как сделать ссылку для меню в вк
Как сделать меню в группе Вконтакте: подробная инструкция
Приветствую вас, уважаемые подписчики!
Многие из вас наверняка слышали что в сообществе VK можно создавать свое меню. Но как это сделать знают далеко не все. В этой статье я расскажу как создать своё меню в группе Вконтакте.
Вы узнаете все тонкости и сложности его настройки, а также получите ответы на самые часто задаваемые вопросы возникающие у новичков.
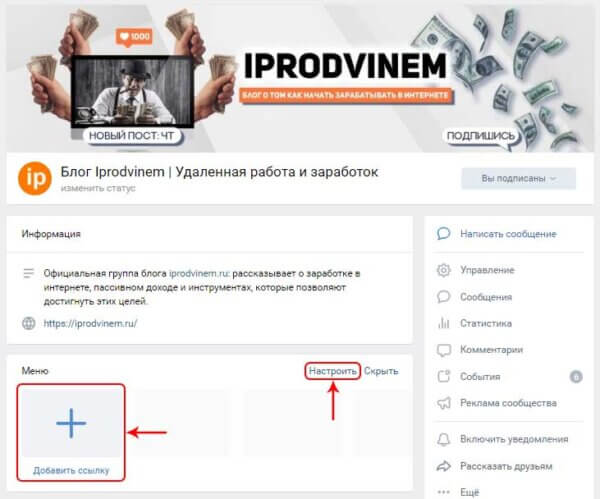
Как сделать меню в группе Вконтакте
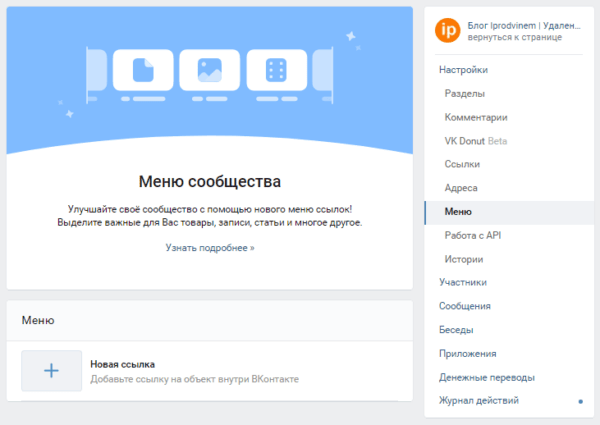
После этого перед вами предстанет кабинет в котором и происходят все настройки вашего меню. Для добавление новой ссылки нажимаете на кнопку “Новая ссылка”.
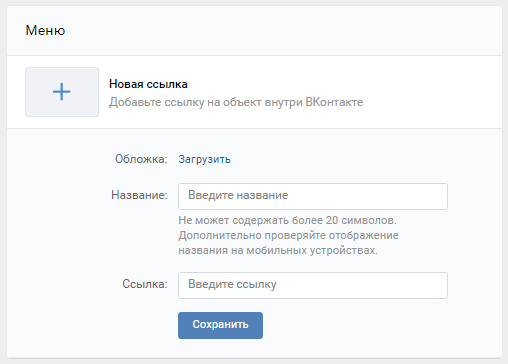
Далее перед вами открывается окно настроек. В нем вы можете добавить обложку, название и ссылку на нужное приложение. Заполняете все поля и нажимаете на кнопку “Сохранить”.
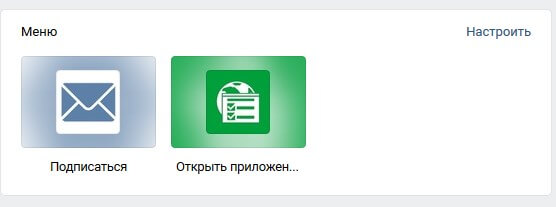
После этого возвращаетесь на главную страницу вашей группы Вконтакте и видите обновленное меню.
Как удалить ссылку из меню?
Иногда в процессе работы возникает необходимость поменять или удалить какой то из пунктов меню. Сделать это можно перейдя в раздел “Настройки”.
