как сделать меню для игры в юнити
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
После этого можно начинать верстать меню. Создайте внутри MenuCanvasобъект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
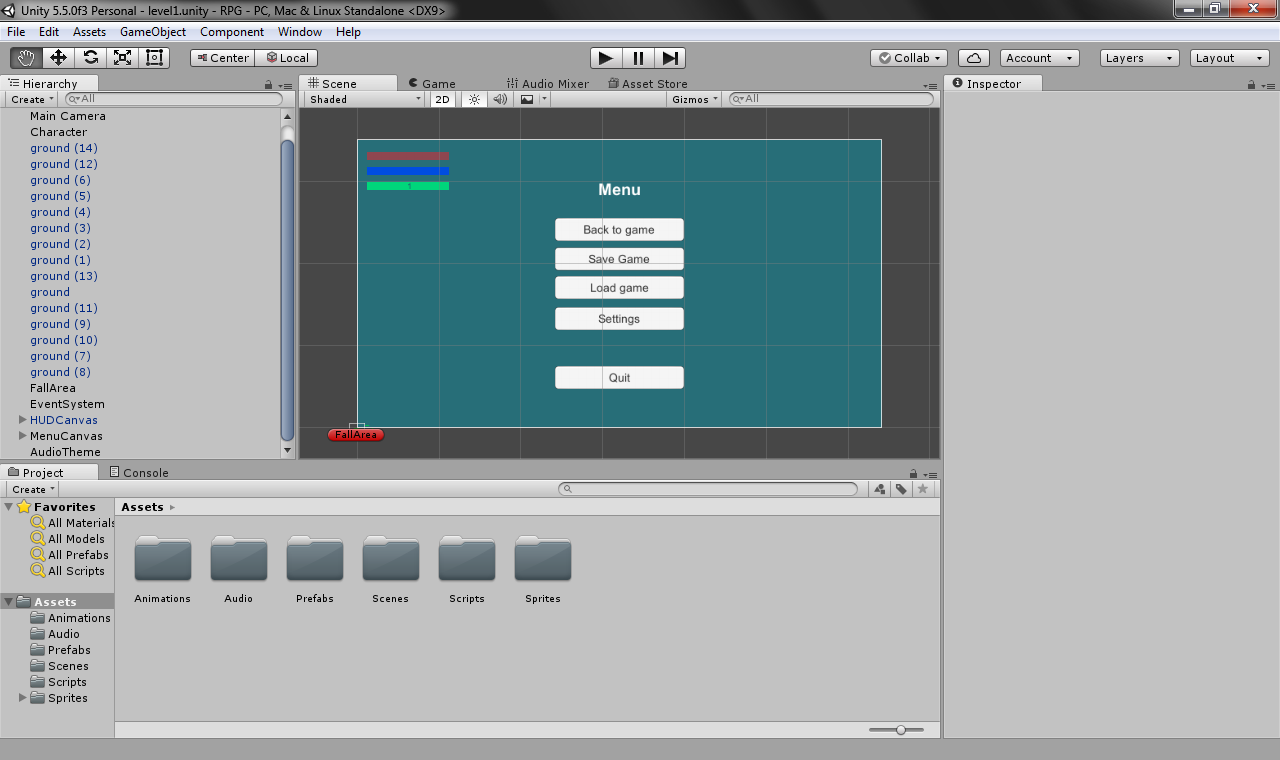
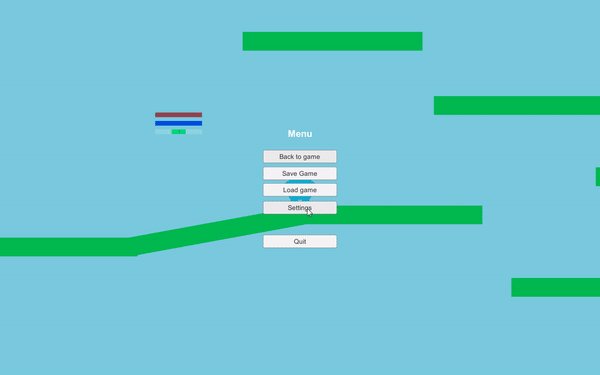
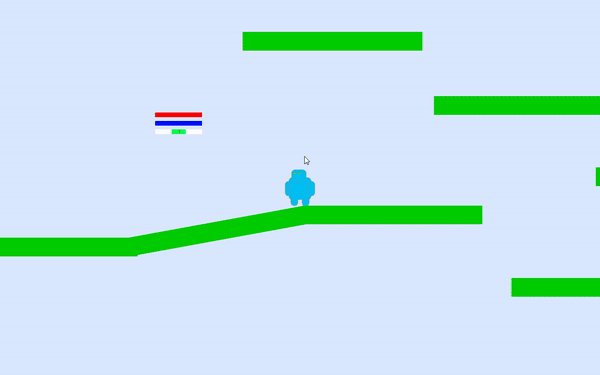
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:
Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
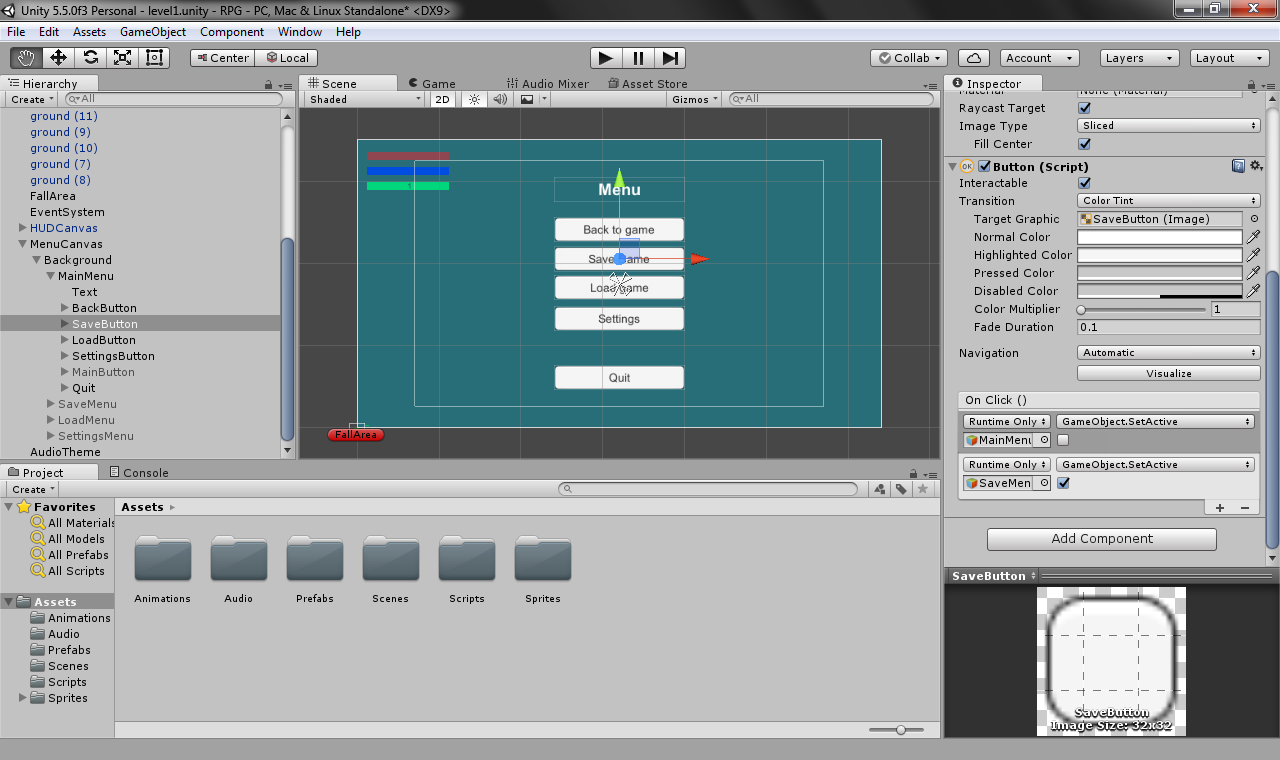
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.
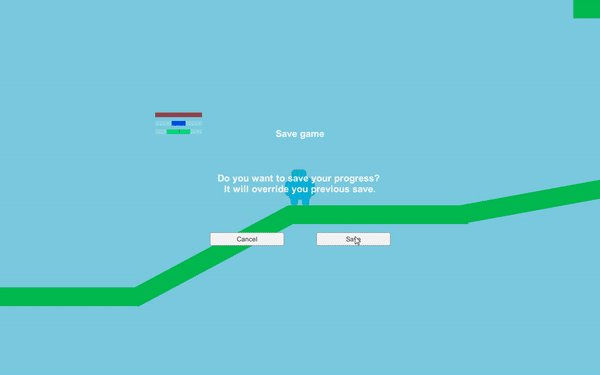
