html код для таплинка меню
Как бесплатно собрать мини-сайт за десять минут для «Инстаграм»: гайд по Taplink
В школе этому не учат
Sep 23 · 7 min read
Что важнее для продвижения: сайт или соцсети? В идеале — все сразу. Но не всегда это возможно, поэтому вместо сайта в пару к соцсетям идут посадочные страницы, собранные с помощью доступных конструкторов. Один из таких — Taplink.
Что может Taplink
Изначально Taplink — это сервис для размещения нескольких ссылок там, где функционал соцсетей предполагал размещение только одной.
Сегодня Taplink — конструктор для создания сайтов, адаптированных под мобильные устройства и in-app браузер Instagram. С компьютера посадочная страница, созданная в Taplink, тоже открывается. Получается полноценный лендинг с функцией онлайн-магазина.
Вот что еще он умеет сегодня:
Если грамотно подойти к дизайну Taplink, то и выглядеть готовый сайт будет не хуже дорогих аналогов. Например, вот так:
Сколько стоит Taplink
У сервиса есть три тарифа. С о всем без оплаты вы сможете заменить аватар, разместить сколько угодно ссылок, текстовые блоки и разделители. Спустя некоторое время после начала использования сервиса станет доступна еще статистика по количеству просмотров.
Хитровыдуманный дизайн, интеграция с мессенджерами, функции онлайн-магазина доступны только в платных версиях.
Самый дорогой тариф Taplink обойдется вам в 580 руб. за месяц при оплате за три месяца (меньше нельзя). За эти деньги вы сможете создать многостраничный сайт с SSL-сертификатом, установить свой домен, настроить интернет-магазин, внедрить Facebook Pixel и так далее.
Безопасен ли Taplink
Чтобы пользоваться Taplink, нужно авторизоваться в Instagram. Это безопасно: сервис требует авторизацию через официальный API. Сам «Таплинк» не получает ваших данных.
Запускать таргетированную рекламу со ссылкой на Taplink вместо обычного сайта тоже безопасно.
«Если вы не размещаете в своем Taplink контент, противоречащий правилам Instagram — у Instagram не будет оснований вас блокировать», — сказано на сайте сервиса.
Как настроить и установить Taplink
Для начала нужно зарегистрироваться в системе. Вам понадобится адрес электронной почты, пароль, а также подключение в Instagram-аккаунту. Если вы уже авторизовались в «Инстаграме» через браузер, в котором регистрируетесь, вводить данные не придется.
После регистрации вам будет присвоен собственный адрес — http://taplink.cc/ваш-ник-в-instagram. Позднее можно будет модифицировать последнюю часть ссылки или закрепить за сайтом свой домен.
Автоматически подтянется еще аватарка и ник. Если в профиле уже висела ссылка на что-то, она продублируется на страничке Taplink.
Вот такое рабочее поле откроется сразу после регистрации:
Как видите, кнопок не так уж и много — это удобно.
Слева от каждого блока (на скрине я уже добавила один «Вопрос-ответ» для наглядности) есть ползунок с тремя полосками. Чтобы поменять порядок блоков, нужно зажать ползунок напротив нужного блока и передвинуть его.
Здесь же можно отредактировать ник и аватар, просто кликнув по ним, или вовсе их удалить.
Если вы изменили аватар или логин в Instagram, в Taplink они подтянутся автоматически в течение 24 часов.
Самая важная кнопка на рабочем поле — «Добавить блок». Нажав на нее, можно добавить любой элемент на страницу:
На бесплатном тарифе вам будут доступны 6 блоков: текст с форматированием, ссылка (это кликабельная кнопка), разделитель, аватар, вопросы и ответы и иконка и текст.
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
Как сделать таплинк в Инстаграм: инструкция по настройке (63 примера)
Taplink.ru – это сервис для создания мультиссылки.
С помощью таплинк в инстаграм можно создать собственный мини-лендинг и поместить его в соц.сети (в графе ссылка) без специальных знаний CMS, HTML-верстки, скриптов и прочего. Сервис решает множество задач:
Название складывается из константной части taplink.cc/ и логина Вашего профиля в Инстаграмм.
Бонус любимчикам. По промокоду “INSCALE7” дарим 7 дней полного функционала совершенно бесплатно –> TapLink.ru.
Возможности НА ПРИМЕРАХ
Taplink обладает богатыми функциональными возможностями и позволяет добавлять на страницу различные элементы. То есть Вы как из конструктора сами собираете подходящую для Вас страницу. О каждом блоке расскажу, как раз, ниже.
1. Текст
Самое простое, что можно добавить на страницу – это текстовое описание. Это может расширенное описание Вашей биографии или сферы деятельности, история создания компании и т.д.
2. Внешние ссылки
Главное предназначение Таплинк в Инстаграм- вставка ссылок. Сервис позволяет размещать их неограниченное количество на внешние веб-ресурсы, например на сайт или отдельные его разделы.
3. Вопрос/ответ
Если пользователи часто задают Вам однотипные вопросы, например “Как сделать заказ?”, “Сколько стоит доставка?” и т.п. – разместите их вместе с ответами.
4. Ссылки на мессенджеры/соцсети
Если Вы ведете аккаунты не только в Инстаграм, но и в других социальных сетях, укажите в Taplink адреса на них.
5. Изображение
В Taplink также можно загрузить какое-либо изображение и выбрать его размер. То есть разместить на весь экран или гармонично использовать в какой-то его части. Это может быть личное фото, фото сотрудников магазина, изображение офиса, продукции в наличии, акционный баннер и пр.
Также возможно разместить картинку в формате png и зашивать в них ссылки, что позволяет сделать свои уникальные кнопки.
6. Карусель
Для донесения полноценной информации можно разместить карусель из 15 фотографий. Такие картинки в Taplink листаются автоматически, пользователю не придется свайпать вбок. В карусели удобно размещать акции, товары недели, отзывы, каталоги и пр.
7. Видео
Помимо изображений можно загрузить видео. Это может быть виртуальная экскурсия по офису/магазину, обращение владельца бизнеса к клиентам, видео-визитка, обзор продуктов и т.п.
8. Карта
Вставка карты особенно удобна, если у Вас несколько точек. Интеграция с картами позволяет поставить метки с точностью до номера дома, а также указать ориентир для входа в здание.
