как сделать меню паузы в unity3d
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
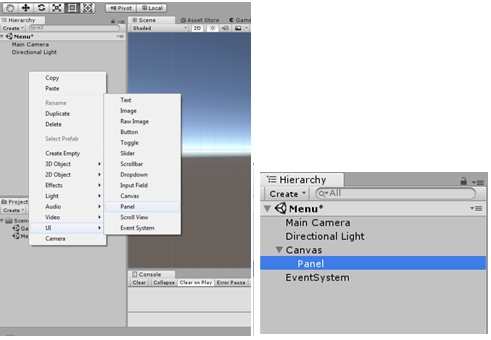
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
После этого можно начинать верстать меню. Создайте внутри MenuCanvas объект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
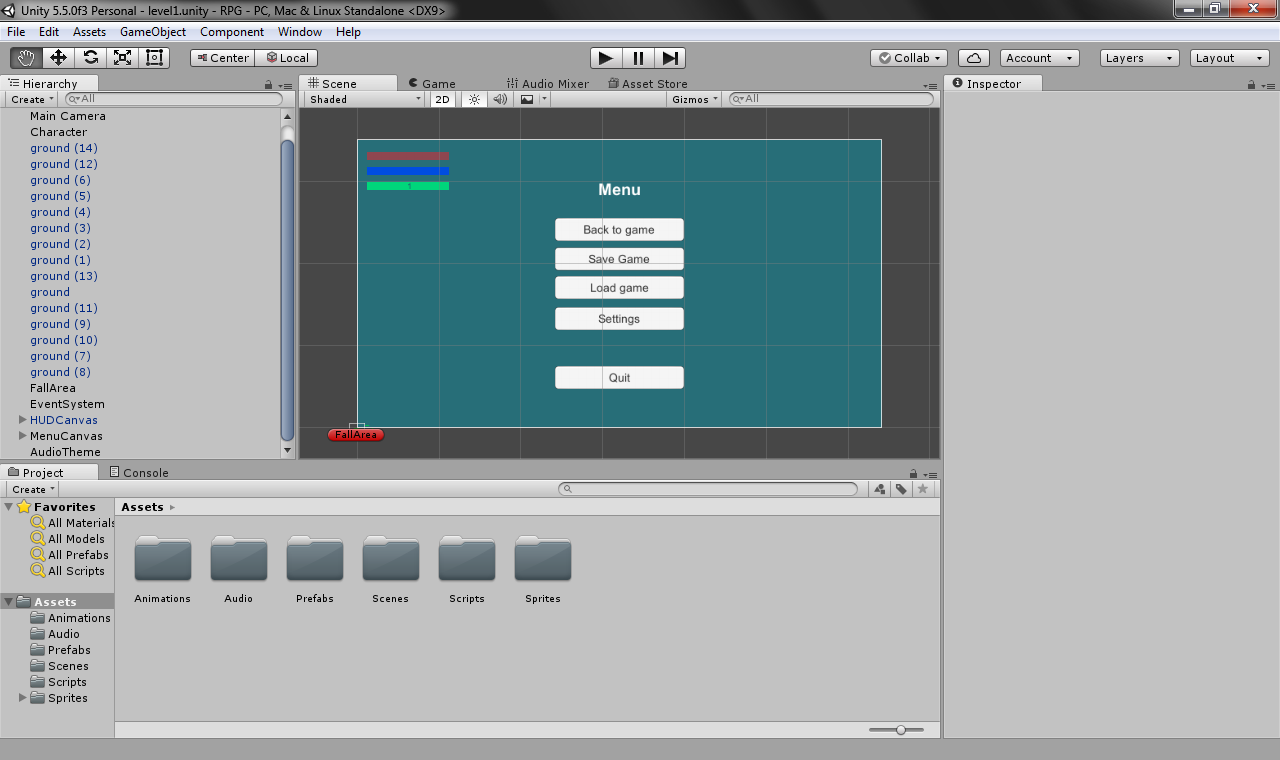
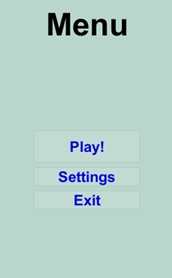
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:
Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.
