html5 меню с подменю
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
Как сделать горизонтальное выпадающее меню
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
Скрыть выпадающее меню можно несколькими способами:
1) display: none;
2) visibility: hidden;
3) opacity: 0;
4) transform: scaleY(0);
5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 1.Способ 2.Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
Чтобы сделать меню адаптивным, используем медиа-запросы. В данном примере возьмем переломную точку 600 пикселей, то есть, если разрешение экрана больше 600 пикселей, меню будет горизонтальным, если меньше — то вертикальным.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.
Подменю на CSS
Давно хотел написать статью о том, как сделать подменю на CSS. Многие делают его на JQuery и получается достаточно неплохо, однако, весь базовый принцип создания подменю на CSS я изложу здесь. А уже дальше, отталкиваясь от этой базы, можно совершенствовать подменю дальше.
Привожу сразу CSS-код:
* html ul li <
float: left;
>
* html ul li a <
height: 1%;
>
ul <
border-bottom: 1px solid #000;
list-style: none;
margin: 0;
padding: 0;
width: 100px;
>
ul li <
position: relative;
>
ul li a <
display: block;
border: 1px solid #000;
border-bottom: 1px;
padding: 5px;
text-decoration: none;
>
li ul <
display: none;
left: 99px;
position: absolute;
top: 0;
>
li:hover ul <
display: block;
>
Разумеется, меню самое наипростейшее, как с точки зрения логики и структуры, так и с точки зрения дизайна. Разумеется, можно с помощью JQuery сделать плавное раскрытие. Можно также изменить дизайн, но весь принцип останется тем же, что и в этом подменю, написанном на CSS и HTML.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 46 ):
Спасибо за статью Михаил!Она оказалась очень полезной. Скажите,а как создать например в «Подменю 1» подменю второго уровня?
Аналогично, внутри подменю 1-го уровня добавить очередной
- .
А куда нужно написать сss код? У меня получается только html код
Статья действительно оказалась полезной, спасибо. Возник только один вопрос: что делать если вместо меню 1 и меню 2 мне нужно поставить изображение?
пробовал, возникает проблемма. этакое смещение, т.е. меню возникает при наведении курсора на пространство левее и выше изображения.
Вот так нужно вставлять img:
ничего не изменилось
Значит, смотрите на саму картинку. Возможно, там много белого фона, который при этом, безусловно, частью картинки является. У меня же всё почему-то работает.
а вот на это я внимания не обратил, спасибо большое
Здравствуйте Михаил, я сделал меню через программу CSS3 Menu если вы знаете как вставить меню через эту программу подскажите
Не использовал данную программу.
Тут никаких проблем быть не должно. Проверьте правильно ли прописали background-color:transparent;
В Вашем случае не нужно, так как у Вас градиент в этих менюшках, а не фоновый цвет. opacity должно хватить, но оно распространяется на все дочерние элементы.
То-есть, нельзя сделать фон прозрачным, а текст непрозрачным?
Везде цвета замените на rgba(). Только проценты не нужно копировать.
Спасибо большое. Работает. А может быть Вы знаете какие нибудь хорошие сервисы, где можно одновременно смотреть одну и ту же страницу во всех возможных браузерах?
Я использовал только IETester, так как трудно держать под рукой сразу множество версий IE.
тут не то что трудно, возможно только одну версию IE держать
Здравствуйте, Михаил. А как сделать меню через неупорядоченный список, но горизонтальное и что-бы оно размещалось по центру страницы? При этом, в этом меню я хочу использовать спрайты. Спасибо.
Чтобы меню было горизонтальным, нужно display не block ставить, а inline. Ну и ширину поменять на нужную. А по центру выровнять внешний блок, в котором оно находится.
Михаил спасибо за статью, меню сделал без проблем. Но как добавлять материал в категории, ведь в БД этой менюшки нет?
Изучить PHP и MySQL, вот базовый курс: http://srs.myrusakov.ru/freephp
Спасибо. А как сделать многоуровневое меню, к примеру вот так: http://clip2net.com/s/2GiK1
Выпадающее меню на чистом CSS / HTML
Дополнительное видео
Выпадающее меню на чистом CSS / HTML
В этом уроке мы сделаем, классическое горизонтальное меню на чистом CSS. Оно имеет иконки в списках. При наведение на пункт он плавно меняет цвет кнопки и текста, добавляется тень. Выпадающие списки можно делать многоуровневыми и главное это все довольно просто реализовано на чистом CSS3.
