автоматически добавлять в это меню новые страницы верхнего уровня
Как создать и вывести меню сайта в WordPress?
Итак, WordPress – весьма удобная CMS, которая во многом, облегчает работу с нашим сайтом. Так например создание и редактирование меню очень удобно за счет встроенной функции найти которую можно в панели управления WordPress.
Создание меню в WordPress
Для того, что вам начать создание (редактирование существующего) меню, вам необходимо:
1. Зайти в панель управления вашим сайтом в раздел «Внешний вид» пункт «Меню».
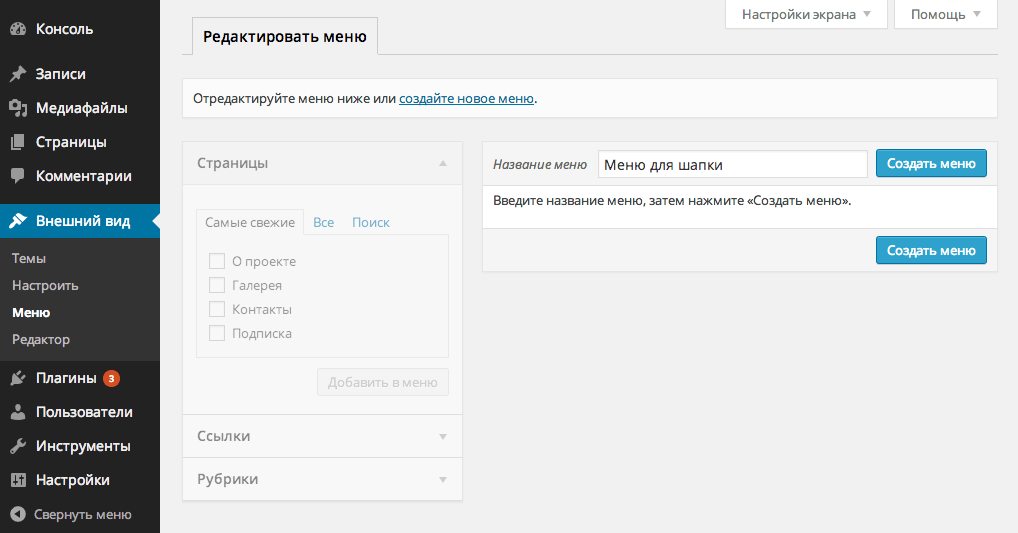
2. Далее, вводим название вашего меню, например, main_menu и жмете «Создать меню». Меню может включать в себя как русский алфавит, так и английский, различные стандартные знаки и пробел.
3. Теперь непосредственно, мы можете приступить к добавлению необходимых вам пунктов. Для упрощения работы, WordPress предлагает нам несколько типов ссылок – страницы, записи и рубрики – здесь, вы можете выбрать или найти нужную вам страницу (раздел), которые уже существуют на вашем сайте, и добавить в ваше меню.
А так же, существуют «Произвольные ссылки», с помощью которых, вы можете добавить ссылки со своими данными, будь то ссылка вашего сайта или стороннего ресурса.
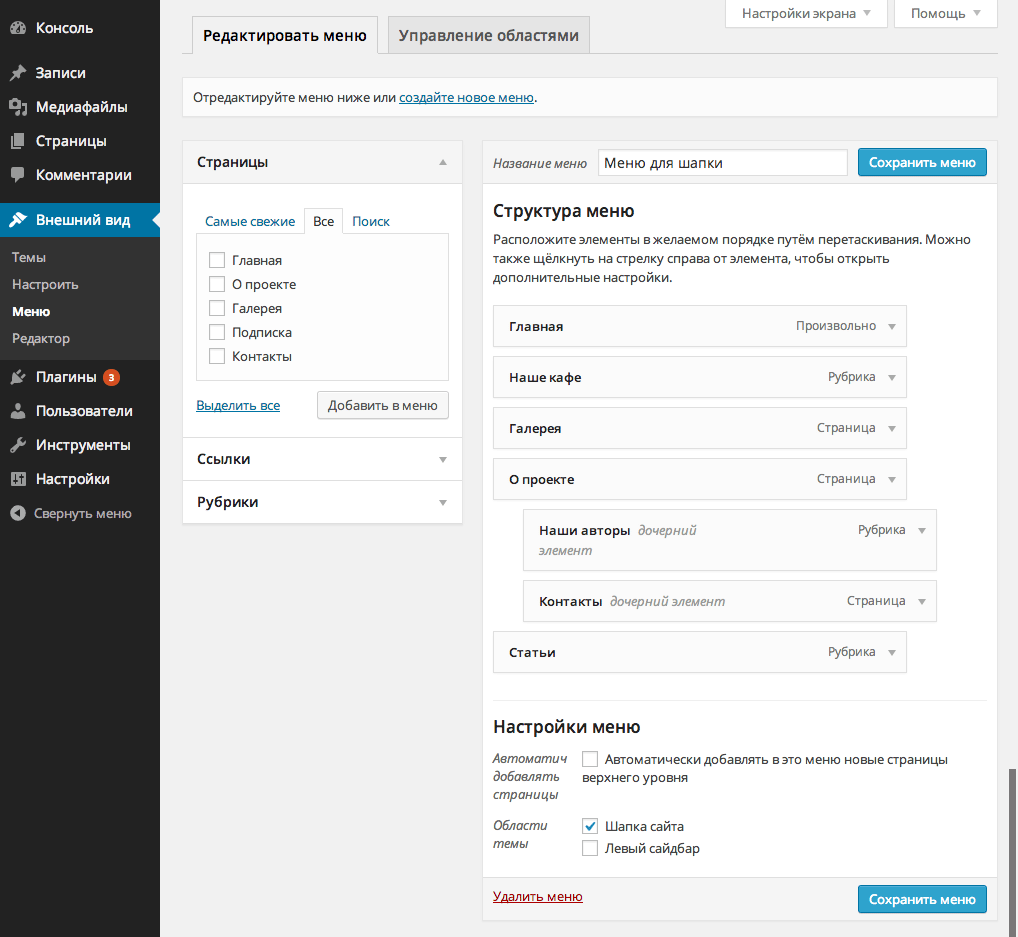
4. По желанию, вы можете настроить вложенность (уровни) меню. Для этого, нажмите на пункт меню и тащите на нужно вам место. Максимальный уровень вложенности меню в WordPress – 12 уровней.
После того, как вы закончили редактирование меню – обязательно нажмите «Сохранить меню».
Так же, вы можете настроить автоматическое добавление пунктов верхнего уровня в меню и выбрать местонахождение меню на сайте (если это предусмотрено вашей темой).
