css горизонтальное меню с логотипом
Горизонтальное меню с логотипом HTML + CSS
Безусловно зависит от самого дизайн сайта, где для этого в стилистике вы как веб-разработчик можете самостоятельно поставить ту гамму, которое отлично впишется на сайте. Также некоторые, что больше разбираются в CSS, могут сделать вид на градиенте, а точнее выставить изначально несколько оттенков.
Для установки вам потребуется немного, это добавить CSS в HTML разметку, но и возможно корректировки по вашему ресурсу, так сделать, чтоб меню отлично вписалось в основу. При входе на главную страницу или на категорию с мобильного аппарата, то вы уведите совершенно другой вид, а это будет панель, где по центру написан логотип. Здесь можно заметить, что под название поставлен шрифт, если он вам понравился, то на demo странице он идет в самом начале в стилях.
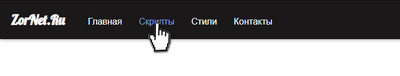
При проверках на работоспособность всех эффектов, приставляю снимки, где первый идет при заходе на интернет ресурс.
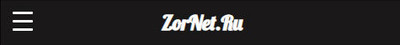
Так выглядит, когда зашли на портал с мобильного аппарата.
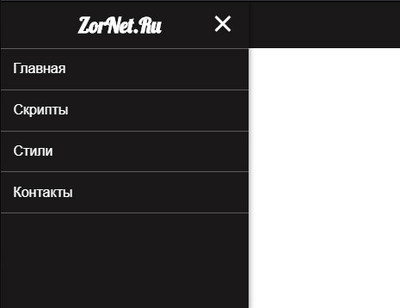
При клике на кнопку выезжает панель, где при повторном клике вы закрываете.
Приступаем к установке:
h1, h2 <
margin: 1rem 0;
text-align:center;
>
label[for=»dorsipngto-gtonpos»],
nav <
-moz-transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1);
-o-transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1);
-webkit-transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.2s cubic-bezier(0.23, 1, 0.32, 1);
>
.nazvanie <
margin: 0;
display: block;
font-size: 1.5em;
font-weight: 700;
font-family: «Lobster», cursive;
color: #fff;
padding: 0.5em 1em 0.5em 0.5em;
>
.oundersecehesa <
padding: 0.25em 0.4em;
display: inline-block;
cursor: pointer;
transition-property: opacity, filter;
transition-duration: 0.15s;
transition-timing-function: linear;
font: inherit;
color: inherit;
text-transform: none;
background-color: transparent;
border: 0;
margin: 0;
overflow: visible;
>
.oundersecehesa:hover <
opacity: 0.7;
>
.oundersecehesa-box <
width: 1.5em;
height: 24px;
display: inline-block;
position: relative;
>
.oundersecehesa-inner,
.oundersecehesa-inner::after,
.oundersecehesa-inner::before <
width: 1.5em;
height: 3px;
background-color: #fff;
border-radius: 4px;
position: absolute;
transition-property: transform;
transition-duration: 0.15s;
transition-timing-function: ease;
>
header <
position:fixed;
width:100%;
>
header,
nav <
background-color: #191818;
>
.oundersecehesa-inner::after,
.oundersecehesa-inner::before <
content: «»;
display: block;
>
header span.nazvanie <
display: inline-block;
width: 100%;
text-align: center;
padding-left: 0;
padding-right: 0;
>
label[for=»dorsipngto-gtonpos»] <
display: block;
font-weight: 700;
text-align: center;
position: fixed;
z-index: 500;
top: 0.65em;
>
input[name=»dorsipngto-gtonpos»] <
display: none;
>
nav li:nth-child(2) <
border-top: 1px solid rgba(255, 255, 255, 0.3);
>
nav li a <
color: #fff;
padding: 0.9em;
border-bottom: 1px solid rgba(247, 242, 242, 0.3);
>
nav <
position: fixed;
top: 0;
width: 18em;
height: 100%;
-moz-transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58);
-o-transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58);
-webkit-transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58);
transition: all 0.2s cubic-bezier(0.17, 0.67, 0.44, 0.58);
>
@media (min-width: 767px) <
nav,
nav ul <
width: auto;
>
header span.nazvanie,
label[for=»dorsipngto-gtonpos»] <
display: none;
>
nav <
box-shadow: none;
position: relative;
margin: 0;
padding: 0.5em;
>
.dandunsone-makekalace <
display: inline-block;
>
.manurad-kodesyou-ngenem <
left: inherit;
border-bottom: none medium;
padding: 0.5em 0.8em;
>
>
section <
-moz-transform: translate3d(18em, 0, 0);
-o-transform: translate3d(18em, 0, 0);
-ms-transform: translate3d(18em, 0, 0);
-webkit-transform: translate3d(18em, 0, 0);
transform: translate3d(18em, 0, 0);
>
label[for=»dorsipngto-gtonpos»] <
left: 15em;
-moz-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1);
-o-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1);
-webkit-transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1);
transition: left 0.2s cubic-bezier(0.23, 1, 0.32, 1);
>
section <
-moz-transform: translate3d(-18em, 0, 0);
-o-transform: translate3d(-18em, 0, 0);
-ms-transform: translate3d(-18em, 0, 0);
-webkit-transform: translate3d(-18em, 0, 0);
transform: translate3d(-18em, 0, 0);
>
label[for=»dorsipngto-gtonpos»] <
left: 0.5em;
>
nav li a <
right: 0;
text-align: right;
padding-right: 3.5em;
>
nav <
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
>
.menu <
height: 100%;
padding: 0;
list-style: none;
overflow: hidden;
>
.manurad-kodesyou-ngenem <
color: #fff;
position: relative;
display: block;
outline: 0;
text-decoration: none;
>
.manurad-kodesyou-ngenem:hover <
color: #72a3ef;
>
Также приложен значок, виде крестика, который не будет на одном месте стоять, здесь при открытии запросов или ключевых фраз, что установлен под ссылками, он также будет в движение.
Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Приветствую Вас, уважаемые читатели блога webcodius! Обязательным элементом практически любого сайта является меню. Поэтому если Ваш сайт имеет больше одной страницы, то без навигационного меню скорей всего не обойтись. Ведь без меню пользователю будет трудно найти нужные ему странички.
Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Теперь элементы списка будут расположены по горизонтали:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Если добавить немного трансформации:
то получим меню со скошенными углами:
На этом все, пробуйте и предлагайте свои варианты в комментариях. Ссылка на исходный файл с примерами. До новых встреч!
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
Горизонтальное выпадающее меню на CSS + HTML
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто хочет изменить навигацию на своем сайте.
В сети хватает разных туториалов по теме, можете с легкостью найти их в Google по фразе Drop Down Menu (в том числе и варианты с раскрывающимся вертикальным меню). Мы же будем изучать исключительно горизонтальную навигацию + варианты ниже не будет привязаны в какой-то конкретной CMS, это решения на HTML + CSS. Ниже постарались подобрать для вас наиболее полезные и не сложные варианты. В каждом из них найдете определенные фишки, которые смогут улучшить классическое горизонтальное выпадающее меню. Также можете глянуть примеры гамбургер-меню на CSS.
1. Горизонтальное выпадающее меню на CSS3
Первый туториал CSS3 Dropdown Menu — самый новый в подборке (за апрель 2016). Плюсы решения: в данном горизонтальном выпадающем меню для сайта в подпунктах есть иконки, реализация и сам CSS код достаточно простые для понимания и внедрения.
Шаг1 — HTML разметка
Первым делом создаем неупорядоченный список в HTML с якорными ссылками (#) для его элементов. Туда же в один из пунктов добавляем еще один вложенный список, который будет отвечать за подменю.
Шаг2 — отображение меню
Удаляем лишние отступы в CSS для элементов горизонтального выпадающего меню сайта. На этом же этапе установим фиксированную ширину и высоту пунктов меню, а также добавим закругленные углы.
Шаг3 — оформление ссылок
Кроме базовых фишек в стилях (шрифт, цвет, высота) используем опцию тени text-shadow и создаем плавный переход цвета текста при наведении. Также добавляем в меню разделители, убирая границу у первого элемента слева и у последнего справа.
Шаг4 — подменю
Поскольку у нас меню сайта на CSS выпадающее, то следует задать также оформление вложенному списку. Вначале ставим отступ 40px сверху и 0px слева + добавлем округленные углы. Для показа/скрытия подменю изначально устанавливаем свойство прозрачности (opacity) равное нулю, а при наведении — единице. Для создания эффекта появления подменю указываем значение высоты списка в ноль, а при hover = 36px.
Ширину ссылок ставим = 100px, внизу всех элементов кроме последнего добавляется граница border-bottom. Также, по желанию, вы можете разместить картинки для пунктов подменю (внимание! не забудьте изменить пути к изображениям в коде на используемые вами).
