адаптивное многоуровневое меню для сайта
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Большое меню, маленький экран: адаптивная многоуровневая навигация
Если вам приходилось работать над адаптивным сайтом, то, наверняка, немало времени ушло на решение одной из существенных задач в данной активно развивающейся теме: навигации. Для простой навигации решение может быть прямолинейным и очевидным. Однако для более сложных случаев, например, многоуровневых вложенных выпадающих списков, может потребоваться более изощренное перестраивание пунктов меню.
В предлагаемом подходе мы будем использовать медиа запросы и jQuery для адаптации многоуровнего навигационного меню, чтобы сохранить простоту разметки и свести к минимуму использование внешних ресурсов.
Цель: адаптивное выпадающее меню
Вот что мы хотим получить в итоге:
Разметка
Наша разметка состоит из простого неупорядоченного списка, в котором имеются вложенные списки в рамках пункта. Классы и ID намеренно не применяем для пунктов списка, за исключением родительского элемента, чтобы меню можно было совместить с CMS.
Базовые стили
Добавим базовые стили, чтобы наш список выглядел как панель навигации.
Мы просто выстраиваем пункты списка в горизонтальную линию, устанавливаем цвета и скрываем подпункты с помощью абсолютного позиционирования.
Горизонтальное выпадающее меню
Добавим пару строк jQuery для подключения класса .hover к элементам списка, на которые наводится курсор мыши.
Теперь у нас есть функционирующее горизонтальное многоуровневое выпадающее меню.
Вертикальное выпадающее меню
Но наше замечательное меню выглядит плохо на маленьких экранах мобильных устройств. Добавим масштабирование в мобильных браузерах с помощью мета тега viewport.
Конвертируем hover в click
Для событий click нужно изменить целевой элемент с пункта списка на родительский пункт, так как нажатие на родительском пункте открывает вложенный список. Проблема заключается в том, что нажатие на ссылке приводит к перезагрузке страницы, но мы не можем предотвратить поведение по умолчанию для всех ссылок, так как вложенные пункты также содержат ссылки.
Кнопка «меню»
Дополнительные «рюшечки»
Так как у нас используется класс для родительских элементов, то почему бы не добавить указатели на то, что в пункте есть вложения?
События
На данном этапе у нас появились новые проблемы:
Вывод и скрытие
Отвязываем событие hover
Для решения проблемы с реагированием мобильной версии меню на событие hover воспользуемся функцией unbind() внутри условного блока «уже, чем точка излома».
Однако, есть еще одна проблема: событие click не работает, если изменить размер браузера с больших значений к маленьким. Причина кроется в том, что вся функция выполняется полностью каждый раз при изменении окна браузера. Для того, чтобы проводить переключение в правильном месте нужно отвязать событие click перед его повторным привязыванием.
Удовлетворяем IE
5 последних уроков рубрики «jQuery»
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
jQuery плагин для создания диаграммы Ганта.
AJAX и PHP: загрузка файла
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Адаптивное многоуровневое меню для сайта
Скрипты HTML, CSS, jQuery и JavaScript, а так-же все для WordPress, DataLife Engine, XenForo, Invision Power Board и других CMS
Автор: delux · Published 11.11.2018
Multibox Menu — Полноэкранная навигация
Multibox Menu — Современная реализация полноэкранной адаптивной навигации для сайта.
Автор: delux · Published 15.03.2017 · Last modified 25.02.2019
Адаптивное выпадающее меню для сайта
Реализация адаптивного многоуровнего выпадающего меню для сайта на основе jQuery, JavaScript и CSS
Автор: delux · Published 15.03.2017 · Last modified 25.02.2019
Адаптивное jQuery меню для сайта
Реализация красивого многоуровнего адаптивного jQuery меню для сайта — Flat jQuery Responsive Menu
Автор: delux · Published 14.03.2017 · Last modified 25.02.2019
Адаптивное 3D меню для сайта
Реализация простого адаптивного 3D меню для сайта на основе JavaScript.
Автор: delux · Published 16.04.2016 · Last modified 25.02.2019
Многоуровневое адаптивное меню
Реализация горизонтального меню преобразующегося в мобильную навигацию на мобильных разрешениях экрана.
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Адаптивное выпадающее меню на CSS3
Реализация адаптивного выпадающего меню на CSS3 преобразующегося в аккордеон на мобильных разрешениях экрана.