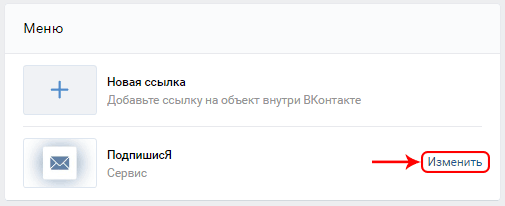
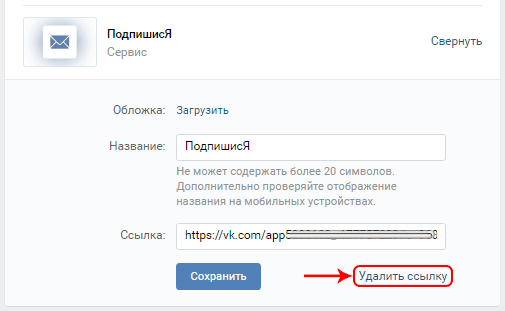
Далее напротив нужного пункта нажимаете на кнопку “Изменить”
В открывшемся окне находите “Удалить ссылку” и жмете на неё.
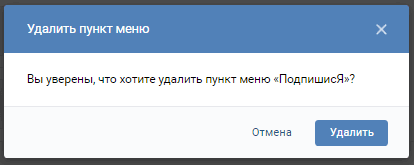
После этого для подтверждения еще раз нажимаете на кнопку “Удалить”
Все после этих действий, когда вы вернетесь на главную страницу вашего сообщества Вконтакте вы увидите новое обновленное меню.
В этом разделе вы найдете вопросы которые чаще всего возникают у новичков:
В меню на странице сообщества вы можете добавить любую ссылку на ресурсы внутри Вконтакте, кроме вики меню, его запрещено добавлять в ссылки. Кроме это так же запрещено добавлять любые ссылки на внешние ресурсы.
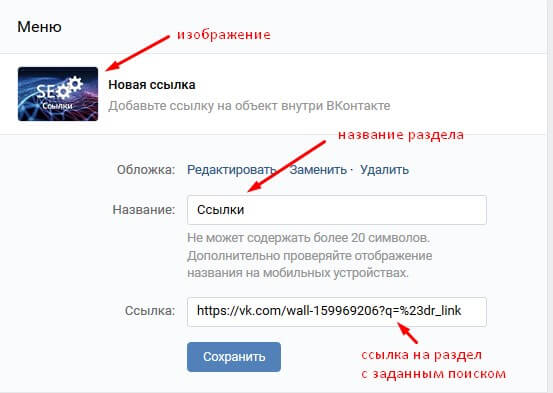
Прежде всего это то, что название в меню может содержать не более 20 символов. Также стоит сказать что минимальный размер обложки для картинки должен быть не менее 376х256 точек.
Использовать его можно для того чтобы добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, поставить ссылку на лучшие статьи группы, портфолио или приложение для онлайн записи.
На самом деле полностью удалить элемент нельзя, но вы можете отключить его видимость перейдя в раздел “Настройки”, кликнув на изменение нужного пункта и поставив там галочку “Убрать видимость”. После сохранения всех изменений иконка исчезнет,
Если данная информация была полезна для вас и вам понравилась статья про создание меню в вашем сообществе Вконтакте. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Более 5 лет я работаю удаленно, занимаюсь рекламой и продвижением в интернете, создаю источники дохода онлайн. Люблю путешествовать, автоматизировать процессы и генерировать новые идеи. Изучаю иностранные языки, инвестирование, блогинг и продажу инфо-товаров.
С 2019 года активно занимаюсь развитием блога в интернете и создаю источники пассивного дохода, занимаюсь инвестициями. Постоянно развиваюсь в этой сфере и всегда стараюсь сделать продукт лучше, чем у конкурентов.
