html кнопка с выпадающим меню
Горизонтальное выпадающее меню
Горизонтальное выпадающее меню используется для упорядочения структуры навигации по сайту. Оптимальное количество уровней вложения — один-два. Чем меньше уровней вложений, тем легче посетителю сайта найти нужную информацию. Как создать обычное горизонтальное меню, подробно изложено в этом уроке.
Как сделать горизонтальное выпадающее меню
1. HTML-разметка и базовые стили для выпадающего меню с одним уровнем вложения
Скрыть выпадающее меню можно несколькими способами:
1) display: none;
2) visibility: hidden;
3) opacity: 0;
4) transform: scaleY(0);
5) с помощью библиотеки jQuery.
See the Pen MaObbz by Elena Nazarova (@nazarelen) on CodePen.
Способ 1.Способ 2.Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 3.Способ 4.Способ 5. С помощью jQuery
2. 3D выпадающее меню
Способ 5. С помощью jQuery
2. 3D выпадающее меню
Интересные эффекты можно создавать с помощью CSS3-трансформаций, например, заставить меню появляться из глубины экрана.
See the Pen OyjVJZ by Elena Nazarova (@nazarelen) on CodePen.
3. Разворачивающееся выпадающее меню с логотипом
В этом примере в верхнем разделе страницы расположены логотип и навигация по сайту. В качестве логотипа может быть картинка или текст. Выпадающее меню постепенно разворачивается из-под элемента верхнего списка с помощью функции CSS3-трансформации.
4. Увеличивающееся выпадающее меню
See the Pen aNbGKv by Elena Nazarova (@nazarelen) on CodePen.
Чтобы сделать меню адаптивным, используем медиа-запросы. В данном примере возьмем переломную точку 600 пикселей, то есть, если разрешение экрана больше 600 пикселей, меню будет горизонтальным, если меньше — то вертикальным.
5. Подъезжающее выпадающее меню
Горизонтальное меню с мини-анимацией: при наведении на ссылки верхнего меню появляется маленький кружок, который также сопровождает появление выпадающего меню.
See the Pen MpqypG by Elena Nazarova (@nazarelen) on CodePen.
Создаем выпадающее меню CSS
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
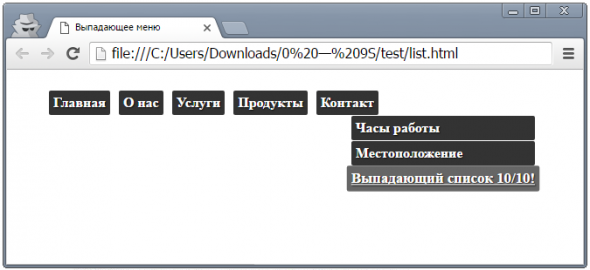
После применения стилей у нас должно получиться нечто вроде этого:
Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню « WordPress » должны увидеть выпадающий список с тремя другими пунктами (« Themes », « Plugins », « Tutorials »):
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода :
Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+» ):
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
Узнайте, как создать раскрывающееся меню с CSS и JavaScript.
Раскрывающемся
Раскрывающееся меню представляет собой переключаемое меню, позволяющее пользователю выбрать одно значение из стандартного списка:
Создание всплывающего раскрывающегося меню
Создайте раскрывающееся меню, которое появляется при нажатии пользователем кнопки.
Шаг 1) добавить HTML:
Пример
Пример как работает
Используйте элемент контейнера (например,
Шаг 2) добавить CSS:
Пример
/* Dropdown Button */
.dropbtn <
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
>
— needed to position the dropdown content */
.dropdown <
position: relative;
display: inline-block;
>
/* Dropdown Content (Hidden by Default) */
.dropdown-content <
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
>
/* Links inside the dropdown */
.dropdown-content a <
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
>
/* Change color of dropdown links on hover */
.dropdown-content a:hover
Пример как работает
We have styled the dropdown button with a background-color, padding, hover effect, etc.
Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a «card». We also use z-index to place the dropdown in front of other elements.
