220907 color какой у меня цвет
COLOR #220907
HEX: #220907
RGB: (34,9,7)
Color info
#220907 contains red, green and blue colors in about the same proportion. Web safe color of #220907 is #330000 (or #300).
RGB color model
#220907 color RGB value is (34,9,7).
RGB channels and saturation
R 34 of 255 = 13%
G 9 of 255 = 4%
B 7 of 255 = 3%
7%. #220907 is dark color.
Portions of RGB colors in percentages
R + G + B =
34 + 9 + 7 = 50 (100%)
CMYK color model
#220907 color CMYK value is (0,74,79,87).
CMYK percentages
Codes
Color #220907 in popluar color models
| 22 | 09 | 07 | |
|---|---|---|---|
| RGB | 34 | 9 | 7 |
| HSL | 4° | 65.85% | 8.04% |
| HSB/HSV | 4° | 79.41% | 13.33% |
| CMYK | 0.00% | 73.53% | 79.41% |
| 86.67% | |||
Color #220907 in popluar number systems.
| HEX | 22 | 09 | 07 |
| Decimal | 34 | 9 | 7 |
| Binary | 100010 | 1001 | 111 |
| Octal | 42 | 11 | 7 |
Shades and tints
Shades of #220907
Tints of #220907
CSS3 styles
Examples of css and html codes for elements with #220907 color. Also use rgb(34,9,7) instead hex code.
Text Font Color
This text font color is #220907.
Background Color
This div background color is #220907.
Border color
This div border color is #220907.
Opacity
Text shadow color
This text has shadow with #220907 color.
This text has shadow with #220907 primary color and red secondary color.
Styles for old Internet Explorer:
.textShadow
This text has shadow with #220907 and red colors in old Internet Explorer.
Таблица цветовых кодов RGB
Палитра цветов RGB
Таблица цветовых кодов RGB
Наведите курсор на цвет, чтобы получить шестнадцатеричный и десятичный цветовые коды ниже:
| Шестнадцатеричный: # |
| Красный: |
| Зеленый: |
| Синий: |
Цветовое пространство RGB
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целочисленные значения от 0 до 255. Это дает 256 * 256 * 256 = 16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Таким образом, каждый пиксель на светодиодном мониторе отображает цвета за счет комбинации красного, зеленого и синего светодиодов (светоизлучающих диодов).
Когда красный пиксель установлен на 0, светодиод выключен. Когда красный пиксель установлен на 255, светодиод будет полностью включен.
Любое значение между ними устанавливает частичное излучение светодиода.
Цветовой формат и расчет RGB
Код RGB имеет формат 24 бита (биты 0..23):
| КРАСНЫЙ [7: 0] | ЗЕЛЕНЫЙ [7: 0] | СИНИЙ [7: 0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
Примеры расчетов
Белый цвет RGB
White RGB code = 255*65536+255*256+255 = #FFFFFF
Синий цвет RGB
Blue RGB code = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Red RGB code = 255*65536+0*256+0 = #FF0000
Зеленый цвет RGB
Green RGB code = 0*65536+255*256+0 = #00FF00
Серый цвет RGB
Gray RGB code = 128*65536+128*256+128 = #808080
Желтый цвет RGB
Yellow RGB code = 255*65536+255*256+0 = #FFFF00
Подкраска сколов. Коды краски и номера для заказа
Рано или поздно все автовладельцы сталкиваются со сколами на ЛКМ своего авто.
Что делать в данной ситуации? Либо подкрашивать, либо забить.
Если Вы все таки выбираете первый вариант и хотите сами подкрасить, то этот пост для Вас.
