как сделать красивое меню в группе в контакте
Как сделать красивое меню для группы ВКонтакте
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто. Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[[photoxxxxx|nopadding;yyyyypx|ваша ссылка]]
где xxxxx – id вашей картинки
yyyyy – ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично. На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Как сделать меню в группе Вконтакте: подробная инструкция
Приветствую вас, уважаемые подписчики!
Многие из вас наверняка слышали что в сообществе VK можно создавать свое меню. Но как это сделать знают далеко не все. В этой статье я расскажу как создать своё меню в группе Вконтакте.
Вы узнаете все тонкости и сложности его настройки, а также получите ответы на самые часто задаваемые вопросы возникающие у новичков.
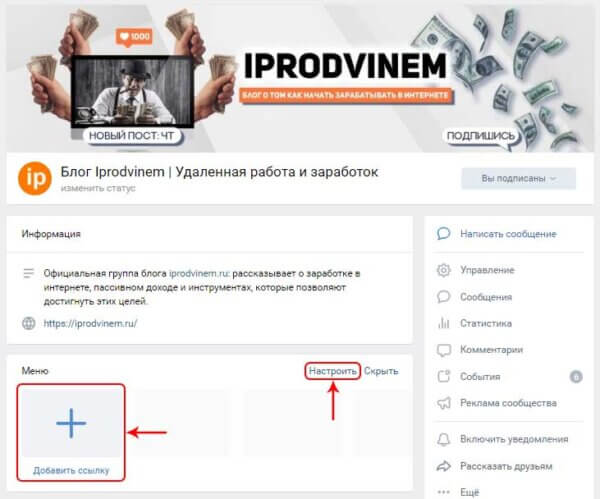
Как сделать меню в группе Вконтакте
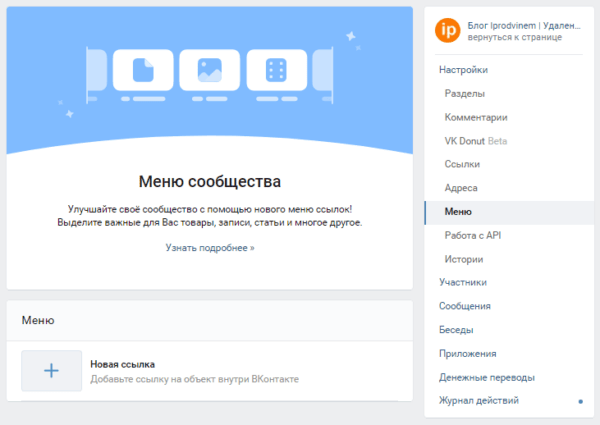
После этого перед вами предстанет кабинет в котором и происходят все настройки вашего меню. Для добавление новой ссылки нажимаете на кнопку “Новая ссылка”.
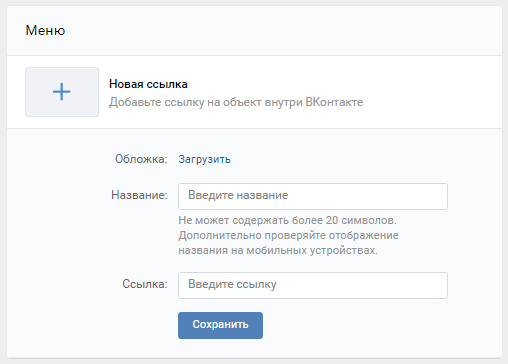
Далее перед вами открывается окно настроек. В нем вы можете добавить обложку, название и ссылку на нужное приложение. Заполняете все поля и нажимаете на кнопку “Сохранить”.
После этого возвращаетесь на главную страницу вашей группы Вконтакте и видите обновленное меню.
Как удалить ссылку из меню?
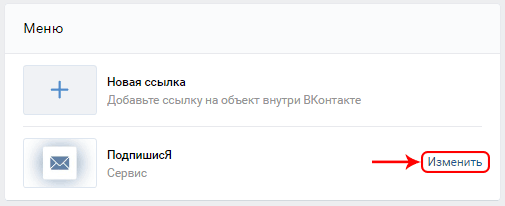
Иногда в процессе работы возникает необходимость поменять или удалить какой то из пунктов меню. Сделать это можно перейдя в раздел “Настройки”.
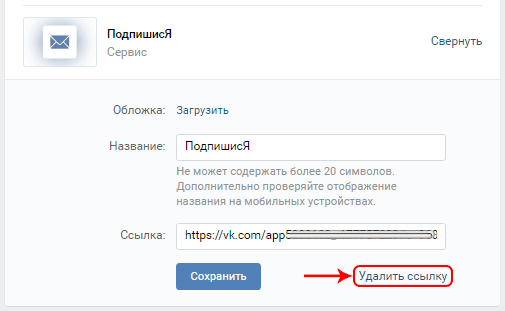
Далее напротив нужного пункта нажимаете на кнопку “Изменить”
В открывшемся окне находите “Удалить ссылку” и жмете на неё.
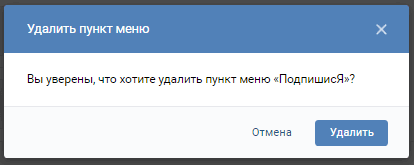
После этого для подтверждения еще раз нажимаете на кнопку “Удалить”
Все после этих действий, когда вы вернетесь на главную страницу вашего сообщества Вконтакте вы увидите новое обновленное меню.
В этом разделе вы найдете вопросы которые чаще всего возникают у новичков:
В меню на странице сообщества вы можете добавить любую ссылку на ресурсы внутри Вконтакте, кроме вики меню, его запрещено добавлять в ссылки. Кроме это так же запрещено добавлять любые ссылки на внешние ресурсы.
Прежде всего это то, что название в меню может содержать не более 20 символов. Также стоит сказать что минимальный размер обложки для картинки должен быть не менее 376х256 точек.
Использовать его можно для того чтобы добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, поставить ссылку на лучшие статьи группы, портфолио или приложение для онлайн записи.
На самом деле полностью удалить элемент нельзя, но вы можете отключить его видимость перейдя в раздел “Настройки”, кликнув на изменение нужного пункта и поставив там галочку “Убрать видимость”. После сохранения всех изменений иконка исчезнет,
Если данная информация была полезна для вас и вам понравилась статья про создание меню в вашем сообществе Вконтакте. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Более 5 лет я работаю удаленно, занимаюсь рекламой и продвижением в интернете, создаю источники дохода онлайн. Люблю путешествовать, автоматизировать процессы и генерировать новые идеи. Изучаю иностранные языки, инвестирование, блогинг и продажу инфо-товаров.
С 2019 года активно занимаюсь развитием блога в интернете и создаю источники пассивного дохода, занимаюсь инвестициями. Постоянно развиваюсь в этой сфере и всегда стараюсь сделать продукт лучше, чем у конкурентов.
Как оформить меню Вконтакте: 24 примера для сообществ разных тематик
Новое меню Вконтакте появилось в конце мая. Жалоб тогда было много: и функционал ограниченный, и убрать из группы меню нельзя, и виджеты надо из-за этого скрывать. Мы даже написали статью по этому поводу.
Но сейчас разработчики всё поправили. Теперь можно скрывать приложения и виджеты, либо вовсе убрать меню.
Но почему-то во многих сообществах до сих вот так:
Она из причин – непонимание, как использовать этот инструмент, что туда помещать, куда вести клиента. Прежде, чем копировать меню у других сообществ, советуем много раз подумать, будет ли от этого смысл. А заодно посмотреть меню групп с похожей целевой аудиторией.
Строительная тематика
Что важно:
– показывать варианты квартир и домов, их преимущества;
– вызывать доверие к застройщику, компании.
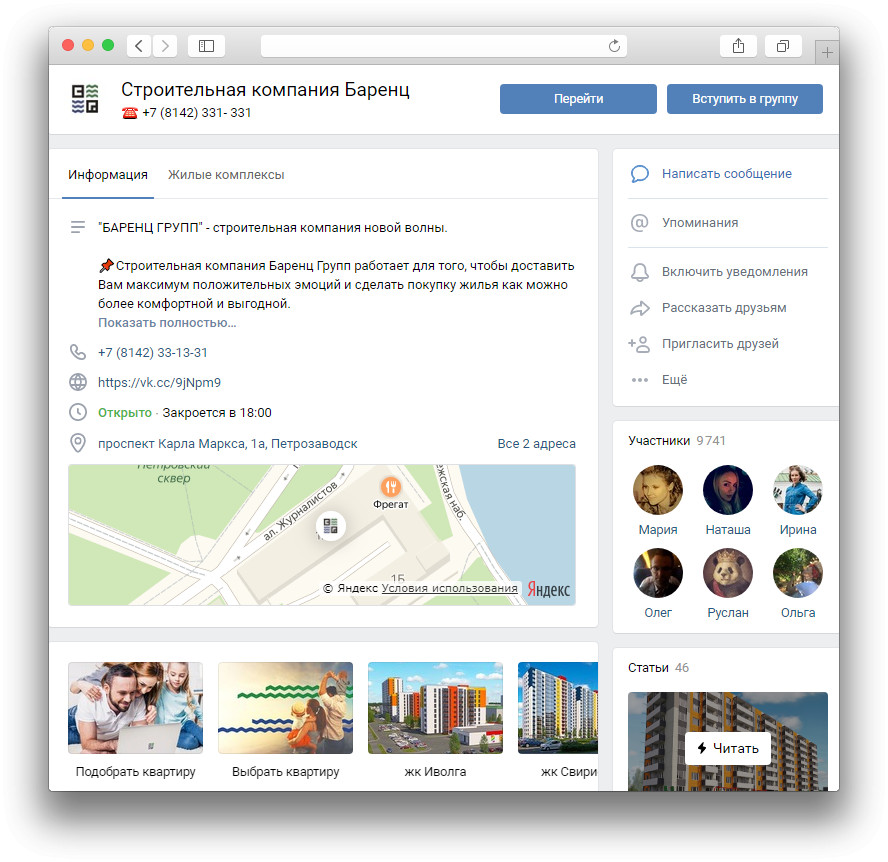
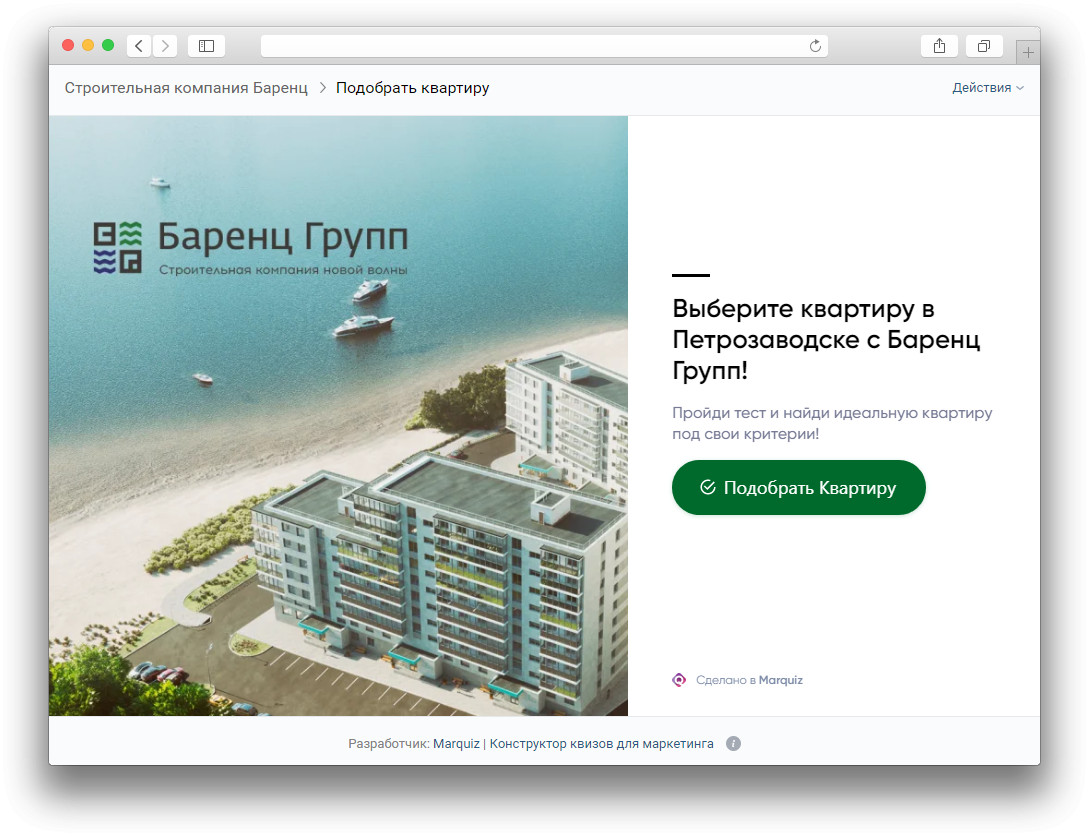
Вот пример оформления меню строительной компании «Баренц». С помощью него можно посмотреть не только варианты квартир, но и отдельные ЖК.
При клике на иконку «Подобрать квартиру» попадаем на конструктор квизов Marquiz.
Вы собираете базу клиентов, а посетители вашей группы радуются удобству выбора.
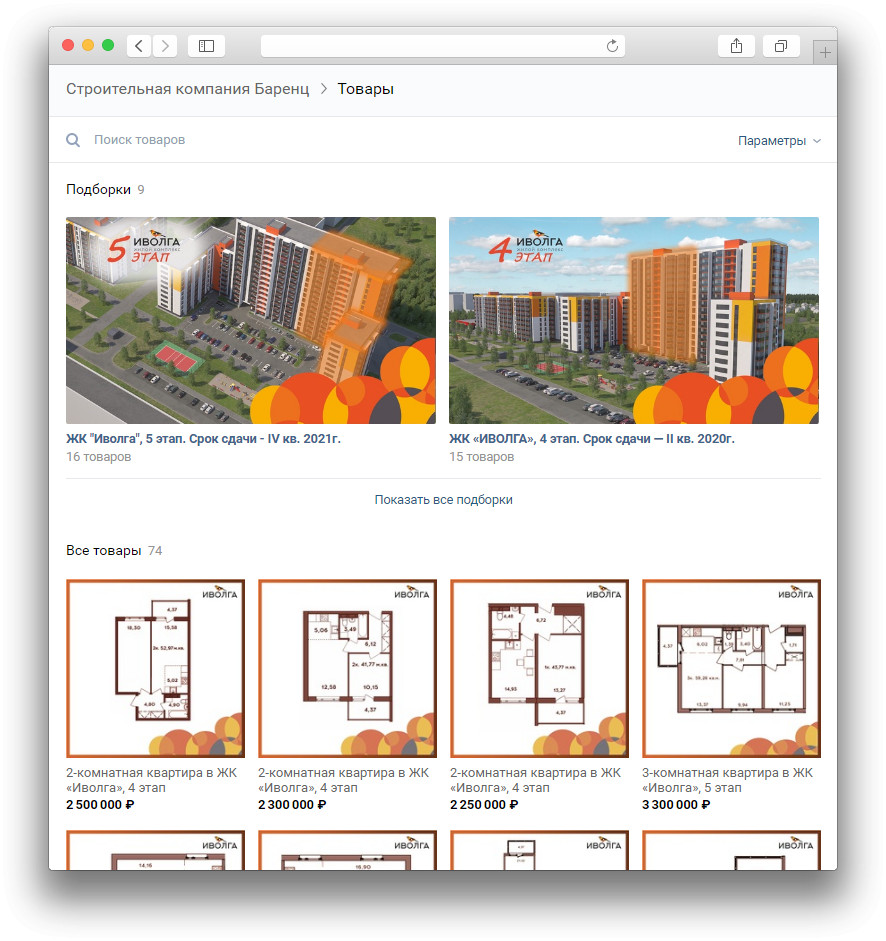
Окошко «Выбрать квартиру» ведет на оформленные товары группы, где сразу можно посмотреть планировки.