Пишет о разработке сайтов, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
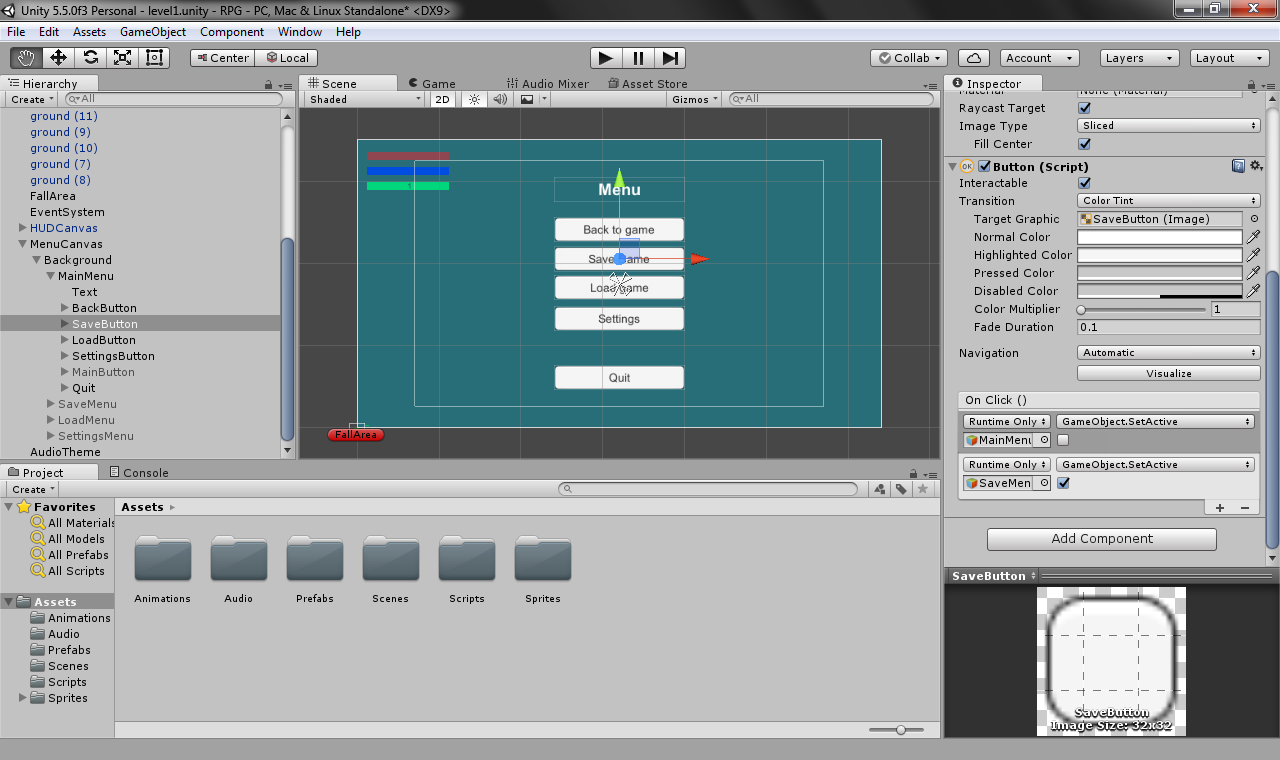
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.