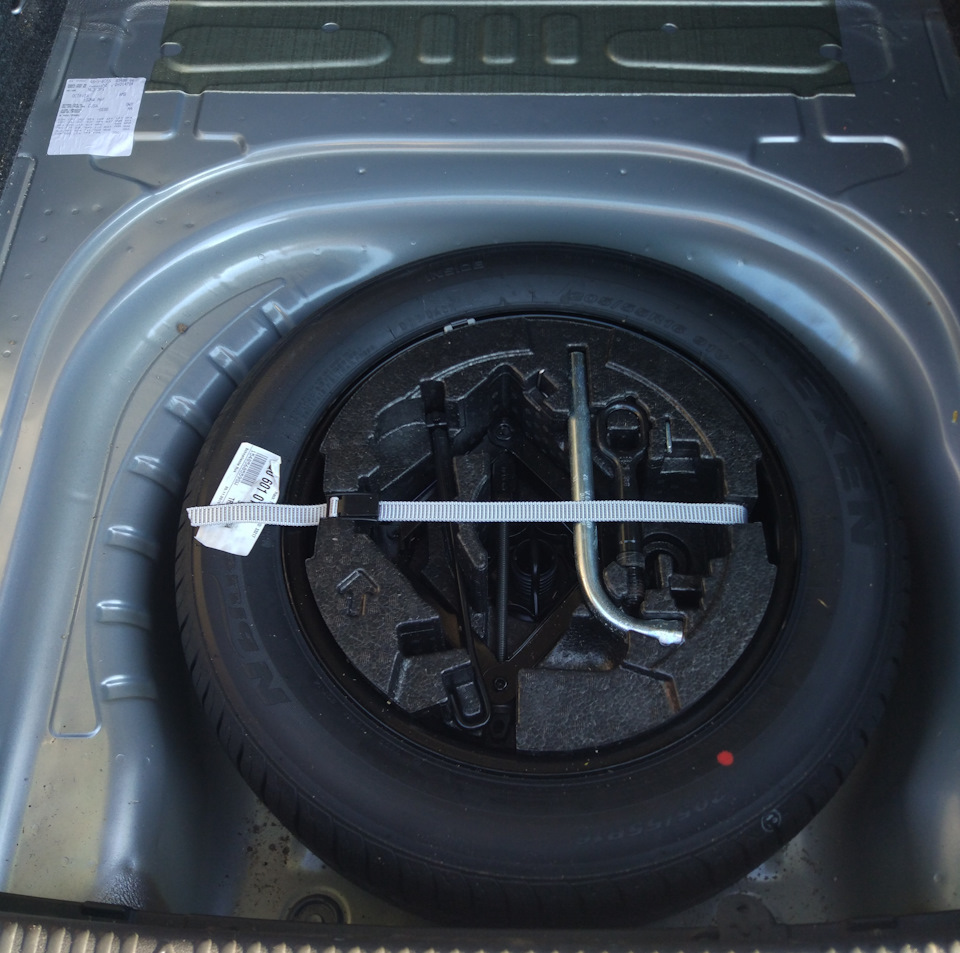
Что бы узнать код краски необходимо снять пол в багажнике и в левом верхнем углу найти этикетку с информацией о машине.
Там находим графу «PAINT NO» Это и будет код краски. У меня серебристая
Самый простой способ подкраски: обезжирить место подкраски, подкрасить, дать высохнуть. Покрыть лаком площадь большую, чем само место подкраски.
Ниже приведу коды и номера для заказа для остальных цветов Skoda
Номер для заказа — название краски и код
3T0050300AC9X DEEPBLACK (2T2T)
LST0M2B5K Краска-карандаш Reef blue (-0А0А)
LST0U2B9A Белый «Candy White» (LB9A)
LST0U2C9A Краска-карандаш Белый «Pure White» ( LC9A)
HFB380080 Краска-карандаш (9572/F6K/7A7A)
HFB380083 Краска-карандаш (9154/F5X/5T5T)
HFB380090 Краска-карандаш Brillantsilber (9156/A7W/8E8E)
HFB380076 Краска-карандаш Cиний Адмирал (9432/F5N/X9X9)
HFB380059 Краска-карандаш Бежев. метал. (9601/F8G/U1U1)
HFB380072 Краска-карандаш Бежев. сахара метал. (9201/F8F/Q2Q2)
HFB380086 Краска-карандаш Бежевый Капучинно (9202/F8H/4K4K)
HFA380038 Краска-карандаш Белый (1026/B9A/B4B4)
HFA380025 Краска-карандаш Белый (1088/F9C)
HFB380093 Краска-карандаш Бордовый [Rosso Brunello] металлик (9893/F3X/X7X7)
HFB380043 Краска-карандаш Вишнев. метал. (9885/C3L/E1E1)
HFB380051 Краска-карандаш Голубая лагуна метал. (9470/F5V/C9C9)
HFA380075 Краска-карандаш Голубой (4402)
HFB380084 Краска-карандаш Голубой металик (9463)
HFA380023 Краска-карандаш Голубой. (4620/F5D/J3J3)
HFB380046 Краска-карандаш Гранитн. метал. (9900/F7S/L8L8 )
HFB380077 Краска-карандаш Графитовый метал. (9901/U9U9)
HFA380085 Краска-карандаш Желтый Спринт (6226/F1F1/F2F2)
HFB380061 Краска-карандаш Зелен. агава метал. (9596/F6G/M7M7)
HFA380052 Краска-карандаш Зеленая Фантазия (5110/F6R/5Y5Y)
HFB380089 Краска-карандаш Зеленый [Amazonian green] (9573/F6N/7R7R)
HFA380066 Краска-карандаш Зеленый атолл (5281/F6H/T9T9)
HFB380057 Краска-карандаш Зеленый метал. (9570/F8C/3Y3Y)
HFB380035 Краска-карандаш Изумрудн. метал. (9595/F6T/L1L1)
HFB380079 Краска-карандаш Исландский зеленый металлик (9598/F8D/3K3K)
HFB380091 Краска-карандаш Коричневый [Mocca brown] металлик (9203/F8M/6Q6Q)