Для визуального изменения меню на вашем сайте – используйте стили CSS.
Вывод меню на страницу WordPress
После того, как меню для сайта готово – нам необходимо вывести его на сайте. Для этого, в нужном месте вашей темы, вставьте код:
Где main_menu – название созданного ранее меню.
Удаление меню в WordPress
Бывает такое, что меню на вашем сайте было сделано не вами (вашим другом, или другим владельцем сайта) и возникает вопрос – как же удалить меню из WordPress?
Для этого, вам необходимо:
1. Зайти в панель управления вашим сайтом и перейти в раздел «Внешний вид» пункт «Меню»
.
2. Если у вас несколько меню на сайте – выберите нужное вам и нажмите «Выбрать».
Если же меню у вас одно – переходите к следующему пункту.
3. Спуститесь вниз страницы, нажмите «Удалить меню» и подтвердите выбранное вами действие.
Если вы не хотите удалять все меню, а только отдельный его пункт, то вам необходимо сделать следующее.
Зайдите в ваше меню, найдите в нем нужный пункт, после чего откройте его и нажмите «Удалить». Таким же образом вы можете и отредактировать необходимые пункты меню.
Если в работе с меню у вас возникли какие либо вопросы или трудности – пишите об этом в комментария, постараюсь помочь.
Меню сайта
Меню сайта представляют собой список ссылок, которые обычно обеспечивают основную навигацию для вашего сайта. Область для меню может изменяться в зависимости от вашей темы, а некоторые темы содержат дополнительные меню, например меню ссылок на социальные сети.
Создать меню
Ниже представлен порядок редактирования существующих меню сайта или создания произвольных меню сайта.
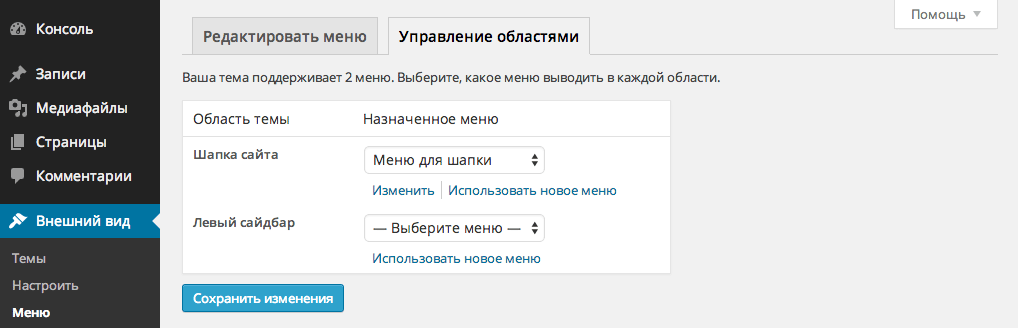
Области для меню, доступные в теме Rivington, — это Основное меню и Меню ссылок на социальные сети.