На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
Как создать меню настроек в Unity
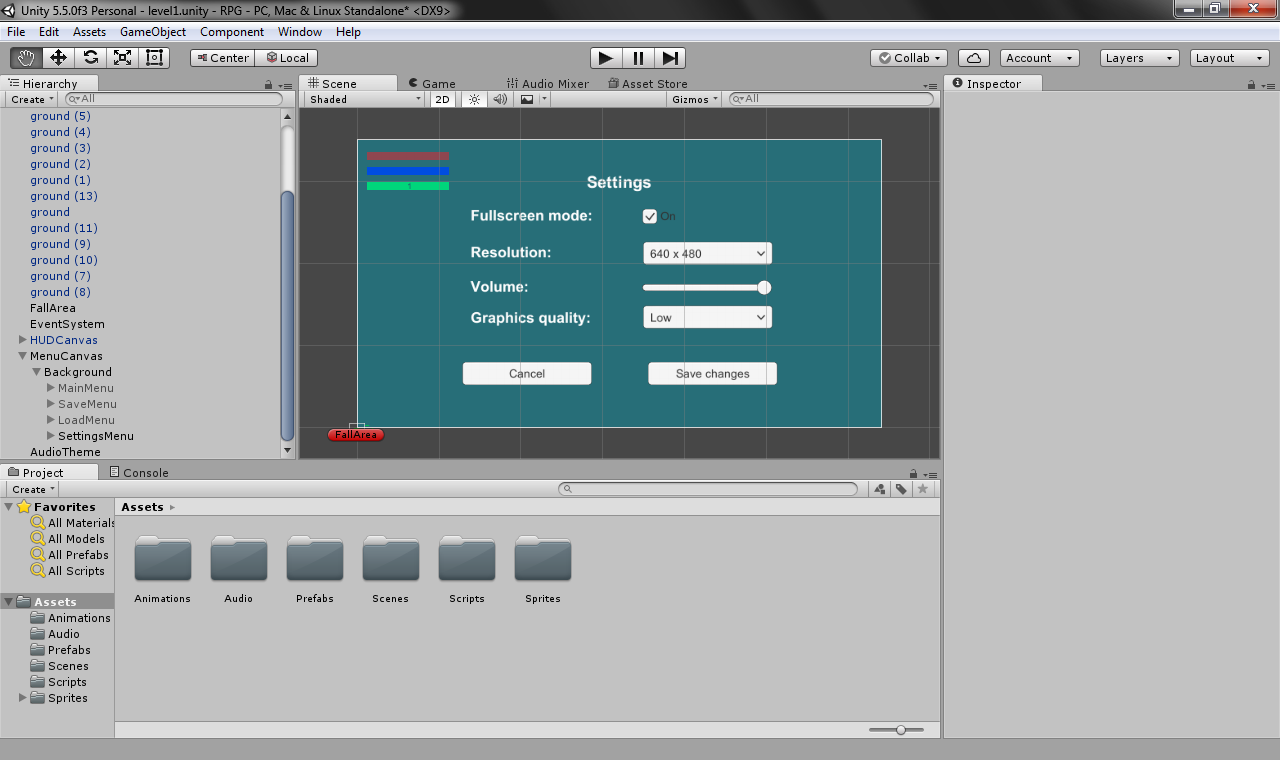
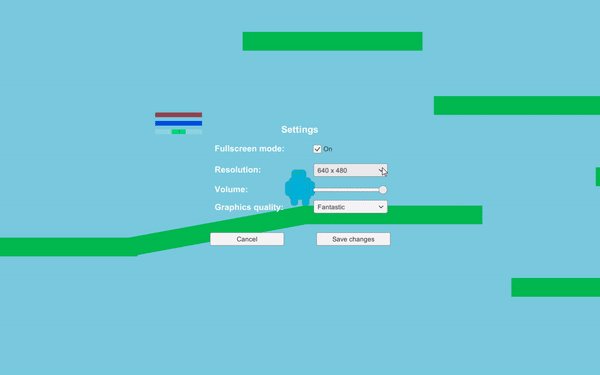
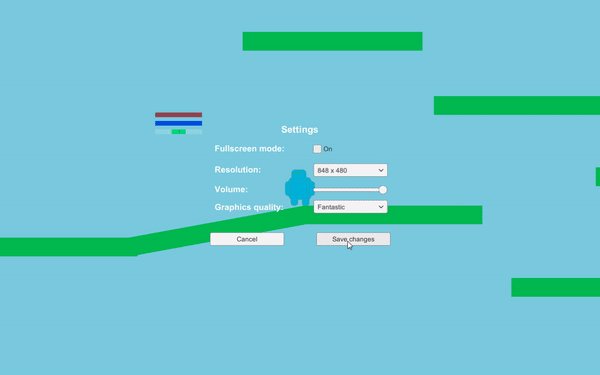
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:
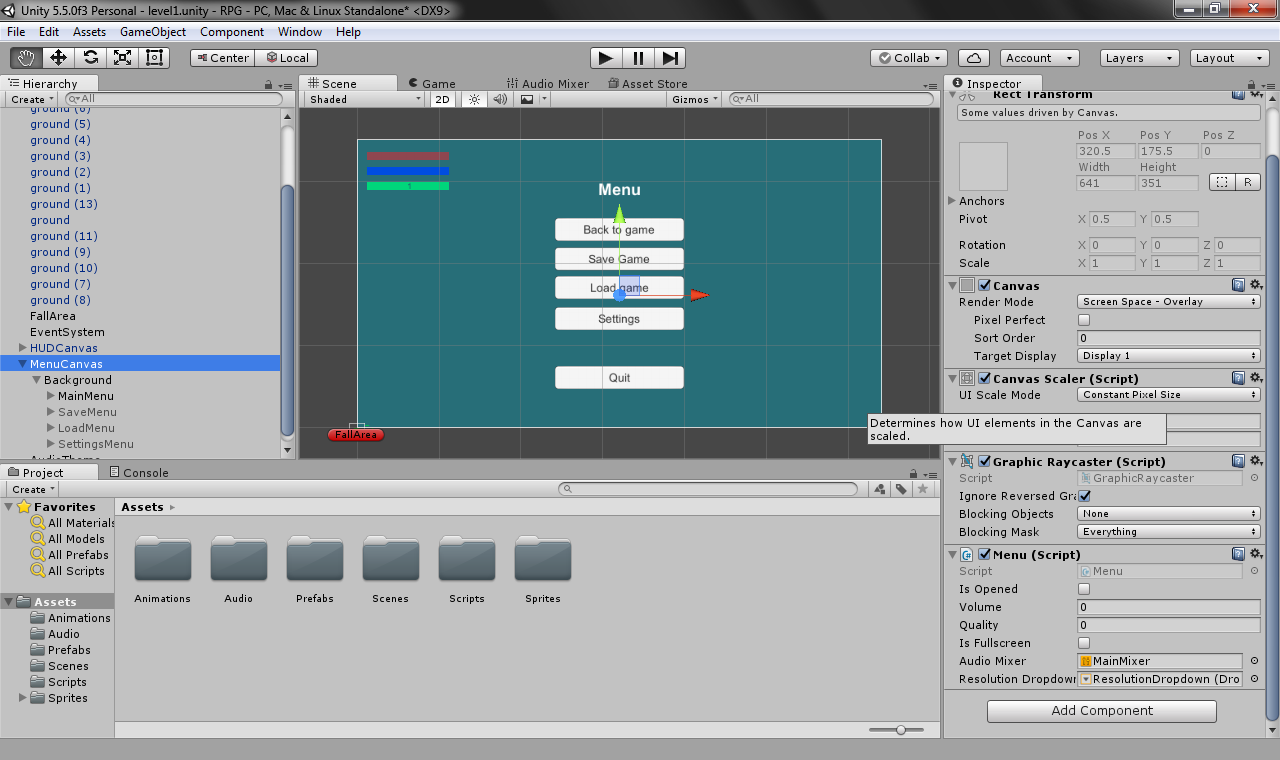
Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; //Работа с интерфейсами using UnityEngine.SceneManagement; //Работа со сценами using UnityEngine.Audio; //Работа с аудио