HFA380074 Краска-карандаш Коррида Красный (8151/F3K/8T8T)
HFB380078 Краска-карандаш Красный фламенко металл. (9892, 2L2L)
3T0 050 300 A F3L Краска-карандаш красный металлик Rio Red metallic (/F3L/6X6X)
LST0M2A3Q Краска-карандаш Ruby Red (7H, LA3Q)
HFA380053 Краска-карандаш Лимон (6260/F1R/8Q8Q)
HFB380068 Краска-карандаш Мистерия метал. (9431/F5E/P9P9)
HFB380070 Краска-карандаш Океан (9471/F5S/T8T8 )
HFB380082 Краска-карандаш Оранжевый (9771/F3H/M2M2)
HFB380092 Краска-карандаш Платиново серый [Steel Grey] металлик (9157/F8L/2G2G)
HFB380074 Краска-карандаш Полярый синий металлик (9155/F5Y/8Y8Y)
HFA380039 Краска-карандаш Ралли Красный (8180/F3E/H9H9)
HFA380024 Краска-карандаш Романтика Красный (8290/F3D/G1G1)
HFB380037 Краска-карандаш Серебрист. метал. (9102/97A/1B1B)
HFB380064 Краска-карандаш Сероголуб. метал. (9151/F7F7)
HFB380087 Краска-карандаш Серый Антрацит (9153/F8J/9J9J)
HFA380019 Краска-карандаш Синий Королевск.(4710/F5C/K4K4)
HFB380069 Краска-карандаш Синий ночной огонь метал. (9461/F5F/P9P9)
HFB380081 Краска-карандаш Синий Шторм метал. (9462/5FQ/8D8D)
HFA380048 Краска-карандаш Тёмно-Зелёный (5550/F6C/D9D9)
HFA380044 Краска-карандаш Темно-Синий (4625/F5G/J4J4)
HFB380036 Краска-карандаш Темно-синий метал. (9460/F5U/D7D7)
HFB380062 Краска-карандаш Терракотов. метал. (9770/F3T/7Q7Q)
HFB380071 Краска-карандаш Титан метал. (9152/F7G/W6W6)
HFB380056 Краска-карандаш Фиолет. метал. (9890/F8E/9R9R)
HFB380034 Краска-карандаш Чёрный метал. (9910/F9R/1Z1Z)
HFB380049 Краска-карандаш Ярко-изумрудный метал. (9560/F6U/8U8U)
HFA380054 Краска-карандаш Ярко-Синий (4590/F5K/6D6D)
4L4L LF8Z коричневый металлик (Topaz Brown Metallic) (F8Z/4L4L 3T0 050 300 A F8Z)
Цвета в CSS
Свойство color
Итак, свойство color позволяет задать основной цвет элемента. При настройке этого свойства можно использовать различные значения:
Именованные цвета
CSS поддерживает стандартные наименования цветов, которые можно использовать, просто указывая в качестве значения свойства color имя нужного цвета. Вот как это выглядит:
Вот, если интересно, полный список имён цветов. Тут стоит сказать о том, что некоторые имена цветов поддерживаются не во всех браузерах.