На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
Как создать меню настроек в Unity
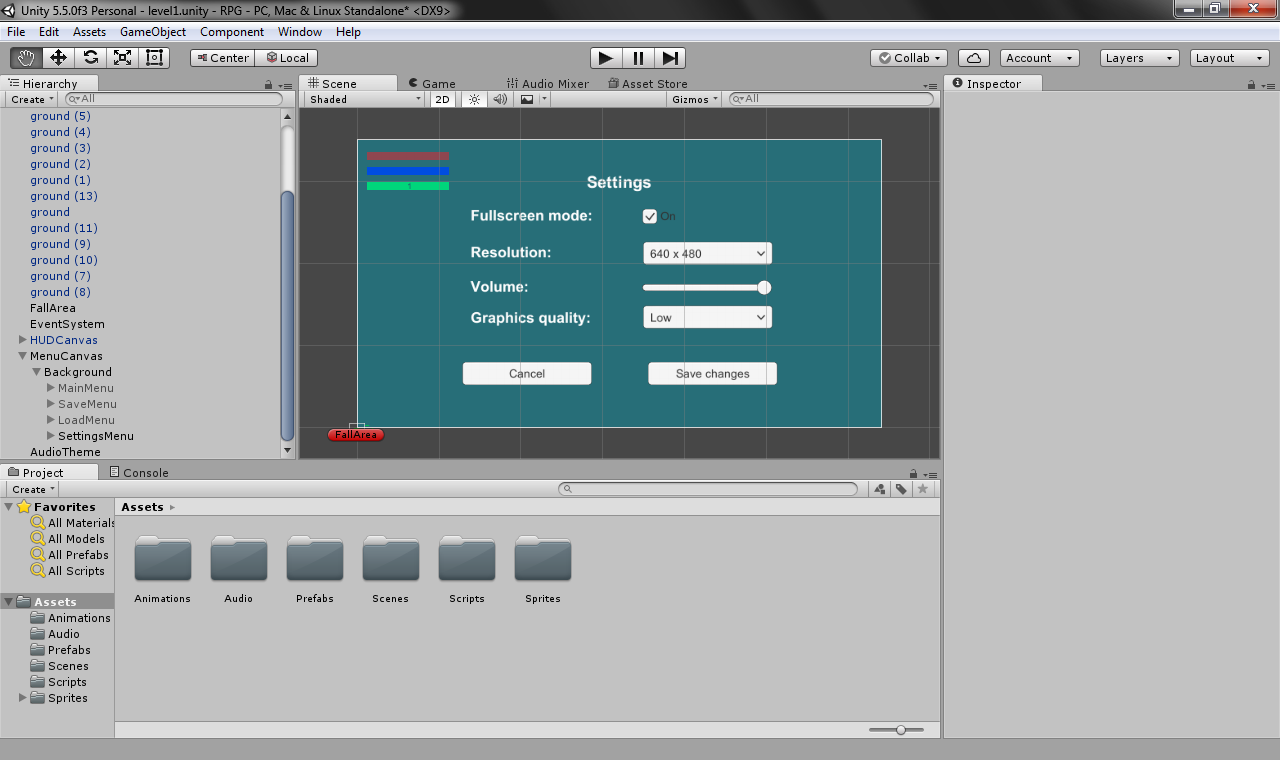
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:
Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки:
Как создать внутриигровое меню в Unity
Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game
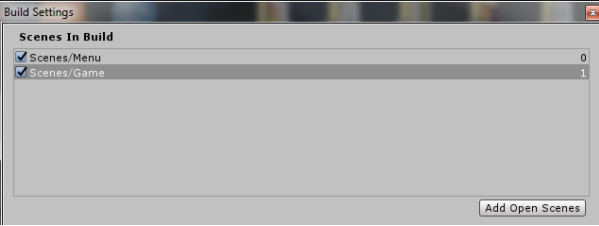
2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).
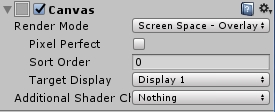
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.
Render Mode автоматически выставлен на Screen Space – Overlay.
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
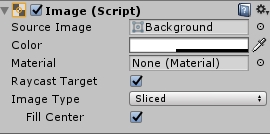
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.
Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
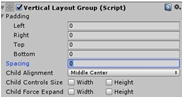
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:
Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.
После добавляем Button. Кнопка добавится под текст.
