как сделать адаптивное меню для сайта html
Адаптивное меню для сайта на CSS
Дата публикации: 2013-02-21
В этом уроке мы научимся создавать адаптивное меню с помощью CSS.
От автора: я уже писал учебник о том, как сделать мобильную навигацию для адаптивного дизайна, теперь я открыл новую методику создания адаптивного меню без применения Javascript’а. В нем используется чистая семантическая разметка HTML5. Меню можно выравнивать по левой стороне, по центру или справа. В отличие от предыдущего учебника, где его нужно переключать, это меню переключается при проведении мышью, что более удобно для пользователя. В нем также имеется индикатор, показывающий активный/текущий элемент меню. Оно работает во всех мобильных и настольных браузерах, включая Internet Explorer!
Цель урока «Создание адаптивного меню для сайта»
Цель урока по созданию адаптивного меню для сайта — показать вам, как на маленьком дисплее превратить обычное меню-список в выпадающее меню.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Этот прием практично применять при навигации с множеством ссылок, как ниже на скриншоте. Все кнопки можно сжать в элегантное выпадающее меню.
Разметка nav HTML
CSS-код для адаптивного меню сайта (с точки зрения компьютера-десктопа) довольно прост и незамысловат, поэтому я не собираюсь вдаваться в детали. Обратите внимание, что я задал для элемента nav li display:inline-block вместо float:left. Это дает возможность кнопкам меню выравниваться по левой стороне, центру или справа путем определения text-align для элемента ul.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Выравнивание по центру и правой стороне
Как уже говорилось, менять выравнивание кнопок можно с помощью свойства text-align.
Поддержка Internet Explorer’а
Тэг HTML5 nav и медизапрос не поддерживается Internet Explorer’ом 8 и более старыми версиями. Для альтернативной поддержки включите css3-mediaqueries.js (или respond.js) и html5shim.js. Если не хотите добавлять html5shim.js, замените тэг nav тэгом div.
Создание адаптивности меню в сайте
Теперь начинается самое интересное – делаем меню адаптивным с помощью медиазапроса! Прочтите мои предыдущие статьи об адаптивном дизайне и медиазапросе, если ранее с ними не знакомы.
Адаптивное меню с помощью HTML + CSS
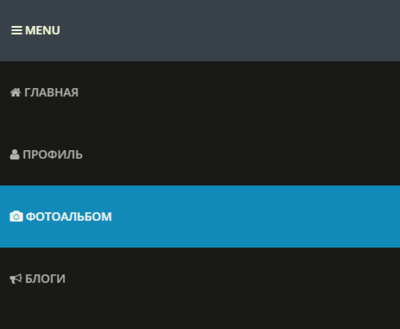
Этот пример навигационной панели состоят из вертикального и горизонтального меню, а также из выпадающих и выпадающих под категорий. Если смотреть на широком мониторе, то наблюдаем горизонтальную панель, а на горжетах идет вертикальная, где с левой стороны расположена кнопка для открытия всех запросов. Эта навигация выполнена по стандарту, где идет стильное мобильное меню.
Все изначально проверено, где корректно выводит, но разве только добавил стилей, чтоб сделать обводы под знаки, это намного ярче смотрится. Но переходя на мобильную работу, там можно аналогично поставить другие оттенки, но здесь оставил как идет открытием страницы.
1. При открытии сайта или страниц на нем:
2. Переход под мобильные аппараты, где видим панель с кнопкой:
3. При нажатии на кнопку, то автоматически появляется большая панель с аналогичными запросами, как на широком экране, только уже вертикальном положение.