Мне лично нравится простота реализации и использование иконок. Вот итоговый код с codepen:
2. Простое выпадающее CSS3 меню
Вариант от Josh Riser визуально похож на предыдущее выпадающее меню на HTML и CSS. В коде нет дочернего селектора » > » (полезен в многоуровневых конструкциях), но автор удачно использует эффекты CSS3 (transition, box-shadow и text-shadow) для более красивого результата. По ссылке в источнике отсутствует описание процесса создания горизонтального выпадающего меню, поэтому я сразу приведу итоговый код:
3. Выпадающее меню с блоком поиска
В данном примере мы рассмотрим как сделать выпадающее меню на CSS, в котором кроме пунктов будет находится блок поиска. Подобную реализацию часто можно встретить в современных шаблонах сайтов. По времени внедрения и сложности решение является чуть сложнее предыдущих. Оно опубликовано в мае 2013, поэтому, возможно, некоторые вещи вам придется подправить, хотя при нашем тестировании все отлично работало.
HTML код
Для навигации, как всегда, используется неупорядоченный список (с классом nav). Обычные пункты меню являются элементами списка (li) и содержат ссылки (a href) без каких-либо классов и ID. Исключением являются 3 специализированных элемента данного горизонтального выпадающего меню с такими ID:
Также в коде увидите скрипт prefixfree для использования свойств CSS без префиксов. Итоговый вариант HTML для выпадающего меню имеет вид:
CSS для меню
1. Базовые стили и элементы меню
Во-первых, указываем шрифт Montserrat, темный серый фон и фиксированную высоту для пунктов меню. Все элементы имеют выравнивание float: left и позиционирование relative дабы потом можно было добавить подменю с position: absolute;
2. Оформление ссылок
Для пунктов меню применяется базовое оформление + css hover эффект при наведении. Высота такая же как и в классе nav. Для #settings ссылки-картинки в начале меню задается выравнивание.
Данный элемент имеет фиксированную ширину и состоит из нескольких частей — поля ввода (#search_text) с зеленым фоном и кнопки поиска (#search_button). В некоторых браузерах цвет фона может быть серым.
4. Выпадающее подменю
Финальный штрих позволит нам как сделать выпадающее меню на CSS, которое срабатывает для последнего пункта #options.
В стилях найдете вставку фонового изображения треугольника (triangle.png) для обозначения подменю — не забудьте указать правильный путь для этой и других картинок в примере. Появлением подменю реализуется с помощью свойства opacity. Итоговое решение на codepen:
4. Многоуровневое выпадающее CSS меню
В данном варианте в основном используются приемы CSS2.1, решение плюс-минус новое — за март 2015. Если вам не хватает одного подуровня в горизонтальном выпадающем меню для сайта, то этот пример содержит сразу три. С помощью псевдокласса :only-child для пунктов добавляется символ «+» обозначающих наличие подменю.
В целом, неплохой и несложный пример. Не будем детально описывать процесс реализации, т.к. он похож на предыдущие — сначала создаете HTML каркас, а потом постепенно добавляете для него стили. Итоговый код скачивайте по ссылке на источник, частично его можно глянуть в Codepen:
Итого
Выше мы рассмотрели 4 варианта как сделать выпадающее меню на CSS + HTML для шапки сайта (header), хотя подобных примеров в сети гораздо больше. Есть решения с jQuery, но это, скорее всего, пригодится только для реализации каких-то специальных эффектов и нестандартных задач. В большинстве случаев хватит связки CSS + HTML, тем более, что сейчас главные требования к меню — это удобство и быстрая скорость загрузки.
Напоследок два замечания по кодам выше. В некоторых примерах для выпадающего меню в CSS используются изображения, поэтому вам придется внимательно просмотреть пути к картинкам и указать правильные значения для своего сайта. Во-вторых, часть решений 2х-3х летней давности, поэтому следует еще раз дополнительно проверять их работоспособность в разных браузерах.
Если знаете еще какие-то интересные современные реализации горизонтальных выпадающих меню для сайта, присылайте ссылки в комментариях.
Как создать горизонтальное меню CSS
Создаем горизонтальное меню CSS
Теперь, если вы откроете эту HTML — страницу в браузере, она будет выглядеть, как показано ниже. Далее мы добавим CSS код для позиционирования горизонтального меню с подменю для сайта.
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
После добавления CSS:
Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид. Для этого используйте свойство CSS border-radius и установите значение 50px :
После добавления CSS:
Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
После добавления CSS:
Шаг 5: Настроим свойства для тега ‘a’ ( при наведении курсора мыши ) такие как цвет, оформления текста, шрифт:
После добавления CSS:
Шаг 6: Добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
После добавления CSS:
Шаг 9: Добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню для сайта, установите правильный размер шрифта для черного фона:
После добавления CSS:
На этом все. Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели меню более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой добавьте код, представленный ниже:
После добавления CSS:
После добавления CSS:
Мы могли бы добавить еще больше свойств, чтобы придать меню более профессиональный вид. Но это наше первое горизонтальное меню для сайта, поэтому не будем усложнять его. Если у вас есть какие — либо вопросы, задайте их нам.