активный пункт меню тильда зеро блок
Zero Block: отзывчивый дизайн
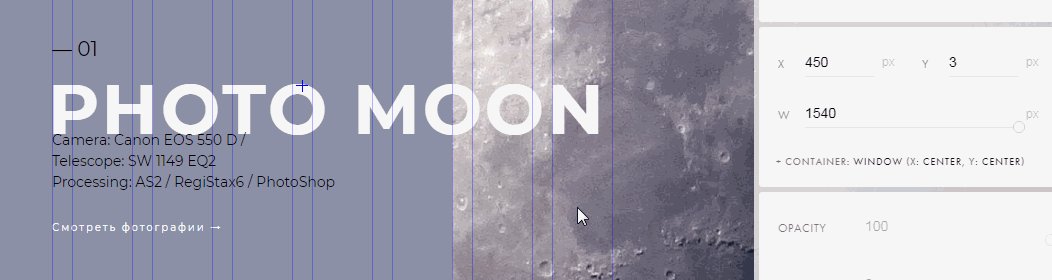
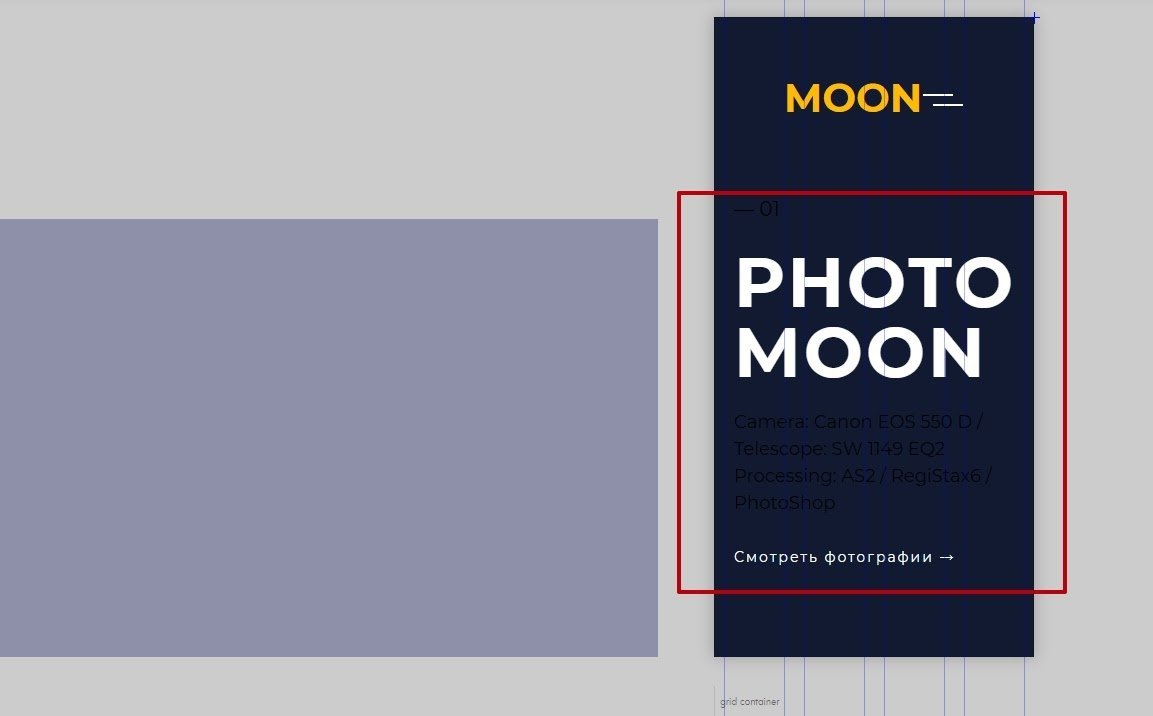
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
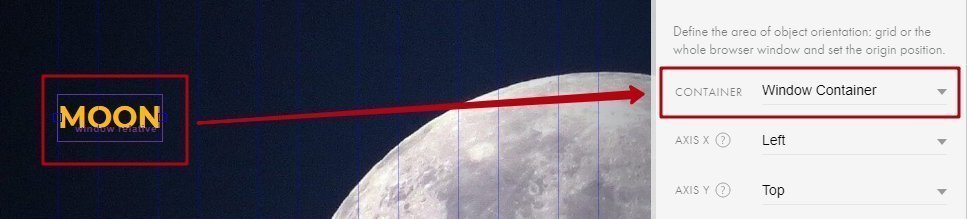
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
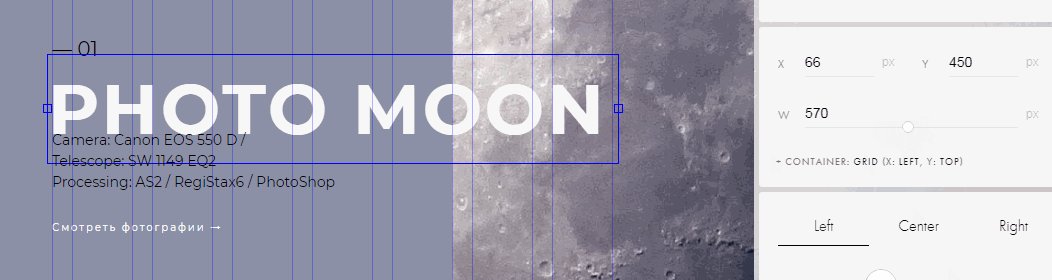
У каждого элемента в рабочей области есть координаты — положение относительно начало координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Инструкция: создаем лендинг на Tilda через Zero Block
Лендинг – идеальный инструмент для быстрого запуска новых товаров, услуг и акций. Теперь вовсе необязательно привлекать сторонних подрядчиков, чтобы создать свою посадочную страницу: достаточно будет конструктора сайтов на Tilda в Zero Block. Вместе создадим первый экран лендинга, адаптированный под все распространенные устройства.
Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:
В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:
Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:
Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:
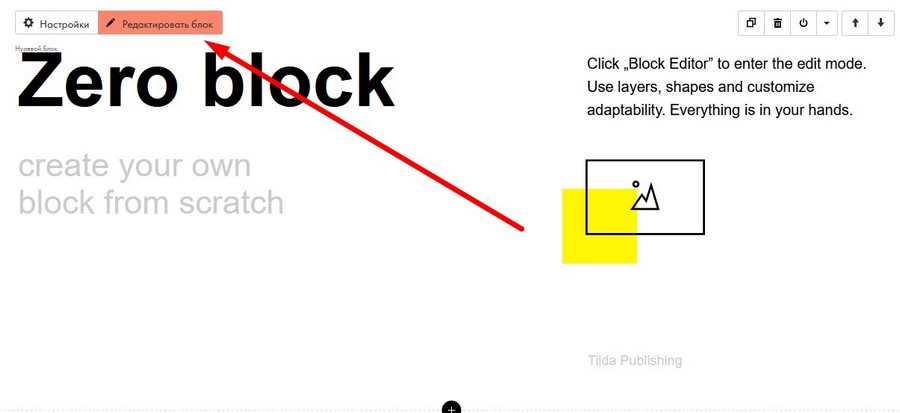
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:
Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
Модульная сетка
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
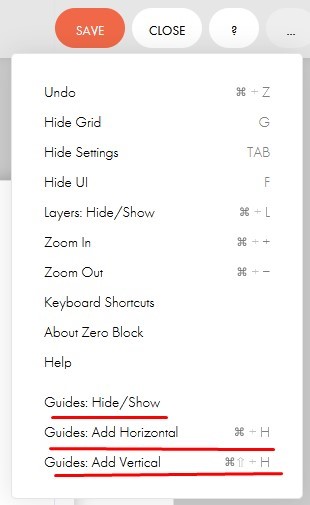
Также это можно сделать через меню в правом верхнем углу:
Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
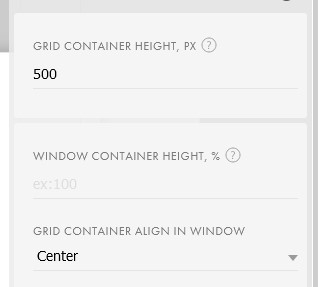
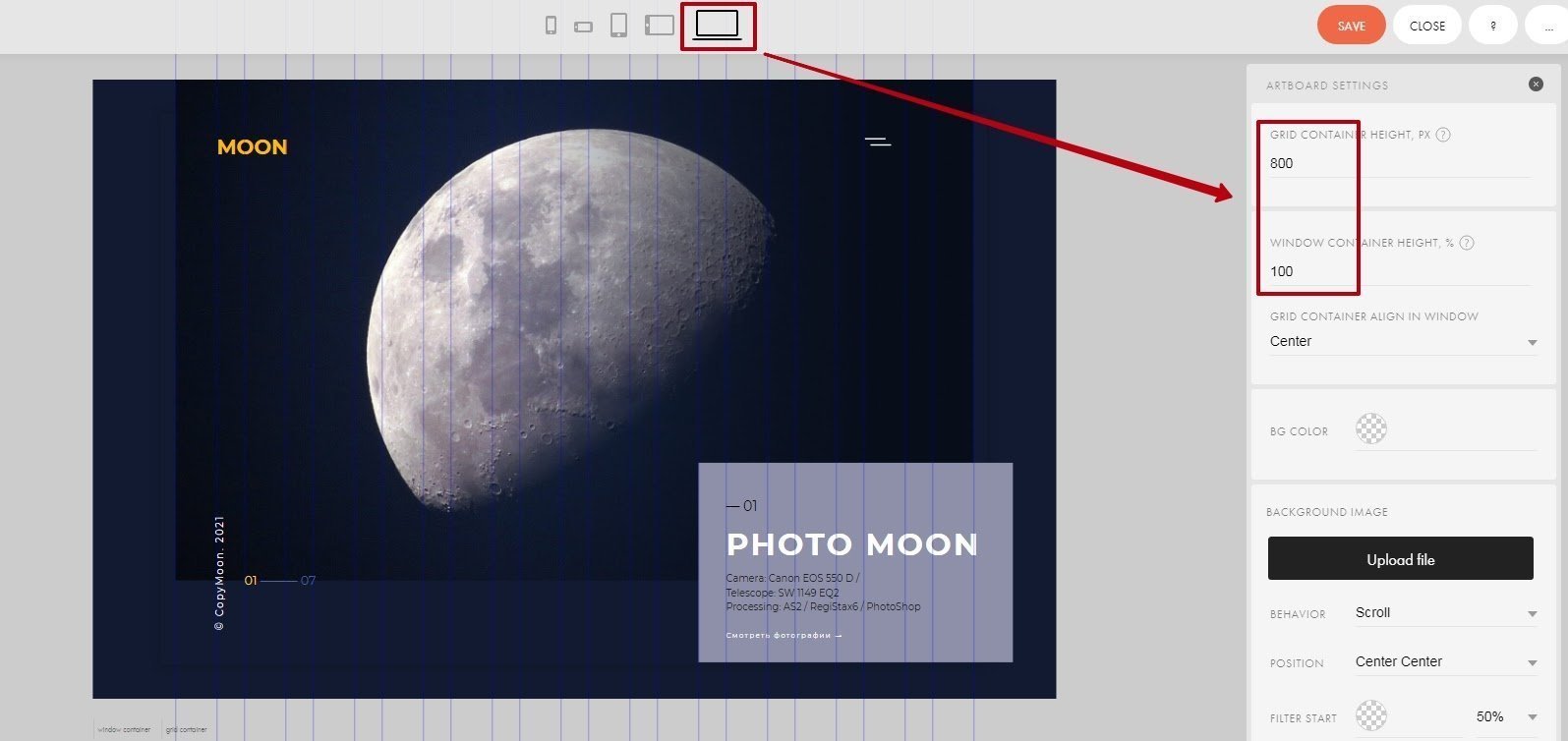
В настройках мы можем установить высоту блока, задав точное значение в пикселях.
Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
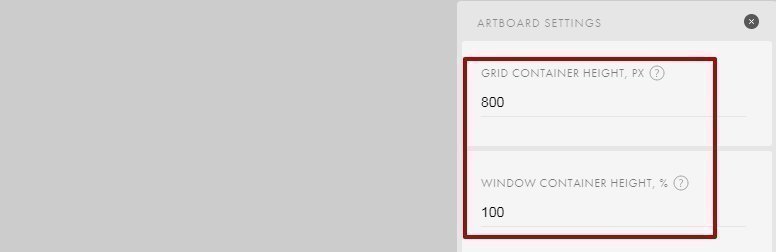
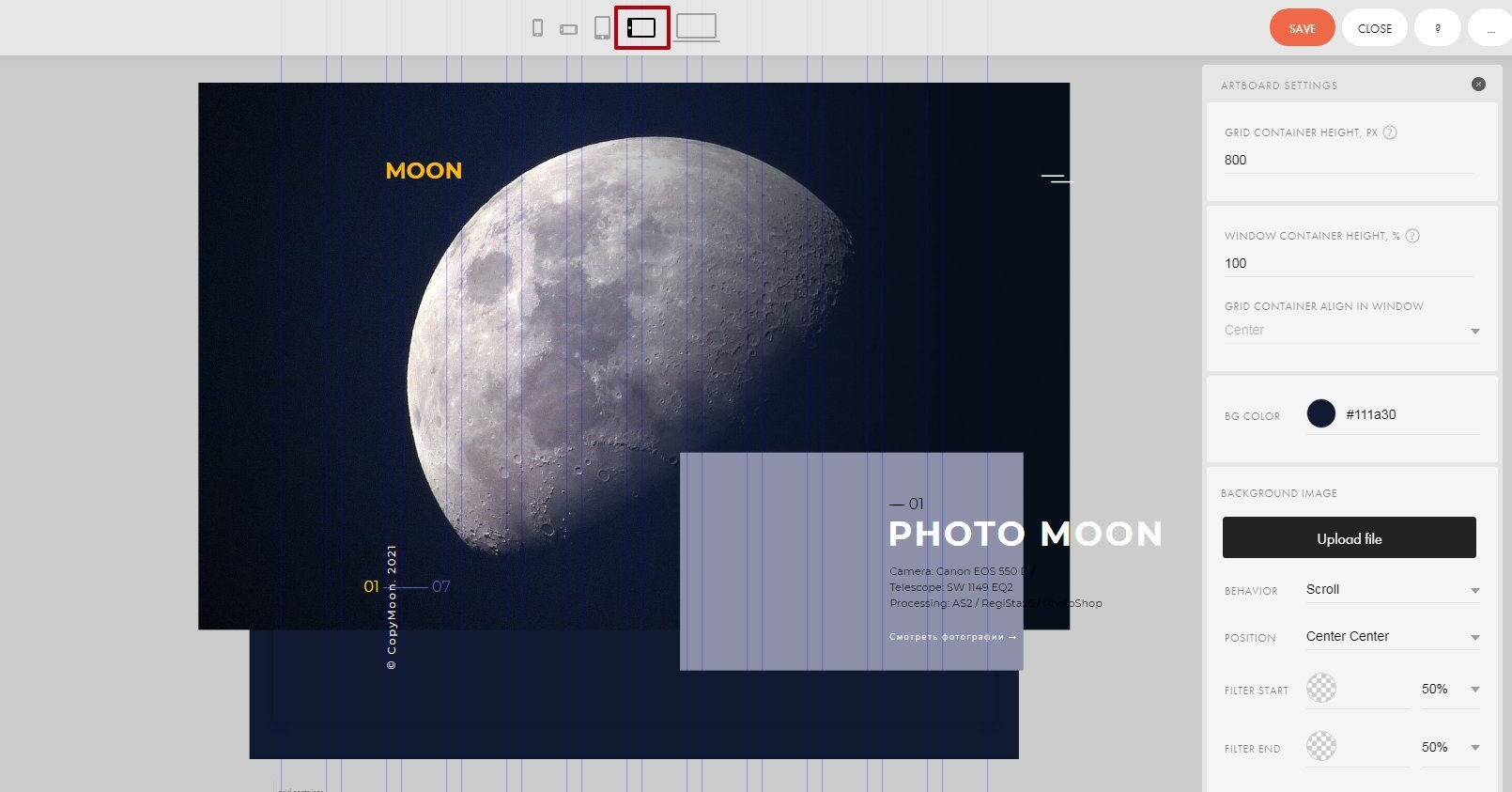
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
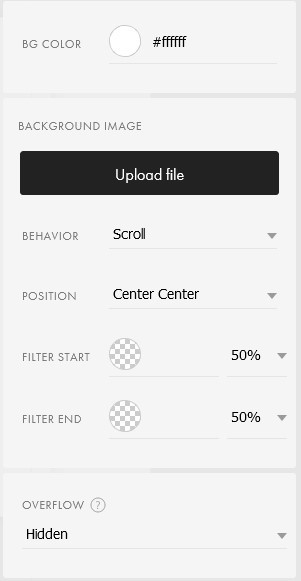
Присутствует также возможность изменить цвет фона или добавить изображение:
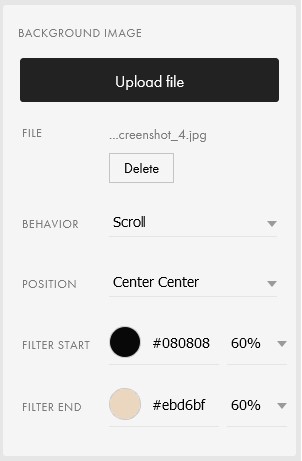
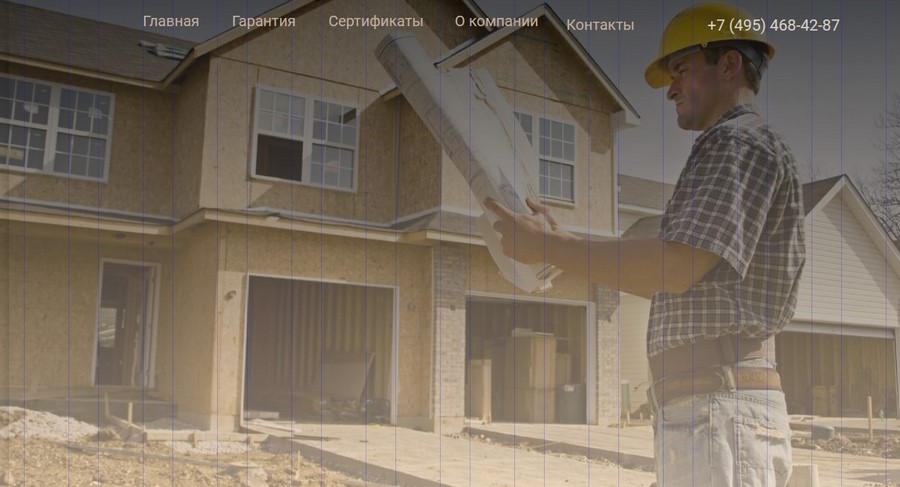
Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.
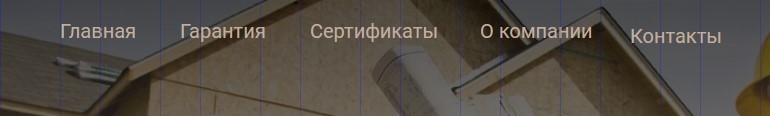
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
Сравните оригинальное фото и получившийся результат.
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.
Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
Доступные элементы
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:
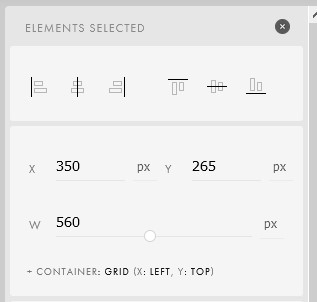
После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
Настройки всех элементов начинаются с настроек позиционирования.
Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.
Текст
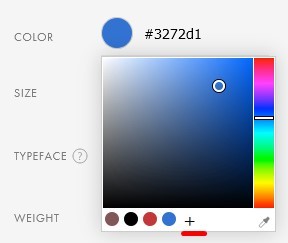
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:
Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
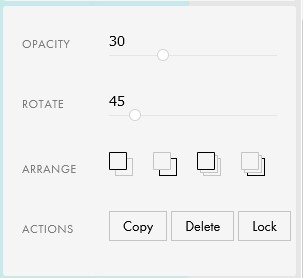
Нам также доступна прозрачность, изменение угла наклона и слоя текста.
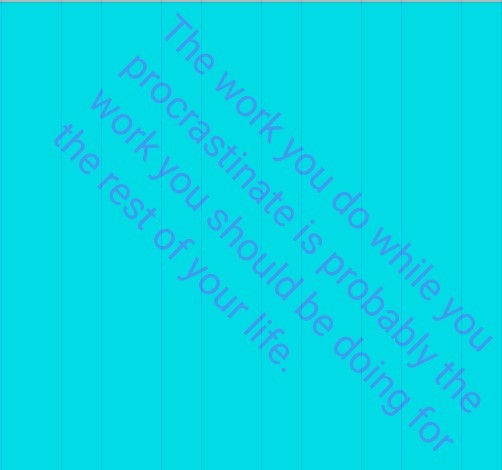
Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:
Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
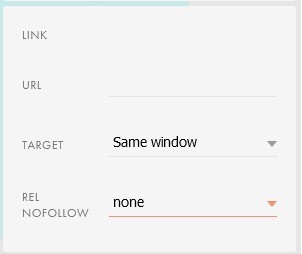
При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.
Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.
Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:
Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:
Через него мы можем:
Теперь наш первый экран выглядит вот так:
Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.
Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:
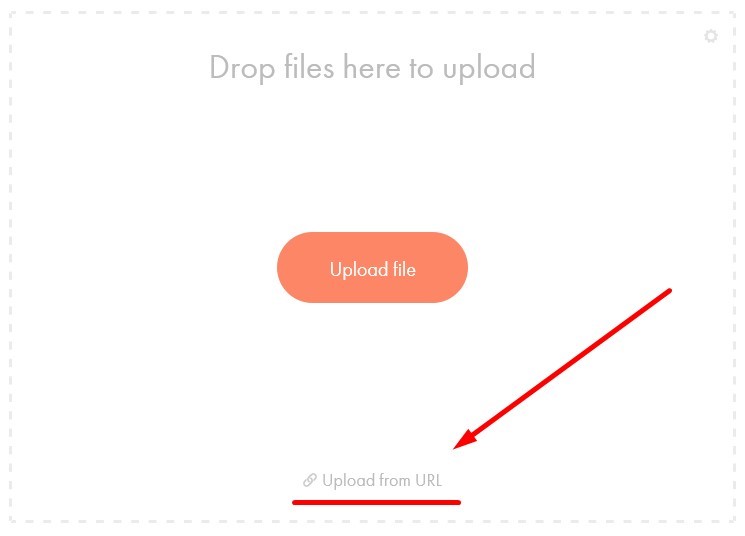
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.
Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
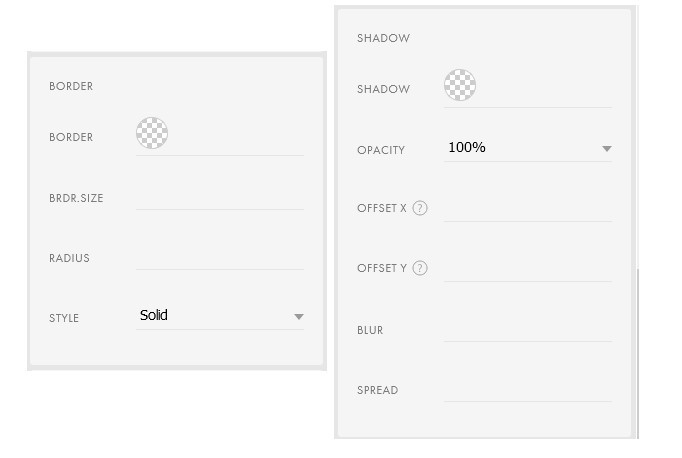
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.
Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
Что касается тени, тут гораздо больше возможностей для креатива:
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.
Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
В настройках блока выставляем параметры как на картинке.
Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
Расположение элементов в десктопной версии
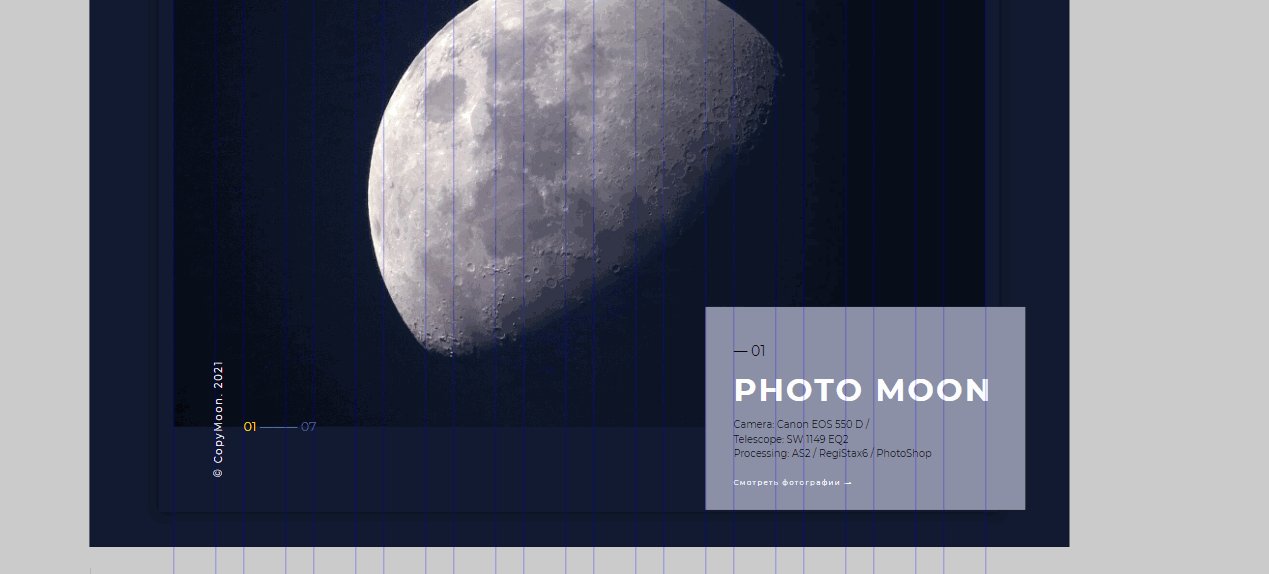
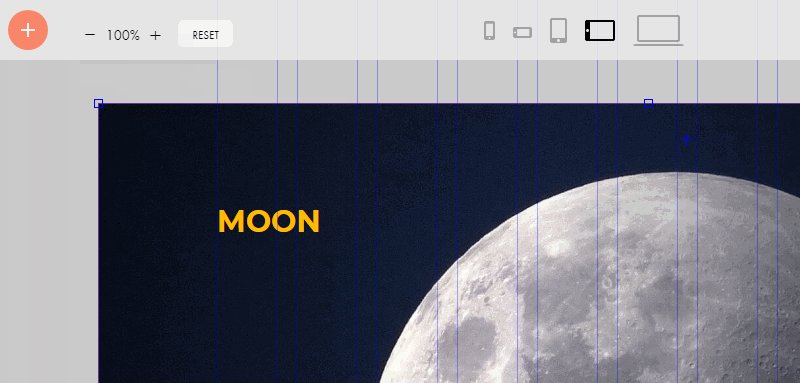
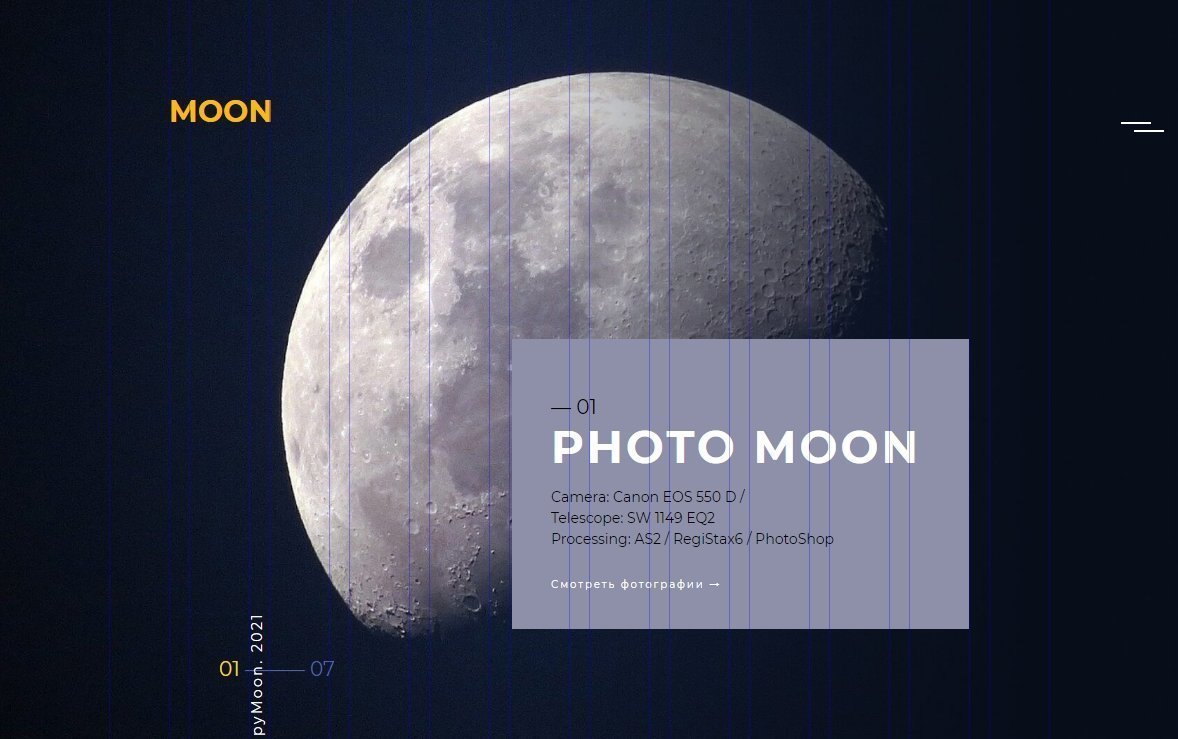
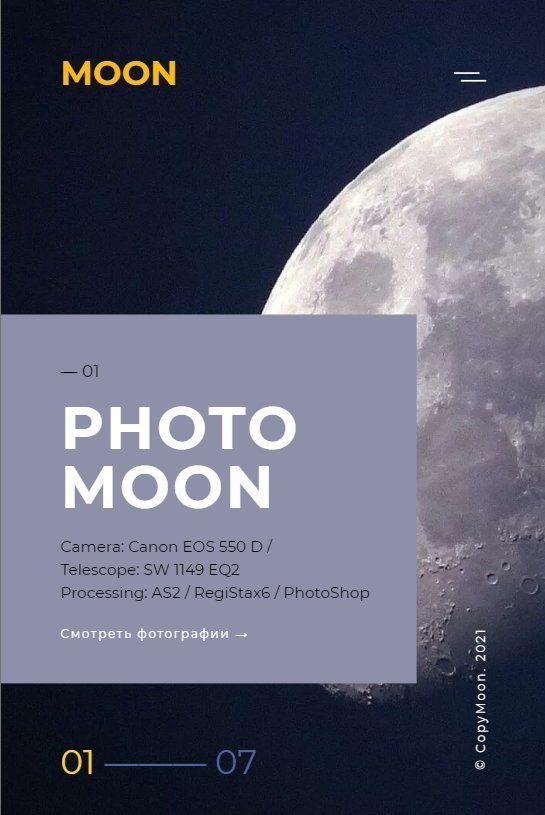
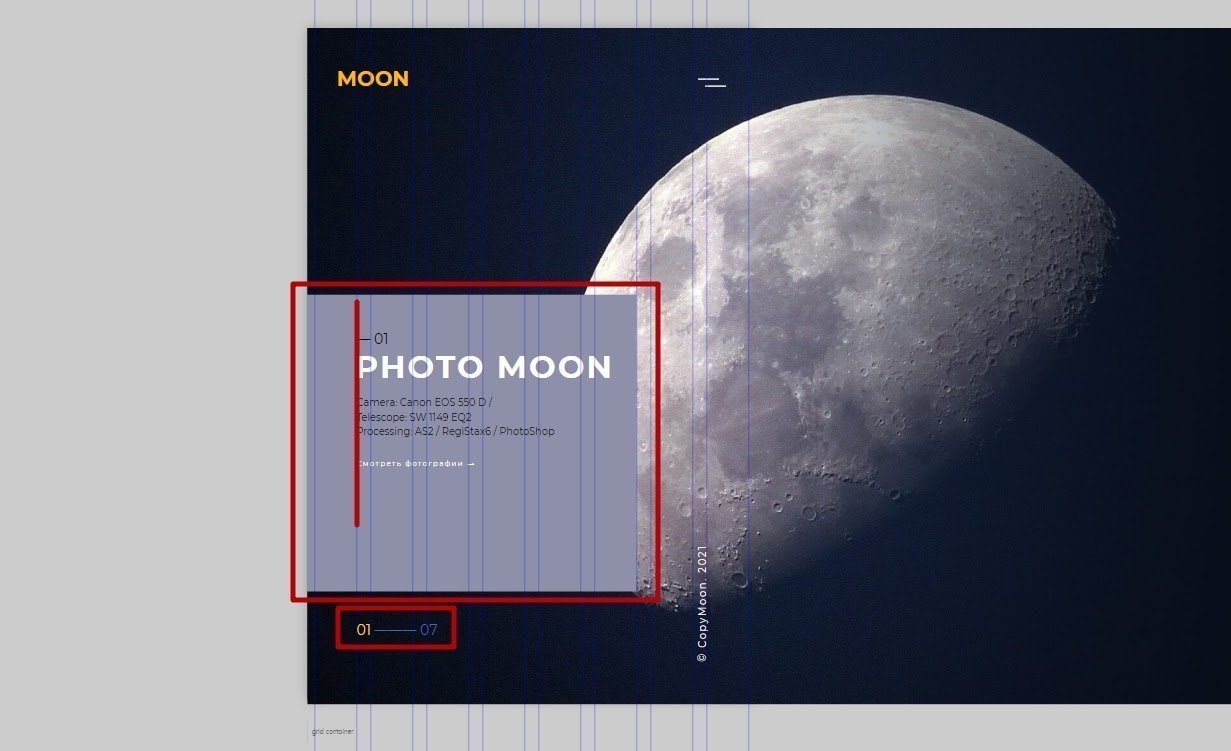