See the Pen POyzbW by Denis (@Dwstroy) on CodePen.
В уроке задействуем:
HTML структура горизонтального меню
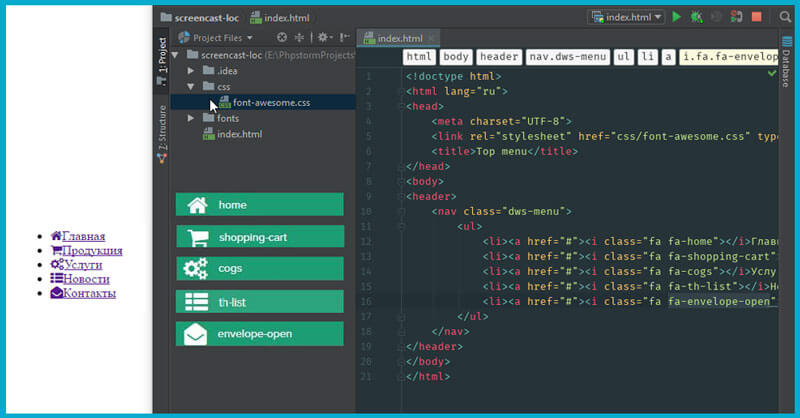
Все meta удалю кроме кодировки, пропишу свой заголовок «Tom menu».
Пропишем название пунктов меню (Главная, Продукция, Услуги, Новости, Контакты).
Далее отбираем и подключаем иконки. Переходим на сайт Font Awesome, отберем себе иконки под данные пункты меню:
Скачиваем архив с сайта с иконками, извлекаем его содержимое к себе на компьютер, копируем папку fonts и папку css в свою среду разработки.
В index.html подключаем иконки, и прописываем каждому пункту свой стиль иконки (home, shopping-cart, cogs, th-list, envelope-open).
Как видим у нас все отобразилось и далее приступим к описанию стилей.
Описываем CSS стили горизонтального меню
Первым делом сбросим все отступы, которые могут задавать по умолчанию разные браузеры:
Зададим header в 200 пик. и назначим шрифт Cuprum который можно скачать и отдельно подключить к себе на сайте, на всякий случай пропишем дополнительные шрифты.
Скроем маркеры у списков:
Оформим наше меню, зададим цвет кнопок, шрифт и т.д.
Затем позиционируем иконки, спискам присвоим position: relative; для дальнейшее центровки иконок:
Далее отбираем иконки, позиционируем их абсолютно, отступ сверху делаем в 15 пик., с лева 12 пик, увеличим размер до 18 пик.
Назначим спискам разделитель в виде бордюрчика, отбираем первый элемент LI, задаем бордюр. Отбираем последний элемент LI присваиваем ему аналогичный бордюр.
Делаем разделители спискам LI :
Меню приобрело внешний вид, затем можно приступать к описанию стилей при наведении.
Анимируем горизонтальное меню при наведение
Отбираем ссылки и назначаем цвет блоку, и цвет самой ссылки с иконкой присвоим белый. Давайте добавим еще темную тень. С помощью transition в 0.3 сек сделаем плавное появление:
И что бы этот эффект плавно исчезал, добавим этот стиль к ссылке в покое:
Основное меню закончили и можно приступать к описанию подменю и вложенные в них меню.
Описываем выпадающее меню CSS / HTML
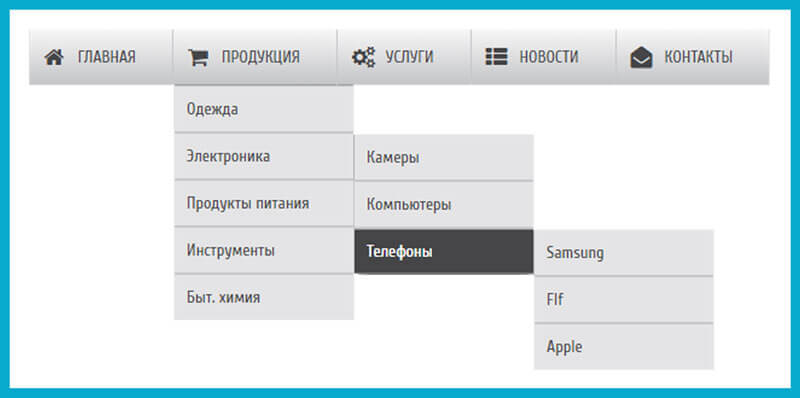
Жмем применить, пропишем название пунктов (Одежда, Электроника, Продукты питания, Инструменты, Быт. химия).