Стили и шрифтовые кнопки
nav <
display: block;
background: #374147;
>
.kesponsive-navigan <
display: block;
>
.kesponsive-navigan li <
display: inline-block;
position: relative;
z-index: 100;
>
.kesponsive-navigan li:first-child <
margin-left: 0;
>
.kesponsive-navigan li a <
font-weight: 600;
text-decoration: none;
padding: 30px 15px;
display: block;
color: #fff;
transition: all 0.2s ease-in-out 0s;
>
.kesponsive-navigan ul <
visibility: hidden;
opacity: 0;
margin: 0;
padding: 0;
width: 170px;
position: absolute;
left: 0px;
background: #fff;
z-index: 99;
transform: translate(0,20px);
transition: all 0.2s ease-out;
>
.kesponsive-navigan ul li <
display: block;
float: none;
background: none;
margin: 0;
padding: 0;
>
.kesponsive-navigan ul li a <
font-size: 14px;
font-weight: normal;
display: block;
color: #eae7e7;
background: #1d1b1b;
>
.kesponsive-navigan li:hover>ul <
visibility: visible;
opacity: 1;
transform: translate(0,0);
>
.kesponsive-navigan ul ul <
left: 169px;
top: 0px;
visibility: hidden;
opacity: 0;
transform: translate(20px,20px);
transition: all 0.2s ease-out;
>
.kesponsive-navigan li>ul ul:hover <
visibility: visible;
opacity: 1;
transform: translate(0,0);
>
.navigatsiya-portala <
display: none;
width: 100%;
padding: 30px 17px;
background: #374147;
color: #fcffe1;
text-transform: uppercase;
font-weight: 600;
text-decoration: none;
>
.navigatsiya-portala:hover <
background: #152e38;
color: #f5eeee;
text-decoration: none;
>
a.homer <
background: #2577b1;
>
@media (min-width: 768px) and (max-width: 979px) <
.mainWrap <
width: 768px;
>
.kesponsive-navigan ul <
top: 37px;
>
.kesponsive-navigan li a <
font-size: 12px;
>
@media (max-width: 767px) <
.mainWrap <
width: auto;
padding: 50px 20px;
>
.kesponsive-navigan <
display: none;
>
.navigatsiya-portala <
display: block;
>
nav <
margin: 0;
background: none;
>
.kesponsive-navigan li <
display: block;
margin: 0;
>
.kesponsive-navigan li a <
background: #191918;
color: #b3b3b0;
>
.kesponsive-navigan li a:hover,.kesponsive-navigan li:hover>a <
background: #118ab9;
color: #f6f7ef;
>
.kesponsive-navigan ul <
visibility: hidden;
opacity: 0;
top: 0;
left: 0;
width: 100%;
transform: initial;
>
.kesponsive-navigan li:hover>ul <
visibility: visible;
opacity: 1;
position: relative;
transform: initial;
>
.kesponsive-navigan ul ul <
left: 0;
transform: initial;
>
.kesponsive-navigan li>ul ul:hover <
transform: initial;
>
>
@media (max-width: 480px) <
>
@media (max-width: 320px) <
>
$(touch).on(‘click’, function(e) <
e.preventDefault();
menu.slideToggle();
>);
Панель начальной загрузки также включает в себя выпадающий список начальной загрузки, а также различные анимационные эффекты. Где вся стилистика под гамму цвета, которая идет по умолчанию и при наведении курсора, то она редактируется в прикрепленных стилях, что каждый веб-разработчик самостоятельно может поставить ту палитру оттенка, которая соответствует основному дизайну на сайте.
Как сделать адаптивный сайт
Адаптивность сайта — это возможность его правильного отображения на устройствах с разными техническими характеристиками. Как сделать сайт адаптивным, что стоит учесть и как проверить правильность отображения сервера? Об этом далее.
Как сделать сайт адаптивным на все экраны?
Чтобы сделать сайт адаптивным на мобильное или стационарное устройство, нужно иметь представление о HTML5, CSS3 и JavaScript. Кроме общих знаний, требуется понимать основные принципы адаптивности.
Только с ними можно начинать делать верстку сайта:
Видео инструкция: Как сделать адаптивный сайт в фотошопе.
Что менять в HTML и CSS коде?
