firefox настройка контекстного меню
Firefox настройка контекстного меню
Полезная информация
Страницы: 1
№1 11-10-2006 21:13:37
Настройка контекстного меню
Есть ли расширение для группировки элементов контекстного меню? Т.е., чтобы бл пункт меню FlashGot и при наведении появлялось дочернее меню с его функциями. Так же и для AdBlock и ImageShack. Просто не нравится, когда меню сильно разрастается
№2 11-10-2006 21:18:52
Re: Настройка контекстного меню
cr@nk
По вашей мысли ничего из расширений не припомню сразу.
Кстати, а может для начала сократить контекстное меню удалив из него не требуемые вам пункты?
F.I.R.E.F.O.X.: Fearsome, Intimidating, Redhead-Eating Fiend from the Ominous Xenopolis
Скиньтесь мне на новый MacBook Pro! Кто сколько может!
№3 11-10-2006 21:19:44
Re: Настройка контекстного меню
Через сомнения приходим к истине. Цицерон
№4 11-10-2006 21:24:57
Re: Настройка контекстного меню
Кстати, а может для начала сократить контекстное меню удалив из него не требуемые вам пункты?
Не. Так выбирать я не готов. ХЗ когда какое пригодится. Всеми пользуюсь
Отредактировано cr@nk (11-10-2006 21:25:51)
№5 11-10-2006 22:22:06
Re: Настройка контекстного меню
Есть ли расширение для группировки элементов контекстного меню?
конкретно такого нет, но можно использовать menueditor.
Life’s emblem here, in youth and vernal bloom,
But reason’s finger pointing at the.
№6 11-10-2006 22:38:29
Re: Настройка контекстного меню
конкретно такого нет, но можно использовать menueditor.
Там нельзя создавать подпункты
№7 11-10-2006 23:01:25
Re: Настройка контекстного меню
Отредактировано Merlyel (11-10-2006 23:02:00)
жЫзнь рандомна. и ничего с этим не поделаешь 😉
№8 12-10-2006 00:46:28
Re: Настройка контекстного меню
Через сомнения приходим к истине. Цицерон
№9 12-10-2006 07:11:10
Re: Настройка контекстного меню
Sergeys
Ну FlashGot я настроил сразу после
Но не все расширения это поддерживают.
Ща буду тестить MenuManipulator.
Отредактировано cr@nk (12-10-2006 07:12:32)
Контекстное меню
Эта возможность пользовательского интерфейса позволяет добавлять новые элементы в контекстное меню браузера, появляющееся при нажатии правой кнопки мыши. Вкладки браузера также имеют контекстное меню доступное через browser.menus API.
Возможность добавления элементов в контекстное меню позволяет предоставлять пользователю различные функции в зависимости от его действий на странице или в браузере. Например, можно отобразить элемент, который открывает графический редактор, если пользователь нажимает на изображение, или же предложить функцию для сохранения содержимого страницы, если выбрана некоторая её часть. Элементы могут представлять из себя не только текст, но и, например, кнопку-переключатель или разделитель (см. типы элементов меню). После того, как элемент контекстного меню был добавлен с помощью contextMenus.create (en-US), он отображается во всех вкладках браузера, но вы можете удалить его при помощи contextMenus.remove (en-US).
Создание элементов контекстного меню
Управление элементами контекстного меню осуществляется с помощью contextMenus (en-US) API. Однако, вам необходимо указать разрешение contextMenus в manifest.json, чтобы им воспользоваться.
Затем вы сможете добавлять, обновлять и удалять элементы контекстного меню в фоновом сценарии вашего расширения. Для создания элемента необходимо указать его id, заголовок и контекст, в котором элемент будет показан. В примере ниже элемент меню появляется, когда выделен текст или какая-либо другая часть страницы:
Затем вы можете добавить обработчик события нажатия на элемент. Передаваемая обработчику информация о контексте, в котором произошло нажатие, и о вкладке, где контекстное меню было вызвано, может быть использована вами для определения дальнейшего поведения расширения.
Иконки
Чтобы добавить элементам меню иконки, смотрите документацию Iconography в Photon Design System.
Примеры
Репозиторий webextensions-examples на GitHub содержит два примера расширений, в которых реализована работа элементов контекстного меню:
Firefox 88: Изменения в контекстном меню
Вчера организация Mozilla обновила браузер до версии Firefox 88. Мы уже публиковали статью, основанную на официальных заметках к выпуску.
Как оказалось в Firefox 88 было добавлено несколько незадокументированных изменений, особенно касающихся контекстного меню браузера. Похоже, Mozilla в полную силу готовиться к релизу нового интерфейса Proton, который должен дебютировать уже в Firefox 89.