Здесь я использую красный цвет ( red ) для того чтобы быстро показать обводку всех элементов страницы. Цвет red популярен в подобных ситуациях, мне даже доводилось видеть мемы об этом.
Шестнадцатеричные цветовые значения
Шестнадцатеричный код цвета состоит из шести символов. Например, значение #ffffff представляет белый цвет. При описании цветов с использованием шестнадцатеричных значений есть одна особенность, позволяющая, в определённых ситуациях, использовать сокращённую запись кода цвета.
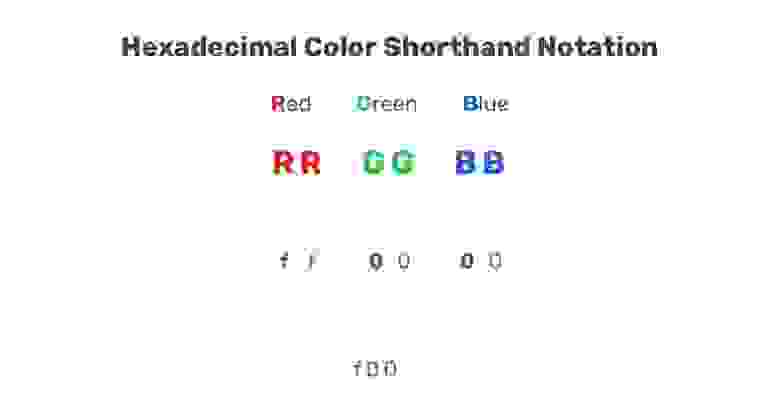
Дело в том, что если пара значений в описании одного компонента цвета идентична, одно из таких значений можно убрать. Каждая пара значений представляет собой описание одного из компонентов цвета. Это, соответственно, компоненты Red (красный), Green (зелёный) и Blue (Синий). Рассмотрим следующий пример:
Сокращение шестнадцатеричных кодов цветов
Цвета, задаваемые в формате RGB/RGBA
При использовании цветовой модели RGB (Red, Green, Blue — красный, зелёный, синий) цвета представляют тремя значениями, описывающими цветовые каналы — соответственно — красный, зелёный и синий канал. Каждое из значений можно представить числом, находящимся в диапазоне от 0 до 255, или процентным значением — от 0 до 100%.
Если три значения равны 0, то получится чёрный цвет. А если все три цветовых компонента установлены в значение 255, то получится белый. То же самое справедливо и при использовании процентных значений.
При описании цветов с использованием цветовой модели RGB можно, помимо цветовых компонентов, указывать и значение, соответствующее альфа-каналу, которое позволяет управлять прозрачностью цвета. Это помогает в работе с насыщенностью цветов, что весьма полезно. Ниже мы рассмотрим некоторые варианты использования цветов, при описании которых используется альфа-канал. Для работы с такими цветами применяется функция rgba() :
Если значение, соответствующее альфа-каналу, равно нулю, тогда основной или фоновый цвет элемента окажется полностью прозрачным, то есть — невидимым.
Цвета, задаваемые в формате HSL
Я редко вижу использование цветовой модели HSL (Hue, Saturation, Lightness — тон, насыщенность, светлота), но в последнее время эта цветовая модель стала привлекать к себе всё больше внимания со стороны дизайнеров и разработчиков.
На цветовом круге каждому цвету соответствует определённый угол, описывающий цветовой тон (hue). Для описания HSL-цвета, помимо тона, нужно указать значения, отвечающие за насыщенность и светлоту цвета.
