адаптивное меню для сайта примеры
Адаптивное меню для сайта: 20 полезных сниппетов CSS
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
CSS-Only Dark Menu от Джона Ербанка
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Full Responsive Portfolio от Celine
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Bootstrap Navbar от Bobby
Clean Dropdown Toggle от Бойда Массье
Animated Sliding Bar от Антуана Виниаля
Basic Responsive Menu от Эша Нельсона
Sliding Drawer Hamburger Nav от Ханьлиня Чонга
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
Single-Page Mic Nav от Travis
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Morphing Circular Menu от Sergio
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Pure CSS Flexbox Nav от Джо Уоткинса
Animated Toggle от Джо Баггали
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Flexible Nav Menu от gantit
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Pure CSS Tabs от Мартина Гайдичара
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
Pure CSS Breadcrumbs от Оливера Ноблича
Batman Nav от Mighty Shaban
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Multilevel Dropdown от Стефани Уотер
Pure CSS eBook Webapp от Энди Фицсаймона
Equal-Width Navigation от Дориана Коврана
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Stylized Multilevel Navbox от Эндрю ДеБрю
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Dynamic Sliding Menu Bar от Филиппа Ферча
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Заключение
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
Введение
В коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS.
Все подходы в этой статье используют простой HTML код, который я называю «базовое меню». Атрибут role используется чтобы указать определенный тип: горизонтальное меню (full-horizontal), выпадающий список (select), ниспадающее меню (custom-dropdown) и canvas.
Для стилей я использую один и тот же медиа запрос для всех вариантов:
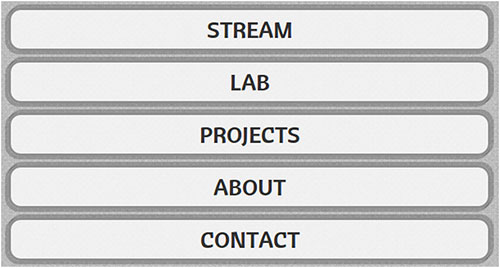
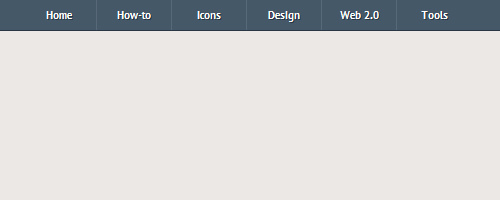
1. Горизонтальное меню
Самый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу:
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
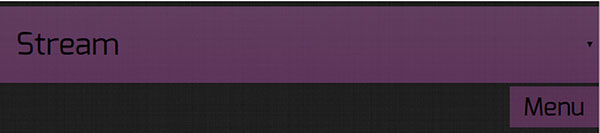
2. Выпадающий список
В данном подходе скрывается базовое меню и показывается выпадающий список вместо него.
Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange
Скрываем список на больших экранах:
На маленьких экранах скрываем базовое меню и показываем выпадающий список. Чтобы помочь пользователю понять, что это меню — мы добавим псевдо-элемент с тектом «Меню»
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
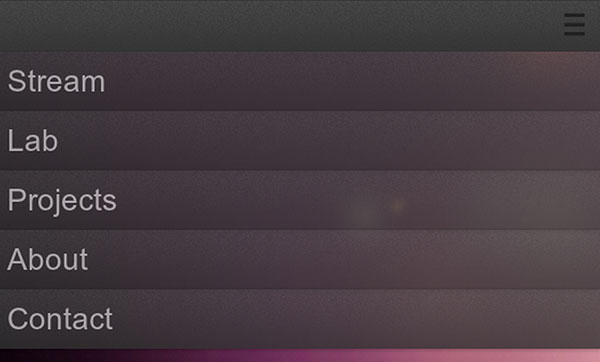
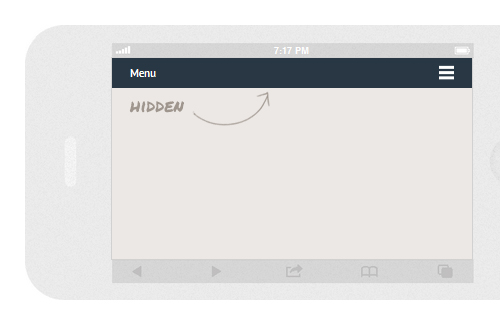
3. Пользовательское ниспадающее меню
В данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним.