Пункты меню Ссылки на социальные сети оформлены как значки социальных сетей. В данном примере мы выбираем Основное меню.
Добавить
В дополнение к уже опубликованным страницам в пользовательское меню можно добавлять пункты меню разного типа:
Для добавления одного из этих пунктов меню:
Если вы хотите добавить в меню страницу или запись, которые не использовались ранее, задайте их имена в поле Добавить новую страницу или Добавить новую запись. Пустая страница//запись будет добавлена на ваш сайт и автоматически добавится в ваше меню.
Затем вы сможете добавлять содержимое на страницу или в запись через страницы//записи вашего сайта.
Область отображения меню
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Область для меню. Для основной навигации корректный параметр зависит от используемой темы. Он часто указывается как «Основная», «Заголовок» или «Верхняя часть».
Если тема содержит меню ссылок на социальные сети, она будет автоматически преобразовывать пункты меню в значки сайтов популярных социальных сетей.
Автоматически добавлять страницы в ваше меню
В пункте Опции меню поставьте флажок «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы новые создаваемые страницы автоматически добавлялись в меню.
Если вы не установите этот флажок, то изменить ваше пользовательское меню и добавить новые страницы для навигации можно будет позже.
Изменить порядок элементов меню
Для изменения порядка пунктов меню переместите пункт меню, нажав ссылку Изменить порядок:
Создать выпадающие меню
Вложение страницы создает подменю или выпадающее меню.
Создать неинтерактивный элемент меню
Вы можете создать неинтерактивный элемент меню, что полезно при создании выпадающих меню.
После добавления неинтерактивного элемента меню вы сможете добавить страницы или записи, которые вы хотите отображать в этом меню, после чегоизменить их порядок для создания вашего выпадающего меню.
Удалить пункты меню
Редактирование содержимого, которое отображается в меню вашего сайта, не приведёт к удалению страниц или записей, которые вы создали для своего сайта. При удалении элемента меню происходит только удаление ссылки на страницу из вашего меню.
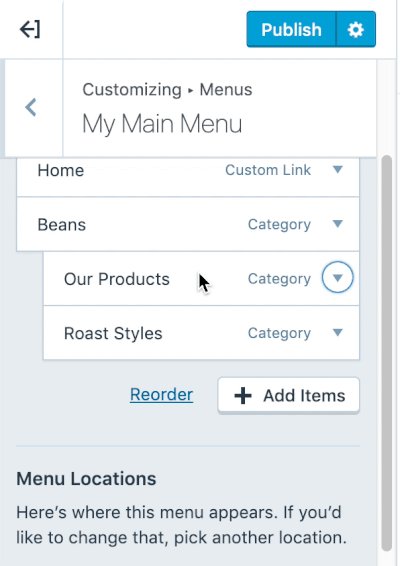
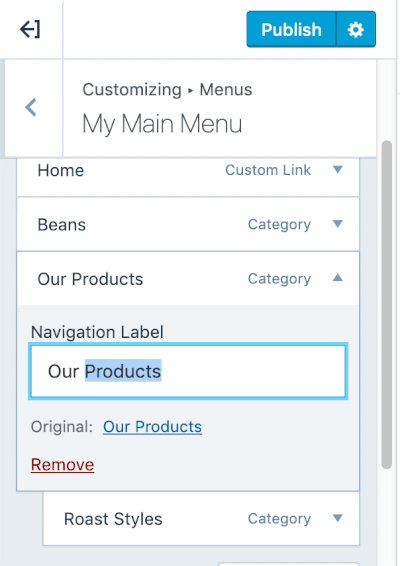
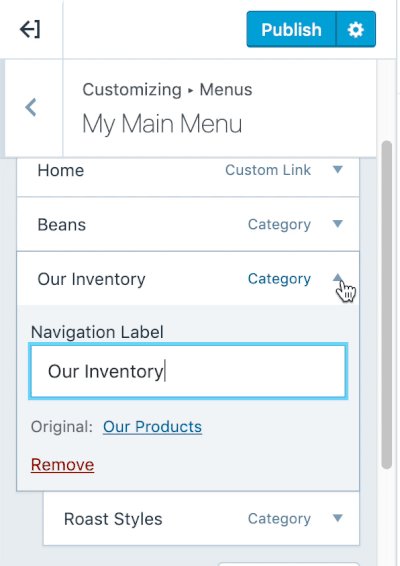
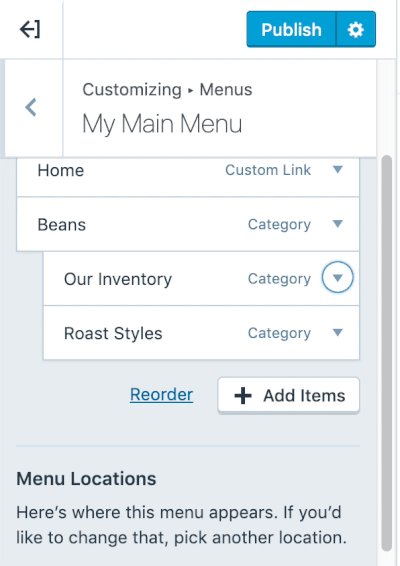
Настроить текст пунктов меню
Чтобы изменить название пункта меню, отображаемое на сайте, отредактируйте метку навигации.