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
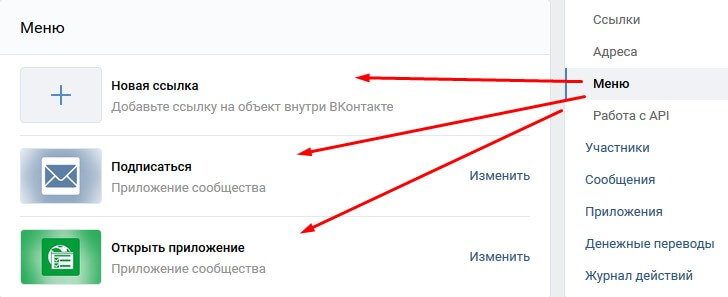
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
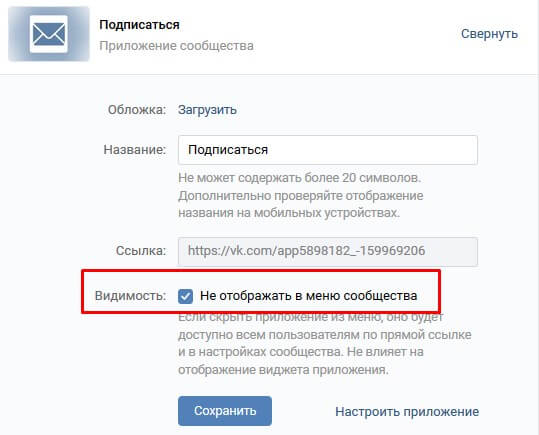
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте — 376х256рх.
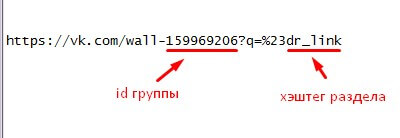
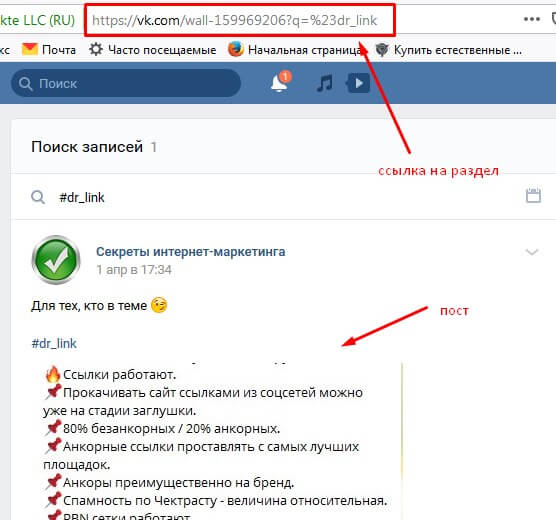
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
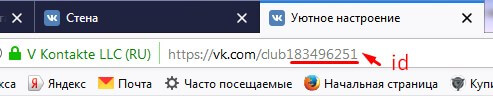
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
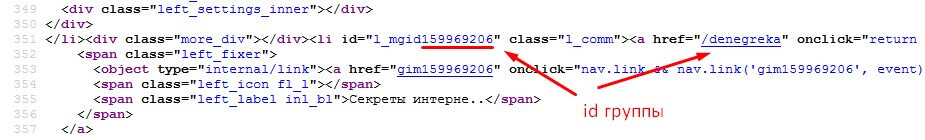
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
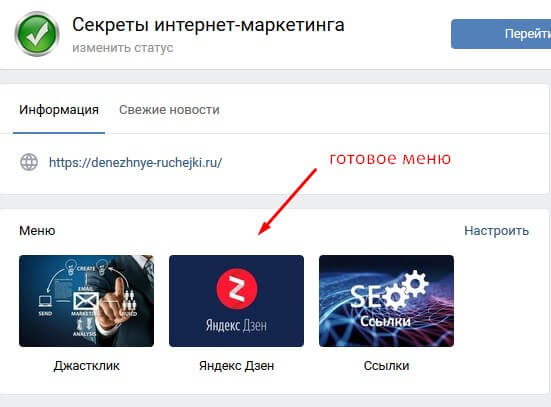
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Как создать внутреннюю страницу для меню группы Вконтакте?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
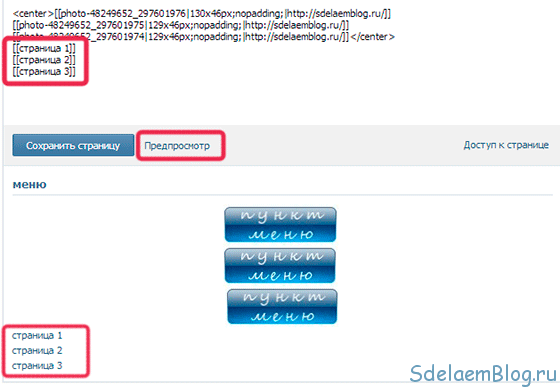
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Как создать внутреннюю страницу вконтакте и добавить ее в меню группы?