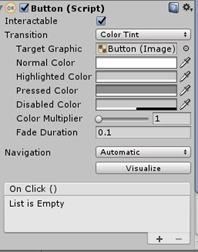
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.
Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
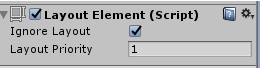
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.
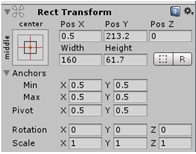
После этого выставляем Anchor на Middle-Center.
Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:
Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.
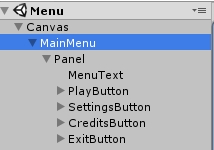
Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:
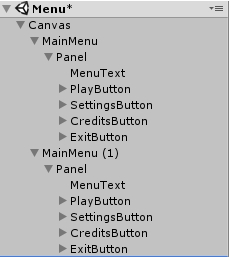
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.
Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
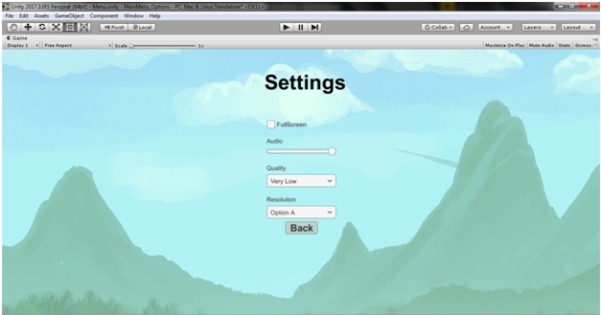
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:
Программирование кнопок
Перейдем к написанию скрипта меню.
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Дальше нам надо подключить следующее:
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public — нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Так же создаем метод для выхода из игры:
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
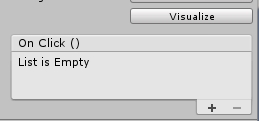
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:
Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
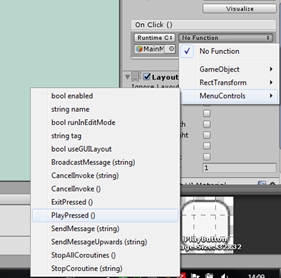
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().
Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
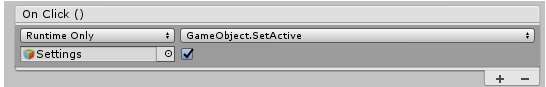
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экрана
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.
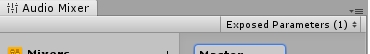
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
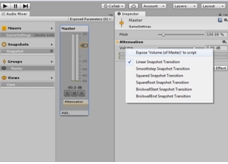
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:
Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
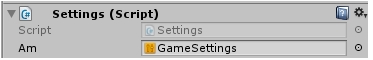
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
потом создаем метод
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
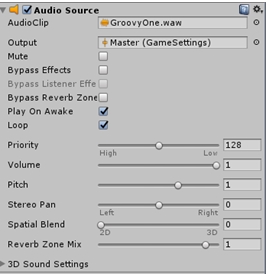
На canvas добавим компонент Audio Source.
Настроим его следующим образом:
Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.
Особенностью работы с настройками качества является следующее:
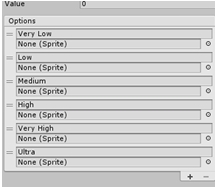
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:
Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.
Первое что нам понадобится – массив типа Resolution[] где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
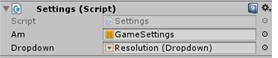
В скрипте получим следующие поля:
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled
Код для паузы
Меню паузы
Доброго времени суток, возник следующий вопрос: При вызове паузы вызываю следующее.
GC_MAJOR бешенные паузы C#
Вообщем есть серверное приложение потребляет в рабочем состоянии 1-1.5гб машина 20 ядер, 32 гб оп.
Кнопка паузы в слайдере
Помогите, пожалуйста, со слайдером! Необходимо поставить кнопки « пауза» и «плей», останавливающие.