Перечисленные ниже улучшения не были перечислены в журнале изменений, а были обнаружены пользователями Firefox.
Если ранее Firefox по умолчанию открывал изображение на вкладке активной страницы, то в Firefox 88 в контекстное меню добавлен новый пункт Открыть изображение в новой вкладке. При его использовании изображения будут загружаться на новой вкладке.
В магазине дополнений Firefox Browser Add-ons уже появилось расширение View Image Context Menu Item, которое восстанавливает прежнюю функциональность. Для получения изображений на сайтах, которые пытаются замаскировать исходники с помощью миниатюр, можно использовать расширение behind!. Чтобы получить дополнительную информацию об изображении можно использовать расширение View Image Info Reborn.
В английской версии пункт контекстного меню Copy Link Location был переименован просто в Copy Link. В русскоязычной версии изначально был вариант Копировать ссылку.
Из контекстного меню пропал пункт Информация о странице. Однако, сама функция не была удалена из браузера и к ней можно получить доступ тремя различными способами. Самый удобный — использовать сочетание Ctrl + I.
Вы также можете нажать кнопку Alt, чтобы отобразить панель верхнего меню и перейти в Инструменты > Информация о странице. Наконец, можно кликнуть по иконке замка в адресной строке, нажать по кнопке со стрелкой и выбрать опцию Подробнее.
Пункт меню Информация о странице будет восстановлен в Firefox 89. В сборке Nightly уже доступен параметр browser.menu.showViewImageInfo для включения данного пункта.
Данное изменение актуально только для англоязычной версии В контекстном меню вкладок опция Undo Close Tab была переименована в Reopen Closed Tab. В русскоязычной версии все по-прежнему: Восстановить закрытую вкладку.
Контекстное меню в Firefox
Собственное контекстное меню довольно редко применяется в интерфейсе веб-страницы. Ведь пользователю совершенно не очевидно, что на каком-то элементе надо щёлкнуть не левой, а правой кнопкой мыши и выбрать пункт из списка. К тому же не все посетители сайтов любят использовать правую кнопку мыши, а на смартфонах её вообще нет, только имитация. Несмотря на эти особенности в HTML5 есть возможность создавать собственные контекстные меню, реализовано это пока только в Firefox, и то весьма своеобразно.
Для начала давайте посмотрим, как вообще создаются разные меню. Для этого используется комбинация тегов и (пример 1).
Пример 1. Контекстное меню
HTML5 IE Cr Op Sa Fx
Атрибут contextmenu сообщает, что наше меню является контекстным и одновременно указывает на тег с заданным идентификатором (в данном случае edit ). Пока ни один браузер не понимает приведённый пример, включая Firefox. Для него вместо тега следует вставить нестандартный тег (пример 2).
Пример 2. Меню в Firefox
HTML5 IE Cr Op Sa Fx
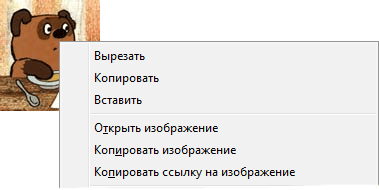
Код получился невалидным, зато при щелчке по картинке в Firefox появляется красивое меню (рис. 1).
Рис. 1. Контекстное меню
Пример 3. Редактирование текста
HTML5 IE Cr Op Sa Fx
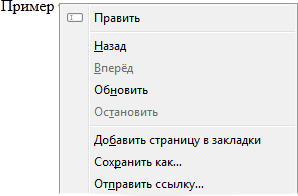
Вид нового меню показан на рис. 2.
Рис. 2. Меню с иконкой
Остаётся только ждать ответа других браузеров, в которых тег наконец-то будет реализован, а также разные меню на его основе.
Детальная настройка браузера Firefox
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about
Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:addons Страница с вашими расширениями, доступна также из графического меню.
about:networking Страница с детальной информацией о посещенных сайтах, dns и websockets. Тоже будет полезна web разработчикам.
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска («geo»).
Настройки вкладок. Хочу отдельно отметить «tabMinWidth». В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
При клике на адресную строку выделяется весь адрес, а не текущее слово. А также не скрывается https в адресной строке.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку «devPixelsPerPx». Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение «1».
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
«dns.disablePrefetch» и «predictor.enabled» отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
Ну а «trr.uri» отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
«network.dns.echconfig.enabled» отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
«userContext» включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут
Разнообразная телеметрия. Опять 🙂
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка «widget.content.gtk-theme-override» создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.