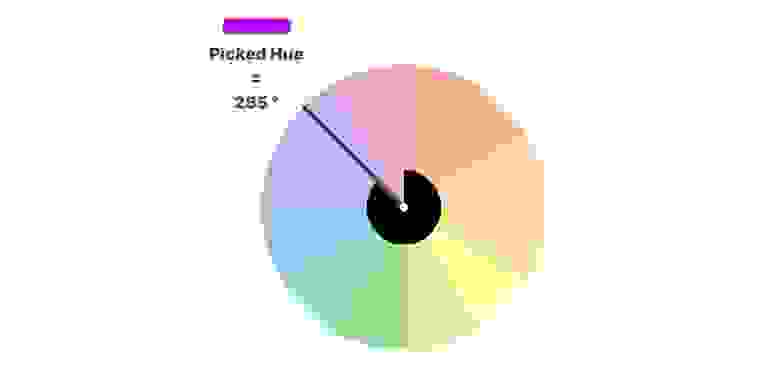
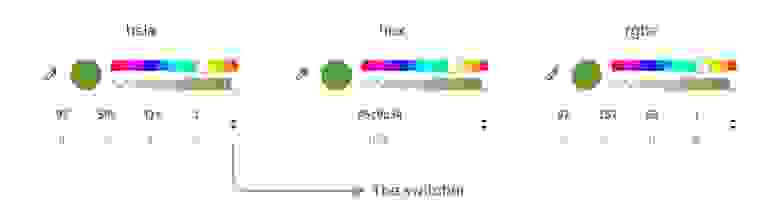
Разберём процесс описания HSL-цветов. Представим, что нас интересует цветовой тон, показанный на следующем рисунке.
Выбор цветового тона
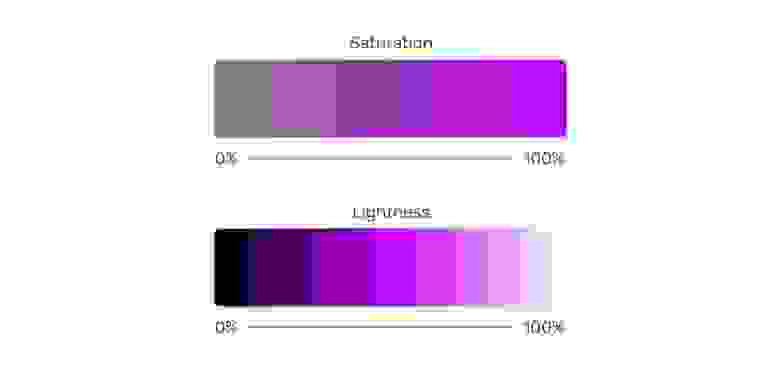
Для выбора насыщенности и светлоты можно воспользоваться удобным инструментом, который находится здесь. А именно, после выбора тона, насыщенность и светлоту цвета можно представить так, как показано ниже.
Выбор насыщенности и светлоты
Шкала насыщенности, в начале, представлена серым цветом, а в конце — цветом, который мы выбрали на цветовом круге. Шкала светлоты начинается с чёрного цвета, доходит до выбранного цветового тона и заканчивается белым цветом.
Эта гибкость может оказаться очень кстати. Например, можно выбрать цветовой тон, а потом подстроить насыщенность и светлоту в соответствии со своими нуждами. Такой подход позволяет создавать динамичные и лёгкие в использовании цветовые палитры.
Ключевое слово currentColor
Интересной особенностью currentColor является тот факт, что это ключевое слово можно использовать и на уровне родительского элемента, и для дочерних элементов.
В этом примере currentColor можно использовать и для элемента
, и для элемента :
Использование инструментов разработчика для исследования цветов
При проведении экспериментов с CSS-цветами можно воспользоваться одной полезной возможностью инструментов разработчика Chrome. Для вызова этой возможности нужно выбрать некий элемент, цвета которого заданы в шестнадцатеричном формате, и переключиться в режим его исследования. Затем нужно щёлкнуть по маленькому квадратику, который представляет цвет, используемый элементом в данный момент.
Этот приём подходит только для шестнадцатеричных цветов и для свойств, при настройке которых используются CSS-переменные:
Тут надо сказать о том, что при использовании HSL-цветов в комбинации с CSS-переменными всё ещё можно столкнуться с неоднородным поведением браузеров. Например, вывод вышеприведённого примера в Firefox не приведёт к показу цветного квадратика. Вот как это выглядит в разных браузерах.