Например, страница может называться «Связаться с командой разработчиков», но вы хотите, чтобы в меню она просто отображалась как «Контакты».
Изменить дизайн меню
При желании изменить анимацию появления меню, например, положение, выравнивание или размер, можно использовать пользовательские CSS, доступные в плане WordPress.com Premium или выше.
Сохранить изменения
Часто задаваемые вопросы
Если в вашей теме меню по умолчанию не отображается, внесите любое изменение в это меню и сохраните его. В результате данное меню должно появиться в теме.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
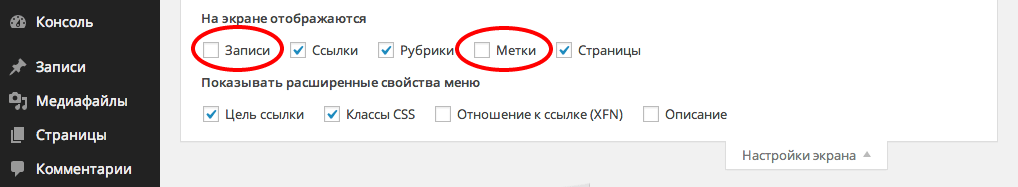
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
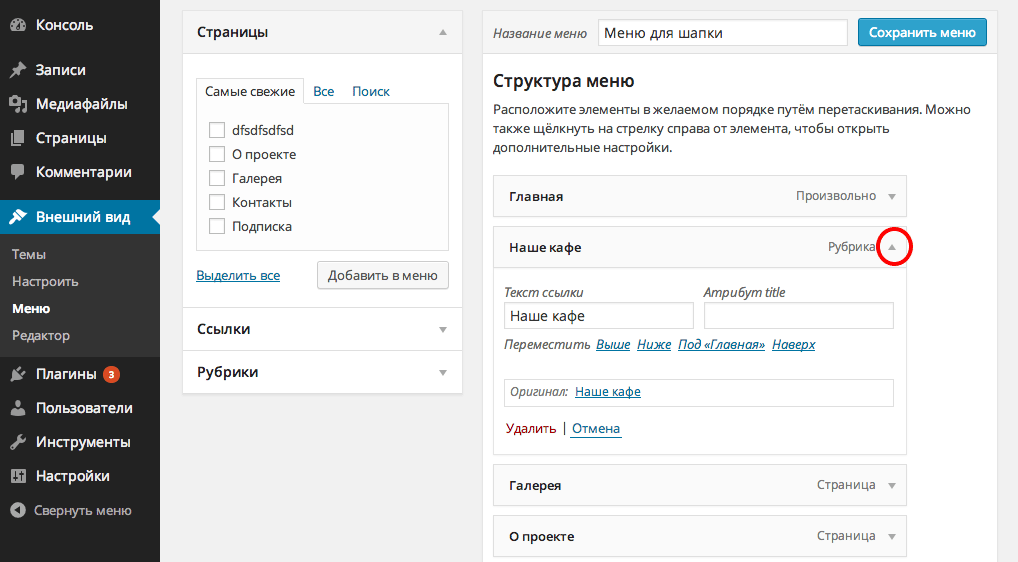
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
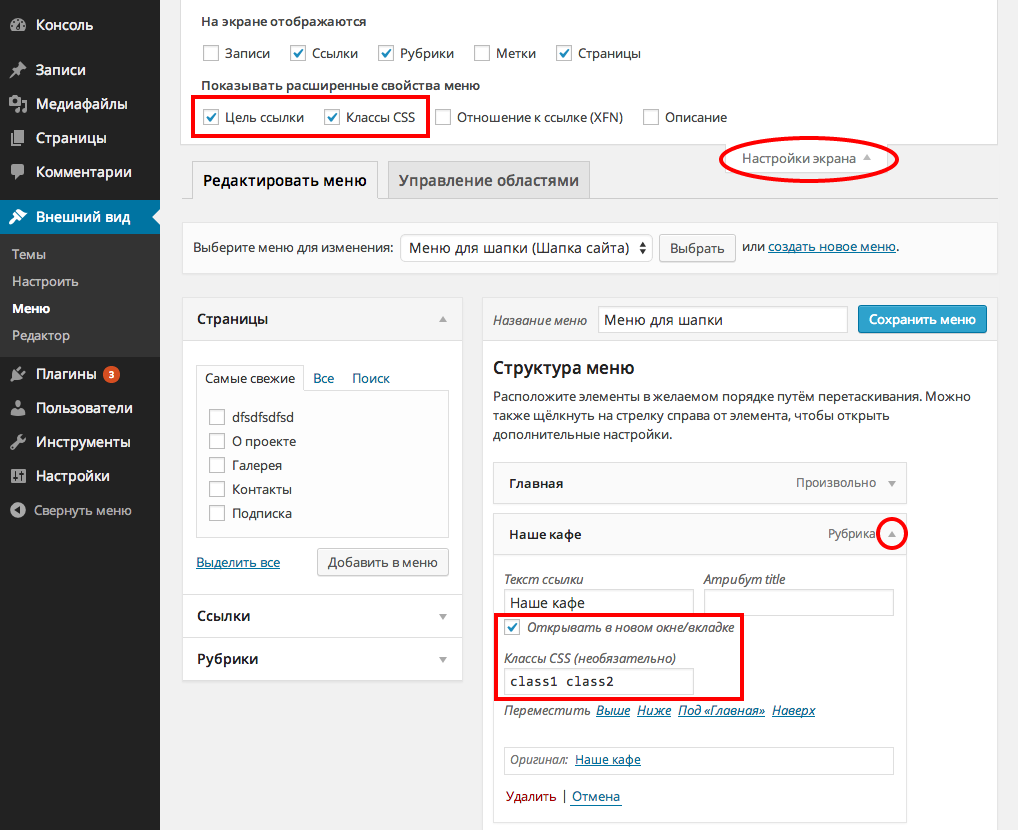
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Меню в WordPress. Волкер меню.
Не хотите читать этот длинный текст? Могу предложить мой видеоурок про меню!
Функционал меню появился в версии WordPress 3.0. До этого вывод навигации обычно осуществлялся при помощи функций wp_list_categories() и wp_list_pages(). Конечно, иногда бывает нужно вывести категории сайта в виде меню и ещё чтобы дочерние категории были в виде выпадающих списков, но гораздо удобнее, если каждый элемент меню можно добавить, изменить или удалить по отдельности в админке сайта.
