bootstrap вертикальное меню многоуровневое меню
47 Bootstrap Menus
Collection of free Bootstrap navigation menu code examples: responsive, sidebar, dropdown, fixed, vertical, horizontal, hamburger, etc. Update of May 2020 collection. 23 new items.
Related Articles
Author
Links
Made with
About a code
Bootstrap 5 Sidebar Menu with Toggle Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 5.0.0
Author
Links
Made with
About a code
Bootstrap Menu V14
Right align navbar menu template with social media icons and a completely responsive structure. You can easily embed it into your website and perform additional edits to tailor it to your needs.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V18
Present even more content and make navigation more powerful with this free mega menu template design. You can preview it first, hit the download second and put it into action third. Enjoy the process.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V19
Instead of sticking to the traditional navigation positioning on a website, this free left sidebar menu template goes slightly against the grain. It is also fully mobile-friendly, offering an off-canvas menu for a better user experience.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V20
Keep things minimal while at the same time bold with this free full-screen menu overlay template. The navigation goes straight to the point, and you can also add a company logo or leave it out completely.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
How to Convert Bootstrap Pills (Tabs) Into a Dropdown Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.6.0
Author
Links
Made with
About a code
Bootstrap Menu V07
Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: icomoon.css, owl.carousel.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V05
Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: icomoon.css, owl.carousel.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Side Menu Responsive Bootstrap
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.5.2
Author
Links
Made with
About a code
Bootstrap 5 Colorful Navbar with Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 5.0.0
Author
Links
Made with
About a code
Cool Bootstrap Navigation Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.1
Author
Links
Made with
About a code
Menu Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.5.0
Author
Links
Made with
About a code
Bootstrap 4 Navigation Bar
Bootstrap 4 navigation bar with brand logo and name.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Sticky Navbar
Create a sticky top navbar using Bootstrap 4 utility classes.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Dropdown Menu Style 96
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootsnav.css, jquery.js, bootsnav.js
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Bootstrap Dropdown Menu Style 83
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootsnav.css, jquery.js, bootsnav.js
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Bootstrap Dropdown Menu Style 75
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootsnav.css, jquery.js, bootsnav.js
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Menu with Awesome Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Bootstrap 4 Mega
Bootstrap 4 mega menu navigation bar with icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Transparent Navbar
The menu starts off as a transparent header bar. Then, as your website visitor scrolls down, it becomes opaque that will enhance your menu’s accessibility. Additionally, the menu bar is responsive, and the menu items are hidden in a minimal hamburger menu. Bootstrap transparent navbar looks good in both desktop computers and mobile devices.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap 4 Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap 4 Dropdown Megamenu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu
Bootstrap menu with smooth border transition.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Multi-level Bootstrap Menu
Multi-level Bootstrap menu on hover Bootstrap3.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.4.0
Author
Links
Made with
About a code
Bootstrap Navbar with Logo
Build a Bootstrap 4 navbar with an image logo.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Vertical Navbar
Build a fixed sidebar using Bootstrap 4 vertical navigation and media objects.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Bootstrap Responsive Hover Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Bootstrap Menu Underline Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Bootstrap 4 Navbar with Dropdown Animations
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Bootstrap Menu for One Page
One page Bootstrap + jQuery smooth scroll effect menu, if clicked menu item change active status and scroll to the section.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Bootstrap Menu + Submenu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.5
Author
Links
Made with
About a code
Bootstrap 4 Mega Dropdown Menu Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Minimal Bootstrap Navbar
A minimal Bootstrap navbar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Draggable Bootstrap Menu
This draggable bootstrap menu overflows the dropdown menus yet shows a background color the same size as the collapsed menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: jquery.js, jquery-ui.js
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Fixed Navigation Sidebar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: linearicons.js, jquery.js
Bootstrap version: 3.3.6
Author
Links
Made with
About a code
Bootstrap Fullscreen Menu
Here’s an example of using Bootstrap’s modal plugin for site navigation. This will animate your navigation in nicely and is great for portfolio and brochure style websites that don’t require second level links.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.6
Author
Links
Made with
About a code
Responsive Animated Nav
A fully responsive animated navigation menu for Bootstrap literally copy and paste and you’re on your way.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.1
Author
Links
Made with
About a code
Bootstrap Navbar Toggle Show/Hide
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 2.3.2
Author
Links
Made with
About a code
Header Blue
Landing page header featuring a responsive navbar, beautiful intro text, and a phone mockup for showcasing your products.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Style Header Menu Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.1.1
Author
Links
Made with
About a code
Accordian Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Responsive Side Navigation Menu Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Side Menu Responsive
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Bootstrap Mega Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Mega Menu
Mega menu slide down on hover with carousel.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Mega Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Как сделать в Bootstrap вертикальное меню?