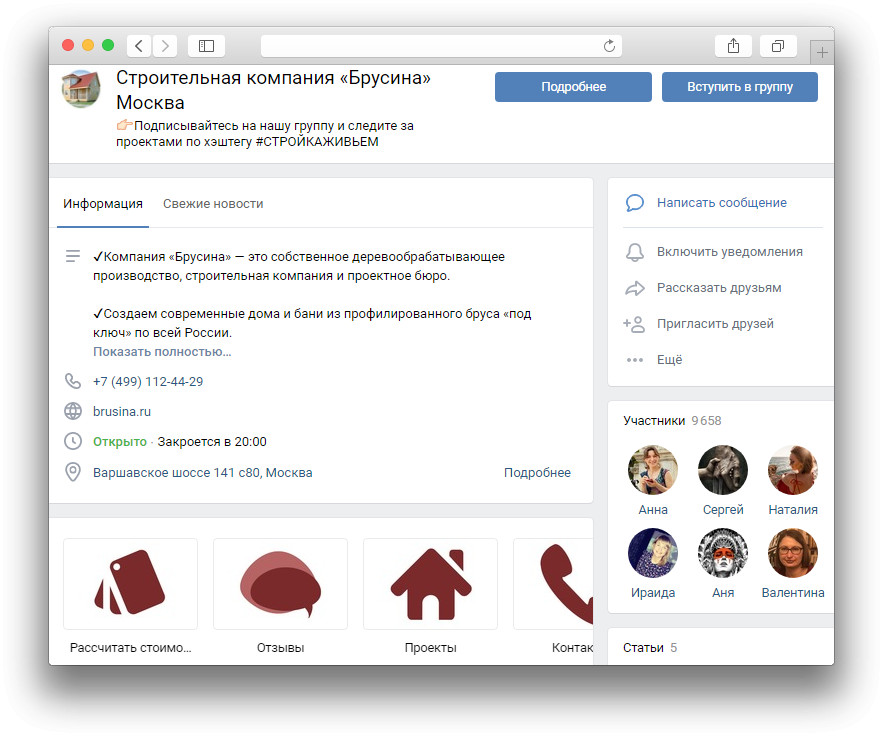
Ещё один пример оформления меню у строительной компании «Брусина»:
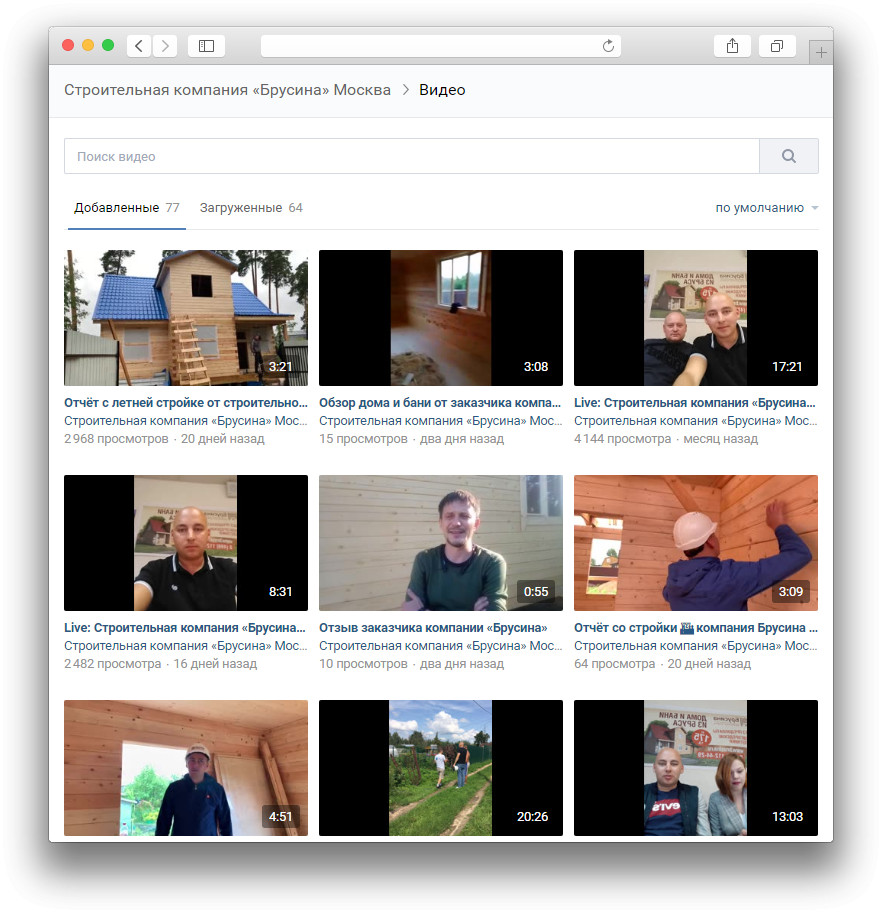
Кликаем на «Отзывы» и попадаем в раздел «Видео». Это отличный способ вызвать доверие к компании, так как мы можем не почитать, а посмотреть отзывы клиентов.
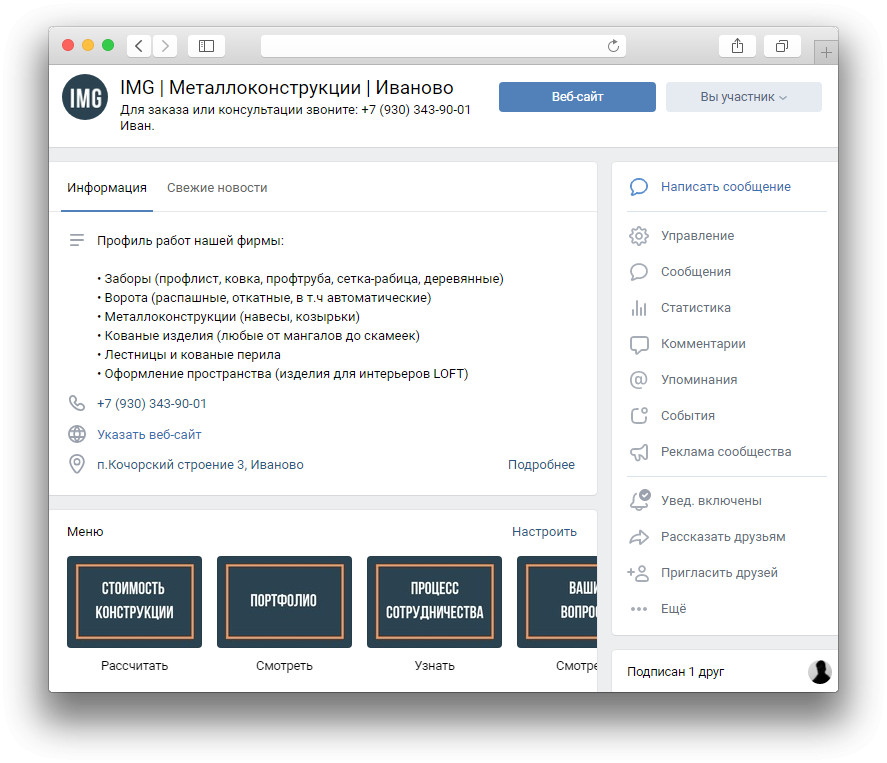
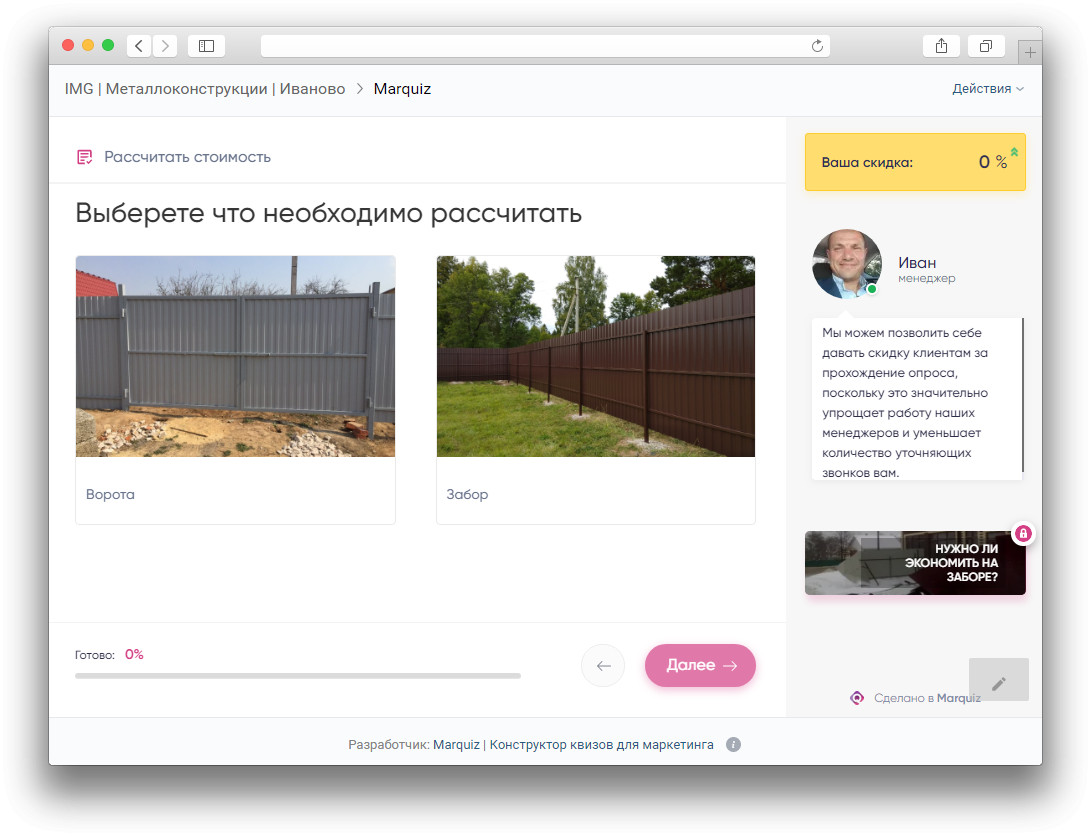
Компания по изготовлению металлоконструкций (заборов, ворот, лестниц) тоже выбрала конструктор квизов Marquiz, чтобы рассчитать стоимость конструкции.
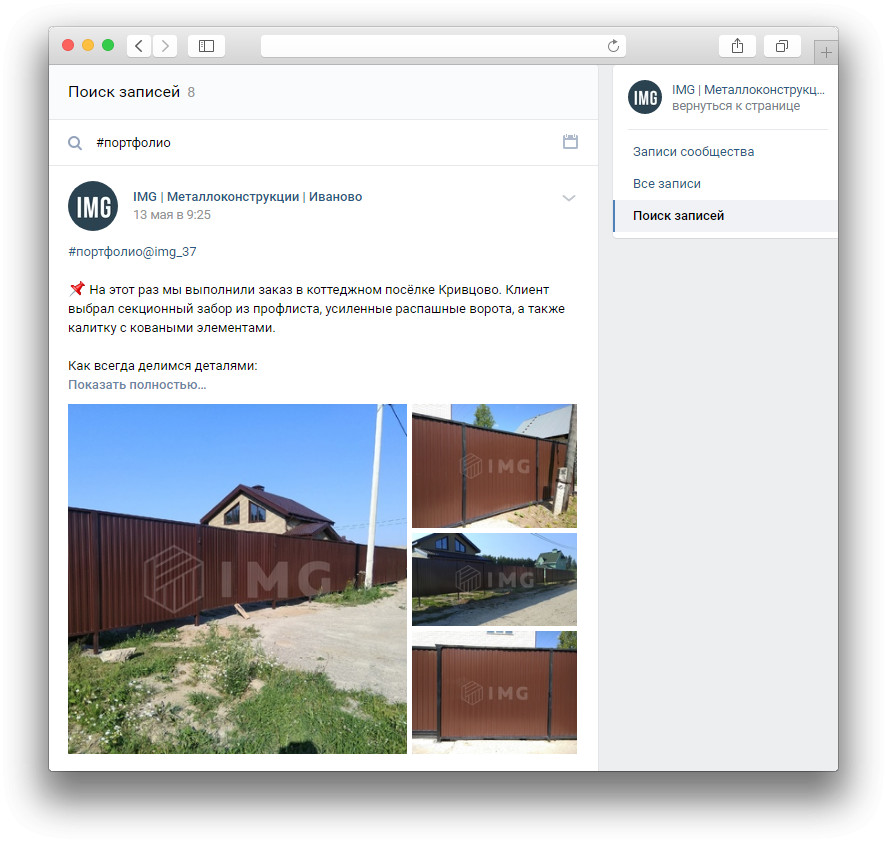
А для удобной навигации по группе компания использует хештеги. Нажимаем на «Портфолио» и попадаем на страницу со всеми постами этой категории.
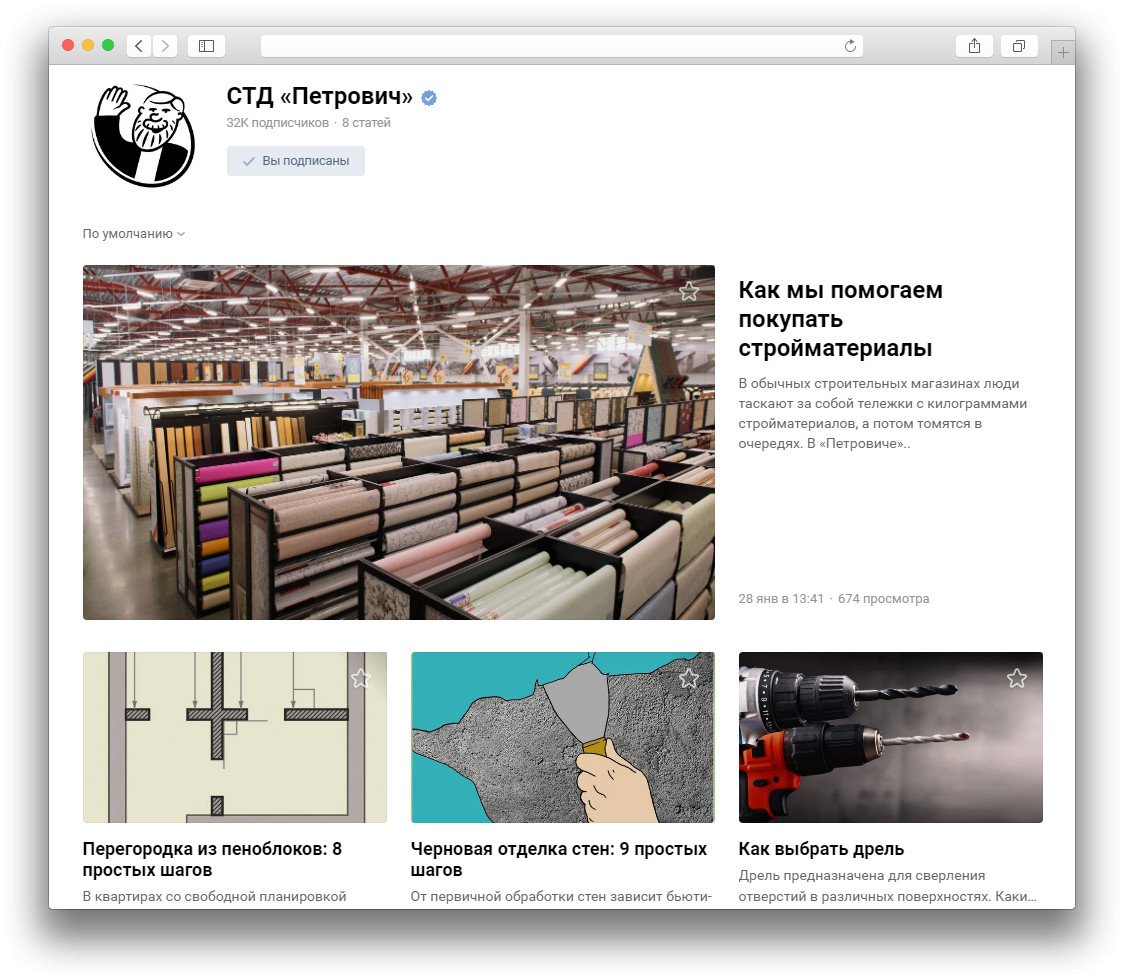
Захотели почитать полезные статьи о ремонте – пожалуйста.
А тест не хотите ли?
Что сказать, ребята постарались.
Общепит (кафе, рестораны)
Что важно:
– показывать атмосферу заведения;
– рассказывать о меню;
– анонсировать акции и скидки;
– делиться настроением и отзывами посетителей.