Также в меню WordPress вы можете изменять порядок элементов банальным перетаскиванием.
Давайте подробно рассмотрим весь процесс добавления меню. Для начала переходим в админке во Внешний вид > Меню… У вас нет такого пункта? Окей, значит вашей темой меню не поддерживаются, сейчас мы это исправим, рассмотрим даже два способа.
Способ 1. Включение поддержки меню в теме WordPress
Для активации функционала меню вы можете использовать функцию add_theme_support(). Всё просто и легко, вставляем этот код в functions.php текущей темы и да, после этого мы можем зайти в админку и начать создавать меню.
От себя добавлю, что этот способ я не люблю и практически его не использую. На мой взгляд он несколько ограничивает наши возможности и хорош только тогда, когда вы хотите использовать меню в виджетах (т.е. только в виджетах).
Способ 2. Регистрация областей темы
В двух словах, область темы — это такая условная область, которая предназначена для вывода меню. Условная, потому что сама по себе она нигде не выводится. Как всё это происходит по порядку:
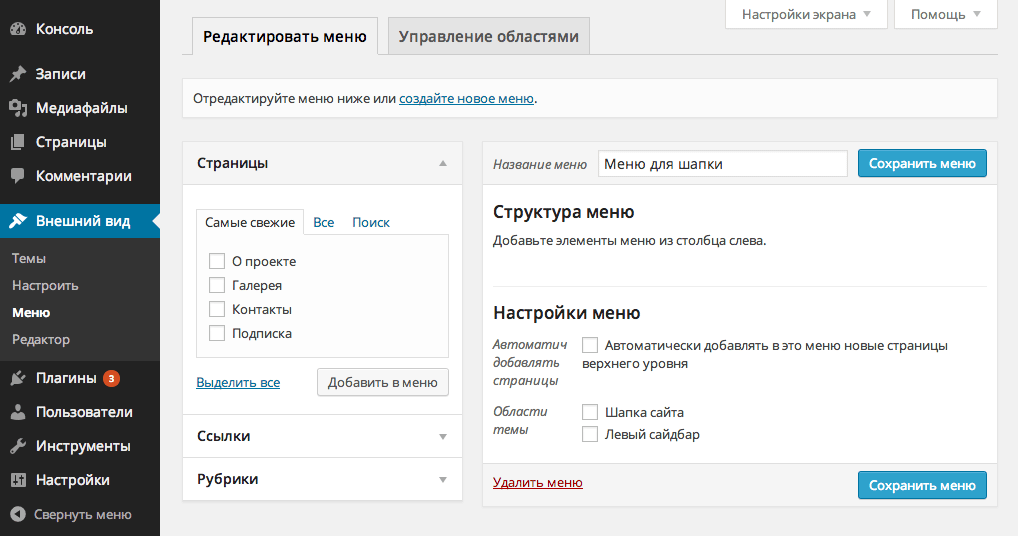
Не знаю, насколько понятно я всё это объяснил в теории, но на практике определенно будет легко. Итак, для того, чтобы зарегистрировать область темы, нам понадобится функция register_nav_menus(). Давайте тогда создадим две области, о которых я писал выше: «Шапка сайта» и «Левый сайдбар».