Дата публикации: 2016-09-23
От автора: всех приветствую. В прошлой статье мы с вами подробно разобрали создание горизонтальной навигации. Теперь настало время поговорить о том, как сделать в bootstrap вертикальное меню. В принципе, это намного проще, поэтому ничего сложного в этой статье не будет.
Стоит сразу же отметить, что по умолчанию в bootstrap стили настроены так, что меню отображается горизонтально. Точнее, при применении любых изначально приготовленных стилей бутстрапа, пункты меню выстраиваются в ряд. Если же вам нужно простое вертикальное, меню, можете использовать такой код:
Как видите, вертикальное простое меню требует лишь наличия у списка класса nav. Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Едва ли кому-то из вас нужно такое меню, поэтому нам нужно поместить его в блок с фиксированными размерами. Соответственно, оборачиваем список:
Я специально сделал для этого скриншота фон страницы розовым, чтобы вы наглядно видели, что теперь меню имеет предел по ширине:
Вот, теперь меню будет занимать 33% ширины экрана на всех мониторах, исключая самые маленькие, на которых оно будет становится на всю ширину. Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Конечно, наше меню выглядит очень-очень неинтересно, но это только потому, что мы пока никак его не стилизовали. Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
Так вот, я же вам говорил, что при добавлении любого оформления по умолчанию пункты становятся в ряд. К счастью, разработчики предусмотрели это сами, так что для возвращения вертикального положения всего лишь добавьте еще 1 класс к ul – nav-stacked:
Так по умолчанию выглядит оформление с вкладками:
Как изменить оформление?
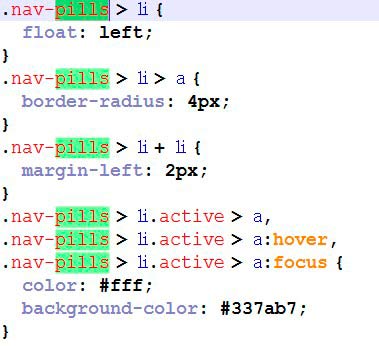
Очень просто. Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Создайте свой собственный style.css, подключите его позже стилей фреймворка и скопируйте в него ту часть стилей, которые нужно изменить, после чего поменяйте цвета, отступы, скругление или что там вам еще нужно. Например, так:
Я увеличил скругление и поменял фоновый цвет активного пункта. Результат:
Соответственно, вы можете оформить меню абсолютно на свое усмотрение, добавить в него новые пункты и т.д. Например, можно задать тегу ul уникальный идентификатор и через него обратится к навигации в своем же style.css, прописав нужные стили.
Навигационные списки
Это следующий пример, который я хочу вам показать. Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Например, посмотрите на эту разметку:
Самому списку никаких дополнительных классов задавать не нужно. Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:
Естественно, используя свой css можно хорошо улучшить внешний вид меню. Давайте этим и займемся – доведем нашу текущую вертикальную навигацию до неплохого вида, после чего можно будет считать, что на сегодня мы справились.
Кастомизируем меню
Во-первых, добавим списку идентификатор my_nav. Через этот идентификатор мы обратимся к меню через наш css-файл. Во-вторых, неплохо было бы добавить иконки к каждому пункту. Сейчас я добавлю максимально подходящие для каждого пункта. Найти все иконки вы можете в документации к фреймворку. Выводятся на страницу они так:
То есть пустым спаном с двумя классами. Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
Соответственно, внутрь каждой ссылки нужно вставить спан с иконкой. Вот что получилось у меня:
Ну в любом случае уже смотрится более интересно. Осталось прописать некоторые стили для самого меню:
Вот мы и добились относительной уникализации своей вертикальной навигации. Конечно, опытный верстальщик сразу распознает, что меню сделано на Bootstrap, но если сменить иконки на другие, то все будет не так очевидно.
В общем, сегодня мы с вами сделали вертикальное меню на Bootstrap 3. Кстати, если вы хотите получить хорошую практику верстки с помощью этого фреймворка, рекомендую пройти наш бесплатный курс по Bootstrap. В нем вы не просто сделаете отдельные элементы, но и сверстаете полноценный макет, пусть даже он будет и очень простым.