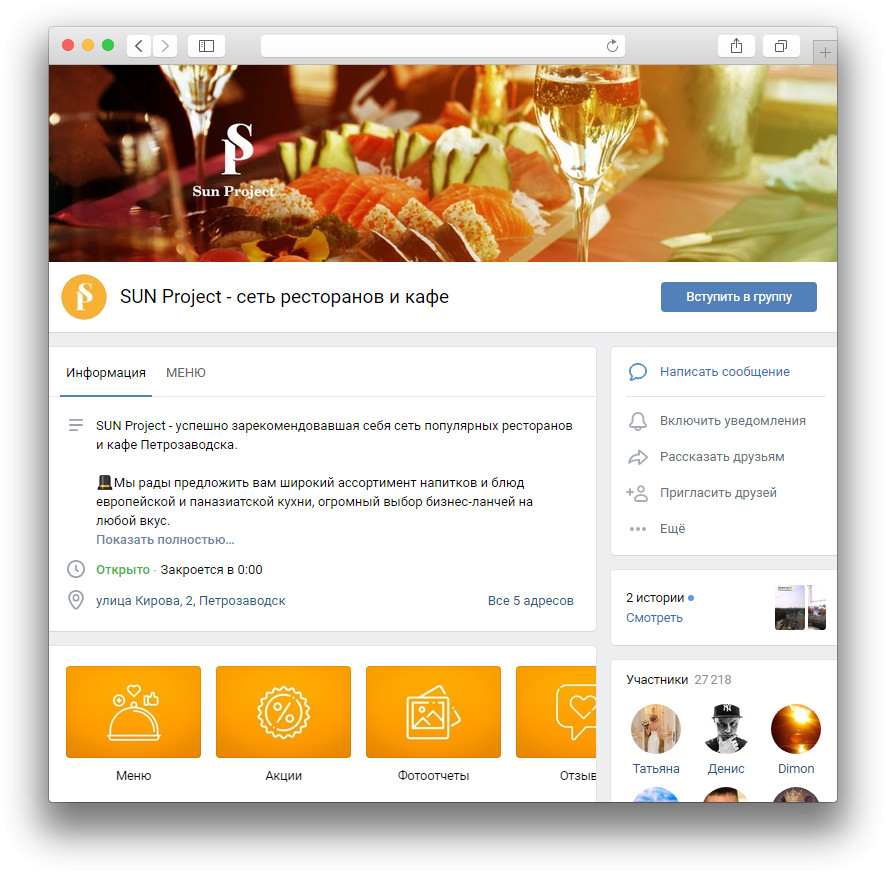
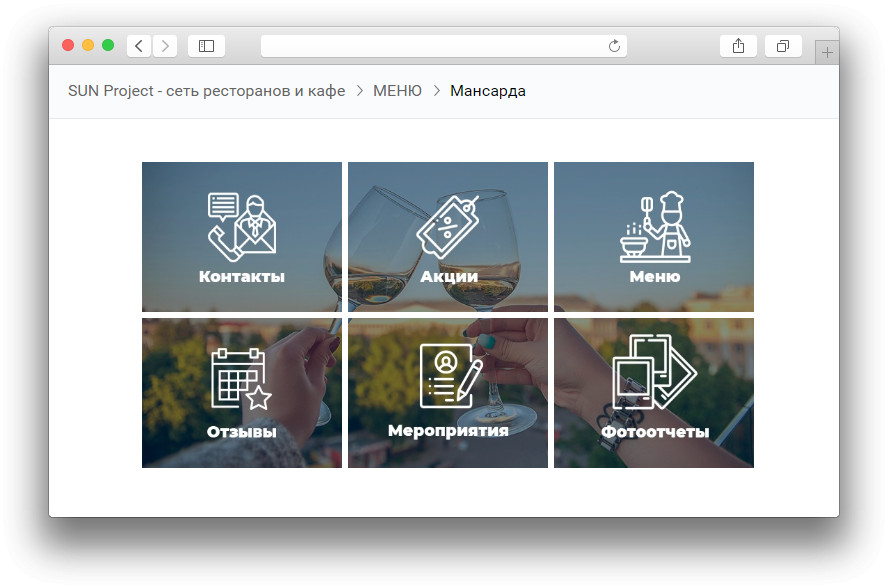
Сеть ресторанов и кафе SUN Project предлагает не только широкий ассортимент напитков и блюд, но и шоу-программы.
Меню яркое, «солнечное». Сочетает в себе сразу два формата: меню старое и новое.
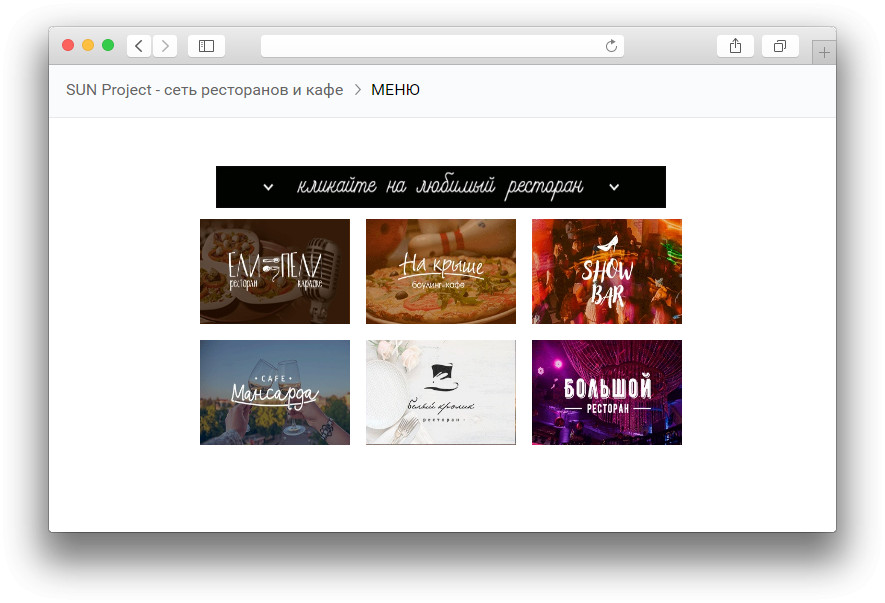
Кликаем на «Меню», выбираем ресторан:
И вот перед нами вся необходимая информация:
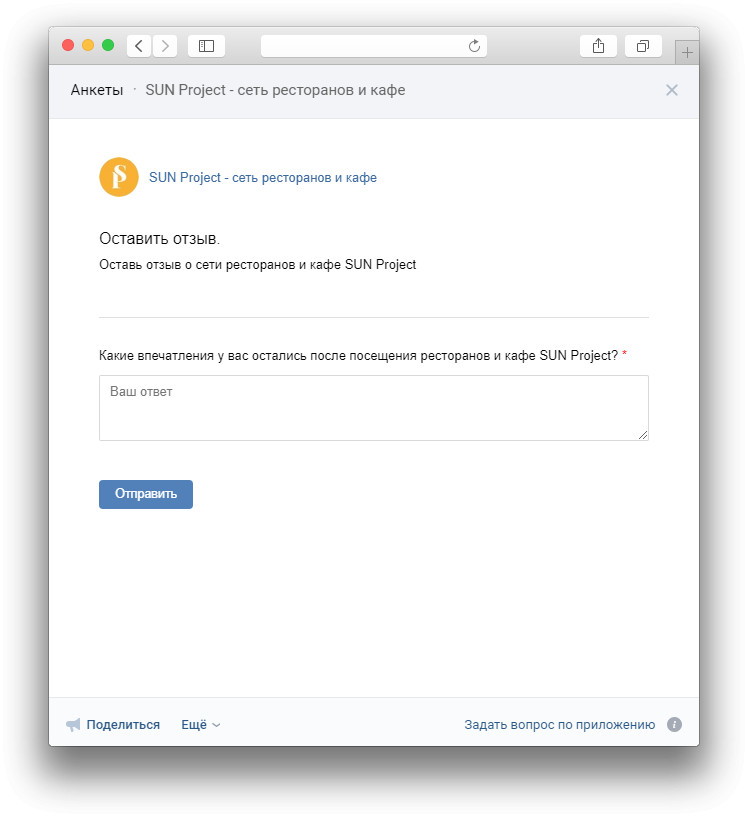
А ещё SUN Project мотивирует оставить отзыв в форме «Анкеты»:
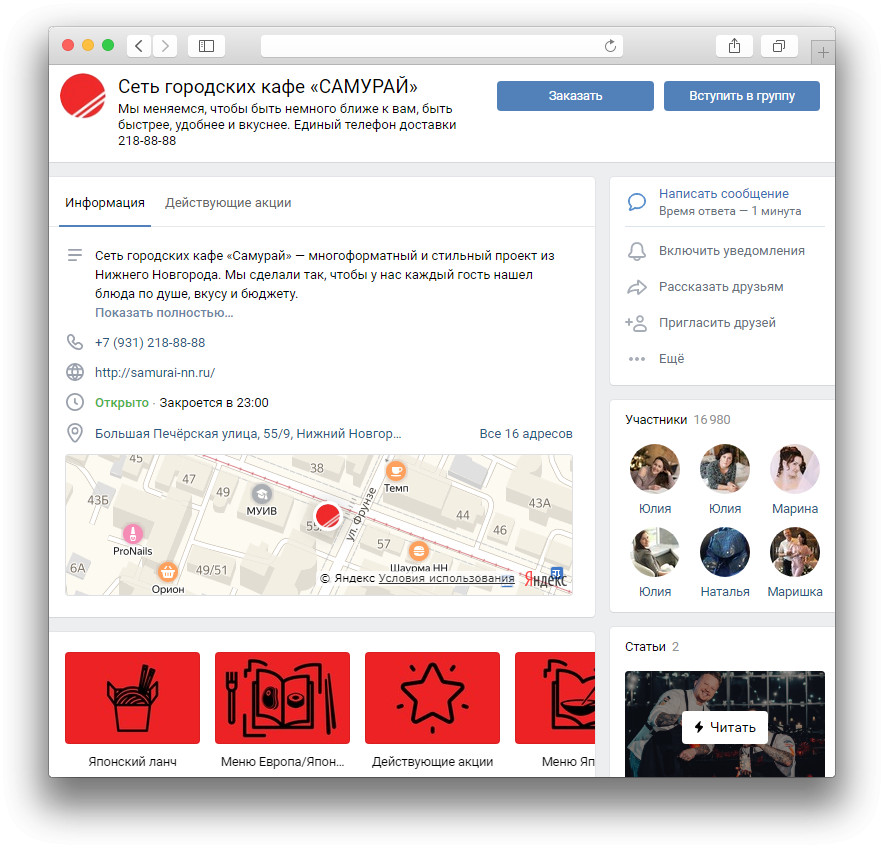
Сеть городских кафе под названием «Самурай» сразу привлекает внимание своим ярким красным цветом:
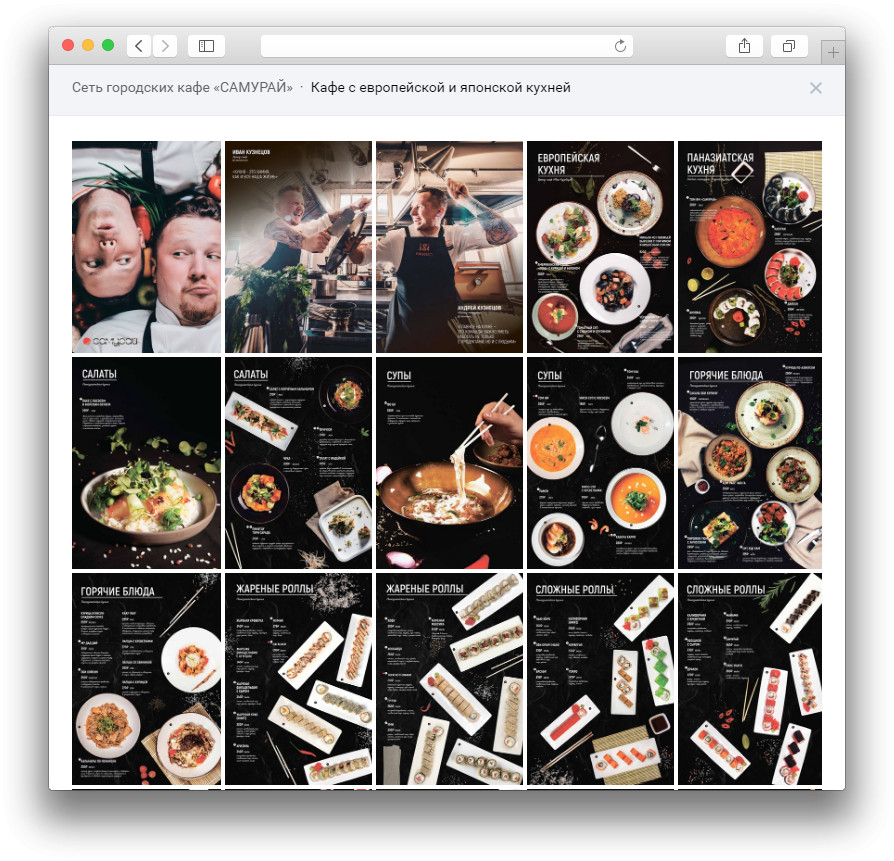
Меню «Самурай» расположил в альбоме:
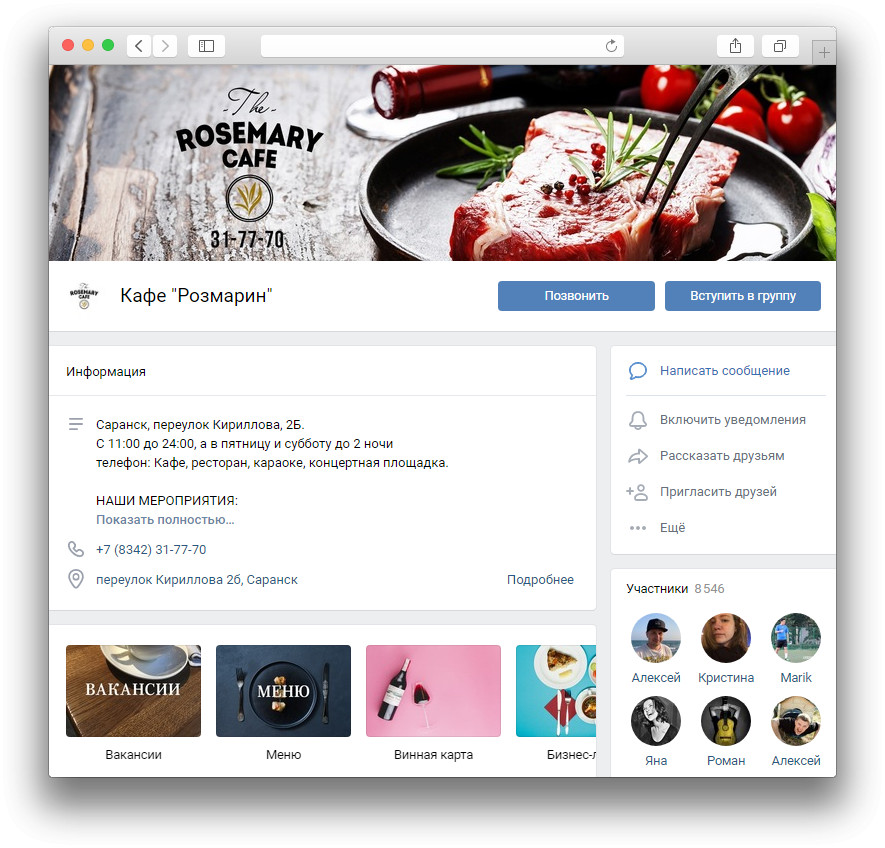
Кафе «Розмарин» выбрал другой подход. Он решили отказаться от обложек с иконками. Ставку сделали на живые сочные фото.
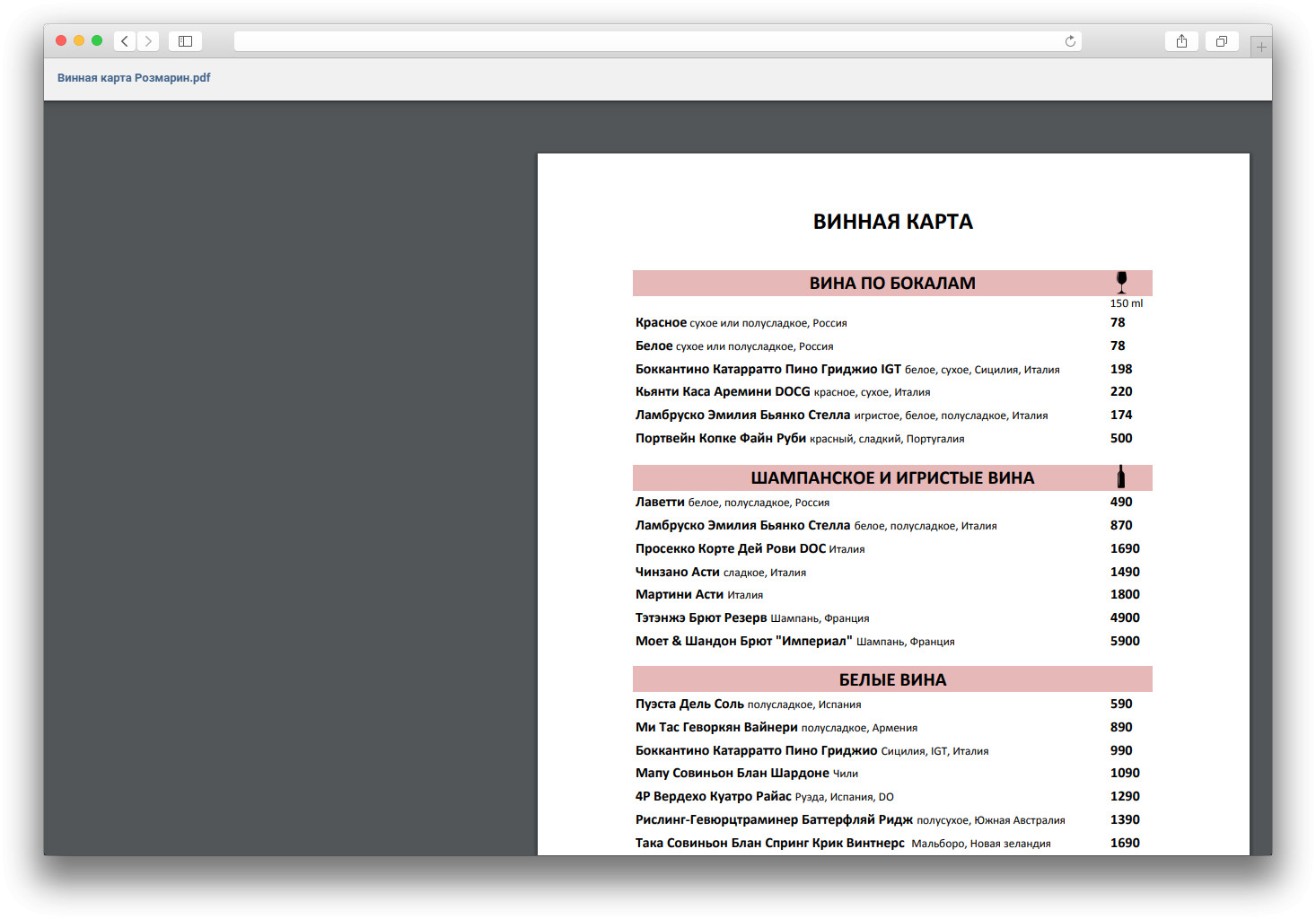
Кликаем на «Винную карту» и в браузере открывается pdf-файл. Не уверены, что это удобно с телефона, но с компьютера более чем.