9. Вставка HTML-кода
Функция позволяет прикрепить множество разнообразных сторонних виджетов. Например, салоны красоты часто вставляют калькулятор расчета стоимости своих услуг, или автоматическую запись к нужному мастеру. Или турфирмы вставляют HTML-коды, которые отображают виджеты для бронирования тура.
10. Дизайн
И с дизайном Taplink немало постарался. В настройках блоков можно красиво выделить каждый так, чтобы они не сливались.
Так же при настройке страницы Вы можете создать индивидуальный дизайн, выбрать шрифт, цвет текста, стили и форму кнопок. Фон так же меняется по Вашему предпочтению – выбирается его прозрачность, цвет, расположение, размер и выравнивание.
11. Таймер обратного отсчета
Может использоваться для проведения акций или записи на онлайн-курсы. Это своеобразный лид-магнит, ускоряющий процесс принятия решения о покупке.
12. Форма заявки
Сервис позволяет размещать формы заказа обратного звонка и сбора заявок, что очень удобно, если Вы работаете с какой-либо CRM-системой и умеете быстро реагировать на входящие заявки.
13. Подписка на рассылку
С помощью Инстаграм и Taplink Вы можете расширять базу для отправки писем email-рассылки. Для этих целей на сервисе создается блок с формой оформления подписки.

14. Витрина товаров
С помощью сервиса можно реализовать полноценный интернет-магазин с карточками товаров, описанием продукции и ее стоимости, а также возможностью поиска по названию продукта или категории.
15. Корзина
Каждый интернет-магазин включает функцию добавления товаров в корзину. Витрина на Taplink не исключение.
КАК НАСТРОИТЬ ТАПЛИНК: пошаговая инструкция
Итак, самое интересное. Расскажу, как сделать таплинк в Инстаграм. Для этого не нужны никакие специальные знания. Просто воспользуйтесь нашей пошаговой инструкцией.
Шаг 1. Регистрация / Авторизация
Перед настройкой таплинк для инстаграм, зарегистрируйтесь на сервисе. Для этого войдите на официальный сайт Taplink и нажмите “Попробовать сейчас” (не забудьте ввести промокод Taplink“INSCALE7″). Далее авторизуйтесь с помощью электронной почты.
После регистрации перед Вами появится главная страница сервиса. Справа будет синяя кнопка “Установить”. Нажмите на нее, чтобы подключить Instagram профиль к странице.
На главной странице настраиваются все блоки мультиссылки и отображаются разделы сервиса:
Шаг 2. Настройка бесплатных функций
Рассмотрим базовые функции, которые предоставляются всем пользователям бесплатно.
2.1 Аватар
Вы можете установить аватар, либо импортировать его из профиля Инстаграм соответствующей кнопкой. По умолчанию под Вашим фото размещается логин аккаунта. Если хотите скрыть его, кликните на бегунок “Скрыть имя профиля под аватаром”.
2.2 Текстовой блок
Чтобы добавить на страницу текст, нажмите на кнопку “Добавить новый блок”. На открывшейся панели выберите “Текстовый блок”.
В поле “Текст” введите необходимую информацию, отредактируйте размер и выберите сторону выравнивания. В этом же окне есть вкладка “Настройки”. При нажатии на нее можно настроить расписание отображения текста (доступно в PRO-тарифе).
Раздел “Секции” доступен также на про тарифе. С его помощью можно визуально объединять несколько блоков вместе.
2.3 Ссылки
На главной странице Taplink ссылка будет выглядеть следующим образом:

При редактировании адреса на вкладке “Настройки”, аналогично с текстом, можно настроить время отображения и приватность. На вкладке “Статистика” будет отображаться количество посещений Вашей страницы после публикации. Её можно просматривать за один день, неделю и месяц. Про раздел секции я уже упоминала выше.

В “Модулях” подключаются различные помощники: уведомления в социальные сети, CRM-системы, Яндекс.Метрика и другие. Они доступны только в платных тарифах.

2.4 Добавление блока вопросы/ответы
Нажмите “Добавить новый блок” – “Вопросы и ответы”. В строке “Заголовок” введите вопрос, в строке “Текст” – ответ.
Чтобы добавить ещё один вопрос, кликните по голубой активной надписи “Добавить новый пункт”.
Так можно добавить неограниченное количество пунктов. На главной странице рубрика вопрос/ответ будет выглядеть так.
2.5 Визуальное разделение блоков
Когда все необходимые элементы установлены, добавьте отступы между блоками. Для этого нажмите “Добавить новый блок” – “Разделитель”.
Отступ можно сделать маленьким, средним или большим. Также можно выбрать тип разделителя, опции “Линия на всю ширину” и/или “Линия с полупрозрачными краями”.
2.6 Расположение блоков
Если Вас не устраивает расположение блоков на странице, просто зажмите серый бегунок напротив блока, который хотите переместить и потяните его вверх или вниз.
Если Вы работаете на бесплатном тарифе, то следующим шагом для Вас будет настройка визуального оформления, которая находится в шаге 4. Если Вы выбрали один из платных тарифов, продолжите настройку страницы, перейдя на шаг 3.
Как добавить квиз в Taplink?
Вставка квиза в Taplink возможна двумя способами:
1 способ. Установка квиза на кнопку Taplink:
В данном способе используется кнопка Taplink.
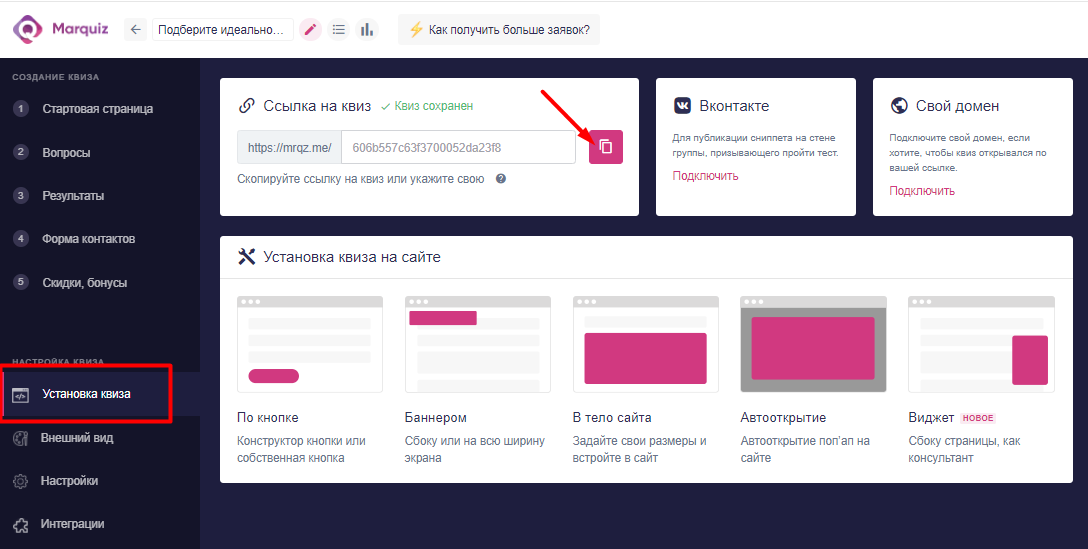
Для начала, вам необходимо скопировать прямую ссылку на квиз. Она находится во вкладке «Установка квиза» => «Прямая ссылка».