Затем добавьте эти поля: public bool isOpened = false; //Открыто ли меню public float volume = 0; //Громкость public int quality = 0; //Качество public bool isFullscreen = false; //Полноэкранный режим public AudioMixer audioMixer; //Регулятор громкости public Dropdown resolutionDropdown; //Список с разрешениями для игры private Resolution[] resolutions; //Список доступных разрешений private int currResolutionIndex = 0; //Текущее разрешение
Не забудьте добавить в скрипт выпадающий список и регулятор громкости:
Вызываться этот метод будет при нажатии на кнопку Esc: void Update() < if(Input.GetKey(KeyCode.Escape)) < ShowHideMenu(); >>
Дальше нужно создать методы, которые будут вызываться при изменении настроек в меню: public void ChangeVolume(float val) //Изменение звука < volume = val; >public void ChangeResolution(int index) //Изменение разрешения < currResolutionIndex = index; >public void ChangeFullscreenMode(bool val) //Включение или отключение полноэкранного режима < isFullscreen = val; >public void ChangeQuality(int index) //Изменение качества
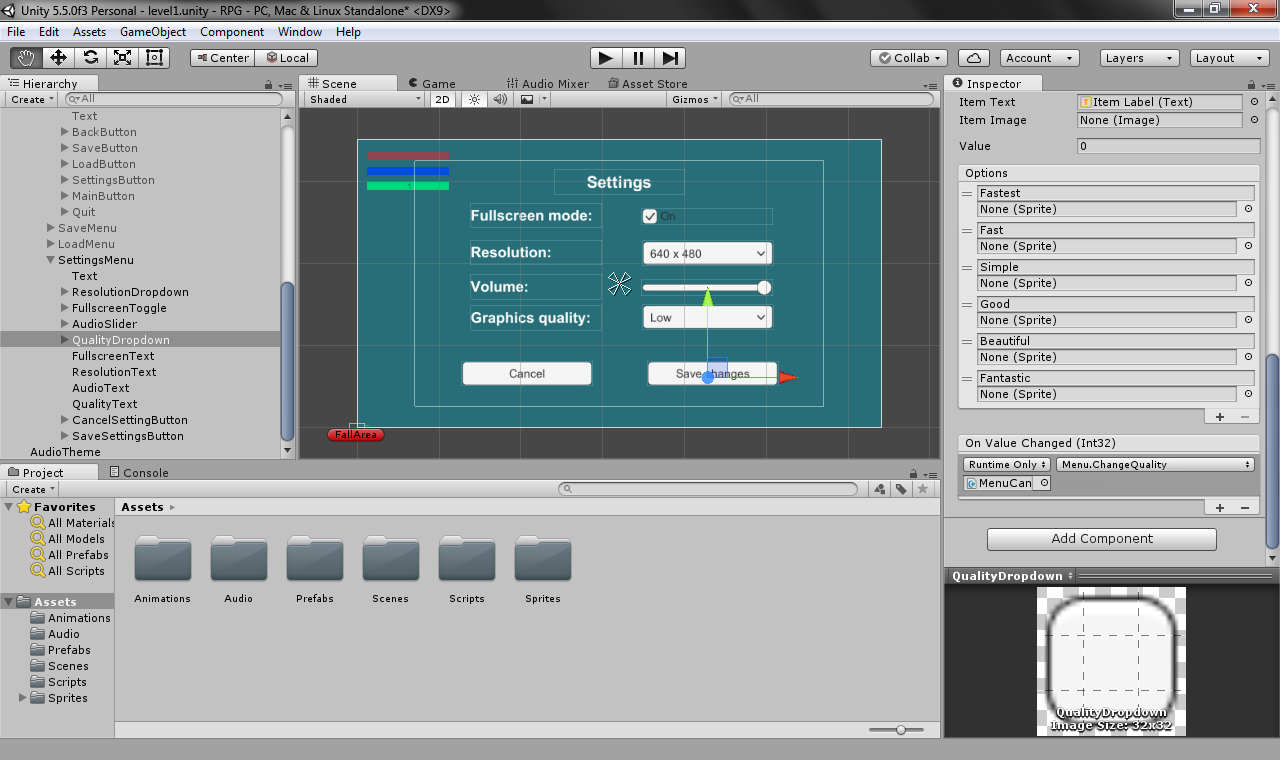
Выберите необходимый объект, например, список с уровнями качества, и добавьте обработчик события On Value Changed.
