адаптивное меню с поиском
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Адаптивное меню с поиском
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Анимация фона при прокрутке страницы
Анимируем SVG фигуры при прокрутке страницы.
Пример 3D помещения выставки
Экспериментальная 3D проекция помещения галереи.
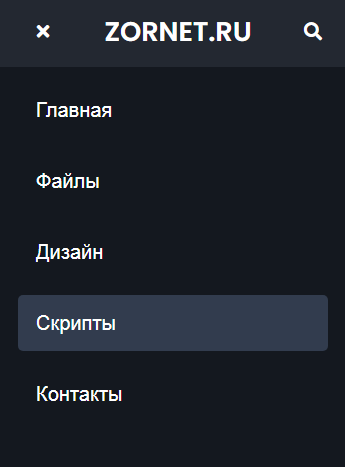
Адаптивное выпадающее меню CSS с поиском
Эта горизонтальная навигации не так сложное по своей работе, так как на нем все функций помещены, что остается нажать и перейти на заданный материал, а также вызвать внутренний поиск по сайту. Не секрет, что такой формат, как выпадающее меню очень важно в любом тематическом веб-дизайне. Эту навигацию многие называют, как раскрывающимся меню или списком, что имеет за собой формат горизонтальной опции или ссылок, где по функциональности можно закрепить выпадающее вертикальное меню, которое станет отлично помогать гостям и пользователям посетителям найти определенную страницу, а также данную статью или публикацию на вашем веб-сайте.
Рассмотрим в рабочем виде:
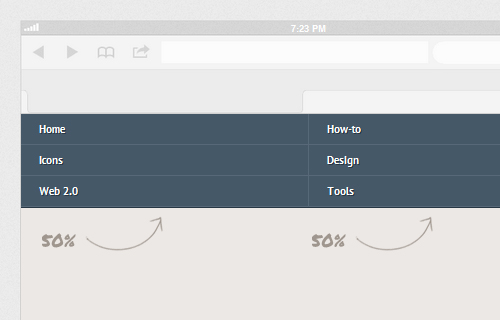
1. При открытии сайта или страницы на большом экране;
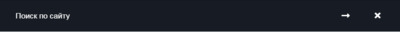
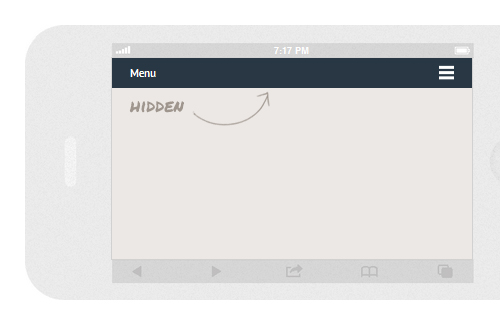
2. Здесь вид идет с открытием на мобильном гаджет:
3. Нажимая на кнопку, и с левой стороны выезжает панель с ключевыми словами;
Нажали на кнопку поиска, и сразу раскрылось место под него на самой основе;
.search-icon i::before <
content: «\f00d»;
>
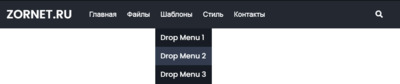
В данной стилистике выпадающего меню присутствует панелька, где можно разместить логотип, хотя он уже там прописан. Главные или рабочие ссылки идут по левую стороны, что находятся от поискового знака, который расположился с правой стороны.
Вам стоит только навести клик указателя на конкретную ссылку, то красиво в анимации снизу идет раскрытие под категорий меню заданной ссылки. Здесь также присутствует дополнительное раскрывающееся меню, что также в аналогичном порядке появляется при наведении, что можно заметить на закрепленном изображение, для предварительного просмотра.
Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.
Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
Затем добавляем пункты меню в виде обычного списка:
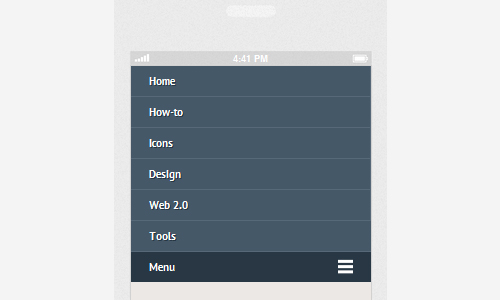
В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах.
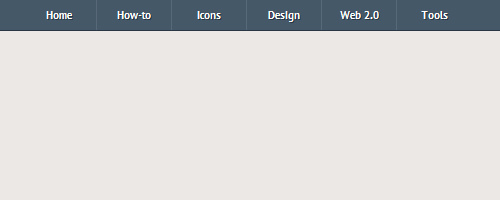
Пункты меню должны следовать друг за другом, используем float:
Каждый пункт меню шириной 100 пикселей:
Дополнительный пункт на больших экранах должен быть скрыт:
Сейчас меню корректно отображается только на большом экране:
Media Queries
CSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).
В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:
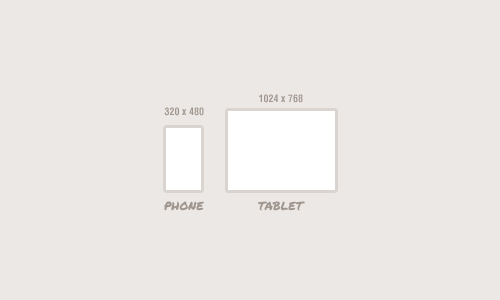
При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:
При разрешении менее 320 пикселей меню должно отображаться в один столбец:
Отображение навигации
При помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких:
Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана.
Адаптивное меню для сайта: 20 полезных сниппетов CSS
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
CSS-Only Dark Menu от Джона Ербанка
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Full Responsive Portfolio от Celine
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Bootstrap Navbar от Bobby
Clean Dropdown Toggle от Бойда Массье
Animated Sliding Bar от Антуана Виниаля
Basic Responsive Menu от Эша Нельсона
Sliding Drawer Hamburger Nav от Ханьлиня Чонга
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
Single-Page Mic Nav от Travis
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Morphing Circular Menu от Sergio
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Pure CSS Flexbox Nav от Джо Уоткинса
Animated Toggle от Джо Баггали
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Flexible Nav Menu от gantit
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Pure CSS Tabs от Мартина Гайдичара
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
Pure CSS Breadcrumbs от Оливера Ноблича
Batman Nav от Mighty Shaban
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Multilevel Dropdown от Стефани Уотер
Pure CSS eBook Webapp от Энди Фицсаймона
Equal-Width Navigation от Дориана Коврана
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Stylized Multilevel Navbox от Эндрю ДеБрю
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Dynamic Sliding Menu Bar от Филиппа Ферча
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Заключение
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.