как сделать меню сверху в html
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
CSS меню
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Создаем фиксированное меню на CSS, jQuery + решение проблемы с якорями

В статье я не буду вдаваться в подробности всех деталей кода, укажу лишь основные нюансы. Можете скопировать эти примеры и попрактиковаться с ними на своих проектах, ну а полным новичкам — не помешает дополнительно глянуть сервис обучения верстке Interneting is Hard.
В посте представлены такие вопросы:
Фиксированное меню на CSS + HTML
В общем случае при создании простого горизонтального фиксированного меню для сайта вам нужно использовать CSS свойства position:fixed и top:0. Также основному блоку контента придется задать верхний отступ margin-top.
Итак, возьмем простую структуру HTML страницы:
Какой-то текст для примера.
В файл стилей CSS добавляете:
В результате получится такая картинка:
Ничего оригинального, но главное, что работает. Дабы увидеть эффект фиксированного меню при прокрутке страницы вам нужно будет добавить больше текста в блок контента (чтобы появилась полоса прокрутки).
Основные детали кода выше, как я уже говорил, это position:fixed, top:0 и margin-top: 60px. Верхний отступ может быть другим, если высота меню у вас меньше/больше.
Кстати, если требуется зафиксировать меню внизу страницы, заменяете код на:
Все то же самое, только вместо top указывается bottom:0. Единственное, нужно будет погуглить как правильно сделать отступ контенту снизу чтобы он тот скрывался за плашкой меню. Решение с margin-bottom:30px; почему-то не сработало.
Фиксированное меню с jQuery и CSS
Второй пример чуть более сложный — с применением библиотеки jQuery. Она встречается на многих сайтах, плюс в большинстве шаблонов WordPress и других CMS подключена изначально. Из Javascript функций здесь используется всего 2, поэтому данное решение можно считать достаточно легким по сравнению с некоторыми другими из интернета. Вот что в итоге должно получиться:
Алгоритм внедрения данного фиксированного меню с jQuery состоит из трех шагов. Первым делом добавляем HTML код:
Если вы хотите внедрить данный метод на уже готовое собственное меню, тут 2 пути: либо в CSS и JS ниже подставляете свои стили, либо подгоняете имеющийся HTML под вариант сверху.
В стилях размещаете следующие строки:
Кроме непосредственно фиксации меню при прокрутке есть CSS для размещение ссылок в одну строку.
Логика работы функций следующая — когда пользователь находится или прокручивает страницу ниже 136 пикселей сверху, то для меню добавляется класс f-nav, а в нем прописаны знакомые нам position:fixed и top:0.
Значение в 136 пикселей можно менять в зависимости от вашего дизайна. Кроме того, если вы интегрируете данный пример в свое готовое горизонтальное фиксированное меню на сайте, то указывайте соответствующие значения классов в JS и CSS. Если у вас возникли какие-то нюансы с реализацией кода, загляните в комментарии к оригинальной статье — там есть парочка подсказок.
Напоследок предлагаю ознакомиться с еще одним вариантом реализации нашей задачи. Не буду особо детализировать его, просто размещаю вставку из онлайн редактора кода Codepen.
Прокрутка до якоря с фиксированным меню
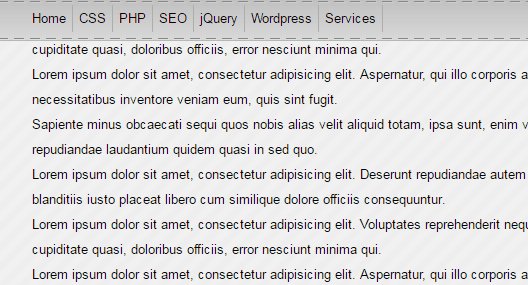
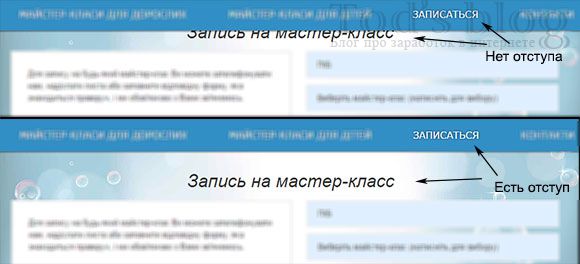
Для начала пару слов о самой задаче. Допустим у вас есть сайт, где вы решили фиксировать меню при прокрутке. При этом в навигации или тексте используются так называемые якоря (Anchor). При переходе по этим ссылкам экран страницы автоматически перемещается к соответствующим местам на странице (где расположен якорь). Однако в таком случае часть контента закрывается блоком меню.
Данная ситуация чаще всего возникает в лендингах. На скриншоте проблема заметна более наглядно:
На StackOverflow найдено два решения задачи, которые отличаются лишь CSS.
Чтобы создать якорь с отступом первым делом добавим ему определенный стиль, например, anchor:
Some text
Далее для него в стилях прописываете:
Здесь 55 пикселей — высота меню + отступ, которые нужны чтобы текст контента был виден. Указывайте значения, подходящие вашему сайту. В работе я применял именно этот вариант.