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
Макет состоит из простых элементов:
Настройки для десктопной версии:
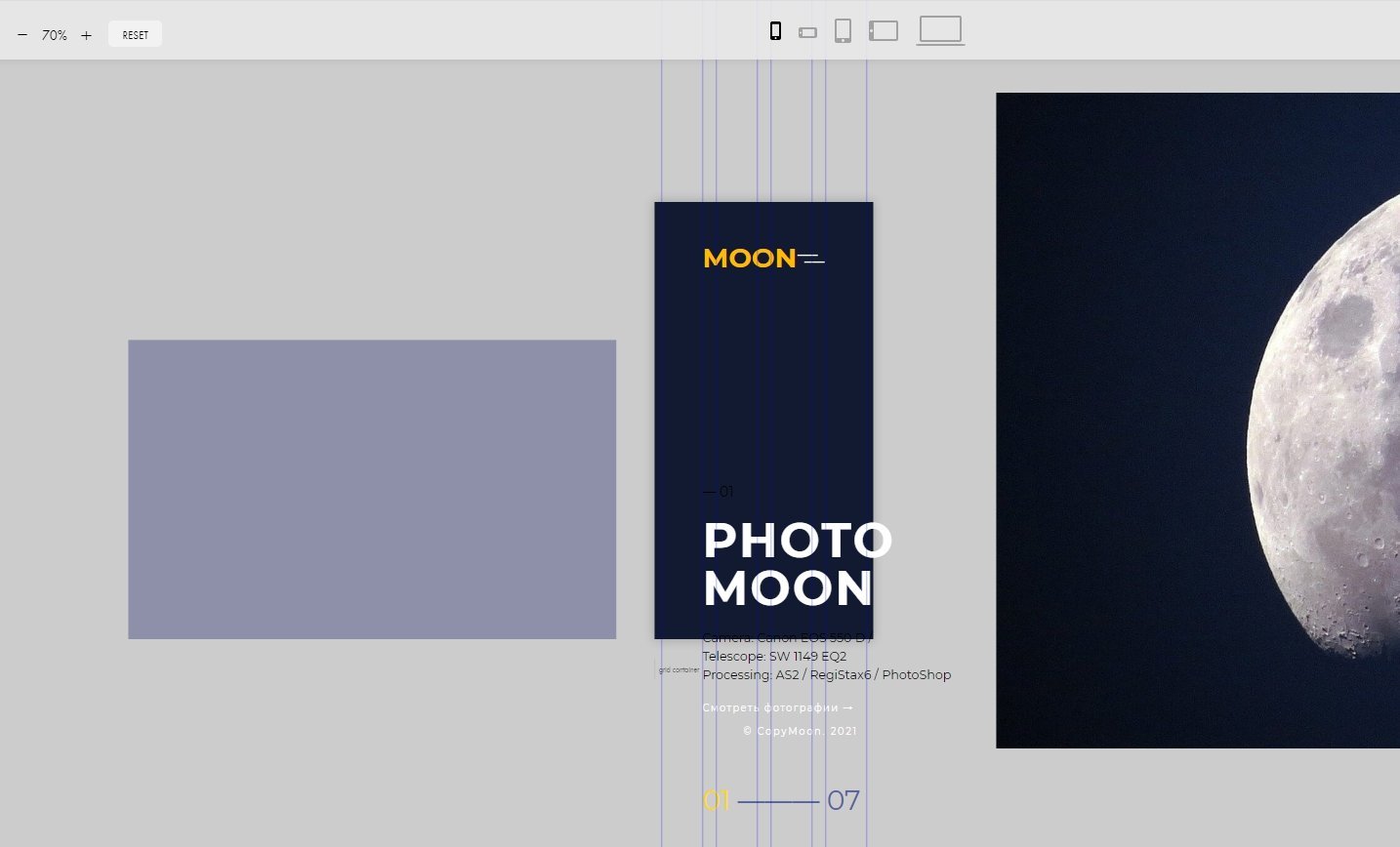
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
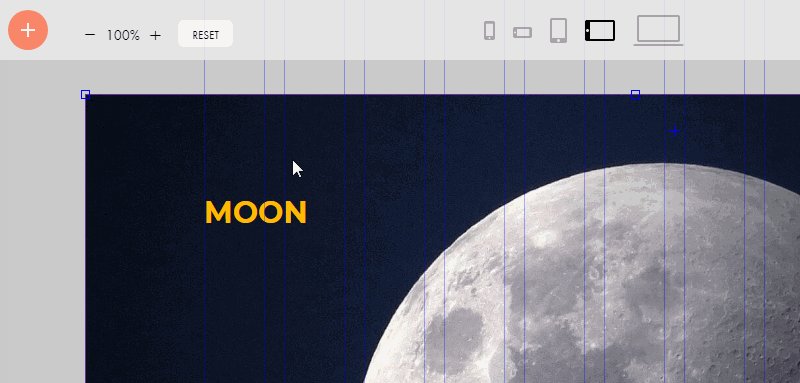
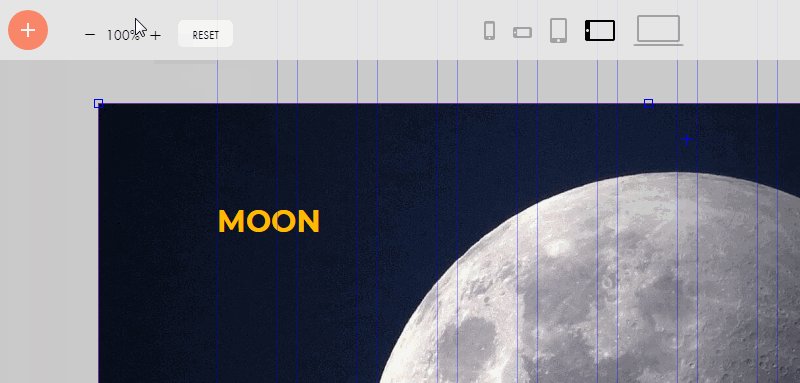
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
Собираем макет для планшета с горизонтальной ориентацией
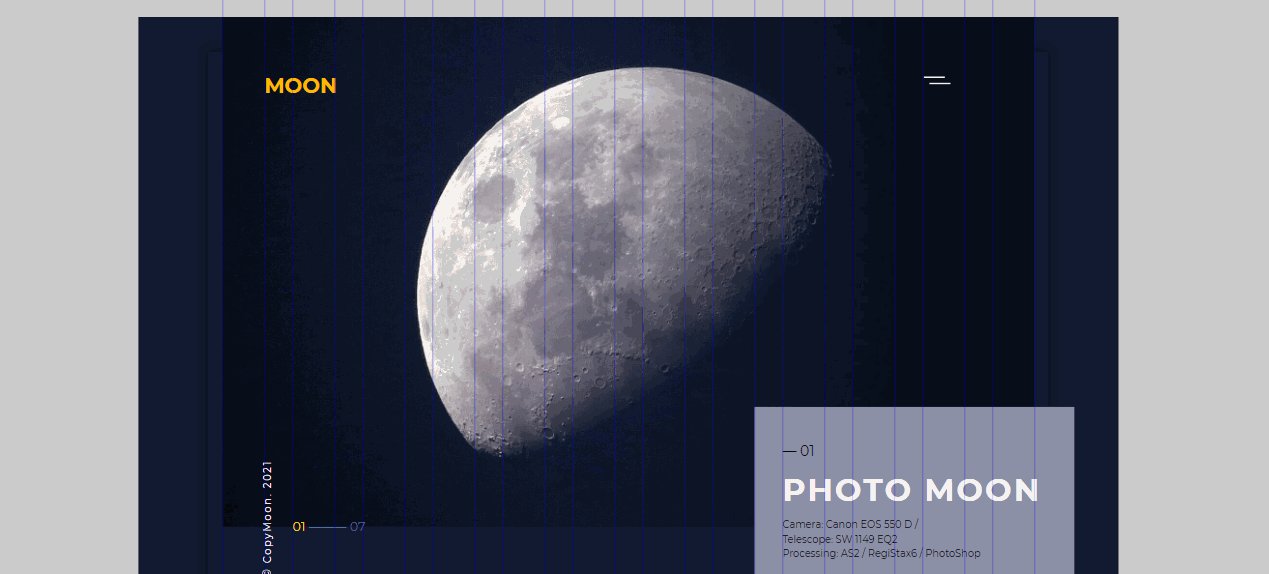
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.
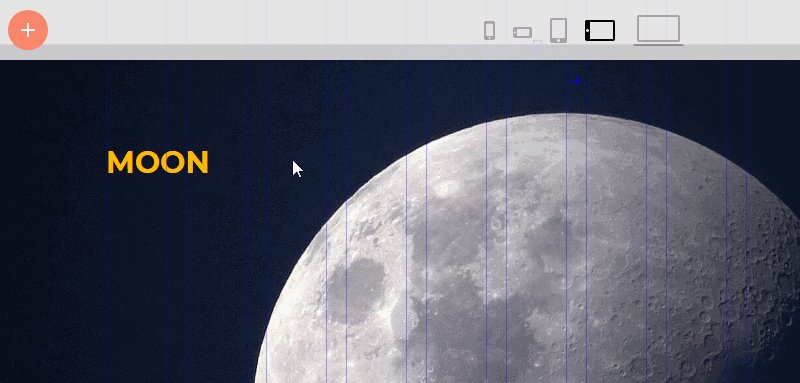
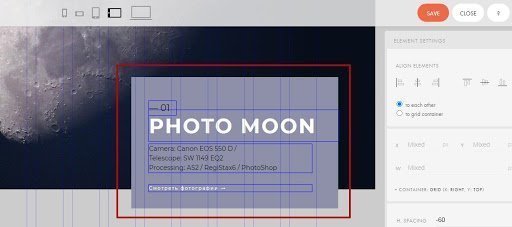