Создание меню
Давайте теперь разберемся, как создавать и как управлять меню. В принципе в админке WordPress всё сделано интуитивно, но на всякий случай мы всё подробно рассмотрим.
Переходим во Внешний вид > Меню, указываем в поле название нового меню и нажимаем кнопку Создать меню.
В итоге у нас получилось вот что:
Теперь, используя колонку со списком страниц и рубрик, давайте заполним меню.
Всё получилось? Тогда нажимаем кнопку Сохранить меню.
Вы можете удалить или отредактировать (переместить, переименовать) элемент, нажав на стрелку справа (на скриншоте отмечена красным).
Сохранили своё меню? Тогда перейдите на вкладку Управление областями, тут вы также сможете назначить меню для областей сайта, очень удобно, если у вас на сайте много менюх и много зарегистрированных областей.
CSS-классы для отдельных элементов меню, открытие некоторых ссылок в новой вкладке
На первый взгляд кажется, что таких настроек в админке нет, и, чтобы добавить для какого-то определенного элемента меню CSS-класс, нужно колдовать в коде, но на самом деле это не так.
Видите в правой верхней части экрана вкладки «Настройки экрана» и «Помощь»? Нам нужна первая. Кликаем по ней, после чего у нас выпадает блок, в котором можно включить дополнителные настройки элементов меню.
Например, мне в данный момент требуется добавить несколько CSS-классов элементу меню и сделать, чтобы ссылка открывалась в новой вкладке браузера.
Как добавлять в меню записи, таксономии и произвольные типы постов
На предыдущых скриншотах видно, что по умолчанию в меню можно добавлять только страницы, ссылки и рубрики. А если нам надо добавить запись? Конечно, вы можете добавить её через «ссылки», но тогда, если изменится URL записи, у нас появится ошибка 404.
Решение этой задачи есть и оно очень простое.
Записи и метки
Уже на предыдущем скриншоте можно было увидеть, что записи и метки включаются в меню в настройках экрана. Все, что требуется сделать, это отметить их галочками. Аналогичный образом вы можете и отключить то, что вам не нужно.
Таксономии и типы постов
Если после этого элементы таксономии или типы записей так и не появились в меню, в правом верхнем углу страницы откройте вкладку «Настройки экрана» и включите их там.
Вывод меню на сайте
Сейчас мы рассмотрим два примера того, как можно вывести меню на сайте, в каждом из них будет использоваться одна и та же функция для вывода wp_nav_menu().
Пример 1. Используем для вывода ID / ярлык / название меню
Если вы всё-таки захотите использовать этот первый способ, я рекомендую в качестве параметра задавать только ID меню. Читайте подробнее о том, как узнать ID меню или его ярлык.
Пример 2. Использование зарегистрированных областей темы для вывода меню
На первый взгляд, этот пример может показаться сложнее, потому что сначала нам требуется зарегистрировать область темы (в этом посту мы уже зарегали две области — head_menu (Шапка сайта) и side_menu (Левый сайдбар), затем, при создании меню, нам надо присвоить его одной из этих областей (мы уже создали с вами меню и присвоили его области head_menu) и только после этого мы можем выводить область с содержащимся в ней меню на сайте.
Но на самом деле этот способ намного лучше, ведь для того, чтобы присвоить меню, скажем, для шапки, или отключить меню, или поменять меню местами, вам не придется каждый раз залазить в код темы WordPress.
А если вы разработчик тем WordPress, то первый способ, который просто выводит определенное меню из базы данных, для вас и вовсе не подойдет.
Функция wp_nav_menu() имеет большое количество параметров, все они описаны в документации этой функции.