KrakeNomer19, Может стоило код сюда скопировать а не в виде скриншота?
Да, я не понимаю куда поставить скобку. Куда ни ставлю, везде ошибка вылетает
Добавлено через 1 минуту
Решение
Кстати, на 23 строке, у вас в конце строки лишняя точка с запятой.
Добавлено через 16 минут
Дело в том, что установка Time.timeScale = 0, останавливает только физику, все скрипты Update продолжат свою работу.
Добавлено через 7 минут
Если вы хотите, чтобы при Time.timeScale = 0 конкретные Update-ы не выполнялись, то поставьте в них такое условие, чтобы метод завершал своё выполнение в самом начале.
Добавлено через 9 минут
Скрипт ниже, просто для наглядности. Он висит на кубике и кубик крутится. Пробелом можно включать и выключать «паузу».
Сейчас «пауза» работает, потому что кручение кубика зависит от Time.timeScale. Но если выбрать первый вариант (и выключить второй), то кубик будет крутиться даже при паузе.
Создание паузы в игре
Подскажите, пожалйста, как грамотно можно реализовать паузу в игре? Т.е. чтобы нажать клавишу один.
Модуляция длительностью паузы
Добрый день! Нужно разработать модулятор, который бы для 1 на входе выдавал: импульс-пауза-пауза.
Кнопка паузы в игре
всем привет. у меня есть код, который по нажатию кнопки space ставит меню на паузу и открывает.

Привет. Как можно организовать не большую паузу в работе программы? Сейчас в коде использую просто.
Цикл с возможностью паузы
Надо написать цикл, в WinForm, который будет увеличивать значение переменной от 0 до бесконечности.
Сохранение сил после паузы
Может кто знает как реализовать или где почитать, что бы когда я ставлю игру на паузу, а потом.
Кнопки в меню паузы не работают
Я изучаю Unity не очень долго. У меня возникла проблема с созданием паузы в игре. Проблема состоит в том, что в меню паузы кнопки не работают. Как я выяснил это из-за Time.timescale = 0, так как если закомментировать эту строку всё работает отлично (кроме самой остановки времени, естественно). Прошу указать мне на ошибку, а то я уже 2-й день с этой паузой мучаюсь.
P.S. Понятия не имею в чём проблема, поэтому прикладываю всё
Не работают кнопки меню в шаблоне
Установил бесплатный шаблон на сайт stoangar. kiev. ua. Как заставить работать пункты меню, сейчас.
Меню паузы
Доброго времени суток, возник следующий вопрос: При вызове паузы вызываю следующее.
Помогите реализовать меню паузы в игре
Доброго времени суток! Прошу помочь мне реализовать меню паузы в игре. Меню делаю при помощи dialog.

case WM_CTLCOLORSTATIC: < HDC hdcStatic = (HDC)wParam; SetTextColor((hdcStatic)wParam.
Candy gc4 1051d-07, замена кнопки старта паузы
Прошу помощи выдрали кнопку с корнями и потеряли ее, хочу припаять другую кнопку не подскажете.
Приложения из меню Пуск загружаются после очень длительной паузы
Здравствуйте, уважаемые форумчане! Вчера купил ноут с предустановленной вин8 (сразу обновил до.
Кнопки регулировки громкости на клавиатуре иногда не работают и/или работают некорректно
Здравствуйте, у меня возникает некая неполадка/баг со звуком. Пользуюсь я данной клавиатурой, как.
Почему не работают кнопки сдвига графика не работают.
Мне нужно чтоы при нажатии клавиш «вверх,вниз,вправо,влево» график двигался, тоесть перерисовывался.
Дублирование нажатия кнопки в Главном меню и контекстном меню
В общем стоит такая задача: по нажатию кнопки выполняются определенные действия. Как сделать.
Меню только по нажатию кнопки меню
Нужно создать в приложении меню. Но так, чтобы оно всплывало только по нажатию кнопки меню на.