Проблемы с использованием хака с чекбоксом
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс :checked с селектором
. И пока баг не был исправлен в WebKit 535.1 (Chrome 13) и в актуальном для Android 4.1.2 WebKit 534.30, хак не работал ни на каком устройстве с ОС Android.
Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега
Для больших экранов мы скрываем label:
Для небольших экранов мы скрываем базовое меню и показываем label. Чтобы помочь пользователю понять, чтобы это меню, мы добавим псевдоэлемент с текстом «≡» в label (представим в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента). Когда пользователь кликает на input, базовое меню показывается и список элементов раскрывается во всю ширину.
Так меню выглядит на маленьких экранах:

Преимущества
Недостатки
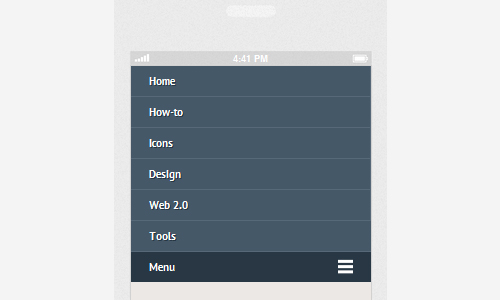
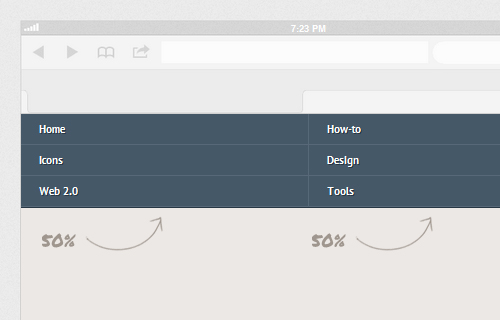
4. Canvas
В этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS)
На больших экранах мы скрываем label.
На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом «≡» в label (в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента).
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:

Преимущества
Недостатки
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Адаптивное меню для сайта примеры
Скрипты HTML, CSS, jQuery и JavaScript, а так-же все для WordPress, DataLife Engine, XenForo, Invision Power Board и других CMS
Автор: delux · Published 11.11.2018
Multibox Menu — Полноэкранная навигация
Multibox Menu — Современная реализация полноэкранной адаптивной навигации для сайта.
Автор: delux · Published 15.03.2017 · Last modified 25.02.2019
Адаптивное выпадающее меню для сайта
Реализация адаптивного многоуровнего выпадающего меню для сайта на основе jQuery, JavaScript и CSS
Автор: delux · Published 15.03.2017 · Last modified 25.02.2019
Адаптивное jQuery меню для сайта
Реализация красивого многоуровнего адаптивного jQuery меню для сайта — Flat jQuery Responsive Menu
Автор: delux · Published 14.03.2017 · Last modified 25.02.2019
Адаптивное 3D меню для сайта
Реализация простого адаптивного 3D меню для сайта на основе JavaScript.
Автор: delux · Published 16.04.2016 · Last modified 25.02.2019
Многоуровневое адаптивное меню
Реализация горизонтального меню преобразующегося в мобильную навигацию на мобильных разрешениях экрана.
Автор: delux · Published 10.04.2016 · Last modified 25.02.2019
Адаптивное выпадающее меню на CSS3
Реализация адаптивного выпадающего меню на CSS3 преобразующегося в аккордеон на мобильных разрешениях экрана.
Автор: delux · Published 19.03.2016 · Last modified 25.02.2019
Простая навигация для мобильных устройств
Простая навигация для мобильных устройств основанная на jQuery и CSS3
Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.
Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
Затем добавляем пункты меню в виде обычного списка:
В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах.
Пункты меню должны следовать друг за другом, используем float:
Каждый пункт меню шириной 100 пикселей:
Дополнительный пункт на больших экранах должен быть скрыт:
Сейчас меню корректно отображается только на большом экране:
Media Queries
CSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).
В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:
При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:
При разрешении менее 320 пикселей меню должно отображаться в один столбец:
Отображение навигации
При помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких:
Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана.