расстояние между пунктами меню css
[CSS] Уменьшить/увеличить расстояние между пунктами навигации (меню)
 [CSS] Уменьшить/увеличить расстояние между пунктами навигации (меню)
[CSS] Уменьшить/увеличить расстояние между пунктами навигации (меню)

Уменьшить (-)
C помощью данных CSS вы сможете легко уменьшить расстояния между пунктами меню, тем самым сделав его компактнее и аккуратнее:
Увеличить (+)
Чтобы увеличивать расстояние нужно вместо -5px написать положительное число px т.е. просто 5px
Внимание: данные CSS были проверены на стандартных оформлениях (стилях, скинах) для форумов, их работоспособность на некоторых стилях с 
FAQ:
Q: Куда девать эти самые CSS-коды?
A: ПА > Оформление > Цвета > Каскадная таблица стилей CSS
Иосиф Виссарионович
Сообщения : 331
Регистрация : 2009-05-08
Благодарности : 78
как сделать отступы между тегом li
Как сделать отступы между ссылками?
Здравствуйте. Имеется следующий код:

Всем привет! Ситуация следующая: я сделал сайт free-wemaster.ru. Хочу сделать меню. В самом верху.

Доброго дня уважаемые, крутой у Вас форум! В общем я начал изучать верстку сайта и вот у меня такая.
тогда можно так попробовать:
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически.
inherit Наследует значение родителя.
представьте что у вас 5 пунктов меню li у них черный беграунд все черное такое при черное ))). вот а мне нужно чтоб между пунктами появился белый просвет сверху и снизу. а то что вы предлагаете увеличит или уменьшит расстояние между буквами типа padding
Добавлено через 5 минут
вот я создал тему но немного не правильно выразил в ней свои мысли но тут все подробно что я хочу получить и скрин есть www.cyberforum.ru/html5/thread870114.html
вот я хотел сделать див а в нем вложенный див а в css. сделать position:relative; и отступы с верху и с низу. и чтоб проведений срабатывал вложенный див. Другим словами я хотел сделать прямоугольник в прямоугольнике и тот прямоугольник который вложенный был меньше сверху и с нижу на 2px к его классу сделать :hover чтоб при наведение менял цвет. Третий день бьюсь без результатов ((((.
Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Приветствую Вас, уважаемые читатели блога webcodius! Обязательным элементом практически любого сайта является меню. Поэтому если Ваш сайт имеет больше одной страницы, то без навигационного меню скорей всего не обойтись. Ведь без меню пользователю будет трудно найти нужные ему странички.
Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Теперь элементы списка будут расположены по горизонтали:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Если добавить немного трансформации:
то получим меню со скошенными углами:
На этом все, пробуйте и предлагайте свои варианты в комментариях. Ссылка на исходный файл с примерами. До новых встреч!
Изучаем поля и отступы в CSS на примере четырех HTML-элементов
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
Отступы в CSS — cинтаксис CSS-свойств padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: отступ сверху CSS, отступ снизу CSS, отступ слева CSS и отступ справа CSS. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
Также можно установить отступ слева CSS и другие направления отдельно:
Синтаксис CSS-свойства padding
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
Для каждого направления в отдельности:
Пример для установки полей и отступов в HTML-списке
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
- :
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
- будет следующим:
Демонстрация полей на примере HTML-таблицы
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :
Поля для текстовых полей:
Посмотреть демо-версию и код
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Для кнопки “ Save ” мы также применили свойство padding :
которое используется для выравнивания текста во всех направлениях.
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, отклики, дизлайки, подписки, лайки огромное вам спасибо!
«Загадочные отступы» между инлайн-элементами
Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
Для начала мне хотелось бы пояснить, что же такое inline-block и почему все решения мы будем обсуждать именно с этим значением.
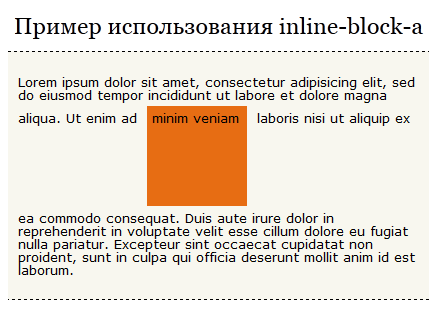
inline-block
Блок выровнялся по базовой линии. Чего и следовало ожидать.
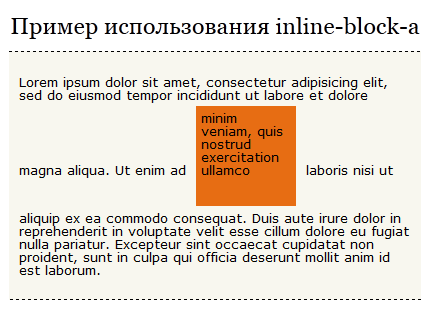
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Во-первых, inline-block имеет больше возможностей, таких например, как задание ширины или высоты и т.д.
Во-вторых, мне всё-таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё-же они относятся к строкам, как-никак.
Ну и в-третьих это то, что с inline-block связаны определённые проблемы в браузере Safari, о которых мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
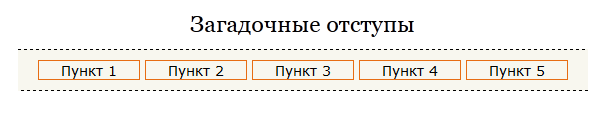
Загадочные отступы
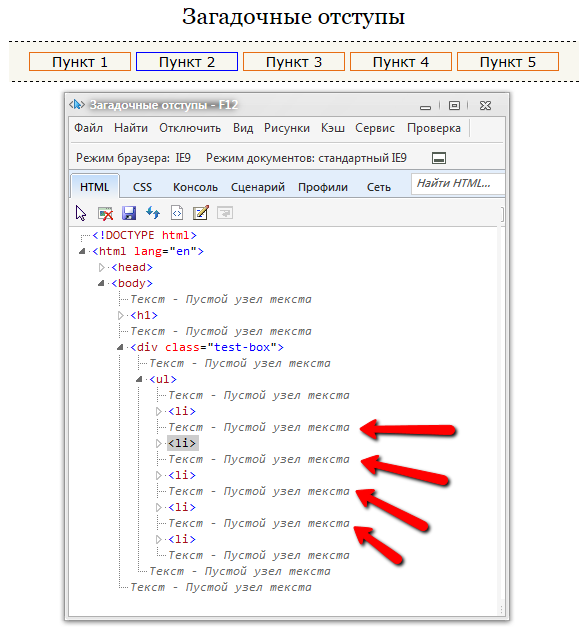
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили, inline-block ведет себя, как обычная буква, а значит так же, как и простой текст — имеет пробелы между словами. Эти пробелы можно отчётливо наблюдать в разных веб-инспекторах, например таких как «IE WebDeveloper» для Internet Explorer.
Наша задача
Перед нами стоит задача каким-то образом избавиться от этого ненавистного расстояния. Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Материал для работы
Давайте поразмыслим, что же нам сможет помочь для решения этой задачи.
Плюс ко всему сделаем тестовый элемент
Вроде ничего не забыли, поэтому переходим к рассмотрению всех вышеперечисленных вариантов.
Вариант 1 — margin-left
Первым у нас на очереди выступает левый отрицательный margin. Посмотрим, как он сможет помочь нам. Код CSS для наглядности:
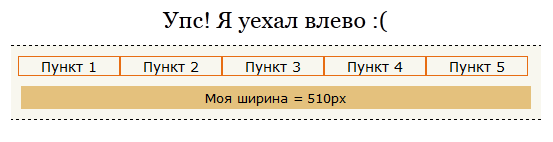
А между делом смотрим результат:
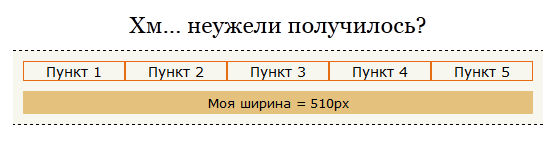
Да, действительно, на данный момент во всех браузерах всё здорово и смотрится одинаково. Хм… неужели мы добились своей цели? Давайте проверим это, сделав размер шрифта, к примеру, в два раза больше.
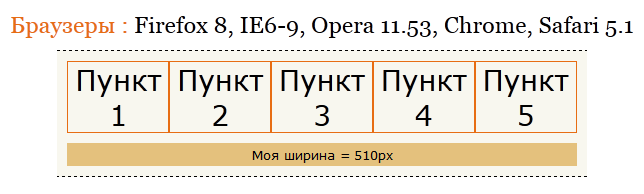
Как можно видеть, мы достигли своей цели, но это до тех пор, пока мы не поменяли шрифт, например, на Arial (предварительно подогнав под него левый, отрицательный margin)
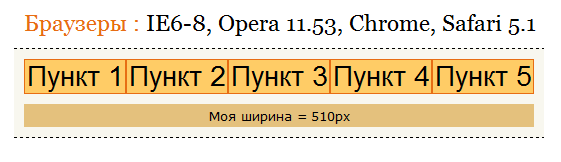
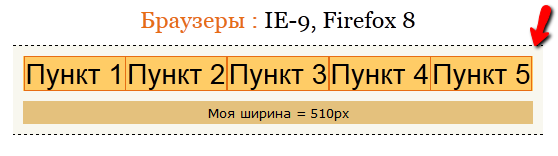
Выставив фон нашему списку, мы можем заметить, что теперь результаты немного разнятся в браузерах Chrome, Opera 11.53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
В общем, я, лично, сделал вывод, что это вполне себе нормальный и жизнеспособный вариант, в фиксированной ситуации можно подогнать размеры и будет всё в порядке. Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Вариант 2 — font-size
Как вы уже знаете, font-size влияет на размер шрифта элемента, делая его больше или меньше, в зависимости от своего значения. Пробел — это символ, который исходит от этого самого размера шрифта, а значит, с помощью font-size мы можем попробовать воздействовать на него, например, выставив его значение в ноль и тем самым, возможно полностью «скрыть» наш ненавистный пробел. Давайте проверим это на деле.