Салоны красоты, парикмахерские
Что важно:
– продемонстрировать спектр услуг;
– показать качество сервиса;
– дать возможность записаться онлайн;
– показать атмосферу салона.
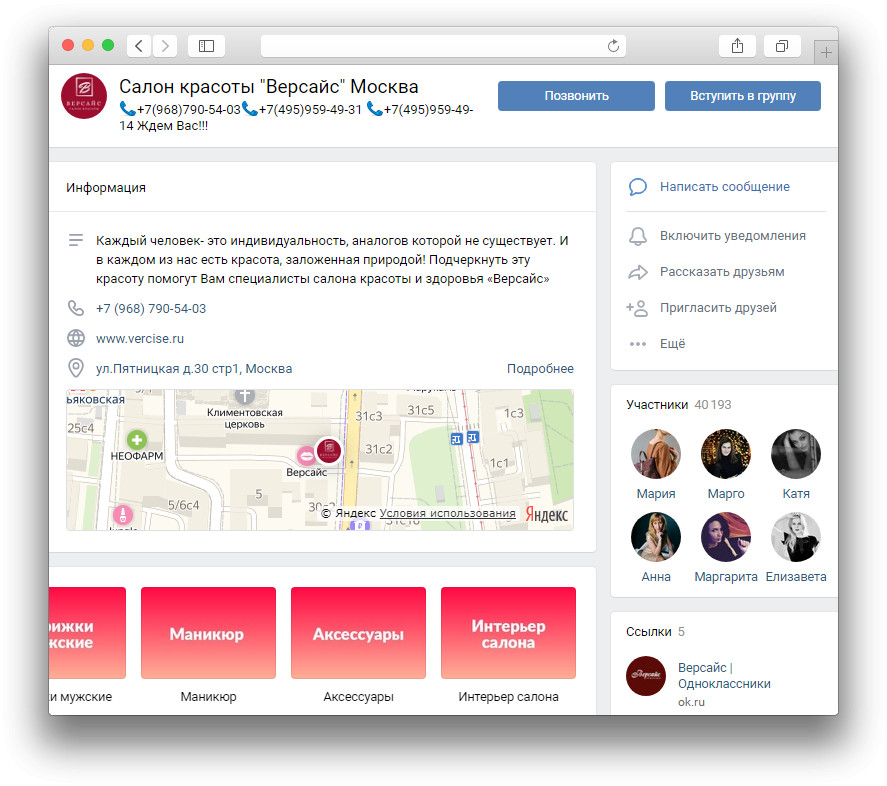
Меню салона красоты «Версайс» выглядит просто и аккуратно.
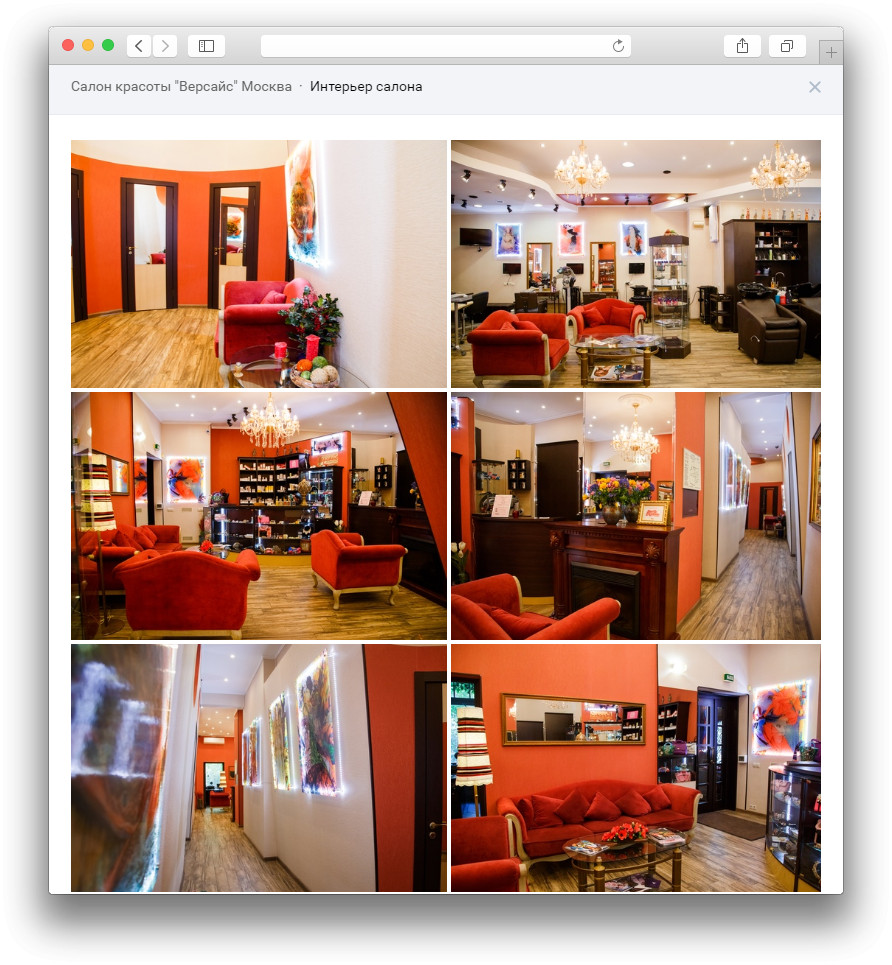
Интересная деталь: можно посмотреть интерьер салона. Ведь многие посещают такие заведения не только из-за качества услуг. Поход в салон красоты – это ещё и повышение своей самооценки.
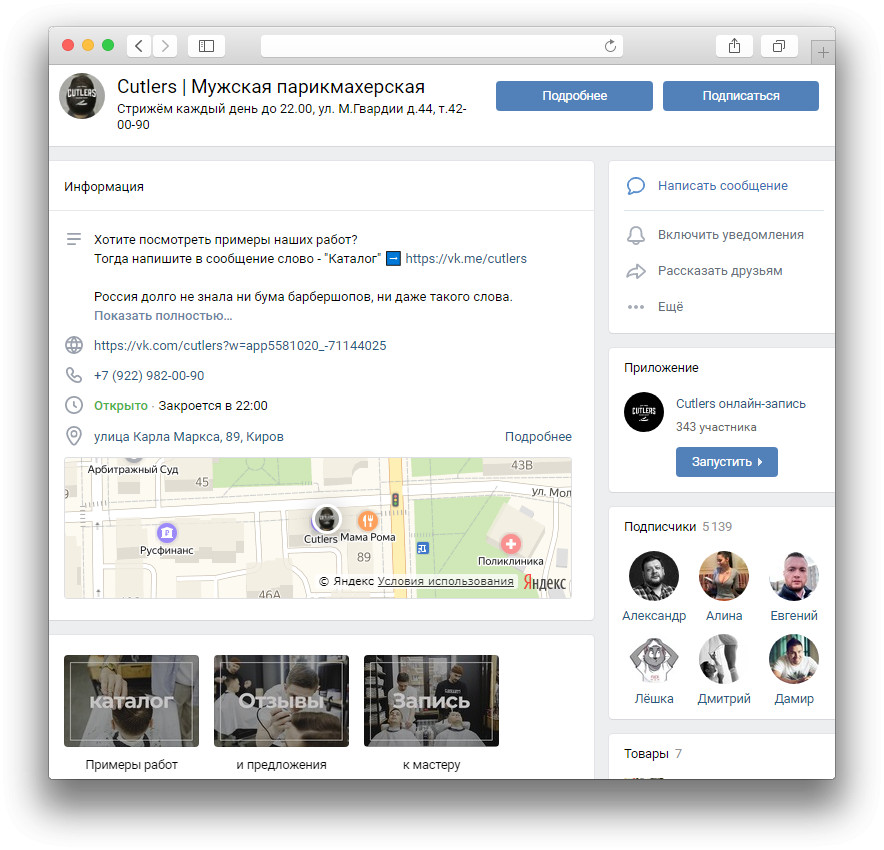
Мужская парикмахерская Cutlers использует для меню живые фото с затемнением.
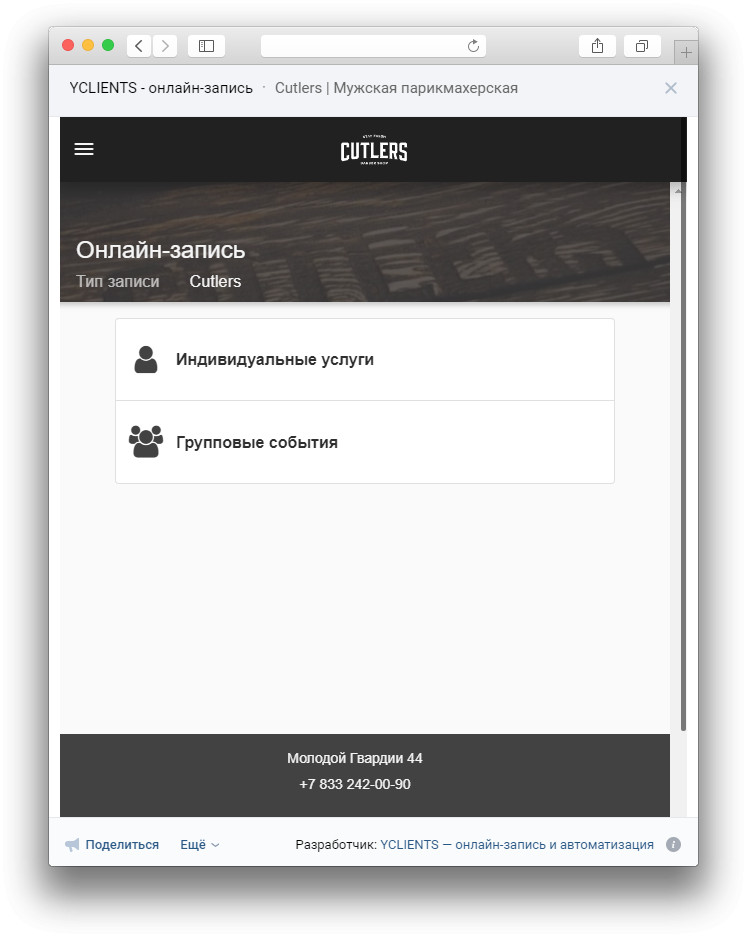
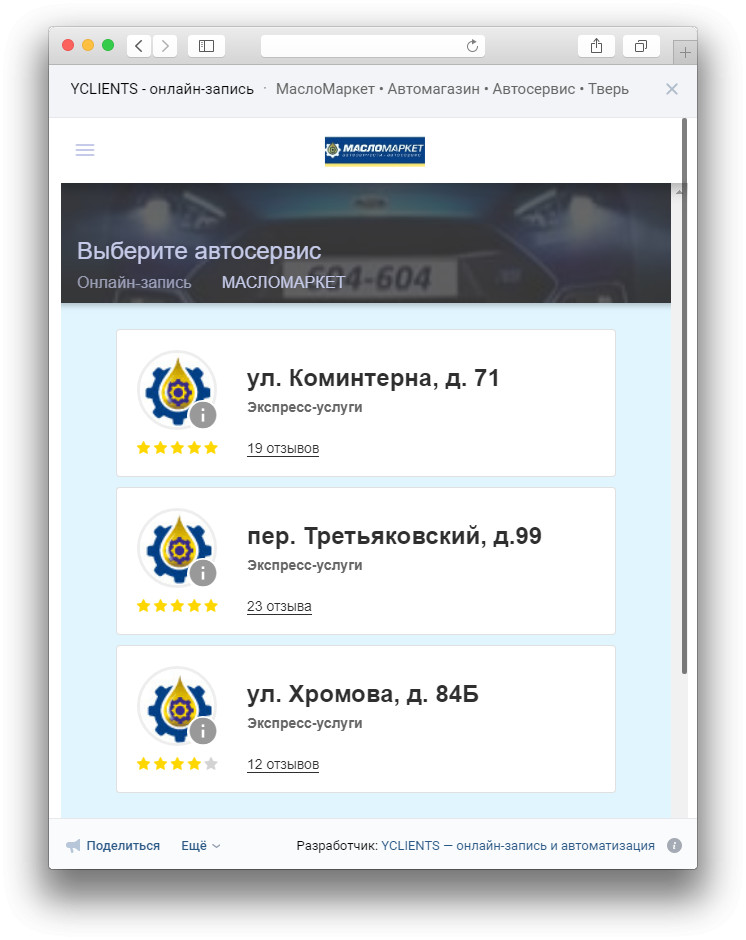
Запись к мастеру осуществляется через приложение YCLIENTS:
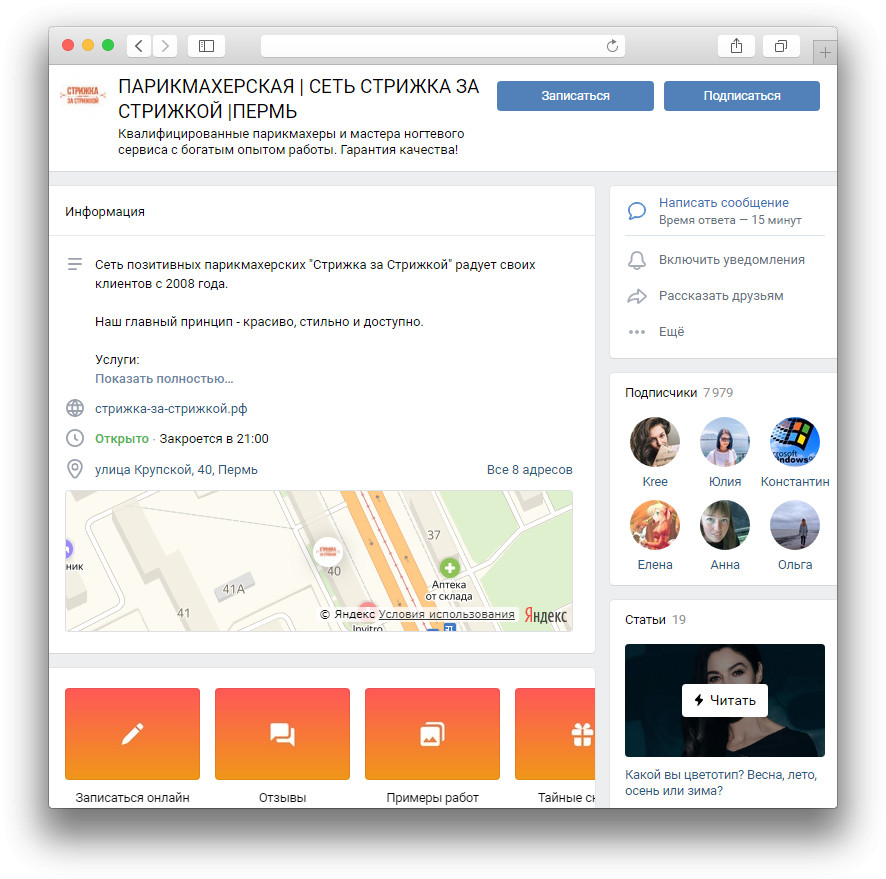
Сеть парикмахерских «Стрижка за Стрижкой» использует иконки на ярком оранжевом фоне с градиентом.