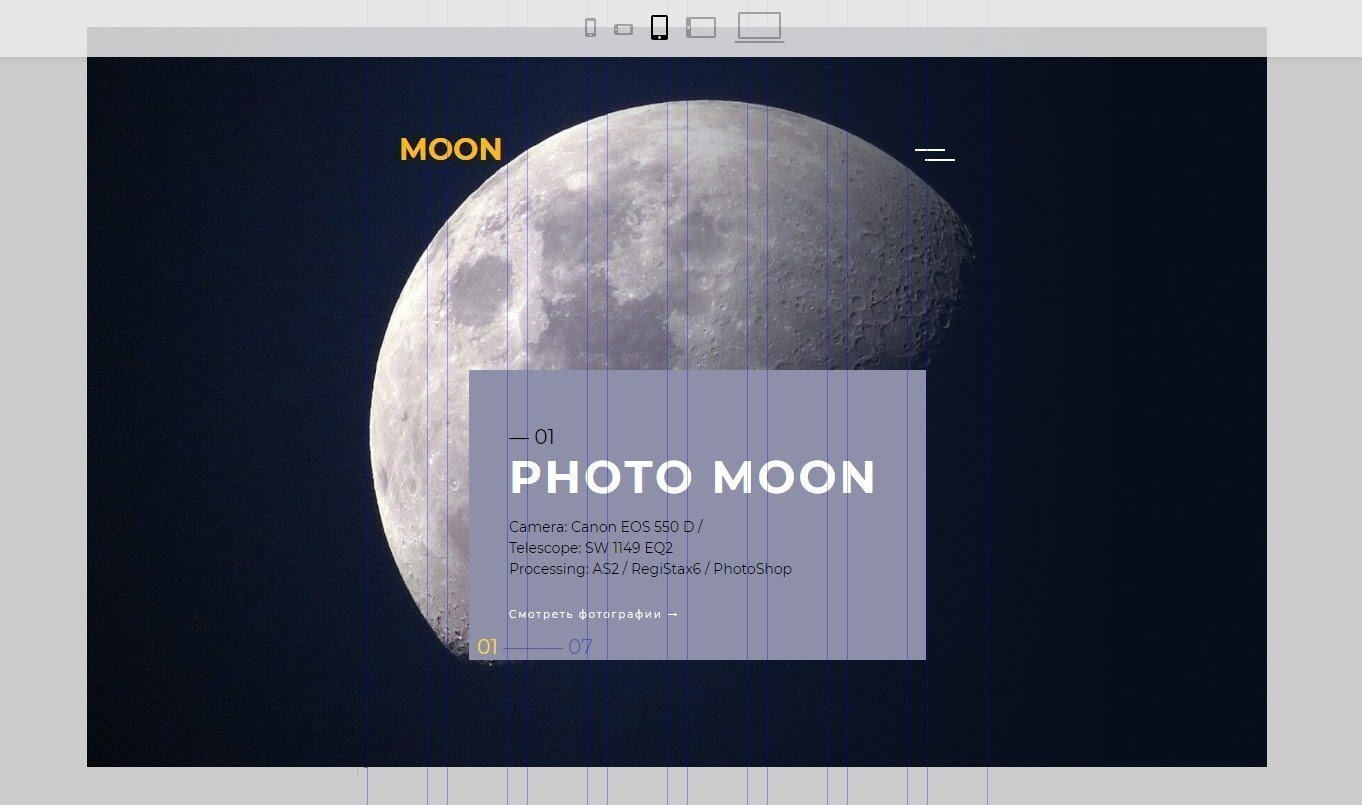
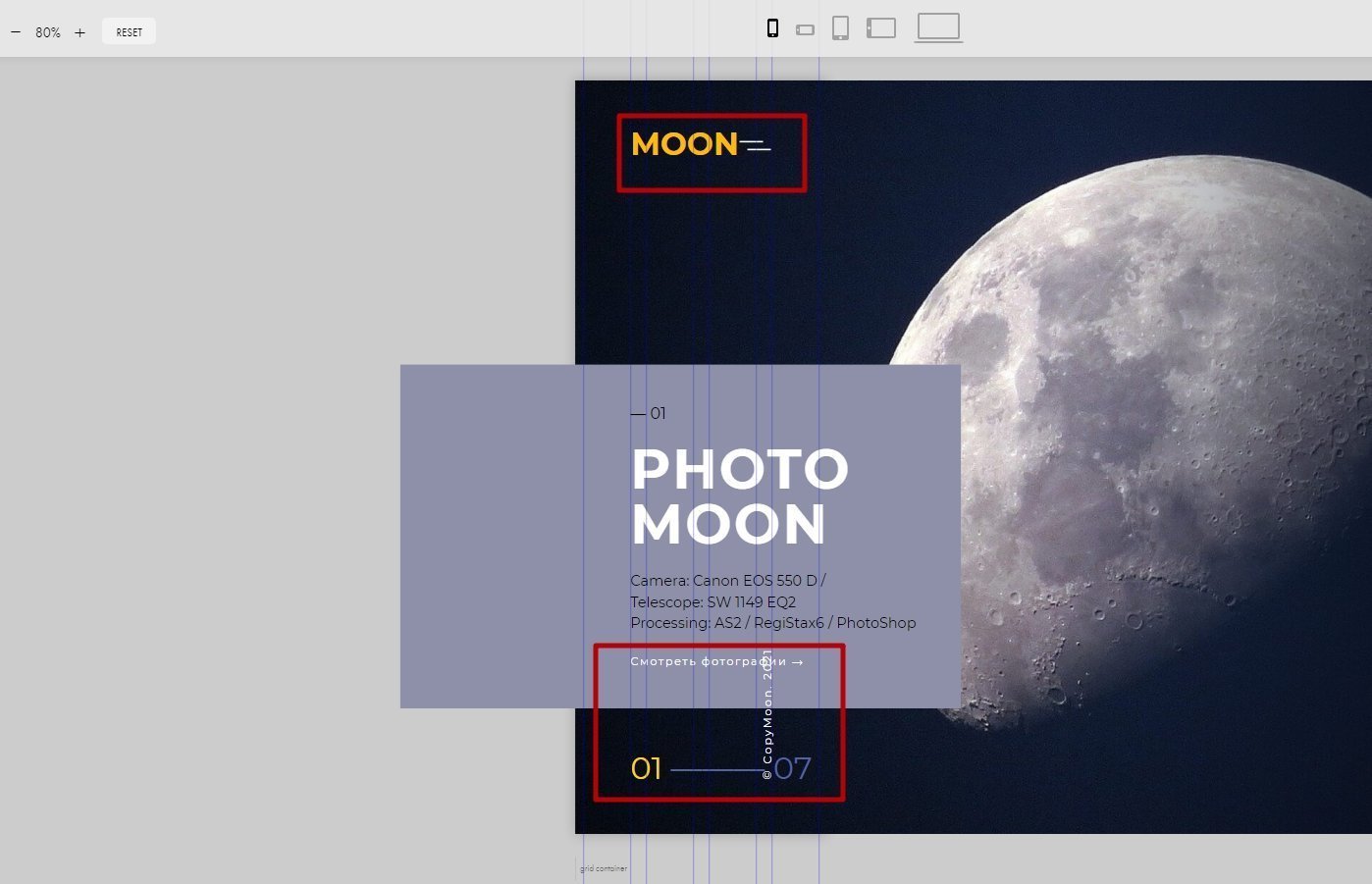
Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.
Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
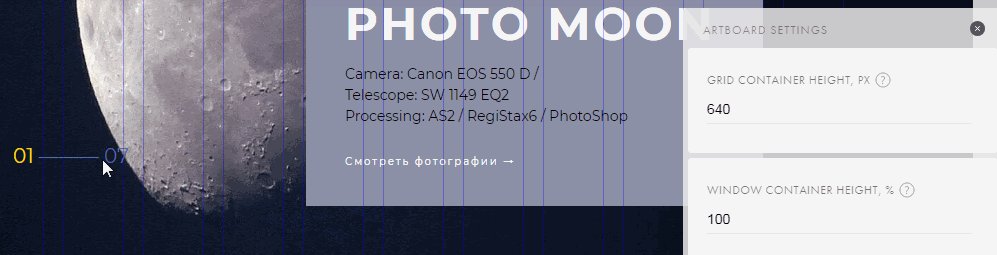
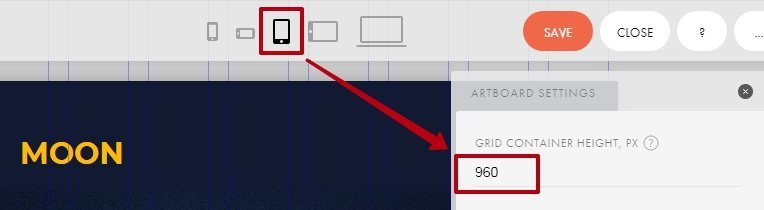
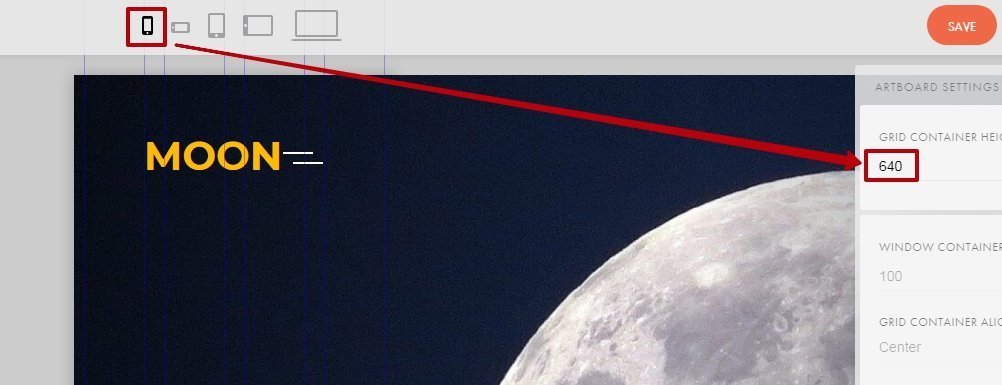
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.
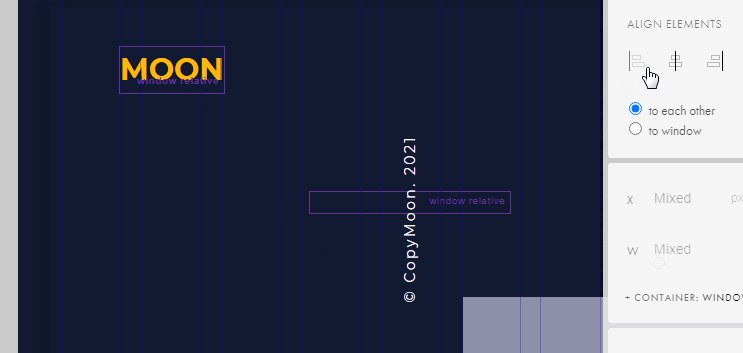
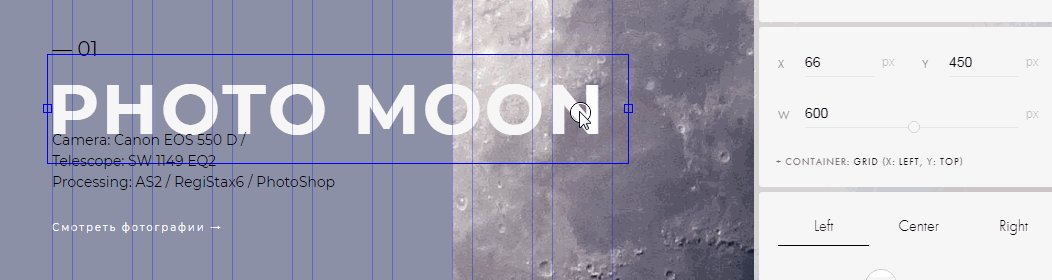
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.
Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
Переходим к блоку описания изображения.