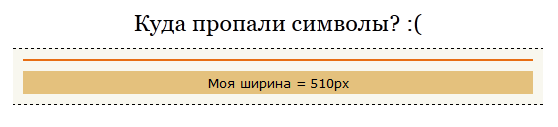
Что произошло с символами? Куда они все пропали? На самом деле всё просто. font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить font-size в прежнее состояние, у потомков (в нашем случае у LI).
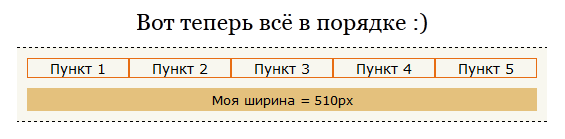
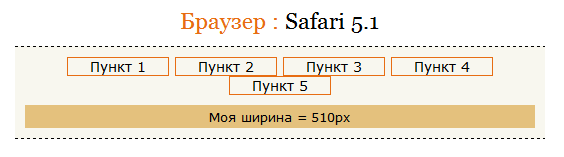
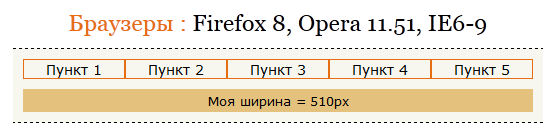
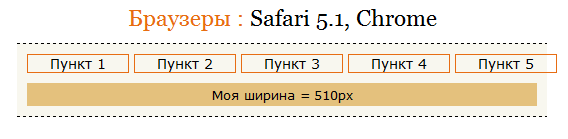
Отлично! Теперь всё работает! Но везде ли? Проверяем… упс… к сожалению почти…
А вот и скриншот из Safari:
Чем это может нам грозить?
Есть пару мелких недостатков, о которых следовало бы знать.
1. Во всех браузерах, кроме Firefox, точкой отсчёта позиционированных элементов являются ближайший предок с relative, т.е. это может быть та же ячейка (TD). Но у нас тут не TD, а LI, так что в этом плане проблем у нас точно не будет. Но проблемы будут, если мы захотим позиционировать сами LI, внутри UL, а так как UL у нас — это, по сути, таблица, то Firefox откажется позиционировать пункты относительно её. Но тут не стоит беспокоиться, так как в этом случае на помощь к нам придёт обычная обёртка (например div) для элемента UL.
2. Второй нюанс — ширина. display:table по умолчанию не растягивается на доступное пространство, так что может понадобиться еще выставление ширины контейнеру (а при наличии бордеров/паддингов — box-sizing: border-box c нужными префиксами вдобавок).
Ну а так в целом способ, вполне себе рабочий, если не считать нюансы. Так что смотрим пример в действии и идём дальше.
Решение с font-size
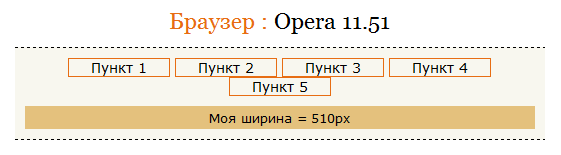
Вариант 3 — letter-spacing
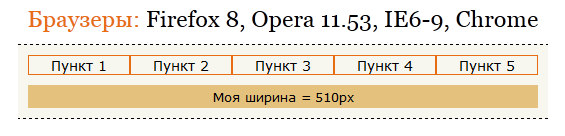
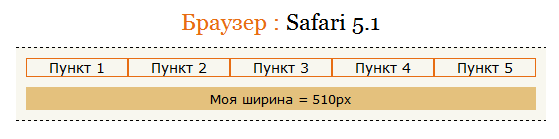
Отлично, сами пункты вроде бы состыковались так, как нам нужно. «Вроде бы» — я сказал не случайно, а почему, вы поймёте из следующих скриншотов.