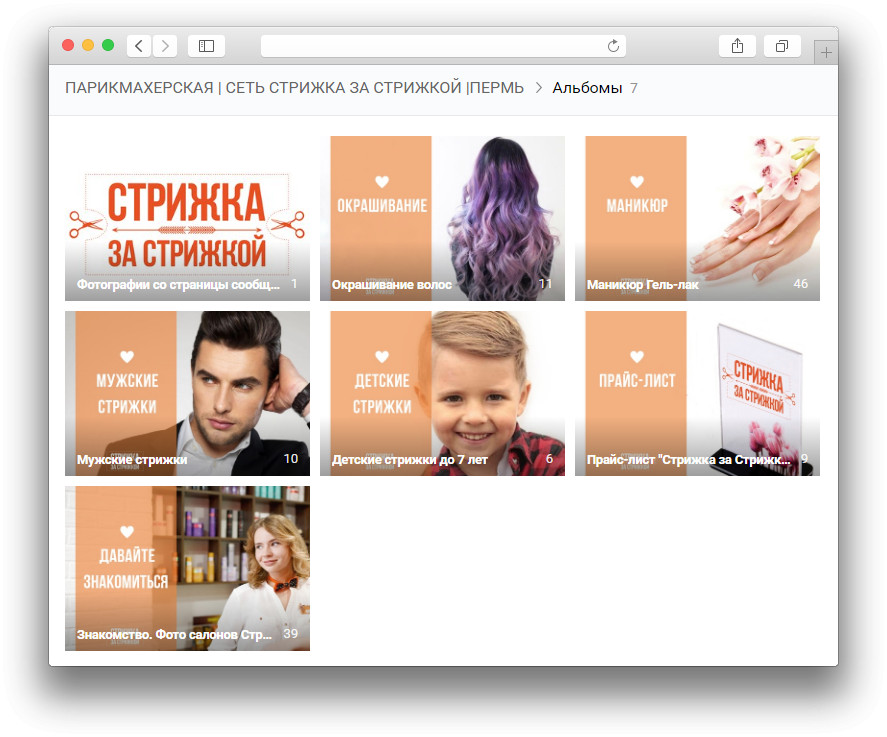
Иконка «Примеры работ» ведет на альбомы сообщества, где все услуги собраны по категориям:
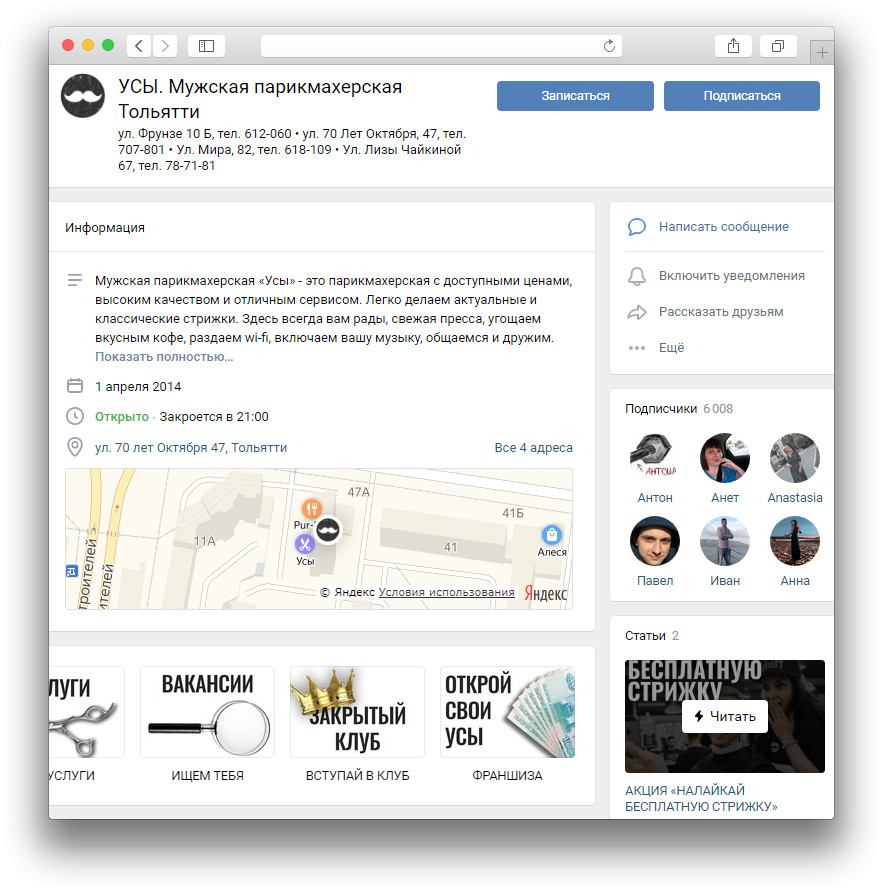
Мужская парикмахерская «УСЫ» сделала крупные надписи с изображениями:
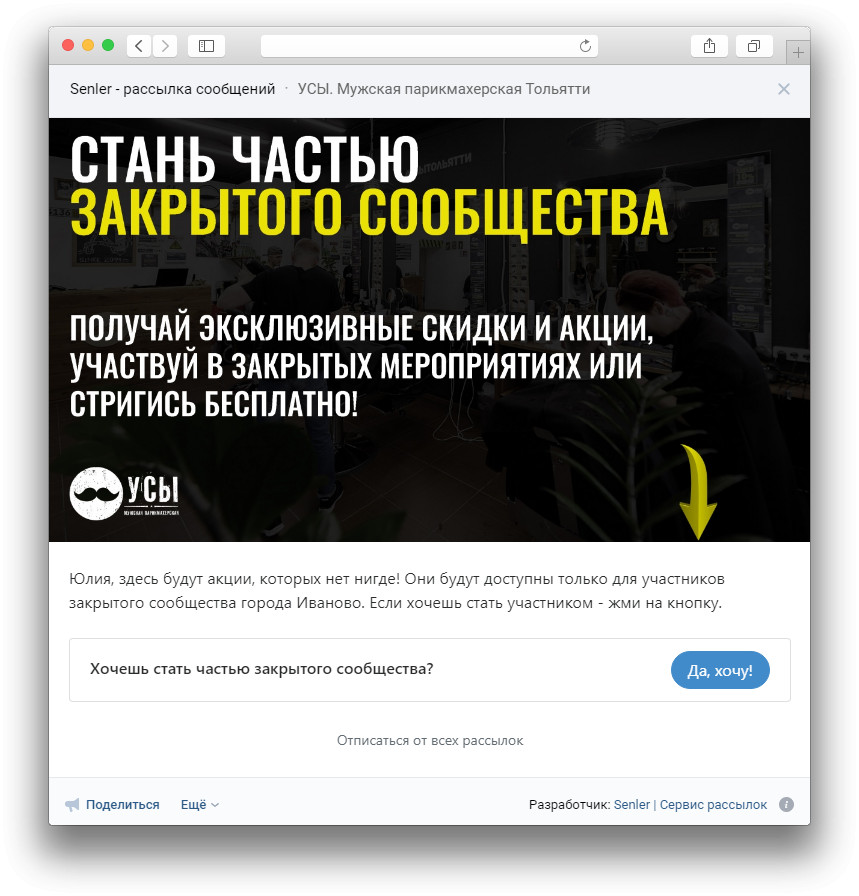
Свою аудиторию они собирают с помощью сервиса рассылок Senler:
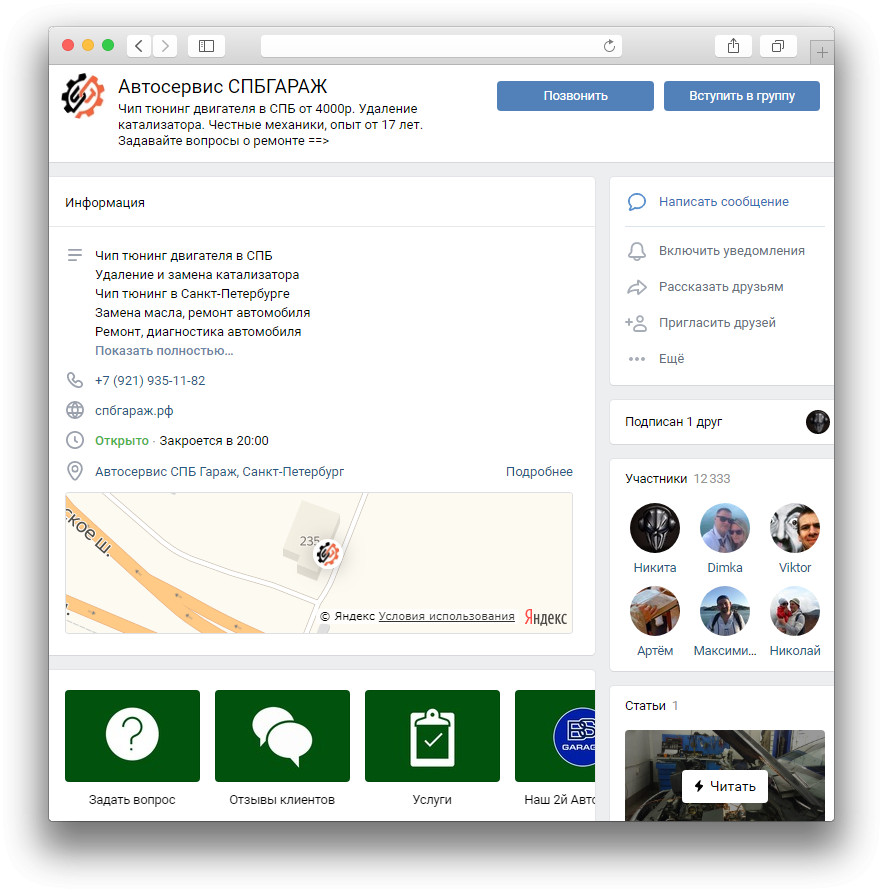
Автосервисы, автомойки
Что важно:
– показать спектр услуг;
– убедить клиента в качестве сервиса.
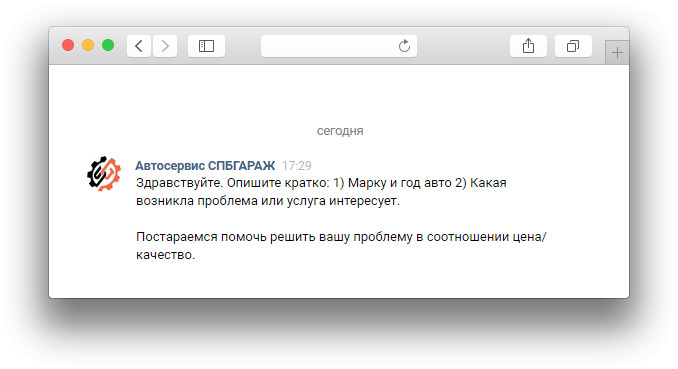
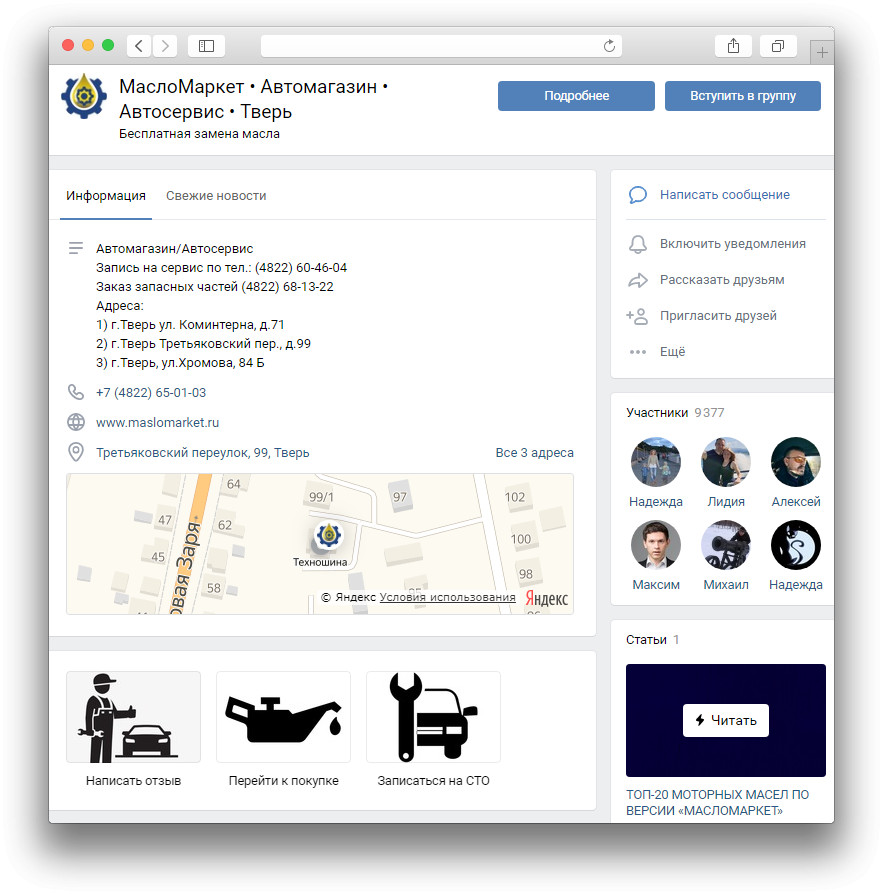
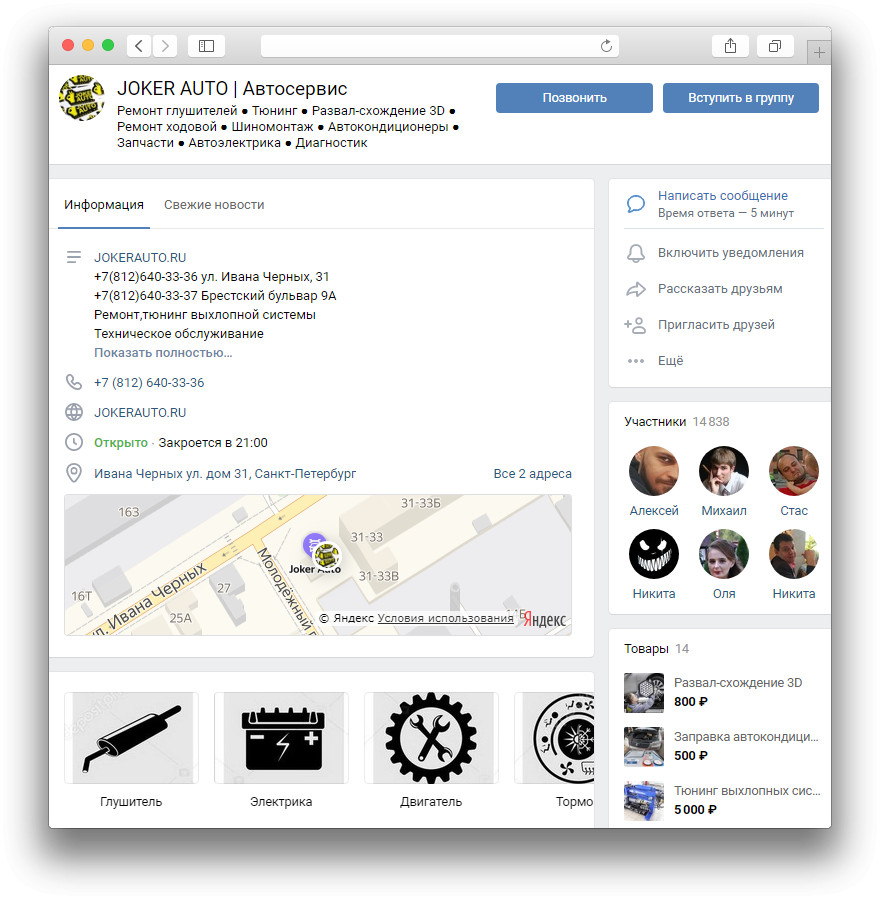
Интересная «фишка»: при клике на «Задать вопрос» мы сразу попадаем в диалог:
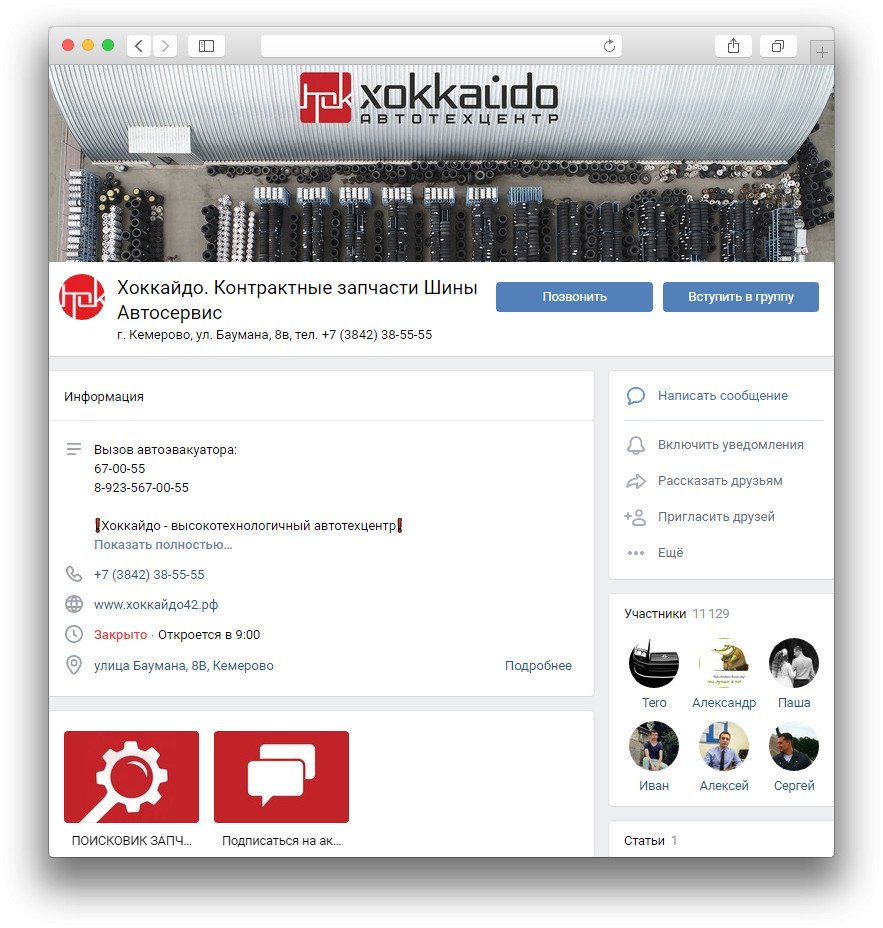
Автотехцентр «Хоккайдо» выбирает приглушенный красный цвет с крупными иконками:
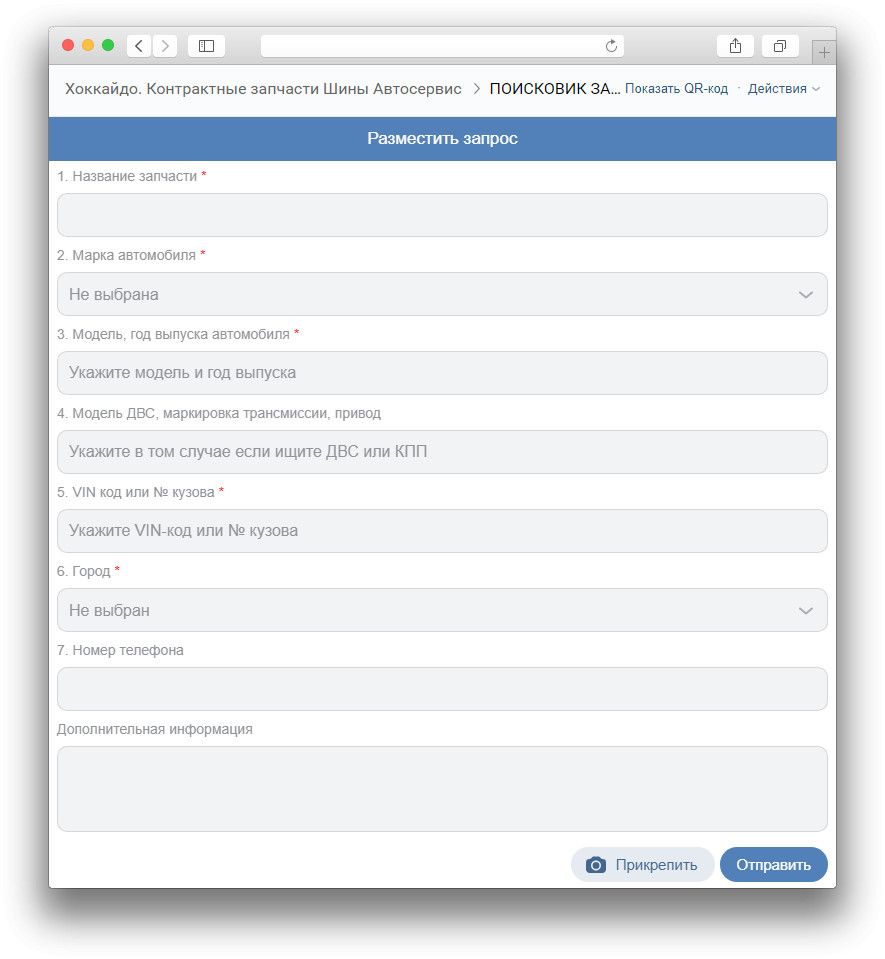
«Фишка»: в меню есть «Поисковик запчастей» (так называется и само приложение):
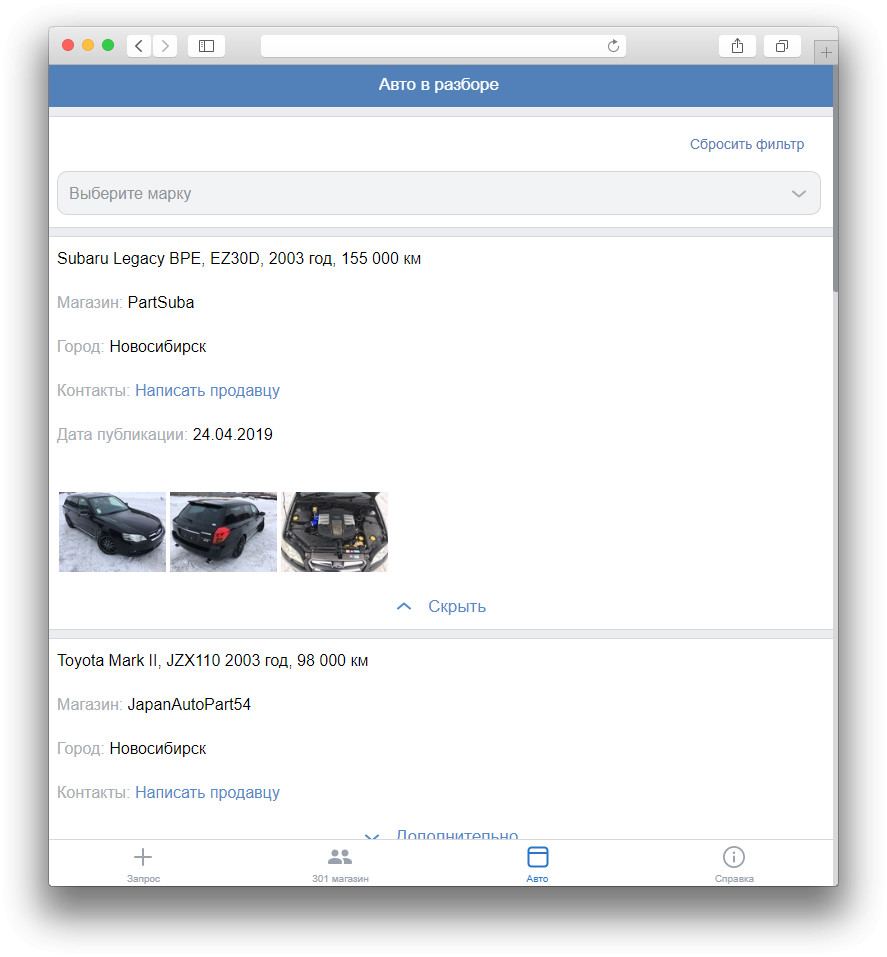