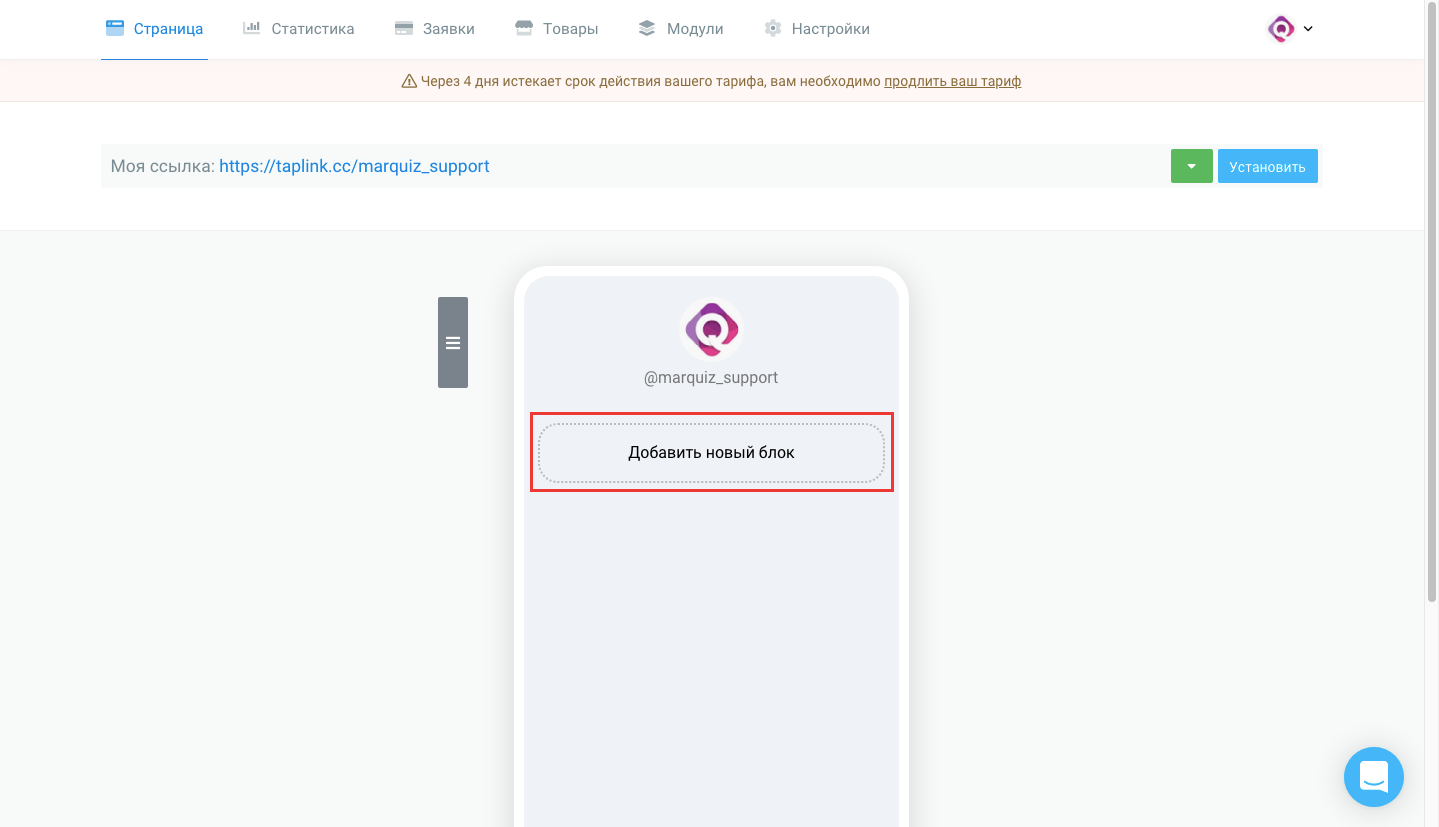
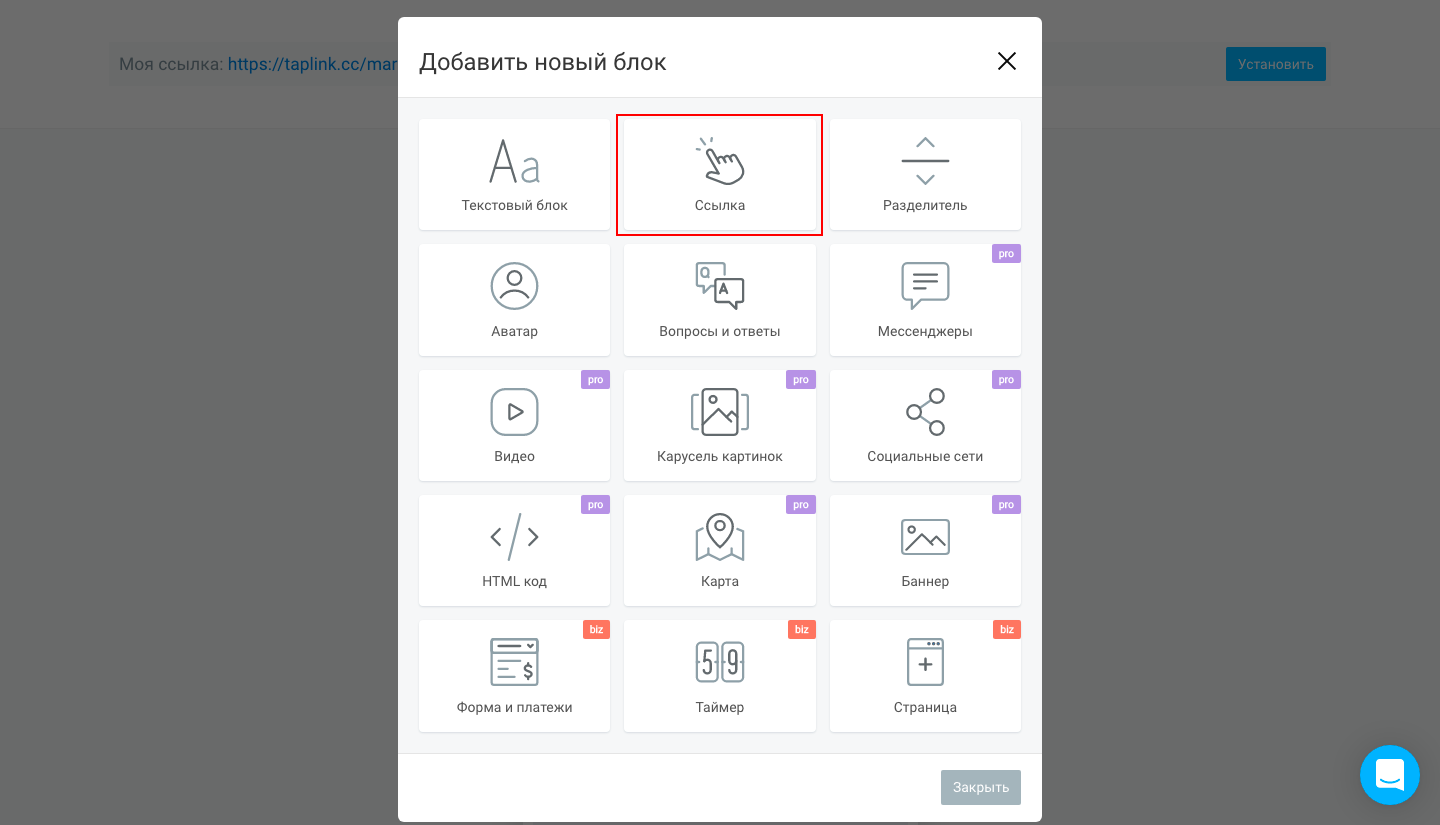
Далее, д обавляем новый блок на конструкторе Taplink путем клика на кнопку «Добавить новый блок» => «Ссылка».