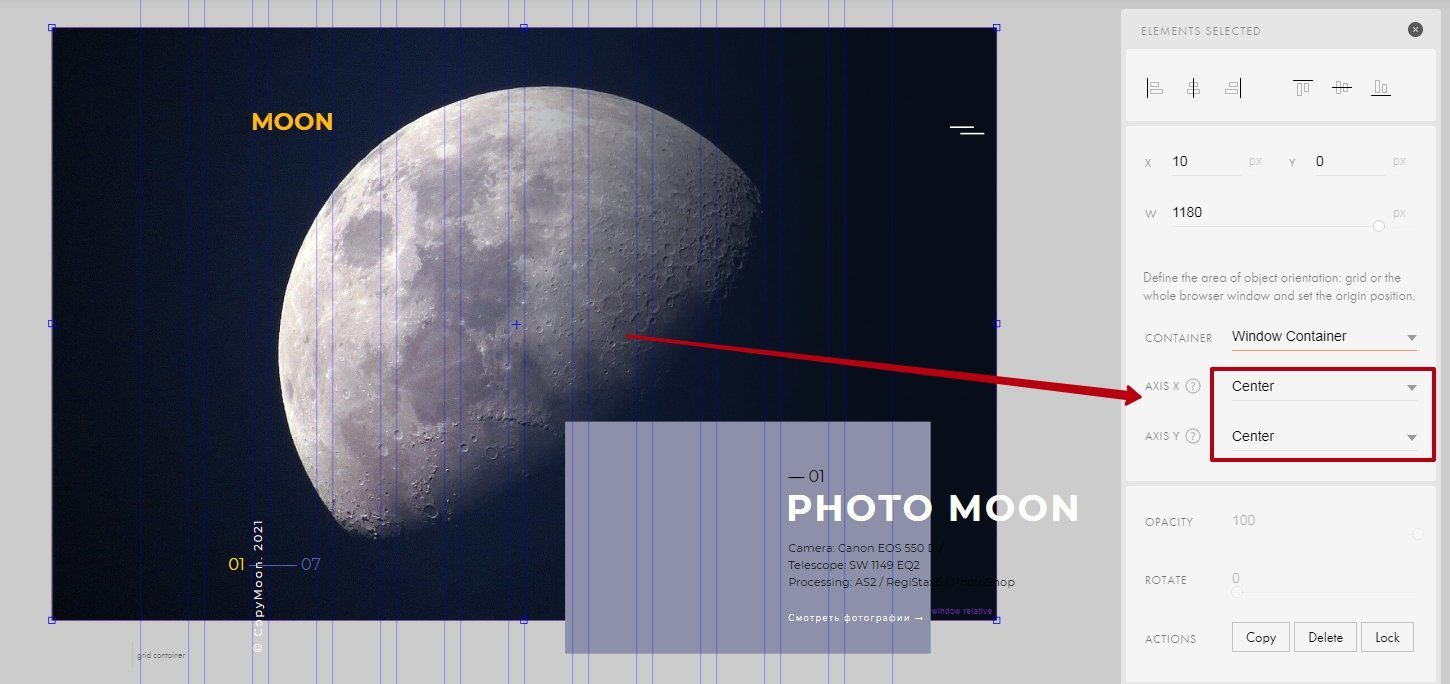
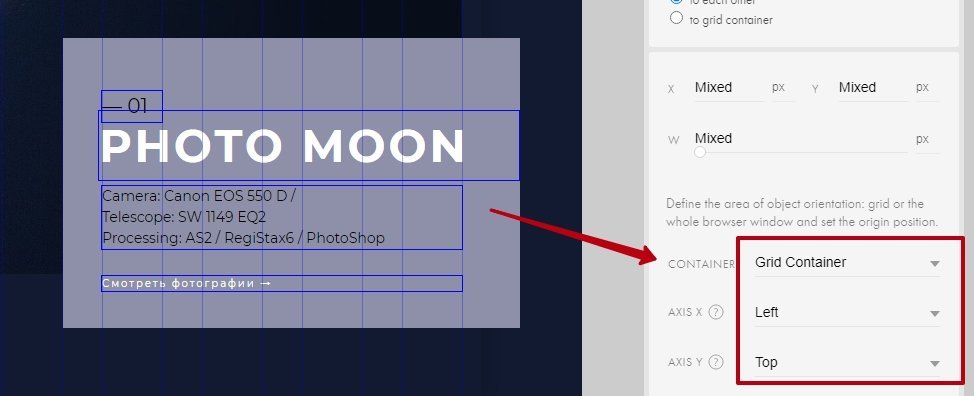
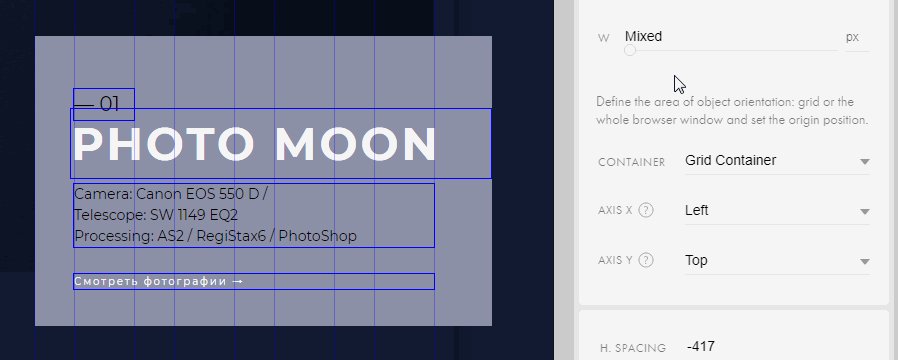
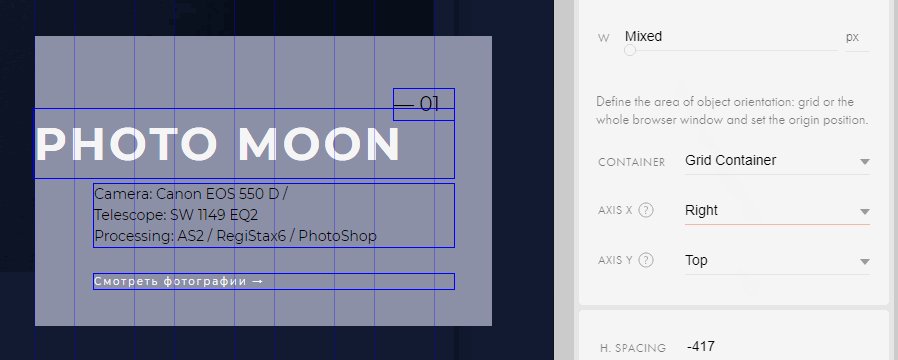
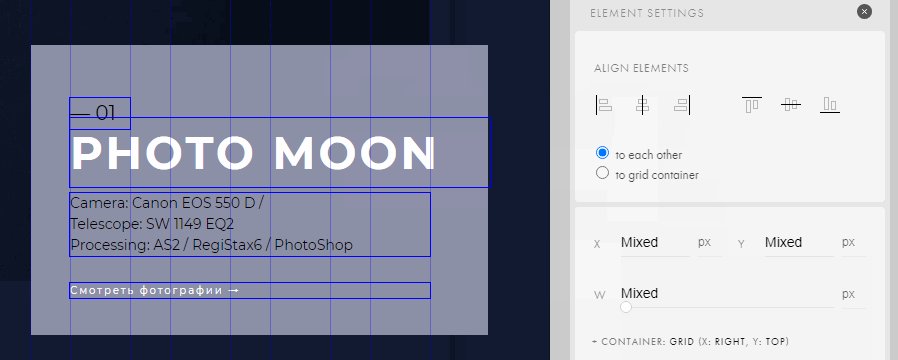
По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования ( Container) на панели Settings. Ищем решение проблемы там.
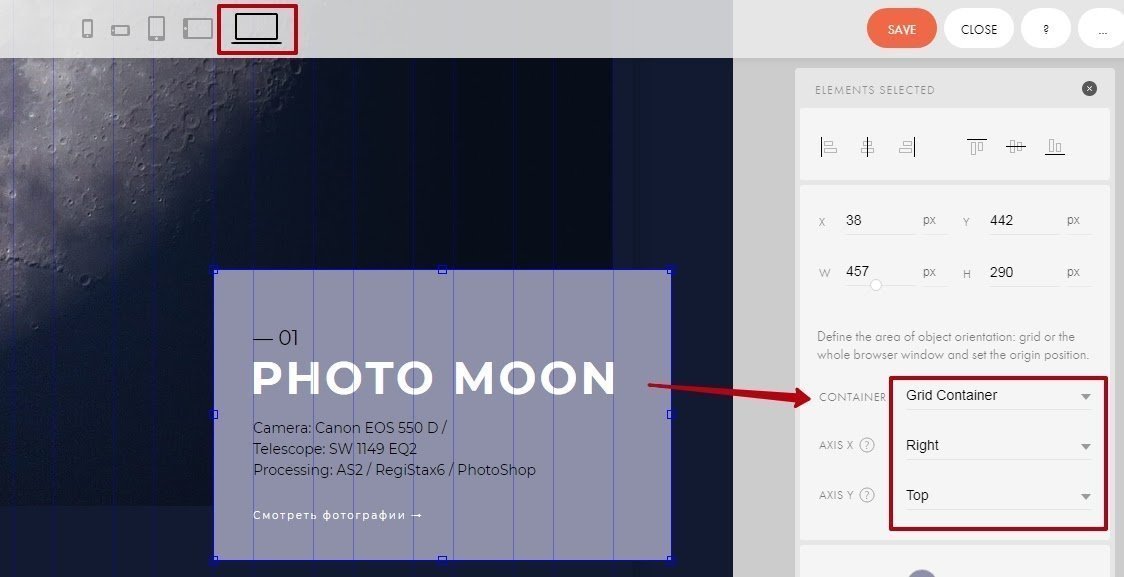
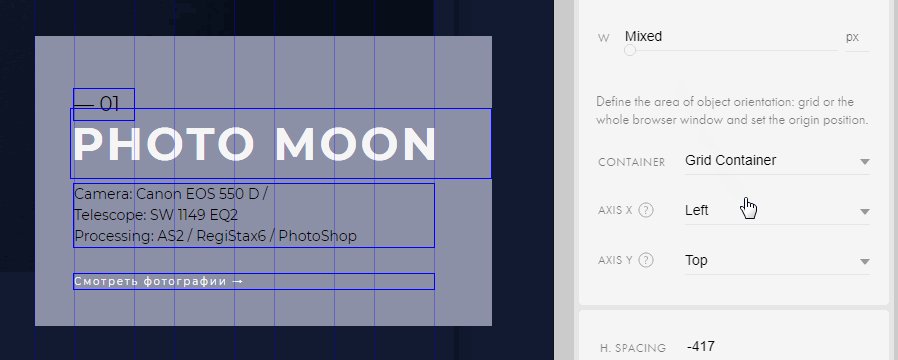
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.
Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.
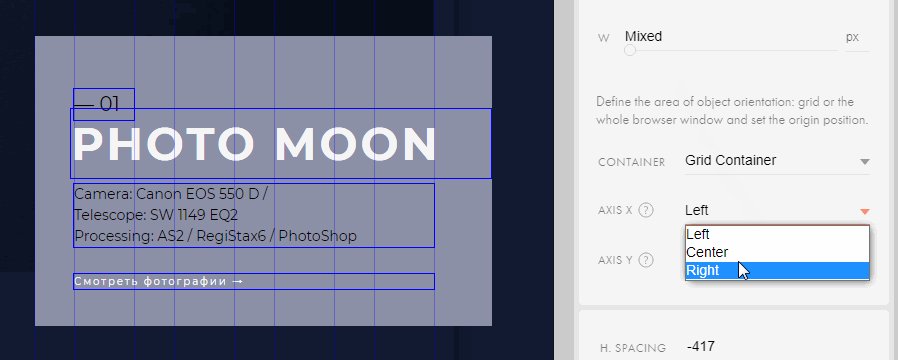
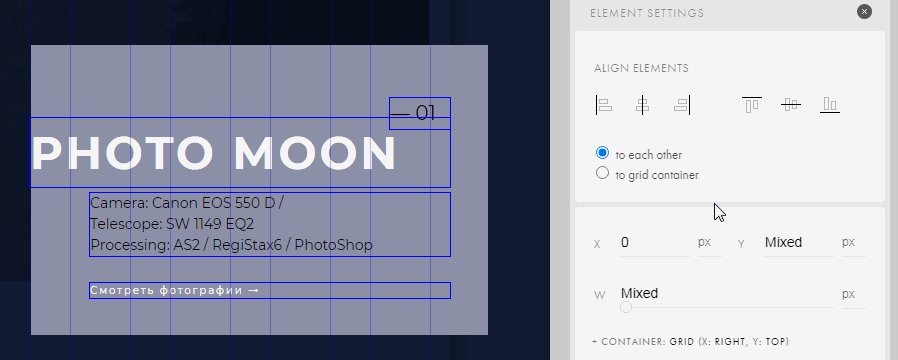
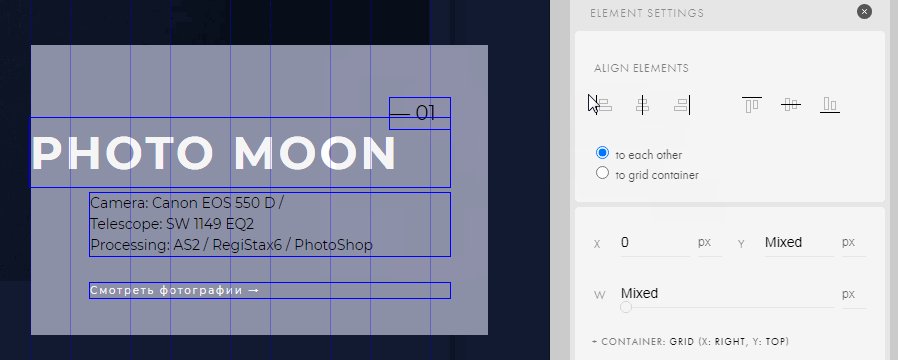
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.
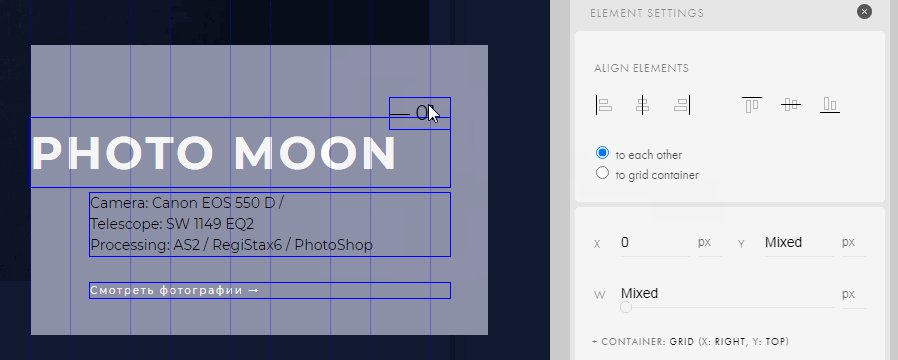
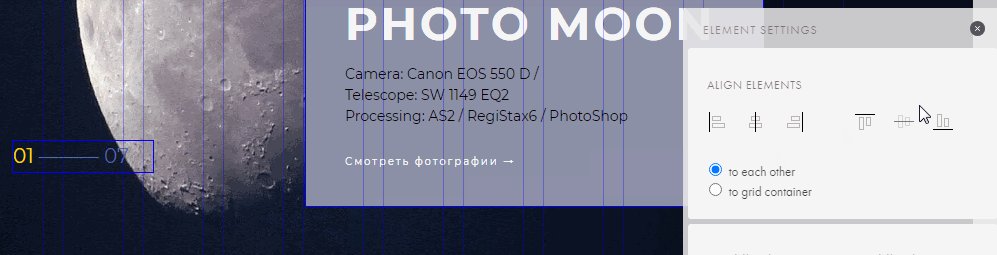
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.
Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.
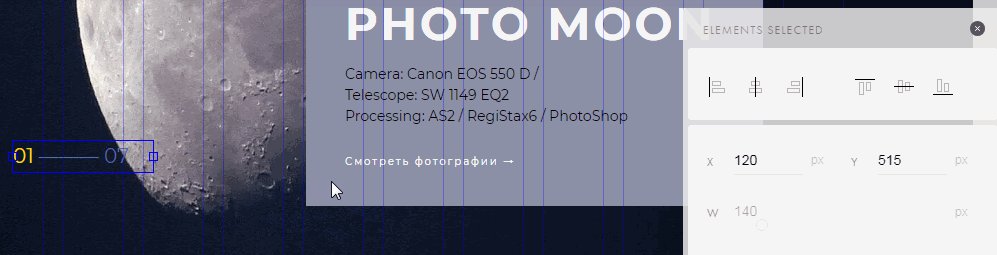
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
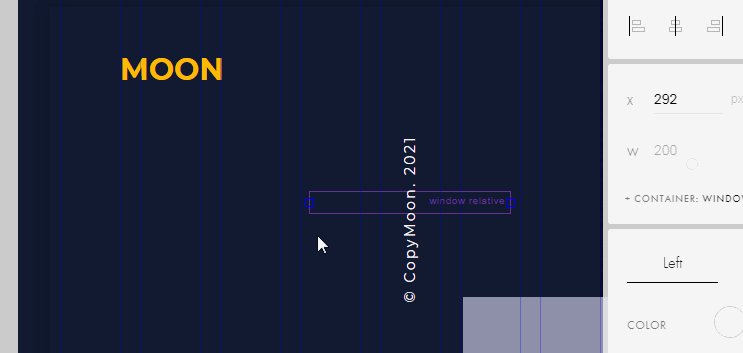
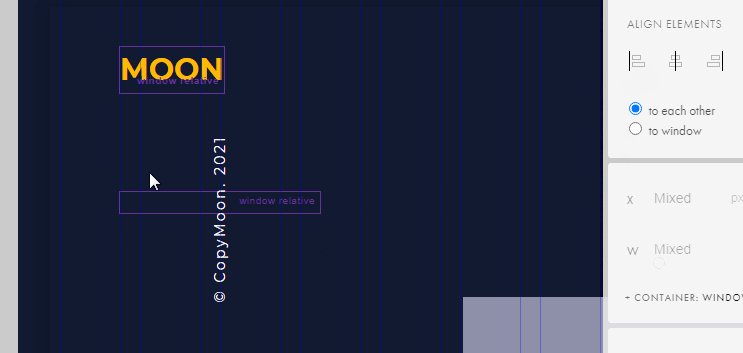
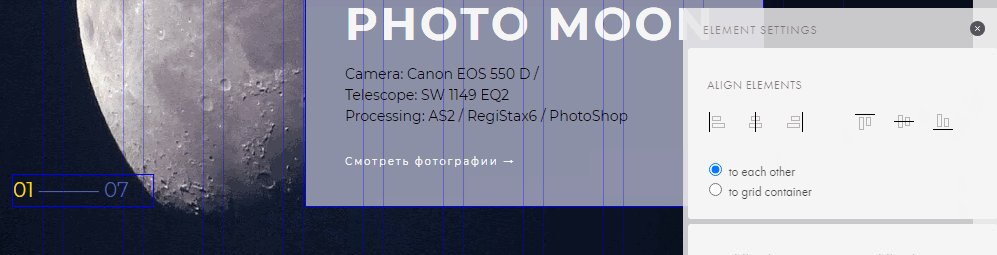
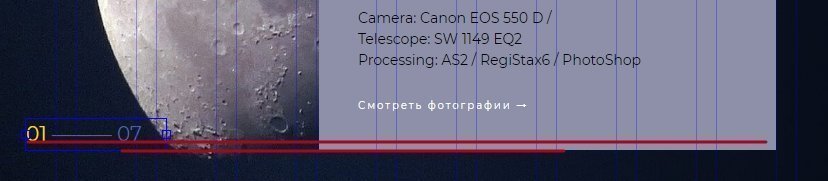
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.
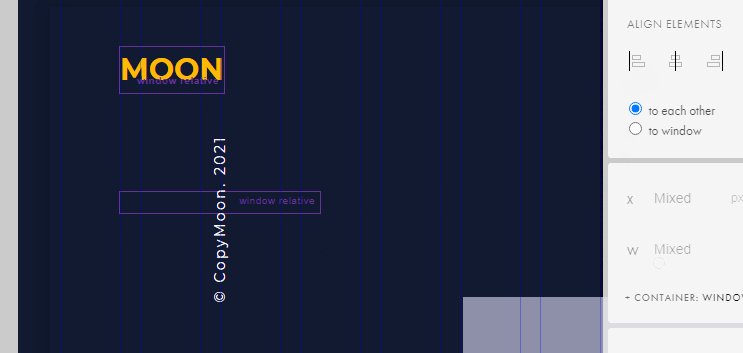
Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.
Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.
После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
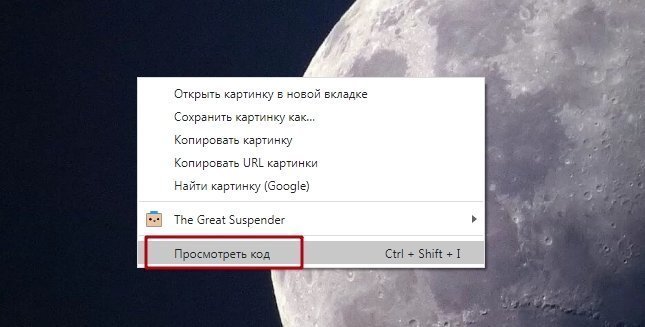
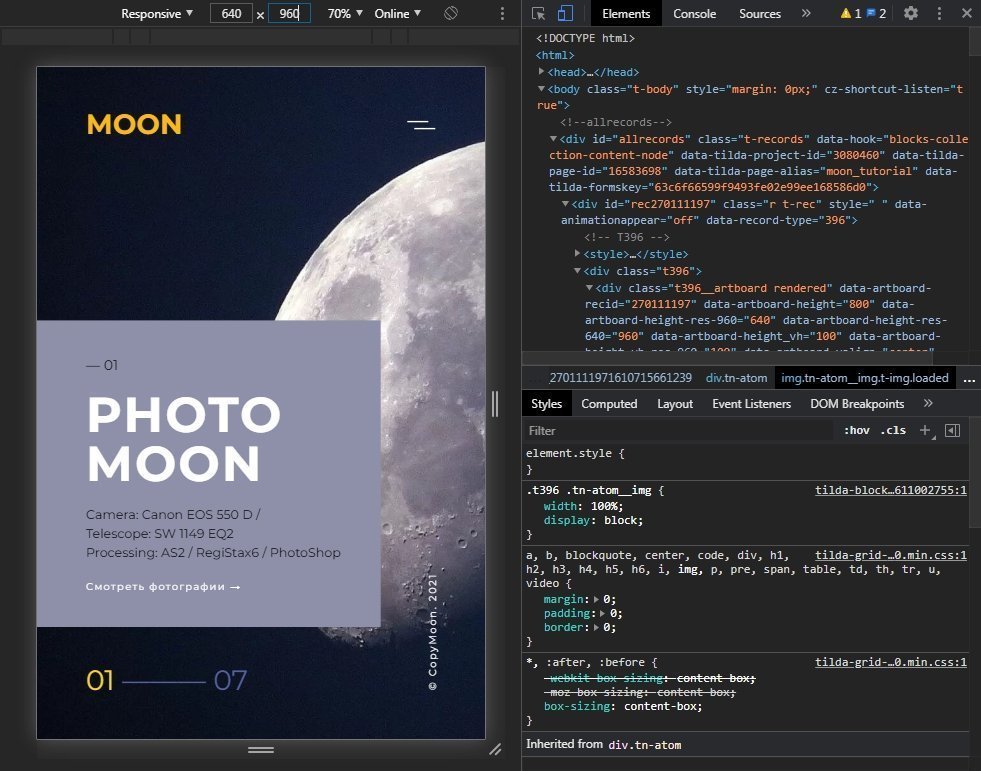
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт « Просмотреть код».
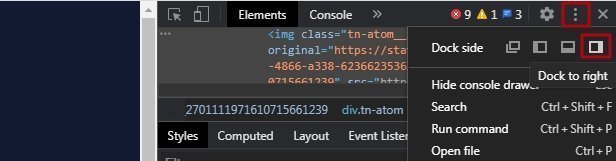
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.
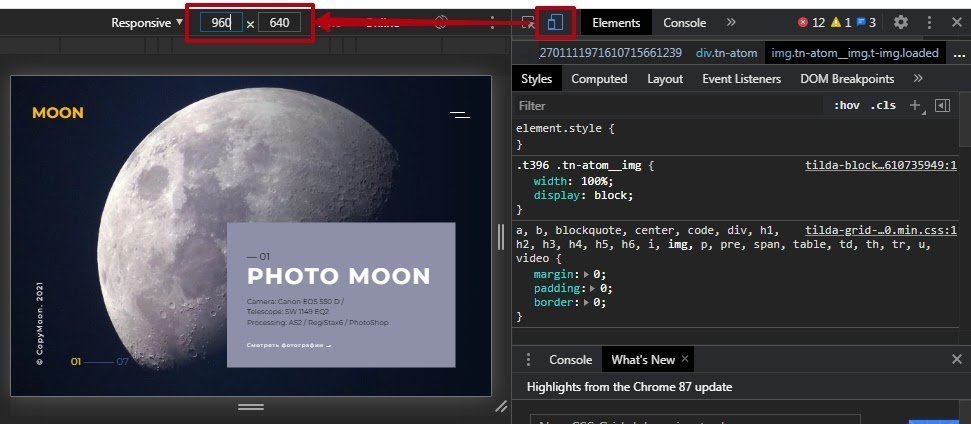
Далее нажмите на иконку экранов и введите нужное разрешение экрана ( 960×640) в центральной панели.
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
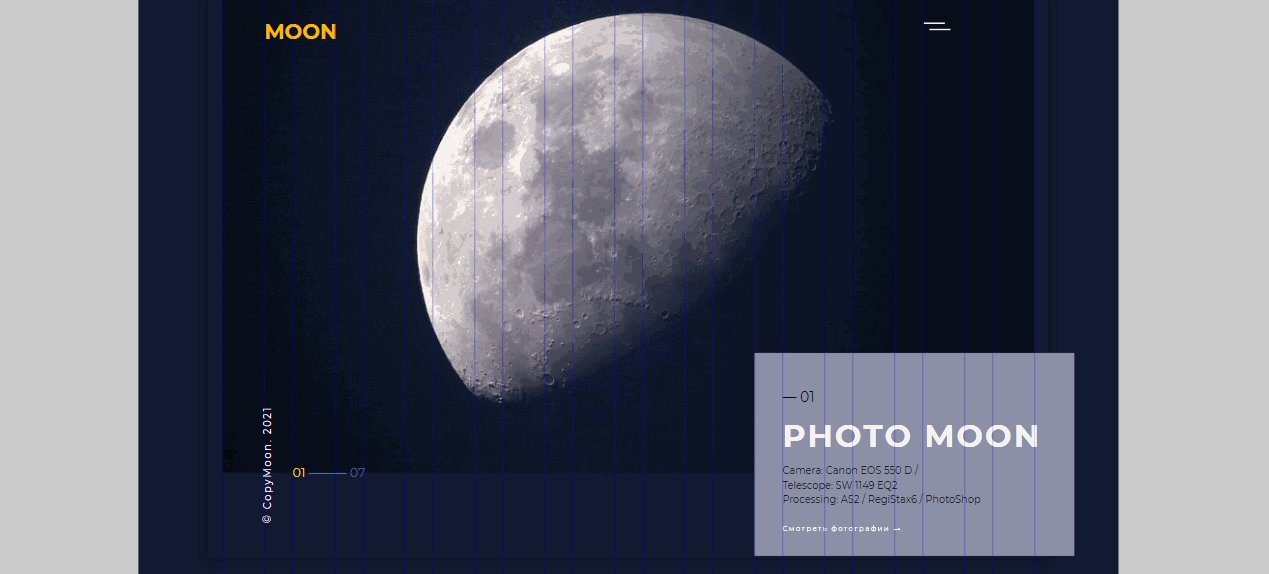
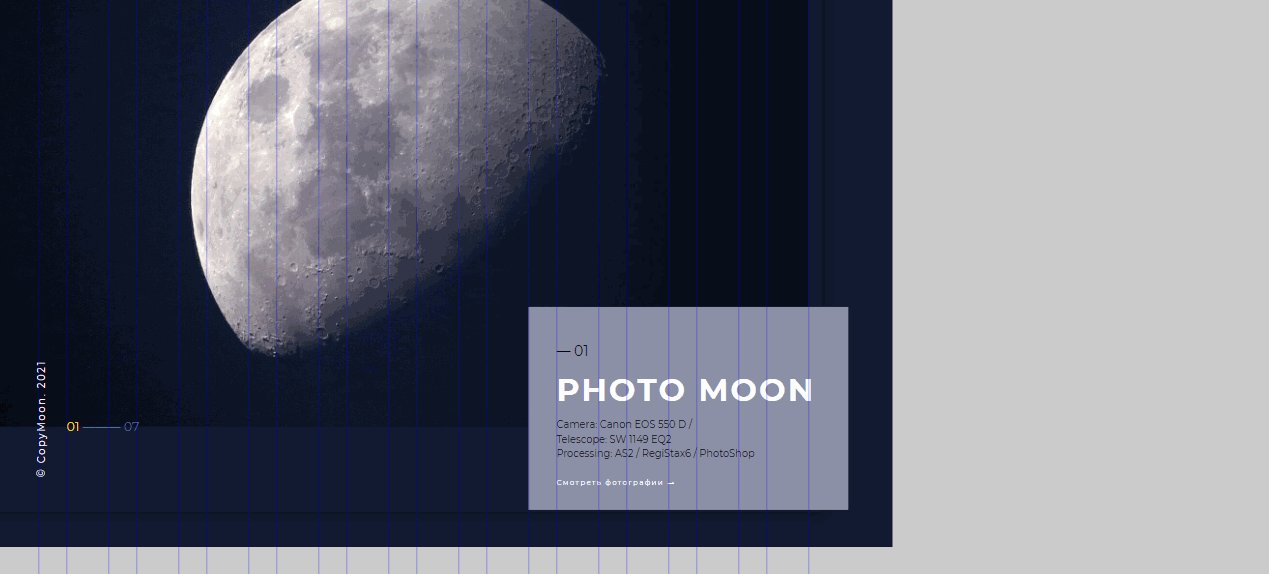
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.
Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.
Могло быть и хуже. Вот что мы сделаем:
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.
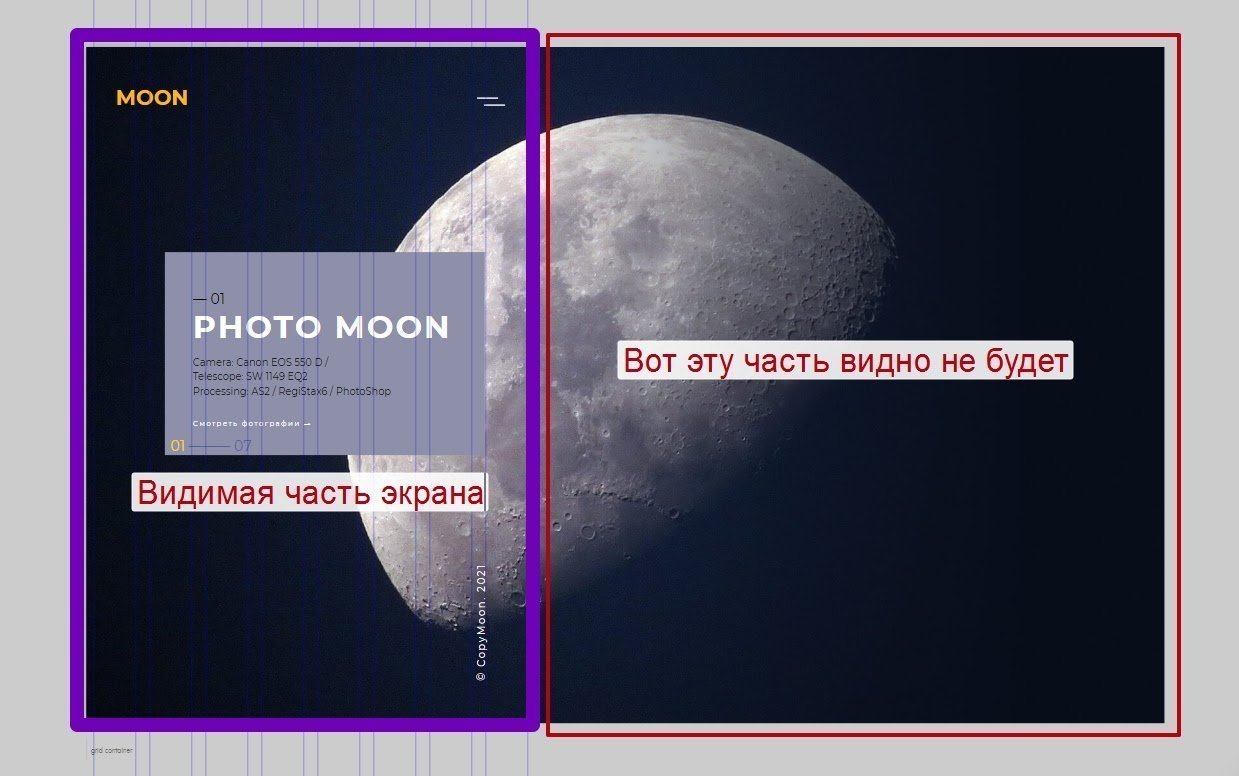
Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.
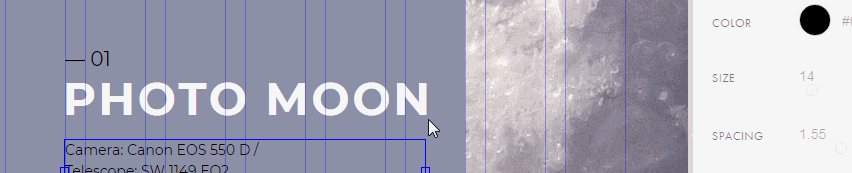
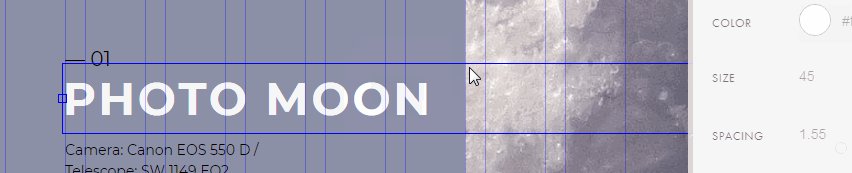
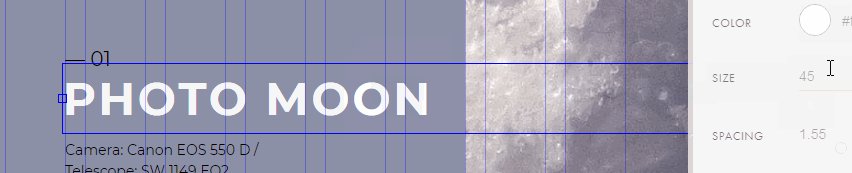
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.
Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.
Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
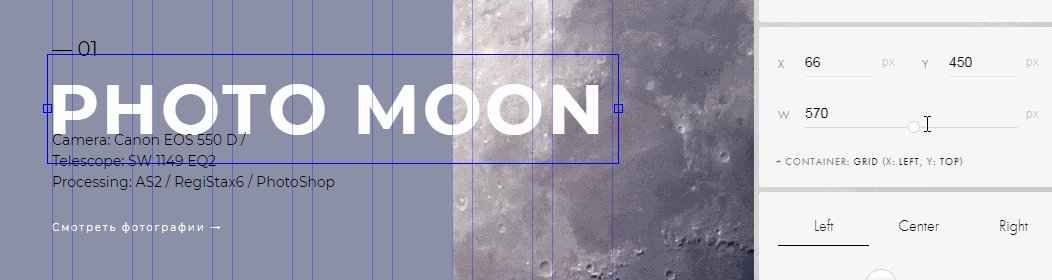
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.
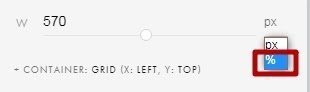
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.
Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.
Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.
Готовый макет в «Тильде».
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.
Смотрим, как отображается макет по умолчанию.
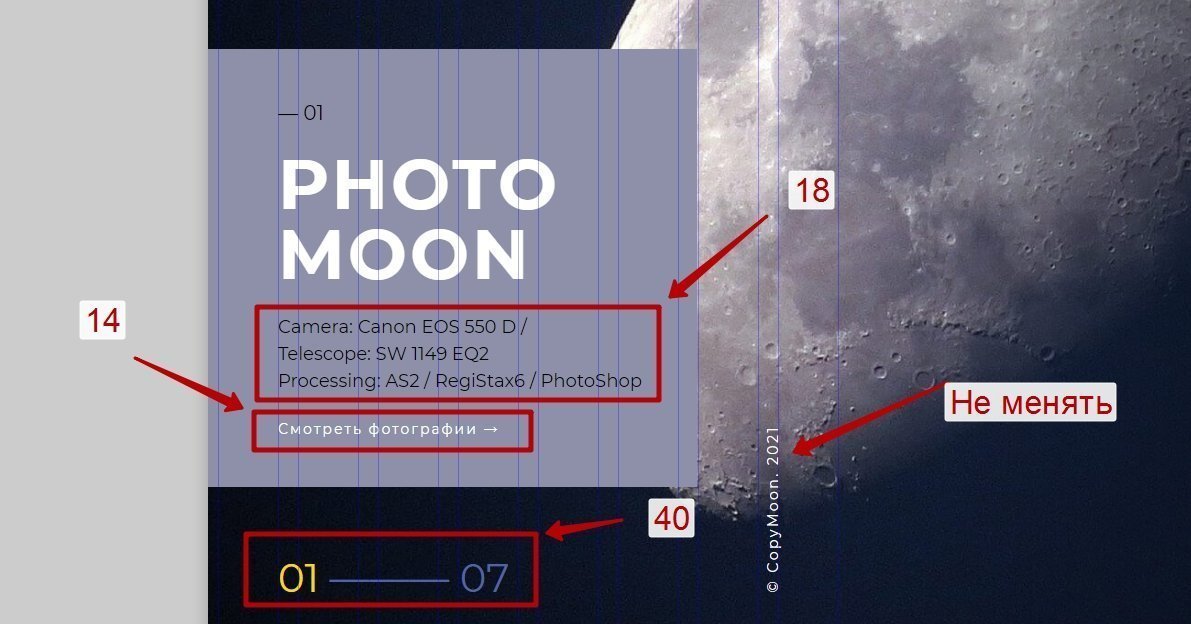
Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
Начнём стандартно — выставим высоту экрана рабочей области.
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.
Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:
Переносим заголовок, описание и ссылку в рабочую область экрана.
Меняем цвет текста описания с помощью панели настроек.