Браузеры по-разному работают с переменными
Синий квадратик, выводимый в Safari, демонстрирует вычисленное значение используемого CSS-свойства. Это лучше, чем ничего.
Возможно, вы сейчас задаётесь вопросом о том, зачем нам вообще нужен этот квадратик, представляющий вычисленный цвет и выводимый около CSS-свойства? Дело в том, что без него мы не сможем открыть средства инструментов разработчика для работы с цветом, которые помогают исследовать доступность используемого цветового решения.
Цветовые значения, разделённые пробелами
Обычно функции rgb() и hsl() вызывают, передавая им значения, разделённые запятыми. Существует и другой способ вызова таких функций, достаточно новый, но пользующийся отличной браузерной поддержкой. При его использовании значения, передаваемые функциям, разделяют пробелами.
Учитывайте то, что отделение сведений о прозрачности с помощью косой черты — это лишь дополнительная возможность. Ей стоит пользоваться только тогда, когда нужно настроить прозрачность цвета.
Хочу отметить, что хотя я и порекомендовал пользоваться в функциях цветовыми значениями, разделёнными пробелами, я не применял их в статье, так как это — достаточно новая возможность CSS. А мне не хотелось бы запутывать читателей.
Глобальные значения (inherit, initial, unset)
▍Ключевое слово inherit
Вот HTML-код верхней части страницы, в которой имеется заголовок, описание и ссылка:
Цвет ссылок, используемый по умолчанию, выглядит так:
▍Ключевое слово unset
На MDN можно узнать о том, что ключевое слово unset позволяет сбросить значение свойства до унаследованного значения в том случае, если свойство естественным образом наследует это значение от родительского элемента. В противном случае значение сбрасывается до его исходного значения.
Вернёмся к предыдущему примеру и сделаем так, чтобы ссылка унаследовала бы цвет от родительского элемента:
Здесь со всем этим можно поэкспериментировать.
Сценарии использования и практические примеры
Пожалуй, теории на сегодня хватит. Поэтому предлагаю рассмотреть практические примеры работы с цветами в CSS.
▍Полупрозрачный RGBA-цвет
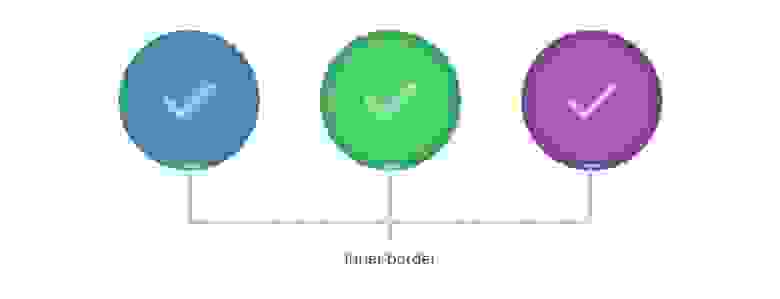
Мне часто приходилось видеть, как функция rgba() используется в CSS для создания дизайна, вариант которого представлен на следующем рисунке.
Обратите внимание на то, что у окружностей имеются границы, которые темнее, чем фон этих окружностей. Как сделать это динамически? А сделать это можно, воспользовавшись границей, полупрозрачный цвет которой задан с применением функции rgba() :
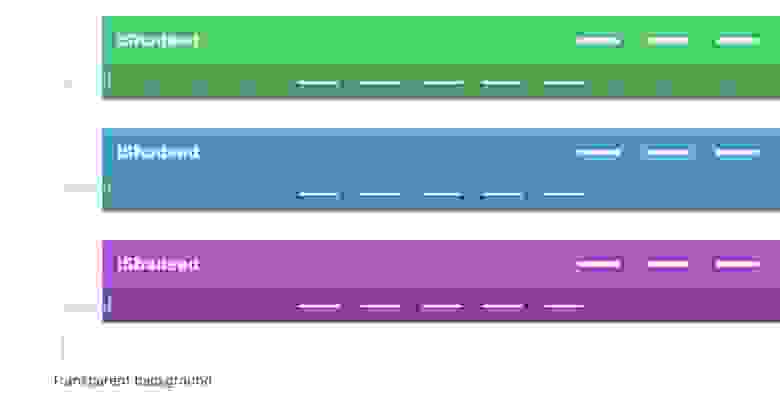
Ту же идею можно использовать и при работе с элементами, у которых имеется фон, в случае, когда их дочерние элементы являются их более тёмными вариантами. Взгляните на следующий рисунок.