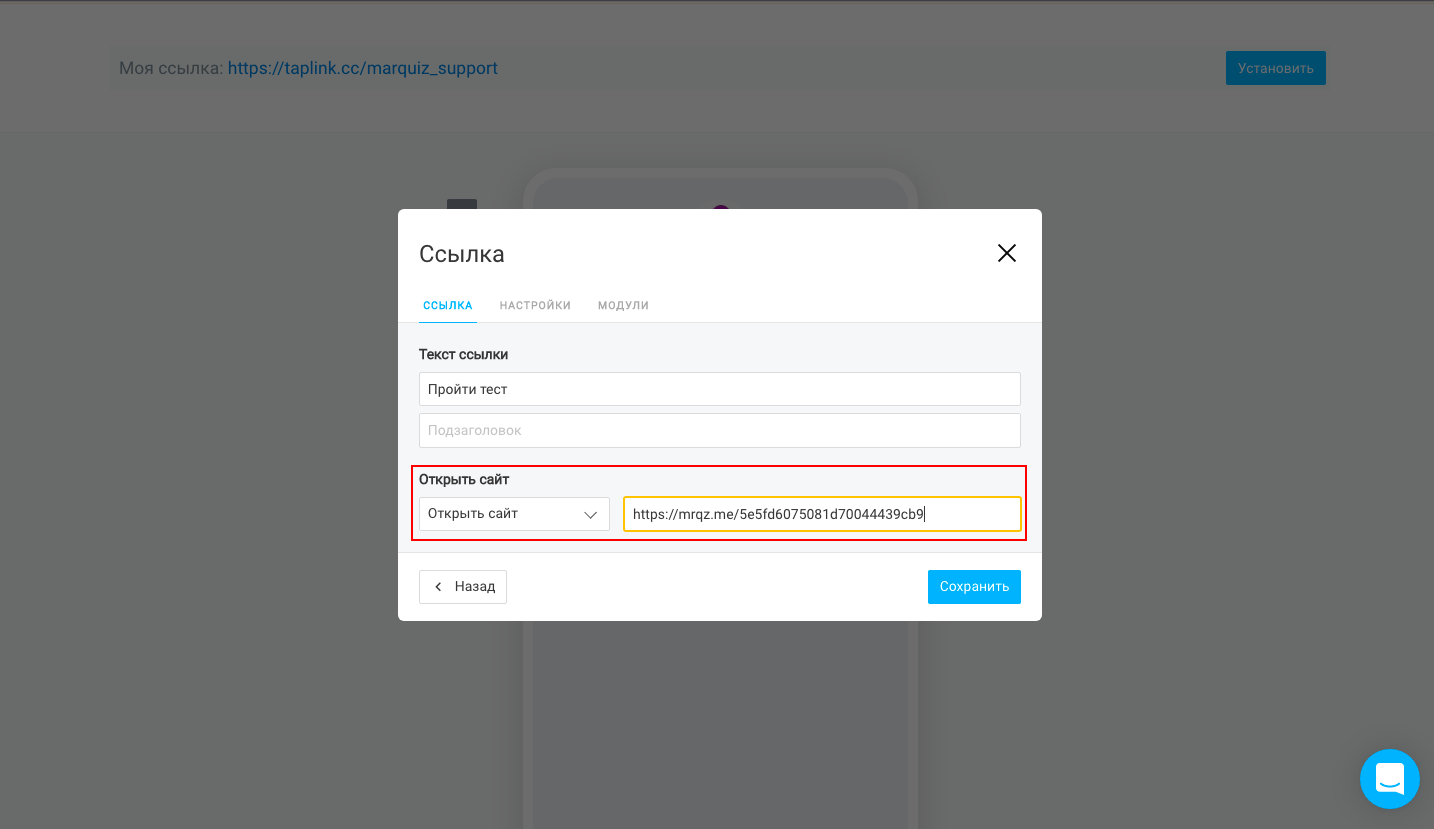
В появившемся окне заполняем заголовок кнопки, выбираем настройку Открыть сайт, вставляем ранее скопированную ссылку и нажимаем кнопку Сохранить.