Затем открываем style.css и опишем стили подменю.
Пропишем спискам border в 1 пик.
Затем создадим еще одно вложенное меню. Перейдем в файл разметки и к примеру в «Электронике» формируем по аналогии меню как делали мы до этого. Описываем заголовки пунктов (Камеры, Компьютеры, Телефоны) и сохраняемся.
Они вывелись, но скрыты под основным меню, теперь position: absolute; вложенного UL и сдвинем его на 150 пик. в сторону:
Далее сделаем появление подменю при наведение на основные пункты верхнего меню, для этого добавляем display: none; и тем самым скрываем все внутренние пункты.
При желании данное меню можно оформить под тот стиль, который именно подойдем вам на сайте, достаточно просто с генерировать цвет и заменить его в коде. Получилась простое и в тоже время симпатичное горизонтальное меню, сделанное на чистом CSS.
Оставить комментарий:
Отзывы
Здравствуйте, у меня не получилось.
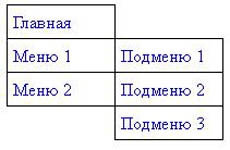
Главная
Продукция
Одежда
Обувь
Куртки
Брюки
Электроника
Камеры
Компьютеры
Телефоны
Samsung
Flf
Apple
Продукты питания
Инструменты
Быт. химия
Услуги
Услуга 1
Услуга 2
Услуга 3
Новости
Контакты
Это все,что мне выдал браузер,только криво и с точками.Подскажите,пожалуйста,что может быть не так?
Выпадающий список HTML
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
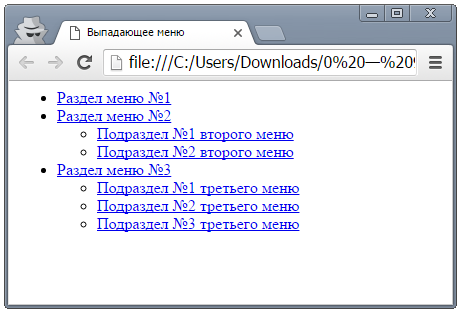
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
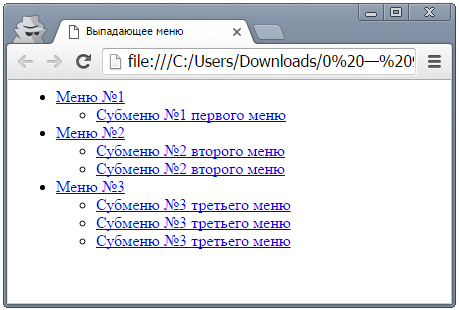
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
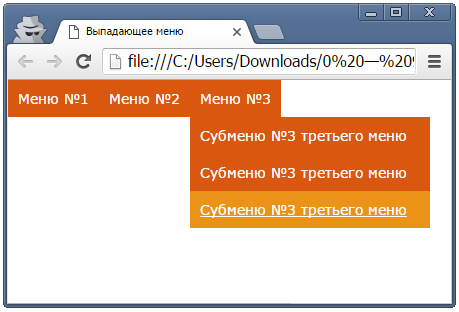
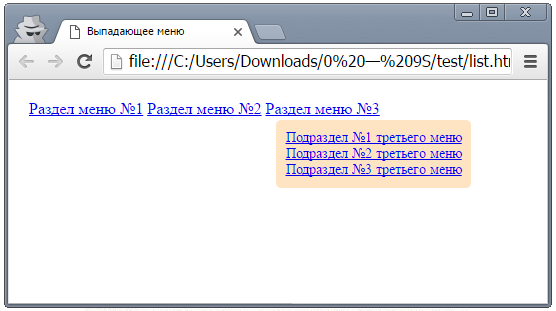
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки
- , которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
# menu <
display : block ;
position : absolute ;
top : 20px ;
left : 20px ;
/* Задаю стили для блоков выпадающего списка. */
# menu > li <
display : inline-block ;
height : 20px ;
/* Считаем координаты относительно исходного места. */