Приложение позволяет разместить запрос на необходимые запчасти, посмотреть магазины с ними или авто в разобранном состоянии.
Записаться на СTO можно через приложение YCLIENTS:
А в этой группе мы видим разделение на категории запчастей. Сразу выбираем то, что интересует нас, и узнаем всю информацию.
Студии творчества
Что важно:
– показать разнообразие занятий;
– снять возражения («не получится», «у меня нет опыта» и т.д.);
– продемонстрировать атмосферу в студии.
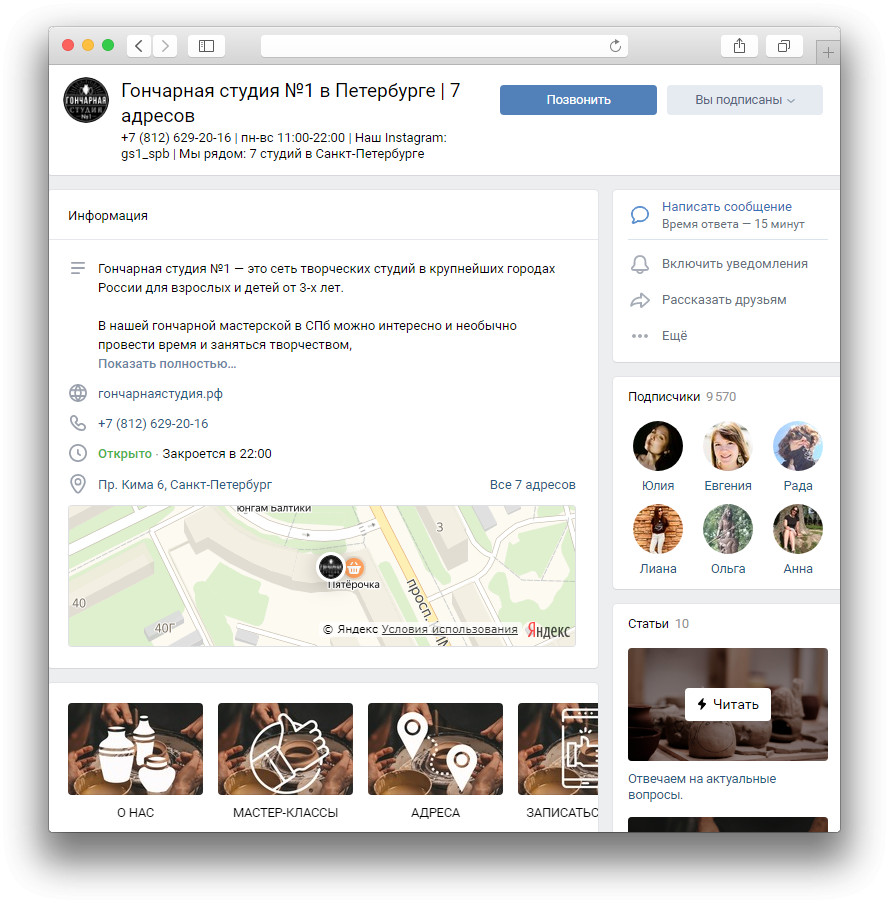
Гончарная студия №1 из Санкт-Петербурга использует для обложек меню одинаковую подложку, сверху – помещает иконки.
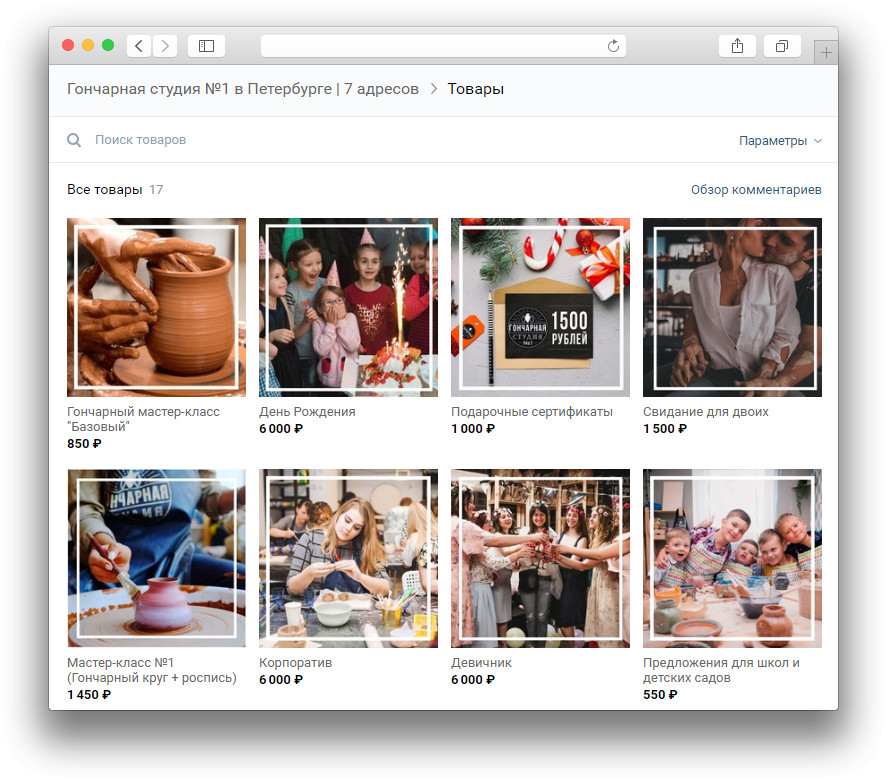
При клике на «Мастер-классы» мы попадаем в товары:
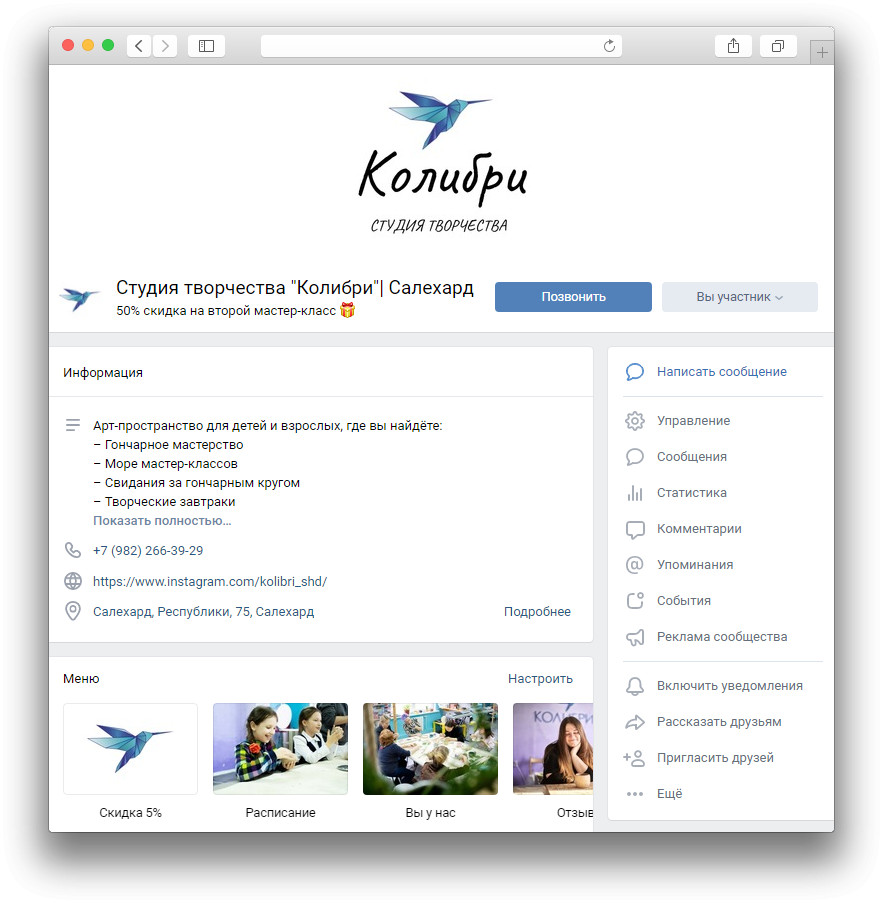
Студия «Колибри» использует только живые фото:
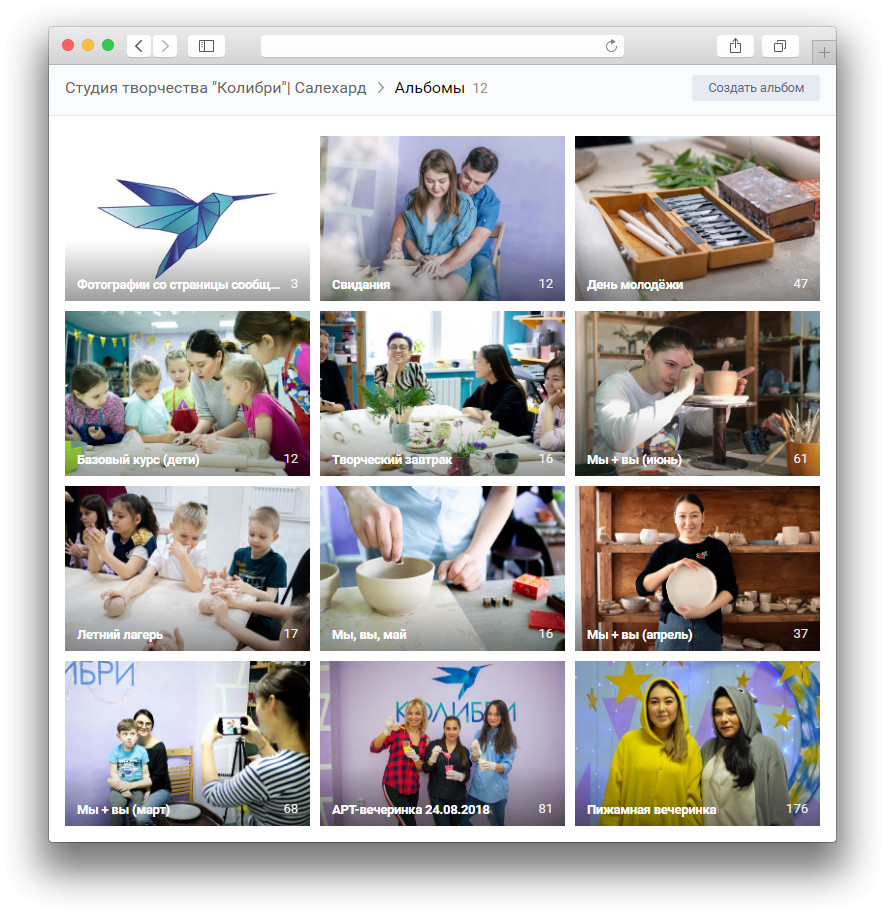
Вкладка «Вы у нас» – это переход на альбомы группы со всеми видами занятий и мастер-классов студии.