Для этого перетащите объект MenuCanvas и выберите Menu.ChangeQuality. Обратите внимание, что метод указан без скобок. В таком случае значение будет передано ему автоматически. Здесь это индекс выбранного пункта.
Добавьте вызов этого метода при нажатии на кнопку сохранения настроек.
Меню можно улучшить, если сделать автоматическое добавление всех доступных разрешений: resolutionDropdown.ClearOptions(); //Удаление старых пунктов resolutions = Screen.resolutions; //Получение доступных разрешений List options = new List (); //Создание списка со строковыми значениями for(int i = 0; i
Теперь остается только функция сохранения.
Как создать сохранение в Unity
Сохранения представляют собой файлы, в которых хранится информация о текущем состоянии игровых объектов:
Чтобы можно было всё это удобно преобразовать в файл, используется сериализация — специальный инструмент, который позволяет сохранить объект в формате JSON или XML. Лучше сохранять всё в виде бинарных файлов, потому что так игроки не смогут изменить характеристики своего персонажа.
Чтобы сохранить данные (координаты, наличие предметов в инвентаре, здоровье), создается класс SaveData:
Теперь понадобится дополнительный класс, который будет отвечать за сохранение и загрузку данных:
Созданные методы будут вызываться из класса Character:
Получился достаточно компактный код. Но чем больше нужно сохранить данных, тем объемнее он будет. Например, информацию о пользователе, настройках и других объектах можно добавить в один большой файл, а можно создать несколько отдельных файлов для них.
Заключение
Полученных из статьи знаний хватит, чтобы создавать другие интерфейсы в игре:
Учебник по новому GUI в Unity. Часть 1.
К счастью, разработчики в Unity Technologies прислушались к народным мольбам и, после двух лет разработки, они предоставили в Unity 4.6 совершенно новый GUI, который мы и рассмотрим в этом уроке. На протяжении трех занятий мы будем создавать новый графический интерфейс к игре, созданной в наших предыдущих сериях уроков Ваяем игру в стиле Jetpack Joyride в Unity 2D.
Замечание: Если вы и в глаза не видели уроки по рассматриваемой нами в качестве примера игре, то ничего страшного в этом нет, тем не менее мы настоятельно рекомендуем вам изучить их. В этом случае вы будете иметь на руках функциональную игру, а не просто проект из сцены с простым меню. Вы также узнаете как можно перейти от старой системы GUI к новой, а это поистине бесценный опыт.
По мере прохождения этого гайда мы добавим в игру классическую сцену главного меню.
Однако, просто добавление нескольких кнопок будет не достаточным чтобы освоить новую систему с графическим интерфейсом. Чтобы добавить изюминку к игре и привлечь ваших пользователей вы будете
Если вам не терпится, скачайте и вы сразу увидите что мы изучим на этом уроке)
Начинаем работать с GUI
Для начала, вам понадобится несколько изображений для фона, кнопок и других элементов пользовательского интерфейса, а также шрифты для надписей и текста на кнопках. Хорошая новость состоит в том, что вам не придется рыскать в Интернете для поиска нужных ассетов, потому что я подготовил специальный пакет, который имеет все необходимое. Вы можете скачать этот пакет отсюда: RocketMouse_GUI_Assets. Он содержит фоновые изображения, кнопки, значки и др.
Как уже упоминалось, вам придется добавить новую сцену к проекту Rocket Mouse созданному в предыдущих уроках, так что начнем, загрузив окончательный вариант этого проекта: RocketMouse_Final.
Создание сцены с меню в Unity
Скачайте по указанной выше ссылке проект Rocket Mouse и разархивируйте его. Откройте проект в Unity с помощью меню File\Open Project…. Кроме того, откройте папку Assets\Scenes в папке проекта и дважды щелкните на сцену RocketMouse.unity чтобы открыть ее в Unity.
Создадим новую пустую сцену. Для этого выберите в меню File\New Scene. Лучше сохранить сцену прямо сразу, поэтому откройте диалоговое окно Save Scene (Сохранить сцену), выбрав в меню File\Save Scene. Затем введите MenuScene в качестве имени сцены и сохранить его в папке Scenes рядом со сценой RocketMouse.
Посмотрите на Браузер проекта (Project browser) чтобы убедиться, что в одной папке лежат две сцены.