Вставляем меню в сайдбар (в виде виджета)
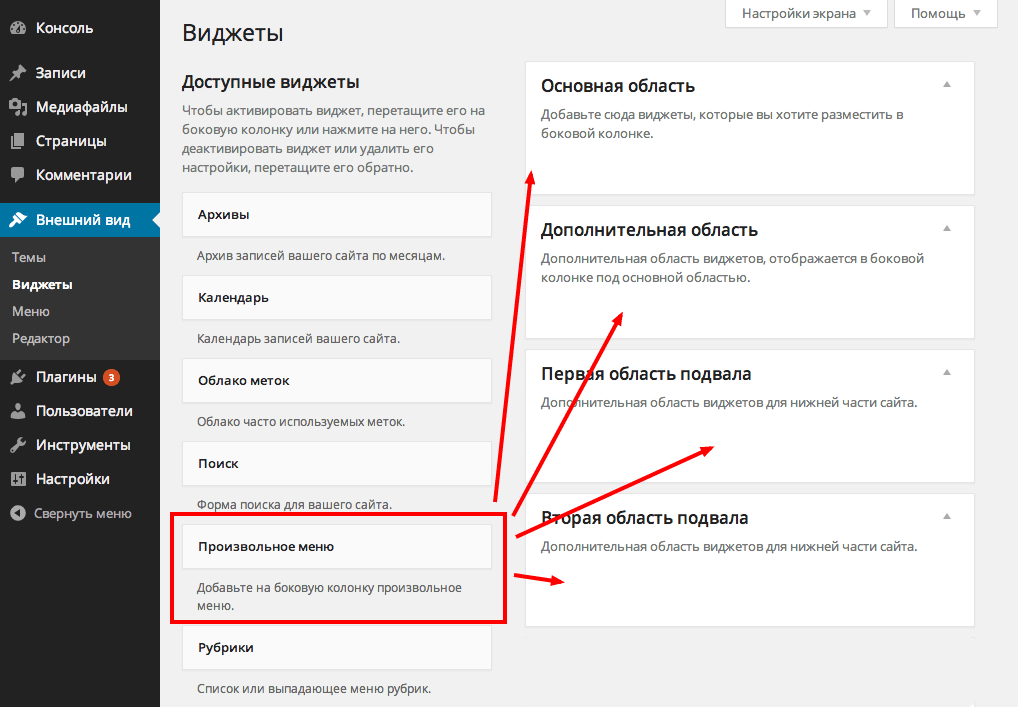
Существует ещё и третий способ вывода меню на сайте — в виде виджета. Для этого переходим во Внешний вид > Виджеты, находим виджет «Произвольное меню» и перетаскиваем его в сайдбар. Если по каким-то причинам у вас не получается это сделать, сначала прочитайте пост про сайдбары в WordPress.
Переделываем меню при помощи волкера
Рассмотрение класса Walker безусловно заслуживает отдельного поста. Сейчас я покажу лишь простой пример, который позволит вам использовать этот класс при выводе меню, тем самым подстраивая его под свой сайт, меняя HTML-разметку, добавляя различные атрибуты элементам и PHP-условия.
Хочу сказать, что в этом примере класс не будет делать никаких изменений, он выведет элементы меню в их первоначальном виде. Зато вы сможете использовать этот класс как шаблон, если вам понадобится сделать какие-то изменения в структуре меню.
Окей, класс вставили, второй шаг — добавить параметр walker в функцию wp_nav_menu(). То есть, если у вас уже используется меню на сайте, не нужно менять его код на тот, который указан тут ниже, надо всего лишь добавить туда ещё один параметр.
Вот и всё, теперь, редактируя класс, вы сможете отредактировать и ваше меню. Всё просто. Если не получается, то смотрите про волкеры во второй половине этого видео.
Конфигуратор
Конфигуратор позволяет доработать тему для сайта и вывести ее на новый уровень. В этом разделе можно изменить заголовок сайта, ключевую фразу, добавить виджеты на боковую панель или в подвал, создать пользовательские меню, изменить настройки главной страницы и сделать многое другие.
Доступность некоторых опций в конфигураторе зависит от конкретной темы. Самые распространенные функции описаны ниже.
Содержание
Как войти в конфигуратор:
Перемещение по конфигуратору
Элементы управления конфигуратора
Элементы управления конфигуратора — это кнопки, на которые нужно нажать, чтобы скрыть конфигуратор и посмотреть, как сайт или блог будет выглядеть на настольных ПК, планшетах и мобильных устройствах.
Значок карандаша
Рядом с некоторыми элементами в предварительном просмотре конфигуратора отображается значок карандаша. Это быстрая ссылка на инструменты управления конфигуратора для редактирования конкретного элемента.
Посетители сайта не видят эти значки. Они видны только владельцам и администраторам сайта.
Ссылка Вам нужна помощь в настройке сайта? в верхней части панели элементов управления конфигуратором открывает обзор возможностей темы и инструкции по настройке.
Сохранить черновик, запланировать, поделиться ссылкой на предпросмотр
Конфигуратор также позволяет администратору вносить изменения и сохранять их как черновики до публикации на сайте. Эта функция особенно удобна в сочетании с возможностью запланировать публикацию черновиков конфигуратора.