CSS код используется для создания каскадных таблиц, в то время как HTML нужен для указания расположения конкретных элементов, то есть, чтобы сделать разметку страницы. Классы объектов, созданных первым кодом, указываются в тегах для подстраивания выводимых объектов под разрешение.
Адаптивную верстку начинают с создания контейнера для упаковки картинки. Выглядит это следующим образом:
Затем по ширине созданного контейнера задают ширину картинки, благодаря чему при увеличении или уменьшении экрана она будет также сужаться или увеличиваться. Таким образом создается поверхность для любого разрешения:
При этом созданное изображение может терять свое качество, сужаясь или растягиваясь. Чтобы это исправить, в CSS коде нужно изменить ширину для максимума и минимума в разрешении, прописав следующую структуру:
В целом получаем готовый шаблон для одной картинки на сайт. Чтобы сделать мини-галерею прописываем следующие коды в HTML структуру:
Так загрузили четыре картинки на сайт. В следующем шаблоне придадим картинкам адаптивность с небольшим отступом:
Таким образом, сделали миниатюрную галерею на сайт. Точно так же можно поступать с текстом. Главное – задавать параметры загружаемых файлов под максимальное и минимальное разрешение.
Адаптивное меню
Чтобы сделать адаптивное меню, вначале нужно добавить мега тег meta viewport в раздел шапки. Этот тег нужен, чтобы меню корректно отображалось на любом экране.
Затем добавляем структуру меню по образцу ниже.
Дополнительная седьмая ссылка меню нужна для адаптации сайта под любое мобильное устройство. Далее добавляются стили в body. Это только для декоративных целей. Цвет можно использовать любой. Для примера возьмем бежевое меню. Под body добавляется тег nav. Он позволит сделать навигацию сайта. В этом теге размещаем основные ссылки меню.
Поскольку основных ссылок – 6 штук, то контейнер будет обладать шириной в 600 пикселей, а каждая ссылка – по 100 пикселей. Смотрите ниже.
На данном этапе были созданы стили меню. Однако, чтобы оно выводилось на каждом устройстве правильно, нужно откорректировать медиа-запрос. Он требуется для определения изменения стилей в определенных точках при видоизменении экрана. Поскольку вначале в навигации была использована ширина в 600 пикселей, пропишем следующие значения:
Когда экран станет меньше (при открытии сайта через смартфон), меню будет показано вертикально сверху вниз. В целом, адаптивность готова. Остается только сделать эффект показа меню при нажатии на ссылку. Сделать его можно, прописав следующее body:
Адаптивная шапка сайта
Создать адаптивную шапку на сайт достаточно сложно. До прихода CSS технологии, приходилось использовать обтекание с другими трюками для грамотной верстки страницы. Сегодня все делается просто. Вначале нужно прописать следующий код шапки, состоящий из трех блоков div html кода:
Далее нужно расписать CSS код. Он выполняет всю основную работу и состоит из пары строчек и служит, чтобы расположить элементы шапки в требуемых участках. Выглядит это все примерно так:
В конце нужно сделать созданную шапку сайта адаптивной. Для этого нужно применить свойства justify-content со значением space-between.
В целом, работа окончена. Проверить итог работы можно через удобный сервис Google Mobile Friendly.
Гибкие изображения и видео
Сделать изображения с видео гибкими и адаптивными можно с помощью разных способов. Чтобы не использовать сложный атрибут srcset, рассмотрим примеры настройки картинок и видео через CSS. Для базового расположения одиночных картинок с записями или видео, нужно прописать следующую html и css структуру. Здесь элемент обозначения картинки уже будет адаптивным.
Если нужно собрать на сайте макет из изображений или видео в несколько колонок, то прописываем следующую структуру кодов:
Что касается трехколоночного макета, структура кодов остается такой же. Следует только выбрать ширину сформированного базового контейнера не трех изображениях или видео. Для этого нужно поставить показатели ширины картинок примерно 1/3 ширины контейнера:
Следующий шаблон показывает, как использовать адаптивные изображения с разной расстановкой, в зависимости от устройств. Ниже описана структура, по которой картинки на смартфоне будут отображены в одной колонке, а в планшете — в несколько колонок. На большом экране это будут четыре больших колонки.