Примечание: Если у вас возникнут вопросы при открытии проекта, создании, сохранении сцены, или добавления ассетов, то перейдите к уроку Rocket Mouse. Там вы найдете подробные инструкции, часто в виде анимированных GIF изображений, которые не включены в эту статью.
Импорт изображений и шрифтов
Поздравляю, Вы только что завершили подготовительныеработы и теперь можете создать свой первый элемент пользовательского интерфейса внутри новой системы Unity GUI.
Добавление первого элемента пользовательского интерфейса
Примечание: Я уже слышу вопросы типа: “Что такое Pos X?”, “Что такое Rect Transform и где старый добрый компонент Transform?” В этом мануале вы найдете всю интересующую вас информацию. Чтобы вам легче было во всем разобраться, мы будем рассматривать каждый аспект в контексте других объектов, участвующих в сцене. Таким образом, вы сможете увидеть, как они ведут себя при разных настройках. Такие свойства как Width, Height или Pos X не требует каких-либо объяснений.
Вы установили правильные положение и размер нашего фона. Теперь посмотрите внимательно на вкладку Иерархия и вы увидите три новых объекта в сцене. Вот они:
Настройки фонового изображения
Теперь у вас есть фоновое изображение вместо белого изображения по умолчанию. Тем не менее, оно выглядит, мягко выражаясь, не айс, потому что изображение слишком мало, да и соотношение сторон является неправильным. Чтобы исправить, найти кнопку Set Native Size (Установить исходный размер) в Инспекторе и нажмите на нее, чтобы установить размер 1024 х 577.
Теперь изображение выглядит как настоящий фон.
Тем не менее, есть еще несколько проблем:
Примечание: оригинальная игра была разработана для айфонов с 3,5-х и 4-дюймовыми дисплеями. Вот почему графика игры поддерживает 1136 x 640 и 960 х 640 разрешения. Но вскоре вы увидите, как UI может адаптироваться к различным разрешениям экрана.
Первая проблема состоит в результатах импортирования настроек по умолчанию, и вы будете их править в следующем разделе. Вторую проблему мы решим с помощью Canvas Scaler.
Настройка импорта изображений
Теперь выберите img_background в Иерархии, а затем нажмите кнопку Set Native Size снова. Ширина и высота должны измениться на правильные значения 1136 и 640, соответственно.
Видите? Это было действительно легко исправить. Идем дальше!
Использование Canvas Scaler
Если вы запустите игру на устройстве или просто растянете ваш вкладку Game до размеров фонового изображения, ты вы увидите его полностью.
Хотя настройки Unity применимы в большинстве случаев, иногда необходимо изменить дефолтное поведение. Например, когда у вас маленький монитор, который не соответствует разрешению целевого гаджета. Кроме того, многие игры поддерживают только одно разрешение.
Дизайнеры используют это разрешение, чтобы диктовать размеры, расположение объектов и другие данные. Поэтому при разработке игре нужно использовать заданные дизайнерами характеристики без дополнительных вычислений, чтобы игра отображалась без багов.
Canvas Scalar имеет три режима работы:
Constant Pixel Size: все элементы пользовательского интерфейса сохраняют размер пикселя независимо от размера экрана. Это дефолтный режим.
Scale With Screen Size: Размеры и положение элементов пользовательского интерфейса определяются заданным разрешением. Если текущее разрешение выше, холст сохранит заданное разрешение, увеличив элементы в соответствии с новыми настройками.
Constant Physical Size: Позиции элементов пользовательских интерфейсов указаны в физических единицах, таких как миллиметры или точки. Для этого нужно знать точное число точек на дюйм экрана.
После добавления компонента, установите его Resolution (Разрешение) равным 1136 х 640. Кроме того, сдвиньте все Match Width или Match Height до упора вправо, или просто введите 1 в поле ввода.
После того, как эти изменения вступят в силу, вы увидите фоновое изображение полностью, даже в маленьком окне режима Game.
Измените разрешение вкладки Game чтобы увидеть, как ваша игра будет выглядеть в другом разрешении, например, на 3-5 дюймовом iPhone. Чудесно. Как видите, по-прежнему выглядит хорошо!
Теперь переключитесь во вкладку Scene (Сцена) и вы увидите, что размер холста не меняется при изменении размера вкладки Сцена: боковые края экрана аккуратно обрезаются а центральная часть полностью видна. Это результат установки Настройте ширину и высоту в 1 (Настройте высоту). Это отлично соответствует разрешению ваших целевых гаджетов.
Постойте, но что насчет кнопок? Что происходит, когда они находятся очень близко к левому или правому краю экрана? Они не должны обрезаться или быть скрытыми. К счастью, Unity имеет функцию, которая поможет вам обойти эту ошибку новичка. Совсем скоро вы о ней узнаете.
Добавление изображения с заголовком
Откройте окно Scene и выберите GameObject\UI\Image в меню. Это позволит добавить еще одно белое изображение на сцену. Вот как это вышло у меня:
Примечание: Если изображение окажется слишком далеко, просто установите значение 0 для свойств Pos X и Pos Y.