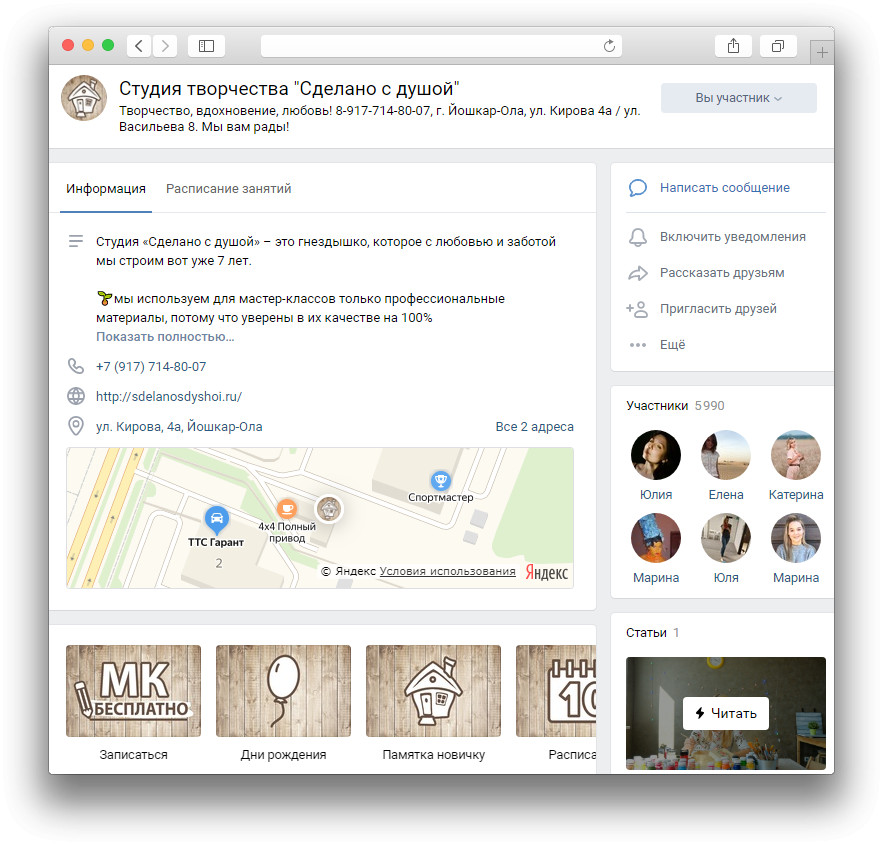
Студия творчества «Сделано с душой» предлагает записаться на бесплатные мастер-классы прямо в меню:
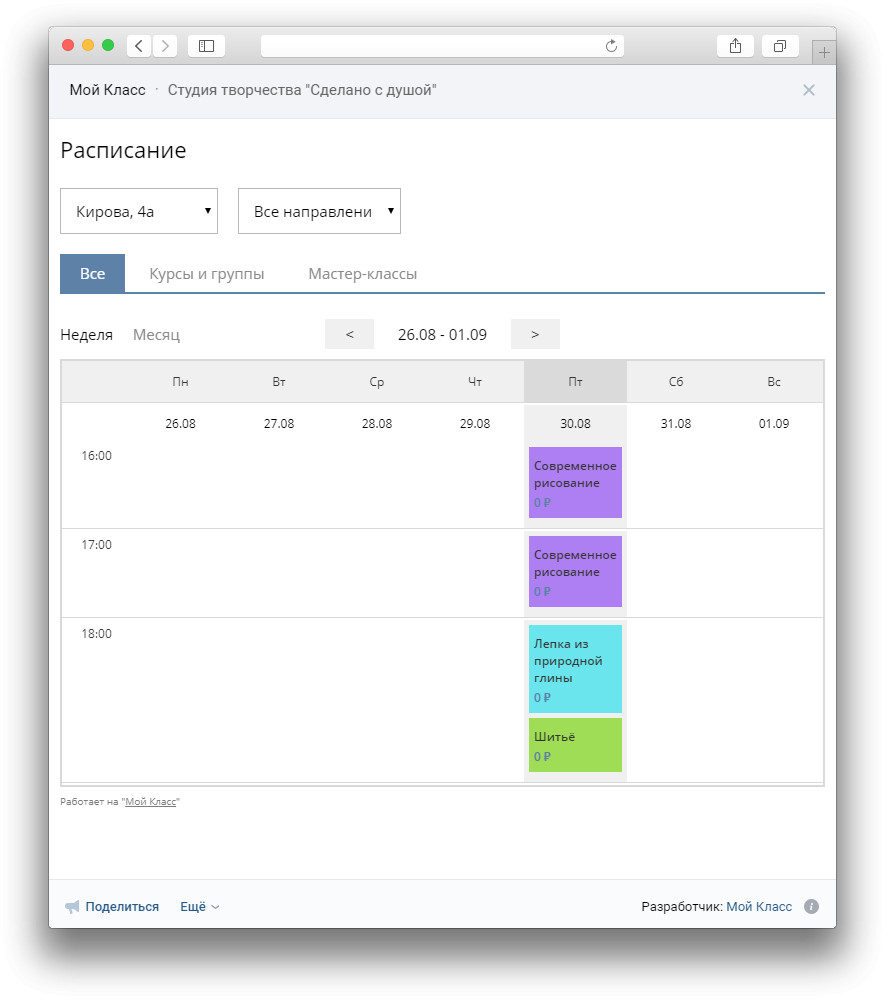
Для этого использует специальный сервис для детских центров «Мой класс»:
Услуги по оформлению, дизайну, декору
Что важно:
– показать красоту, эстетичность, вкус, необычный взгляд на вещи;
– сделать заказ онлайн удобным.
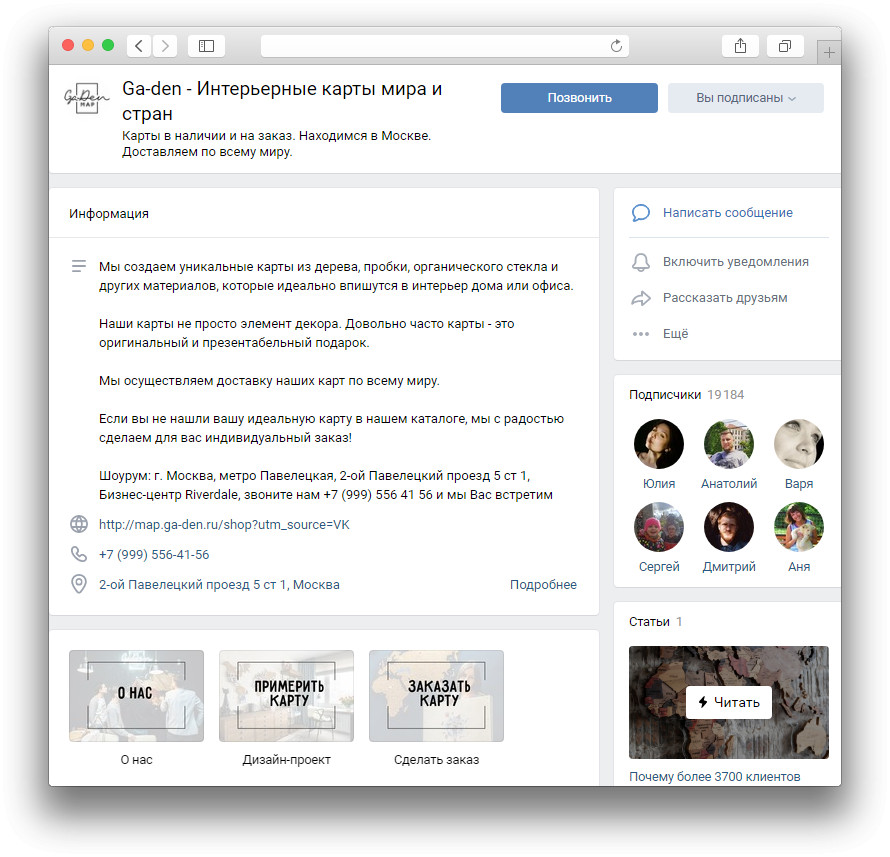
Компания Ga-den изготавливает интерьерные карты мира и стран. Отсюда такое меню:
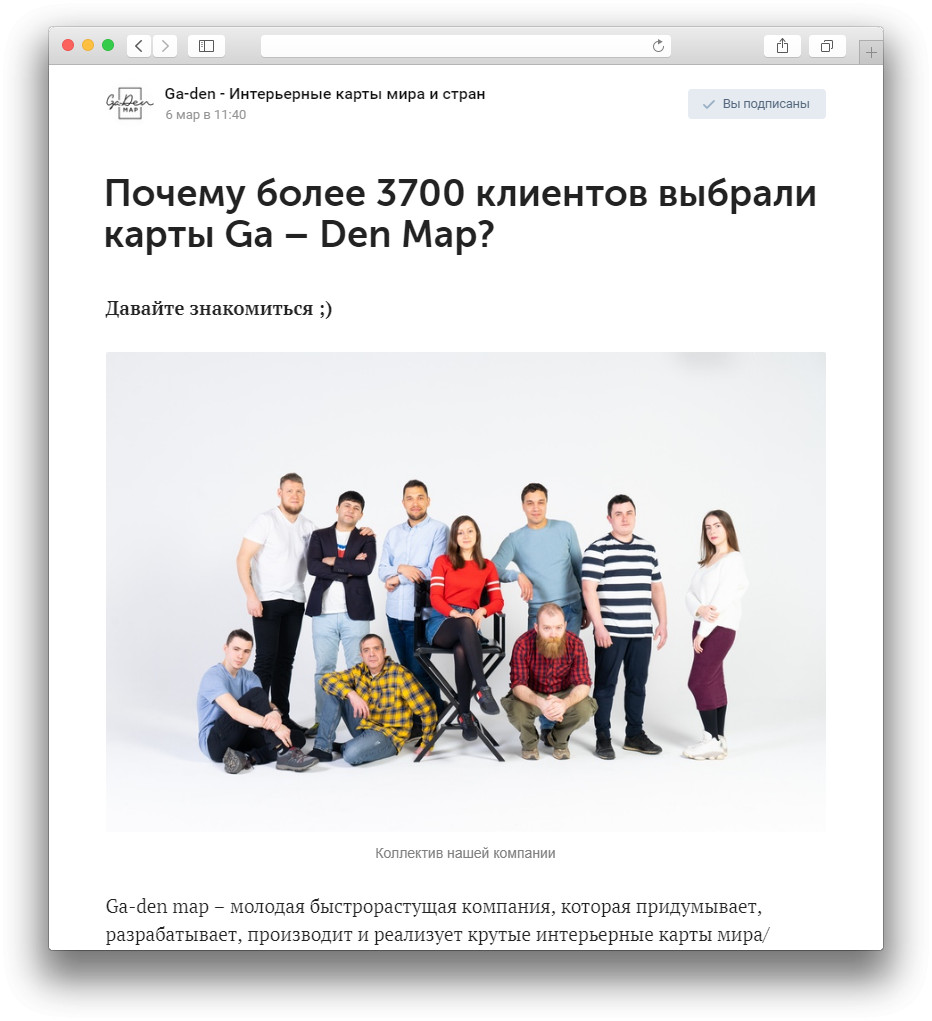
При клике на иконку «О нас» открывается лонгрид (статья Вконтакте), где компания представляет свою команду:
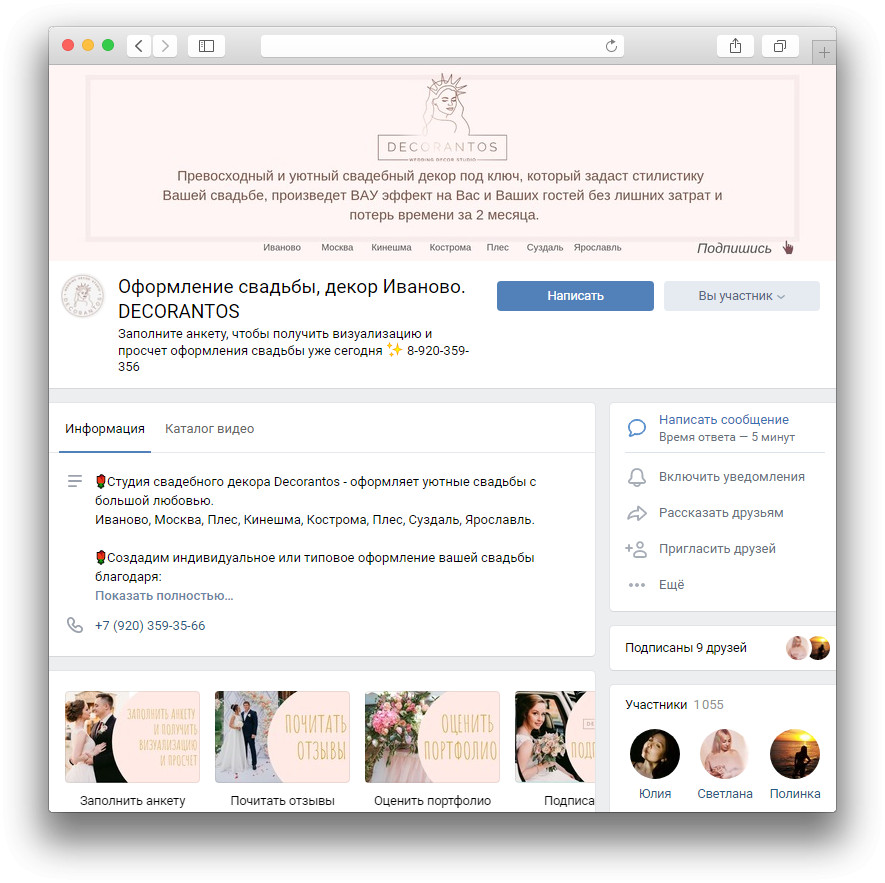
DECORANTOS занимается оформлением свадеб. Меню выполнено в нежных пастельных тонах:
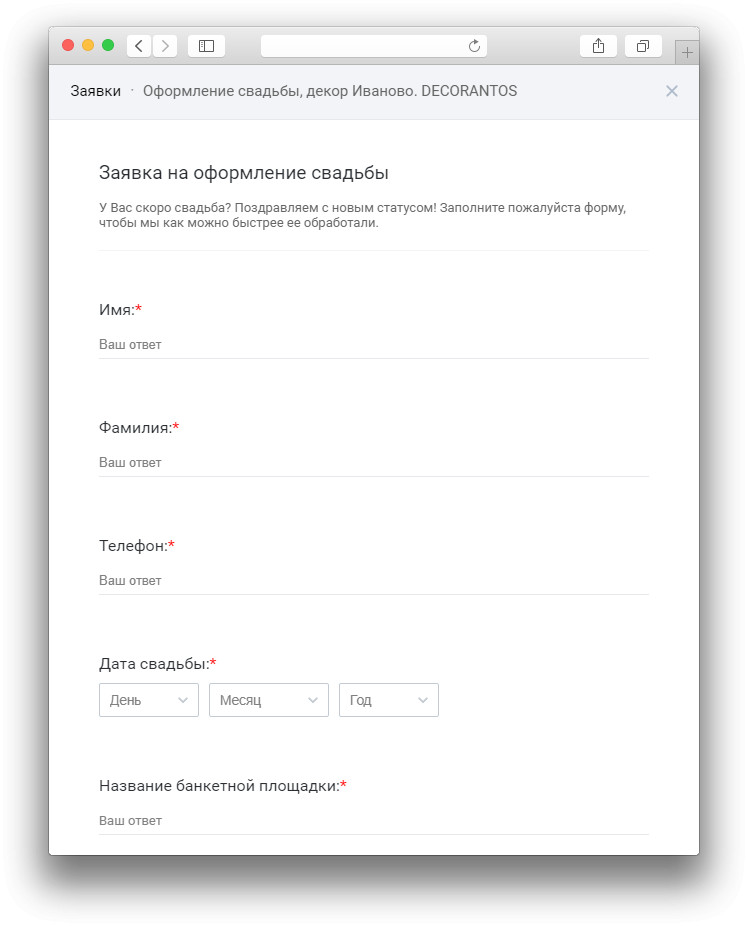
Молодая пара, которая ищет студию свадебного декора, может сразу же в группе заполнить заявку на оформление свадьбы. Очень удобно.