Выпадающий список HTML
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
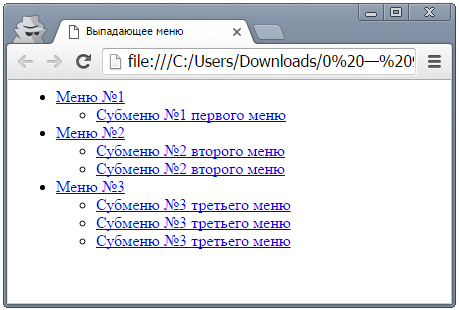
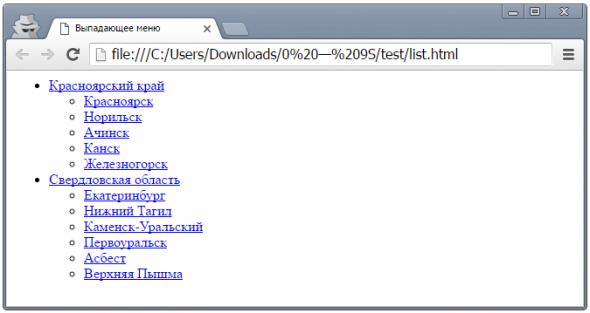
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
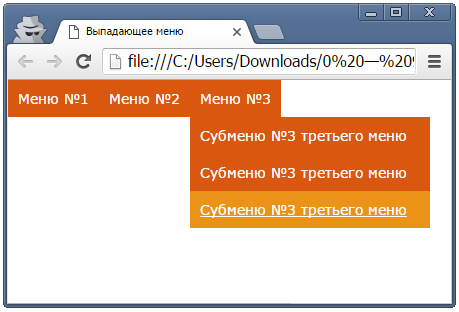
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки
- , которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
# menu <
display : block ;
position : absolute ;
top : 20px ;
left : 20px ;
/* Задаю стили для блоков выпадающего списка. */
# menu > li <
display : inline-block ;
height : 20px ;
/* Считаем координаты относительно исходного места. */
position : relative ;
>
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
# menu > li > ul <
position : absolute ;
top : 20px ;
left : 10px ;
display : none ;
background-color : bisque ;
border-radius : 5px ;
width : 185px ;
font-size : 14px ;
padding : 10 0 10 10 ;
>
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
# menu > li : hover > ul <
display : block ;
>
>
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков
- в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в страницы:
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
ul class = «ddropdownn» >
li class = «ddropdownn-top» >
a class = «ddropdownn-top» href = «/» > Красноярский край / a >
ul class = «ddropdownn-inside» >
li > a href = «/» > Минусинск / a > / li >
li > a href = «/» > Ачинск / a > / li >
li > a href = «/» > Красноярск / a > / li >
li > a href = «/» > Железногорск / a > / li >
li > a href = «/» > Канск / a > / li >
li > a href = «/» > Норильск / a > / li >
/ ul >
/ li >
li class = «ddropdownn-top» >
a class = «ddropdownn-top» href = «/» > Свердловская область / a >
ul class = «ddropdownn-inside» >
li > a href = «/» > Екатеринбург / a > / li >
li > a href = «/» > Верхняя Пышма / a > / li >
li > a href = «/» > Нижний Тагил / a > / li >
li > a href = «/» > Первоуральск / a > / li >
li > a href = «/» > Асбест / a > / li >
li > a href = «/» > Каменск-Уральский / a > / li >
/ ul >
/ li >
/ ul >
CSS-код, который я поместил в :
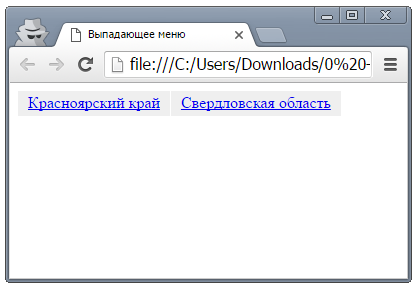
Результат (без наведения курсора):
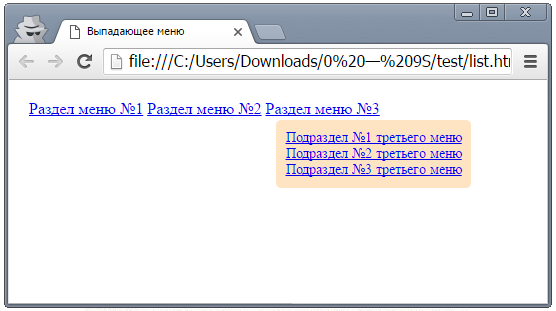
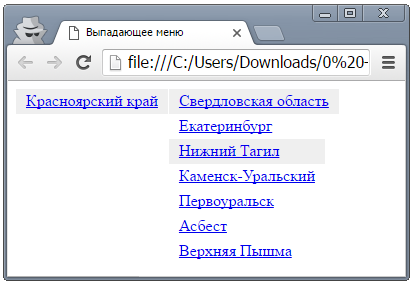
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи и в HTML страницу вставляются выпадающие списки. Видео 1:
Как сделать выпадающее меню в html
Здравствуйте, дорогие друзья!