Автор: delux · Published 19.03.2016 · Last modified 25.02.2019
Простая навигация для мобильных устройств
Простая навигация для мобильных устройств основанная на jQuery и CSS3
Многоуровневое адаптивное меню для сайта
В современном мире адаптивного веб-дизайна идет все под разные экраны, так, чтоб корректно можно было посмотреть с большого монитора, и аналогично самого малого экрана мобильного телефона. Вон для этого и нужна адаптивность, и безусловно на первом месте стоит навигация, что будет проводников для гостей и пользователя на сайте. И здесь нужно ее сделать понятной по своим функциям.
Когда дело доходит до адаптивного дизайна, то в большинстве можно столкнутся с различными методами, которые реально позволяют наилучшим образом изменить наши навигационные меню для небольших экранов. Где этот вариант не исключение, что все проверено на тестовой площадке, прежде его размещать.
Адаптивное меню в горизонтальном виде для сайта
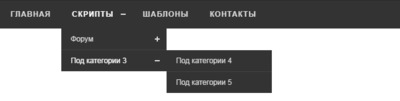
1. Это по умолчанию, при открытие страницы или сайта:
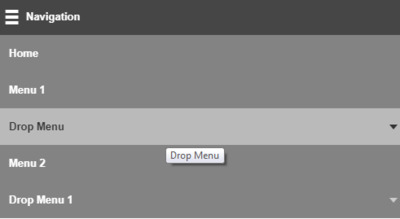
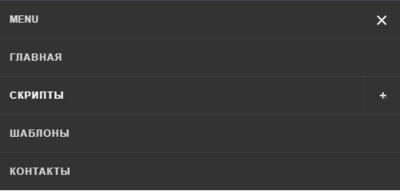
2. Здесь видим вид в мобильном аппарате:
Много есть различных решений, которые в большинстве построены на основе JavaScript для адаптивности, и подключению функций. Но это меню создано на чистом CSS, где представлено работающее решение для отзывчивых платформ.
Где также сделано удобно для касания многоуровневых навигационных меню, где возможно для кого то это не идеальное решение для достижения, но при помощи CSS3 функционал стал более гибок, где аналогично показывает на всех мобильных моделях.
Сворачивание меню в адаптивной верстки
Это не сложное размещение подход, ведь нужно сделать элементы списка полной шириной на маленьких экранах, где появятся аналогичные запросы, что можно было наблюдать на большом мониторе. Где задействована концепция скрывает основное меню на маленьких экранах и вместо этого показывает меню выбора.
Здесь в материале представлено 2 решение на адаптивное меню, где одно создано на чистой стилистике, на втором мы подключили библиотеку, также там имеются знаки. Одно их может объединять, это палитра цвета, так как они идут в темной палитре, где все отлично можно поменять в закрепленном стиле CSS.
При помощи навигации в адаптивном виде вы можете создавать выпадающие подменю, но эта статья доступна, если вы когда-нибудь захотите иметь стильное меню на своем веб-сайте. Так как меню особенно полезно для сайта с большим количеством контента, где владельцы сайтов может отображать больше контента в меню для удобства навигации.
1. Так наблюдаем вид при открытие на большом мониторе:
2. Здесь аналогичная навигация, только вид с мобильных гаджет:
(function($) <
$.fn.menumaker = function(options) <
return this.each(function() <
cssmenu.prepend(‘
multiTg = function() <
cssmenu.find(«.has-sub»).prepend(‘ ‘);
cssmenu.find(‘.submenu-button’).on(‘click’, function() <
$(this).toggleClass(‘submenu-opened’);
if ($(this).siblings(‘ul’).hasClass(‘open’)) <
$(this).siblings(‘ul’).removeClass(‘open’).hide();
>
else <
$(this).siblings(‘ul’).addClass(‘open’).show();
>
>);
>;
if (settings.format === ‘multitoggle’) multiTg();
else cssmenu.addClass(‘dropdown’);
if (settings.sticky === true) cssmenu.css(‘position’, ‘fixed’);
resizeFix = function() <
if ($( window ).width() > 768) <
cssmenu.find(‘ul’).show();
>
if ($(window).width() 2019-12-05 Загрузок: 2 Просмотров: 1203 Комментарий: (0)