Во всех браузерах, кроме Opera, мы можем наблюдать вполне себе отличную картину, но вот в самой Opera к сожалению всё наоборот. Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Считать ли это багом Opera? Ну не знаю, ситуация двоякая, и те и другие по своему правы, так что предлагаю оставить это на совести самой Opera, а самим отправиться на поиски решения этой проблемы.
В общем, повозившись довольно таки приличное время в поисках лекарства для этого случая, я не смог придти ни к чему путному, кроме как воспользоваться предыдущим решением с font-size и добавить его в наши стили.
Вариант 4 — word-spacing
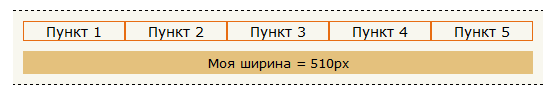
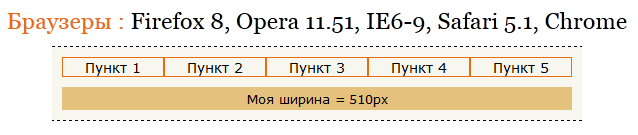
По коду вроде всё уже ясно, переходим к скриншотам:
Да, вы не ошиблись. display: table действительно помог нам решить баг webkit-ов. Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил.
Так что привожу работающий пример, смотрим и идём далее…
Результат с word-spacing
Вариант 5, 6 — Соединение элементов
Эти два решения, я решил объединить в одно целое, так как они схожи по своей сути и делают почти одно и то же, т.е. состыковывают элементы, убирая между ними пробелы.
HTML первого варианта:
Ну и второго соответственно:
А CSS для обоих вариантов будет таким:
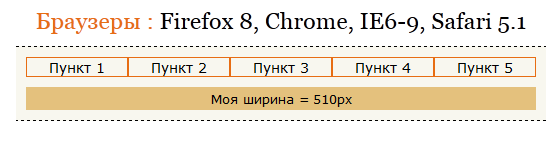
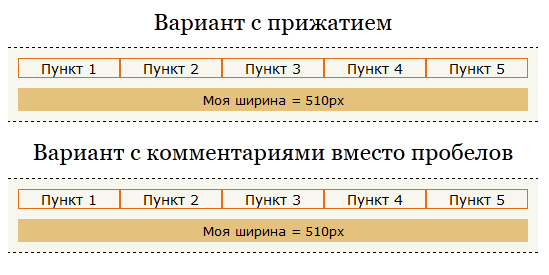
Ну и конечно же, скриншоты:
Как видно из кода, в первом варианте мы просто пристыковали элементы вплотную, перенеся закрывающие теги вплотную к открывающим. А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
Но между тем эти решения несут в себе ряд неких проблем, которые связаны, во-первых, с удобочитаемостью кода, во-вторых, со случайным сбросом одного элемента под другой или убиранием одного комментария возле пункта, что сразу же повлияет на отображения вашего сайта, далеко не в лучшую сторону. Например, ваш сайт, может попросту развалиться или какой-нибудь пункт перескочит на другую строку и т.д.
В общем, можно сделать вывод, что эти варианты, однозначно имеют право на жизнь, но пользоваться ими можно только тогда, когда ты точно знаешь и уверен в том, что делаешь.
Так что пока смотрим рабочий пример и плавно переходим к завершающему методу, самому практичному и интересному, на мой взгляд…
Результат
Вариант 7
Как оказалось, на свете есть ещё более простое, а главное, абсолютно законное решение, которым я хочу поделиться. Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
В нашем случае элементы попадают в этот список, так что воспользуемся этим.
Этот способ мне кажется наиболее удачным, одновременно лёгким и удобным, чем все остальные, которые мы рассматривали в этой статье. Недостатком лишь стоит назвать то, что такую структуру не воспринимают любые XML-парсеры.
Вывод такой, что этот метод не подходит «фанатикам валидности ради валидности», выбирающим XHTML-доктайп, но практикам, ориентирующимся на современные спецификации и реальный результат, отказываться от такого решения незачем =)
Результат
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы выяснили, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)
2. Решение с font-size (Рабочее решение)
3. Результат с letter-spacing (Работающее решение)
4. Результат с word-spacing (Рабочее решение)
5. Вариант с намеренно прижатыми элементами (Рабочее решение)
6. Решение с незакрытыми тегами (Рабочее решение)
Аналогичную статью я недавно опубликовал на хабре
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!

 [CSS] Уменьшить/увеличить расстояние между пунктами навигации (меню)
[CSS] Уменьшить/увеличить расстояние между пунктами навигации (меню)