▍Использование HSL-цветов
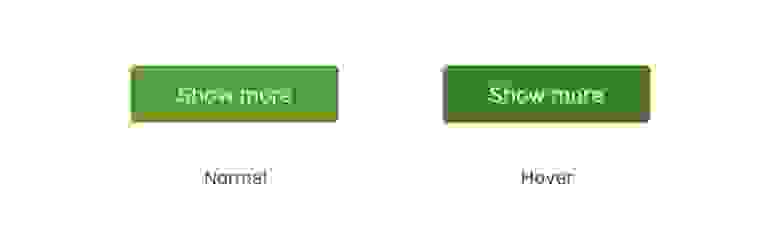
Это может пригодиться в паре ситуаций. Например, тогда, когда нужно сделать так, чтобы светлота цвета кнопки становилась бы меньше при наведении на эту кнопку мыши.
Кнопка становится темнее при наведении на неё указателя мыши
Эту идею можно развить, скомбинировав функцию hsl() и CSS-переменные для создания цветовой палитры, которая легко поддаётся изменениям.
Указывая основной тон, мы можем использовать его, задавая цвета, позволяющие делать элементы светлее или темнее.
Особенно мне здесь нравится организация работы с оттенками серого цвета. Мне всегда было тяжело запоминать правильные шестнадцатеричные значения для оттенков серого. При использовании hsl() работа с такими цветами значительно упрощается.
Обратите внимание на то, как я создал цветовую палитру, основываясь лишь на одном цветовом тоне и меняя светлоту итогового цвета.
Цвет и изменение светлоты
Полагаю, никто не станет спорить с тем, что при таком подходе очень просто работать с оттенками серого. Мне это очень нравится, я планирую использовать этот приём в своих будущих проектах.
При работе над большими проектами я использовал бы следующий подход, подразумевающий применение CSS-переменных и задействующий изменение светлоты цвета:
Здесь можно найти рабочий пример.
▍Использование ключевого слова currentColor с SVG-иконками
Хороший сценарий использования ключевого слова currentColor представлен ситуациями, когда нужно управлять цветом SVG-иконок. Представим, что у нас имеется иконка, после которой идёт текст. Значок иконки и текст должны быть окрашены в один и тот же цвет.
Значок и текст должны быть одного цвета
Вот применяемый здесь стиль:
При таком подходе значок будет окрашен в цвет, назначенный родительскому элементу.
Настройка иконки, заключённой в цветной полупрозрачный прямоугольник
Вот соответствующий CSS-код:
Итоги
Сегодня мы обсудили некоторые особенности описания цветов в CSS, рассмотрели практические приёмы работы с цветами. Хочется надеяться, вам пригодится то, о чём вы сегодня узнали.
Какие CSS-механизмы вы обычно используете, настраивая цвета в своих проектах?
Цвет #220998
Шестнадцатиричный цвет #220998 в цветовой модели RGB состоит из 13.3% красного (red), 3.5% зелёного (green) и 59.6% синего (blue).
В цветовой модели CMYK цвет #220998 соответствует 46.3% голубого (cyan), 56.1% пурпурного (magenta), 0% жёлтого (yellow) и 40.4% чёрного (black) цветов.
RGB #220998
CMYK #220998
Преобразование цвета #220998
| HEX | #220998 |
| RGB | rgb(34, 9, 152) |
| RGB % | rgb(13.3%, 3.5%, 59.6%) |
| CMYK % | 46%, 56%, 0%, 40% |
| HSL | hsl(250, 89%, 32%) |
| HSV | 250.5, 94.1%, 59.6% |
Градиенты с цветом #220998
Сочетания цветов с #220998
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle убрать описание сочетаний цветов
В квадратной гармонии четыре цвета равноудалены друг от друга. Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании.
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #220998 и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.