Ну а для полноценного изучения фреймворка и закрытия всех вопросов по Bootstrap вы можете пройти наш платный курс, где вы вместе с нашим коллегой Андреем Кудлаем сверстаете 2 макета, а вдобавок к этому еще и лендинг. Не упускайте такой возможности, потому что такого подробного практического видеокурса в рунете я попросту не встречал. Что ж, а на этом я буду заканчивать эту статью.
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля!
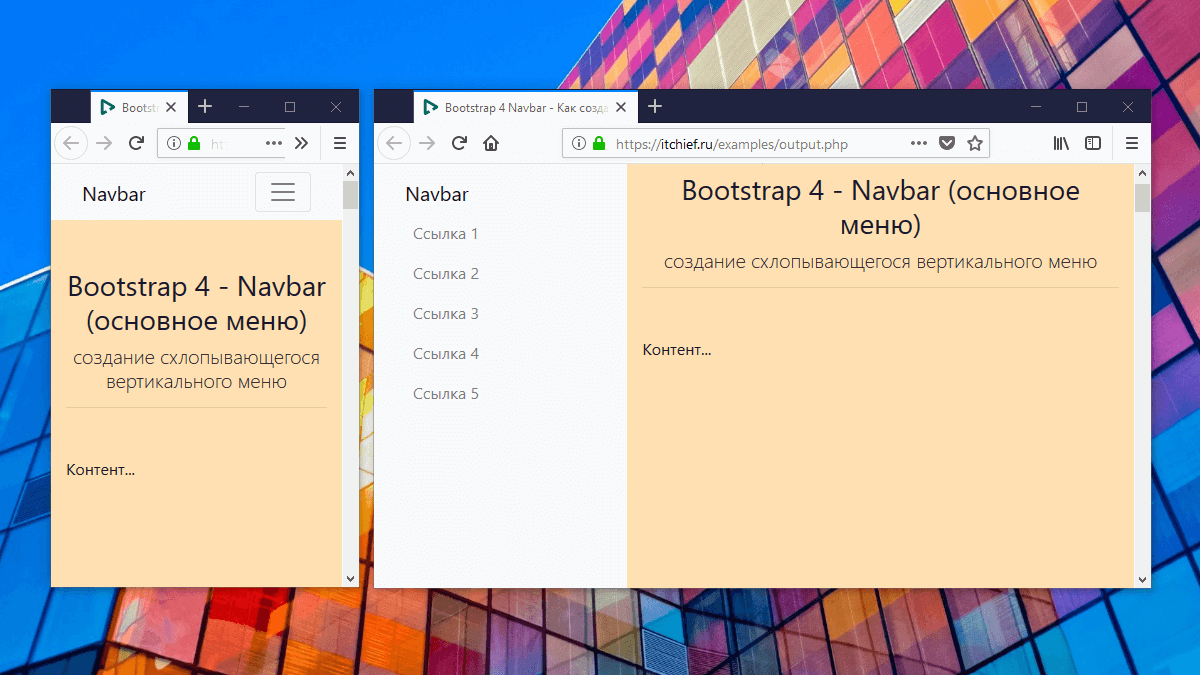
Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта.
Как с помощью Navbar создать основное вертикальное меню для сайта
Для создания основного вертикального меню необходимо:
HTML и CSS код вертикального меню для сайте на базе Navbar:
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto :
Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav :
Комментарии:
Скачай версию 4.0 альфа 4, вставь там в примерах свой код и сам увидиш-НЕ РАБОТАЕТ.
Например класса там в помине нет… и т. д…
здравствуйте, есть меню, написано под бутстрап 3, но работает и в 4 Хотел заставить что бы при нажати на другой пункт меню сворачивались открытые sub-menu
Пробывал но неработает на jquery 3.2
Здравствуйте немного не по теме.
Есть стандартный html.
При наведении на раздел Услуги появляется выпадающий список услуг и в сам раздел Услуги можно перейти!
Выпадающие услуги таким образом реализованы
Как на компьютере все отлично. Но вот в мобильной версии при клике на раздел, переходит в сам раздел, а выпадающее меню появляется лишь на мгновение.
Посмотрел документацию bootstap 3 и добавил к тегу А такое
И вроде бы хорошо, в мобильной раскрывается список услуг, на компьютере тоже самое. А вот сам раздел Услуги становиться не кликабельным.
Подскажите пожалуйста, что можно с этим сделать?