Альтернативный метод предлагает реализацию через padding, там вообще получается одна строка кода:
В дополнение предлагаю глянуть эту заметку где автор привел сразу 5 разных решений как правильно использовать якоря с отступом для горизонтального фиксированного меню при прокрутке страницы: через псевдоэлементы, негативные отступы и т.п.
Динамическое фиксированное меню + якоря содержания (в мобильной версии)
Уже по заголовку видно, что ситуация у меня возникла не простая. Возможно, и существует какое-то более изящное решение, но за день поисков ничего лучше найти не удалось. Оно еще и работает в отличии от остальных!
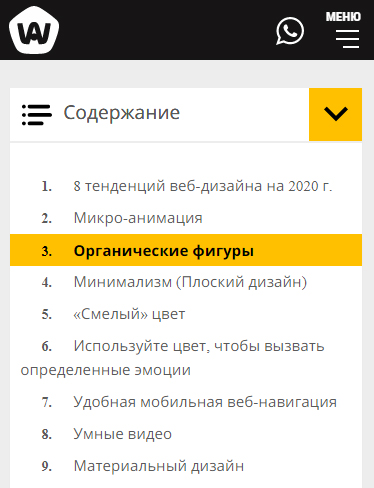
Пару слов о самой задаче. Вот как выглядит мое меню:
Я перепробовал много разных вариантов: и рассмотренный выше сдвиг якоря вниз страницы с помощью CSS, и добавление специальной переменной, срабатывающей при клике на содержимое Easy Table of Contents, но безрезультатно.
Сложность была в том, что оба действия (якорь и появление мобильного меню) были привязаны к обработке события scroll. Я пытался их разделить, но переход на якорные ссылки все равно влиял на scroll. Читал, что можно сделать подобные якоря без перегрузки страницы с помощью hashchange, но в эту тему не сильно вникал (хотя в примере ниже эта фишка присутствует).
В итоге мне помогла эта запись на Stackoverflow. Ниже представлена версия с jQuery для более гладкого перехода. Визуально решение позволяет после перехода на якорь “отмотать” назад содержимое экрана чтобы меню его не перекрывало.
Вот работающий финальный код + возможность посмотреть результат в реальном времени:
Продублирую на всякий случай его в статье. По HTML ничего особенного – сначала идет меню, а затем 5 разных блоков DIV.
Фиксированное меню при прокрутке сайта
2016-10-10 / Вр:01:52 / просмотров: 18520
Если вы решили зафиксировать меню при прокрутке сайта, то в этой статье вы узнаете, как сделать на сайте фиксированное меню, причем нескольких видов.
Фиксированное меню сверху (HTML + CSS) – при прокрутке страницы, меню всегда на виду и не теряет своей верхней позиции.
Фиксированное меню снизу (HTML + CSS) – при прокрутке страницы, меню всегда на виду и не теряет своей нижней позиции
Фиксированное меню под шапкой (HTML + CSS + jQuery) – меню размещается под шапкой сайта, но, при прокрутке веб страницы, меню фиксируется вверху окна браузера. Если посетитель начнет крутить мышку назад, то меню вернется на свое прежнее место под шапку сайта.
Фиксированное меню внизу экрана (HTML + CSS + jQuery) – шапка сайта занимает весь экран, а меню прилепляется к низу экрана. При прокрутке страницы, меню прилепляется к верхней части экрана.
Фиксированное меню сверху (HTML + CSS)
Самый главный параметр для фиксированного меню для сайта – это:
Фиксированное меню снизу (HTML + CSS)
Самый главный параметр для фиксированного меню для сайта – это:
Фиксированное меню под шапкой (HTML + CSS + jQuery)
К примеру, шапка сайта имеет высоту 150 px. И под шапкой размещено фиксированное меню.
Добавьте в HTML вот такой код:
Строка №2 – высота шапки. Если высота шапки будет больше, нужно это значение заменить.
Фиксированное меню внизу экрана (HTML + CSS + jQuery)
Шапка сайта занимает весь экран, а меню в это время находится внизу экрана. При прокрутке страницы, меню поднимается до тех пор, пока не достигнет верха, после чего меню фиксируется.
Итак, добавьте этот код в HTML:
Вот и все.
Ковыряйте кода, меняйте под свои нужды и потребности. Естественно, чтобы делать какие-либо изменения в коде, нужно знать, как минимум, основы HTML и CSS.
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
Как сделать горизонтальное выпадающее меню
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
Скрыть выпадающее меню можно несколькими способами:
1) display: none;
2) visibility: hidden;
3) opacity: 0;
4) transform: scaleY(0);
5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 1.Способ 2.Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
Чтобы сделать меню адаптивным, используем медиа-запросы. В данном примере возьмем переломную точку 600 пикселей, то есть, если разрешение экрана больше 600 пикселей, меню будет горизонтальным, если меньше — то вертикальным.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.