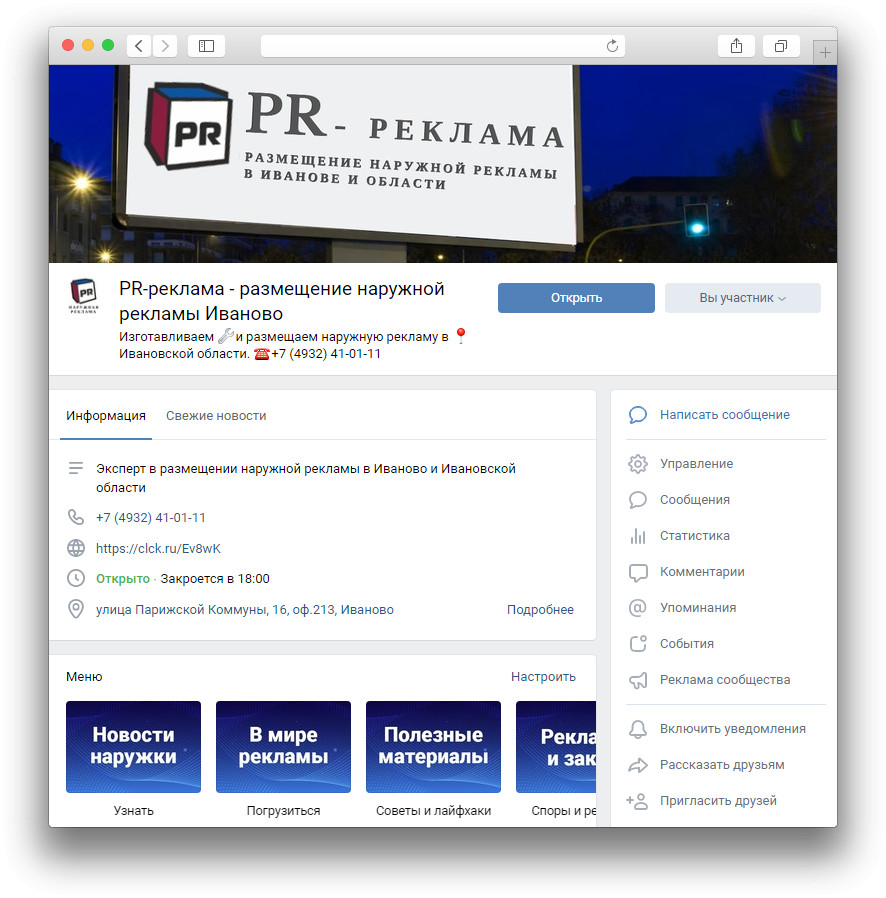
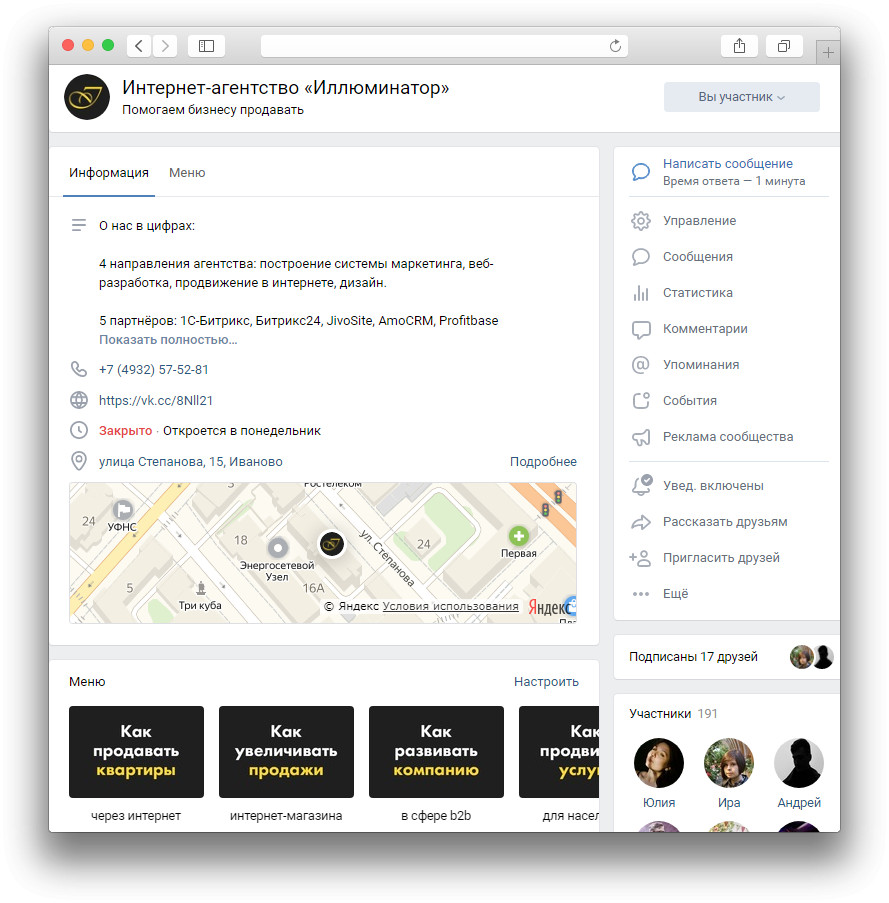
PR-реклама – клиент нашего агентства. Занимается размещением наружной рекламы в Иваново.
Это меню мы оформили буквально недавно. Решили разделить весь контент по категориям с помощью навигационных хештегов.
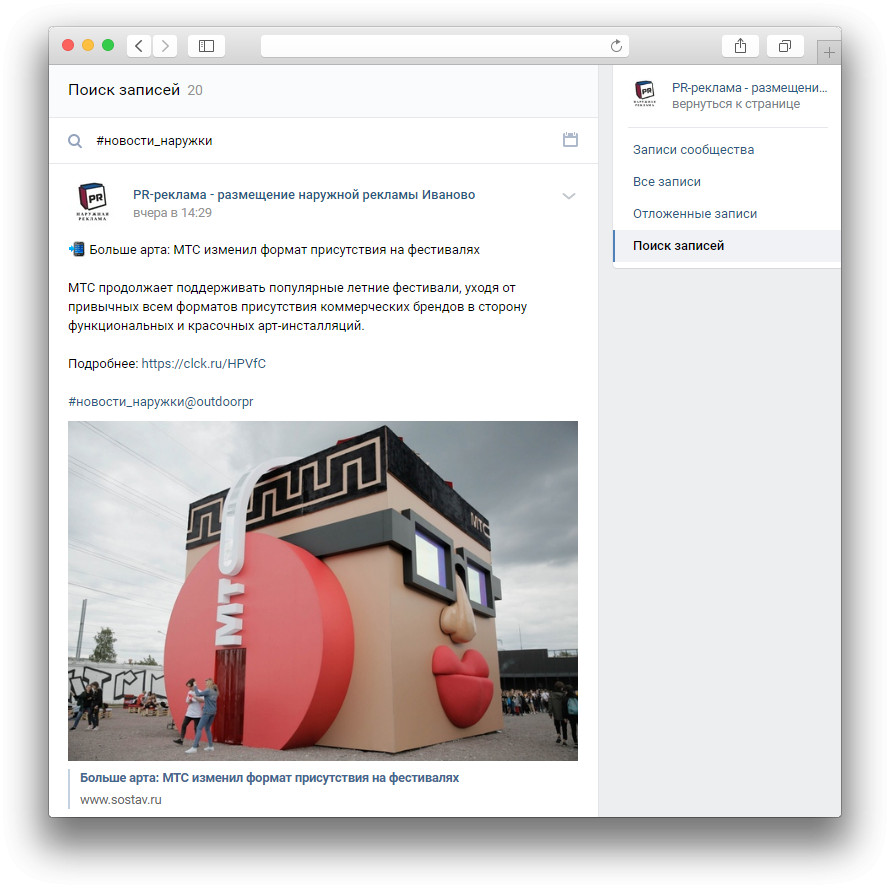
При клике на категорию читатель сможет прочитать ее последние новости:
Удобство такой навигации в том, что все посты автоматически подставляются в категории. Не нужно каждый раз обновлять категорию меню, чтобы информация в нем была актуальной.
Сообщества маркетинговой тематики, интернет-агентства
Что важно:
– показать, что вы круто упакованы, и готовы предложить свои услуги «на уровне»;
– продемонстрировать свою экспертность (с помощью кейсов, полезных статей).
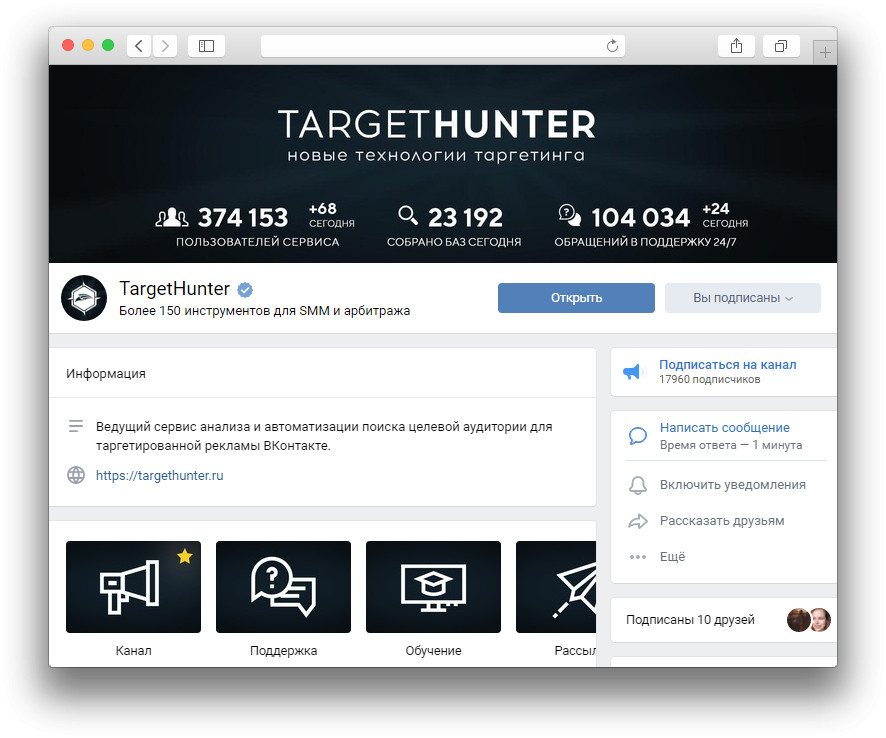
Сервис анализа и автоматизации поиска целевой аудитории для таргетированной рекламы ВКонтакте TargetHunter использует благородный темно-синий цвет:
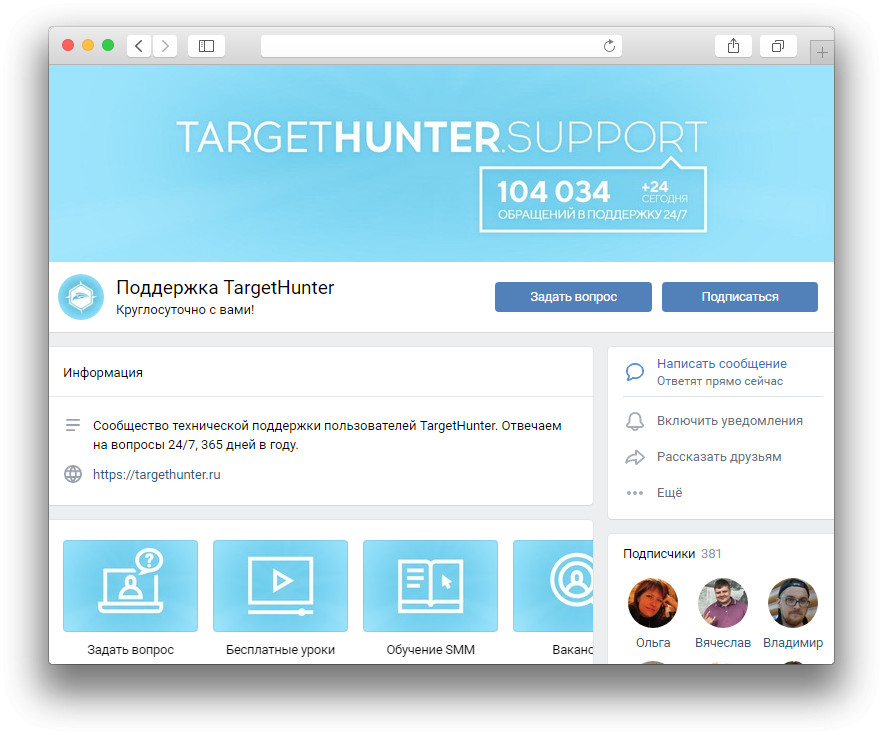
Раздел «Поддержка» ведет на другое сообщество, где пользователи могут задать вопросы по теме и получить обратную связь. Таким образом, сервис собирает свою ЦА.
Совсем недавно иконки появились и у Spark, которые ведут на их Instagram и Telegram.
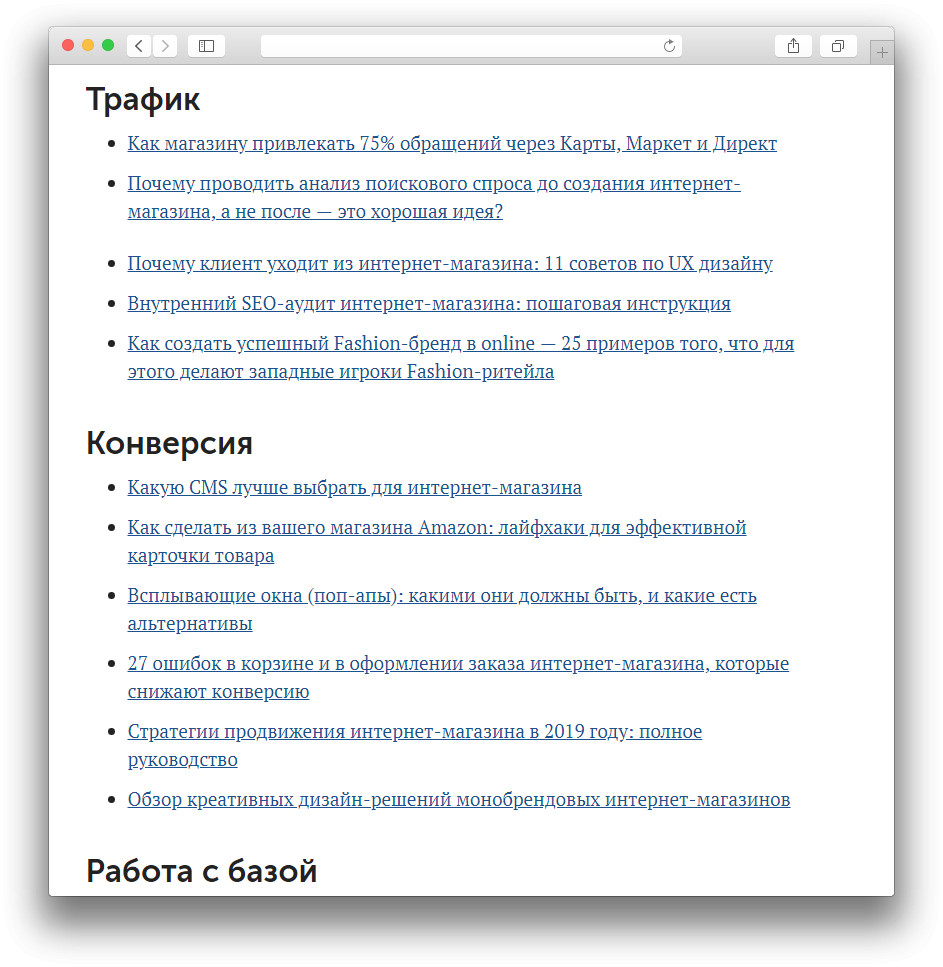
В своей группе Вконтакте мы делимся полезными материалами для застройщиков, интернет-магазинов, компаний в сфере B2B, собственников, которые предоставляют услуги для населения.
Материалы разделили по категориям и поместили в меню. Так целевая аудитория сразу видит, что эта группа может быть им полезна.
При клике на нужный раздел вы попадаете в лонгрид (статью Вконтакте), где можете посмотреть различные материалы по теме:
Так мы показываем свою экспертность, увеличиваем трафик на сайте и одновременно обучаем.
Выводы
– у вас не оформлены другие элементы группы;
– нет понимания, зачем необходимо меню;
– меню скопировано с другой группы просто для того, чтобы было;
– меню не адаптировано под вашу тематику и вашу целевую аудиторию.