В прошлой я писала о том, как сделать выпадающее меню для сайта WordPress при помощи плагина. Ознакомиться с ней вы можете по этой ссылке:
Однако, это решение подходит не всегда, так как, во-первых, вам приходится использовать отдельный дополнительный плагин, стили которого всё равно в большинстве случаев нужно подгонять под ваш сайт. А во-вторых, решение с данным плагином подойдёт только для сайтов, работающих на WordPress.
В этой статье я покажу вам более универсальное решение как сделать выпадающее меню в html, которое подойдёт для любого сайта и не потребует от вас много усилий.
Навигация по статье:
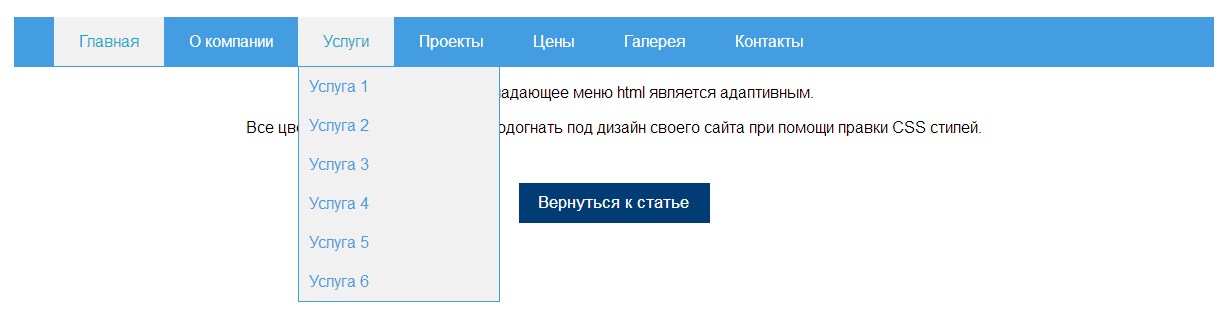
Кроме того это меню является адаптивным, что немаловажно на сегодняшний день!
Выглядеть это выпадающее меню будет вот так:
Для того чтобы его протестировать или скачать исходники воспользуйтесь ссылками ниже.
Само выпадающее меню создаётся исключительно при помощи html и CSS, а для кнопки вызова адаптивного меню на маленьких экранах используется небольшой скрипт.
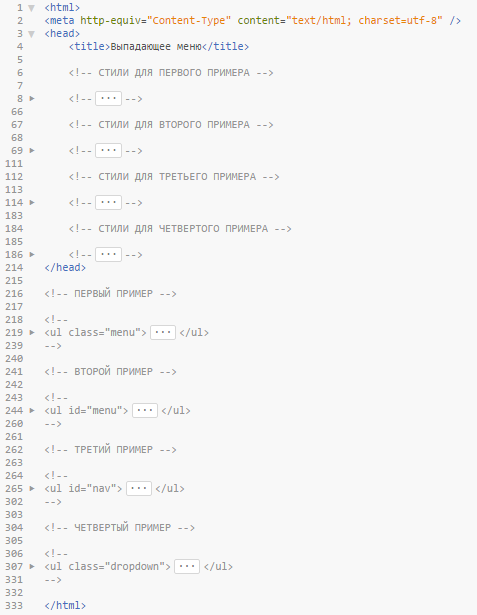
HTML разметка выпадающего меню
Для создания выпадающего меню на html нам нужно будет создать многоуровневый список.
Для того чтобы избежать путаницы со стилями я сразу обернула данное меню в отдельный блок и присвоила классы для используемых списков.