Готово! Квиз установлен.
2 способ. Установка кнопки Marquiz:
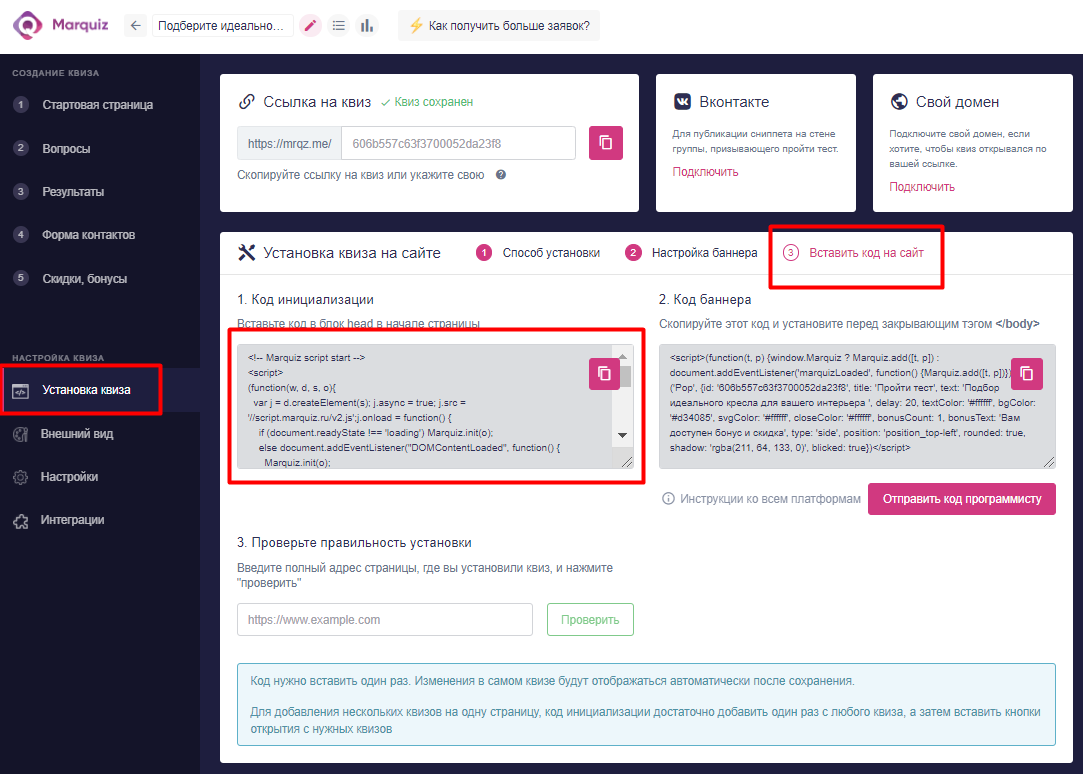
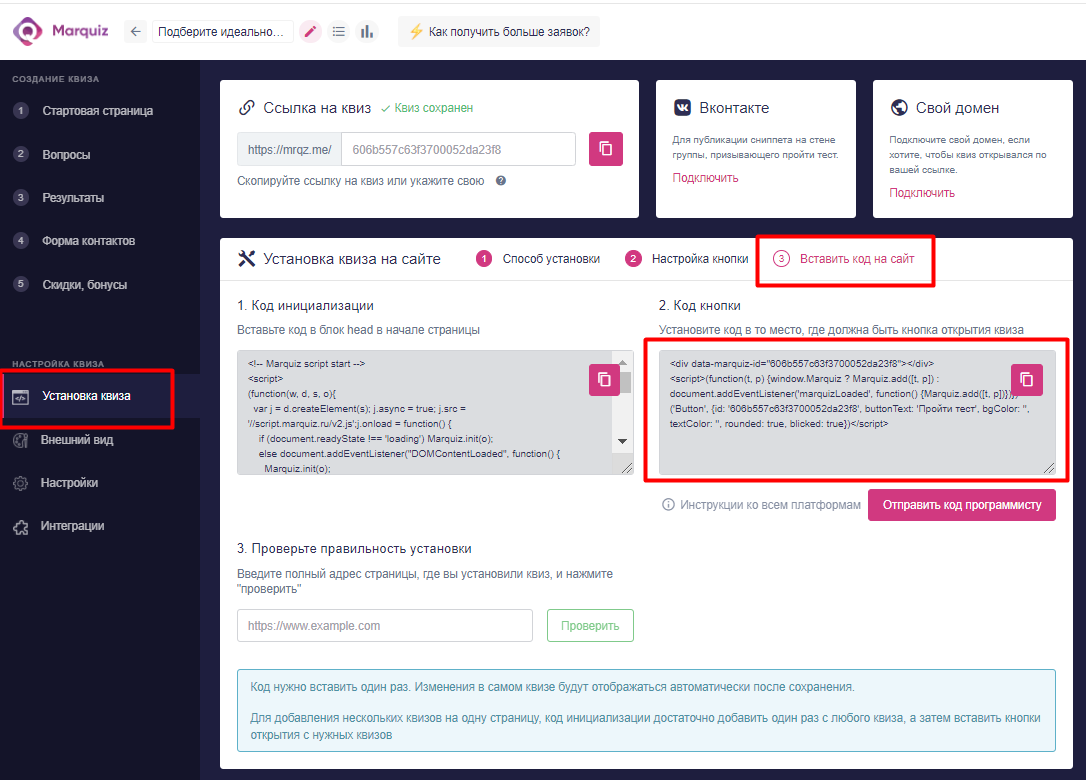
В первую очередь, вам необходимо внедрить код инициализации (скрипт). Данный код находится во вкладке «Установка квиза» => далее нужно выбрать способ установки квиза => “Вставить код на сайт”
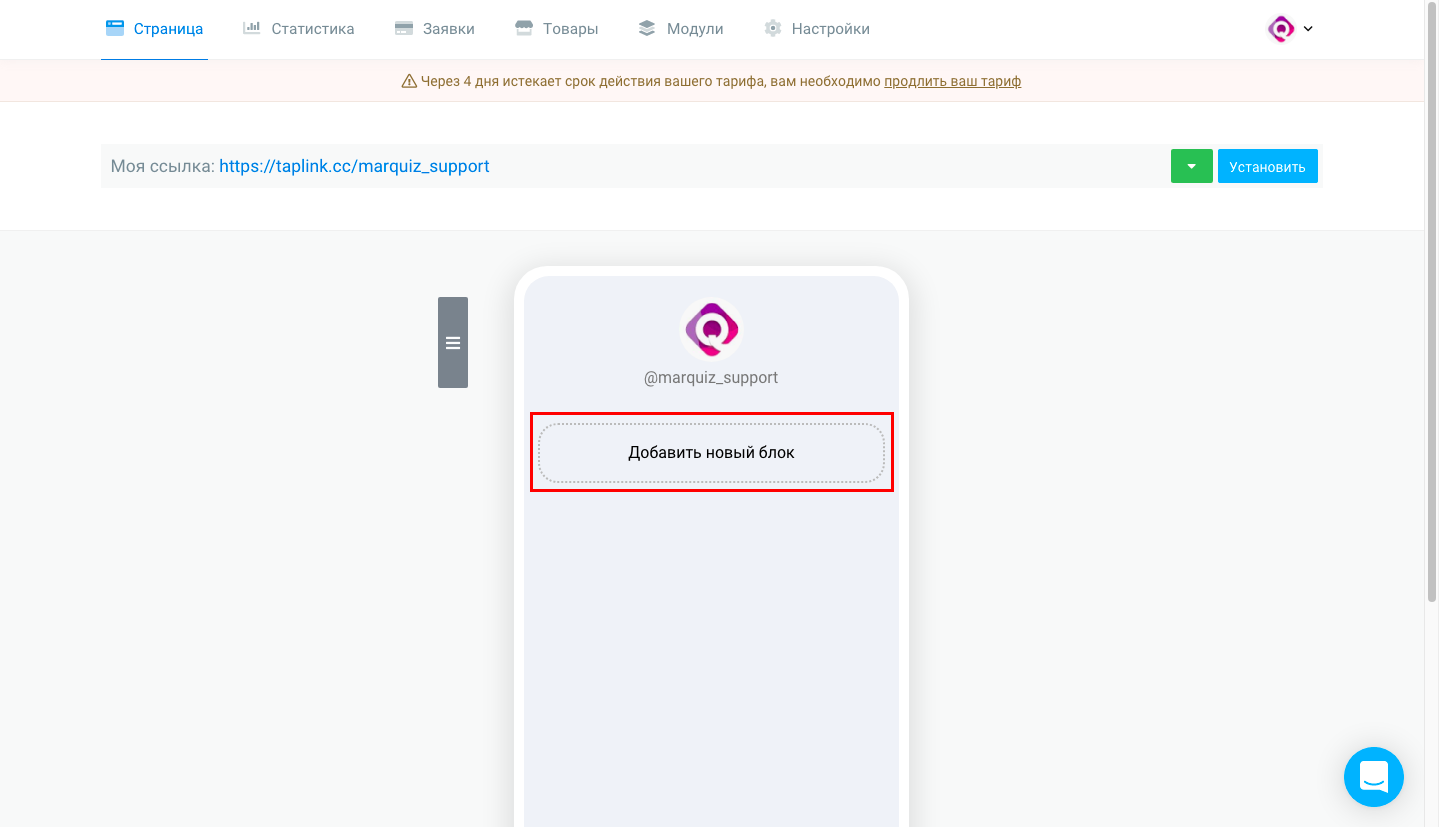
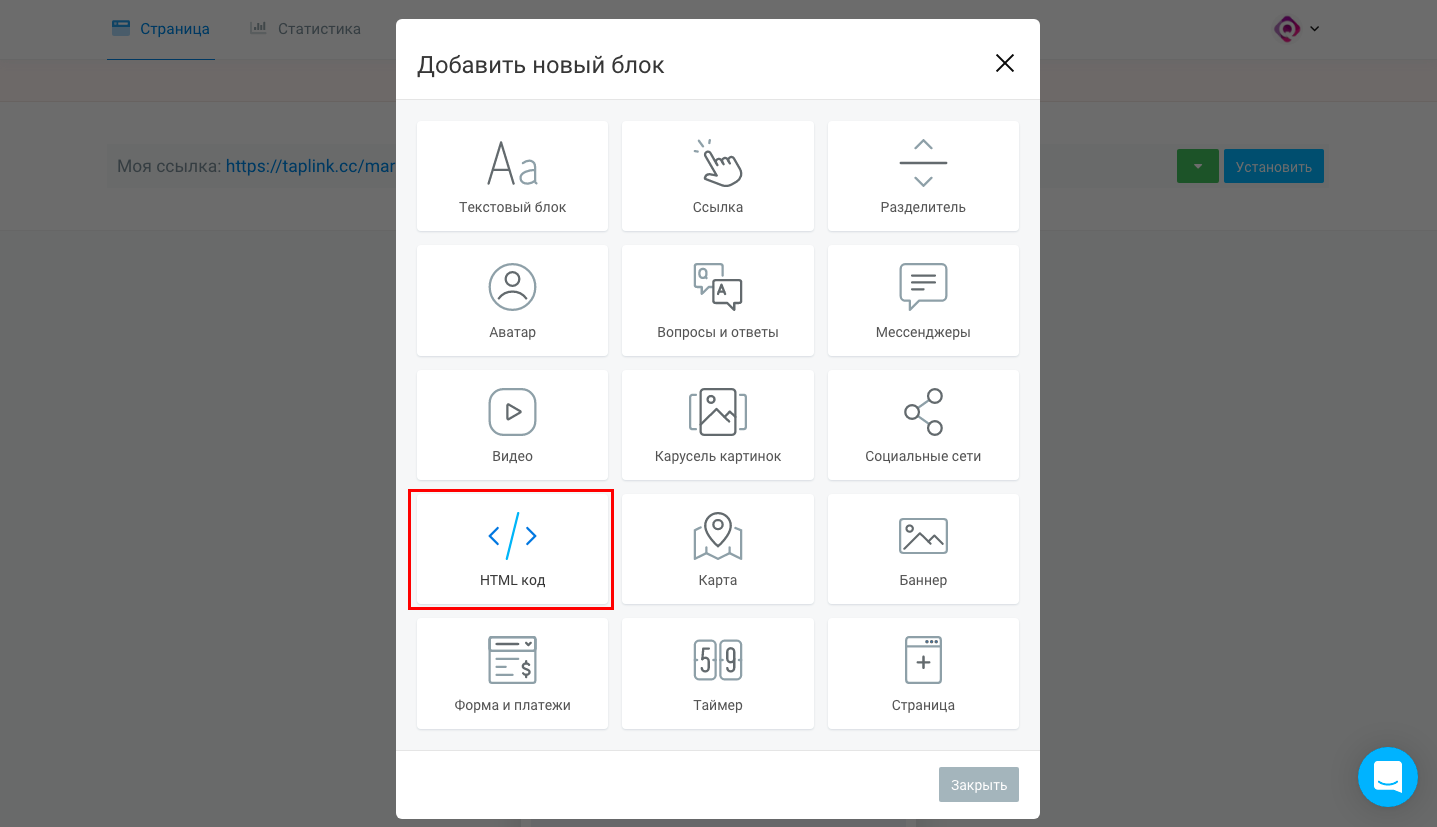
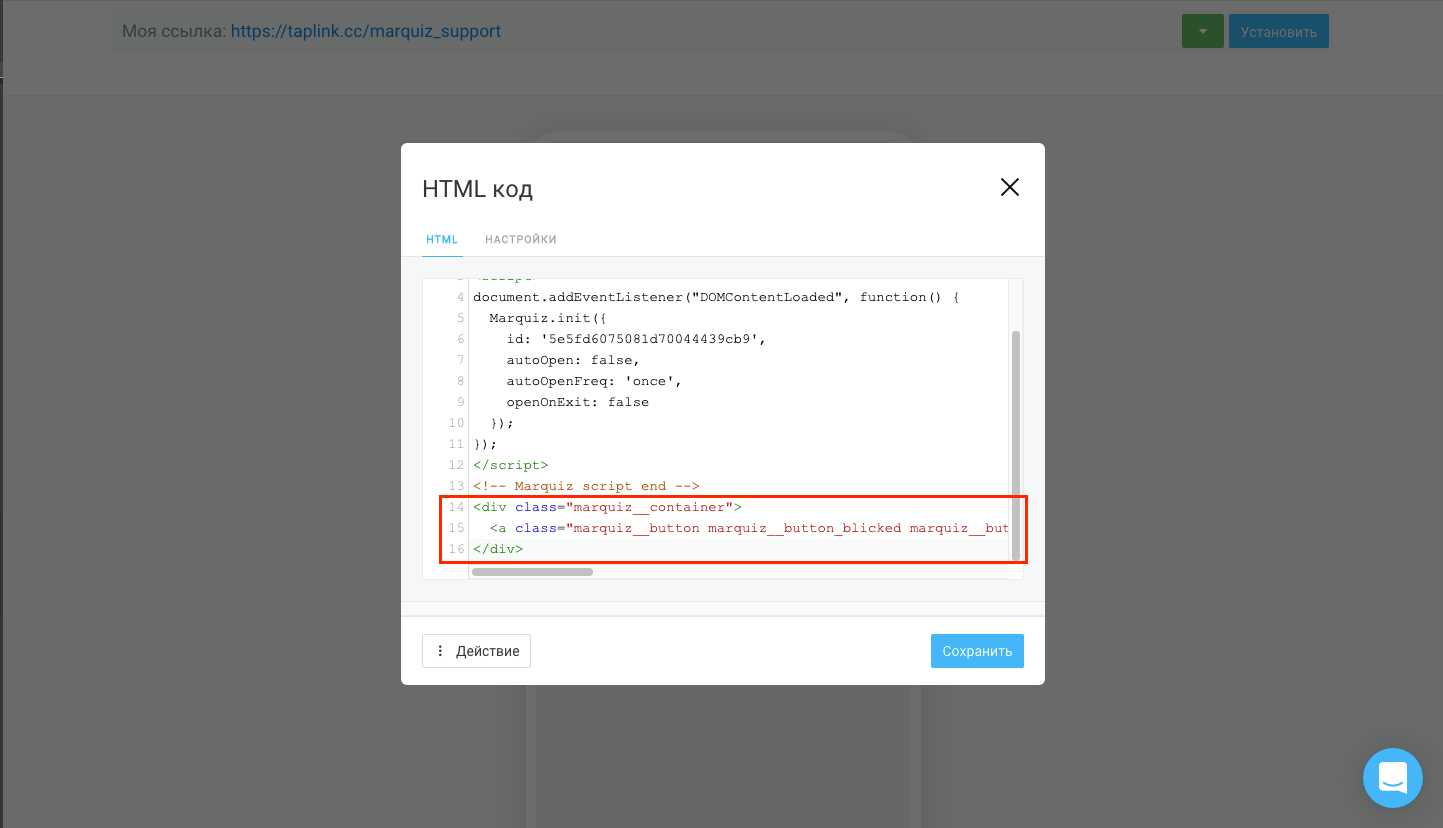
Добавляем новый блок на конструкторе Taplink путем клика на кнопку «Добавить новый блок» => «HTML код».
PS: обратите внимание, что блок «HTML код» работает только на платном тарифе Taplink.