Чтобы реализовать задуманное, нужно только расставить в body медиа-запросы и указать тип носителя, для которого будут они применяться. Выглядит все следующим образом:
Последний шаблон позволяет сделать широкоформатные адаптивные картинки и видео, заполняющие всю поверхность окна. Реализовать идею можно удалением свойства максимальной ширины контейнера и установки ширины в 100%.
Как сделать адаптивный фон
Чтобы установить адаптивный фон, следует проделать ряд простых шагов:
Адаптивный сайт на Тильде
Адаптивность можно придать сайту с помощью специального конструктора. Одним из самых лучших является Тильда. Он самостоятельно расставляет информационные и графические блоки в нужные места. Однако для начала работы с ним потребуется заплатить порядка 1200 рублей. Особых навыков для работы не требуется.
Подробнее про адаптивность и отзывчивость дизайна сайта.
Преимущества Тильды заключаются в следующем:
Также через Тильду можно добавить на сайт прелоадер (устройство, которое уберет шрифты во время загрузки страницы), эффект печатной машинки, эффект презентации и типографа. Единственный минус – с помощью нее нельзя сделать сайт с более 500 страницами.
Работа с Adobe Muse
Как и Тильда, Adobe Muse является еще одним удобным и современным конструктором начинающего и опытного вебмастера. Он позволяет сэкономить много времени на адаптивности. Все, что требуется от вебмастера, – поработать в редакторе с интерфейсом, а коды сгенерирует система.
Преимущества работы с Adobe Muse следующие:
Обучиться работе с конструктором просто. Для этого есть сотни обучающих видео и книг, рассказывающих о базовом функционале утилиты.
Проверка адаптивности сайта
Чтобы проверить настройку адаптивности сайта и его правильного отображения на всех устройствах, можно воспользоваться браузером или специальным сервисом Google Mobile Friendly (Google Search Console).
Через сервис Google можно проверить адаптивность по ссылке https://search.google.com/test/mobile-friendly.
В целом, сделать адаптивным сайт несложно. Главное – понимать принципы адаптивности и уметь правильно выставлять базовые интернет-настройки для ее создания.
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Узнайте, как создать Адаптивное меню навигации с помощью CSS и JavaScript.
Адаптивная навигационная панель
Измените размер окна обозревателя, чтобы увидеть, как работает Адаптивное меню навигации:
Создание адаптивного topnav
Шаг 1) добавить HTML:
Пример
Ссылка с классом = «Icon» используется для открытия и закрытия topnav на маленьких экранах.
Шаг 2) добавить CSS:
Пример
/* Add a black background color to the top navigation */
.topnav <
background-color: #333;
overflow: hidden;
>
/* Style the links inside the navigation bar */
.topnav a <
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
>
/* Change the color of links on hover */
.topnav a:hover <
background-color: #ddd;
color: black;
>
/* Add an active class to highlight the current page */
.active <
background-color: #4CAF50;
color: white;
>
Добавить мультимедийные запросы:
Пример
/* When the screen is less than 600 pixels wide, hide all links, except for the first one («Home»). Show the link that contains should open and close the topnav (.icon) */
@media screen and (max-width: 600px) <
.topnav a:not(:first-child)
.topnav a.icon <
float: right;
display: block;
>
>
/* The «responsive» class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */
@media screen and (max-width: 600px) <
.topnav.responsive
position: absolute;
right: 0;
top: 0;
>
.topnav.responsive a <
float: none;
display: block;
text-align: left;
>
>
Шаг 3) добавить JavaScript:
Пример
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш Учебник CSS Navigation.





























 Подробнее про адаптивность и отзывчивость дизайна сайта.
Подробнее про адаптивность и отзывчивость дизайна сайта.