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
И нажимаем на «предпросмотр».
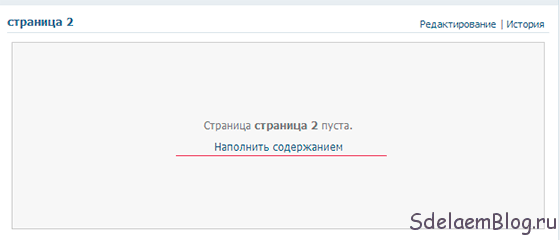
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
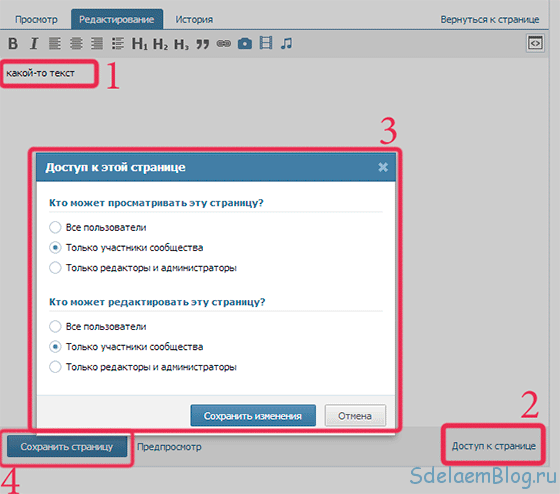
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
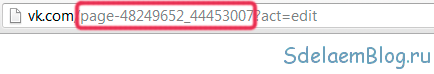
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
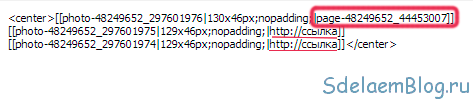
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте.
Как сделать ссылку для меню в вк
Интернет-маркетинг от А до Я запись закреплена
Как закрепить меню наверху группы: пошаговая инструкция
———————————————————————————————
• smm (#im_smm)
Решил написать пост о том, как закрепить меню наверху группы. Меня буквально засыпали вопросами на эту тему в личных сообщениях. Итак, пошаговая инструкция.
1. Вы создали вики-страницу и получили адрес этой страницы вида: http://vk.com/page-1194208_30514521. В данном примере это меню клуба «Книги и Кофе»
2. Вы создали картинку, которая послужит входом для меню (смотрите скриншот)
3. Пишите на стене пост, где будет написано, что-то вида «Очень важная информация» или «Меню группы», или «Дорогие друзья! Для вашего удобства мы сделали страницу с навигацией по материалам группы. Она разбита по темам и по дате написания. Пользуйтесь на здоровье.». После этого текста добавляете ссылку на страницу http://vk.com/page-1194208_30514521 (смотрите скриншот). Когда вы добавите ссылку она автоматически прицепится к посту.
4. Прицепляете фотографию которую вы создали на шаге два (смотрите скриншот)
6. Публикуете пост (смотрите скриншот)
7. Жмете на текст перед картинкой (смотрите скриншот)
8. Внизу поста находите кнопку «закрепить» и закрепляете (смотрите скриншот)
9. Меню готово (смотрите скриншот)
Таким образом меню можно закрепить как в паблике, так и в группе. Без разницы.
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=- ID_группы&p= Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (
http://vk.com/page- ID_группы_ XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030| 510px;nopadding;nolink| ]][[photo-143167693_456239031| 510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032| 510px;nopadding;nolink| ]][[photo-143167693_456239033| 510px;nopadding|https://vk.com/team]][[photo-143167693_456239034| 510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.