Теперь попробуйте превратить этот белый прямоугольник в реальное изображение выполнив следующие действия:
Как видите, это было достаточно просто. Теперь нужно работать с позиционированием с помощью компонента Rect Transform.
Rect Transform, Anchors, Pivot и Вы)
Вы увидите Transform-компонент, когда выберите любой тип GameObject в Иерархии.
Как видите, Transform и Rect Transform немного отличаются, но Rect Transform может изменить внешний вид вашей игры в зависимости от настроек якоря. Например, это может выглядеть следующим образом:
Вы задаетесь вопросом о настройке якорей, которые меняет внешний вид Rect Transform так кардинально? Вы найдете ответы, которые вы ищете в следующем разделе.
Якоря
Настраивая якоря, вы определяете несколько положений в родителе, как правило, по одному в каждом углу элемента интерфейса под названием Rect. При изменении размера родителя наш элемент будет стараться сохранить uniform distance to the anchor points, заставляя его перемещаться или изменять размер вслед за родителем.
Чтобы посмотреть на разные Anchor Presets, просто выберите img_headerв иерархии и кликните на прямоугольник прямо над полем Anchors в компоненте Rect Transform.
Если вы посмотрите на следующее изображение, в котором отключен фон, вы увидите, что размер холста изменяется немного лучше.
Как вы видите, настройки якорей влияют на то, как элементы вашего интерфейса адаптируются к разному разрешению экрана.
Вы наверняка хотите покопаться и в других настройках, чтобы посмотреть, как они работают. Но сначала прочитайте хотя бы следующую главу. Она поможет вам лучше понять, что такое якоря, и в результате ваши эксперименты будут более успешными.
Манипулятор якорей
На данном этапе наши якоря используют 4 треугольника. Вот как это выглядит при настройке top-center:
Настраиваемые якоря
Вы можете вручную передвинуть якоря в произвольное положение, т.к. Anchor Presets можно менять любым удобным вам образом.
Примечание: Бывает так, что другой элемент интерфейса перекрывает иконку якоря, и вы не можете его выбрать. В таком случае просто вызовите иконку якоря, щелкнув на Anchor Preset (например, левая часть экрана). Иконка якоря появится в указанной части экрана, после чего вы сможете перемещать ее как угодно.
Примечание: Как видите, изменение размера холста заставляет изображение передвигаться вправо. Но это перемещение незначительно по отношению к правому краю холста. Это объясняется тем, что якоря установлены на 25% ширины холста.
Разделение якорей
Вы можете разделить якоря, чтобы элемент интерфейса растягивался горизонтально, вертикально или в обоих направлениях.
Примечание: Захватив один из краев холста и перемещая его по экрану, вы не добьетесь изменения его размера. Найдите слово Preview возле курсора, используйте его, что уменьшить или увеличить холст, и посмотрите, как элементы вашего интерфейса будут адаптироваться к разным разрешениям экрана.
Rect Transform зависит от текущих настроек якоря
В зависимости от настроек якоря, Rect Transform контролирует размер и положение элементов интерфейса разными способами.
Ели вы поставите якорь на какую-то точку, без растягивания, вы увидите такие свойства, как Pos X, Pos Y, Width иHeight.
На этом скриншоте якорь img_header стоит на middle-stretch. Это значит, что изображение остается в центре холста вертикально и растягивается горизонтально.
Поскольку позиция по оси X и ширина зависят от размера родителя, установите отступы от левого и правого краев родителей.
Точка опоры
Примечание: Вы также можете установить точку опоры за пределами элемента интерфейса. В этом случае она будет за пределами значений (0,0) – (1,1). Это может вам пригодиться. Например, вам нужно, чтобы объект вращался вокруг определенной точки в сцене. Чтобы изменить точку опоры, вы должны убедиться, что кнопка Pivot/Center стоит на Pivot таким образом:
Вы можете изменить Точку опоры в компоненте Rect Transform в Инспекторе или вы можете использовать Rect Tool.
Взгляните на следующие два изображения, на которых показаны элементы пользовательского интерфейса с одинаковыми значениями Pos X и Pos Y, но при этом у них различное положение на сцене.
Примечание: Важно понимать, что позиция элемента пользовательского интерфейса задается относительно якоря. Вот почему положение (0,0) означает расстояние от якоря, который устанавливаются в левом верхнем углу холста.
Теперь взглянем на второе изображение. Как видите, его положение не изменилось и составляет (0,0), но так как Точка опоры установлена в левом нижнем углу (0,0) видно, что нижний угол изображения, а не центр, теперь находится в левом верхнем углу холста.
Сложно объяснить, как точка опоры влияет на вращение и размер с помощью статичного изображения, поэтому вот несколько анимаций:
Пожалуйста, обратите внимание как изображение поворачивается вокруг точки поворота ввиде синего круга, показывающего что элемент можно свободно перемещать.
Примечание: Удерживайте кнопку ALT при масштабировании вокруг точки опоры.
Как видите, Точка опоры также влияет на изменение вашего элемента пользовательского интерфейса.