После изменения настроек конфигуратора рядом с кнопкой «Опубликовать» появится значок шестеренки.
Свойства сайта
Логотип: добавьте логотип один раз, и он будет автоматически отображаться во всех темах с поддержкой логотипов.
Название сайта: название сайта отображается в верхней части сайта, в заголовке. Это подходящее место для названия компании или блога.
Ключевая фраза: в более скромном стиле рядом с названием сайта. В качестве ключевой фразы хорошо указывать цитату или краткую формулировку миссии (одно предложение).
Значок сайта. Значки сайта — это то, что вы видите на вкладках браузера, панелях закладок и внутри мобильных приложений WordPress.
Информация об авторах в подвале: ссылка на WordPress.com. Вы можете выбрать стиль ее отображения.
Информацию об авторах в подвале можно удалить, если у вас тарифный план не ниже WordPress.com Business.
Цвета и фоновые изображения
У разных тем разный набор цветовых опций. Некоторые позволяют менять только основной цвет, в то время как у других есть цифровые палитры и множество вариантов фоновых изображений.
Так как все темы далеко не одинаковы, настройки в разделе «Цвета и фоновые изображения» могут отличаться от показанных справа.
Sketch — одна из многих тем с такими опциями, как показано справа.
Дополнительные средства оформления, такие как пользовательские цвета и добавление CSS, доступны на сайтах с тарифным планом не ниже WordPress.com Premium.
Шрифты и изображения заголовка
В некоторых темах есть несколько вариантов шрифтов и изображений заголовка.
Шрифты
Если в меню конфигуратора есть пункт «Шрифты», он позволяет изменить шрифт заголовков и основной шрифт.
У шрифта заголовков можно изменить начертание, толщину и размер.
Основной шрифт используется для основного текста на вашем сайте. Можно менять начертание и размер основного шрифта.
Изображения заголовка
Если ваша тема позволяет добавить изображение в заголовок сайта, его можно выбрать в меню Дизайн → Настроить → Изображение заголовка.
У тем с поддержкой заголовков в этом разделе обычно указывается информация об оптимальном размере изображения, чтобы оно четко вписывалось в ее структуру.
Эта опция конфигуратора позволяет управлять меню навигации для содержимого, уже опубликованного на вашем сайте. Вы можете создавать меню и добавлять различные элементы для существующего содержимого, например страницы, записи, категории, теги, форматы или пользовательские ссылки.
Если вы создали новую страницу или запись и их нет в меню навигации, первым делом стоит проверить раздел Дизайн → Настроить → Меню. Выберите меню, которое нужно отредактировать. Здесь можно добавить новые страницы или записи. Тут также можно включить опцию Автоматически добавлять в это меню новые страницы верхнего уровня, чтобы новые страницы автоматически добавлялись в меню.
Параметры содержимого
У некоторых тем есть меню Параметры содержимого. Параметры содержимого позволяют изменить его оформление на конкретных страницах.
Ниже представлен список самых распространенных видов содержимого. Они могут отличаться в зависимости от темы и ее функций.
Аббревиатура CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей). Это языка разметки, который контролирует внешний вид HTML-элементов на веб-странице. Пользовательские CSS можно добавлять на сайты с тарифными планами не ниже WordPress.com Premium.
Иногда, особенно если установлены пользовательские темы или плагины, меню CSS называется Дополнительные CSS.
Виджеты
Виджет — это инструмент, добавляемый на боковые панели и в подвал сайта.
В некоторых темах предусмотрено несколько областей для виджетов, в других — только зона боковой панели или подвала.
Настройки главной страницы
По умолчанию последние записи отображаются на главной странице вашего сайта. В меню «Настройки главной страницы» можно изменить то, что посетители видят, заходя на ваш сайт впервые.
Если у вас пока нет опубликованных страниц, опция «Настройки главной страницы» будет недоступна.
Вы можете сделать свой сайт закрытым и опубликовать страницу, не беспокоясь, что кто-либо увидит ее или остальное содержимое.
На главной странице отображаются…
Ваши последние записи
Классический блог, в котором записи идут в обратном хронологическом порядке (от новых к старым).
Статическая страница
Постоянная или статическая страница сайта. Во многих темах эта опция используется для показа избранного содержимого. Она также подойдет, если у вас нет страницы «Блог».
Выберите главную страницу из списка созданных вами страниц в меню Мой сайт → Страницы сайта. Затем выберите страницу с записями, если хотите, чтобы на главной отображались записи блога.
Другие опции
В зависимости от темы на панели управления конфигуратора могут быть доступны дополнительные опции. Темы для сайтов-портфолио часто имеют дополнительное меню Портфолио, с помощью которого можно настроить оформление ваших работ. У некоторых есть меню Настройки темы со специальными параметрами настройки данной темы.