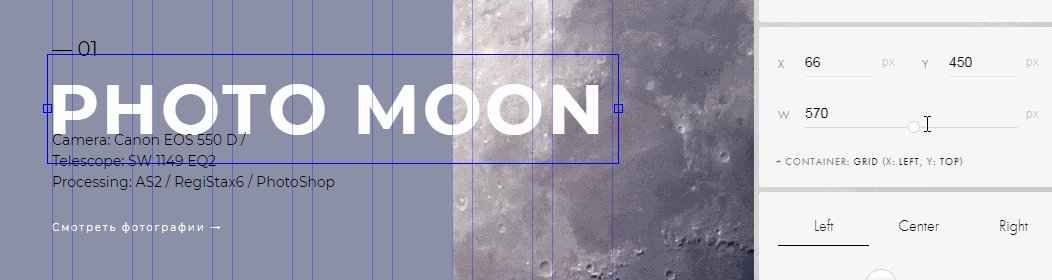
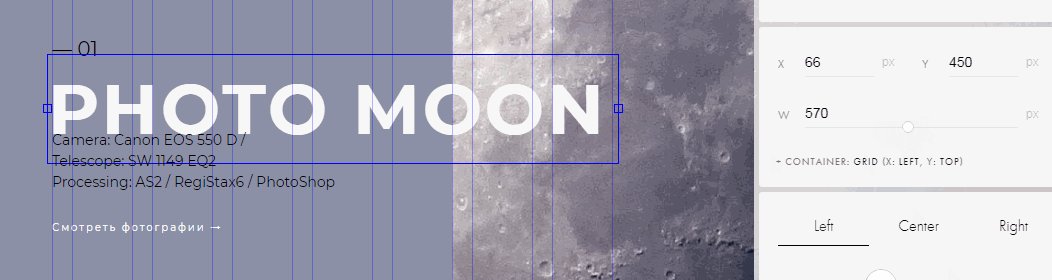
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.
Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.
Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.
Готовый макет в «Тильде».
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.
Смотрим, как отображается макет по умолчанию.
Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
Начнём стандартно — выставим высоту экрана рабочей области.
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.
Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:
Переносим заголовок, описание и ссылку в рабочую область экрана.
Меняем цвет текста описания с помощью панели настроек.