Размещение изображения с заголовом
Уф! Теперь вы знаете все, что нужно, о Rect Transform, Anchors и Pivot. Поверьте, когда-нибудь вы скажете мне спасибо за то, что корпели над этим упражнением, ведь от того, насколько хорошо вы усвоили эти понятия, зависит интерфейс вашей игры. Теперь мы можем сконцентрироваться на создании сцены меню. Остальные разделы пролетят в мгновение ока. Все эти манипуляции окончательно измотали бедный маленький img_header. Пора поместить его на законное место и оставить в покое.
Прежде чем продолжить, повторно включите img_background (если оно было отключено) чтобы увидеть границы холста. Затем выберите img_header в Иерархии и установить его свойства в Инспекторе следующим образом:
Вы должны увидеть на Вашей вкладке Сцена что-то вроде этого:
Отлично. Теперь оставьте заголовок в покое).
Добавление кнопки Старт
Взгляните на кнопку в инспекторе, и вы увидите знакомый компонент Image (Script). Помните, мы использовали его для добавления фона и метки хедера? Кроме того, существует компонент кнопки (Script). Другими словами, кнопка только изображение с прикрепленным скриптом, который содержит текст кнопки.
Примечание: Текст надписи не является обязательным, так что если у вас есть изображение кнопки с нарисованным прямо на ней текстом, вы можете удалить текстовый элемент. Вы сделаете это несколько раз в течение этого урока.
Позиционирование кнопки
Теперь займемся позиционированием и изменением размера кнопки. Выполните следующие действия:
Теперь выберите вложеннsq текстовый элемент и введите текст Start Game (Начать игру). Измените Font Size (размер шрифта) на 32 чтобы сделать текст кнопки больше.
Это то, что вы должны увидеть в окне Scene (Сцена):
9-фрагментное масштабирование
Изображение для Button устанавливается так же, как изображение для Image. В конце концов, это практически один и тот же компонент. Но в отличие от изображений, которые редко масштабируются, кнопки часто бывают самых разных размеров. Конечно, можно создать фоновое изображение для каждого размера кнопки, но зачем же тратить драгоценное место? Вместо этого мы воспользуемся техникой, называемой 9-фрагментным масштабированием, которая позволяет обойтись одним маленьким изображением, которое масштабируется в соответствии с необходимым размером. Нет, это не магия. Вам не придется бросать свои изображения в волшебный фонтан прежде, чем вы сможете их использовать :] Этот метод делает это возможным, потому, что изображение не масштабируется равномерно. Есть девять зон, каждая из которых масштабируется по-разному.
Это гарантирует, что изображение будет выглядеть хорошо в любом масштабе.
Подготовка изображения для кнопок
Примечание: Установка формата на Truecolor не обязательна и не относится к масштабированию изображений. Но в моей практике были случаи нежелательного сжатия изображений, поэтому я пришел к выводу, что лучше этим не пренебрегать. Если вы используете собственные изображения и они выглядят нормально в сжатом формате, вам можно с этим не возиться.
Настройка изображений кнопок
Подготовив все изображения, вы должны будете всего лишь перетащить их в соответствующие поля Инспектора. Выберите btn_start в иерархии и выполните следующие действия:
Примечание: Если вы наткнетесь на ошибку: Отсутствуют границы изображения, это значит, что вы забыли настроить Границы в редакторе спрайта в настройках импорта, как описано выше.
Прежде чем запустить сцену и полюбоваться своими кнопками, придется потратить еще несколько секунд, чтобы изменить шрифт встроенной текстовой метки. После этого ваша кнопка будет выглядеть просто отпадно.
Задание пользовательских шрифтов для кнопки
Теперь запустите сцену и наслаждайтесь новой мега-кнопкой.
Удаление прозрачности кнопки
Вы заметили, что мы можем видеть фон через кнопку? В зависимости от ваших целей это может быть хорошо или плохо. Для главного меню в этой игре будет лучше, если мы избавимся от прозрачности.
Примечание:Мне кажется, прозрачность добавляется по умолчанию, потому что во многих случаях интерфейс игры отображается вверху экрана, загораживая видимость игроку.
Теперь он выглядит намного лучше!
Добавление кнопки Settings (Настройка)
Есть только несколько вещей, которые осталось сделать прежде чем перейти к следующей части и одна из них добавить кнопку Settings (Настройка). Вы, наверное, уже можете сделать это сами, зная размер и положение кнопки.
Итак, вот свойства кнопки Settings:
Если у вас совсем ничего не получается, выполните следующие действия:
Это то, что вы должны увидеть во вкладке Scene (Сцена) после добавления кнопки Settings (Настройки):
Теперь нам осталось только нажать кнопку Start Game и запустить вторую сцену (это сама игра).
Добавляем сцены в режим Build
Потом закройте окно Build Settings.
Создание UIManager
Сделайте двойной клик на UIManagerScript в инспекторе, чтобы открыть скрипт в MonoDevelop. После того, как сценарий загрузится, удалите методы Start и Update и добавьте метод StartGame следующим образом:
Сохраните файл и убедитесь, что он не содержит ошибок, создав его в MonoDevelop. Для этого выберите Build\Build All в меню MonoDevelop.
Вернитесь к Unity и выполните следующие действия:
Запустите сцену и нажмите на кнопку Start Game чтобы запустить сцену с игрой.