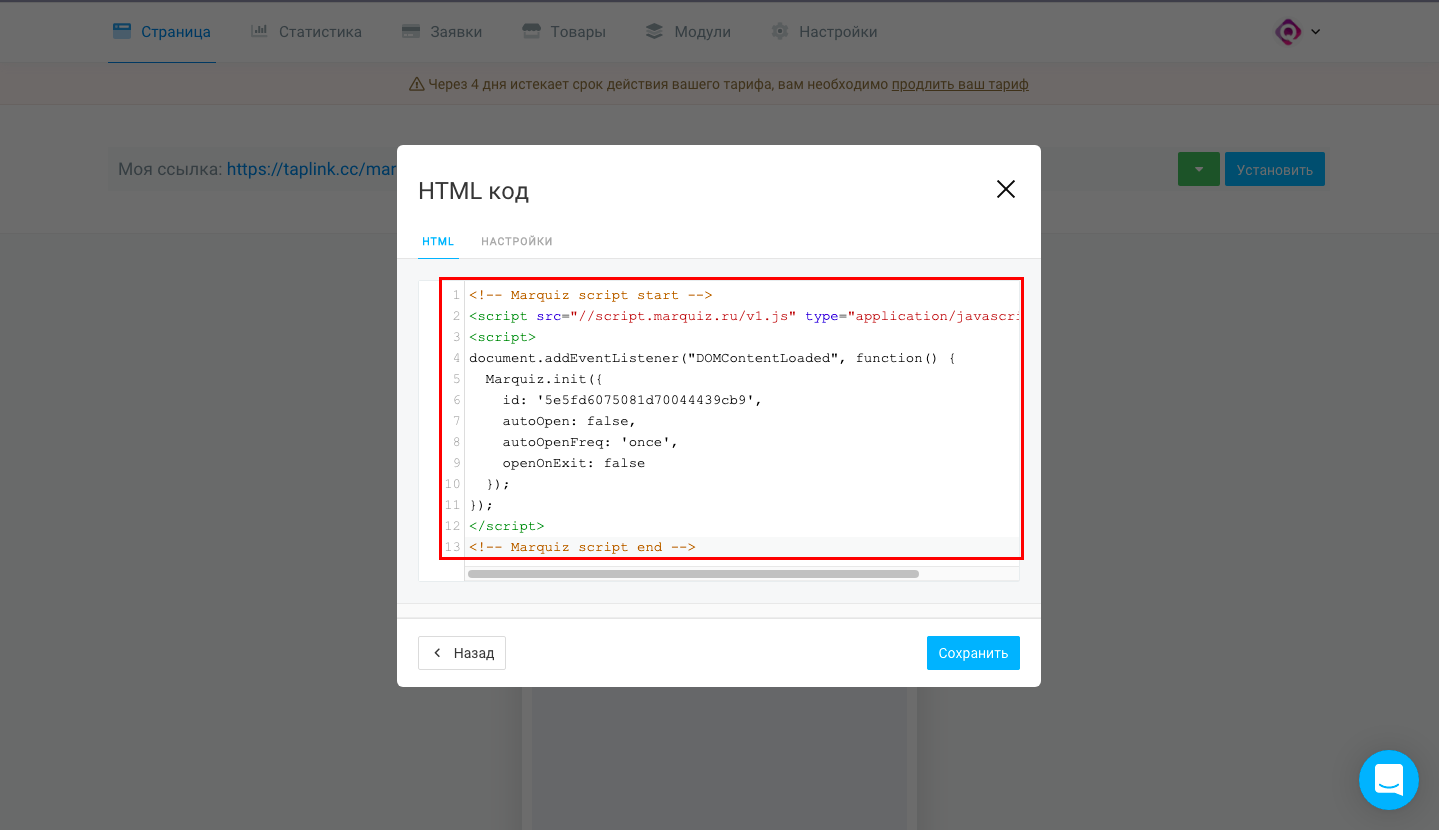
Вставляем скопированный код в поле.
Возвращаемся в конструктор Marquiz и настраиваем кнопку во вкладке «Установка квиза» => «По кнопке» => задаем настройки кнопки => «Вставить код на сайт». После настройки, копируем получившиеся код.
Переходим в конструктор Taplink и вставляем скопированный код в тот же блок, в который вставляли Код инициализации, сохраняем изменения.
Готово! Квиз установлен.
Для получения бонуса за установку квиза на сайт (в бонусный период – первый день с момента регистрации) обязательно нужно сделать проверку во вкладке «Установка квиза» => «По кнопке» => «Вставить код на сайт»
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
спасибо огромное! коротко, ясно и работает. все что нужно нашел.
А как по центру страницы сделать меню? все перепробывал((
Вам нужно сделать подобную конструкцию:
Ну у меня не получается. Такое ощущение что в примере нет подключения к css файлу, на странице все отображается как текст, без оформления.
В примере — встроенные интерактивные меню, там CSS подключается к html странице автоматически. Вам же необходимо либо прописать CSS прямо в html коде при помощи конструкции:
Либо (что более правильно) создать отдельный файл CSS и на вашей странице подключить данный файл.
Я создал отдельную папку css. Я новичок, может что спрашиваю не корректно, Буду пробовать подключать.
Если у вас отдельная папка, а в ней находится ваш файл CSS, то необходимо на вашей HTML странице в добавить строчку
Таким образом вы подключите файл со стилями к вашей HTML-странице
Разумеется, вам нужно заменить ВАША_ПАПКА и ВАШ_ФАЙЛ_СО_СТИЛЯМИ на существующие названия документов.
Очень помогли, спасибо большое
классный сайт, все наглядно и по полочкам.
Теперь всё ясно. СПС!
Здравствуйте. Только начинаю изучать программу. Спасибо за подсказки. Есть один вопросик. Как сделать по центру МЕНЮ если там у меня страниц много например 15
Отображется в две строки но не центрируется в браузере. экспорт был сделан просто в шаблон сайта.
Приветствую, вероятнее всего вам необходимо задать свойства css для родительского элемента меню
text-align:center;
margin: 0 auto;
День добрый, использовал ваш пример «Главное меню, расположенное на цветной линии с красным фоном» вставил в div блок настроил все хорошо, но отключение переноса и маркеров списков перенеслось по умолчанию в другие div блоки. Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Добрый
Вам необходимо задать родительскому div, в котором находится ваше меню какой-то класс, например menu, т.е. это будет выглядеть так:
Ссылки не кликабельные получаются почему-то.
В данном примере ссылки указаны в формате
для того, чтобы не было некорректных переходов. Вам необходимо поставить свои актуальные ссылки, например
здравствуйте!не получается сделать выпадающее меню,его видно постоянно…что не так?подскажите пожалуйста. заранее спасибо
Приветствую, у вас определенно проблема в том, что стили меню перекрываются, а именно — вот эта часть
Для того, чтобы это исправить, вы можете, например, поставить для родительского тега div, который оборачивает меню, новый класс. Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
спасибо, я просто не внимательна-допустила ошибку…
А как осуществить переход в конкретное место при нажатии?
Вам нужно вместо href=»#» писать адрес своих страниц. Например, href=»/contacts»
Вставила код меню в свой сайт. После этого все ссылки сайта отображаются в виде блоков, как блоки меню
Приветствую. У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
Спасибо! Стало понятно! 🙂
А после чего писать все эти стили и куда?
Стили вы можете вставить как в саму страницу (что в body, что в head, но правильней вставить отдельный css-файл. Если вы работает с CMS, то такой у вас наверняка есть.
А как так вышло что маркерный список превратился в меню? В чём секрет? Я в восторге!
Сделал выпадающее меню, оно состоит из двух элементов. Проблема в том что первый элемент списка отображается нормально, а второй прозрачным и окрашивается только после наведения.