position : relative ;
>
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
# menu > li > ul <
position : absolute ;
top : 20px ;
left : 10px ;
display : none ;
background-color : bisque ;
border-radius : 5px ;
width : 185px ;
font-size : 14px ;
padding : 10 0 10 10 ;
>
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
# menu > li : hover > ul <
display : block ;
>
>
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков
- в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в страницы:
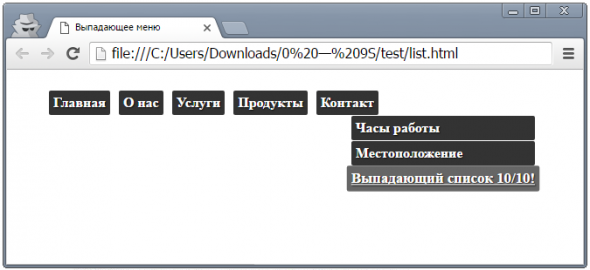
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
ul class = «ddropdownn» >
li class = «ddropdownn-top» >
a class = «ddropdownn-top» href = «/» > Красноярский край / a >
ul class = «ddropdownn-inside» >
li > a href = «/» > Минусинск / a > / li >
li > a href = «/» > Ачинск / a > / li >
li > a href = «/» > Красноярск / a > / li >
li > a href = «/» > Железногорск / a > / li >
li > a href = «/» > Канск / a > / li >
li > a href = «/» > Норильск / a > / li >
/ ul >
/ li >
li class = «ddropdownn-top» >
a class = «ddropdownn-top» href = «/» > Свердловская область / a >
ul class = «ddropdownn-inside» >
li > a href = «/» > Екатеринбург / a > / li >
li > a href = «/» > Верхняя Пышма / a > / li >
li > a href = «/» > Нижний Тагил / a > / li >
li > a href = «/» > Первоуральск / a > / li >
li > a href = «/» > Асбест / a > / li >
li > a href = «/» > Каменск-Уральский / a > / li >
/ ul >
/ li >
/ ul >
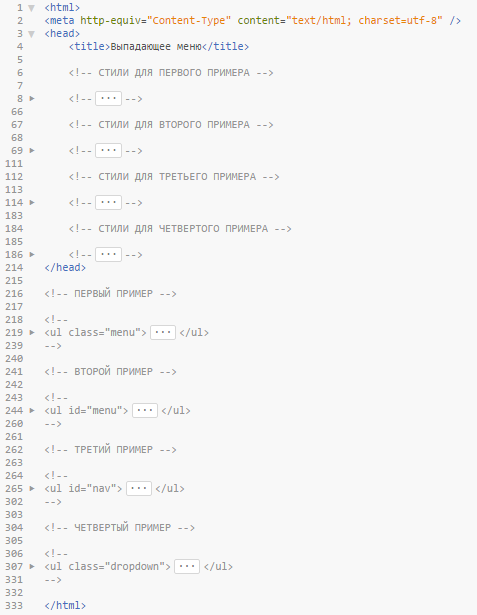
CSS-код, который я поместил в :
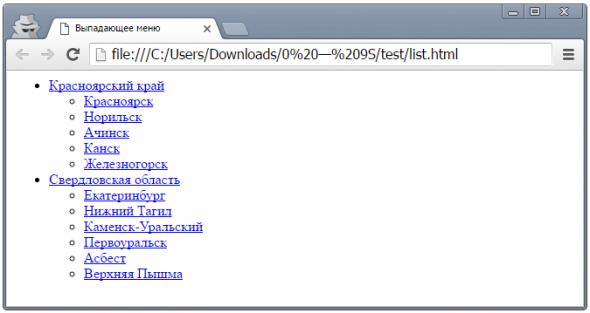
Результат (без наведения курсора):
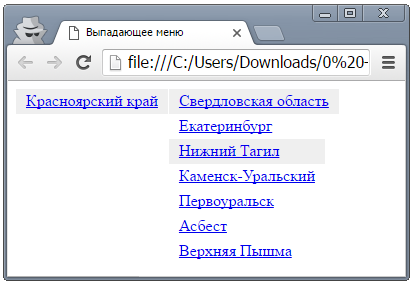
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи и в HTML страницу вставляются выпадающие списки. Видео 1:
Решено с помощью CSS! Выпадающие меню
Дата публикации: 2018-05-15
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Давайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul: